Zoom sémantique
Le zoom sémantique permet à l’utilisateur de basculer entre deux vues différentes du même contenu afin qu’il puisse naviguer rapidement dans un grand ensemble de données groupées.
- La vue zoomée est la vue principale du contenu. Il s’agit de la vue principale dans laquelle vous affichez des éléments de données individuels.
- La vue avec zoom arrière est une vue de niveau supérieur du même contenu. Vous affichez généralement les en-têtes de groupe d’un jeu de données groupé dans cette vue.
Par exemple, lors de l’affichage d’un carnet d’adresses, l’utilisateur peut effectuer un zoom arrière pour accéder rapidement à la lettre « W » et effectuer un zoom avant sur cette lettre pour voir les noms associés à celui-ci.
Fonctionnalités :
- La taille de la vue avec zoom arrière est limitée par les limites du contrôle de zoom sémantique.
- Le fait d’appuyer sur un en-tête de groupe bascule les vues. Le pincement comme moyen de basculer entre les vues peut être activé.
- Les en-têtes actifs basculent entre les vues.
Est-ce le contrôle approprié ?
Utilisez un contrôle SemanticZoom quand vous avez besoin d’afficher un jeu de données groupées trop volumineux pour tenir sur une ou deux pages.
Ne confondez pas le zoom sémantique avec le zoom optique. Bien qu’ils partagent à la fois la même interaction et le même comportement de base (affichant plus ou moins de détails en fonction d’un facteur de zoom), le zoom optique fait référence à l’ajustement de l’agrandissement d’une zone de contenu ou d’un objet tel qu’une photographie. Pour plus d’informations sur un contrôle qui effectue un zoom optique, consultez le contrôle ScrollViewer .
Recommandations
- Lorsque vous utilisez le zoom sémantique dans votre application, assurez-vous que la disposition de l’élément et la direction du panoramique ne changent pas en fonction du niveau de zoom. Les dispositions et les interactions panoramiques doivent être cohérentes et prévisibles entre les niveaux de zoom.
- Le zoom sémantique permet à l’utilisateur de passer rapidement au contenu, donc de limiter le nombre de pages/écrans à trois en mode zoom arrière. Trop de mouvement panoramique diminue la pratique du zoom sémantique.
- Évitez d’utiliser le zoom sémantique pour modifier l’étendue du contenu. Par exemple, un album photo ne doit pas basculer vers un affichage dossier dans Explorateur de fichiers.
- Utilisez une structure et une sémantique essentielles à la vue.
- Utilisez des noms de groupe pour les éléments d’une collection groupée.
- Utilisez l’ordre de tri pour une collection non groupée, mais triée, telle que chronologique pour les dates ou l’ordre alphabétique d’une liste de noms.
Exemples
Galerie WinUI
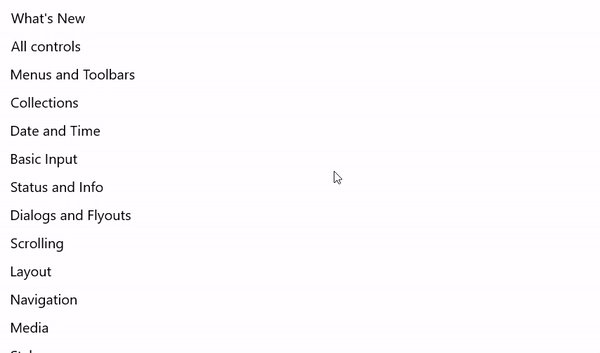
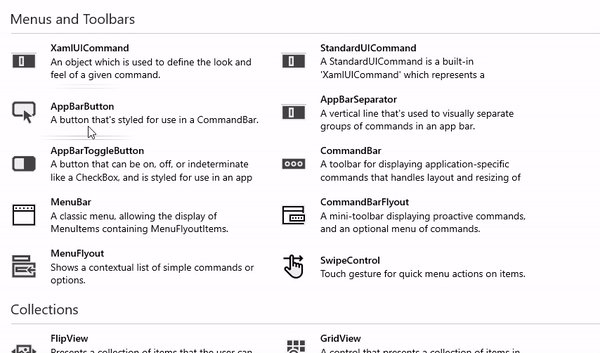
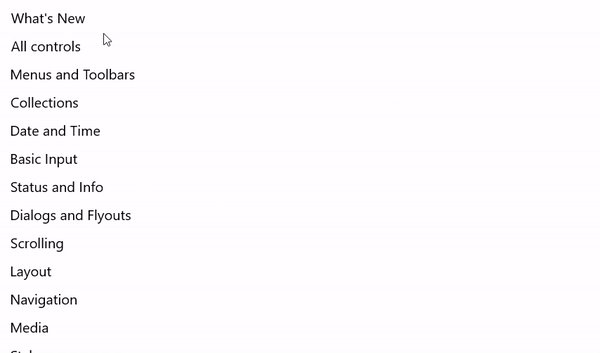
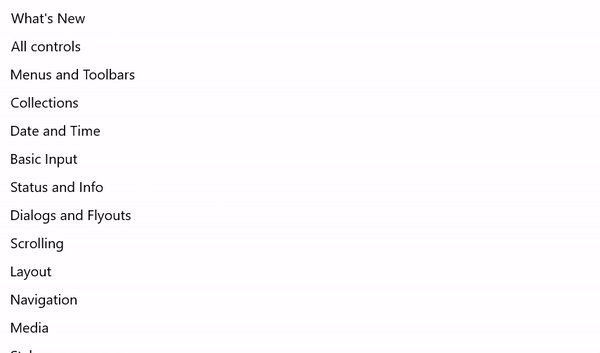
La section SemanticZoom de la Galerie de contrôles illustre une expérience de navigation qui permet aux utilisateurs d’effectuer rapidement un zoom avant et arrière sur des sections groupées de types de contrôle.

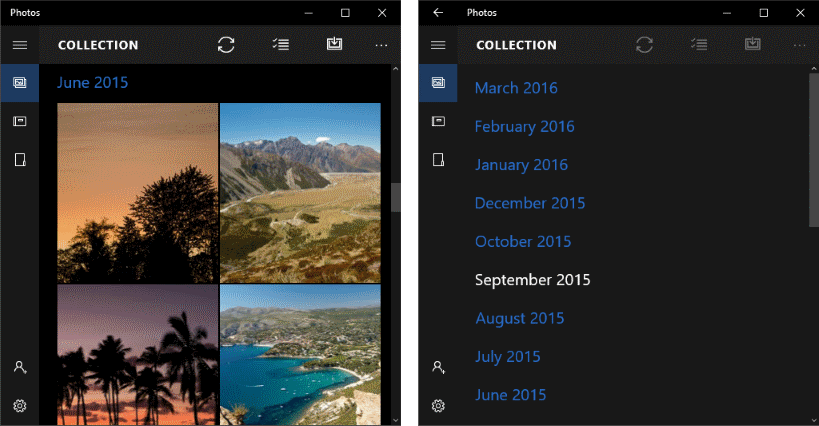
Application Photos
Voici un zoom sémantique utilisé dans l’application Photos. Les photos sont regroupées par mois. La sélection d’un en-tête mois dans l’affichage grille par défaut effectue un zoom arrière vers l’affichage liste mois pour une navigation plus rapide.

UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP : classe SemanticZoom, classe ListView, classe GridView
- Ouvrez l’application Galerie WinUI 2 et voyez la SémantiqueZoom en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles.
Créer un zoom sémantique
- API importantes : classe SemanticZoom, classe ListView, classe GridView
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Le contrôle SemanticZoom n’a pas de représentation visuelle propre. Il s’agit d’un contrôle hôte qui gère la transition entre deux autres contrôles qui fournissent les vues de votre contenu, généralement les contrôles ListView ou GridView. Vous définissez les contrôles d’affichage sur les propriétés ZoomedInView et ZoomedOutView de SemanticZoom.
Les 3 éléments dont vous avez besoin pour un zoom sémantique sont les suivants :
- Une source de données regroupées. (Les groupes sont définis par la définition GroupStyle dans la vue avec zoom avant.)
- Vue avec zoom avant qui affiche les données au niveau de l’élément.
- Vue avec zoom arrière qui affiche les données au niveau du groupe.
Avant d’utiliser un zoom sémantique, vous devez comprendre comment utiliser une vue de liste avec des données groupées. Pour plus d’informations, consultez Vue Liste et vue Grille.
Remarque
Pour définir la vue avec zoom avant et la vue zoom arrière du contrôle SemanticZoom, vous pouvez utiliser deux contrôles qui implémentent l’interface ISemanticZoomInformation . L’infrastructure XAML fournit 3 contrôles qui implémentent cette interface : ListView, GridView et Hub.
Ce code XAML montre la structure du contrôle SemanticZoom. Vous affectez d’autres contrôles aux propriétés ZoomedInView et ZoomedOutView.
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
Les exemples ci-dessous sont extraits de la page SemanticZoom de l’exemple de galerie WinUI. Vous pouvez télécharger l’exemple pour voir le code complet, y compris la source de données. Ce zoom sémantique utilise un GridView pour fournir l’affichage avec zoom avant et un ListView pour la vue avec zoom arrière.
Définir la vue avec zoom avant
Voici le contrôle GridView pour la vue avec zoom avant. La vue avec zoom avant doit afficher les éléments de données individuels dans des groupes. Cet exemple montre comment afficher les éléments d’une grille avec une image et du texte.
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
L’apparence des en-têtes de groupe est définie dans la ressource ZoomedInGroupHeaderTemplate. L’apparence des éléments est définie dans la ZoomedInTemplate ressource.
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
Définir la vue avec zoom arrière
Ce code XAML définit un contrôle ListView pour la vue avec zoom arrière. Cet exemple montre comment afficher les en-têtes de groupe sous forme de texte dans une liste.
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
L’apparence est définie dans la ZoomedOutTemplate ressource.
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
Synchroniser les vues
La vue zoomée et la vue avec zoom arrière doivent être synchronisées. Par conséquent, si un utilisateur sélectionne un groupe dans l’affichage zoom arrière, les détails de ce même groupe sont affichés dans la vue avec zoom avant. Vous pouvez utiliser collectionViewSource ou ajouter du code pour synchroniser les vues.
Tous les contrôles que vous liez au même CollectionViewSource ont toujours le même élément actif. Si les deux vues utilisent la même CollectionViewSource que leur source de données, CollectionViewSource synchronise automatiquement les vues. Pour plus d’informations, consultez CollectionViewSource.
Si vous n’utilisez pas de CollectionViewSource pour synchroniser les vues, vous devez gérer l’événement ViewChangeStarted et synchroniser les éléments dans le gestionnaire d’événements, comme illustré ici.
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Articles connexes
Windows developer
