Matériau Mica
Mica est un nouveau matériau opaque et dynamique qui incorpore le thème et la papier peint du Bureau pour peindre l’arrière-plan des fenêtres à longue durée de vie, comme les applications et les paramètres. Vous pouvez appliquer le matériau Mica au fond de votre application pour faire plaisir aux utilisateurs et créer une hiérarchie visuelle, qui facilite la productivité, en permettant de voir quelle est la fenêtre active. Le matériau Mica est spécifiquement conçu pour les performances de l’application, car il échantillonne une seule fois le papier peint du Bureau pour créer sa visualisation. Mica est disponible pour les applications UWP qui utilisent WinUI 2 et les applications qui utilisent le SDK d’application Windows 1.1 ou ultérieur, tout en s’exécutant sur Windows 11 version 22000 ou ultérieure.

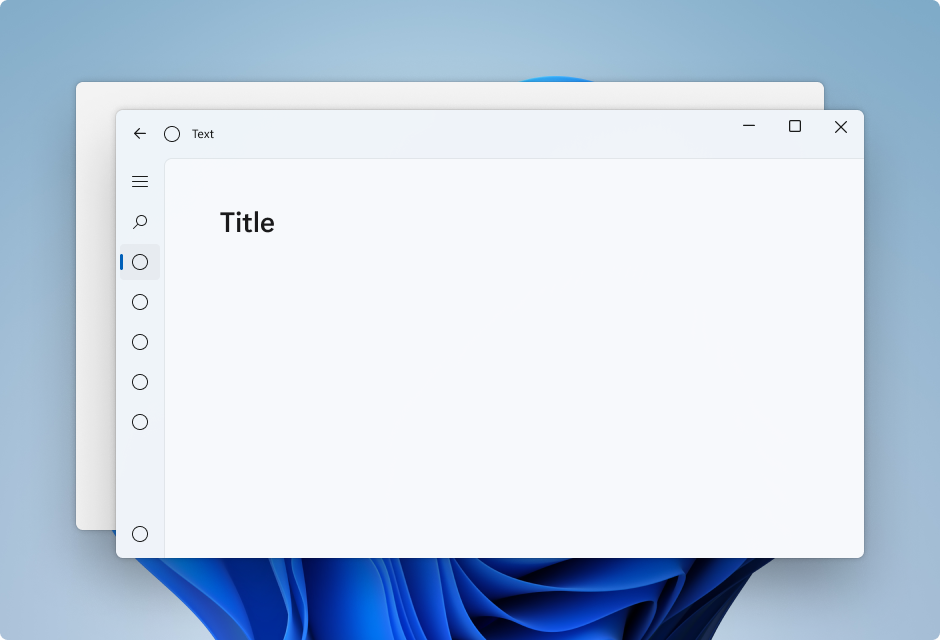
Mica dans le thème Clair
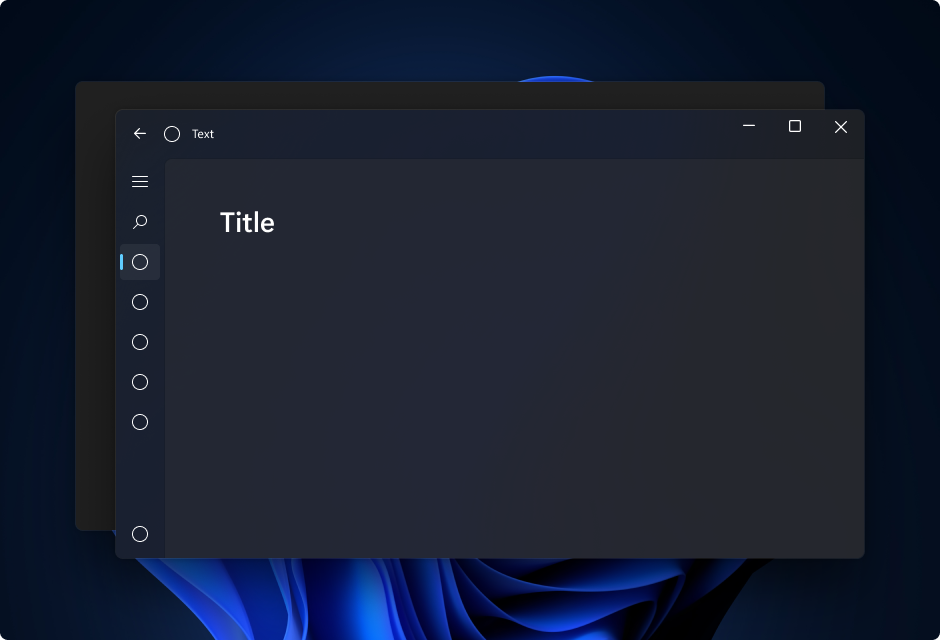
Mica dans le thème Foncé
Mica Alt est une variante de Mica, avec une teinte plus prononcée de la couleur d’arrière-plan du Bureau de l’utilisateur. Vous pouvez appliquer Mica Alt à la toile de fond de votre application pour fournir une hiérarchie visuelle plus profonde que Mica, en particulier lors de la création d’une application avec une barre de titre à onglets. Mica Alt est disponible pour les applications qui utilisent le SDK d’application Windows 1.1 ou ultérieur, tout en s’exécutant sur Windows 11 version 22000 ou ultérieure.
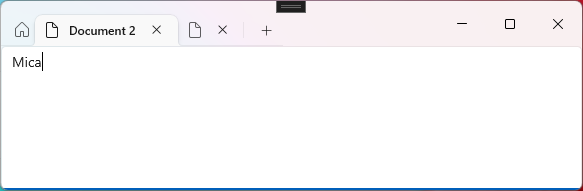
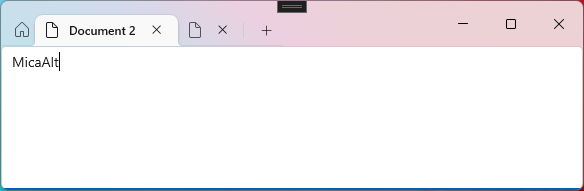
Ces images montrent la différence entre Mica et Mica Alt dans une barre de titre avec des onglets. La première image utilise Mica, et la deuxième Mica Alt.


Quand utiliser Mica ou Mica Alt
Mica et Mica Alt sont des matériaux qui apparaissent sur la toile de fond de votre application, derrière tout autre contenu. Chaque matériau est opaque, et intègre le thème et le papier-peint de l’utilisateur pour créer une apparence très personnalisée. Lorsque l’utilisateur déplace la fenêtre sur l’écran, le matériau Mica s’adapte dynamiquement pour créer une visualisation enrichie à l’aide du papier peint sous l’application. En outre, le matériau aide les utilisateurs à se concentrer sur la tâche actuelle en revenant à une couleur neutre lorsque l’application est inactive.
Nous vous recommandons d’appliquer Mica ou Mica Alt comme couche de base de votre application, et de donner la priorité à la visibilité dans la zone de la barre de titre. Pour obtenir des conseils de couches plus spécifiques, consultez la section Couche et élévation et couche d’application avec la section Mica de cet article.
Convivialité et capacité d’adaptation
Les matériaux Mica adaptent automatiquement leur apparence à une grande variété d’appareils et de contextes. Ils sont conçus pour de bonnes performances, car ils capturent le papier peint d’arrière-plan une seule fois pour créer leurs visualisations.
En mode Contraste élevé, les utilisateurs continuent de voir la couleur d’arrière-plan familière de leur choix à la place de Mica ou Mica Alt. En outre, les matériaux Mica apparaissent sous la forme d’une couleur de secours unie (SolidBackgroundFillColorBase pour Mica, SolidBackgroundFillColorBaseAlt pour Mica Alt) lorsque :
- L’utilisateur désactive la transparence dans Paramètres > Personnalisation > Couleur.
- Le mode Économiseur de batterie est activé.
- L’application est exécutée sur du matériel bas de gamme.
- Une fenêtre d’application sur le Bureau se désactive.
- L’application Windows s’exécute sur Xbox ou HoloLens.
- La version de Windows est antérieure à 22000.
Superposition d’application avec Mica
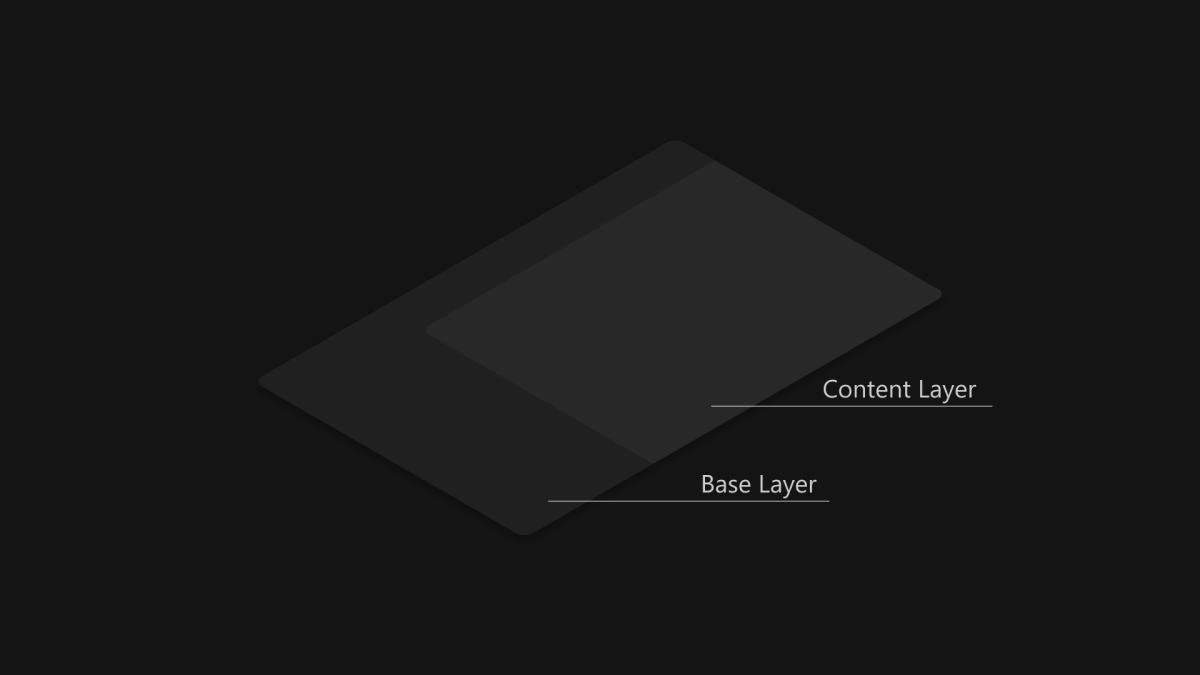
Couche de contenu de modèle Standard

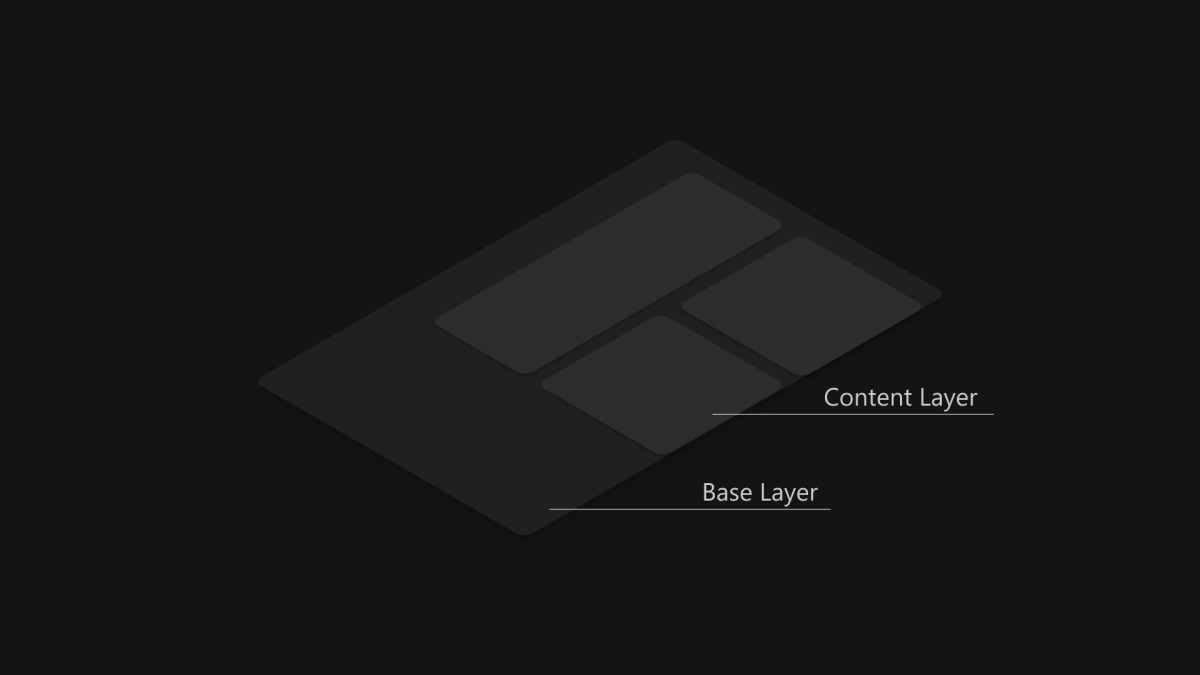
Couche de contenu de modèle Carte

Mica est idéal comme couche de base dans la hiérarchie de votre application en raison de ses états inactifs et actifs, et de sa personnalisation avancée. Pour suivre le système de Superposition et élévation à deux couches, nous vous encourageons à appliquer Mica comme couche de base de votre application et à ajouter une couche de contenu supplémentaire par-dessus la couche de base. La couche de contenu doit récupérer le matériau derrière lui, Mica, à l’aide de la LayerFillColorDefaultBrushcouleur unie faible opacité, comme arrière-plan. Nos modèles de couche de contenu recommandés sont les suivants :
- Modèle standard : arrière-plan contigu pour les grandes zones qui ont besoin d’une différenciation hiérarchique distincte de la couche de base. Le
LayerFillColorDefaultBrushdoit être appliqué aux arrière-plans des conteneurs des surfaces de votre application WinUI (par exemple, les grilles, les StackPanels, les cadres, etc.) - Modèle de carte : cartes segmentées pour les applications conçues avec plusieurs composants d’interface utilisateur sectionnés et discontinus. Pour obtenir la définition de l’interface utilisateur de la carte à l’aide des
LayerFillColorDefaultBrushinstructions de couche et d’élévation .
Pour donner à la fenêtre de votre application un aspect homogène, Mica doit être visible dans la barre de titre si vous choisissez d’appliquer le matériau à votre application. Vous pouvez afficher Mica dans la barre de titre en étendant votre application dans la zone non cliente et en créant une barre de titre personnalisée transparente. Pour plus d’informations, consultez Barre de titre.
Les exemples suivants illustrent les implémentations courantes de la stratégie de superposition avec NavigationView, où Mica est visible dans la zone de la barre de titre.
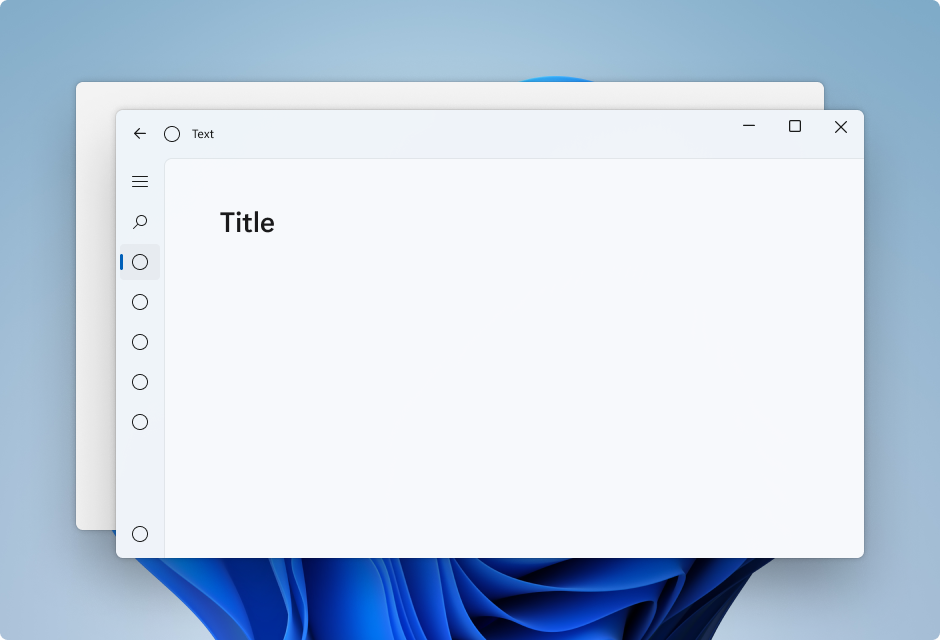
- Modèle Standard dans NavigationView - Gauche.
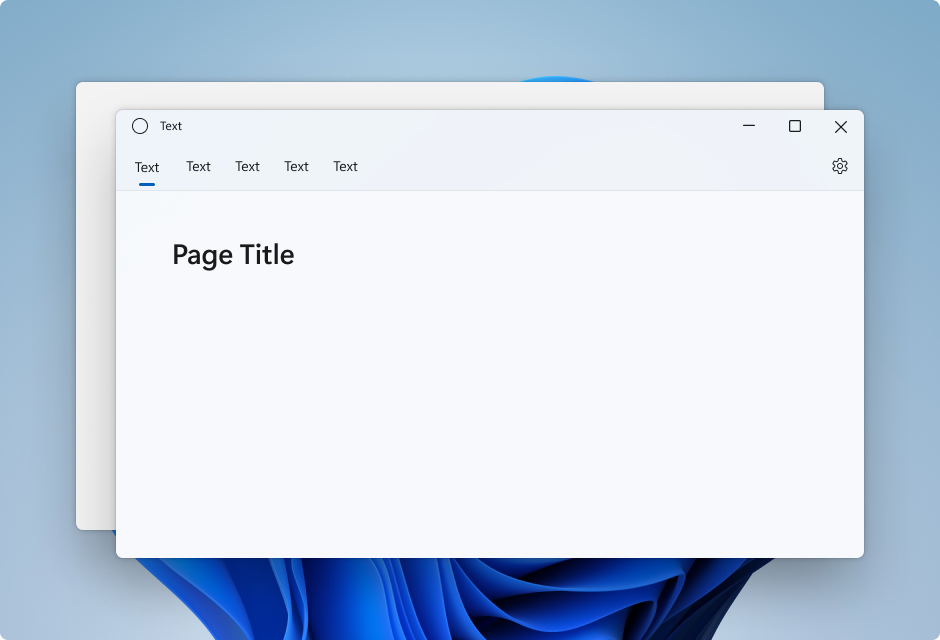
- Modèle Standard dans NavigationView - Haut.
- Modèle Carte dans NavigationView - Gauche.
Modèle Standard dans NavigationView - Gauche
Par défaut, NavigationView en mode Gauche inclut la couche de contenu dans sa zone de contenu. Cet exemple étend Mica dans la zone de la barre de titre et crée une barre de titre personnalisée.

Modèle Standard dans NavigationView - Haut
Par défaut, NavigationView en mode Haut inclut la couche de contenu dans sa zone de contenu. Cet exemple étend Mica dans la zone de la barre de titre et crée une barre de titre personnalisée.

Modèle Carte dans NavigationView - Gauche
Pour suivre le modèle Carte en utilisant une NavigationView, vous devez supprimer la couche de contenu par défaut en remplaçant les ressources d’arrière-plan et de thème de bordure. Ensuite, vous pouvez créer les cartes dans la zone de contenu du contrôle. Cet exemple crée plusieurs cartes, étend Mica dans la zone de la barre de titre et crée une barre de titre personnalisée. Pour plus d’informations sur l’interface utilisateur de carte, consultez les instructions de Superposition et élévation.

Superposition d’application avec Mica Alt
Mica Alt est une alternative à Mica en tant que couche de base dans la hiérarchie de votre application avec les mêmes fonctionnalités, comme les états inactifs et actifs, et la personnalisation avancée. Nous vous encourageons à appliquer Mica Alt comme couche de base de votre application lorsque vous avez besoin d’un contraste entre les éléments de barre de titre et les zones de commande de votre application (par exemple, navigation, menus).
Un scénario courant d’utilisation de Mica Alt est le cas où vous créez une application avec une barre de titre à onglets. Pour suivre les instructions de Superposition et élévation, nous vous encourageons à appliquer Mica Alt comme couche de base de votre application, à ajouter une couche de commande par-dessus la couche de base et enfin à ajouter une couche de contenu supplémentaire par-dessus la couche de commande. La couche de commande doit reprendre le matériau situé derrière lui, Mica Alt, en utilisant le LayerOnMicaBaseAltFillColorDefaultBrush, une couleur unie de faible opacité, comme arrière-plan. La couche de contenu doit reprendre les calques situés en dessous de lui, en utilisant le LayerFillColorDefaultBrush, une autre couleur unie de faible opacité. Le système des couches est le suivant :
- Alt Mica : couche de base.
- Couche de commande : nécessite une différenciation hiérarchique distincte de la couche de base. Le
LayerOnMicaBaseAltFillColorDefaultBrushdoit être appliqué aux zones dominantes des surfaces de votre application WinUI (par exemple, MenuBar, la structure de navigation, etc.) - Couche de contenu : arrière-plan contigu pour les grandes zones qui ont besoin d’une différenciation hiérarchique distincte de la couche de commande. Le
LayerFillColorDefaultBrushdoit être appliqué aux arrière-plans des conteneurs des surfaces de votre application WinUI (par exemple, les grilles, les StackPanels, les cadres, etc.)
Pour donner à la fenêtre de votre application un aspect homogène, Mica Alt doit être visible dans la barre de titre si vous choisissez d’appliquer le matériau à votre application. Vous pouvez afficher Mica Alt dans la barre de titre en étendant votre application dans la zone non cliente et en créant une barre de titre personnalisée transparente.
Recommandations
- Définissez l’arrière-plan sur transparent pour toutes les couches où vous souhaitez voir Mica afin que le Mica s’affiche.
- N’appliquez pas un matériau de toile de fond plusieurs fois dans une application.
- N’appliquez pas un matériau de toile de fond à un élément d’interface utilisateur. Le matériau de toile de fond n’apparaîtra pas sur l’élément lui-même. Il apparaîtra seulement si toutes les couches entre l’élément d’interface utilisateur et la fenêtre sont définies sur transparent.
Exemples
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Comment utiliser Mica
Vous pouvez utiliser Mica dans les applications UWP qui utilisent WinUI 2, ou dans les applications qui utilisent le SDK d’application Windows 1.1 ou ultérieur. Vous pouvez utiliser Mica Alt dans les applications qui utilisent le SDK d’application Windows 1.1 ou ultérieur.
Utiliser Mica avec le SDK d’application Windows
Pour utiliser Mica dans une application XAML WinUI 3, consultez Appliquer des matériaux Mica ou Acrylique dans les applications de bureau pour Windows 11.
Pour utiliser Mica dans une application Win32, consultez Appliquer Mica dans les applications de bureau Win32 pour Windows 11.
Utiliser Mica avec WinUI 2 pour UWP
Pour utiliser Mica dans une application UWP avec WinUI 2, consultez Appliquer Mica avec WinUI 2 pour UWP.
Articles connexes
Windows developer
