Tutoriel : Créer votre première application de plateforme Windows universelle dans Visual Studio avec XAML et C#
Dans ce tutoriel, en guise d’introduction à l’environnement de développement intégré (IDE) Visual Studio, vous créez une application « Hello World » qui s’exécute sur n’importe quel appareil Windows 10 ou version ultérieure. Pour ce faire, vous utilisez un modèle de projet de plateforme Windows universelle (UWP), un langage XAML (Extensible Application Markup Language) et le langage de programmation C#.
Note
Si vous êtes satisfait de vos fonctionnalités actuelles dans la plateforme Windows universelle (UWP), il n’est pas nécessaire de migrer votre type de projet vers le Kit de développement logiciel (SDK) d’application Windows. WinUI 2.x et le Kit de développement logiciel (SDK) Windows prennent en charge les types de projets UWP. Si vous souhaitez commencer à utiliser WinUI 3 et le Kit de développement logiciel (SDK) d’application Windows, vous pouvez suivre les étapes décrites dans le didacticiel sdk d’application Windows.
Dans ce tutoriel, vous allez :
- Créer un projet
- Créer une application
- Exécuter l’application
Conditions préalables
Vous avez besoin de Visual Studio pour suivre ce didacticiel. Visitez la page de téléchargements Visual Studio pour une version gratuite.
Remarque
Ce tutoriel nécessite le modèle de projet application vide pour Windows universel. Lors de l’installation, sélectionnez la charge de travail développement de plateforme Windows universelle :

Si Visual Studio est déjà installé et que vous devez l’ajouter, dans le menu, sélectionnez Outils>Obtenir des outils et des fonctionnalités, ou dans la fenêtre Créer un projet, sélectionnez l'Installer d’autres outils et fonctionnalités lien.

Créer un projet
Tout d’abord, créez un projet de plateforme Windows universelle. Le type de projet est fourni avec tous les fichiers de modèle dont vous avez besoin, avant même d’ajouter quoi que ce soit !
Ouvrez Visual Studio et, dans la fenêtre de démarrage, choisissez Créer un projet.
Dans l'écran Créer un projet, entrez Universal Windows dans la zone de recherche, choisissez le modèle C# pour Blank App (Universal Windows), puis choisissez Suivant.

Donnez au projet un nom, HelloWorld, puis choisissez Créer.

Acceptez les paramètres de version cible par défaut et de version minimale dans la boîte de dialogue Nouveau projet de plateforme Windows universelle .

Remarque
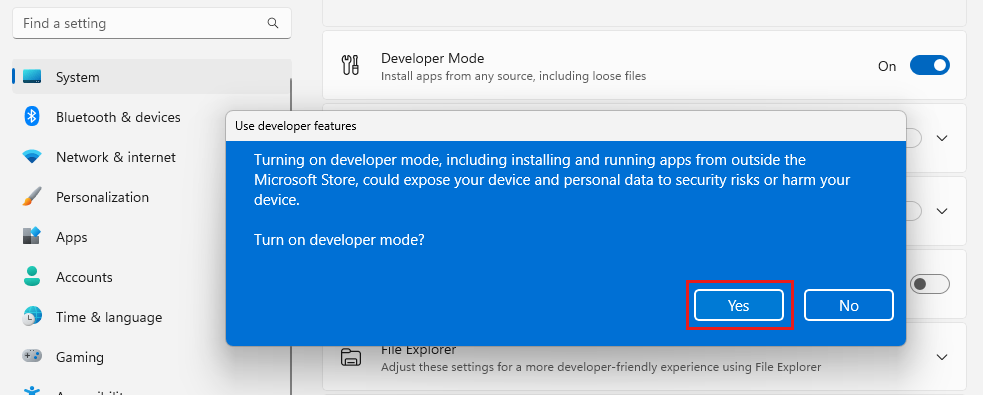
S’il s’agit de la première fois que vous avez utilisé Visual Studio pour créer une application UWP, une boîte de dialogue Paramètres de peut apparaître. Choisissez mode Développeur, puis choisissez Oui.

Visual Studio installe un package en mode développeur supplémentaire pour vous. Une fois l’installation du package terminée, fermez la boîte de dialogue Paramètres .
Ouvrez Visual Studio et, dans la fenêtre de démarrage, choisissez Créer un projet.
Sur l’écran Créer un projet, entrez Windows universel dans la zone de recherche, choisissez le modèle C# pour Application vide (Windows universel), puis choisissez Suivant.

Donnez au projet un nom, HelloWorld, puis choisissez Créer.

Acceptez les paramètres de version cible par défaut et de version minimale dans la boîte de dialogue Nouveau projet de plateforme Windows universelle.

Remarque
Si c’est la première fois que vous avez utilisé Visual Studio pour créer une application UWP, la boîte de dialogue Activer le mode développeur pour Windows s’affiche. Sélectionnez Paramètres pour développeurs pour ouvrir les Paramètres. Activez mode développeur, puis choisissez Oui.

Visual Studio installe un package en mode développeur supplémentaire pour vous. Une fois l’installation du package terminée, fermez la boîte de dialogue Paramètres .
Créer l’application
Il est temps de commencer à développer des logiciels. Ajoutez un contrôle de bouton, ajoutez une action au bouton, puis démarrez l’application « Hello World » pour voir à quoi il ressemble.
Ajouter un bouton à la zone de conception
Dans de l’Explorateur de solutions, double-cliquez sur
MainPage.xamlpour ouvrir le Mode fractionné.
Il existe deux volets : le concepteur XAML , qui inclut un canevas de conception et l’éditeur XAML , où vous pouvez ajouter ou modifier du code.

Choisissez Boîte à outils pour ouvrir la fenêtre volante Boîte à outils.

Si vous ne voyez pas l’option Boîte à outils, vous pouvez l’ouvrir à partir de la barre de menus. Pour ce faire, choisissez Affichage>Barre d’outils. Ou appuyez sur Ctrl+Alt+X.
Sélectionnez l’icône Épingler pour ancrer la fenêtre Boîte à outils.

Sélectionnez le bouton du contrôle, puis faites-le glisser sur le canevas de conception.

Si vous examinez le code dans l’éditeur XAML , vous voyez que le bouton s’affiche également :

Dans l’Explorateur de solutions , double-cliquez sur
MainPage.xamlpour ouvrir une vue fractionnée.
Il existe deux volets : le concepteur XAML , qui inclut un canevas de conception et l’éditeur XAML , où vous pouvez ajouter ou modifier du code.

Choisissez Boîte à outils pour ouvrir la fenêtre volante Boîte à outils.

Si vous ne voyez pas l’option Boîte à outils, vous pouvez l’ouvrir à partir de la barre de menus. Pour ce faire, choisissez Affichage>Barre d’outils. Ou appuyez sur Ctrl+Alt+X.
Sélectionnez l’icône Épingler pour ancrer la fenêtre Boîte à outils.

Sélectionnez le contrôle Bouton, puis faites-le glisser sur le canevas de conception.

Si vous examinez le code dans l’éditeur XAML , vous voyez que le bouton s’affiche également :

Ajouter une étiquette au bouton
Dans de l’éditeur XAML, remplacez
Button Contentvaleur Button par Hello World !
Notez que le bouton dans le Concepteur XAML change également.

Dans l'Éditeur XAML , modifiez la valeur
Button Contentde Bouton à Hello World!
Notez également que le bouton change dans le Designer XAML .

Ajouter un gestionnaire d’événements
Un gestionnaire d’événements semble compliqué, mais il s’agit simplement d’un autre nom pour le code appelé lorsqu’un événement se produit. Dans ce cas, il ajoute une action au bouton Hello World !.
Double-cliquez sur le contrôle bouton dans la zone de conception.
Modifiez le code de gestionnaire d’événements dans MainPage.xaml.cs, la page code-behind.
C’est là que les choses sont intéressantes. Le gestionnaire d’événements par défaut ressemble à ceci :

Modifiez-le, de sorte qu’il ressemble à ceci :

Voici le code à copier et coller :
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Double-cliquez sur le contrôle bouton dans la zone de conception.
Modifiez le code de gestionnaire d’événements dans MainPage.xaml.cs, la page code-behind.
C’est là que les choses sont intéressantes. Le gestionnaire d’événements par défaut ressemble à ceci :

Modifiez-le, de sorte qu’il ressemble à ceci :

Voici le code à copier et coller :
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Qu’est-ce que nous avons fait ?
Le code utilise certaines API Windows pour créer un objet de synthèse vocale, puis lui donne du texte à dire. Pour plus d’informations sur l’utilisation de SpeechSynthesis, consultez System.Speech.Synthesis.
Exécuter l’application
Il est temps de créer, déployer et lancer l’application UWP « Hello World » pour voir à quoi il ressemble. Voici comment.
Utilisez le bouton Lecture pour démarrer l’application sur l’ordinateur local. Il contient le texte Ordinateur Local.

Vous pouvez également choisir Déboguer>Démarrer le débogage dans la barre de menus ou appuyer sur F5 pour démarrer votre application.
Affichez votre application, qui apparaît peu après la disparition d’un écran de démarrage. L’application doit ressembler à cette figure :

Sélectionnez le bouton Hello World.
Votre appareil Windows 10 ou version ultérieure indique littéralement « Hello, World ! »
Pour fermer l’application, sélectionnez le bouton Arrêter le débogage dans la barre d’outils. Vous pouvez également choisir Déboguer>Arrêter le débogage dans la barre de menus, ou appuyez sur Maj+F5.
Il est temps de créer, déployer et lancer l’application UWP « Hello World » pour voir à quoi il ressemble. Voici comment.
Utilisez le bouton Play (il contient le texte Ordinateur Local) pour démarrer l’application sur l’ordinateur local.

Vous pouvez également choisir Déboguer>Démarrer le débogage dans la barre de menus ou appuyer sur F5 pour démarrer votre application.
Affichez votre application, qui apparaît peu après la disparition d’un écran de démarrage. L’application doit ressembler à cette image :

Sélectionnez le bouton Hello World.
Votre appareil Windows 10 ou version ultérieure indique littéralement « Hello, World ! »
Pour fermer l’application, sélectionnez le bouton Arrêter le débogage dans la barre d’outils. Vous pouvez également choisir Déboguer>Arrêter le débogage dans la barre de menus, ou appuyez sur Maj+F5.
Contenu connexe
Étape suivante
Félicitations pour avoir terminé ce tutoriel ! Nous espérons que vous avez appris quelques notions de base sur UWP et l’IDE Visual Studio. Pour en savoir plus, suivez le tutoriel suivant :