 Notes de publication de Visual Studio 2022
Notes de publication de Visual Studio 2022
Nous sommes ravis d’annoncer la disponibilité de Visual Studio 2022 v17.12. Cette mise à jour se concentre sur l’amélioration de l’expérience des développeurs travaillant sur des projets .NET 9 et sur de nouvelles fonctionnalités d’IA pour la productivité, avec des améliorations continues à tous les niveaux.
Fonctionnalités
Liste des fonctionnalités de la version 17.12 publiée le 12 novembre 2024.
Productivité
Copier à partir de la Liste d’erreurs 📣
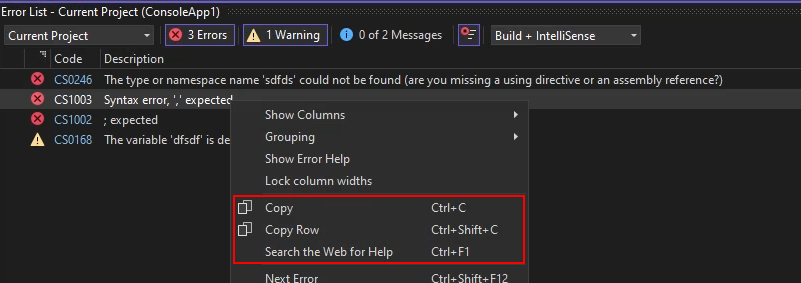
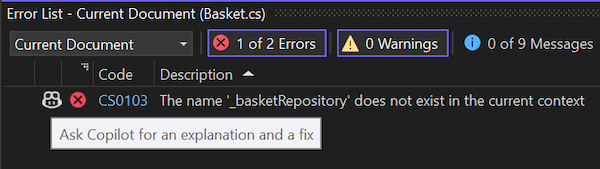
La copie d’une erreur à partir de la Liste d’erreurs, permet à présent de copier uniquement la description dans le Presse-papiers, au lieu de la ligne entière.
Vous voyez une erreur dans la Liste d’erreurs que vous ne savez pas comment corriger. Donc vous le sélectionnez et appuyez sur Ctrl+C pour copier la description pour une recherche sur le web. Une fois que vous effectuez le collage dans le moteur de recherche, vous réalisez que tous les en-têtes de colonne et les valeurs de ligne ont été copiés, alors que vous aviez uniquement besoin de la description. Vous devez maintenant supprimer tout sauf la description d’erreur avant de pouvoir effectuer la recherche Web. Cette tâche est fastidieuse, nous avons donc créé un correctif !

Lorsque vous copiez une erreur depuis la liste des erreurs en utilisant Ctrl+C, seule la description est copiée dans le presse-papiers. Cela facilite la recherche de l’erreur en ligne et le partage avec d’autres personnes.
Vous pouvez toujours copier la ligne entière en faisant un clic droit sur l’erreur et en sélectionnant Copier la ligne dans le menu contextuel ou en appuyant sur Ctrl+Maj+C.
Si vous souhaitiez effectuer une recherche Web avec la description de l’erreur, il vous suffit d’appuyer sur Ctrl+F1 pour rechercher des informations sur l’erreur en ligne.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Accéder à la ligne n’importe où dans Recherche de code 📣
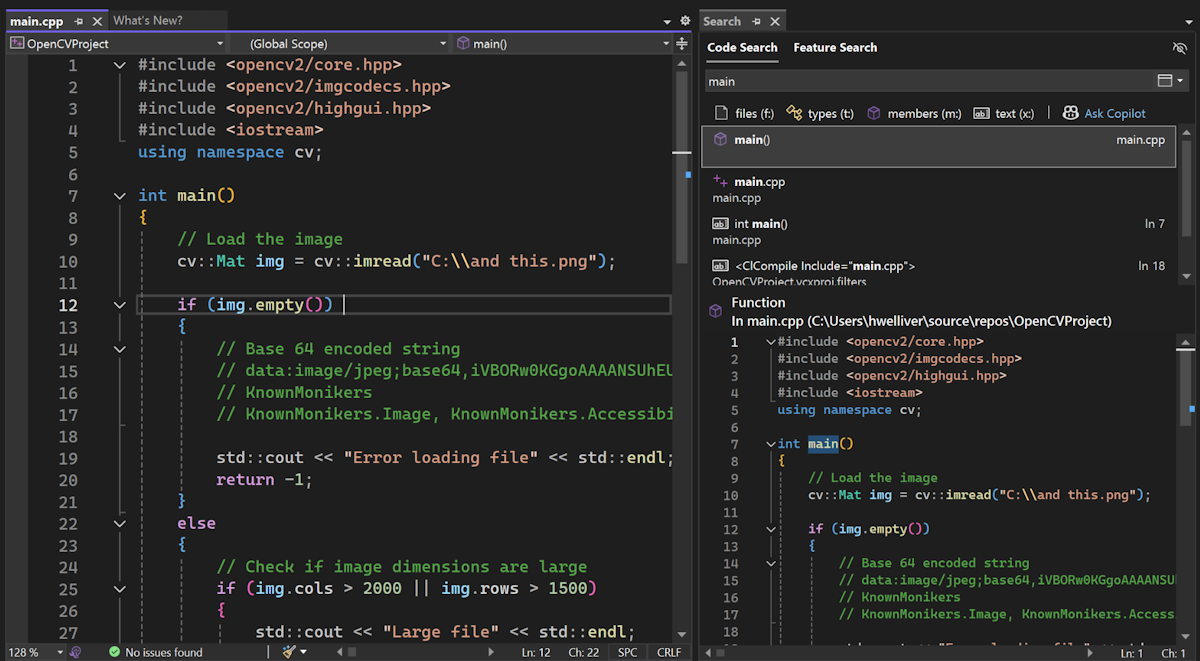
Dans Recherche de code, vous pouvez désormais accéder à une ligne spécifique dans le document actif ou dans un autre document spécifié.
Parfois, vous savez qu’il y a un problème sur une certaine ligne dans votre code et vous souhaitez y accéder rapidement. Peut-être avez-vous été informé de la détection d’une erreur sur la ligne 43 d’un fichier, ou vous souhaitez aller au bout d’un fichier spécifique.
Recherche de code prend désormais en charge la navigation rapide vers une ligne spécifique dans votre code.
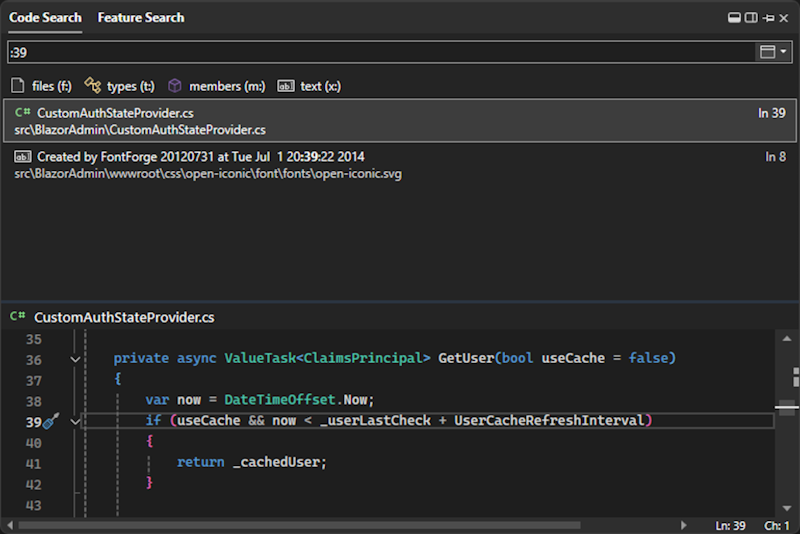
Ouvrez Recherche de code, puis accédez à une ligne dans le document actif à l’aide du signe deux-points et du numéro de ligne. Par exemple,
:39accédera à la ligne 39 dans le fichier actif.

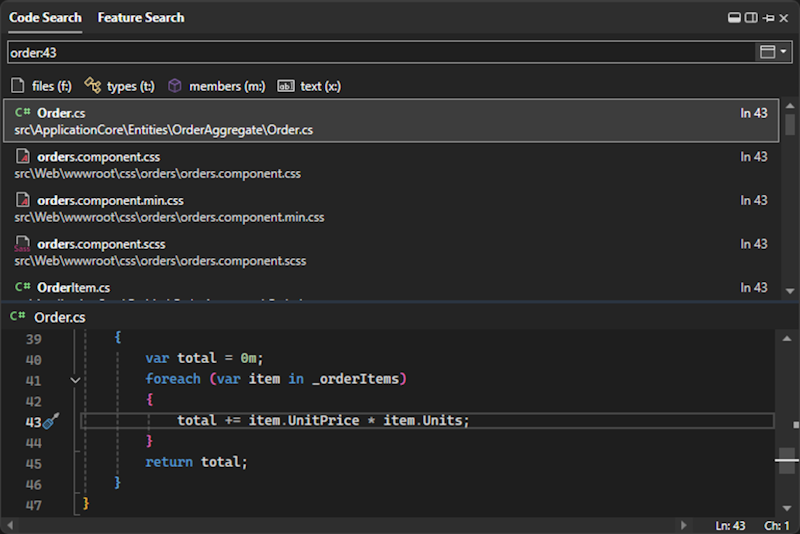
Vous pouvez également accéder à une ligne dans un autre document à l’aide du nom de fichier, du signe deux-points et du numéro de ligne. Par exemple,
Order:43accédera à la ligne 43 dans Order.cs. Si vous ne spécifiez pas le nom exact du fichier, la recherche tentera de trouver la meilleure correspondance.

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Ancrer la fenêtre Recherche de code 📣
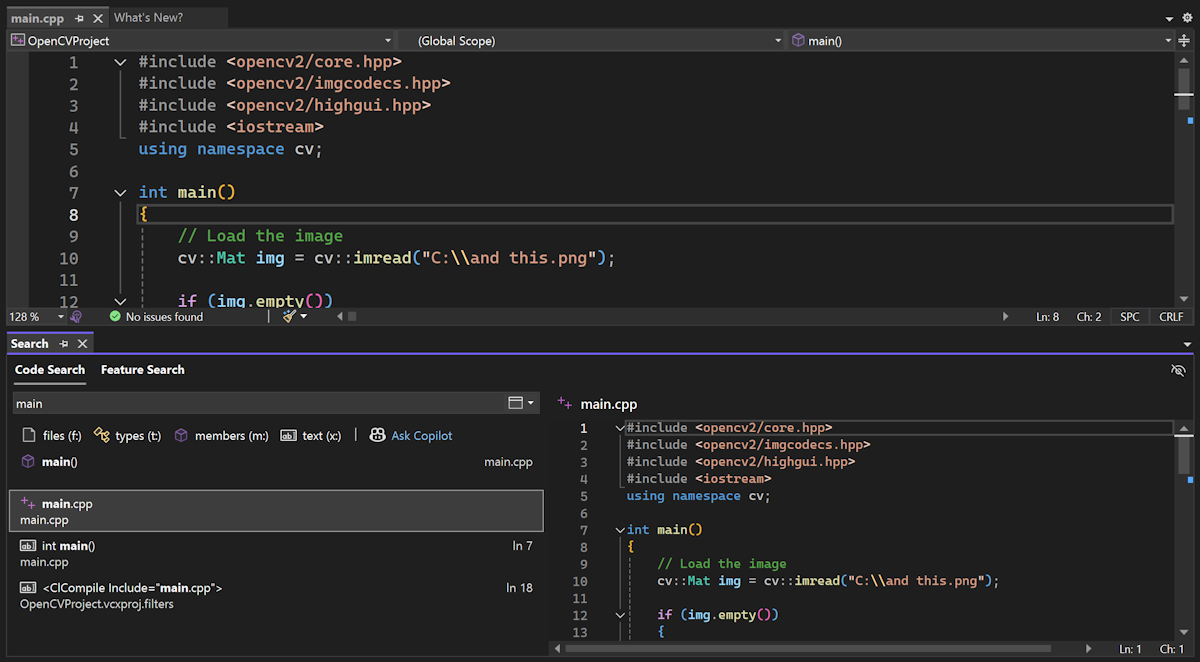
Vous pouvez désormais positionner librement la fenêtre Recherche de code avec des fonctionnalités telles que l’ancrage et le masquage automatique.
Si vous avez besoin que les outils Code ou de Recherche de fonctionnalités restent hors de votre chemin, vous avez désormais plus de contrôle sur le comportement de la fenêtre de recherche.
Vous pouvez désormais ancrer la fenêtre de recherche, et l’utiliser pour effectuer des actions de fenêtre d’outil, telles que l’Explorateur de solutions et d’autres.

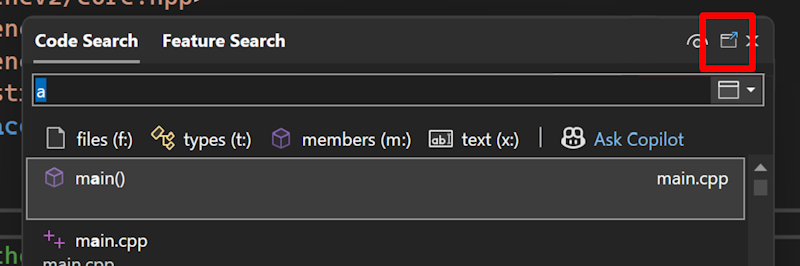
Après avoir ouvert Recherche de code ou Recherche de fonctionnalités, cliquez sur l’icône en forme de boîte dans le coin supérieur droit pour convertir la recherche en fenêtre Outil. Vous pouvez choisir de l’ancrer ailleurs, de l’afficher dans une fenêtre contextuelle, de le masquer automatiquement, etc. Vous pouvez revenir à la fenêtre contextuelle révocable en cliquant sur l’icône en haut à droite.

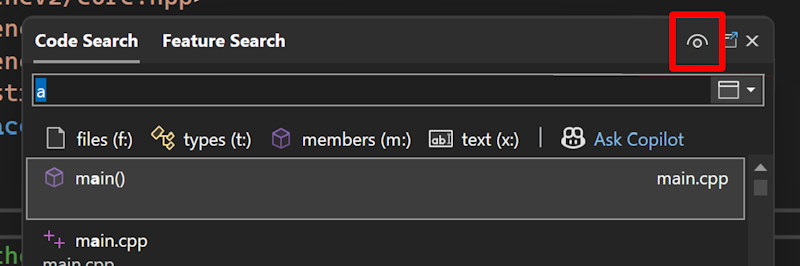
Nous avons également simplifié et nettoyé l’expérience d’aperçu dans la recherche. Il existe maintenant un bouton pour activer et désactiver l’aperçu. Il est indiqué par une icône en forme d’œil.

La position du panneau d’aperçu s’ajuste également en fonction des dimensions de la fenêtre de recherche.

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Personnaliser l’indicateur de texte réduit 📣
Définir des couleurs personnalisées pour l’indicateur de texte réduit dans l’éditeur Visual Studio.
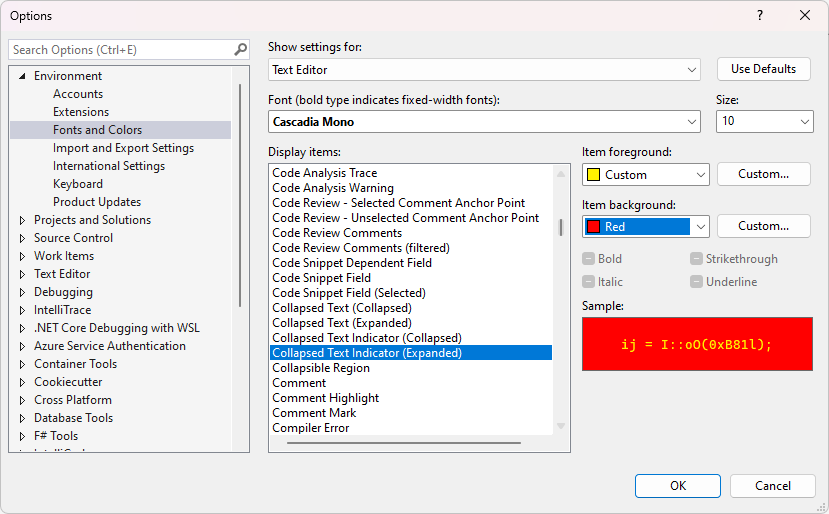
Vous pouvez maintenant personnaliser encore plus votre expérience dans l’éditeur avec de nouvelles options de personnalisation de l’indicateur de texte réduit :

Pour l’essayer et définir des couleurs personnalisées pour chaque indicateur, allez dans Outils > Options > Environnement > Polices et couleurs.

Là, vous trouverez deux nouveaux éléments pour la personnalisation :
- Indicateur de texte réduit (Réduit)
- Indicateur de texte réduit (Étendu)
Vous pouvez définir les couleurs des indicateurs réduits et étendus indépendamment l’un de l’autre en utilisant des couleurs prédéfinies ou des couleurs personnalisées de votre choix.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Actualiser vos résultats de recherche 📣
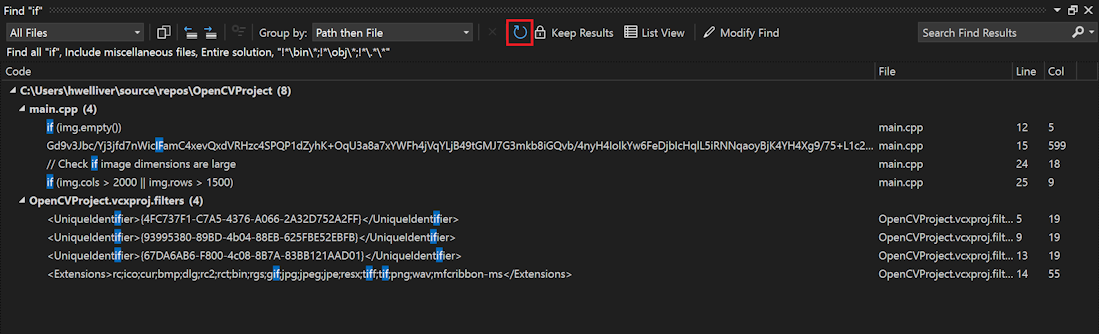
Vous pouvez désormais actualiser les résultats d’une recherche précédente pour obtenir des correspondances de recherche à jour.
Nous avons entendu de nombreux utilisateurs dire qu’il est frustrant de devoir rouvrir la fenêtre de recherche et de refaire une recherche pour obtenir des résultats mis à jour. Peut-être que vous venez de refactorer du code et que vous voulez confirmer que tout a été modifié comme prévu, ou que vous avez intégré des modifications récentes et que vous souhaitez que votre recherche précédente reflète ces mises à jour.
Après avoir terminé Rechercher dans les fichiers, vous aurez désormais l’option d’actualiser les résultats dans la fenêtre. Vous obtiendrez vos résultats mis à jour sans avoir à refaire la recherche.

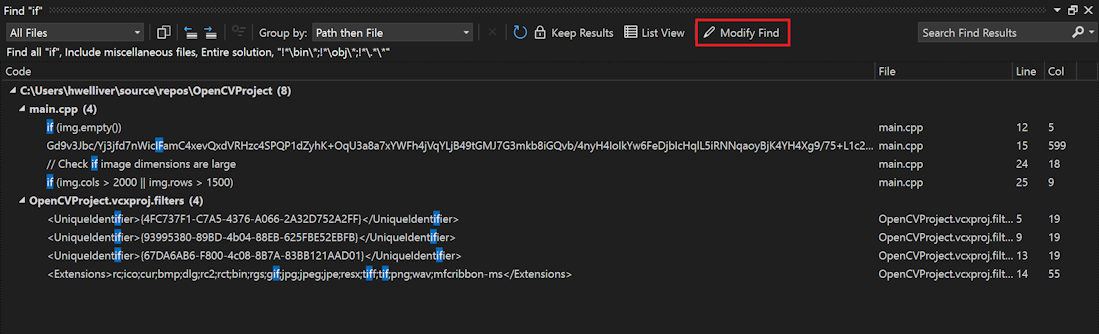
Nous avons également repensé l’ancienne option Répéter la recherche pour la distinguer de l’actualisation. Elle est désormais représentée sous la forme de Modifier la recherche avec une icône de crayon. Ce bouton rouvrira toujours Rechercher dans les fichiers avec les mêmes critères de recherche que vous avez utilisés pour cette fenêtre de résultats.

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Plus d’espace pour la barre de défilement horizontale 📣
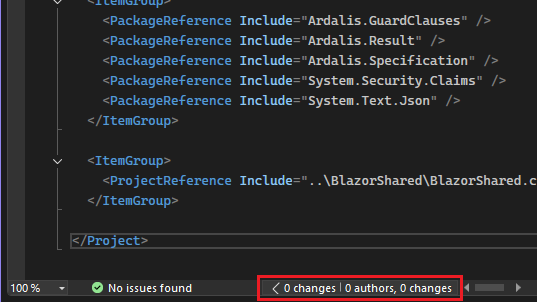
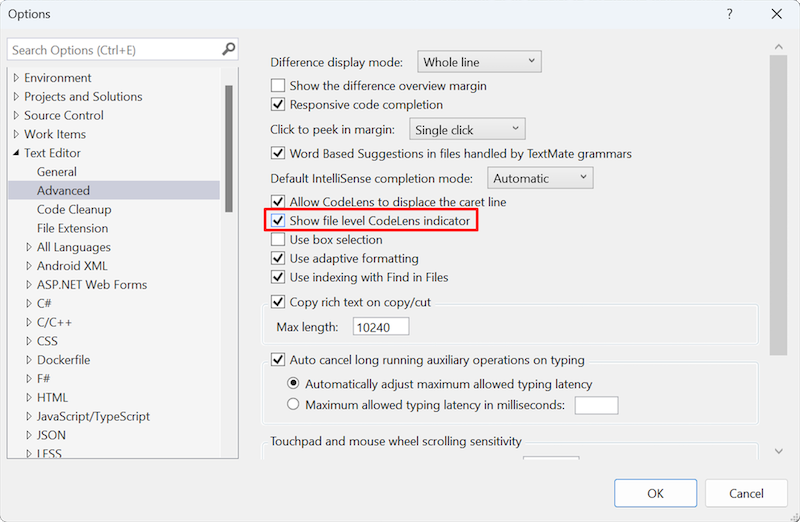
Vous pouvez désormais contrôler la visibilité des indicateurs de niveau de fichier dans CodeLens.
La zone avec la barre de défilement horizontale peut devenir assez encombrée dans Visual Studio. Nous facilitons le nettoyage en désactivant par défaut les indicateurs de niveau de fichier dans CodeLens.

Si vous souhaitez avoir l’option activée, vous trouverez l’option Afficher l’indicateur de niveau de fichier dans CodeLens dans Outils > Options > Éditeur de texte > Avancé. Cette option affecte la visibilité pour les types de fichiers qui ont le contrôle de niveau de fichier CodeLens dans la marge inférieure de l’éditeur, tels que XAML, HTML et CSS, et n’affecte pas les fichiers qui contiennent CodeLens intégré.

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
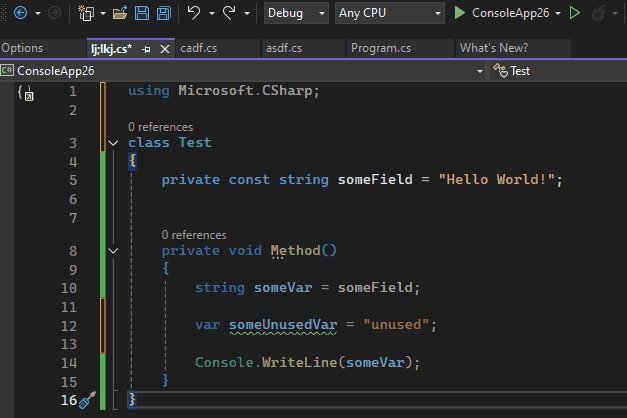
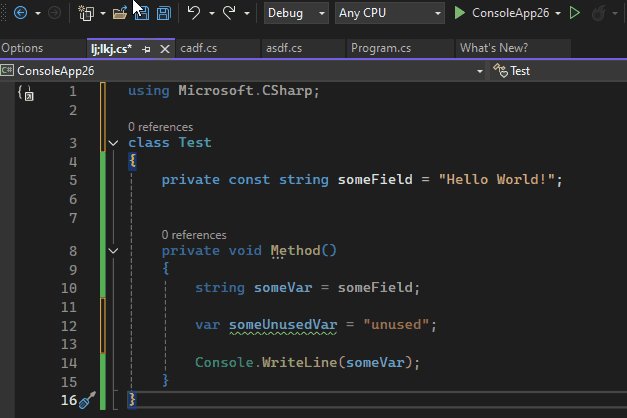
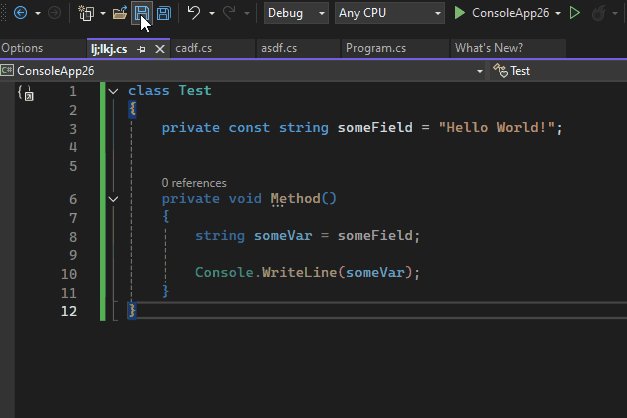
Nettoyage du code non bloquant lors de l’enregistrement Preview 2
Lorsque le nettoyage du code est exécuté lors de l’enregistrement, il fonctionne désormais de manière non bloquante, pour une expérience de codage plus fluide.
Auparavant, lorsque le nettoyage du code était exécuté lors de l’enregistrement, vous ne pouviez pas effectuer d’actions dans l’IDE. Nous avons maintenant amélioré cela pour qu’il fonctionne en arrière-plan et qu’il puisse être automatiquement annulé si vous reprenez la saisie, garantissant une expérience de codage plus fluide et plus réactive.
Nettoyage du code lors de l’enregistrement

dépendances transitives dans l’interface utilisateur du Gestionnaire de package au niveau de la solution
Lorsque vous examinez l’onglet Installé dans l’interface utilisateur du gestionnaire de package de Visual Studio au niveau de la solution, il affiche désormais les packages directs et transitifs.
Auparavant, sous l’onglet Installé dans l’interface utilisateur du gestionnaire de package de Visual Studio, vous pouviez voir les dépendances directes et transitives uniquement pour vos projets. Avec cette version, nous avons également ajouté la possibilité de voir les dépendances transitives pour le niveau solution.

dépendances transitives avec des vulnérabilités dans l’Explorateur de solutions
Lorsque vous définissez
NuGetAuditModesurall, l’Explorateur de solutions affiche des indicateurs pour les dépendances transitives avec des vulnérabilités.NuGet Audit, ajouté pour la première fois à Visual Studio 17.8 (et .NET 8), fournit des avertissements lors de la restauration si des packages utilisés par votre projet présentent des vulnérabilités connues.
Pour plus d’informations sur NuGet Audit, y compris toutes les options de configuration, consultez la documentation sur nuGet Audit.
Ces vulnérabilités peuvent être dans vos dépendances directes ainsi que dans les dépendances transitives (les packages dont dépendent vos dépendances). Maintenant, si vous définissez
NuGetAuditModesurall, l’Explorateur de solutions affiche des indicateurs non seulement pour les dépendances directes, mais également pour les dépendances transitives avec des vulnérabilités.

GitHub Copilot
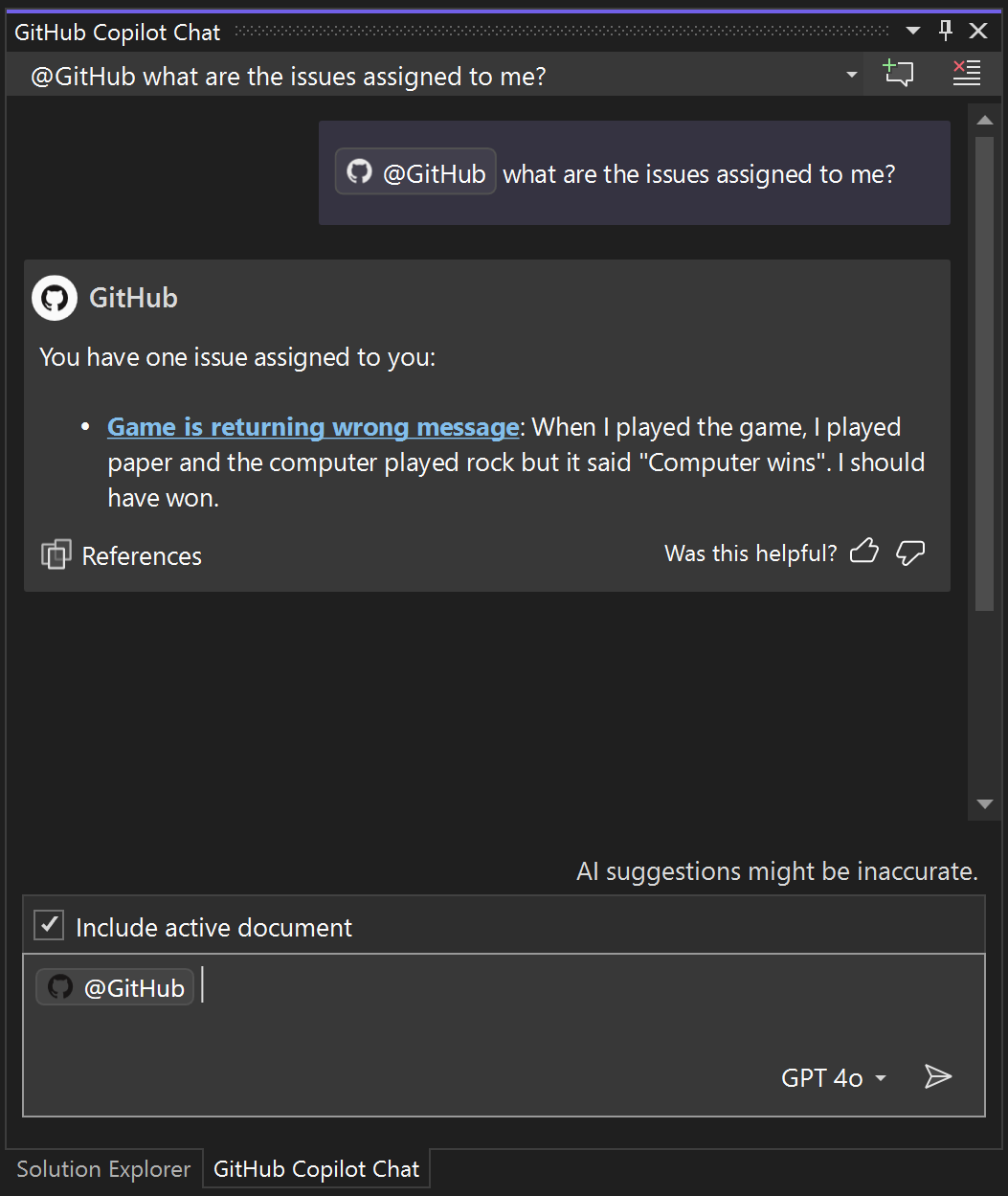
Poser des questions supplémentaires sur GitHub
Recherchez dans GitHub des validations, des problèmes, des demandes de tirage, des dépôts et des rubriques, directement à partir de Visual Studio.
Vous pouvez maintenant utiliser GitHub Copilot Chat pour rechercher des validations, des problèmes, des demandes de tirage, des dépôts et des rubriques dans GitHub.
Vous pouvez poser des questions telles que :
- @github Quelles sont toutes les demandes de tirage ouvertes qui m’ont été attribuées ?
- @github Quels sont les derniers problèmes qui m’ont été attribués ?
- @github Quand la dernière version a-t-elle été mise en production ?
- @github Montrez-moi les demandes de tirage fusionnées récentes à partir de @davidfowl

Cette fonctionnalité est disponible pour tous les utilisateurs de GitHub Copilot. En savoir plus sur les compétences GitHub disponibles dans la documentation GitHub Copilot.
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
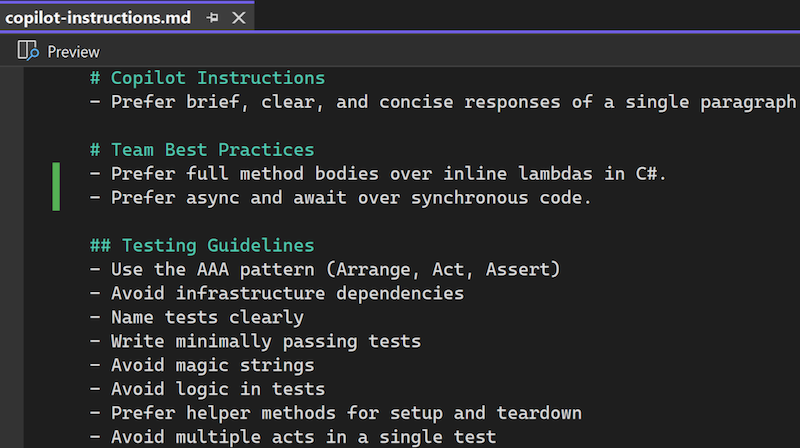
Instructions personnalisées pour GitHub Copilot
Créez un fichier qui ajoute automatiquement des informations à toutes les questions que vous posez à GitHub Copilot Chat.
Avec GitHub Copilot, vous pouvez recevoir des réponses de conversation adaptées au flux de travail de votre équipe, aux outils préférés et aux spécificités du projet, simplement en fournissant le contexte. Au lieu d’ajouter ces détails contextuels à chaque requête de conversation, vous pouvez créer un fichier qui fournit ces informations automatiquement. Bien que ce contexte supplémentaire n’apparaisse pas dans la conversation, il est disponible pour GitHub Copilot, ce qui lui permet de générer des réponses plus précises et pertinentes.

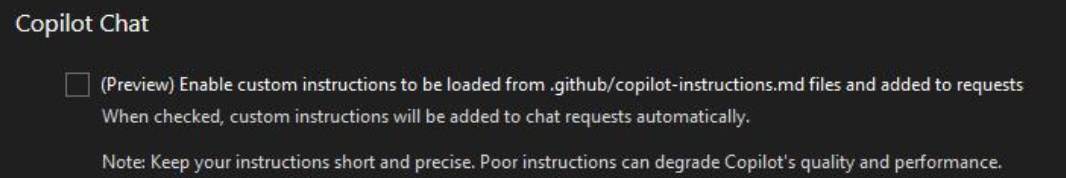
Guide pratique pour activer des instructions personnalisées
- Activez la fonctionnalité via outils > Options > GitHub > Copilot> et cochez (préversion) Activez les instructions personnalisées à charger à partir de fichiers .github/copilot-instructions.md et ajoutées aux requêtes.
- Ajoutez copilot-instruction.md à la racine de votre dépôt à l’intérieur du fichier .github, créez le fichier s’il n’existe pas déjà.

En savoir plus sur la création d’instructions personnalisées ici
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
Sélection du modèle dans GitHub Copilot Chat
GitHub Copilot vous permet désormais de choisir votre modèle.
OpenAI o1-preview et o1-mini sont désormais disponibles pour tous les utilisateurs de GitHub Copilot Chat dans Visual Studio.
Vous pouvez maintenant essayer ces modèles en utilisant o1-preview, o1-mini ou le modèle GPT-4o par défaut pour power GitHub Copilot Chat. Avec le changement de modèle disponible, vous pouvez passer de l’explication des API ou de la génération de code de base à l’élaboration d’algorithmes complexes ou de débogage d’erreurs logiques.
Visitez le Journal des modifications GitHub pour en savoir plus sur cette fonctionnalité.
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
Compréhension contextuelle améliorée
Une compréhension contextuelle améliorée dans GitHub Copilot offre des réponses plus précises.
Compréhension contextuelle améliorée dans GitHub Copilot
GitHub Copilot offre désormais une compréhension contextuelle améliorée pour offrir des réponses encore plus précises. Avec cette mise à jour, GitHub Copilot peut interpréter intuitivement les caractéristiques clés de votre code, en adaptant les suggestions aux besoins uniques de votre projet. Cette approche plus intelligente de l’assistance au code est conçue pour vous aider à travailler plus efficacement, sans avoir besoin d’ajustements de contexte fréquents.
Essayez-le avec GitHub Copilot aujourd’hui !
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
Mises à jour d’exclusion de contenu
L’exclusion de contenu prend désormais en charge les sous-modules et les référentiels imbriqués.
Nous avons amélioré la façon dont notre système gère les sous-modules et les référentiels imbriqués, ce qui vous permet de travailler plus facilement avec des structures de projet complexes.
En outre, nous avons ajouté la prise en charge des dépôts non Git, en développant la flexibilité de votre flux de travail et en vous permettant d’intégrer en toute transparence un plus large éventail de projets.
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
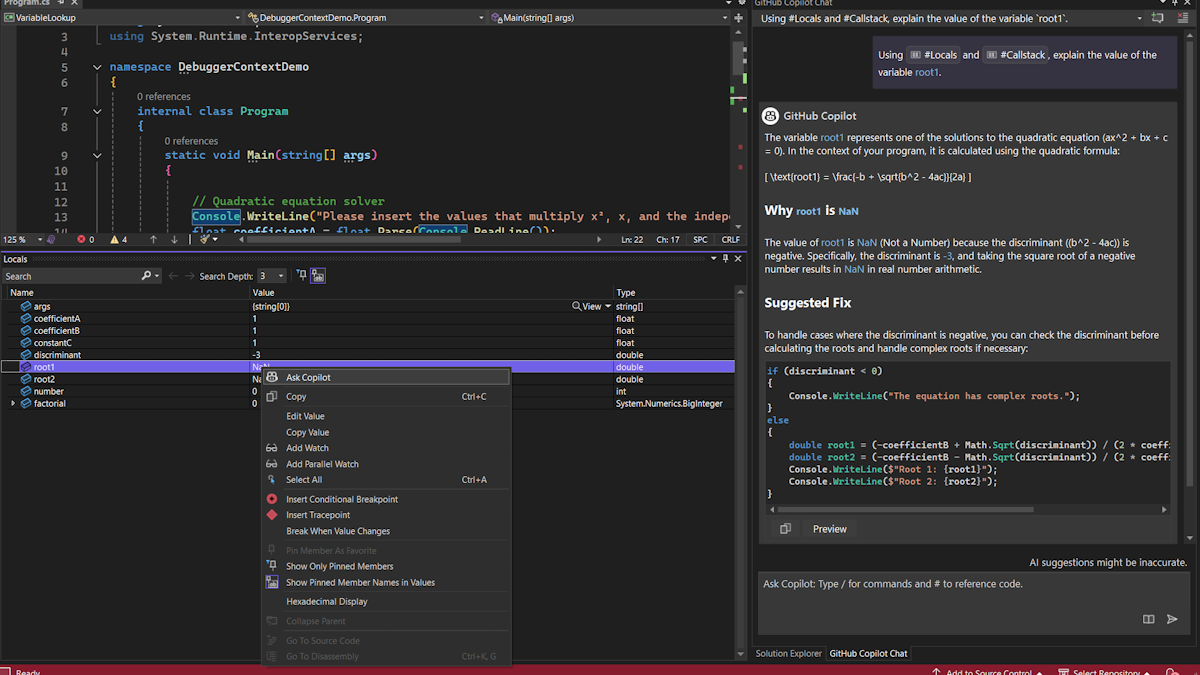
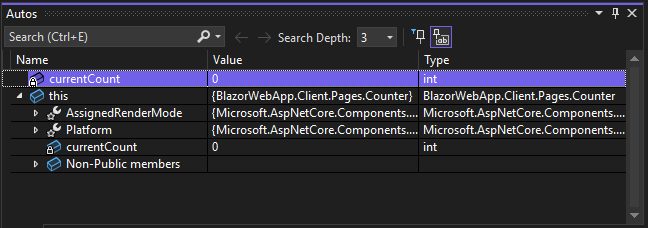
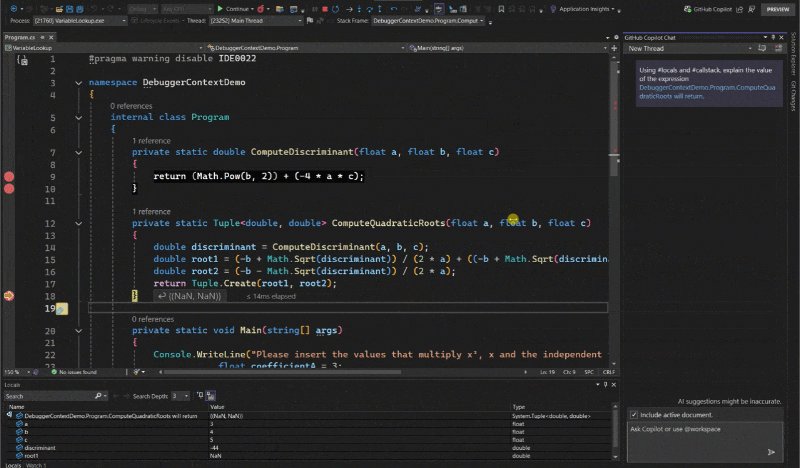
Inspection intelligente des variables par l’IA
Optimisez votre flux de travail de débogage avec l’inspection intégrée des variables par l’IA.
L’inspection et l’analyse des valeurs à partir de Locals, d’Autos et de DataTips n’a jamais été plus facile grâce à Ask GitHub Copilot dans Visual Studio. Il vous suffit d’effectuer un clic droit sur n’importe quelle valeur pour obtenir des aperçus détaillés basés sur l’IA pour les erreurs, les résultats inattendus ou les anomalies, sans jamais quitter votre IDE.

Cette fonctionnalité améliore considérablement la vitesse de résolution des problèmes en analysant les variables en temps réel dans votre IDE chaque fois que des valeurs inattendues se produisent.
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
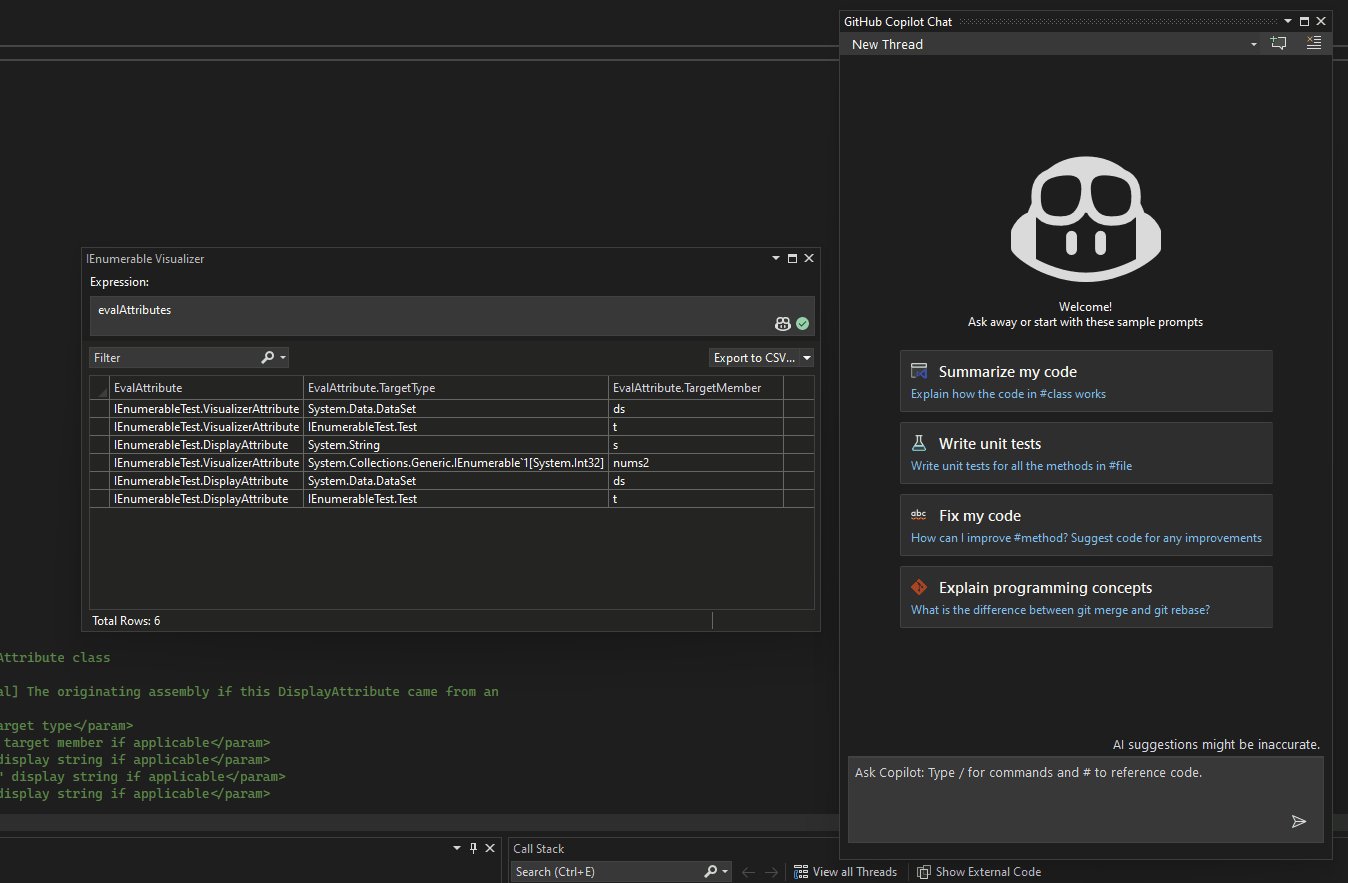
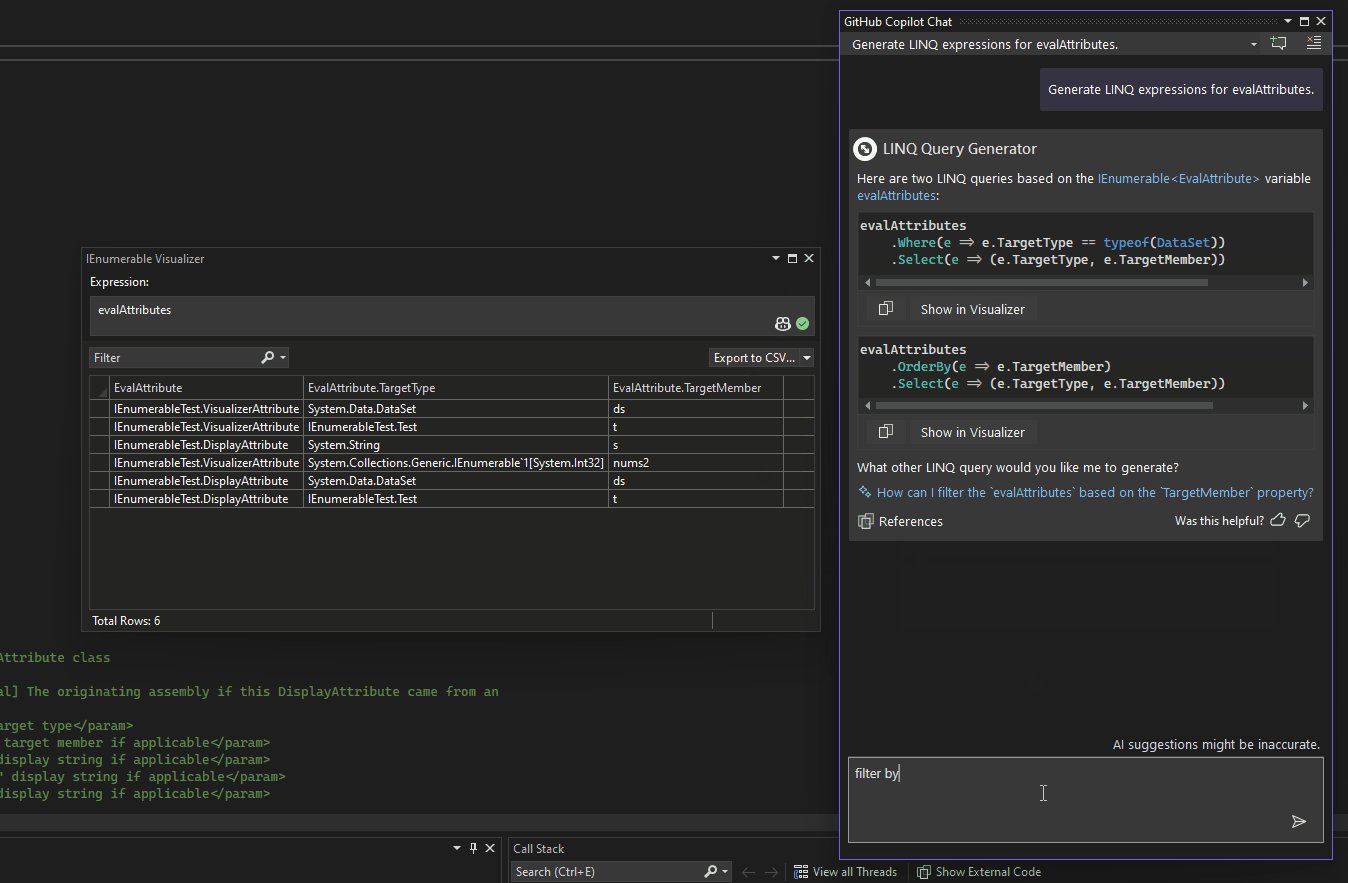
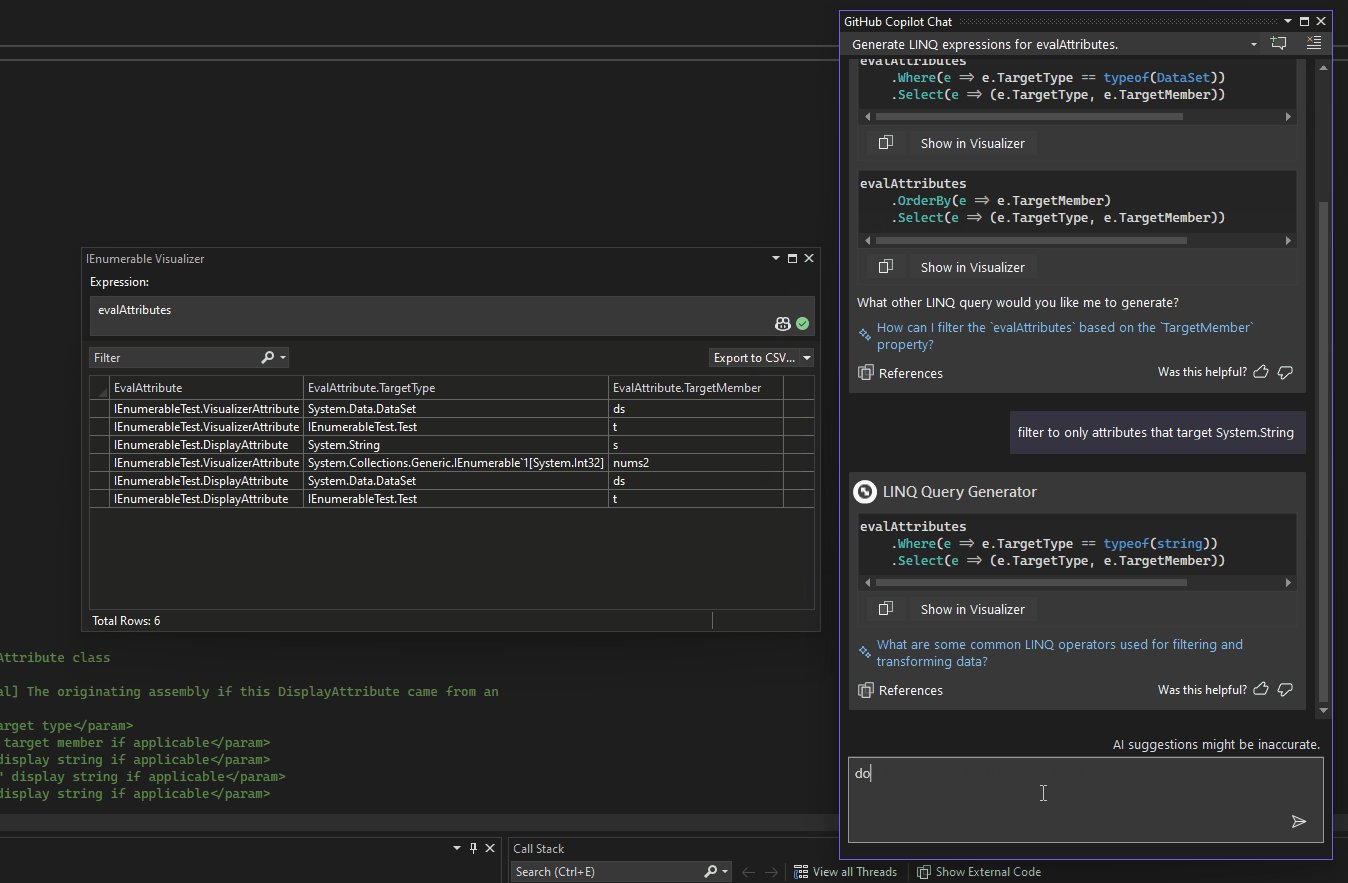
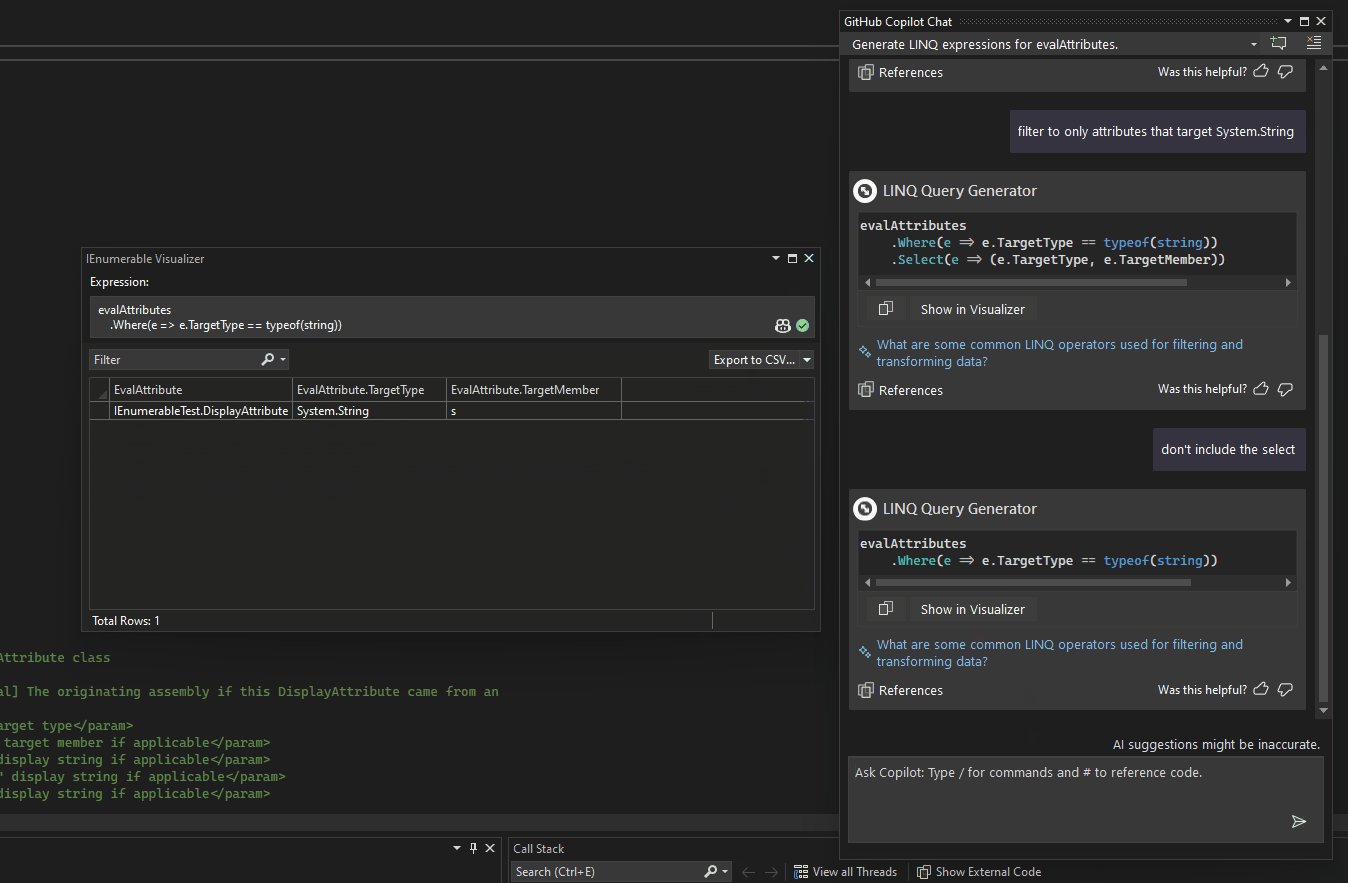
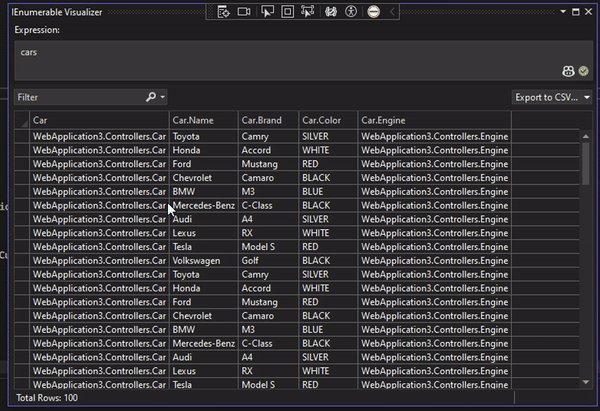
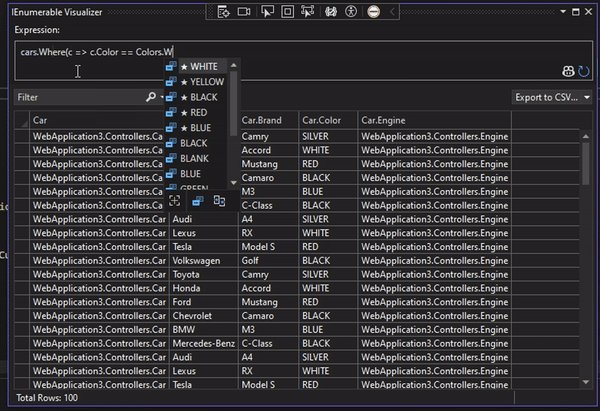
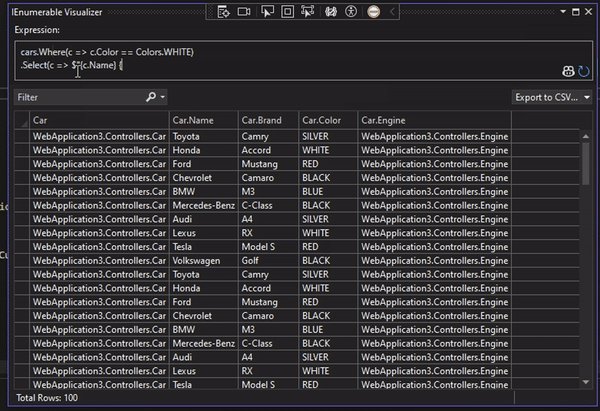
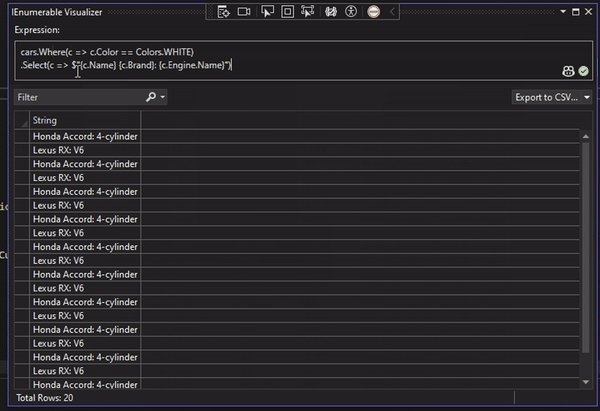
Visualiseur IEnumerable alimenté par l’IA
Expressions LINQ modifiables alimentées par l’IA dans le visualiseur IEnumerable.
Nous avons amélioré la fonctionnalité d’expression modifiable dans le visualiseur IEnumerable avec l’assistance de l’IA. La nouvelle fonctionnalité Demander à Copilot permet aux utilisateurs de tirer parti de l’IA directement dans la zone de texte d’expression modifiable pour créer des expressions LINQ complexes.

Pour accéder au chat GitHub Copilot, cliquez simplement sur l’icône GitHub Copilot située dans le coin inférieur droit de la section d’expression modifiable. Dans le chat, vous trouverez des exemples de syntaxe LINQ. De plus, vous pouvez décrire votre requête en langage naturel, et GitHub Copilot générera la requête LINQ correspondante. Pour appliquer le filtrage de requêtes LINQ au visualiseur, utilisez le bouton Afficher dans le visualiseur dans le chat.
Cela fournit un retour immédiat et des conseils, rendant le processus de création de filtres et de transformations complexes plus intuitif et efficace.
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
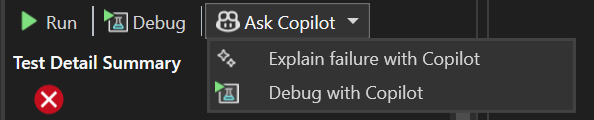
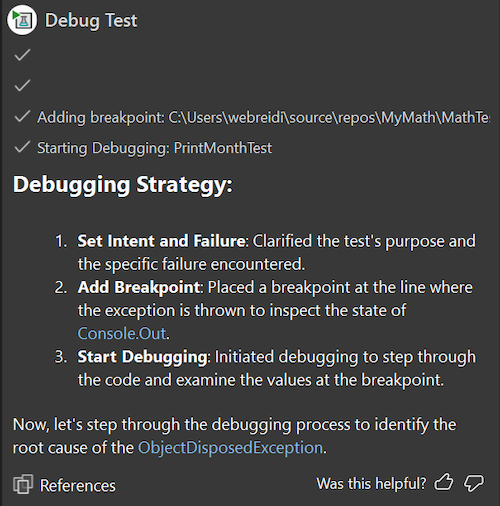
Déboguer des tests avec GitHub Copilot
Obtenez de l’aide pour déboguer les tests échoués en utilisant Déboguer les tests avec GitHub Copilot.
Besoin d’aide pour déboguer vos tests unitaires échoués. Désormais, GitHub Copilot peut vous aider en vous fournissant un plan de débogage et en vous guidant tout au long du processus pour vous rapprocher de la réussite en cliquant sur le bouton Déboguer avec Copilot dans Test Explorer.

Une fois la fonctionnalité lancée, GitHub Copilot vous fournira un plan de débogage, définira des points d’arrêt appropriés, surveillera les variables et lancera la session de débogage. Lorsque le point d’arrêt est atteint, il fournit à GitHub Copilot les valeurs des variables surveillées et détermine votre prochaine étape : continuer le débogage ou corriger le code problématique. Vous pouvez poursuivre cette conversation jusqu’à ce que vous ayez réussi un test.

Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
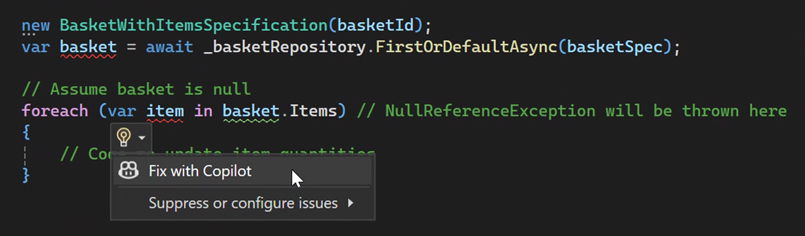
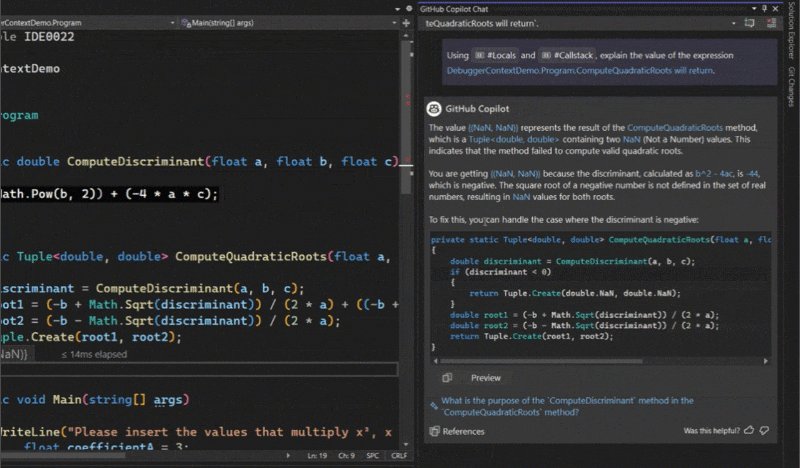
Corriger le code avec GitHub Copilot 📣
GitHub Copilot vous aide à résoudre les problèmes de code.
GitHub Copilot est désormais intégré aux outils Ampoule et Liste d’erreurs, ce qui vous permet d’accéder à des correctifs rapides et des explications pertinentes sur les problèmes de code. Que vous développiez en C# ou C++, cette fonctionnalité vous aide à comprendre les problèmes de votre codebase, et à les résoudre plus efficacement.
Pour commencer, appelez simplement l’outil Ampoule, puis sélectionnez Corriger avec Copilot. Cela entraîne le lancement d’une conversation en ligne avec GitHub Copilot, et la proposition d’un correctif disponible.

Vous pouvez également sélectionner l’icône GitHub Copilot dans la liste d’erreurs pour ouvrir le panneau de conversation, où vous trouverez des explications détaillées et des solutions sur l’erreur en question.

En tirant parti des LLM, GitHub Copilot fournit des explications et des correctifs utiles directement dans les outils Ampoule et Liste d’erreurs, ce qui améliore votre expérience de programmation.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
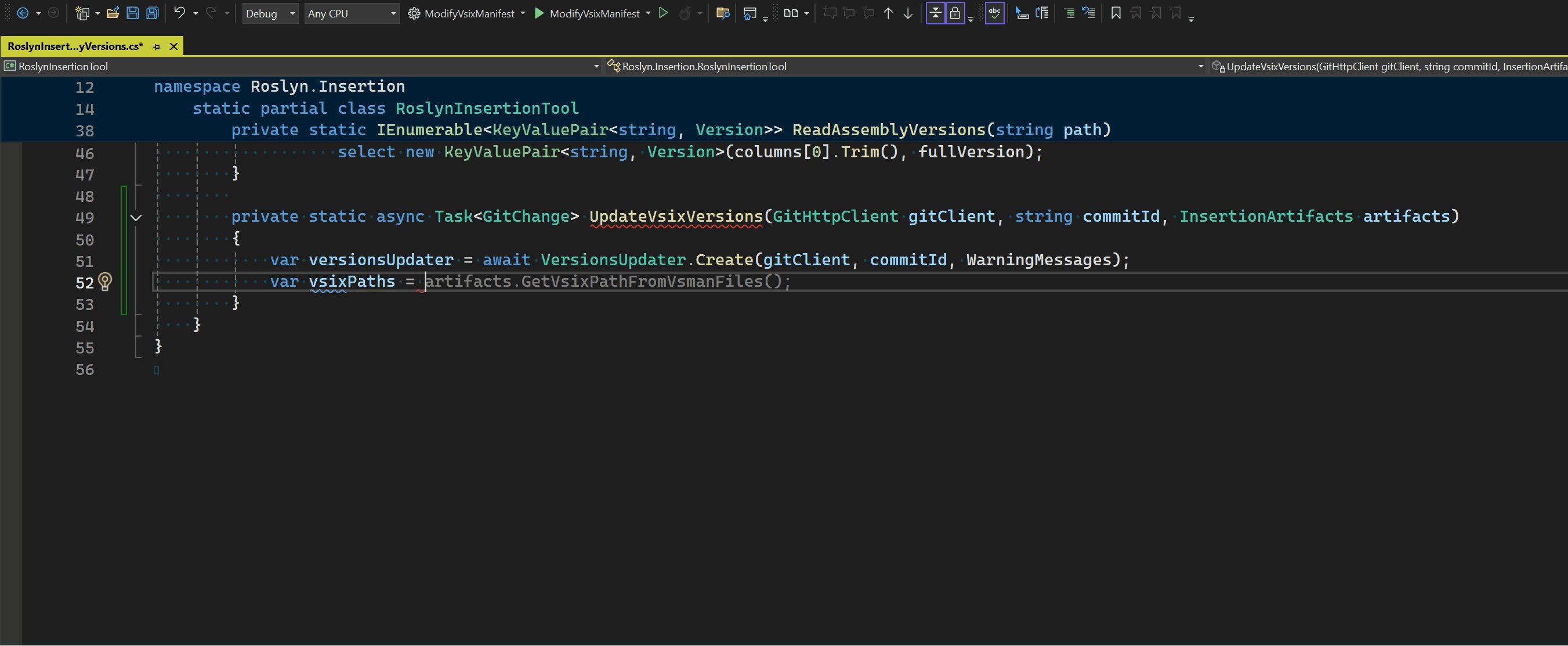
Meilleures complétions par IA pour C#
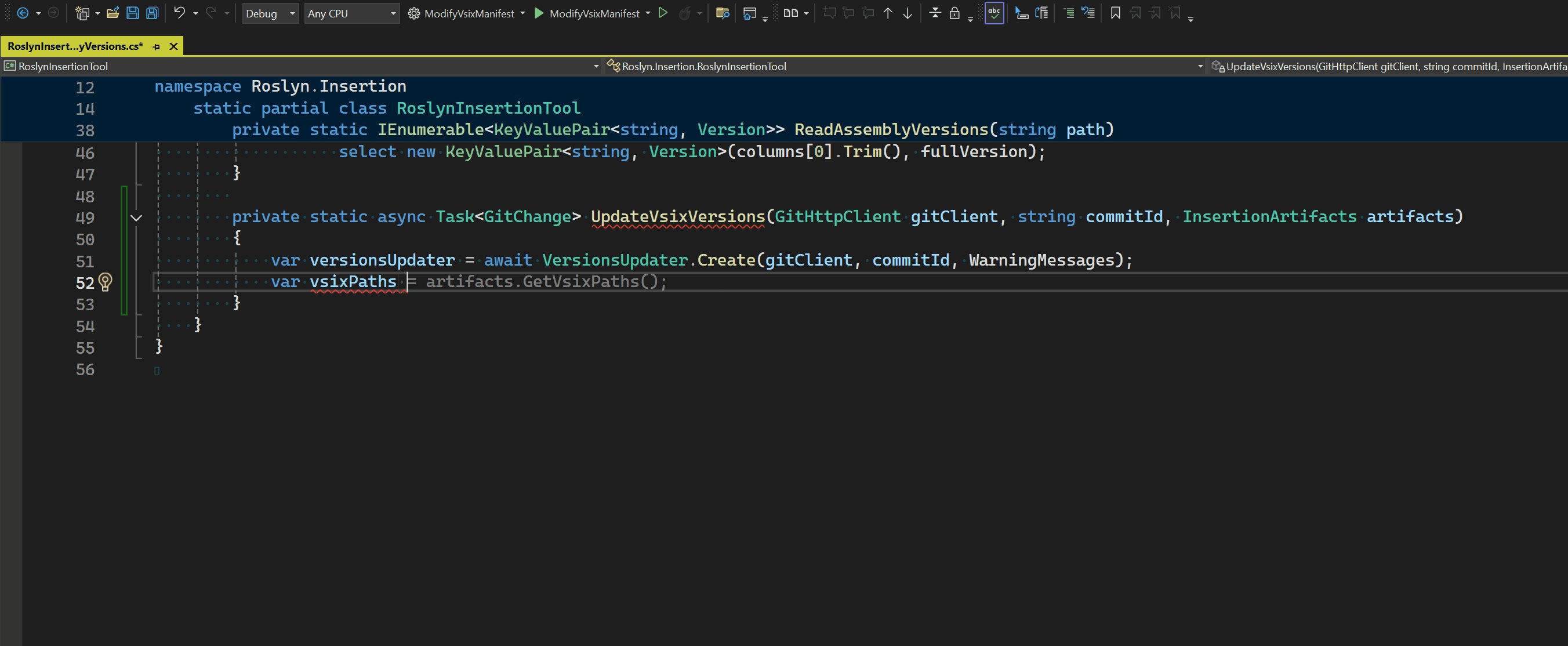
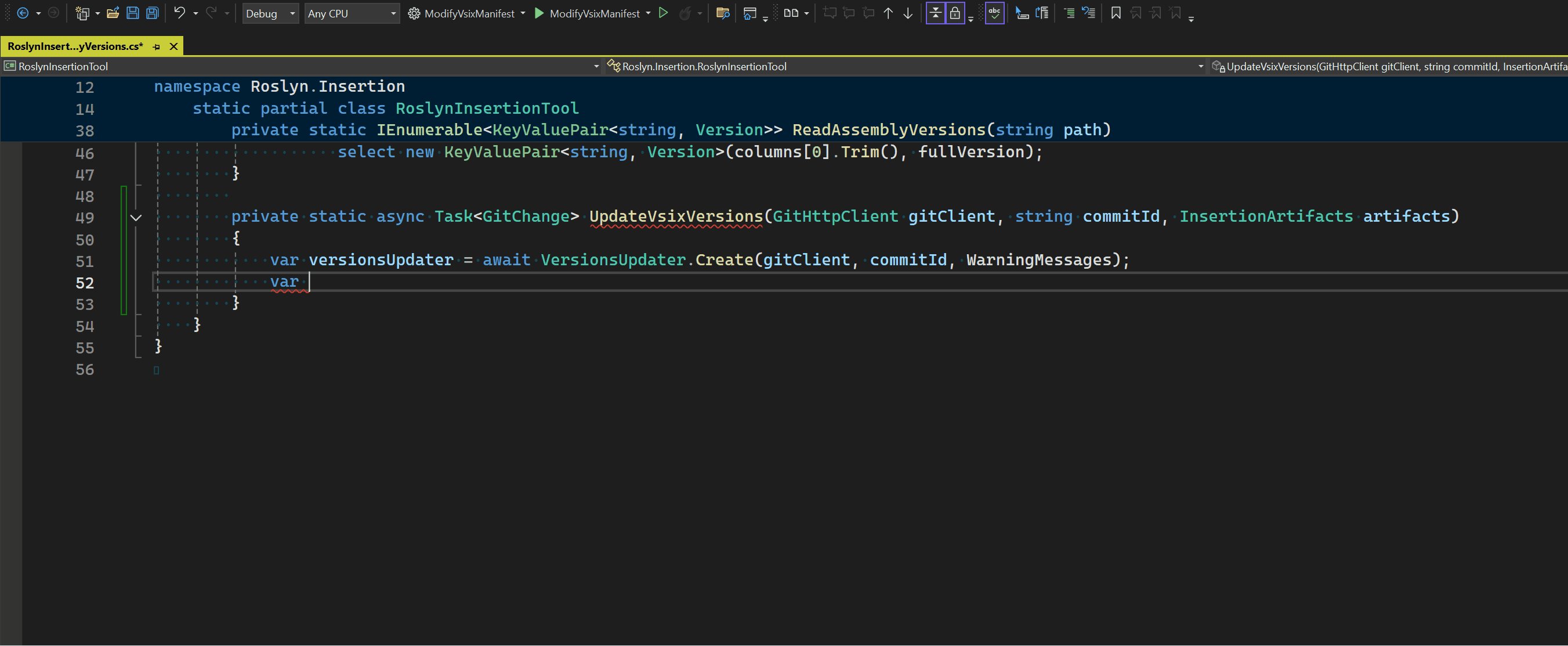
GitHub Copilot ajoute un contexte supplémentaire à partir des fichiers source pertinents pour améliorer les complétions pour C#.
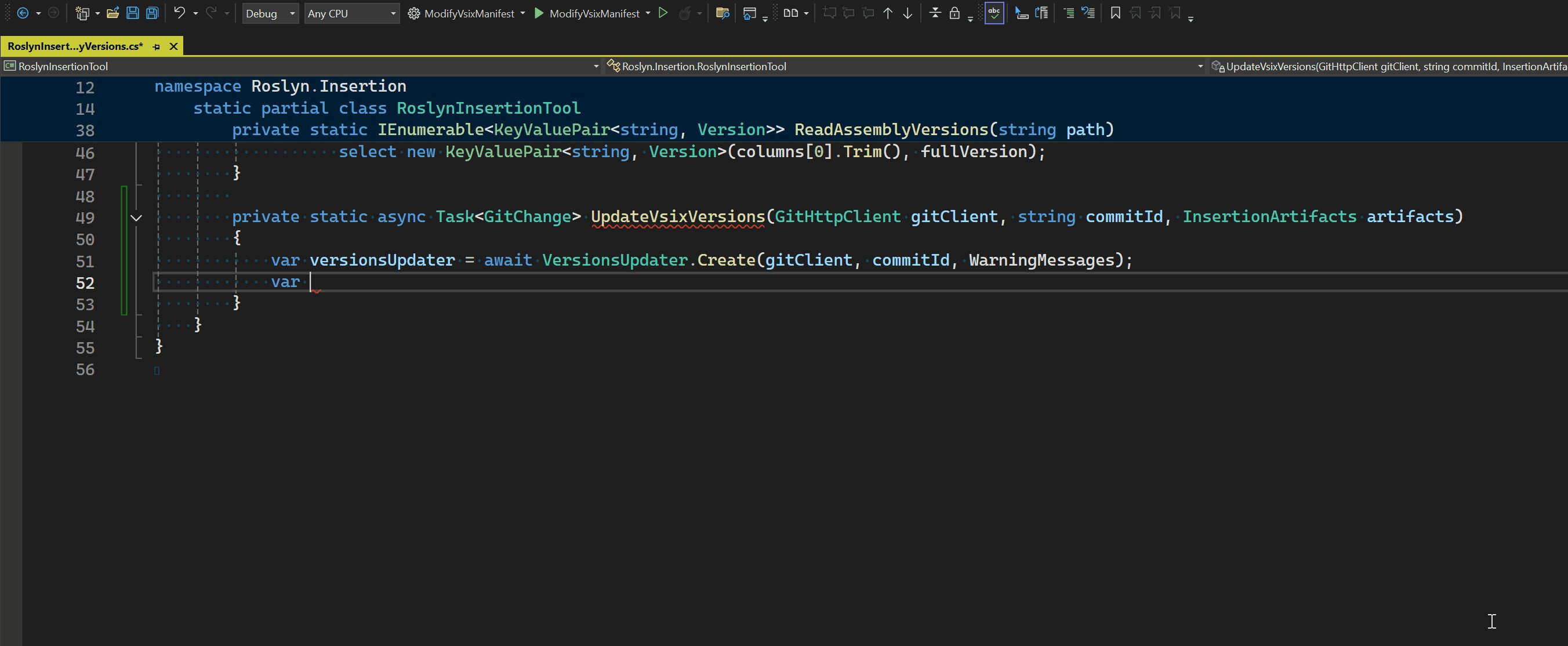
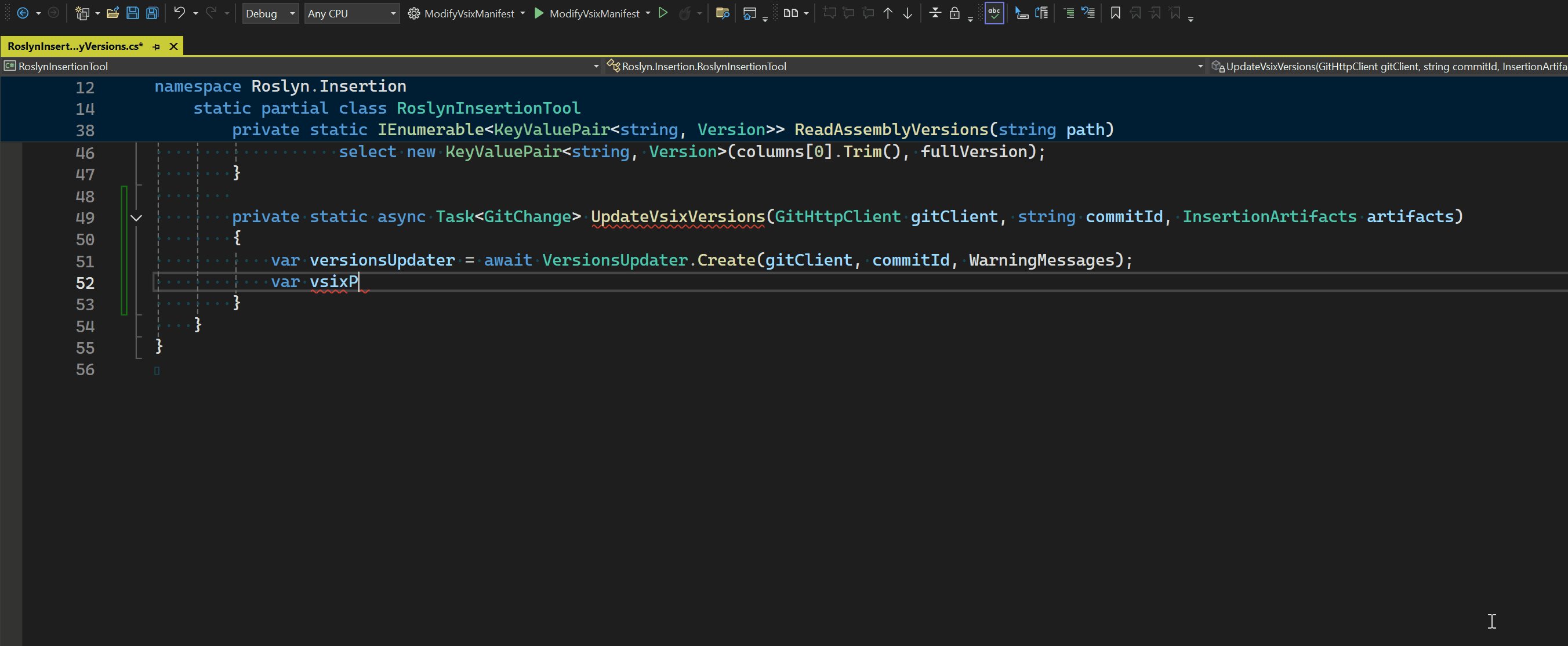
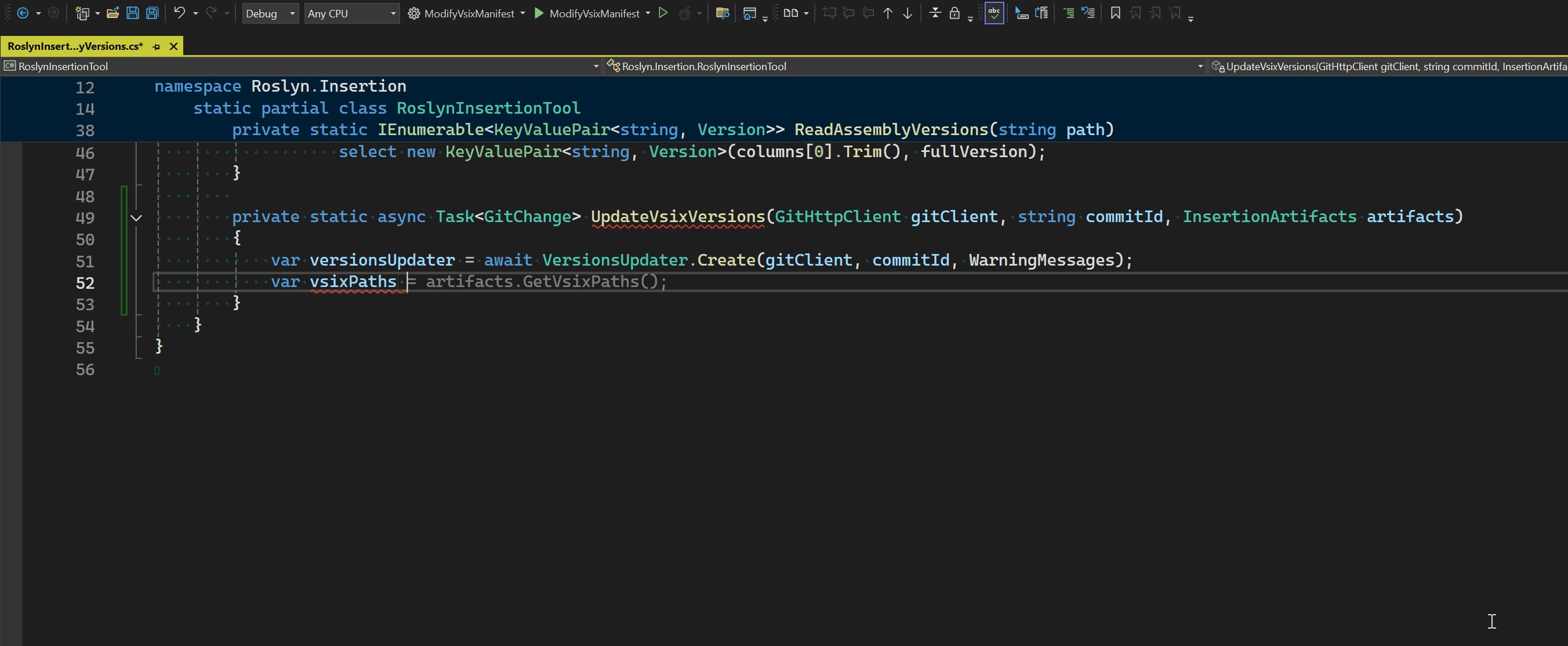
Les complétions de code GitHub Copilot fournissent des suggestions d’autocomplétion inline au fur et à mesure que vous codez. Ces suggestions sont générées en fonction du contenu de votre fichier actif et de tous les autres fichiers ouverts dans votre éditeur. Toutefois, nous avons découvert que l’incorporation d’un contexte plus pertinent améliore considérablement ces suggestions.
Pour améliorer l’expérience des développeurs C#, nous avons mis à jour GitHub Copilot pour inclure davantage de contexte C#, tel que les types et méthodes disponibles dans les complétions.
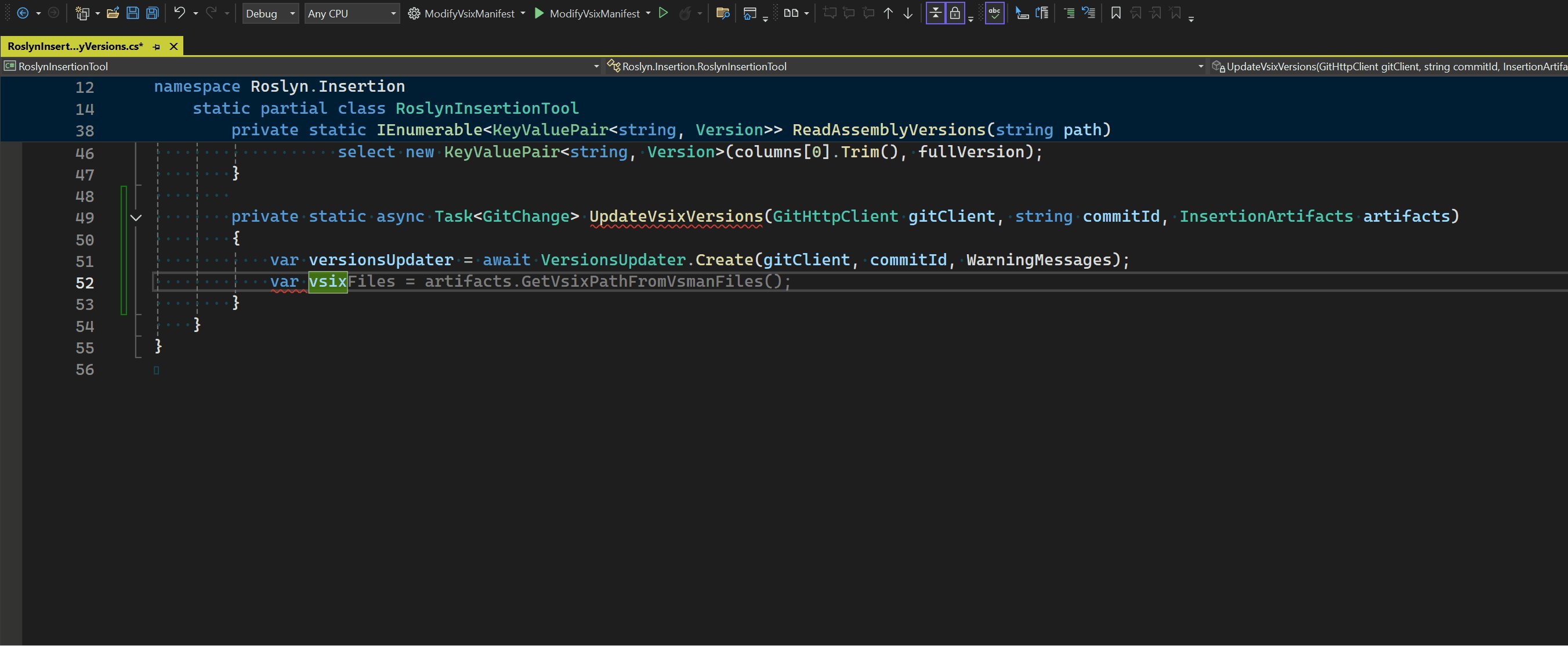
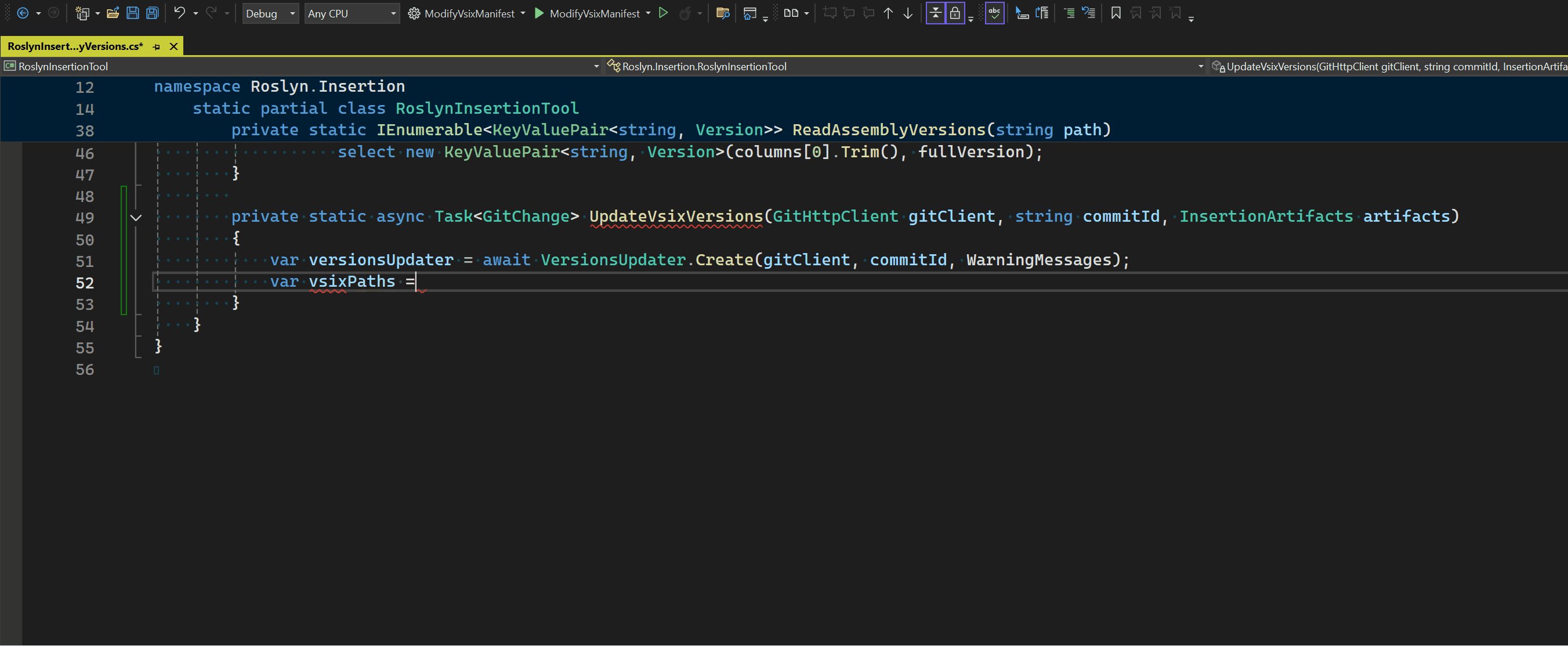
Avec la dernière version de Visual Studio, GitHub Copilot prend désormais automatiquement en compte les fichiers sémantiquement pertinents pour plus de contexte, même si ces fichiers ne sont pas ouverts dans votre éditeur. Cette amélioration permet de réduire les hallucinations tout en offrant des suggestions plus pertinentes et plus précises.
Avant : Les fichiers sémantiquement pertinents ne sont pas considérés comme du contexte pour les complétions GitHub Copilot

Après : Les fichiers sémantiquement pertinents sont considérés comme du contexte pour les complétions GitHub Copilot

Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
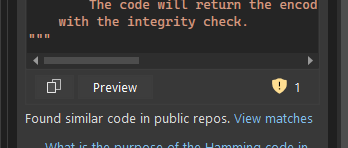
Code de référence dans GitHub Copilot
Présentation du référencement de code dans GitHub Copilot, vous permettant d’autoriser des suggestions de code contenant des correspondances de code public tout en recevant des informations détaillées sur la correspondance.
Nous sommes ravis d’annoncer que le référencement de code est désormais disponible dans GitHub Copilot au sein de Visual Studio !

Cette nouvelle fonctionnalité fournit de la transparence aux développeurs en les informant lorsque des suggestions de GitHub Copilot correspondent à du code public. Vous pouvez maintenant voir le code correspondant, son fichier source et toute information de licence associée, vous aidant ainsi à prendre des décisions plus éclairées lors de la programmation.
Le référencement de code vous permet soit de bloquer, soit d’autoriser des suggestions contenant des correspondances de code public, améliorant le contrôle et la personnalisation.
En intégrant le référencement de code dans GitHub Copilot, nous favorisons le partage des connaissances, améliorons la transparence et vous donnons les moyens de créer en toute confiance. Que vous soyez un développeur individuel ou un membre d’une grande équipe, cette fonctionnalité améliore votre flux de travail et vous aide à naviguer dans la complexité du code public en toute simplicité.
Essayez GitHub Copilot dans Visual Studio dès aujourd’hui et prenez le contrôle de votre processus de développement avec plus de transparence et de confiance !
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
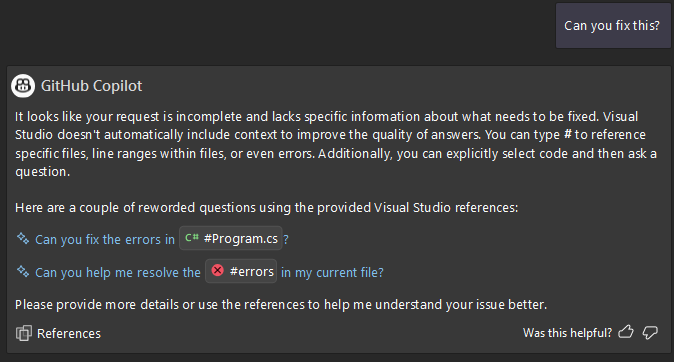
Discussion guidée dans GitHub Copilot
Présentation d’une nouvelle façon plus conversationnelle de discuter avec GitHub Copilot.
Nous introduisons une nouvelle façon plus conversationnelle d’interagir avec GitHub Copilot Chat !

Nous avons introduit une manière plus interactive et conversationnelle d’utiliser GitHub Copilot Chat. Désormais, au lieu de se sentir bloqué ou incertain, GitHub Copilot vous guidera avec des questions de clarification lorsque le contexte est flou, garantissant des réponses plus précises et utiles.
Cette expérience de discussion guidée aide à affiner vos requêtes, offre des suggestions et assure des interactions plus fluides et productives. Avec cette nouvelle modalité de discussion, vous bénéficierez d’un GitHub Copilot plus intelligent et intuitif qui s’adapte à vos besoins pendant que vous codez.
Essayez la nouvelle expérience de discussion guidée dès aujourd’hui et voyez la différence par vous-même !
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
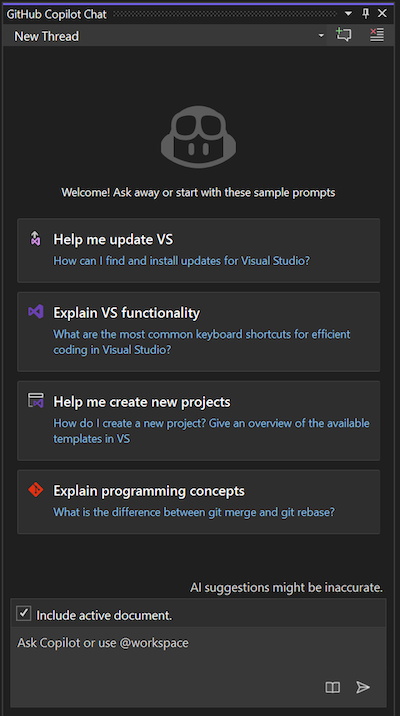
Intégration de GitHub Copilot
Démarrez plus rapidement dans GitHub Copilot Chat !
Besoin d’aide pour commencer avec GitHub Copilot Chat ? Nous avons introduit deux nouvelles fonctionnalités d’intégration pour vous aider à démarrer plus rapidement.
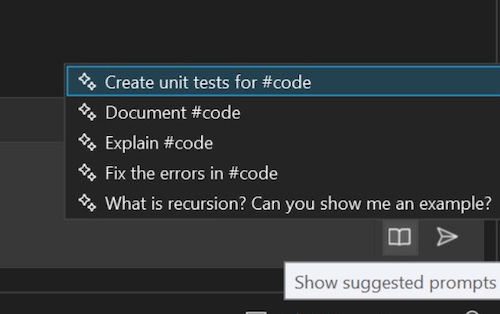
Requêtes de démarrage
Envoyez votre premier message à GitHub Copilot en cliquant sur l’une des requêtes de démarrage. Utilisez ces requêtes pour voir les fonctionnalités que GitHub Copilot met à votre disposition dans votre workflow.

Bibliothèque de requêtes
Si vous devez référencer à nouveau certaines invites prédéfinies, cliquez sur le bouton Bibliothèque d’invites (icône de livre) pour afficher la liste de toutes les invites disponibles. Cette bibliothèque contient des requêtes couramment utilisées, accessibles en un clic.

Que vous exploriez de nouvelles tâches de codage ou cherchiez simplement de l’inspiration, nos prompts sont là pour vous aider à plonger directement et à tirer le meilleur parti de GitHub Copilot Chat.
Essayez-en un et voyez où cela vous mène !
Important
Pour utiliser cette fonctionnalité, veillez à activer GitHub Copilot
.NET
Accomplissez davantage avec .NET 9 📣
.NET 9 améliore le développement d’applications cloud et intelligentes, en se concentrant sur les améliorations de productivité, les déploiements rationalisés et l’intégration accélérée de l’IA.
.NET 9 élève le développement d’applications intelligentes et cloud-native, en mettant l’accent sur les améliorations de productivité, les déploiements simplifiés et l’intégration accélérée de l’IA, offrant des performances supérieures pour un large éventail d’applications. Avec la prise en charge complète de .NET 9 dans Visual Studio 17.12, vous pouvez facilement tirer parti de toutes les dernières améliorations. Pour plus de détails sur les nouveautés, consultez Quoi de neuf dans .NET 9.

De plus, vous trouverez des mises à jour des fonctionnalités autour de l’IDE qui rendent le travail avec .NET et ASP.NET plus productif que jamais.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Supprimer les avertissements pour des avis GitHub spécifiques respectés dans Visual Studio
NuGet permet de supprimer des avertissements pour des avis GitHub spécifiques et les supressions sont respectées dans Visual Studio.
NuGet Audit fournit des avertissements lorsqu’un package utilisé dans le projet présente une vulnérabilité connue. Il est toujours recommandé de procéder à une mise à niveau vers une nouvelle version du package, mais si la mise à niveau est impossible et que vous êtes certain que le logiciel n’est pas à risque, vous pouvez supprimer des avertissements pour des avis GitHub spécifiques en ajoutant
NuGetAuditSuppresséléments au fichier projet.<Project Sdk="Microsoft.NET.Sdk"> <ItemGroup> <NuGetAuditSuppress Include="https://github.com/advisories/GHA1234" /> </ItemGroup> </Project>
Possibilité de configurer nuget.org en tant que
source d’auditVous pouvez maintenant définir nuget.org en tant que source d’audit pour obtenir des informations sur les vulnérabilités même lors de l’utilisation d’autres flux NuGet.
NuGet Audit nécessite une source de package qui fournit une base de données de vulnérabilité. nuget.org fournit des informations sur les vulnérabilités de la base de données GitHub Advisories.
À partir de Visual Studio 17.12, il est désormais possible de spécifier des sources d’audit dans des fichiers NuGet.Config. Il n’est donc plus nécessaire d’utiliser nuget.org en tant que source de package.
Si vous n’utilisez pas nuget.org en tant que source de package et que vous souhaitez utiliser NuGet Audit pour la création de rapports de packages vulnérables lors de la restauration, ajoutez ce qui suit à un fichier NuGet.Config dans votre répertoire de solution :
<confiuration> <!-- any existing config, including <packageSources> --> <auditSources> <add key="nuget.org" value="https://api.nuget.org/v3/index.json" /> </auditSources> </configuration>
Débogage et diagnostics
Débogage WebAssembly Blazor 📣
Un aperçu de l’expérience de débogage améliorée pour les applications Blazor WebAssembly ciblant .NET 9 ou version ultérieure.
Visual Studio offre désormais une expérience de débogage améliorée pour les applications Blazor WebAssembly ciblant .NET 9 ou une version ultérieure :
- Les types de données affichés dans le débogueur correspondent désormais aux types de données .NET attendus.
- Les membres de type et la visibilité des membres utilisent les icônes attendues.
- La pile d’appels affichée est nettoyée pour afficher uniquement la pile des appels .NET, et respecte correctement le paramètre Uniquement mon code.
- La fenêtre de modules est désormais prise en charge.
- La prise en charge de l’évaluation des expressions dans la fenêtre Exécution et pour les espions et les points d’arrêt conditionnels est développée et améliorée.

Pour activer la nouvelle expérience de débogage en préversion :
- Activez le paramètre Activer le nouveau débogueur Mono .NET 9+.
- Installez le kit SDK .NET 9 le plus récent.
- Mettez à jour votre application Blazor pour qu’elle cible .NET 9.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
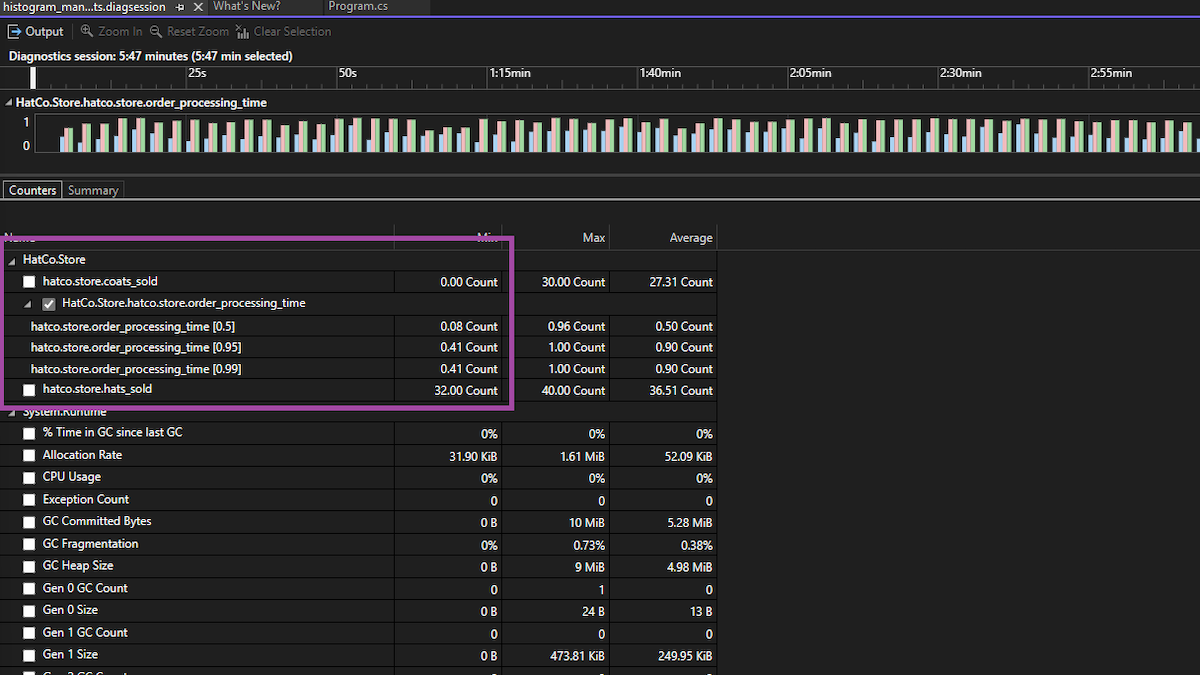
Histogramme de compteur dans le profileur
Amélioration des informations sur les performances à l’aide de l’histogramme de compteur dans l’outil de compteur du profileur.
L’amélioration récente de la suite de profilage des performances de Visual Studio introduit la fonctionnalité d’histogramme de compteur. Cet outil vous permet d’identifier et d’analyser les données d’histogramme générées par des instruments d’histogramme. Lors de l’enregistrement des données provenant de ces instruments, les résultats de l’histogramme sont visualisés, offrant une représentation claire de la distribution des données.

De plus, le graphique en couloirs offre une vue détaillée et segmentée des métriques de performance, améliorant ainsi votre capacité à identifier et à résoudre efficacement les problèmes de performance.
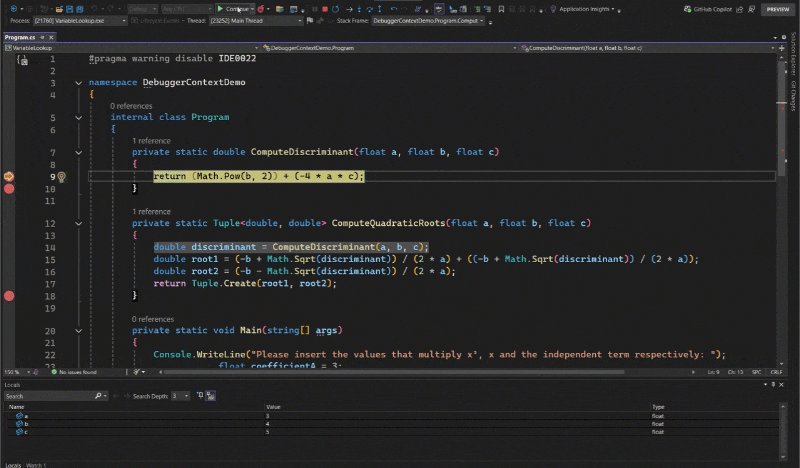
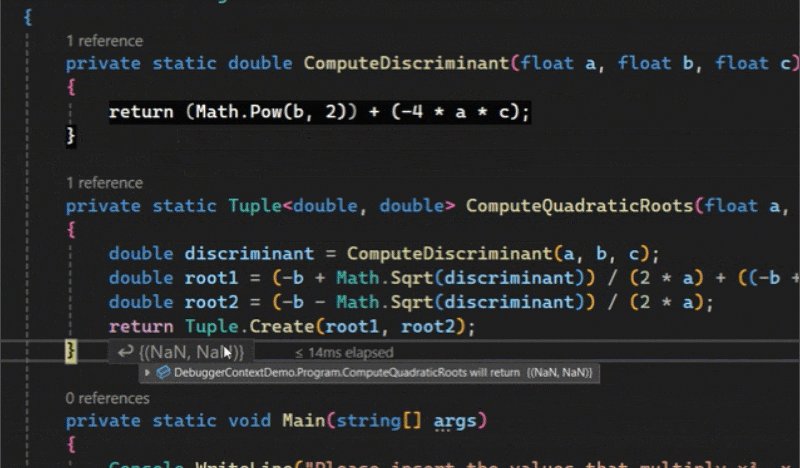
Afficher les valeurs de retour de méthode 📣
Le débogueur affiche maintenant les valeurs de retour en ligne avec l’assistance IA pour une efficacité accrue.
Le débogueur de Visual Studio affiche désormais des valeurs inline pour les instructions de retour, répondant à l’une des fonctionnalités les plus demandées de la communauté des développeurs.
Cette amélioration vous permet de voir les valeurs exactes retournées par les fonctions directement dans le code, ce qui élimine la nécessité d’un code supplémentaire ou de variables temporaires pour inspecter les valeurs de retour.

Avec GitHub Copilot, vous pouvez aller plus loin en utilisant l’option Demander à Copilot au survol pour analyser les valeurs de retour directement dans Visual Studio, vous permettant de résoudre les problèmes immédiatement.
Elles sont prises en charge dans le code natif et managé.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
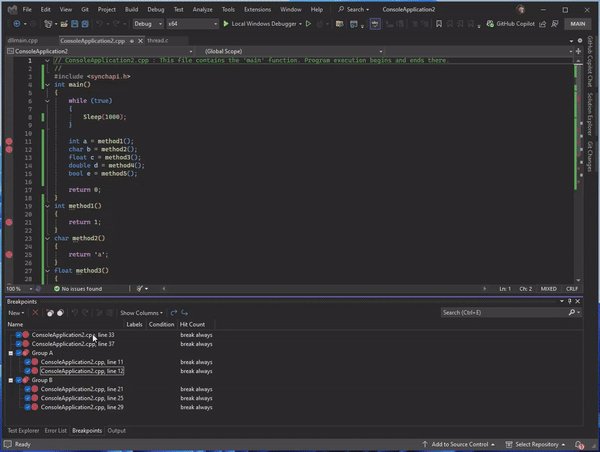
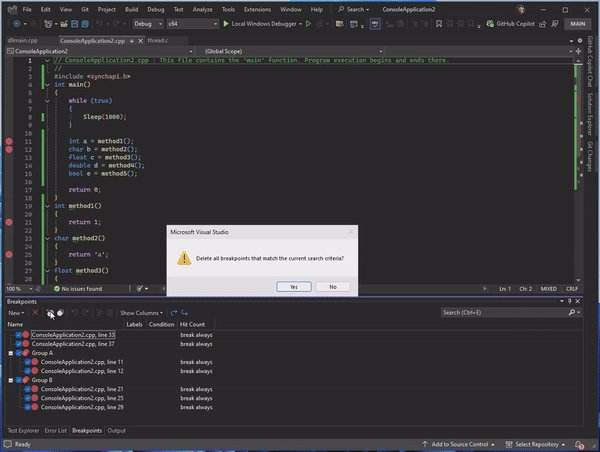
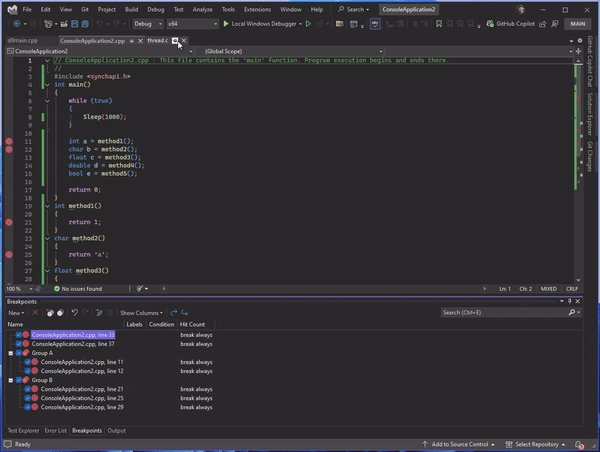
Exporter des groupes de points d’arrêt facilement 📣
Importation et exportation de groupes de points d’arrêt sans effort.
Les groupes de points d’arrêt de Visual Studio prennent désormais en charge la fonctionnalité d’importation et d’exportation, vous permettant de gérer et de maintenir facilement vos structures de points d’arrêt sur plusieurs projets ou environnements.

Cette nouvelle fonctionnalité vous permet d’exporter vos groupes de points d’arrêt avec leurs configurations, puis de les importer dans différentes solutions, garantissant une configuration de débogage cohérente sans avoir besoin de recréer manuellement les groupes de points d’arrêt.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
IntelliSense pour le visualiseur IEnumerable 📣
Visualiseur IEnumerable amélioré avec IntelliSense pour des requêtes LINQ plus rapides.
Le visualiseur IEnumerable a été amélioré avec IntelliSense, fournissant des suggestions de code en temps réel et l’autocomplétion, ce qui rend l’écriture d’expressions LINQ plus rapide et plus précise.

Cette amélioration simplifie le processus de création et de modification des requêtes en offrant des recommandations de code intelligentes, réduisant la probabilité d’erreurs et accélérant le temps de développement.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
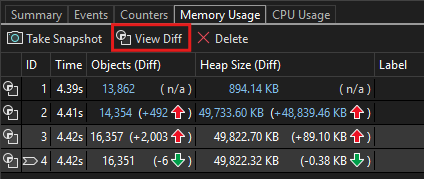
Analyser l’utilisation de la mémoire au fil du temps
Sélectionnez et comparez deux instantanés de mémoire à l’aide de la fenêtre Outil de diagnostic.
La fenêtre de l'outil de diagnostic permet désormais de comparer des instantanés de mémoire, ce qui facilite l'analyse des modifications de la mémoire au fil du temps.
Pour utiliser cette fonctionnalité, vérifiez que vous disposez d’au moins deux instantanés de mémoire capturés sous l’onglet Mémoire dans la fenêtre Outil de diagnostic.
Sélection des instantanés pour la comparaison
- Maintenez la touche Ctrl enfoncée et cliquez sur les lignes d’instantanés pour sélectionner deux instantanés.
- Vous pouvez également conserver la touche Maj et utiliser les
up/downtouches de direction pour sélectionner deux instantanés consécutifs.Désélectionner des instantanés
- Maintenez la touche Ctrl et cliquez sur l’instantané que vous voulez désélectionner.
Affichage de la différence
Une fois que vous avez sélectionné les instantanés de mémoire pour la comparaison, cliquez sur le bouton Afficher les différences situées au-dessus de la liste d’instantanés pour afficher les différences entre eux.

Outils Git
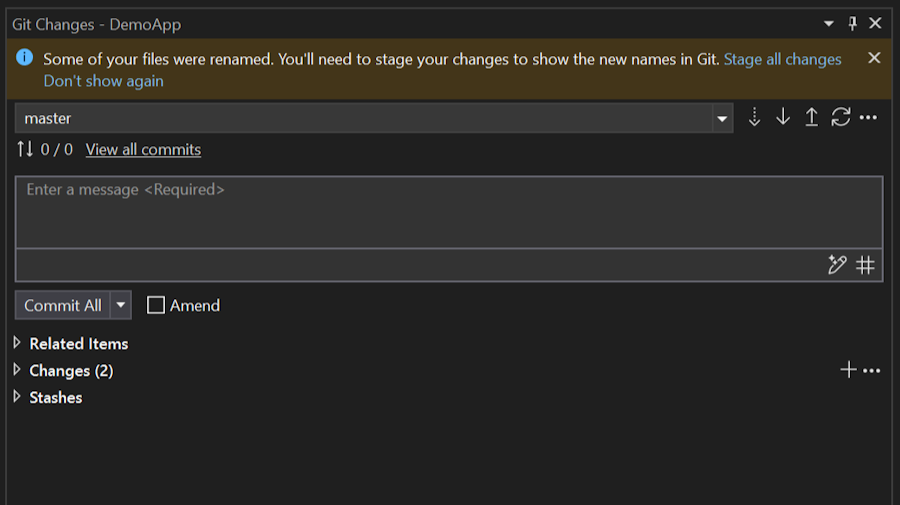
Gérer le renommage de fichier avec Git 📣
Recevez une nouvelle notification dès que vous renommez des fichiers.
Lorsque vous renommez des fichiers à partir de l’explorateur de solutions, vous recevrez une notification pour vous rappeler d’indexer vos modifications afin de consulter les renommages dans Git. Cela améliore votre confiance en la fiabilité de reconnaissance des modification de fichier et du suivi de Git. Nous avons constaté qu’il s’agit d’un point de confusion pour de nombreux clients, donc nous avons travaillé avec des personnes de la Communauté des développeurs pour produire une nouvelle notification.

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
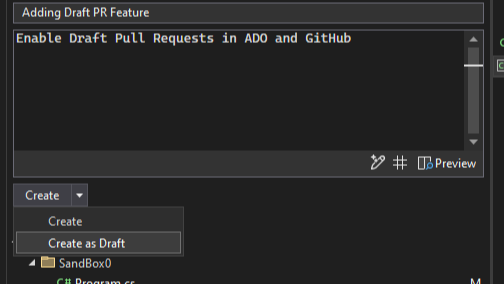
Demandes de tirage à l’aide de brouillons et de modèles 📣
Créez des brouillons de demande de tirage et démarrez vos descriptions avec des modèles dans Visual Studio.
Vous pouvez désormais créer des brouillons de demande de tirage et démarrer vos descriptions avec des modèles GitHub dans Visual Studio. Il s’agissait des deux principales requêtes pour la création d’une expérience de demande de tirage.
Brouillon de demandes de tirage
Utilisez le menu déroulant du bouton Créer pour Créer en tant que brouillon.

Modèles de demande de tirage
Votre modèle de demande de tirage par défaut sera utilisé lors de la création d’une demande de tirage pour GitHub et Azure DevOps. Découvrez comment ajouter un modèle de demande de tirage à votre dépôt dans la documentation GitHub et la documentation Azure DevOps.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.Participez à cette enquête pour aider à améliorer la fonctionnalité.
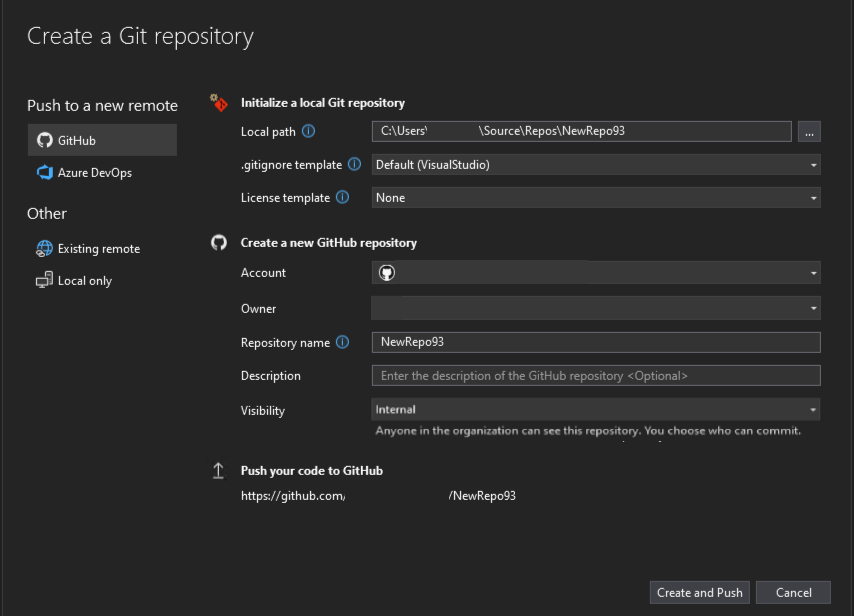
Créer des dépôts GitHub internes 📣
Visual Studio prend désormais en charge la création de dépôts internes et inclut des conseils pour chaque type de référentiel afin de vous donner une plus grande confiance lors du démarrage d’un nouveau projet.
Visual Studio prend désormais en charge les dépôts internes pour vos organisations GitHub. Nous avons également inclus des conseils pour chaque type de référentiel afin de vous donner plus de clarté sur la visibilité du nouveau projet en fonction du compte que vous utilisez.

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
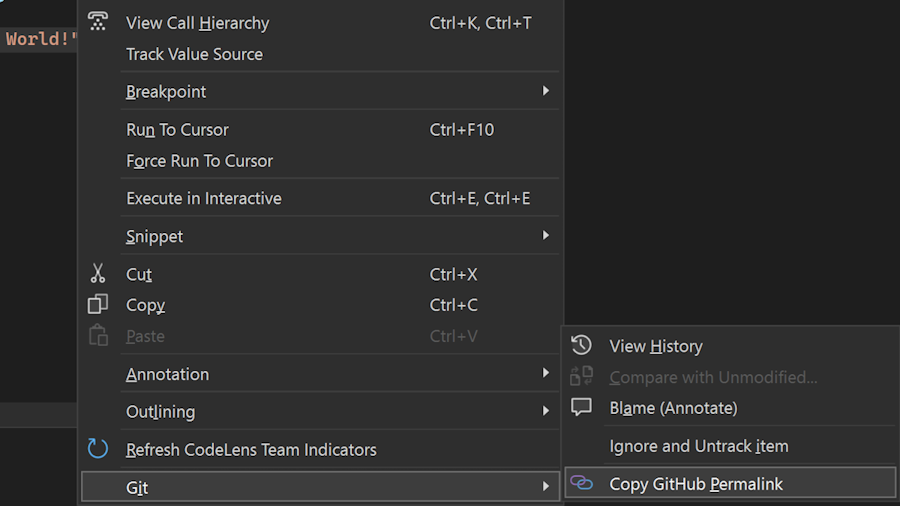
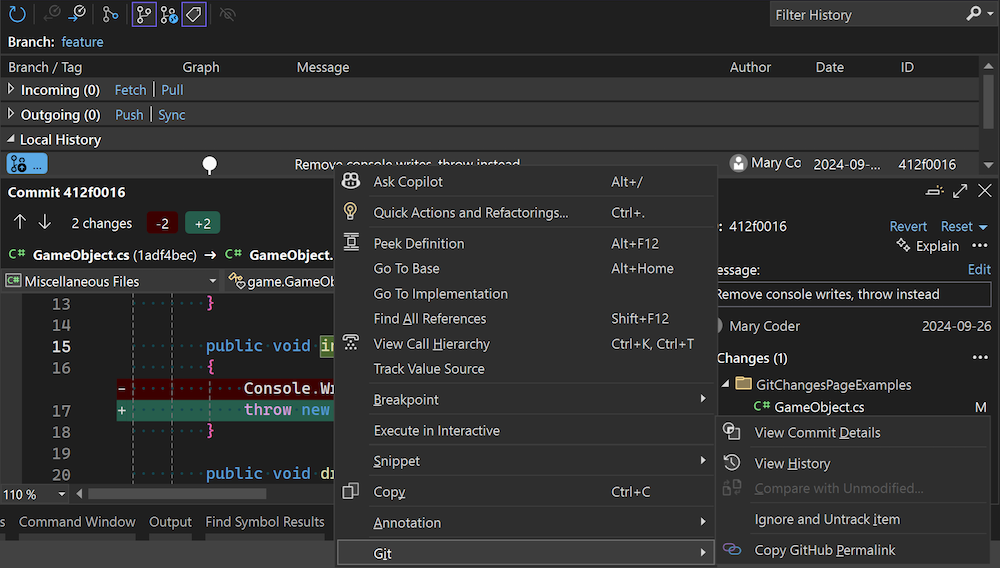
Copier le lien Git 📣
Vous pouvez obtenir un lien GitHub ou Azure DevOps vers une ligne de code spécifique pour le partager facilement avec vos collègues.
Chaque fois que vous partagez quelques lignes de code avec un collègue, il peut être utile pour lui d’obtenir un contexte supplémentaire depuis votre référentiel. Cependant, s’il travaille sur autre chose, cela peut prendre trop de temps et perturber son travail de consulter votre branche.
Désormais, vous pouvez mettre en évidence le code que vous souhaitez partager dans votre éditeur, ouvrir le menu contextuel avec un clic droit, et sous le sous-menu Git, obtenir un lien partageable vers votre code dans GitHub ou Azure DevOps. Cela rend la collaboration simple et fluide entre l’IDE et vos référentiels distants sur le web.

Vous pouvez également obtenir des liens partageables directement depuis l’historique des commits. Cela permet au code actuellement non extrait d’être référencé aussi facilement.

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
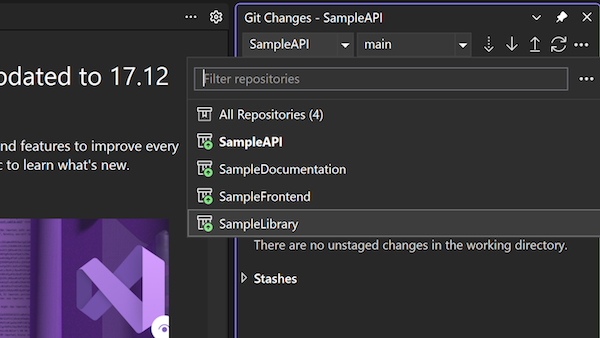
Prise en charge multi-référentiels Git 📣
Vous pouvez désormais créer des pull requests et lier des éléments de travail dans des scénarios multi-référentiels pour GitHub et Azure DevOps.
Vous pouvez désormais créer des pull requests et lier des éléments de travail dans des scénarios multi-repo. Pour GitHub et Azure DevOps, nous prenons en charge vos intégrations lorsque vous utilisez le sélecteur de référentiel pour vous concentrer sur un référentiel particulier dans vos scénarios multi-repo.

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
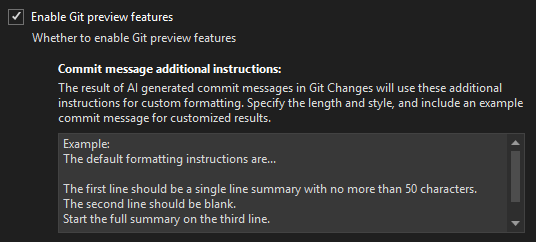
Personnaliser le message de commit Git par IA 📣
Vous pouvez ajouter des instructions supplémentaires à l’invite pour générer votre message de commit Git avec GitHub Copilot.
Vous pouvez maintenant ajouter des instructions supplémentaires à l’invite pour générer votre message de commit Git avec GitHub Copilot. Cela vous permet de personnaliser le message de commit pour mieux s’adapter à votre flux de travail et aux normes de votre équipe. Vous pouvez spécifier le nombre de lignes à générer, la longueur des lignes, et même fournir un style de commit d’exemple. Modifiez le message dans le champ d’invite sous > code source GitHub > Copilot>.

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
IDE
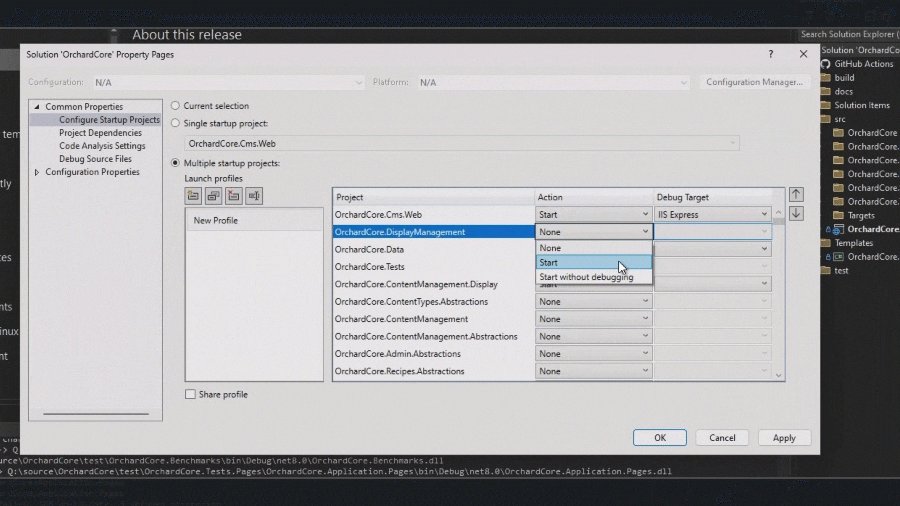
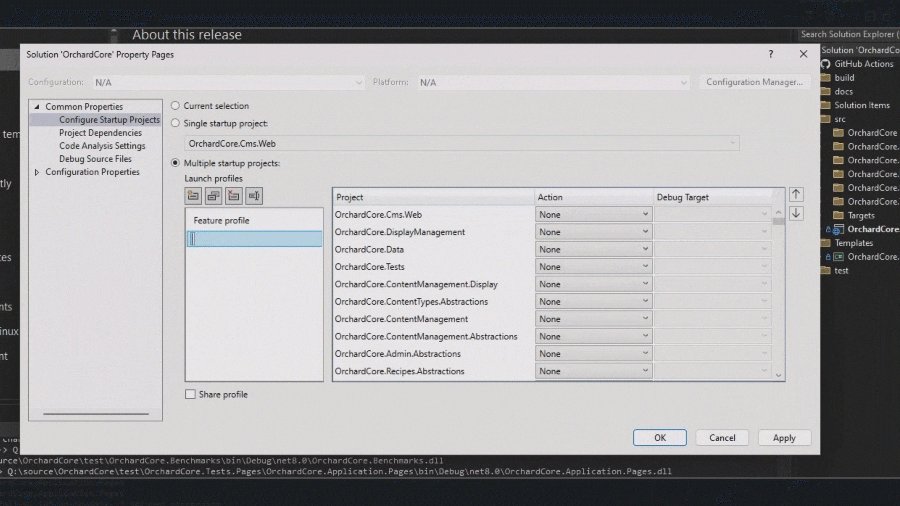
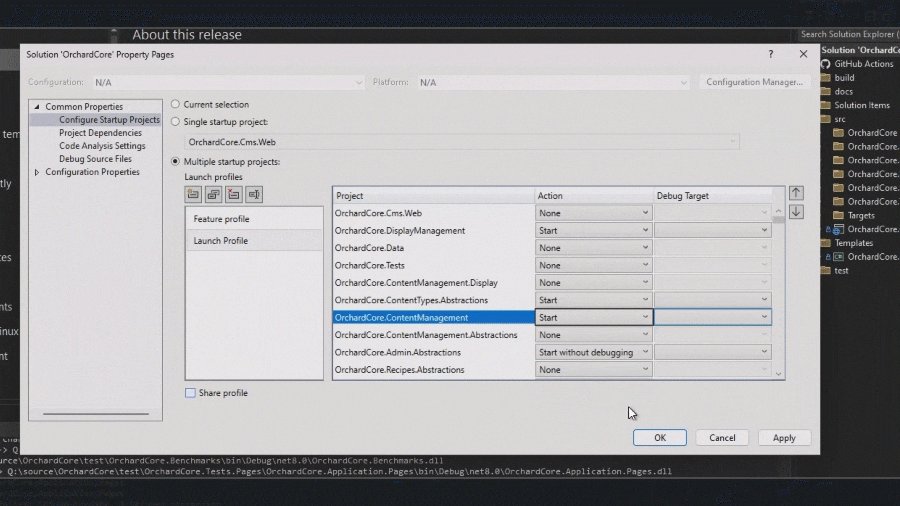
Configuration de lancement multi-projet 📣
Simplifiez le débogage en configurant et en enregistrant des profils de lancement pour des projets spécifiques au sein de solutions multi-projets. Partagez facilement les configurations avec votre équipe.
La fonctionnalité Configuration de lancement multi-projet vous permet de configurer et d’enregistrer des profils pour lancer des projets spécifiques au sein d’une solution multi-projet dans des états prédéfinis pour le débogage.

Cela simplifie le processus de travail avec des solutions complexes, améliore l’efficacité du débogage et permet le partage facile des configurations entre les membres de l’équipe.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Remarque
Cette fonctionnalité doit être activée sous Outils -> Gérer les fonctionnalités en préversion
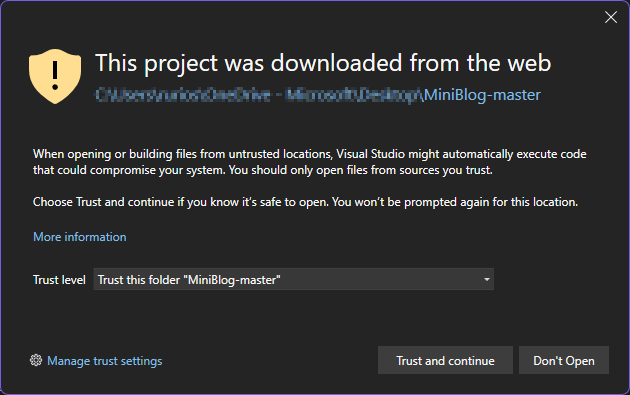
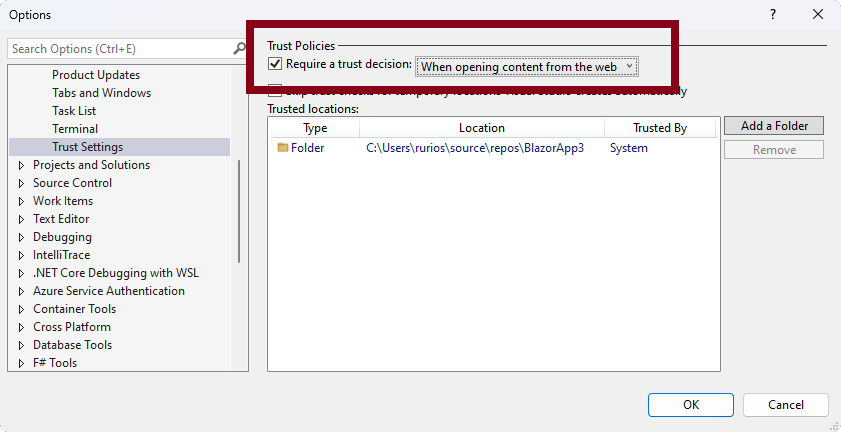
Avertissements de sécurité MotW
Les avertissements de sécurité de marque du web (MotW) sont désormais intégrés à la fonctionnalité d’approbation globale.
Visual Studio affiche un avertissement de sécurité lorsqu’il détecte que vous tentez d’ouvrir le contenu marqué avec l’identificateur de la marque Web (MotW).
Ce nouvel avertissement lié à l’approbation transmet les risques d’ouverture de contenu à partir de sources potentiellement dangereuses telles que les téléchargements Internet.

Vous pouvez modifier l’expérience d’approbation par défaut en accédant aux Paramètres d’approbation sous Outils > Options > Environnement.

Nouveaux modèles IA dans Teams Toolkit
Teams Toolkit intègre de nouveaux modèles d’application Teams avec IA.
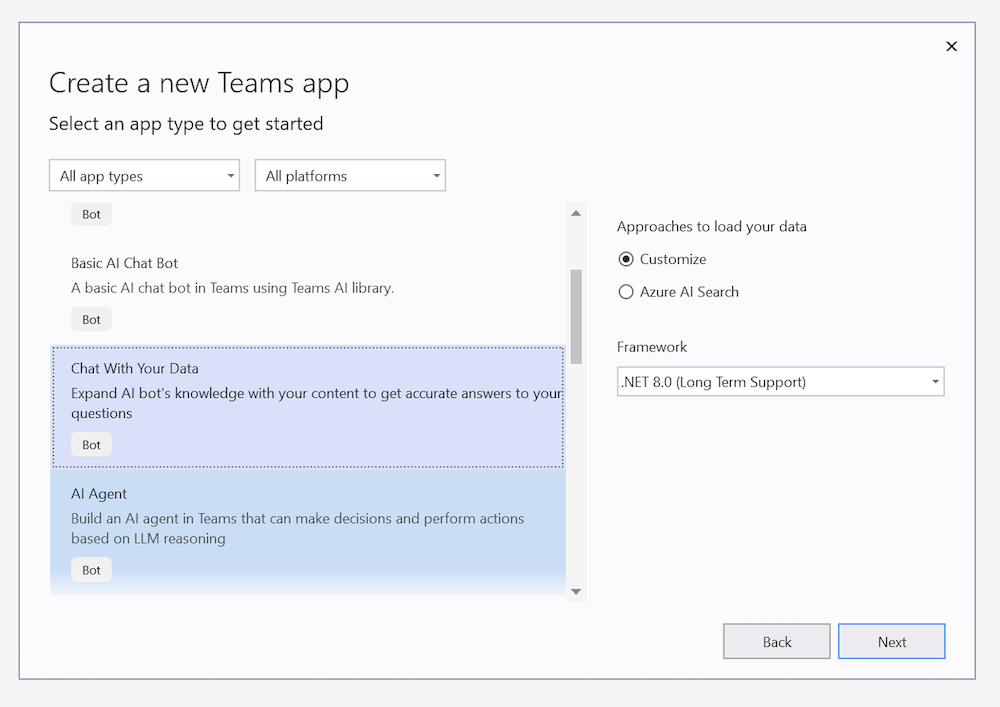
Teams Toolkit ajoute trois nouveaux modèles IA d’application Teams :
Il s'agit de :

Chatbot IA basique : vos propres copilotes dans Microsoft Teams créés avec la bibliothèque IA Teams
Discutez avec vos données : une modèle chatbot intelligent avec des connaissances dans des domaines provenant de sources de données personnalisées.
Teams Toolkit vous permet désormais de créer un Copilot personnalisé qui est un chatbot alimenté par l’IA avec une fonctionnalité RAG capable de comprendre le langage naturel et de récupérer des données de domaine pour répondre à des questions spécifiques à ce domaine. Ce modèle prend en charge l’accès à vos données personnalisées dans l’application Copilot personnalisée.
Lorsque vous sélectionnez ce modèle, vous pouvez sélectionner deux façons de vous connecter à vos données :
a. Recherche Azure AI : votre chatbot peut accéder aux données sur le service de recherche Azure AI et l’utiliser dans les conversations avec les utilisateurs.
b. Source de données personnalisée : vous pouvez ajouter la source de données souhaitée à l’application Copilot personnalisée, par exemple le système de fichiers ou la base de données vectorielle.
Agent IA : un agent IA dans Teams qui peut prendre des décisions et effectuer des actions basées sur le raisonnement LLM.
Veuillez essayer les nouveaux modèles d’application IA pour commencer votre aventure avec l’IA dans Teams.
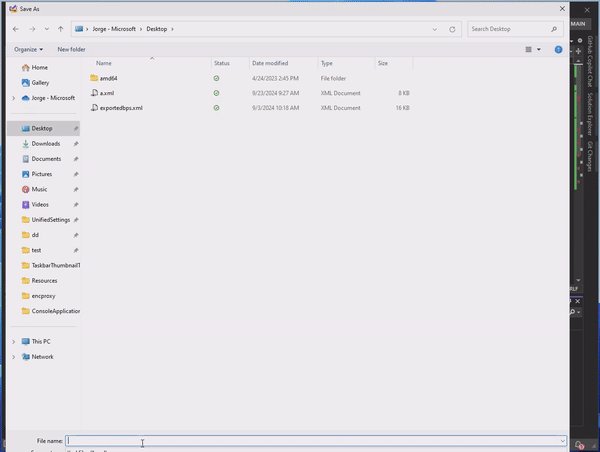
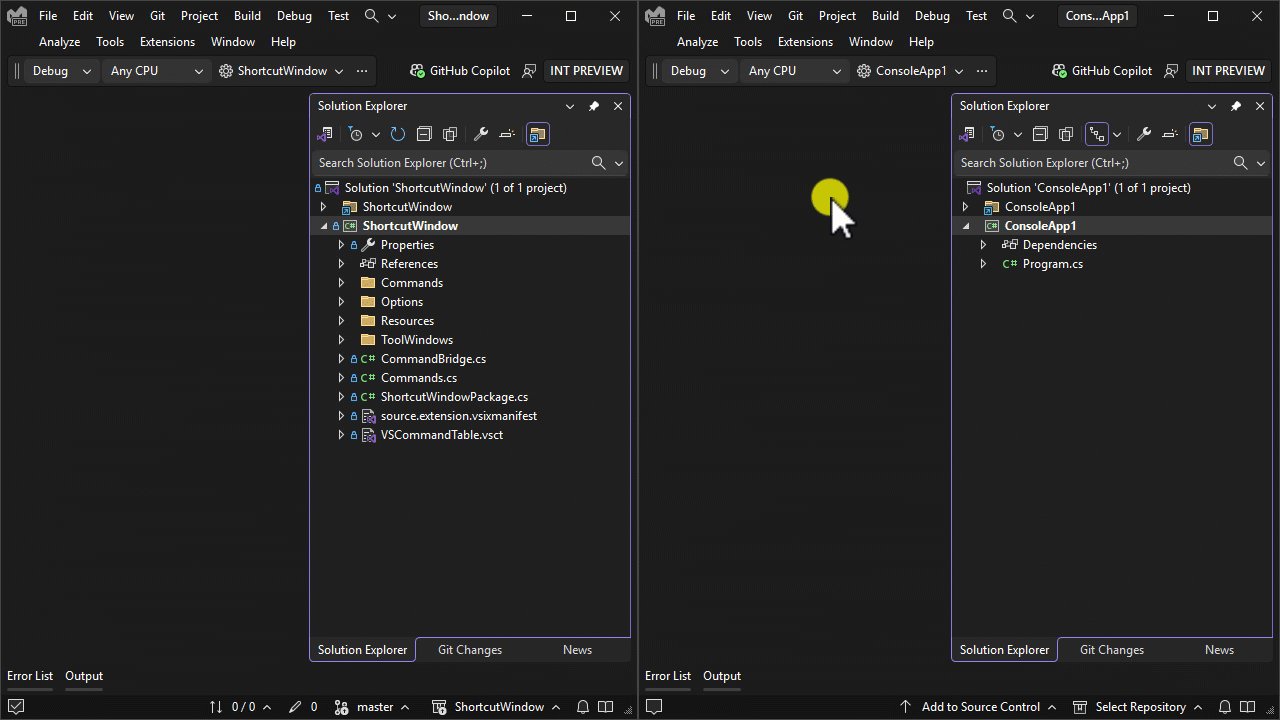
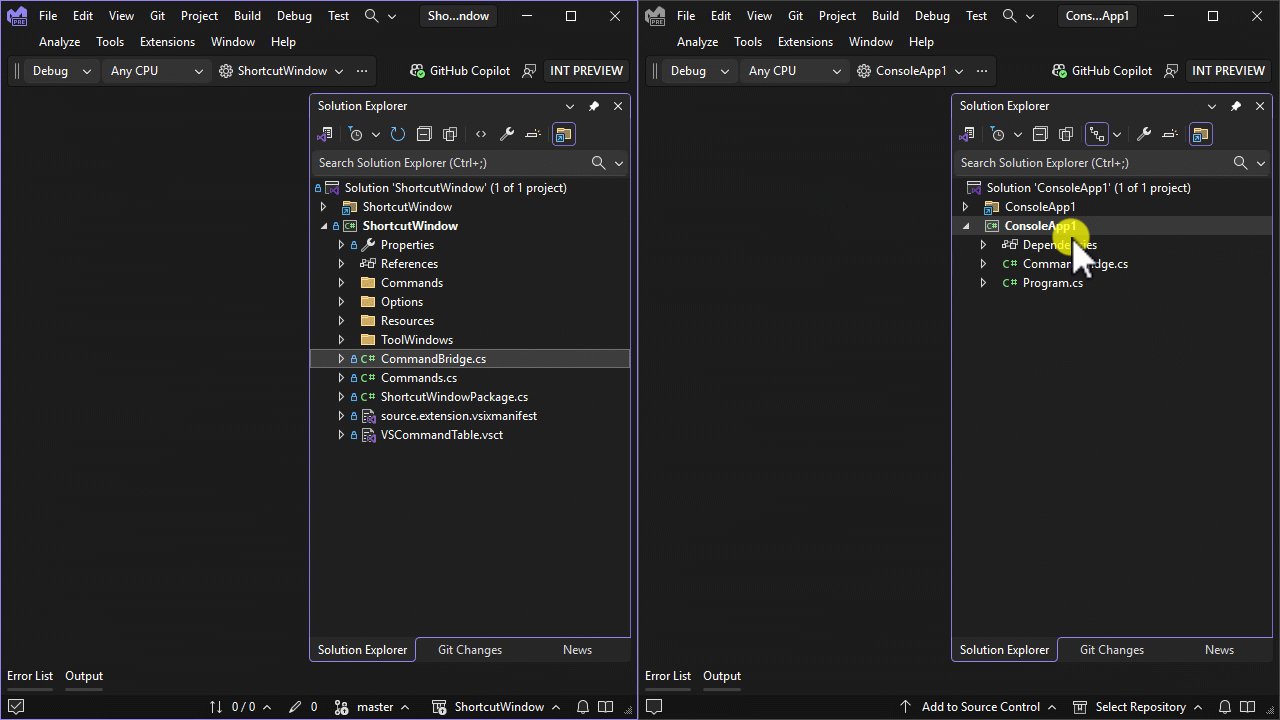
Copier des fichiers entre instances 📣
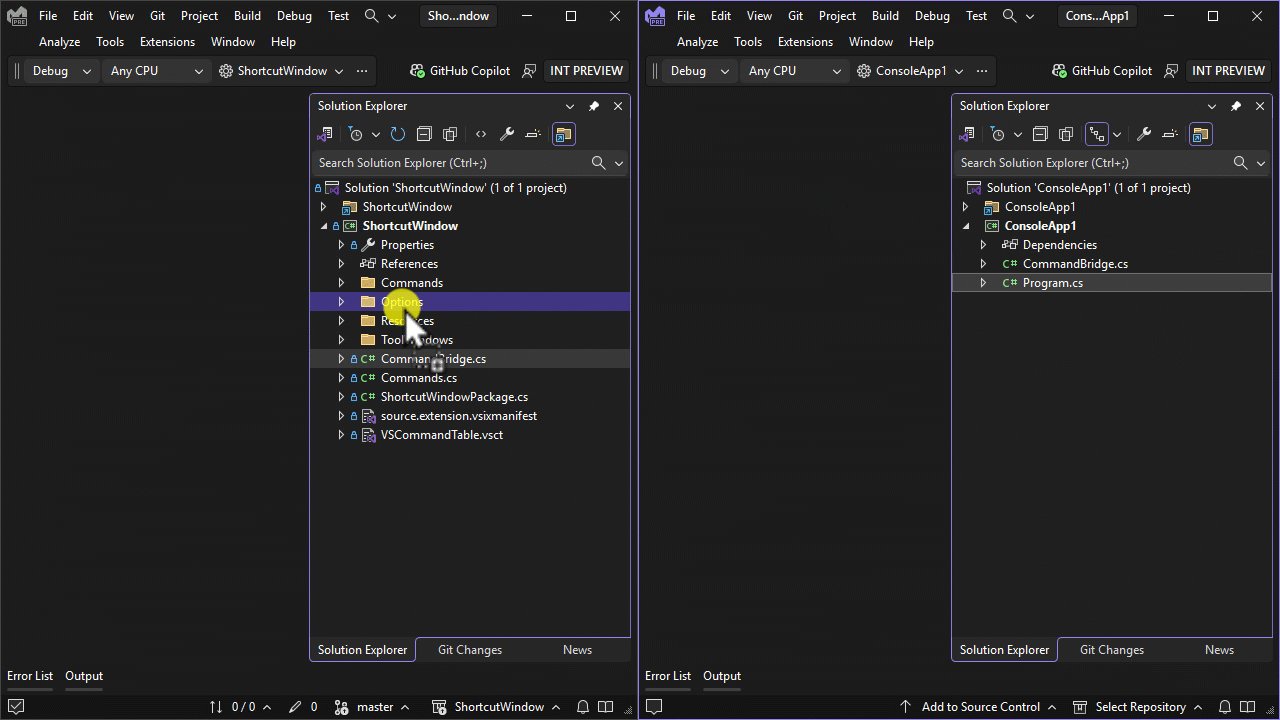
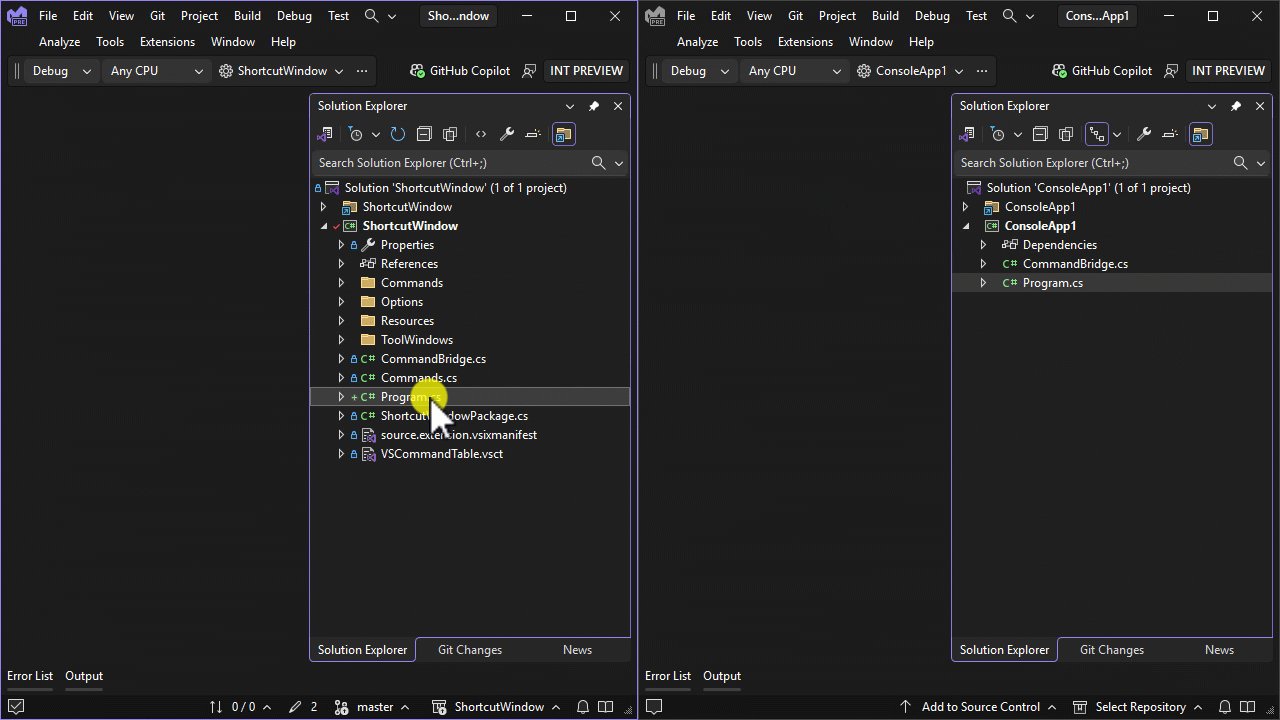
Vous pouvez maintenant copier des fichiers et dossiers de l’Explorateur de solutions d’une instance de Visual Studio à une autre.
Nous sommes ravis d’introduire une fonctionnalité très demandée dans Visual Studio ! Vous pouvez maintenant copier et coller de manière transparente des fichiers de code et dossiers entre différentes instances de Visual Studio en utilisant l’Explorateur de solutions. Sélectionnez simplement le fichier ou dossier souhaité, utilisez Ctrl+C ou Ctrl+X, passez à une autre instance de Visual Studio, et utilisez Ctrl+V pour inclure ces fichiers ou dossiers dans votre nouvelle solution. Tous les changements seront reflétés avec précision dans le système de fichiers.
En plus de copier et coller, vous pouvez également glisser les fichiers et dossiers d’une instance de Visual Studio à une autre.

Auparavant, cette fonctionnalité n’était disponible que pour quelques types de projets, mais nous l’avons maintenant étendue pour inclure tous les principaux types de projets dans Visual Studio.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Cloud
Mises à jour de sécurité pour la publication Azure App Service Preview 2
Publier sur Azure App Service en toute sécurité à l’aide des mises à jour de sécurité intégrées.
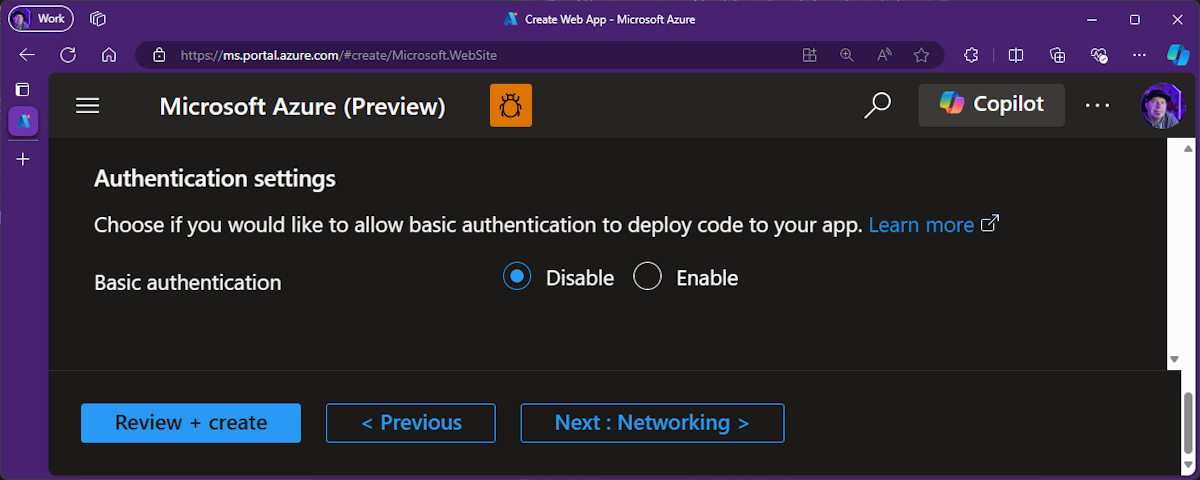
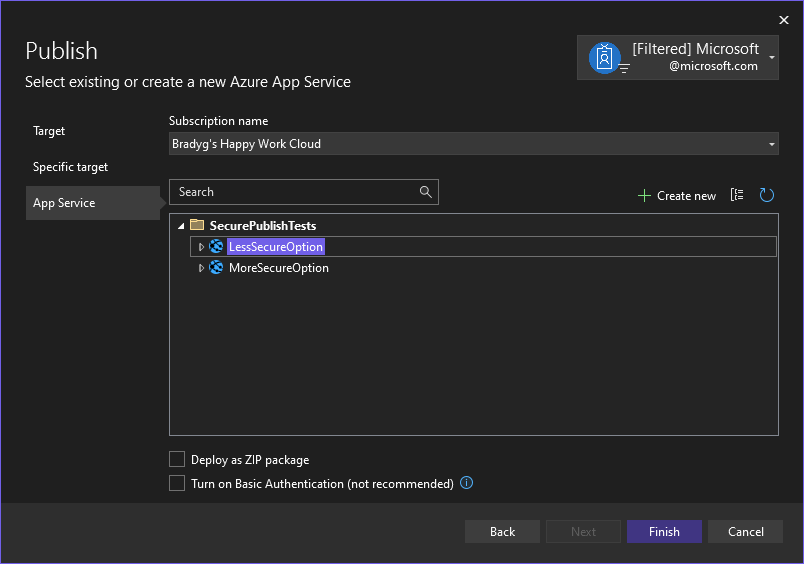
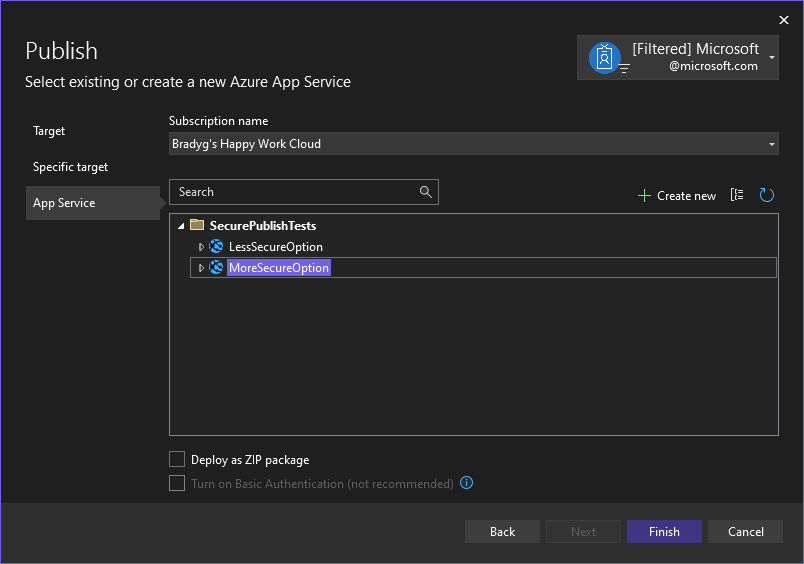
Les recommandations de publication d’Azure App Service conseillent aux clients de désactiver l’authentification de base et d’activer la publication via l’authentification intégrée.

La nouvelle fonctionnalité de Visual Studio 2022 désactive l’authentification de base et active la sécurité intégrée pour la publication sur Azure App Service. Cela garantit que les informations d’identification de publication sont traitées de manière sécurisée, réduisant ainsi les risques associés à l’authentification de base.
Lors de la publication sur un Azure App Service qui a l’authentification de base activée (ce qui est non recommandé), les utilisateurs verront l’option Activer l’authentification de base, et celle-ci sera décochée par défaut. Les clients qui doivent conserver l’authentification de base peuvent cocher la case, mais étant donné que la recommandation est de la désactiver, cette option est décochée par défaut. Ainsi, vous démarrez en sécurité si c’est la première fois que vous publiez, ou vous devenez sécurisé une fois que vous avez effectué le processus de publication après avoir mis à jour Visual Studio.

Si vous avez récemment créé l’application Web via le portail ou cette version de Visual Studio (ou une version future), l’authentification de base sera désactivée par défaut. Pour toute application Web qui a déjà l’authentification de base désactivée, nous évitons de rendre involontairement l’application Web moins sécurisée en désactivant la case à cocher, afin que vous restiez sécurisé.

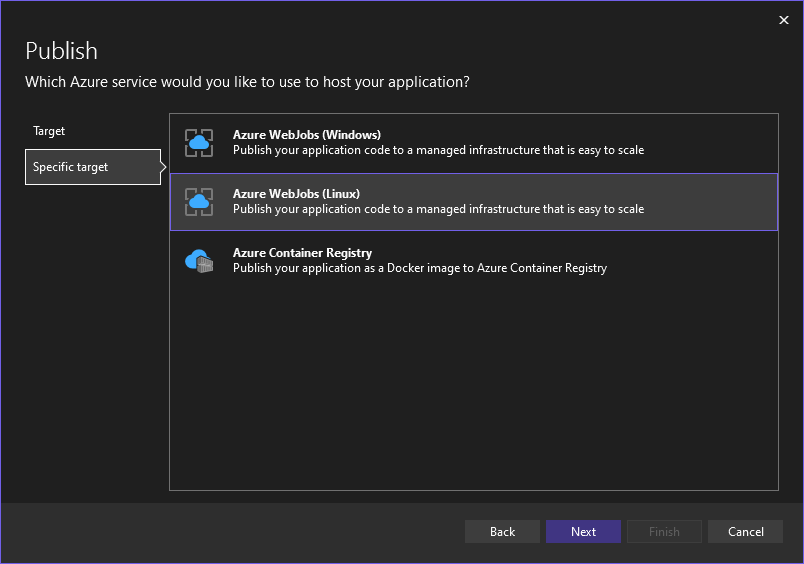
Support des Azure WebJobs Linux 📣
La publication sur Azure WebJobs sur Linux est désormais prise en charge par la publication par clic droit dans Visual Studio.
Les applications console .NET 5.0+ multiplateformes sont prises en charge sur Azure WebJobs Linux. Vous pouvez également cliquer avec le bouton droit sur publier votre code sur Azure WebJobs sur Linux à partir de Visual Studio !

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
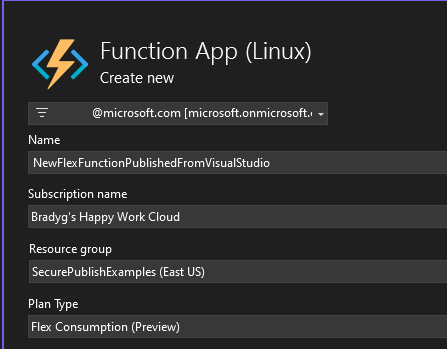
Azure Functions Flex Consumption
Publication sur le plan d’hébergement Azure Flex Consumption, actuellement en aperçu.
Si vous essayez le nouveau plan d’hébergement Consommation flexible Azure Functions, actuellement en préversion, vous pouvez cliquer avec le bouton droit sur Publish to Flex (Publier sur le plan flexible) dans Visual Studio.
Consommation flexible étend les fonctionnalités de vos applications et offre les avantages suivants :
- Intégration du Réseau virtuel sans frais supplémentaires
- Mise à l’échelle rapide et prévisible avec choix de la taille d’instance et contrôle de la concurrence par instance
- Serverless avec mise à l’échelle à zéro et facturation des instances actives uniquement
- Atténuation du démarrage à froid avec la fonctionnalité facultative Instances toujours prêtes
Découvrez-en plus sur le plan Consommation flexible dans le billet de blog d’annonce ou la documentation et essayez l’un de nos exemples.

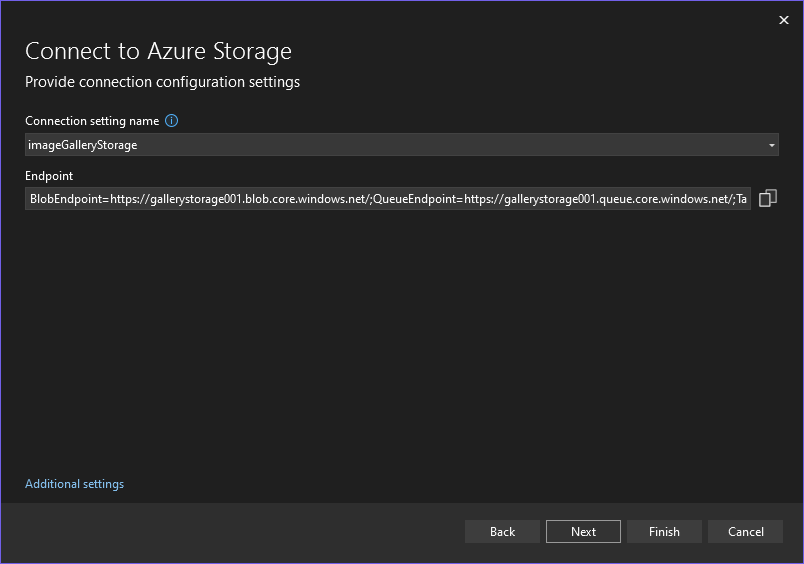
Mise à jour de sécurité des services connectés
Rendre vos applications et vos expériences de développement plus sécurisées.
Dans cette mise à jour des services connectés, vous pouvez maintenant connecter votre code de projet aux ressources Azure, telles que stockage Azure, sans avoir besoin de secrets ou de chaînes de connexion dans votre code ou configuration.
À présent, vous donnerez un nom à votre connexion, les points de terminaison sont conservés dans la configuration au lieu de la chaîne de connexion complète. Cela signifie que moins de secrets sur le disque, votre temps de développement sera plus sécurisé par défaut et subira moins d’erreurs lors de la validation des secrets dans le contrôle de code source.

Nous utilisons également les derniers kits de développement logiciel (SDK) Azure. Vous bénéficiez donc d’une prise en charge de la connexion à vos ressources Azure à l’aide de votre connexion Visual Studio (ou Azure CLI) au lieu de vous connecter via une chaîne de connexion. Lors de l’exécution locale, votre code utilise vos informations d’identification connectées pour accéder aux ressources. Lors de l’exécution dans Azure, le Kit de développement logiciel (SDK) Azure utilise l’identité managée du service d’application pour accéder aux ressources.
Les services connectés le configurent pour vous et injectent le code approprié pour utiliser l’identité intégrée au lieu des secrets. Lors de la publication, votre application est configurée avec l’identité et les rôles appropriés requis pour accéder aux ressources.
Bureau
Amélioration des outils MSIX pour les applications UWP sur .NET 9 📣
Visual Studio référence désormais les nouveaux outils MSIX de projet autonome pour empaqueter des applications UWP sur .NET 9.
Dans la préversion initiale de la prise en charge UWP pour .NET 9, nous nous sommes appuyés sur WindowsAppSDK pour fournir les outils MSIX pour empaqueter des applications à l’aide de la configuration du projet unique (par opposition à l’utilisation d’un projet d’empaquetage d’applications Windows, par exemple, un fichier .wapproj). Cela a introduit plusieurs problèmes, le principal étant que la dépendance transitive WebView2 de WindowsAppSDK a été automatiquement ajoutée à toutes les applications UWP, même si ce n’est pas nécessaire.
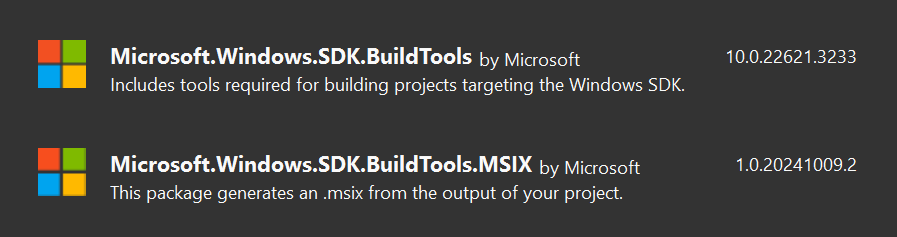
Nous avons maintenant entièrement découplé l’outil MSIX du projet unique et l’avons publié en tant que nouveau package NuGet autonome : Microsoft.Windows.SDK.BuildTools.MSIX. Cela inclut tout ce qui est nécessaire pour générer, déployer et exécuter des applications UWP sur .NET 9, ainsi que la génération de packages MSIX à publier dans le Microsoft Store ou le chargement indépendant. Les outils UWP sur .NET 9 dans Visual Studio ajoutent automatiquement ces deux références de package si nécessaire :

Cette opération supprime entièrement la dépendance transitive WebView2 et l’erreur de génération qui était présente pour les nouveaux projets dans les versions préliminaires précédentes quand vous ne définissez pas manuellement la propriété WindowsSdkPackageVersion dans le fichier .csproj. Avec cette modification, de nouveaux projets vont simplement générer et s’exécuter sans avoir besoin de modifications supplémentaires !
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Amélioration de la recherche de composants WinUI Préversion 1
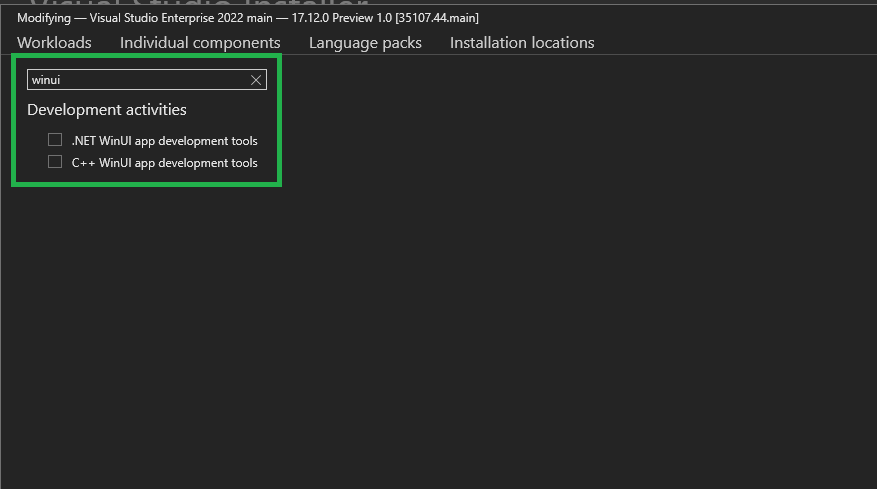
Renforcez la configuration du projet WinUI grâce à une recherche améliorée dans Visual Studio Installer, qui simplifie l’emplacement des composants pour les développeurs.
Simplifiez la configuration de votre projet WinUI grâce notre dernière mise à jour de Visual Studio Installer ! Les développeurs peuvent désormais localiser rapidement les composants WinUI, sans jamais plus perdre de temps avec des résultats de recherche vides. Cette amélioration simplifie la configuration de l’environnement de développement, ce qui permet une expérience utilisateur plus intuitive et efficace.

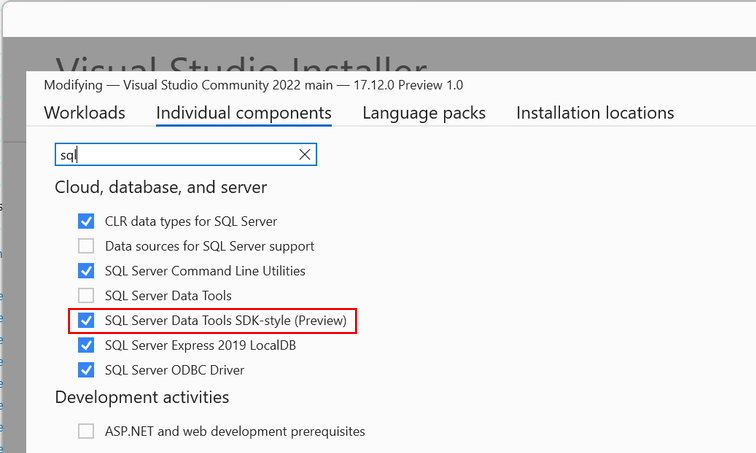
Ouvrez Visual Studio Installer, accédez à l’onglet Composants individuels, puis recherchez des mots clés liés à WinUI (WinUI, WinRT).
Prise en charge du SDK .NET 9 pour UWP 📣
Visual Studio inclut maintenant le SDK .NET 9 avec prise en charge UWP prête à l’emploi.
L’une des étapes nécessaires pour essayer UWP sur .NET 9 dans l’aperçu initial était d’installer une version nocturne du SDK .NET 9. Avec cette nouvelle version de Visual Studio, cela n’est plus nécessaire.
Visual Studio inclut maintenant le SDK .NET 9, qui prend en charge UWP sur .NET 9 (notamment la logique pour référencer les projections XAML UWP, et configurer CsWinRT pour projeter des types pour les applications XAML UWP). Vous pouvez maintenant créer et exécuter des projets UWP sur .NET 9 avec le SDK .NET qui est automatiquement installé avec Visual Studio.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
.csproj simplifié pour UWP 📣
UseUwpTools est maintenant défini automatiquement par Visual Studio pour les projets UWP modernes sur .NET 9.
Les applications et bibliothèques UWP utilisant .NET 9 nécessitaient auparavant deux propriétés dans leurs fichiers .csproj :
UseUwp, qui configure le SDK .NET pour les applications XAML UWP, etUseUwpTools, qui active tous les nouveaux outils dans Visual Studio pour construire et exécuter des applications XAML UWP.La propriété
UseUwpToolsest maintenant définie automatiquement par Visual Studio lorsqueUseUwpest définie, pour rendre le fichier .csproj moins verbeux dans le scénario courant. Pour les scénarios avancés, il est toujours possible de désactiver manuellementUseUwpTools.📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
RIDs corrigés pour UWP sur .NET 9 📣
Les bibliothèques de classes UWP sur .NET 9 définissent correctement les RIDs aux bonnes valeurs pour le Native AOT.
Nous avons corrigé un bug dans l’outillage APPX pour les bibliothèques de classes UWP (et les composants WinRT) sur .NET 9, qui appliquait par défaut les identifiants d’exécution de UWP sur .NET Native (c’est-à-dire en utilisant le préfixe
win10-, et en incluant des plateformes qui ne sont plus supportées, comme arm).Les outils APPX définiront désormais les bons RIDs pour les projets .NET 9 par défaut :
win-x86;win-x64;win-arm64. Il est toujours possible de les spécifier manuellement, si désiré.📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Création de projet UWP corrigée 📣
Nous avons résolu l’Assistant Modèle universel qui entraînait l’absence d’une boîte de dialogue d’erreur lors de la création de nouveaux projets UWP sur .NET 9.
Si vous utilisez la version préliminaire VSIX avec les nouveaux modèles de projet pour UWP sur .NET 9, vous avez peut-être remarqué qu’une boîte de dialogue d’erreur apparaissait lors de la création d’un nouveau projet. C’était particulièrement problématique lors de la création d’une nouvelle solution, car Visual Studio ne l’ouvrait pas correctement après la création du projet. Ce problème est maintenant résolu, et la création de nouveaux projets ciblant UWP sur .NET 9 fonctionnera désormais correctement.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
web
Variables de requête dans les fichiers HTTP 📣
Les fichiers HTTP prennent désormais en charge les variables de requête. C’est-à-dire, l’endroit où vous pouvez envoyer une requête, puis utiliser des données de la réponse ou de la requête, dans les futures requêtes.
Lors de l’utilisation des fichiers HTTP, un scénario courant consiste à appeler un point de terminaison, prendre une valeur dans la réponse, et l’envoyer dans une requête suivante. Par exemple, vous pouvez appeler un point de terminaison pour authentifier un utilisateur, puis, sur les appels ultérieurs, vous pouvez transmettre le jeton retourné à partir du point de terminaison de connexion. Avant cette version, ce n’était pas possible dans Visual Studio. Dans l’extrait de code ci-dessous, vous pouvez voir un exemple de ce fonctionnement dans un fichier HTTP.
# @name login POST {{TodoApi_HostAddress}}/users/token Content-Type: application/json { "username": "{{myusername}}", "password": "{{mypassword}}" } ### GET {{TodoApi_HostAddress}}/todos Authorization: Bearer {{login.response.body.$.token}} ###Dans l’extrait de code ci-dessus, il existe deux requêtes, la première fait appel au point de terminaison
/users/tokenpour authentifier l’utilisateur. Juste au-dessus de la ligne de requête, vous verrez le commentaire# @name login. Cette syntaxe donne un nom à la requête (logindans ce cas) et la configure en tant que variable de requête. Lorsque la requête est envoyée, vous pouvez accéder aux valeurs à partir de la réponse ou de la requête, dans toute requête ultérieure envoyée à partir de ce fichier HTTP. Étant donné qu’il s’agit d’une demande de connexion, veillez à sécuriser vos secrets. Dans Visual Studio, nous prenons en charge l’accès aux secrets de manière sécurisée. Consultez cette section de la documentation pour plus d’informations sur la gestion des secrets.La deuxième requête appelle un point de terminaison authentifié,
/todos, qui retourne les élémentstodopour cet utilisateur. Dans la requête, le jeton est transmis en tant qu’en-tête avec la ligne.Authorization: Bearer {{login.response.body.$.token}}Le point de terminaison
/users/tokenretourne une réponse au format JSON. Le jeton est extrait à l’aide d’une expression JSON Path,$.token, sur le corps de la réponse. Si vous utilisez un point de terminaison qui retourne du code XML, au lieu d’une expression JSON Path, vous pouvez passer une expression XPath. La prise en charge de Visual Studio a été inspirée par l’extension OSS existante pour le client REST disponible pour Visual Studio Code. Vous pouvez en savoir plus sur les variables de requête ici. Nous ajouterons bientôt de la documentation pour discuter de ce support plus en détail.📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Prise en charge de Vitest dans JavaScript et TypeScript 📣
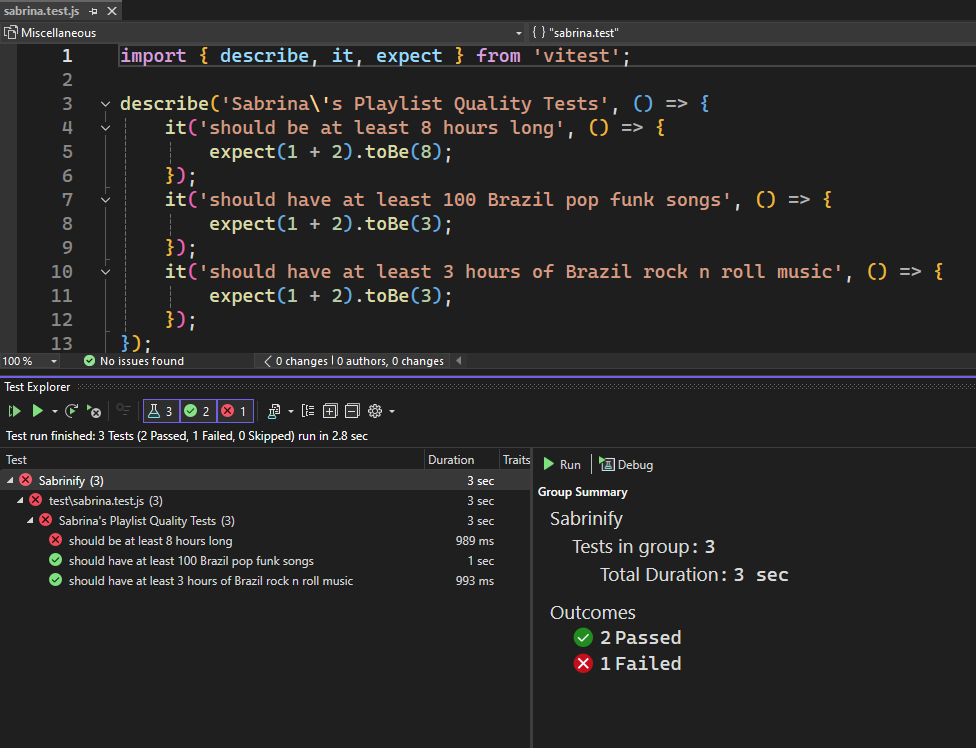
Lorsque vous utilisez des projets JavaScript et TypeScript, vous pouvez désormais créer des cas de test avec Vitest.
Dans les projets JavaScript et TypeScript (JSTS), les projets qui ont l’extension .esproj, nous avons ajouté la prise en charge de la découverte et de l’exécution de tests créés avec Vitest. Pour commencer à utiliser les tests Vitest, dans un projet JSTS, ajoutez le package vitest à l’aide de npm dans l’Explorateur de solutions, puis modifiez le fichier projet pour que les propriétés suivantes aient été déclarées.
<JavaScriptTestRoot>test\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework>Assurez-vous que la valeur pour
JavaScriptTestRoota le bon chemin relatif à l’emplacement de vos fichiers de test.Ajoutez vos tests au dossier approprié et générez le projet/la solution. Après cela, vous devez voir les cas de test dans l’Explorateur de tests.

Dans l’Explorateur de tests, vous pouvez voir les différents cas de test découverts et exécuter les cas de test.
Nous n’avons pas encore ajouté de prise en charge pour le débogage, mais nous l’ajouterons bientôt. Parmi les autres problèmes connus, on retrouve le suivant : lorsque vous double-cliquez sur un cas de test dans l’Explorateur de tests, vous accédez à la première ligne du fichier où le cas de test est défini. Nous travaillons également sur l’amélioration de cette expérience.
📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Indices d’insertion pour plus de langues 📣
La prise en charge des indicateurs inlay a été ajoutée à JavaScript, TypeScript, Python et Razor, ainsi qu’un paramètre pour contrôler son comportement.
Les indicateurs inlay affichent des informations supplémentaires sur le code source rendu en inline. Cela est généralement utilisé pour afficher des types déduits, des noms de paramètres et d’autres informations implicites de votre code directement dans votre éditeur.
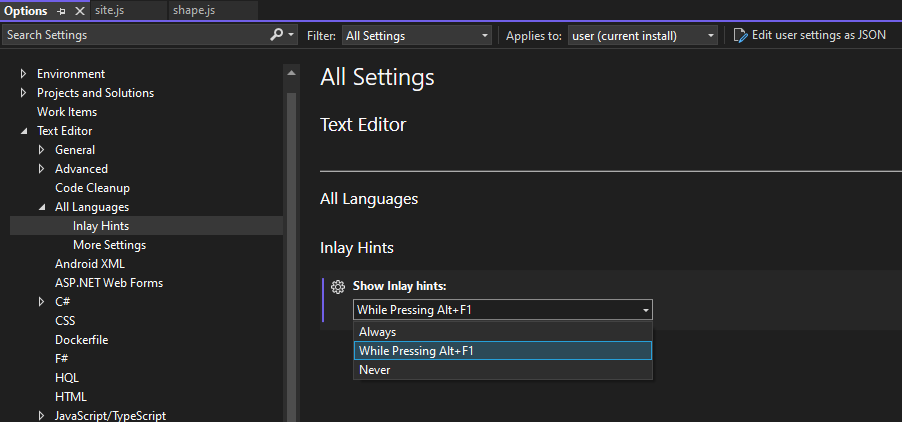
Nous avons ajouté la prise en charge de l’affichage des indicateurs inlay en JavaScript, TypeScript, Razor et Python. Nous avons également ajouté un nouveau paramètre pour vous permettre de personnaliser le comportement des indicateurs dans ces langues. Ce paramètre ne s’applique pas encore à C# et C++. Pour activer les indicateurs inlay pour ces langues, vous pouvez utiliser le nouveau paramètre dans Outils > Options > Éditeur de texte > Toutes les langues > Indicateurs inlay. Dans l’image suivante, vous pouvez voir la nouvelle option.

Il existe trois valeurs différentes pour les indicateurs inlay.
- Toujours : Afficher toujours les Inlay Hints.
- Lors de l’appui sur Alt+F1 : les indices d’insertion ne s’affichent que tant que Alt et F1 sont maintenus enfoncés. Il s’agit de la valeur par défaut.
- Jamais : Les Inlay Hints ne sont jamais affichés.
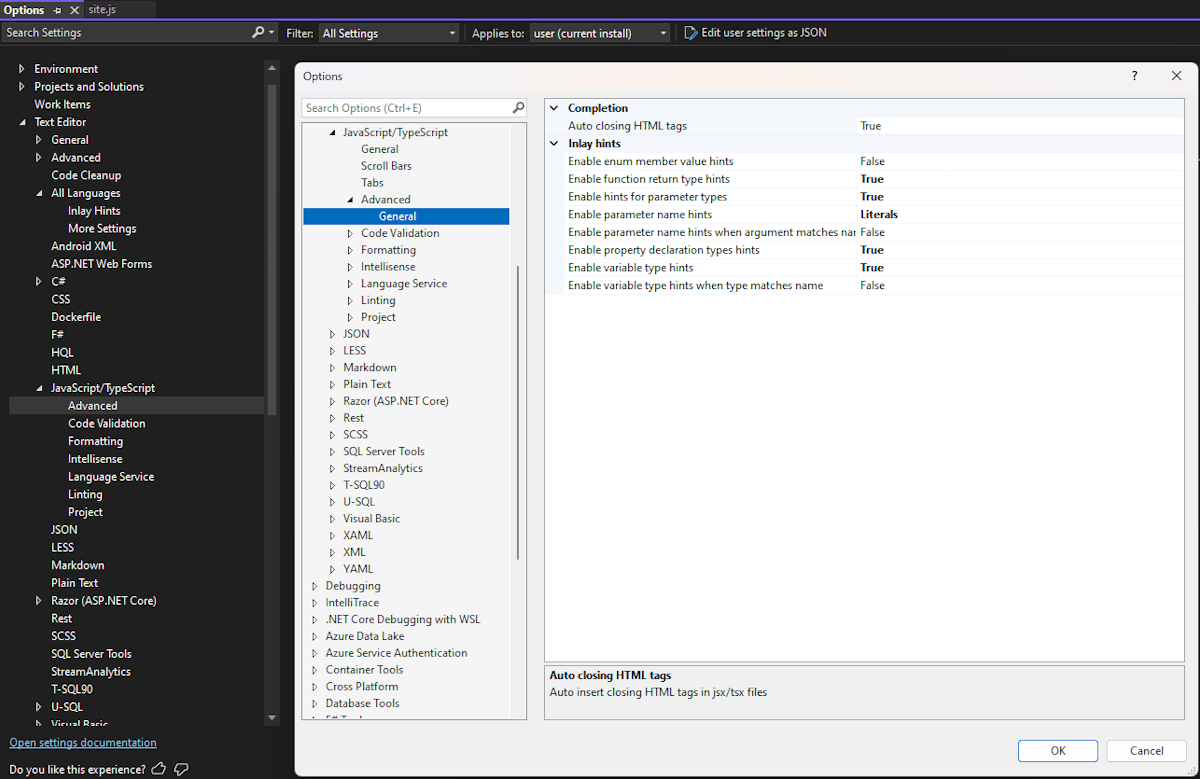
Pour JavaScript et TypeScript, il existe une page d’options supplémentaires pour configurer le comportement des indicateurs inlay. Pour plus d’informations, accédez à Outils > Options > Éditeur de texte > JavaScript/TypeScript > Avancé > Général.
Ces options sont affichées dans l’image qui suit.

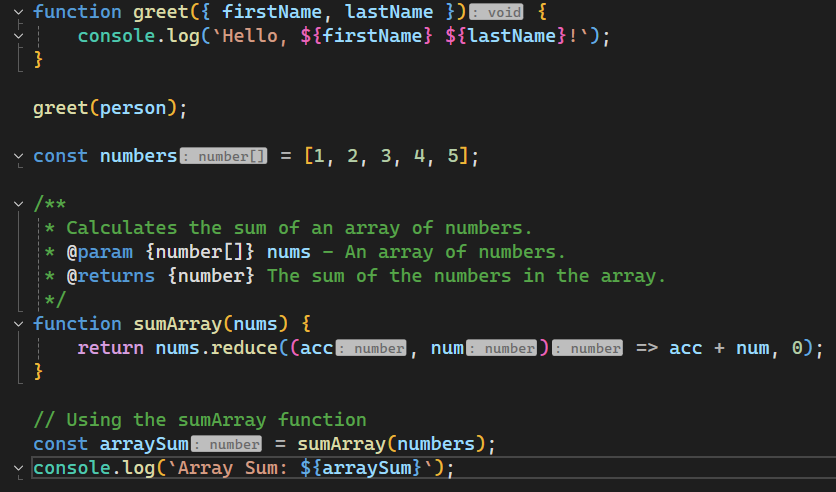
Par défaut, toutes ces options sont désactivées, vous devez activer les indicateurs qui vous intéressent pour l’affichage des fichiers JavaScript et TypeScript. Dans une prochaine mise à jour, nous pourrions modifier les valeurs par défaut de ces options. L’image ci-dessous présente un fichier JavaScript qui affiche des indicateurs inlay.

Dans l’image précédente, les indicateurs inlay affichés sont les zones grises avec
: numberpour indiquer le type de la variable.📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Environnement partagé pour les fichiers HTTP 📣
Nous avons ajouté la prise en charge du partage de variables entre environnements dans les fichiers HTTP.
Lors de l’utilisation des fichiers HTTP dans Visual Studio, vous pouvez définir des environnements pour créer des paramètres différents pour les tests d’API. Auparavant, il n’était pas possible de partager une variable entre ces environnements. Nous avons ajouté la prise en charge d’une nouvelle entrée,
$shared, dans le fichier d’environnement, qui permet de définir des valeurs par défaut pour les variables disponibles dans tous les environnements.Par exemple, considérez le fichier d’environnement (http-client.env.json) ci-dessous.
{ "$shared": { "HostAddress": "https://localhost:7293" }, "dev": { "username": "sayedha" }, "dev2": { "username": "madsk" }, "staging": { "username": "staginuser", "HostAddress": "https://sayedrest.example.com" } }Nous avons défini les valeurs partagées dans
$sharedci-dessus, qui consiste en la variableHostAddressdéfinie surlocalhost:7293.Des trois environnements définis, aucun environnement dev n’a spécifié la valeur pour
HostAddress, mais staging a une valeur pour celui-ci.Lorsque vous utilisez soit l’environnement
devsoit l’environnementdev2, la valeur pourHostAddressviendra de$shared, car ces environnements n’ont pas de valeur pourHostAddress. Lorsque vous utilisez l’environnement staging, la valeur pourHostAddresssera définie surhttps://sayedrest.example.com.📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
Données
Projets SQL de style SDK dans SSDT 📣
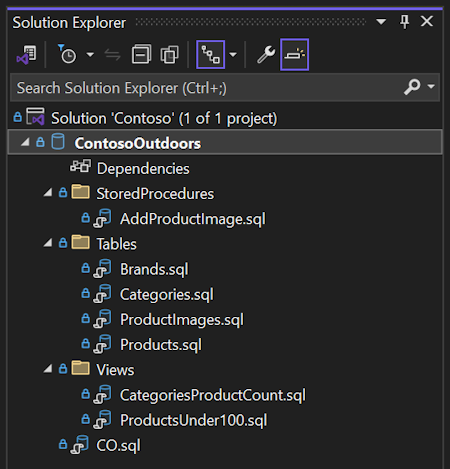
Vous pouvez désormais utiliser le format de fichier de projet de style SDK dans vos projets SQL Server Data Tools.
Cette mise à jour ajoute des projets SQL basés sur le SDK Microsoft.Build.Sql, ce qui apporte une prise en charge multiplateforme et améliore les références de packages pour les projets SQL Server Data Tools (SSDT). Avec des fichiers de projet moins verbeux et des références de base de données vers des packages NuGet, les équipes peuvent collaborer plus efficacement sur de grandes bases de données dans un seul projet ou compiler plusieurs ensembles d’objets à partir de plusieurs projets.

Les déploiements de base de données à partir d’un projet Microsoft.Build.Sql peuvent être automatisés dans des environnements Windows et Linux où l’outil dotnet Microsoft.SqlPackage publie l’artifact de build (.dacpac) du projet SQL. Pour en savoir plus sur la version Preview des projets SQL au format SDK et DevOps pour SQL.
Le projet SDK Microsoft.Build.Sql est open source et développé sur GitHub.
Assurez-vous d’installer la dernière version Preview du composant SSDT dans l’installateur Visual Studio pour utiliser les projets SQL au format SDK dans votre solution.

📣 Consultez le ticket de fonctionnalité pour partager vos commentaires et poursuivre la conversation.
C++
Définir les arguments de la ligne de commande en C++
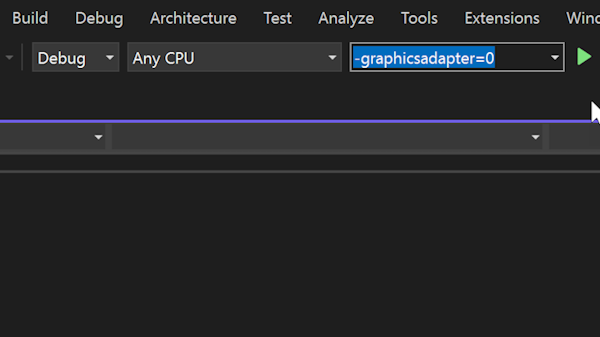
Une nouvelle manière de définir vos arguments de ligne de commande directement depuis la barre d’outils.
Définissez rapidement vos arguments de ligne de commande pour votre projet C++ avec le nouvel élément de barre d’outils Définir les arguments. Cette zone de liste déroulante vous permet de définir vos arguments de ligne de commande directement depuis la barre d’outils, afin de pouvoir changer rapidement vos arguments. Lorsque vous exécutez votre projet, tous les arguments entrés dans la zone sont passés.
Ce composant de la barre d'outils s'affichera par défaut si vous avez installé la charge de travail de développement de jeux avec C++. Si vous ne le voyez pas, vous pouvez l’ajouter en cliquant avec le bouton droit sur la barre d’outils et en sélectionnant Définir des arguments.
Remarque : cette fonctionnalité est actuellement disponible uniquement pour les projets Unreal Engine. Les projets C++ généraux seront pris en charge dans de futures versions.

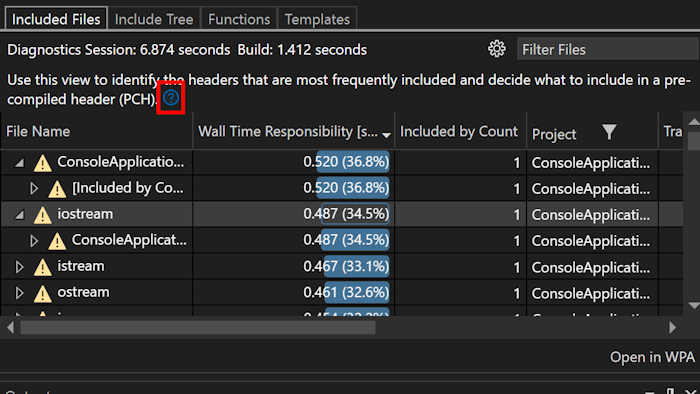
Explications des vues Build Insights
Apprenez à utiliser chaque onglet de Build Insights via un lien nouvellement ajouté vers la documentation.
Vous pouvez désormais voir une brève description de l’utilisation de chaque onglet de Build Insights, ainsi qu’un lien vers la documentation pour une explication détaillée.

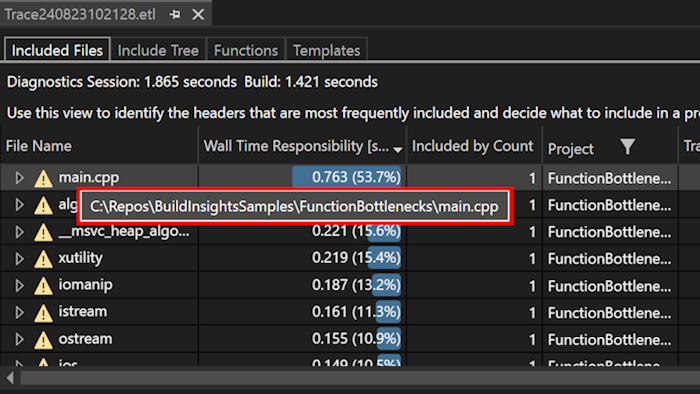
Ajustements de chemin dans Build Insights
Obtenez une vue plus claire de votre fichier dans Build Insights, voyez le chemin complet au survol.
Nous avons masqué les chemins complets et relatifs pour réduire l’encombrement. Pour voir les chemins complets, survolez simplement le fichier. Vous verrez également une nouvelle colonne Nom de fichier pour les fichiers et les unités de traduction, affichée par défaut pour vous aider à identifier rapidement les fichiers sans avoir à lire de longs chemins d’accès.

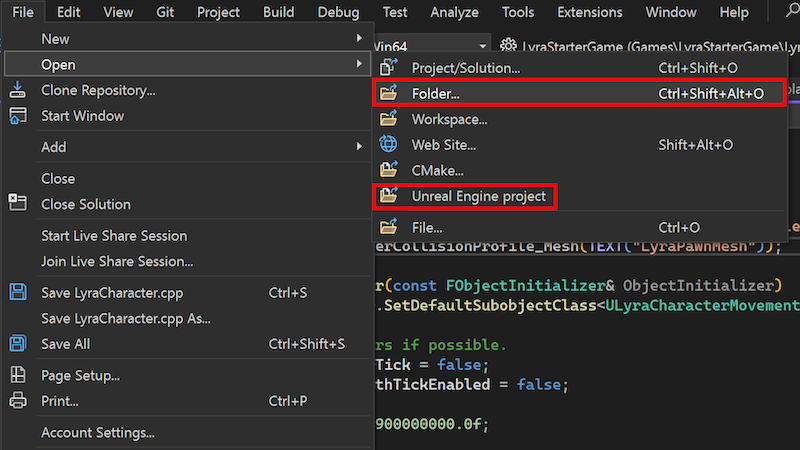
Ouvrir un dossier pour un projet Unreal Engine uproject
Une nouvelle manière d’ouvrir votre uproject.
Nous avons ajouté un point d’entrée supplémentaire pour ouvrir votre projet Unreal Engine avec la prise en charge de Visual Studio pour les uproject. Vous pouvez maintenant ouvrir votre uproject directement à partir du menu Fichier en sélectionnant Ouvrir le projet Unreal > Engine.... Cela ouvre votre projet Unreal Engine dans Visual Studio.
Pour plus d’informations sur l’utilisation de cette fonctionnalité, consultez Éditer directement un .uproject dans Visual Studio.

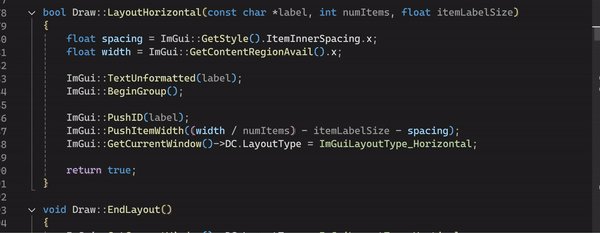
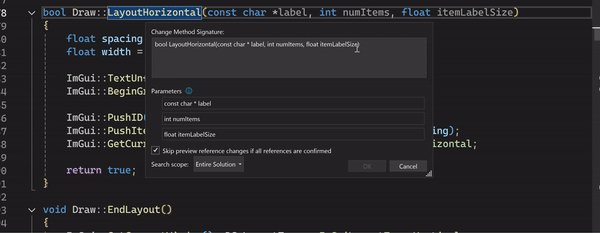
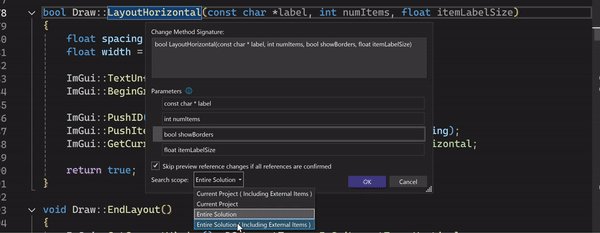
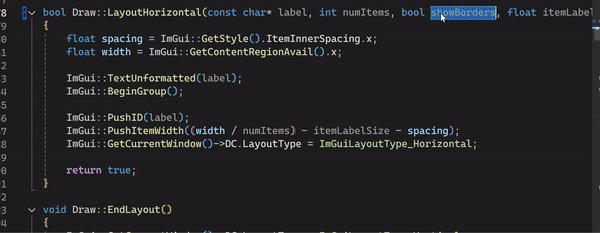
Signature de modification améliorée
Vous pouvez maintenant modifier les signatures avec notre interface C++ améliorée.
Nous avons mis à jour l’interface du changement de signature pour C++. Vous pouvez maintenant ajouter, supprimer et réorganiser des paramètres dans la section de configuration des paramètres. En outre, vous pouvez modifier leur ordre en les sélectionnant et en les faisant glisser vers une nouvelle position.
Les méthodes d’accès restent les mêmes : appuyez sur Ctrl+. pour déclencher le menu Actions rapides et refactorisations et sélectionnez Modifier la signature.

Principaux correctifs de bogues signalés par les utilisateurs
- L'éditeur C# ne peut pas trouver les contrôles définis dans le fichier xaml
- Commande GIT (synchronisation, pull, push) et liste de branches manquantes dans la barre d’état
- VSSDK/CPS/Extensibilité : le chargement d’images dans les extensions VS via .imagemanifest est rompu dans VS2022
- La touche Retour arrière etc. cesse parfois de fonctionner
- L’Explorateur de ressources ne peut pas ouvrir les fichiers resx
- La réinitialisation de tous les paramètres entraîne toujours une erreur
- VS2022 17.10.0 Preview 7 : Erreur interne du compilateur
- Les fichiers JavaScript perdent leur code couleur après 10 000 lignes de code
- L’utilisation de std::format dans un module nécessite l’inclusion de l’en-tête de format dans les fichiers .cpp utilisant ce module
- Erreur de syntaxe C++ après la mise à jour vers Visual Studio 17.11.0
- Impossible de déplacer un bloc de code vers le haut ou le bas après la mise à jour de VS
- La génération de cache CMake sur un hôte Linux distant échoue sur une requête ctest
- Erreur dans les pipelines Azure DevOps avec VSTest@2
- Impossible d’ajouter un compte Apple (VS 2022, compte Entreprise)
📣 Voir la liste complète de tous les correctifs de bugs signalés par les utilisateurs qui ont été intégrés à cette version.
Problèmes connus
- L’erreur « Échec de l’exportation du certificat » se produit lors de la tentative de débogage d’un projet web ASP.NET Core avec HTTPS activé et à l’aide du profil de débogage WSL. Cela se produit en raison d’une modification cassante : l’exportation de certificat de développement ne crée plus de dossier.
Cela peut être utilisé en créant le dossier avant le
%appdata%\ASP.NET\Httpsdébogage.
Version 17.12.4
publication : 14 janvierth, 2025
| Correctifs de bogues principaux | De la communauté |
|---|---|
| Résolution d’une incompatibilité entre Live++ (outil de rechargement à chaud C++ tiers) et Visual Studio 2022 | ticket de commentaires |
| Résolution d’un blocage dans All-In-One Search (Ctrl+T, Ctrl+Q). | ticket de commentaires |
| Le débogueur Visual Studio ne peut pas afficher les valeurs dans la fenêtre « Locals ». | ticket de commentaires |
| Correction d’un bogue provoquant un blocage immédiat de VS et la fermeture lors de l’ouverture du Gestionnaire de package NuGet si le volet de détails côté droit était dimensionné pour être très petit. | ticket de commentaires |
| Correction d’un problème où le pointage sur un fichier Docker pouvait bloquer VS. | |
| Correction d’un problème d’initialisation incorrecte pour certains structs avec des membres de taille zéro. | |
| Correction d’un problème pour les cibles x86 où les registres d’images utilisés pendant les coroutines peuvent ne pas être rechargés correctement. | ticket de commentaires |
| VS inclut désormais MAUI 8.0.100 (SR10) ; MAUI 9.0.14 (SR1.4) | |
| Correction du scintillement des couleurs de syntaxe lors du défilement via https://github.com/dotnet/roslyn/pull/75796|| |
| Conseils de sécurité traités | CVE |
|---|---|
| Vulnérabilité d’exécution de code à distance .NET et Visual Studio | CVE-2025-21172 |
| Vulnérabilité d’exécution de .NET, .NET Framework et Visual Studio Remote Code | CVE-2025-21176 |
| Vulnérabilité d’exécution de code à distance de Visual Studio | CVE-2025-21178 |
| Le caractère retour chariot dans l’URL distante permet au référentiel malveillant de fuite d’informations d’identification | CVE-2024-50338 |
| Vulnérabilité d’exécution de code à distance .NET | CVE-2025-21171 |
| (Linux uniquement) Vulnérabilité d’élévation de privilèges .NET | CVE-2025-21173 |
| Vulnérabilité d’élévation de privilèges Visual Studio | CVE-2025-21405 |
Version 17.12.3
Publication : 3rd, 2024
| Correctifs de bogues principaux | De la communauté |
|---|---|
| Erreurs NuGet après la mise à niveau de VS v17.11.6 vers la version 17.12 avec .NET 9. | ticket de commentaires |
| Messages Unity privés marqués de manière incorrecte comme des IDE0051 inutilisés. | ticket de commentaires |
| IntelliSense a cessé de fonctionner dans le projet Word C++. | ticket de commentaires |
| Correction d’un problème où les caractères pouvaient être dupliqués lors de la saisie d’un fichier contenant une langue incorporée. | ticket de commentaires |
| Correction d’un problème dans lequel la résolution des conflits de fusion dans les fichiers .razor et les fichiers .cshtml entraînerait une fenêtre vide. | ticket de commentaires |
| Azure Devops Permalink de Visual Studio 2022 ne fonctionne pas. | ticket de commentaires |
| Correction d’un problème où Visual Studio se bloque si la variable d’environnement DOTNET_SYSTEM_GLOBALIZATION_INVARIANT a été définie sur 1. | ticket de commentaires |
| Correction de l’erreur de démarrage du profileur de performances pour les projets C++. | ticket de commentaires |
Version 17.12.2
Publication : 26th, 2024
| Correctifs de bogues principaux | De la communauté |
|---|---|
| IntelliSense C++ n’affiche plus d’erreurs pour les projets qui fonctionnaient dans IntelliSense dans Visual Studio 17.11. | ticket de commentaires |
| Le processus d’indexeur Copilot ne verrouille plus les fichiers. | ticket de commentaires |
| Correction d’un blocage du compilateur dans le code C++/CLI qui cible .NET Core et utilise des tableaux param.. | ticket de commentaires |
| notes de publication .NET pour iOS/tvOS/macOS/macCatalyst | |
| Une fois windows update KB5041580, Visual Studio se bloque en mode silencieux lors de l’ouverture d’une fenêtre d’éditeur de fusion. | ticket de commentaires |
| [LKG18] Certaines fonctions encapsulées de réduction ont des informations de déroulement incomplètes dans leurs fragments secondaires. | ticket de commentaires |
| Erreur du compilateur interne C1001 pour la build arm64. | ticket de commentaires |
| Blocage SSDT avec une erreur critique rencontrée dans VS17.12. | ticket de commentaires |
Version 17.12.1
Publication : 19 novembre 2024
| Correctifs de bogues principaux | De la communauté |
|---|---|
| Correction du problème de scintillement de couleur de syntaxe lors du défilement via https://github.com/dotnet/roslyn/pull/75796 | |
| Cette version inclut des mises à jour pour maintenir la conformité aux lois internationales en matière de langue. |
De nous tous sur l’équipe, merci de choisir Visual Studio. Si vous avez des questions, contactez-nous sur Twitter ou la Communauté des développeurs.
Codez bien !
L'équipe Visual Studio
Remarque
Cette mise à jour peut inclure de nouveaux logiciels Microsoft ou tiers sous licence séparée, comme indiqué dans les avis tiers ou dans les licences associées.