Créer une application React
Dans cette introduction de 5 à 10 minutes à l’environnement de développement intégré (IDE) Visual Studio, vous créez et exécutez une application web frontale React simple.
Prérequis
Veillez à installer les éléments suivants :
- Visual Studio 2022 ou version ultérieure. Accédez à la page de téléchargements de Visual Studio pour l’installer gratuitement.
- npm (https://www.npmjs.com/), inclus avec Node.js
- npx (https://www.npmjs.com/package/npx)
Créer votre application
Dans la fenêtre Démarrage (choisissez Fichier> Fenêtre de démarrage à ouvrir), sélectionnez Créer un nouveau projet.

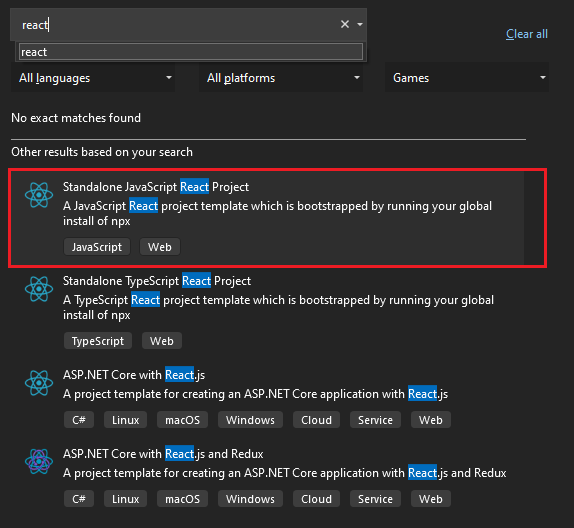
Recherchez React dans la barre de recherche en haut, puis sélectionnez Projet React JavaScript autonome ou Projet React TypeScript autonome, en fonction de vos préférences.

Donnez un nom à votre projet et à votre solution.
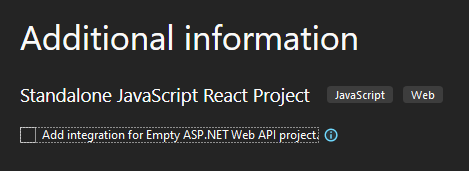
Si vous avez précédemment sélectionné le modèle React JavaScript autonome, lorsque vous accédez à la fenêtre Informations supplémentaires, veillez à NE PAS sélectionner l’option Ajouter l’intégration pour le projet vide ASP.NET Web API. Cette option ajoute des fichiers à votre modèle React afin qu’il puisse être relié au projet ASP.NET Core, si un projet ASP.NET Core est ajouté.

Choisissez Créer, puis attendez que Visual Studio crée le projet.
Veuillez noter que la création du projet React prend un moment, car la commande create-react-app qui s’exécute à ce moment-là exécute également la commande npm install
Affichez les propriétés du projet
Les paramètres de projet par défaut vous permettent de générer et de déboguer le projet. Toutefois, si vous devez modifier les paramètres, faites un clic droit sur le projet dans l’Explorateur de solutions, sélectionnez Propriétés, puis accédez à la section Build ou Débogage.
Notes
launch.json stocke les paramètres de démarrage associés au bouton Démarrer dans la barre d’outils Débogage. Actuellement, launch.json doit se trouver sous le dossier .vscode .
Générez votre projet
Choisissez Générer>Générer la solution pour générer le projet.
Démarrez votre projet
Appuyez sur F5 ou sélectionnez le bouton Démarrer en haut de la fenêtre, et une invite de commandes s’affiche :
- VITE v4.4.9 prêt en 780 ms
Note
Vérifiez la sortie de la console pour les messages, tels qu’un message vous demandant de mettre à jour votre version de Node.js.
Ensuite, vous devriez voir l’application React de base s’afficher !
Étapes suivantes
Pour l’intégration ASP.NET Core :