Composant WebPart Tableau de bord Viva Connections
Viva Connections est une expérience intégrée conçue pour stimuler l’engagement des employés. Lors du déploiement de Viva Connections, vous allez configurer un tableau de bord et utiliser des cartes pour rassembler des ressources pour différents publics afin de fournir une vue complète de tout ce dont ils ont besoin pour effectuer des tâches courantes. Par exemple, le tableau de bord peut inclure une carte qui permet aux utilisateurs d’accéder aux menus de la console, aux planifications, aux rapports, aux planifications de travail d’équipe, aux stratégies RH, etc.
Une fois qu’un tableau de bord est publié, vous pouvez utiliser le composant WebPart Tableau de bord pour l’afficher sur votre site d’accueil SharePoint. Si vous souhaitez ajouter, supprimer ou réorganiser des cartes, le tableau de bord existant sur votre site doit être modifié. Pour savoir comment créer ou modifier un tableau de bord, consultez Créer un tableau de bord Viva Connections.
Ajouter un composant WebPart Tableau de bord
Pour ajouter un composant WebPart Tableau de bord, vérifiez tout d’abord que vous êtes en mode Édition. Pour ce faire, sélectionnez Modifier en haut à droite de la page du site d’accueil SharePoint.
Une fois en mode Édition, effectuez les étapes suivantes :
Pointez votre souris autour de la section dans laquelle vous souhaitez placer le composant WebPart, puis sélectionnez le + encerclé.
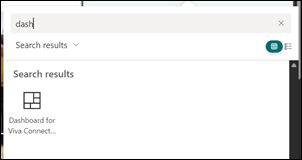
Dans la zone de recherche du composant WebPart, entrez Tableau de bord pour rechercher et sélectionner rapidement le tableau de bord pour Viva Connections composant WebPart.

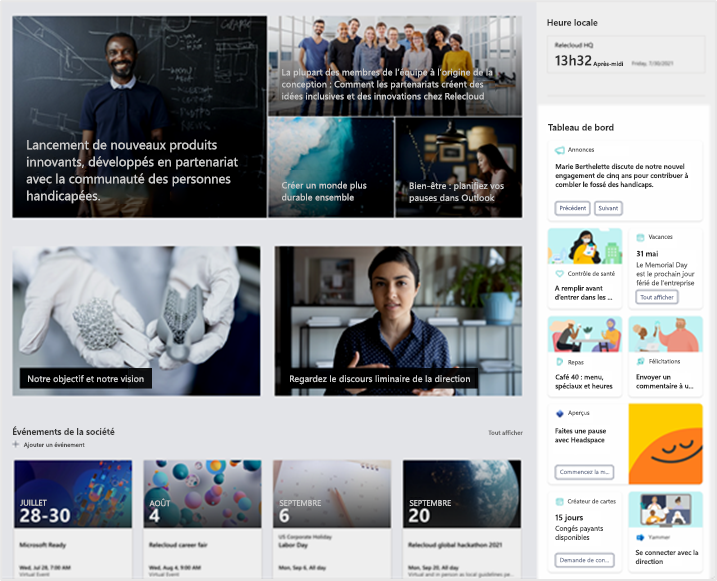
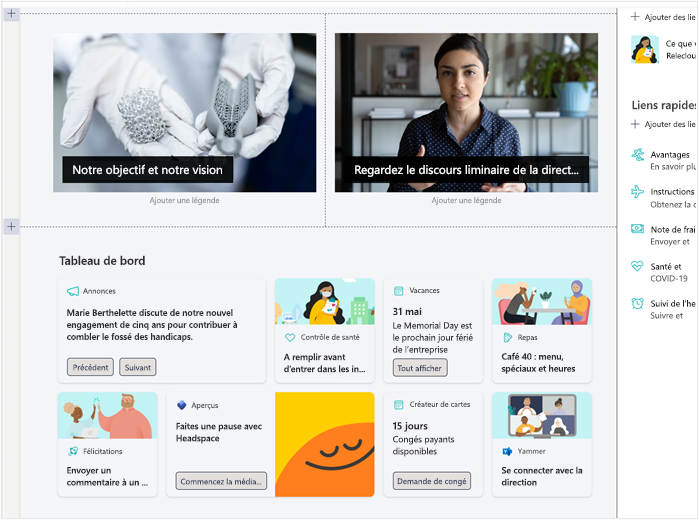
Le composant WebPart sera ajouté à votre page où il est rempli avec les cartes du tableau de bord existant sur votre site, comme dans cet exemple où le tableau de bord est placé dans une colonne verticale à droite :

Si vous le souhaitez, vous pouvez modifier le titre du tableau de bord en le sélectionnant dans le composant WebPart en le tapant avec votre propre titre.

Pour déplacer le composant WebPart, sélectionnez l’icône Déplacer le composant WebPart, puis faites glisser le composant WebPart vers une autre section ou colonne de la page.
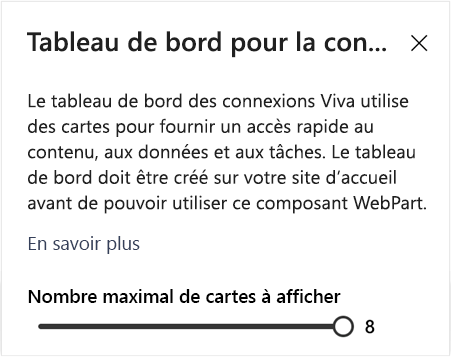
Pour définir la valeur du nombre maximal de cartes à afficher sur le composant WebPart, sélectionnez l’icône de crayon Modifier le composant WebPart.
Utilisez le curseur pour indiquer le nombre maximal de cartes à afficher.

Remarque
Lorsqu’il existe plus de cartes que le nombre maximal de cartes disponible pour le composant WebPart, les utilisateurs peuvent sélectionner Afficher tout pour afficher le reste d’entre elles.
Une fois le seuil de nombre de cartes défini, sélectionnez Publier ou Republier pour rendre la page disponible avec votre composant WebPart Tableau de bord nouvellement placé.
Informations supplémentaires
Le composant WebPart Tableau de bord est masqué lorsqu’il n’existe aucune carte à afficher : il peut n’y avoir aucune carte à afficher lorsque l’auteur du tableau de bord a des cartes ciblées pour des audiences spécifiques, et que des personnes extérieures à ces audiences affichent la page. Par exemple, si toutes les cartes ciblent votre groupe de développement, seules les personnes du groupe de développement voient le tableau de bord.
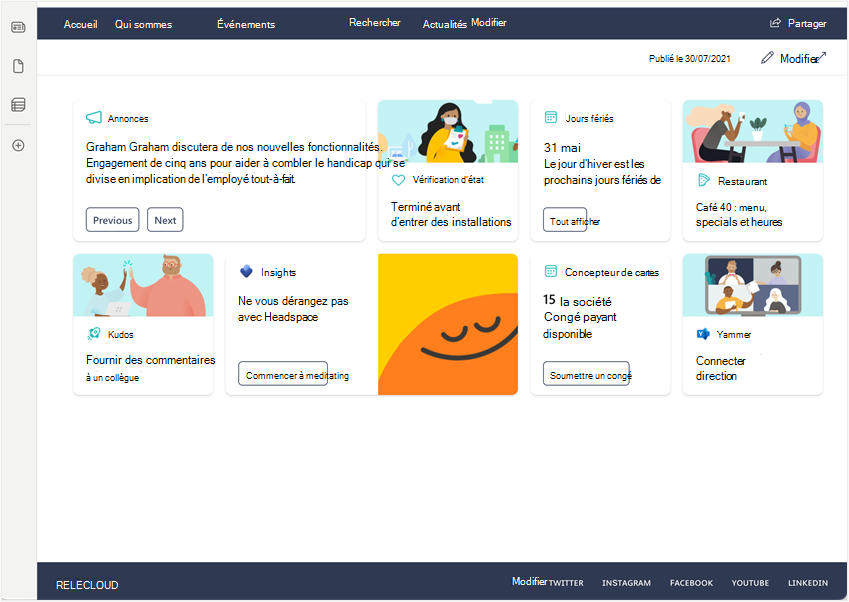
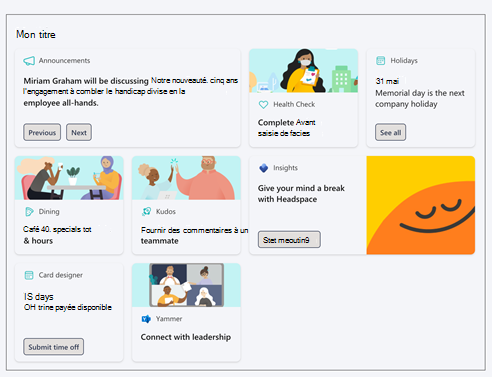
Nous vous recommandons d’utiliser le composant WebPart Tableau de bord dans une section verticale : bien qu’une section verticale soit recommandée, le composant WebPart peut être utilisé dans n’importe quelle section dans une, deux ou trois dispositions de colonne. Voici un exemple de composant WebPart Tableau de bord dans une section horizontale :

Le composant WebPart Tableau de bord peut être ajouté à n’importe quelle page de votre site d’accueil SharePoint : le tableau de bord est le plus utile sur votre page d’accueil SharePoint, mais il est possible de l’ajouter à n’importe quelle page de votre site d’accueil SharePoint. Une utilisation pratique consiste à expérimenter votre mise en page pour voir où le tableau de bord s’intègre le mieux. Pour ce faire, créez simplement une copie de votre page d’accueil SharePoint et commencez à expérimenter.
Le composant WebPart tableau de bord peut être utilisé dans les sections avec un arrière-plan coloré : lors de la modification d’une section, vous pouvez modifier l’arrière-plan de la section et les cartes du tableau de bord auront une couleur différente de celle de cet arrière-plan.

« Afficher tout » apparaît en haut à droite du composant WebPart Tableau de bord lorsqu’il y a plus de cartes de tableau de bord disponibles que celles qui peuvent être affichées dans le composant WebPart Tableau de bord. Lorsque Afficher tout est sélectionné, une page s’affiche présentant l’intégralité du tableau de bord.