Contrôle d’affichage fractionné
Un contrôle d’affichage fractionné a un volet extensible/réductible et une zone de contenu.
API importantes : SplitView, classe
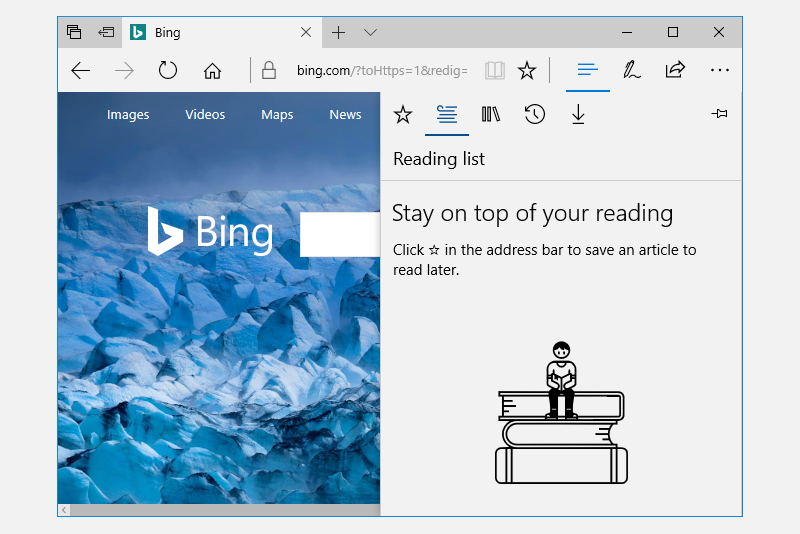
Voici un exemple de l’application Microsoft Edge utilisant SplitView pour afficher son hub.

La zone de contenu d’une vue fractionnée est toujours visible. Le volet peut développer et réduire ou rester dans un état ouvert, et peut se présenter à partir du côté gauche ou droit d’une fenêtre d’application. Le volet comporte quatre modes :
Overlay
Le volet est masqué jusqu’à l’ouverture. Lorsque vous êtes ouvert, le volet superpose la zone de contenu.
En ligne
Le volet est toujours visible et ne superpose pas la zone de contenu. Le volet et les zones de contenu divisent l’immobilier d’écran disponible.
CompactOverlay
Une partie étroite du volet est toujours visible dans ce mode, ce qui est assez large pour afficher les icônes. La largeur du volet fermé par défaut est 48px, qui peut être modifiée avec
CompactPaneLength. Si le volet est ouvert, il superpose la zone de contenu.CompactInline
Une partie étroite du volet est toujours visible dans ce mode, ce qui est assez large pour afficher les icônes. La largeur du volet fermé par défaut est 48px, qui peut être modifiée avec
CompactPaneLength. Si le volet est ouvert, il réduit l’espace disponible pour le contenu, en en transmettant le contenu hors de son chemin.
Est-ce le contrôle approprié ?
Le contrôle de mode Fractionné peut servir à créer toute expérience « à tiroirs » (c’est-à-dire que les utilisateurs peuvent ouvrir et fermer le volet supplémentaire). Par exemple, vous pouvez utiliser SplitView pour créer le modèle Liste/Détails.
Si vous voulez créer un menu de navigation avec un bouton développer/réduire et une liste d’éléments de navigation, utilisez le contrôle NavigationView.
Exemples
| Galerie WinUI 2 | |
|---|---|
|
Si l’application Galerie WinUI 2 est installée, cliquez ici pour ouvrir l’application et voir SplitView en action. |
Créer une vue fractionnée
Voici un contrôle SplitView avec un volet ouvert apparaissant en ligne en regard du contenu.
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<TextBlock Text="Pane"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</SplitView.Pane>
<Grid>
<TextBlock Text="Content"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</SplitView>
Obtenir l’exemple de code
- Exemple de la galerie WinUI 2 : consultez tous les contrôles XAML dans un format interactif.
Rubriques connexes
Windows developer
