Mouvement dans Windows
Le mouvement décrit la façon dont l’interface s’anime et répond aux interactions de l’utilisateur. Dans Windows, le mouvement est réactif, direct et approprié au contexte. Il fournit une rétroaction par rapport aux entrées de l’utilisateur et renforce les paradigmes spatiaux qui prennent en charge l’orientation.

Conseil
Cet article décrit comment le langage Fluent Design est appliqué aux applications Windows. Pour plus d’informations, consultez Fluent Design - Motion.
Principes de mouvement
Ces principes guident l’utilisation du mouvement dans Windows.
Connecté : les éléments d’actions se connectent en toute transparence
Les éléments qui changent de position et de taille doivent se connecter visuellement d’un état à un autre, même s’ils ne sont pas connectés sous le capot. Les utilisateurs sont guidés pour suivre des éléments allant de point à point, réduisant la charge cognitive des modifications d’état statique.
Exemple : lorsqu’une fenêtre passe d’une fenêtre flottante, alignée et agrandie, elle se sent toujours comme la même fenêtre.
Conseil
Pour améliorer l’accessibilité et la lisibilité, cette page utilise toujours des images dans l’affichage par défaut. Vous pouvez cliquer sur une image pour voir la version animée.
Cohérent : les éléments doivent se comporter de manière similaire lors du partage de points d’entrée
Les surfaces qui partagent le même point d’entrée d’interface utilisateur doivent appeler et ignorer la même façon d’apporter de la cohérence aux interactions. Chaque transition doit respecter le minutage, l’accélération et la direction d’autres éléments afin qu’une surface soit cohérente.
Exemple : toutes les fenêtres volantes de la barre des tâches se déplacent vers le haut lorsqu’elles sont appelées et faites glisser vers le bas lorsqu’elles sont ignorées.
Cliquez sur l’image pour la voir animée.
Réactif : le système répond et s’adapte aux entrées et choix de l’utilisateur
Les indicateurs clairs montrent que le système reconnaît et s’adapte correctement à différentes entrées, postures et orientations. Les applications doivent s’appuyer sur les comportements du système d’exploitation pour se sentir réactives, actives et faciliter l’utilisation en fonction des méthodes d’entrée.
Exemple : les icônes de barre des tâches s’étendent lorsque les claviers sont détachés. Les bords de fenêtre appellent un visuel différent en fonction du curseur ou de l’entrée tactile.
Cliquez sur l’image pour la voir animée.
Délicieux : Moments inattendus de joie avec objectif
Le mouvement ajoute de la personnalité et de l’énergie à l’expérience afin de transformer des actions simples en moments de plaisir. Ces moments sont toujours brefs et flotteurs, et aident à renforcer les actions des utilisateurs.
Exemple : la réduction d’une fenêtre entraîne le rebond d’une icône d’application, tout en restaurant une icône d’application vers le haut.
Cliquez sur l’image pour la voir animée.
Resourceful : utilise des contrôles existants pour assurer la cohérence, le cas échéant
Évitez les animations personnalisées dans la mesure du possible. Utilisez des ressources d’animation telles que les contrôles WinUI pour les transitions de page, le focus dans la page et les micro interactions. Si vous ne pouvez pas utiliser de contrôles WinUI, imitez les comportements existants du système d’exploitation en fonction de l’emplacement du point d’entrée de l’application.
Exemple : les transitions de page, les animations connectées et les icônes animées sont les contrôles WinUI recommandés qui ajoutent un mouvement agréable et nécessaire aux applications.
Cliquez sur l’image pour la voir animée.
Exemples
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Utilisation
Propriétés d’animation
Le mouvement Windows est rapide, direct et approprié au contexte. Les courbes de minutage et d’accélération sont ajustées en fonction de l’objectif de l’animation pour créer une expérience cohérente.
| Objectif | Définition | Facilité | Minutage | Utilisation |
|---|---|---|---|---|
| Entrée directe | Rapide - In | Cube-bezier(0,0,0,1) | 167, 250, 333 | Position, échelle, rotation |
| Éléments existants | Point à point | Cube-bezier(0,55,0,55,0,1) | 167, 250, 333 ms | Position, échelle, rotation |
| Sortie directe | Rapide - Out | Cube-bezier(0,0,0,1) | 167 ms | Position, Échelle, Rotation (TOUJOURS combiner avec fondu) |
| Sortie douce | Soft - Out | Bezier cube(1,0,1,1) | 167 ms | Position, échelle |
| Strict minimum | Fondu - In + Out | Linéaire | 83 ms | Opacity |
| Entrée forte | Elastic In (3 images clés) | (3 valeurs ci-dessous) | (3 valeurs ci-dessous) | Position, échelle |
| Image clé 1 | Cube-Bezier(0,85, 0, 0, 1) | 167 ms | ||
| Image clé 2 | Cube-Bezier(0.85, 0, 0.75, 1) | 167 ms | ||
| Image clé 3 | Cube-Bezier(0,85, 0, 0, 1) | 333 ms |
Contrôles
Cette version de Windows introduit des micro-interactions délibérées dans les contrôles WinUI . Ajoutez ces contrôles à votre application pour mieux organiser les informations et aider les utilisateurs de votre application à passer de la page à la page, de la couche à la couche et de l’état à l’état d’une interaction.
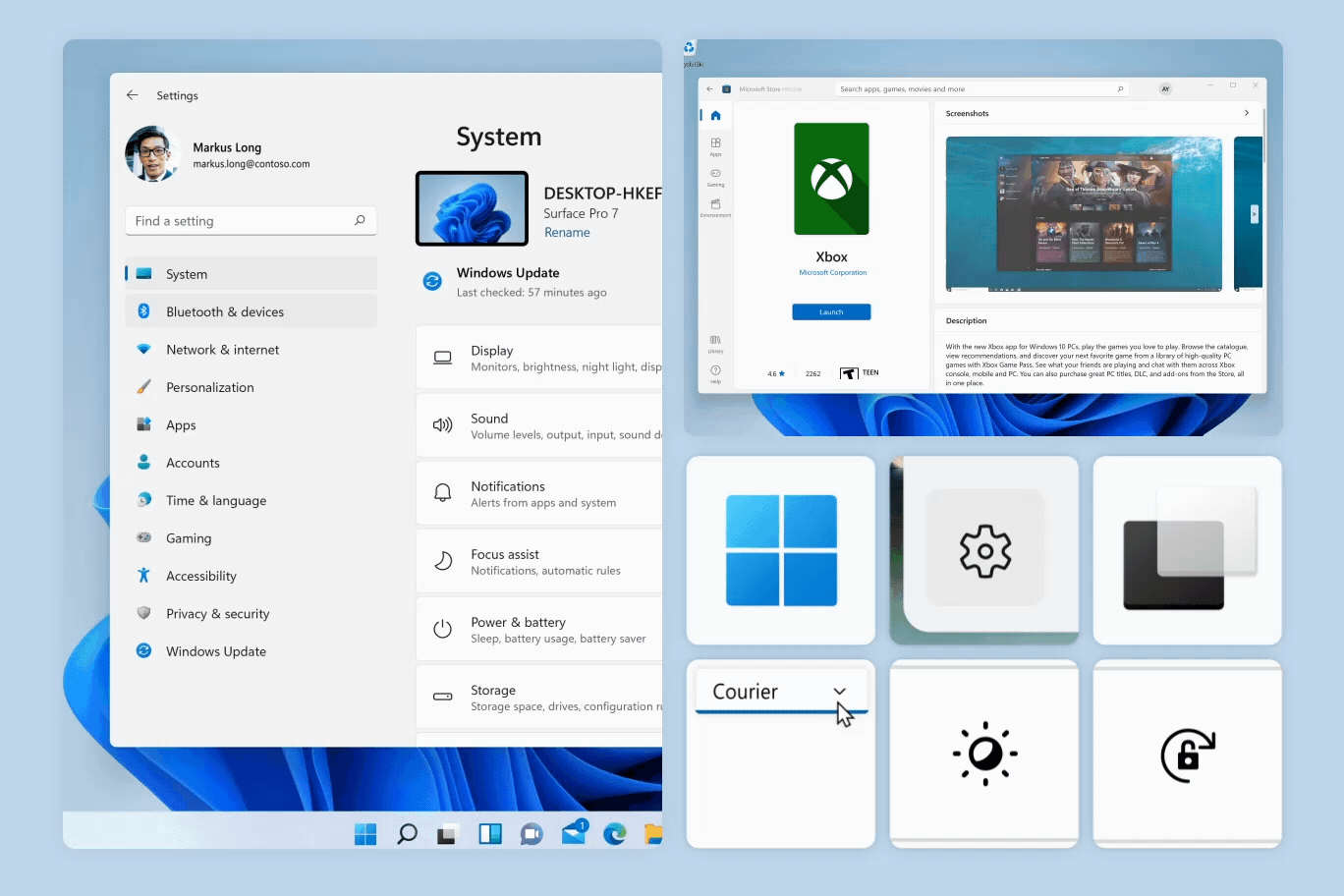
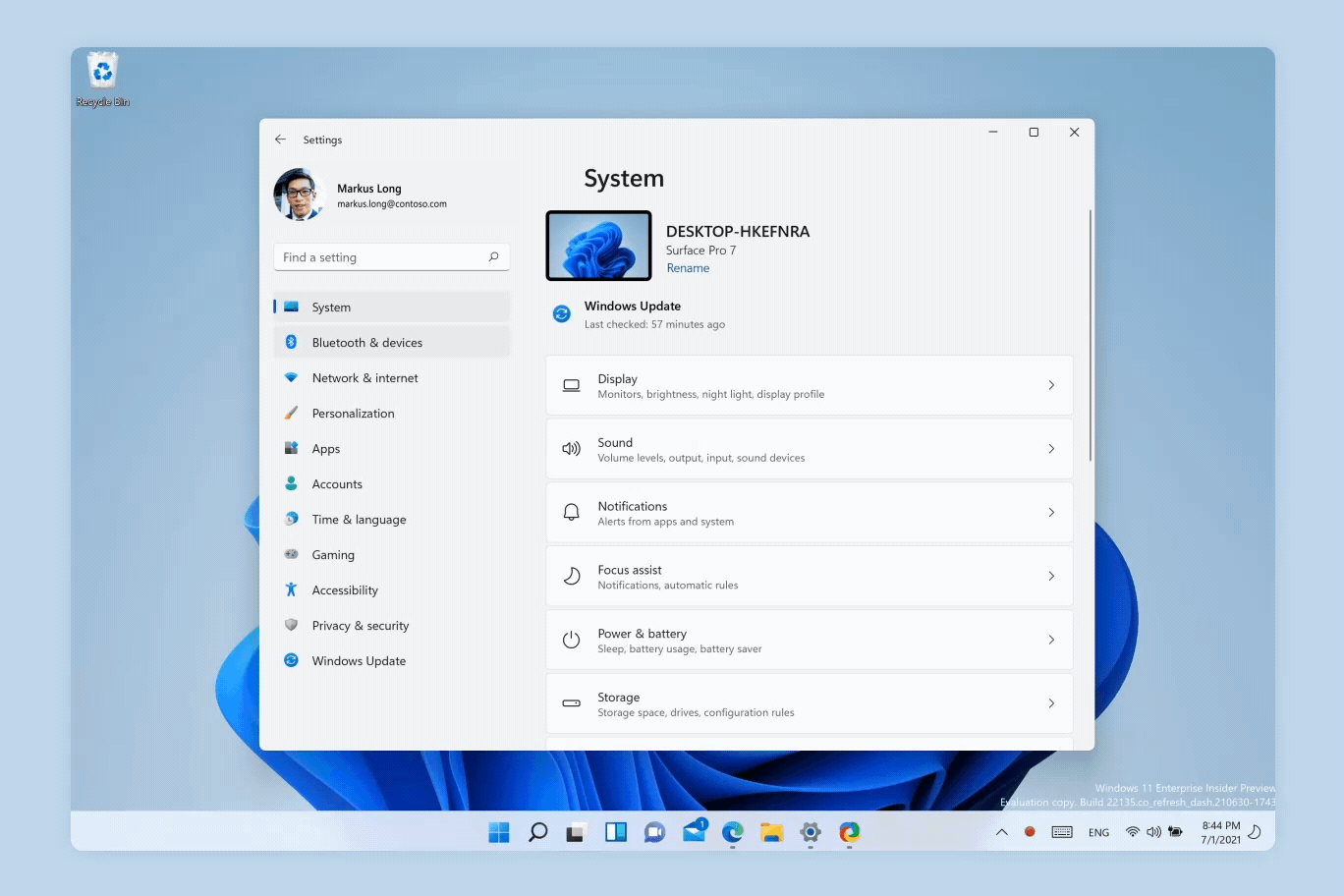
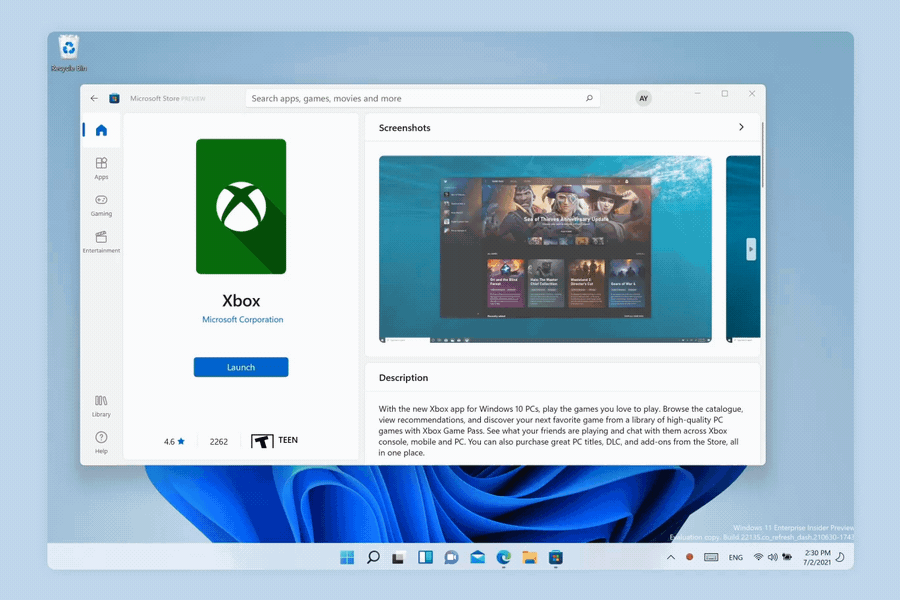
Transition de page : transitions de page à page dans la même surface
Utilisez les transitions de page pour passer en douceur de la page à la page et configurez les instructions d’animation pour respecter le flux d’une application.
Les transitions de page guident les yeux de votre utilisateur vers le contenu entrant et sortant, réduisant ainsi la charge cognitive.
Cliquez sur l’image pour la voir animée.
Animation connectée : transitions de couche à couche dans la même page
Utilisez des animations connectées pour mettre en surbrillance des informations spécifiques dans une page ou une surface, tout en conservant le contexte.
Les animations connectées donnent le focus aux éléments sélectionnés et effectuent une transition transparente entre les états prioritaires et non ciblés.
Cliquez sur l’image pour la voir animée.
Icône animée : ajoute plaisir et révèle des informations par le biais de micro interactions
Utilisez des icônes animées pour implémenter des icônes légères, vectorielles et des illustrations avec mouvement à l’aide d’animations Lottie .
Les icônes animées attirent l’attention sur des points d’entrée spécifiques, fournissent des commentaires de l’état à l’état et ajoutent un plaisir à une interaction.
Cliquez sur l’image pour la voir animée.
Windows developer