Exécuter des applications UWP dans le simulateur
Le simulateur Visual Studio pour les applications UWP est une application de bureau qui simule une application UWP. En règle générale, vous déboguez sur la machine locale, un appareil connecté ou une machine distante. Toutefois, dans certains scénarios, vous pouvez utiliser le simulateur Visual Studio pour émuler une taille d’écran physique et une résolution différentes. Vous pouvez également simuler des événements tactiles et de rotation courants, et simuler les propriétés de connexion réseau.
Le simulateur fournit un environnement dans lequel vous pouvez concevoir, développer, déboguer et tester des applications UWP. Toutefois, avant de publier votre application sur Microsoft Store, vous devez la tester sur un appareil réel.
Le simulateur Visual Studio pour les applications UWP ne s’exécute pas dans un environnement isolé sur votre machine locale. Par conséquent, les erreurs qui se produisent dans un simulateur, tel qu'une erreur irrécupérable à l'échelle du système, peuvent également affecter l'ordinateur entier.
Définir un simulateur comme cible
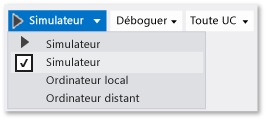
Pour exécuter votre application UWP dans le simulateur, sélectionnez Simulateur dans la liste déroulante à côté du bouton Démarrer le débogage de la barre d’outils Standard du débogueur. Cette option est disponible uniquement si la Version minimale de la plateforme cible de votre application est inférieure ou égale à celle du système d’exploitation de votre ordinateur de développement.

Choisir un mode d'interaction
Vous avez le choix entre les modes d’interaction suivants :
 Mode Souris : définit le mode d’interaction sur les mouvements de la souris. Les mouvements de souris incluent les clics, les double-clics et le déplacement d'objets par glissement.
Mode Souris : définit le mode d’interaction sur les mouvements de la souris. Les mouvements de souris incluent les clics, les double-clics et le déplacement d'objets par glissement. Démarrer l’émulation tactile : définit le mode d’interaction sur les mouvements tactiles d’un seul doigt. Les événements à un seul doigt incluent la pression simple, le déplacement et le glissement.
Démarrer l’émulation tactile : définit le mode d’interaction sur les mouvements tactiles d’un seul doigt. Les événements à un seul doigt incluent la pression simple, le déplacement et le glissement.
L’icône de cible unique indique l’emplacement des événements dans le simulateur. Utilisez la souris pour positionner le pointeur.

Appuyez sur le bouton gauche de la souris pour activer le mode tactile. Par exemple, cliquez sur le bouton pour simuler une pression simple, ou appuyez sur la touche et maintenez-la enfoncée pendant un déplacement ou un glissement.
Pincement de deux doigts pour zoomer
Définit le mode d'interaction pour utiliser le pincement de deux doigts pour zoomer.

L'icône double cible indique l'emplacement des deux doigts sur l'écran du périphérique.
Déplacez la souris pour positionner les icônes sur l'objet de l'écran du périphérique.
Tournez la molette de la souris vers l'arrière ou vers l'avant pour modifier la distance simulée des deux doigts avant le pincement ou le zoom.

Appuyez sur le bouton gauche et tournez la molette de la souris vers l'arrière (vers vous) pour effectuer un zoom avant (pincement).
Appuyez sur le bouton gauche et tournez la molette de la souris vers l'avant (en s'éloignant de vous) pour effectuer un zoom arrière (zoom).
Rotation de l'objet
Le bouton Émulation de tactile : pivoter définit le mode d’interaction sur les mouvements de rotation à l’aide de deux doigts.
Déplacez la souris pour positionner les icônes sur l'objet de l'écran du périphérique. Tournez la molette de la souris vers l'arrière ou vers l'avant pour modifier l'orientation simulée des deux doigts avant de faire pivoter l'objet.
Appuyez sur le bouton gauche et tournez la molette vers l'arrière (vers vous) pour faire pivoter l'objet dans le sens inverse des aiguilles d'une montre. Lorsque vous tournez la molette de la souris, l'une des deux icônes cibles pivote autour de l'autre pour indiquer la taille relative de la rotation.
Appuyez sur le bouton gauche et tournez la molette de la souris vers l'avant (en s'éloignant de vous) pour faire pivoter l'objet dans le sens des aiguilles d'une montre.
Activer ou désactiver le mode Toujours visible
Définissez la fenêtre du simulateur pour qu'elle s'affiche toujours au-dessus des autres fenêtres. Le bouton Activer/désactiver la fenêtre au premier plan active ou désactive le mode Toujours visible de la fenêtre du simulateur.
Modifier l'orientation de l'appareil
Vous pouvez changer l'orientation du périphérique entre le mode Portrait et Paysage en appliquant au simulateur une rotation de 90 degrés dans n'importe quelle direction.
Notes
Le simulateur ne respecte pas la propriété DisplayProperties.AutoRotationPreferences d’un projet. Par exemple, si votre projet définit l'orientation sur Landscape, et que vous appliquez au simulateur une rotation vers une orientation Portrait, l'image d'affichage du simulateur sera également pivotée et redimensionnée. Testez ces paramètres sur un périphérique réel.
Notes
Si vous faites pivoter un simulateur et qu'un bord du simulateur est plus grand que l'écran sur lequel il s'affiche, le simulateur est automatiquement redimensionné à la taille de l'écran. Le simulateur n'est pas redimensionné dans sa taille d'origine si vous lui appliquez une nouvelle rotation.
Modifier la taille et la résolution simulées de l'écran
Pour changer la taille et la résolution de l’écran simulé, choisissez le bouton Changer la résolution dans la palette, et choisissez une nouvelle taille et une nouvelle résolution dans la liste.
La taille et la résolution de l'écran sont indiquées en Largeur écran pouces, largeur pixel X hauteur pixel. Notez que la taille et la résolution de l'écran sont simulées. Les coordonnées de l’emplacement sur le simulateur sont traduites en résolution et taille de l’appareil sélectionné.
Notes
Enregistrez les versions mises à l'échelle d'images bitmap dans votre application et Windows chargera l'image appropriée à l'échelle actuelle. Toutefois, si vous modifiez la résolution du simulateur pour que Windows sélectionne une image différente en fonction de la résolution, vous devez arrêter et redémarrer la session de débogage pour afficher la nouvelle image.
Capturer un écran de votre application pour l’envoyer à Microsoft Store
Quand vous envoyez une application à Microsoft Store, vous devez ajouter des captures d’écran de l’application.
Notes
La capture d'écran est enregistrée dans la résolution en cours du simulateur. Pour modifier la résolution, cliquez sur le bouton Modifier la résolution .
Pour créer des captures de votre application à partir du simulateur, cliquez sur le bouton Copier la capture d'écran .
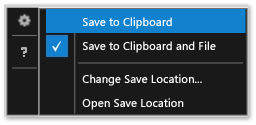
Pour définir l’emplacement où se trouve les captures d’écran, sélectionnez le bouton Paramètres de capture d’écran et sélectionnez l’emplacement dans le menu contextuel.

Simuler des propriétés de connexion réseau
Vous pouvez aider les utilisateurs de votre application à gérer le coût des connexions réseau limitées en faisant bien comprendre le coût des connexions réseau ou les modifications de l'état du forfait données et en permettant à votre application d'utiliser ces informations pour éviter de subir des frais d'itinérance supplémentaires ou de dépasser la limite de transfert de données spécifiée. Les API Windows.Networking.Connectivity vous permettent de répondre aux événements NetworkStatusChanged et TriggerType qui assurent la connexion. Consultez Comment gérer les contraintes liées au coût des connexions réseau limitées (HTML).
Pour déboguer ou tester votre code réseau sensible au coût, le simulateur peut simuler les propriétés d’un réseau qui sont exposées par l’objet ConnectionProfile retourné par GetInternetConnectionProfile.
Pour simuler les propriétés d'un réseau :
Dans la barre d’outils du simulateur, choisissez Modifier les propriétés du réseau .
Dans la boîte de dialogue Définir les propriétés du réseau , sélectionnez Utiliser les propriétés du réseau simulé.
Désactivez la case à cocher pour supprimer la simulation et pour revenir aux propriétés du réseau de l'interface actuellement connectée.
Entrez un nom dans Nom du profil pour le réseau simulé. Nous vous recommandons d’utiliser un nom unique que vous pouvez utiliser pour identifier la simulation dans la propriété ProfileName de l’objet ConnectionProfile .
Sélectionnez la valeur NetworkCostType du profil dans la liste Type de coût réseau .
Dans la liste Indicateur d’état de limite de données , vous pouvez affectez la valeur true à la propriété ApproachingDataLimit ou OverDataLimitou choisir En deçà de la limite de données pour affecter la valeur false aux deux propriétés.
Dans la liste État d’itinérance , définissez la propriété Roaming .
Choisissez Définir les propriétés pour simuler les propriétés réseau en déclenchant un événement NetworkStatusChanged de premier plan et un événement SystemTrigger d’arrière-plan de type NetworkStateChange.
Pour plus d’informations sur la gestion des connexions réseau, consultez :
Comment gérer les contraintes liées au coût des connexions réseau limitées (HTML)
Windows.Networking.Connectivity
Comment répondre aux événements système avec des tâches en arrière-plan
Naviguez dans le simulateur à l'aide du clavier
Vous pouvez parcourir la barre d’outils du simulateur en appuyant sur Ctrl+Alt+Flèche haut pour déplacer le focus de la fenêtre du simulateur sur la barre d’outils du simulateur. Utilisez Flèche haut et Flèche bas pour basculer entre les boutons de la barre d'outils.
Vous pouvez arrêter le simulateur en appuyant sur Ctrl+Alt+F4.