Tutoriel : Créer une application ASP.NET Core avec Angular dans Visual Studio
Dans cet article, vous allez apprendre à créer un projet ASP.NET Core en tant que back-end d’API et un projet Angular en tant qu’interface utilisateur.
Visual Studio inclut les modèles d’applications monopages (SPA) ASP.NET Core qui prennent en charge Angular et React. Les modèles fournissent un dossier d’application client intégré dans vos projets ASP.NET Core qui contient les fichiers de base et les dossiers de chaque infrastructure.
Vous pouvez utiliser la méthode décrite dans cet article pour créer des applications monopages ASP.NET qui :
- Placent l’application cliente dans un projet distinct, en dehors du projet ASP.NET Core
- Créent le projet client en fonction de l’interface CLI installée sur votre ordinateur
Remarque
Cet article décrit le processus de création de projet en tirant parti du modèle mis à jour dans Visual Studio 2022 version 17.8.
Prérequis
Veillez à installer les éléments suivants :
- Visual Studio 2022 version 17.8 ou ultérieure avec la charge de travail Développement web et ASP.NET installée. Accédez à la page de téléchargements de Visual Studio pour l’installer gratuitement. Si vous devez installer la charge de travail et que vous avez déjà installé Visual Studio, cliquez sur Outils>Obtenir les outils et les fonctionnalités..., ce qui ouvre Visual Studio Installer. Choisissez la charge de travail Développement web et ASP.NET, puis Modifier.
- npm (https://www.npmjs.com/), inclus avec Node.js
- Angular CLI (https://angular.io/cli) Il peut s’agir de la version de votre choix
Créer l’application front-end
Dans la fenêtre Démarrage (choisissez Fichier> Fenêtre de démarrage à ouvrir), sélectionnez Créer un nouveau projet.

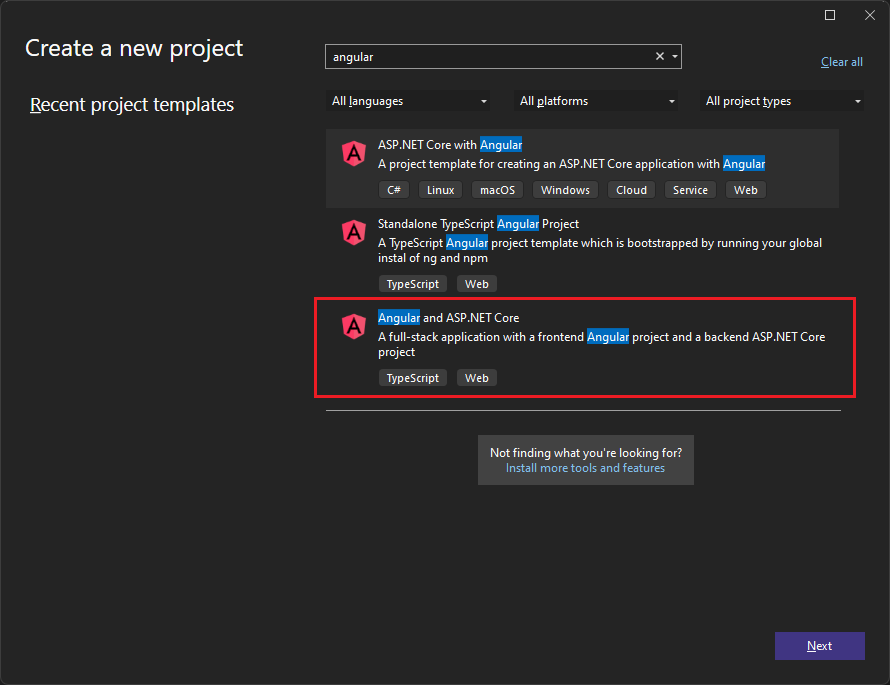
Recherchez Angular dans la barre de recherche en haut, puis sélectionnez Angular et ASP.NET Core (préversion).

Nommez le projet AngularWithASP, puis choisissez Créer.
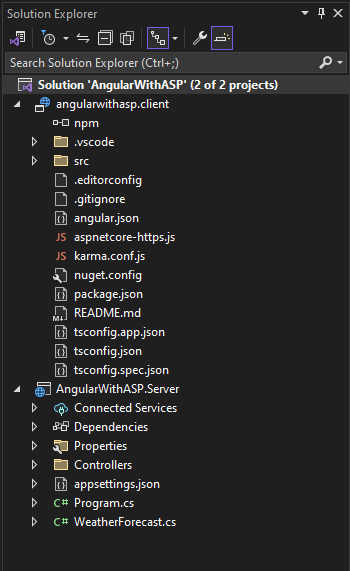
L’Explorateur de solutions affiche les éléments suivants :

Par rapport au modèle Angular autonome, vous voyez de nouveaux fichiers et des fichiers modifiés pour l’intégration à ASP.NET Core :
- aspnetcore-https.js
- proxy.conf.js
- package.json (modifié)
- angular.json (modifié)
- app.components.ts
- app.module.ts
Définissez les propriétés du projet
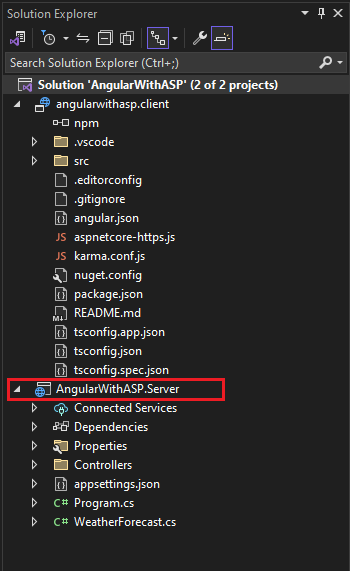
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet AngularWithASP.Server,puis choisissez Propriétés.

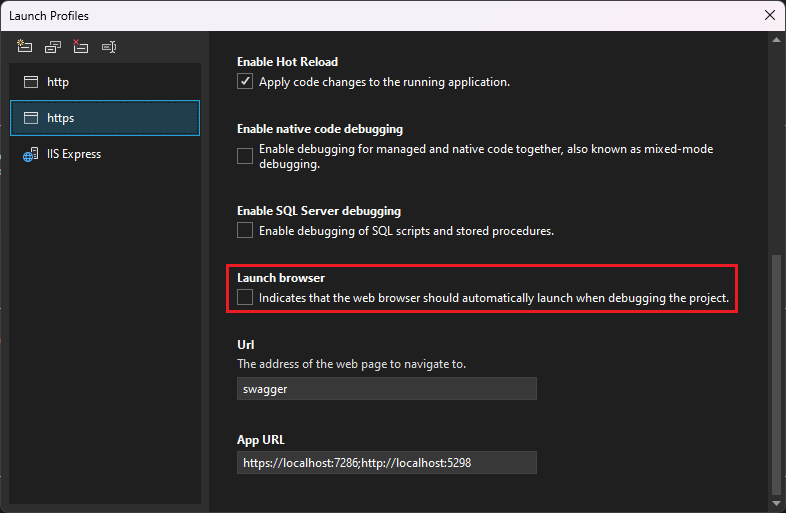
Dans la page Propriétés, ouvrez l’onglet Déboguer et sélectionnez l’option Ouvrir l’interface utilisateur de profils de lancement de débogage. Décochez l’option Lancer le navigateur pour le profil nommé après le projet ASP.NET Core (ou https, le cas échéant).

Cette valeur empêche l’ouverture de la page web avec les données météorologiques sources.
Remarque
Dans Visual Studio, launch.json stocke les paramètres de démarrage associés au bouton Démarrer dans la barre d’outils Débogage. launch.json doit se trouver sous le dossier .vscode.
Démarrer le projet
Appuyez sur F5 ou sélectionnez le bouton Démarrer en haut de la fenêtre pour démarrer l’application. Deux invites de commandes s’affichent :
- Le projet API ASP.NET Core en cours d’exécution
- L’infrastructure CLI Angular exécutant la commande ng start
Remarque
Vérifiez la présence de messages dans la sortie de la console. Par exemple, un message peut indiquer de mettre à jour Node.js.
L’application Angular s’affiche et est remplie via l’API. Si vous ne voyez pas l’application, consultez Résolution des problèmes.
Publication du projet
À partir de Visual Studio 2022 version 17.3, vous pouvez publier la solution intégrée à l’aide de l’outil de publication de Visual Studio.
Notes
Pour utiliser la publication, créez votre projet JavaScript à l’aide de Visual Studio 2022 version 17.3 ou ultérieure.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet AngularWithASP.Server, puis sélectionnez Ajouter>Référence du projet.
Vérifiez que le projet angularwithasp.client est sélectionné.
Choisissez OK.
Cliquez de nouveau avec le bouton droit sur le projet ASP.NET Core et sélectionnez Modifier le fichier projet.
Cela ouvre le fichier .csproj pour le projet.
Dans le fichier .csproj, vérifiez que la référence de projet inclut un élément
<ReferenceOutputAssembly>avec la valeur définie surfalse.Cette référence doit ressembler à ce qui suit.
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Cliquez avec le bouton droit sur le projet ASP.NET Core, puis choisissez Recharger le projet si l’option est disponible.
Dans Program.cs, vérifiez que le code suivant est présent.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Pour publier, cliquez avec le bouton droit sur le projet ASP.NET Core, choisissez Publier, puis sélectionnez les options qui correspondent à votre scénario de publication souhaité, comme Azure, publier dans un dossier, etc.
Le processus de publication prend plus de temps que pour un projet ASP.NET Core, car la commande
npm run buildest appelée lors de la publication. BuildCommand exécutenpm run buildpar défaut.
Dépannage
Erreur proxy
L'erreur suivante peut apparaître :
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Si vous voyez ce problème, le front-end a probablement démarré avant le back-end. Une fois que vous voyez l’invite de commandes back-end en cours d’exécution, actualisez simplement l’application Angular dans le navigateur.
Vérifier le port
Si les données météorologiques ne se chargent pas correctement, vous devrez peut-être également vérifier que vos ports sont corrects.
Accédez au fichier launchSettings.json dans votre projet ASP.NET Core (dans le dossier Propriétés). Obtenez le numéro de port à partir de la propriété
applicationUrl.S’il existe plusieurs propriétés
applicationUrl, recherchez-en une à l’aide d’un point de terminaisonhttps. Elle doit ressembler àhttps://localhost:7049.Accédez ensuite au fichier proxy.conf.js de votre projet Angular (recherchez dans le dossier src). Mettez à jour la propriété cible pour qu’elle corresponde à la propriété
applicationUrldans launchSettings.json. Lorsque vous le mettez à jour, cette valeur doit ressembler à ceci :target: 'https://localhost:7049',
Étapes suivantes
Pour plus d’informations sur les applications SPA dans ASP.NET Core, consultez la section Angular sous Développement d’applications monopage. L’article en lien fournit un contexte supplémentaire pour les fichiers projet comme aspnetcore-https.js et proxy.conf.js, bien que les détails de l’implémentation soient différents en raison de différences de modèle. Par exemple, au lieu d’un dossier ClientApp, les fichiers Angular sont contenus dans un projet distinct.
Pour les informations MSBuild spécifiques au projet client, consultez propriétés MSBuild pour JSPS.