Tutoriel : Créez un service web ASP.NET Core en F#
L’environnement de développement intégré (IDE) Visual Studio prend en charge F# pour plusieurs types de produits. Vous pouvez facilement créer une application de services web complète.
Pour plus d’informations sur le codage en F#, consultez Qu’est-ce que F#. Pour créer une application console Hello World, consultez Prise en main de F# dans Visual Studio.
Dans ce tutoriel, vous allez apprendre à :
- Créez un service web ASP.NET Core.
- Ajoutez du contenu au membre HttpGet en F#.
- Générez et exécutez votre programme.
Prérequis
Pour suivre ce tutoriel, vous avez besoin de Visual Studio. Consultez la page de téléchargements de Visual Studio pour obtenir une version gratuite.
Pour suivre ce tutoriel, vous avez besoin de Visual Studio. Reportez-vous à la page des téléchargements de Visual Studio pour obtenir une version gratuite.
Vérifiez que les composants nécessaires sont installés :
Sélectionnez l’icône Démarrer Windows et tapez Visual Studio Installer.
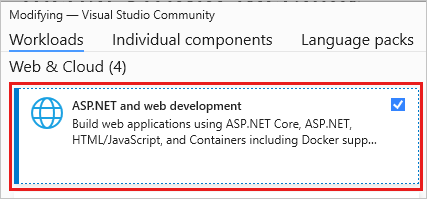
Sélectionnez Modifier pour afficher vos charges de travail installées.
Assurez-vous que ASP.NET et le développement web sont sélectionnés, ou ajoutez-le.

Si vous avez apporté des modifications, sélectionnez Modifier pour installer les composants.
Créez un service web ASP.NET Core
Dans cette section, vous allez créer un projet d’API web ASP.NET Core. Le type de projet est fourni avec des fichiers de modèles qui constituent un service web opérationnel, avant même que vous ajoutiez quoi que ce soit.
Démarrez Visual Studio.
Dans la fenêtre de démarrage, sélectionnez Créer un projet.
Dans la page Créer un nouveau projet, tapez web F# dans la zone de recherche. Sélectionnez le modèle de projet API web ASP.NET Core, puis Suivant.
Dans la boîte de dialogue Configurer votre nouveau projet, pour le nom du projet, entrez FSharpTutorial.
Dans la boîte de dialogue Informations supplémentaires, acceptez la version par défaut de Framework.
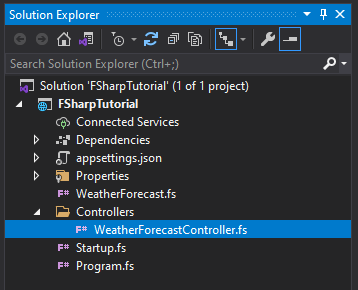
Lorsque vous sélectionnez Créer, Visual Studio crée le nouveau projet F#. Vous pouvez voir les composants du projet dans la fenêtre Explorateur de solutions. Visual Studio présente une page Vue d’ensemble.
Dans la barre d’outils de l’Explorateur de solutions, développez le dossier Controllers, puis choisissez le contrôleur WeatherForecastController.fs pour ouvrir le fichier de code dans l’éditeur.

Modifiez ensuite le membre
Get()pour obtenir le code suivant :[<HttpGet>] member this.Get() = let values = [|"Hello"; "World"; "First F#/ASP.NET Core web API!"|] ActionResult<string[]>(values)Ce code contient un tableau F# de valeurs qui sont liées au nom
values. Il transmet les valeurs au cadre ASP.NET Core modèle-vue-contrôleur en tant queActionResult. ASP.NET Core s’occupe du reste à votre place.Sélectionnez la clé F5 pour exécuter votre projet. Une fenêtre de navigateur s’ouvre pour afficher votre message Hello World.
Notes
Si vous recevez un message qui vous demande si vous souhaitez accepter un certificat IIS SSL Express, choisissez Oui pour afficher le code dans un navigateur web, puis choisissez Oui si vous recevez un message d’avertissement de sécurité de suivi.
Étapes suivantes
Si vous ne l’avez pas déjà fait, consultez le Tour de F#. Ce parcours décrit les principales fonctionnalités du langage F#. Il fournit une vue d’ensemble de certaines des fonctionnalités de F# et d’exemples de code que vous pouvez exécuter.