Déboguer des applications Azure ASP.NET en production avec le Débogueur de capture instantanée
Le Débogueur de capture instantanée prend une capture instantanée de vos applications en production au moment de l’exécution du code qui vous intéresse. Pour indiquer au débogueur de prendre une capture instantanée, vous définissez des points d’ancrage et des points de journalisation dans votre code. Dans le débogueur, vous pouvez voir précisément à quel endroit le code ne s’est pas exécuté correctement, sans que cela impacte le trafic de votre application en production. Snapshot Debugger peut vous aider à résoudre beaucoup plus vite les problèmes rencontrés dans les environnements de production.
Les snappoints et les logpoints sont similaires aux points d’arrêt, mais contrairement à ceux-ci, les snappoints n’arrêtent pas l’application lorsqu’ils sont atteints. En règle générale, la capture d’un instantané sur un snappoint prend entre 10 et 20 millisecondes.
Ce didacticiel présente les procédures suivantes :
- lancer le Débogueur de capture instantanée ;
- Définir un snappoint et afficher un instantané
- Définir un logpoint
Prérequis
Le débogueur de capture instantanée n’est disponible qu’à partir de Visual Studio 2017 Enterprise version 15.5 (et ultérieures) avec la charge de travail de développement Azure. (Dans l’onglet Composants individuels, vous le trouverez sous Débogage et test>Débogueur de capture instantanée.)
Si ce n’est déjà fait, installez Visual Studio 2019. Si vous mettez à jour une ancienne installation de Visual Studio, exécutez Visual Studio Installer et cochez le composant Débogueur de capture instantanée dans la charge de travail de développement ASP.NET et web.
Plan Azure App Service de base ou supérieur.
La fonctionnalité de capture instantanée est disponible pour les applications web suivantes qui s’exécutent dans Azure App Service :
- Applications ASP.NET exécutées sur .NET Framework version 4.6.1 ou ultérieure.
- Applications ASP.NET Core exécutées sur .NET Core version 2.0 ou ultérieure sur Windows.
Ouvrir votre projet et démarrer le Débogueur de capture instantanée
Ouvrez le projet pour lequel vous souhaitez exécuter le débogage d’instantané.
Important
Il est nécessaire, pour le débogage de capture instantanée, d’ouvrir la version du code source publiée sur Azure App Service.
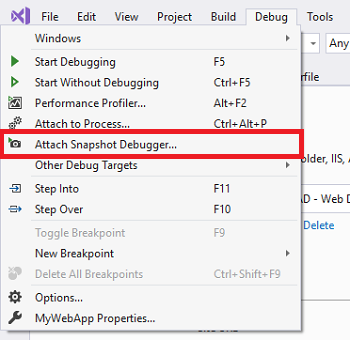
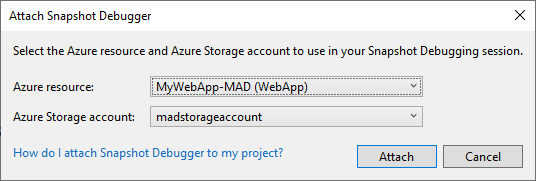
Choisissez Déboguer> Attacher le débogueur de capture instantanée.... Sélectionnez la ressource Azure App Service sur laquelle votre projet est déployé et un compte de stockage Azure, puis cliquez sur Attacher. Le Débogueur de capture instantanée prend également en charge Azure Kubernetes Service et Machines Virtuelles Azure (VM) et Virtual Machine Scale Sets.


Important
La première fois que vous sélectionnez Joindre le Débogueur de capture instantanée, il vous est demandé d’installer l’extension de site Débogueur de capture instantanée sur votre service Azure App Service. Cette installation exige un redémarrage du service Azure App Service.
Notes
(Visual Studio 2019 version 16.2 et ultérieures) Le débogueur de capture instantanée permet la prise en charge cloud Azure. Assurez-vous que la ressource Azure et le compte de stockage Azure que vous sélectionnez proviennent du même cloud. Contactez votre administrateur Azure si vous avez des questions sur les configurations de conformité Azure dans votre entreprise.
Visual Studio est maintenant en mode Débogage de capture instantanée.

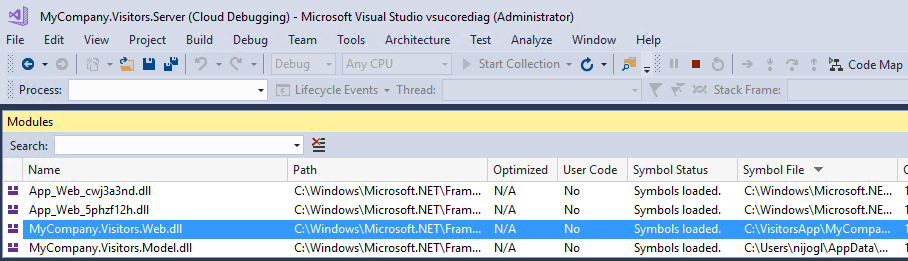
La fenêtre Modules indique que tous les modules sont chargés pour Azure App Service (choisissez Déboguer > Fenêtres > Modules pour l’ouvrir).

Définir un snappoint
Dans l’éditeur de code, cliquez sur la marge gauche à côté de la ligne de code qui vous intéresse pour définir un snappoint. Vérifiez que ce code pourra s’exécuter.

Cliquez sur Lancer la collecte pour activer le snappoint.

Astuce
L’exécution pas à pas n’est pas possible à l’affichage d’une capture instantanée, mais vous pouvez placer plusieurs snappoints dans votre code pour suivre l’exécution sur différentes lignes de code. Si le code comporte plusieurs snappoints, le Débogueur de capture instantanée s’assure que les captures instantanées correspondantes proviennent de la même session d’utilisateur final, même si de nombreux utilisateurs accèdent à l’application.
Prendre un instantané
Une fois qu’un snappoint est défini, vous pouvez générer manuellement un instantané en accédant à la vue du navigateur de votre site web et en exécutant la ligne de code marquée ou attendez que vos utilisateurs en génèrent un avec leur utilisation du site.
Inspecter les données de capture instantanée
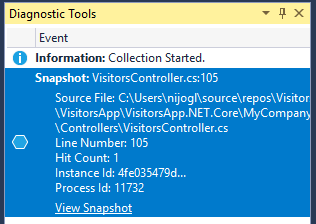
Lorsque le snappoint est atteint, une capture instantanée apparaît dans la fenêtre Outils de diagnostic. Pour ouvrir cette fenêtre, choisissez Déboguer > Fenêtres > Afficher les Outils de diagnostic.

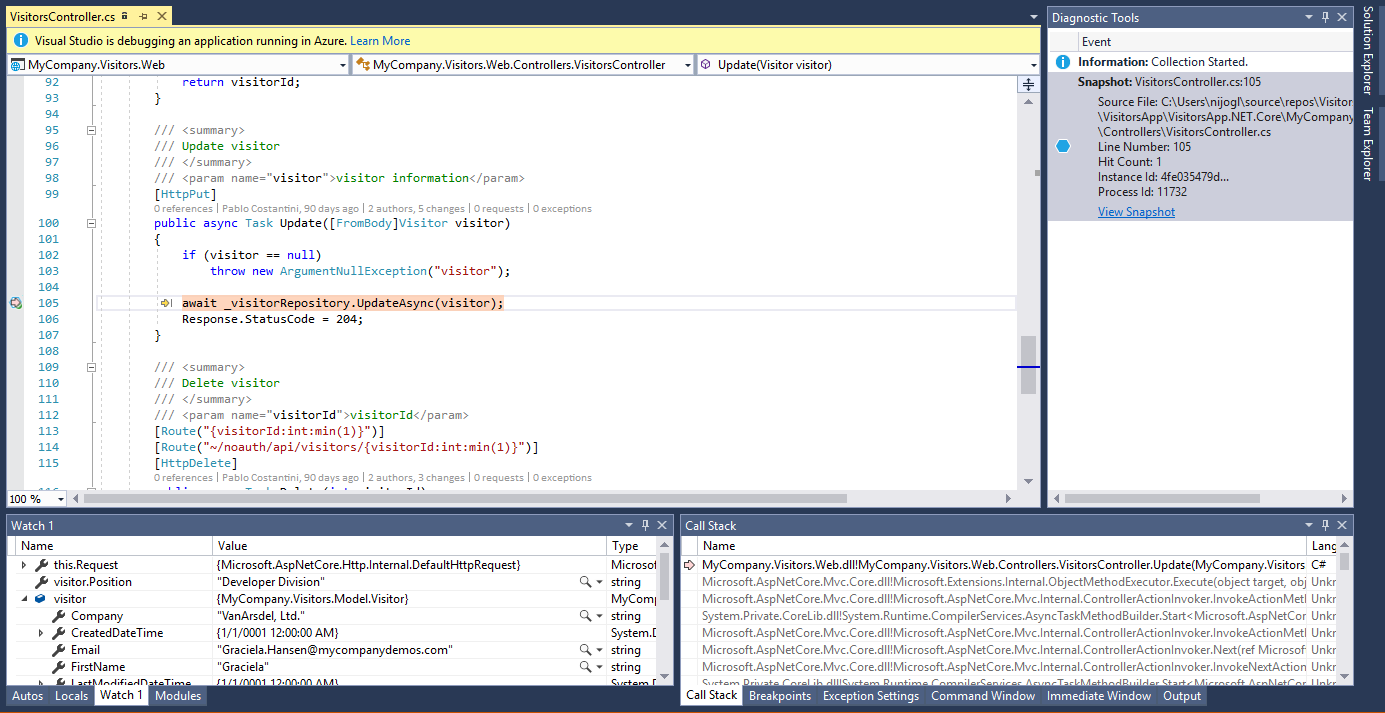
Double-cliquez sur le snappoint pour ouvrir la capture instantanée dans l’éditeur de code.

Dans cette vue, vous pouvez pointer sur les variables pour afficher les DataTips, utiliser les fenêtres Variables locales, Suivi, et Pile des appels et évaluer des expressions.
Le site web proprement dit est toujours en ligne ; les utilisateurs finaux ne sont pas affectés. Par défaut, le snappoint ne prend qu’une capture instantanée : dès que c’est fait, il se désactive. Si vous souhaitez prendre une autre capture instantanée sur le snappoint, vous pouvez le réactiver en cliquant sur Mettre à jour la collecte.
Vous pouvez également ajouter d’autres snappoints à votre application et les activer avec le bouton Mettre à jour la collecte.
Vous avez besoin d’aide ? Voir les pages Résolution des problèmes et problèmes connus et FAQ du débogage de captures instantanées.
Définir un snappoint conditionnel
S’il est difficile de recréer un état particulier dans votre application, envisagez d’utiliser un snappoint conditionnel. Les snappoints conditionnels vous aident à contrôler quand prendre un instantané, par exemple lorsqu’une variable contient une valeur spécifique que vous souhaitez inspecter. Les conditions sont définies à l’aide d’expressions, de filtres ou d’un nombre d’accès.
Créer un snappoint conditionnel
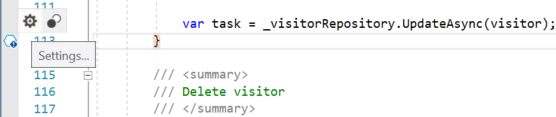
Cliquez avec le bouton droit sur une icône de snappoint (sphère) et choisissez Paramètres.

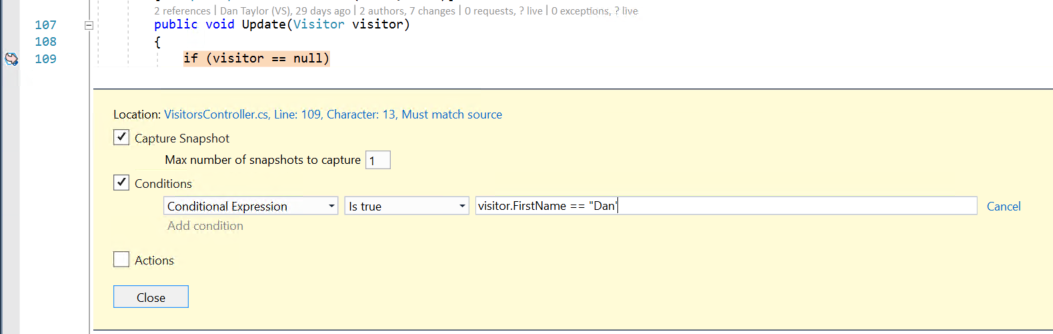
Dans la fenêtre des paramètres du snappoint, tapez une expression.

Dans l’illustration précédente, la capture instantanée n’est prise pour le snappoint que si
visitor.FirstName == "Dan".
Définir un logpoint
Nous avons vu comment prendre une capture instantanée lorsqu’un snappoint est atteint. Il est également possible de configurer un snappoint de sorte qu’il consigne un message (autrement dit, qu’il crée un logpoint). Il n’est pas nécessaire pour cela de redéployer l’application. Les logpoints sont exécutés virtuellement, sans impact ou ni effet secondaire sur l’application en cours d’exécution.
Créer un logpoint
Cliquez avec le bouton droit sur une icône de snappoint (hexagone bleu) et choisissez Paramètres.
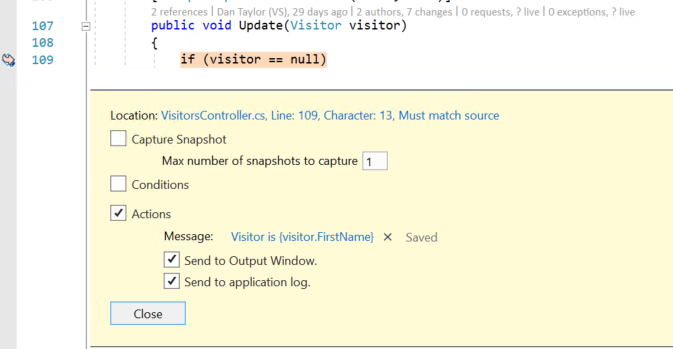
Dans la fenêtre des paramètres du snappoint, sélectionnez Actions.

Dans le champ Message, entrez le nouveau message de journal à consigner. Vous pouvez également évaluer des variables dans votre message de journal en les plaçant entre accolades.
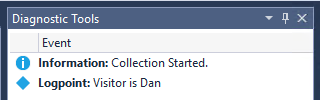
Si Envoyer dans la fenêtre Sortie est sélectionné, le message s’affiche dans la fenêtre Outils de diagnostic lorsque le logpoint est atteint.

Si Envoyer au journal des applications est sélectionné, le message s’affiche partout où apparaissent les messages de
System.Diagnostics.Trace(ouILoggerdans .NET Core), par exemple App Insights, lorsque le logpoint est atteint.
Contenu connexe
Dans ce tutoriel, vous avez appris à utiliser le Débogueur de capture instantanée pour App Service. Peut-être souhaitez-vous en savoir plus sur cette fonctionnalité.