Publier une application Node.js sur Azure (App Service Linux)
Ce tutoriel explique comment créer une application simple Node.js et la publier sur Azure.
Quand vous publiez une application Node.js sur Azure, plusieurs options s’offrent à vous. Il existe notamment Azure App Service, machine virtuelle exécutant un système d’exploitation de votre choix, Azure Container Service (AKS) pour la gestion avec Kubernetes, instance de conteneur utilisant Docker, et bien plus encore. Pour plus d’informations sur chacune de ces options, consultez Calcul.
Pour ce tutoriel, vous déployez l’application sur App Service Linux. App Service Linux déploie un conteneur Linux Docker pour exécuter l’application Node.js (par opposition à App Service Windows, qui exécute des applications Node.js derrière IIS sur Windows).
Ce tutoriel montre comment créer une application Node.js à partir d’un modèle installé avec les outils Node.js pour Visual Studio, pousser le code vers un dépôt sur GitHub, puis provisionner Azure App Service par le biais du portail web Azure afin de pouvoir procéder au déploiement à partir du dépôt GitHub. Pour utiliser la ligne de commande afin de provisionner Azure App Service et d’envoyer le code à partir d’un dépôt Git local, consultez Créer une application Node.js.
Important
Les informations contenues dans cet article s’appliquent uniquement au type de projet Node.js (.njsproj). Le modèle utilisé dans cet article n’est plus disponible à partir de Visual Studio 2022 version 17.8 Preview 2.
Dans ce tutoriel, vous allez apprendre à :
- Créer un projet Node.js
- Créer un dépôt GitHub pour le code
- Créer un service d’applications Linux sur Azure
- Déployer sur Linux
Prérequis
Au préalable, vous devez avoir installé Visual Studio et la charge de travail de développement Node.js.
Si vous n’avez pas encore installé Visual Studio 2019, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement.
Si vous devez installer la charge de travail, mais que vous avez déjà installé Visual Studio, cliquez sur Outils>Obtenir les outils et fonctionnalités..., qui ouvre Visual Studio Installer. Choisissez la charge de travail Développement Node.js, puis choisissez Modifier.

Le runtime Node.js doit être installé.
Si vous ne l’avez pas déjà fait, installez la version LTS à partir du site web Node.js. En règle générale, Visual Studio détecte automatiquement le runtime Node.js installé. S’il ne détecte aucun runtime installé, vous pouvez configurer votre projet pour référencer le runtime installé dans la page de propriétés (après avoir créé un projet, cliquez avec le bouton droit sur le nœud de projet, puis choisissez Propriétés).
Créer un projet Node.js à exécuter dans Azure
Ouvrez Visual Studio.
Créez une application TypeScript Express.
Appuyez sur Échap pour fermer la fenêtre de démarrage. Tapez Ctrl+Q pour ouvrir la zone de recherche, tapez Node.js, puis choisissez Créer une application Azure Node.js Express 4 de base (TypeScript). Dans la boîte de dialogue qui apparaît, choisissez Créer.
Si vous ne voyez pas le modèle de projet Application Azure Node.js Express 4 de base, vous devez ajouter la charge de travail Développement Node.js. Pour obtenir des instructions détaillées, consultez les Prérequis.
Visual Studio crée le projet et l’ouvre dans l’Explorateur de solutions (volet droit).
Appuyez sur F5 pour générer et exécuter l’application, et vérifiez que tout s’exécute comme prévu.
Sélectionnez Fichier>Ajouter au contrôle de code source pour créer un dépôt Git local pour le projet.
À ce stade, une application Node.js utilisant le framework Express et écrite en TypeScript fonctionne et est archivée dans le contrôle de code source local.
Modifiez le projet comme vous le souhaitez avant de procéder aux étapes suivantes.
Pousser le code de Visual Studio vers GitHub
Pour configurer GitHub pour Visual Studio
Vérifiez que l’Extension GitHub pour Visual Studio est installée et activée à l’aide de l’élément de menu Outils>Extensions et mises à jour.
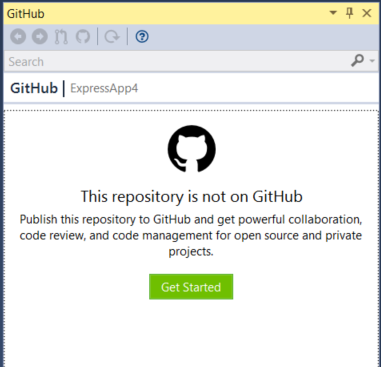
Dans le menu, sélectionnez Affichage>Autres fenêtres>GitHub.
La fenêtre GitHub s’ouvre.
Si vous ne voyez pas le bouton Prise en main dans la fenêtre GitHub, cliquez sur Fichier>Ajouter au contrôle de code source et attendez que l’interface utilisateur soit mise à jour.

Cliquez sur Prise en main.
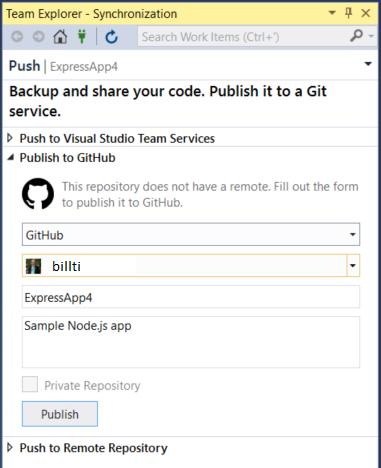
Si vous êtes déjà connecté à GitHub, la boîte à outils apparaît, comme illustré ci-dessous.

Renseignez les champs du nouveau dépôt à publier, puis cliquez sur Publier.
Après quelques instants, une bannière « Création réussie du référentiel » s’affiche.
Dans la section suivante, vous allez découvrir comment publier à partir de ce dépôt vers Azure App Service sur Linux.
Créer un service d’applications Linux dans Azure
Connectez-vous au portail Azure.
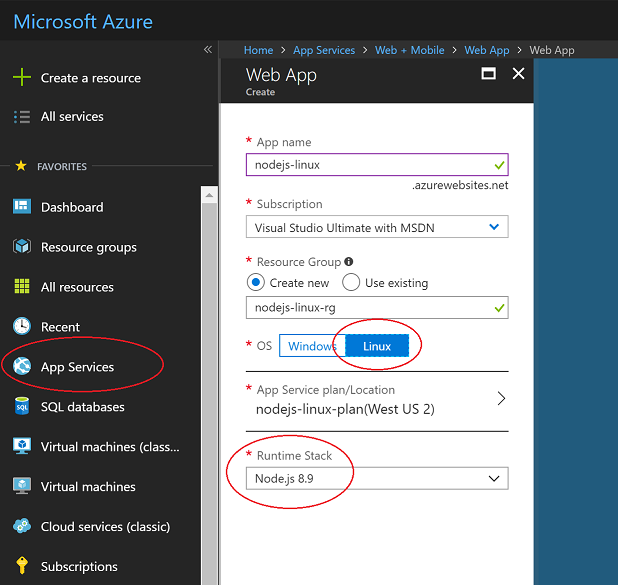
Sélectionnez App Services dans la liste des services sur la gauche, puis cliquez sur Ajouter.
Si nécessaire, créez un groupe de ressources et un plan App Service pour héberger la nouvelle application.
Veillez à choisir Linux comme Système d’exploitation et à sélectionner la version requise de Node.js comme Pile d’exécution, comme indiqué dans l’illustration.

Cliquez sur Créer pour créer le service d’applications.
Le déploiement peut prendre quelques minutes.
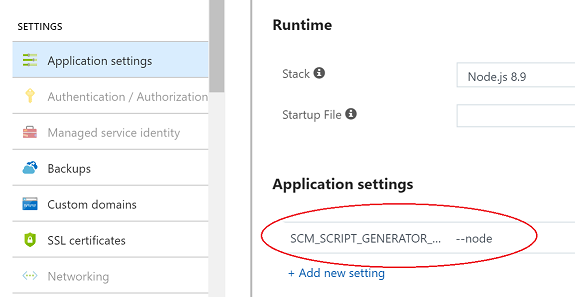
Une fois le déployé terminé, accédez à la section Paramètres d’application et ajoutez un paramètre avec le nom
SCM_SCRIPT_GENERATOR_ARGSet la valeur--node.
Avertissement
Le processus de déploiement du service d’applications utilise un ensemble de paramètres heuristiques pour déterminer le type d’application à essayer d’exécuter. Si un fichier .sln est détecté dans le contenu déployé, il part du principe qu’un projet basé sur MSBuild est déployé. Le paramètre ajouté ci-dessus remplace cette logique et spécifie explicitement qu’il s’agit d’une application Node.js. Sans ce paramètre, le déploiement de l’application Node.js échoue si le fichier .sln fait partie du dépôt en cours de déploiement sur le service d’applications.
Sous Paramètres de l’application, ajoutez un autre paramètre avec un nom de
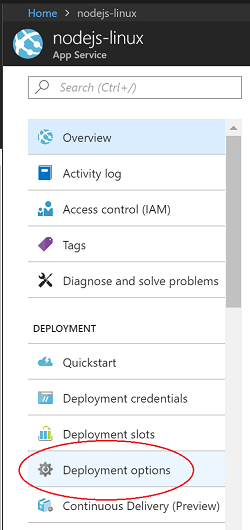
WEBSITE_NODE_DEFAULT_VERSIONet une valeur de8.9.0.Après le déploiement, ouvrez le service d’applications et sélectionnez Options de déploiement.

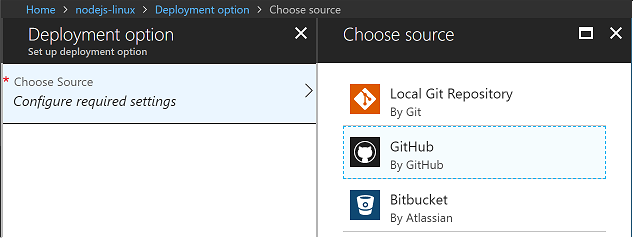
Cliquez sur Choisir une source, choisissez GitHub, puis configurez les autorisations requises.

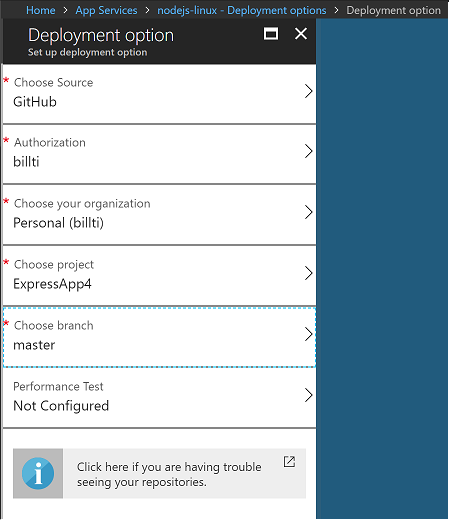
Sélectionnez le dépôt et la branche à publier, puis sélectionnez OK.

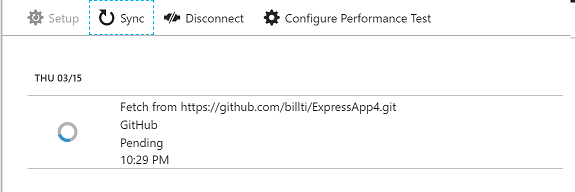
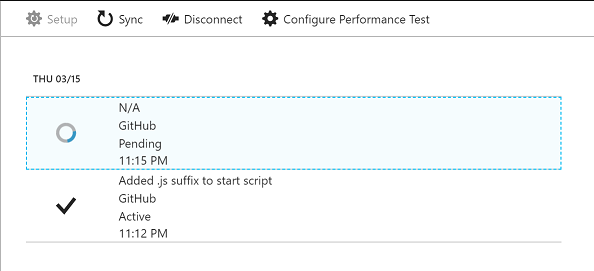
La page Options de déploiement s’affiche pendant la synchronisation.

Une fois la synchronisation terminée, une coche s’affiche.
Le site exécute maintenant l’application Node.js à partir du dépôt GitHub. Elle est accessible via l’URL créée pour le service d’applications Azure (par défaut le nom donné au service d’applications Azure, suivi de « .azurewebsites.net »).
Modifier votre application et pousser les modifications
Ajoutez le code présenté ici dans app.ts après la ligne
app.use('/users', users);. Une API REST est ajoutée dans l’URL /api.app.use('/api', (req, res, next) => { res.json({"result": "success"}); });Générez le code et testez-le localement, puis archivez-le et poussez-le vers GitHub.
Dans le portail Azure, quelques instants sont nécessaires pour détecter les modifications dans le dépôt GitHub, puis une nouvelle synchronisation du déploiement démarre. Cela doit ressembler à l’illustration suivante.

Une fois le déploiement terminé, accédez au site public et ajoutez /api à l’URL. La réponse JSON est retournée.
Dépannage
- Si le processus node.exe s’arrête (autrement dit, si une exception non gérée se produit), le conteneurredémarre.
- Quand le conteneur démarre, il passe par diverses méthodes heuristiques pour déterminer comment démarrer le processus Node.js. Vous pouvez consulter les détails de l’implémentation dans generateStartupCommand.js.
- Vous pouvez vous connecter au conteneur en cours d’exécution par le biais du protocole SSH si vous souhaitez effectuer un examen approfondi. Cette opération peut s’effectuer facilement à l’aide du portail Azure. Sélectionnez le service d’applications et faites défiler la liste des outils jusqu’à atteindre SSH sous la section Outils de développement.
- Pour faciliter le dépannage, accédez aux paramètres de Journaux de diagnostic du service d’applications et faites passer le paramètre Journalisation de conteneur Docker de Désactivé à Système de fichiers. Les journaux sont créés dans le conteneur sous /home/LogFiles/_docker.log* et sont accessibles à l’aide de SSH ou FTP(S).
- Vous pouvez assigner un nom de domaine personnalisé au site, à la place de l’URL *.azurewebsites.net affectée par défaut. Pour plus d’informations, consultez la rubrique Mapper un domaine personnalisé.
- Le déploiement sur un site de préproduction afin de procéder à d’autres tests avant de passer en production constitue une bonne pratique. Pour plus d’informations sur la façon de configurer cela, consultez la rubrique Créer des environnements intermédiaires.
- Pour obtenir des réponses aux questions les plus fréquentes, consultez le FAQ d’Azure App Service sur Linux.
Étapes suivantes
Dans ce tutoriel, vous avez découvert comment créer un service d’applications Linux et déployer une application Node.js sur le service. Vous souhaiterez peut-être en savoir plus sur Linux App Service.