Rayon d’angle
À compter de la version 2.2. de WinUI, de nombreux contrôles utilisent des angles arrondis comme style par défaut. Ces nouveaux styles visent, d’une part, à évoquer la chaleur et la confiance et, d’autre part, à rendre l’interface plus facile à assimiler visuellement pour les utilisateurs.
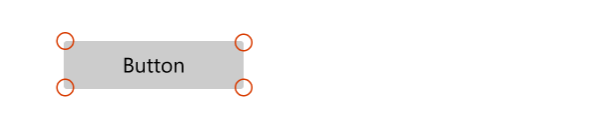
Voici deux contrôles Button, le premier sans angles arrondis et le second utilisant un style d’angles arrondis.

WinUI vous fournit les styles mis à jour pour les contrôles WinUI et les contrôles de plateforme. Pour plus d’informations sur la personnalisation des angles arrondis, consultez Options de personnalisation.
Important
Certains contrôles sont disponibles à la fois dans la plateforme (Windows.UI.Xaml.Controls) et dans WinUI (Microsoft.UI.Xaml.Controls) ; par exemple, TreeView ou ColorPicker. Quand vous utilisez WinUI dans votre application, vous devez utiliser la version WinUI du contrôle. L’arrondi des angles peut être appliqué de manière incohérente dans la version plateforme en cas d’utilisation avec WinUI.
API importantes : propriété Control.CornerRadius
Conceptions de contrôle par défaut
Le style constitué d’angles arrondis est appliqué aux trois endroits suivants d’un contrôle : éléments rectangulaires, éléments d’un menu volant et éléments d’une barre.
Angles des éléments rectangulaires de l’interface utilisateur
- Les contrôles de base comme les boutons visibles à l’écran à tout moment font partie de ces éléments de l’interface utilisateur.
- Pour ceux-ci, nous utilisons un rayon par défaut de 4px.

Contrôles
- AutoSuggestBox
- Boutons
- ContentDialog, boutons
- CalendarDatePicker
- CheckBox
- Cases à cocher à sélection multiple TreeView, GridView et ListView
- Sélecteur de couleurs
- CommandBar
- ComboBox
- DatePicker
- DropDownButton
- Expander
- FlipView
- GridView et ListView
- Liste AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, TreeView
- InfoBar
- Contrôles pour l’entrée manuscrite
- Lecture de contenu multimédia
- MenuBar
- NumberBox
- PasswordBox
- RichEditBox
- SplitButton
- TextBox
- TimePicker
- ToggleButton
- ToggleSplitButton
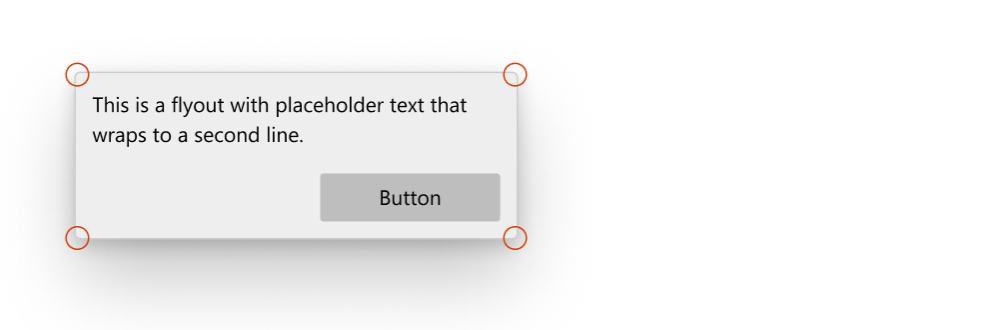
Angles des éléments d’interface utilisateur dans les menus volants et les superpositions
- Il s’agit notamment d’éléments de l’interface utilisateur qui s’affichent à l’écran temporairement, comme MenuFlyout, ou d’éléments qui chevauchent une autre interface utilisateur, comme les onglets TabView.
- Pour ceux-ci, nous utilisons un rayon par défaut de 8 px.

Contrôles
- CommandBarFlyout
- ContentDialog
- Flyout
- et MenuFlyout
- TabView, onglets
- TeachingTip
- Info-bulle (utilise un rayon de 4 px en raison de sa petite taille)
- Partie de menu volant (à l’ouverture)
- AutoSuggestBox
- CalendarDatePicker
- ComboBox
- DatePicker
- DropDownButton
- Contrôle pour l’entrée manuscrite
- MenuBar
- NumberBox
- SplitButton
- TimePicker
- ToggleSplitButton
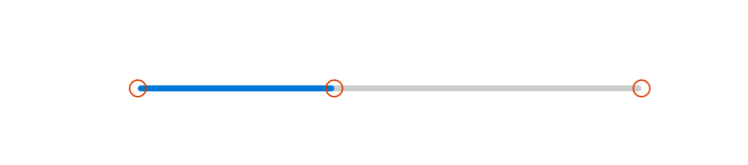
Éléments de barre
- Ces éléments d’interface utilisateur sont en forme de barres ou de lignes ; par exemple, ProgressBar.
- Nous utilisons ici un rayon par défaut de 4 px.

Contrôles
- NavigationView, indicateur de sélection
- ProgressBar
- ScrollBar
- Curseur
- ColorPicker, curseur de couleur
- MediaTransportControls, curseur de barre de recherche
Options de personnalisation
Les valeurs des rayons d’angle par défaut que nous fournissons n’étant pas fixes, vous pouvez facilement modifier la quantité d’arrondi sur les angles de plusieurs manières. Vous pouvez par exemple utiliser deux ressources globales ou la propriété CornerRadius directement sur le contrôle en fonction du niveau de précision souhaité.
Quand ne pas arrondir
Dans certains cas, les angles d’un contrôle ne doivent pas être arrondis (ils ne le sont pas par défaut).
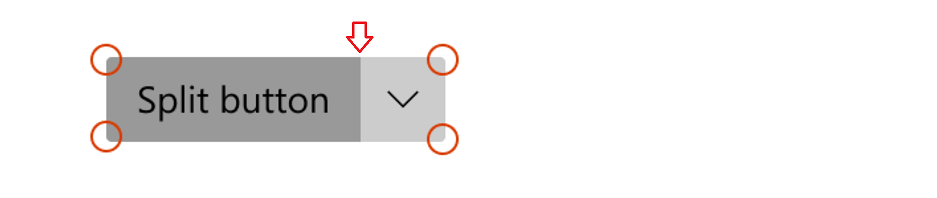
- Quand plusieurs éléments d’interface utilisateur hébergés à l’intérieur d’un conteneur se touchent l’un l’autre, comme les deux parties d’un SplitButton. Il ne doit pas y avoir d’espace entre les deux.

- Quand un élément d’interface utilisateur de menu volant est connecté à une interface utilisateur qui appelle le menu volant d’un côté.

Modifications de CornerRadius à l’échelle de la page ou de l’application
Deux ressources d’application contrôlent les rayons d’angle de tous les contrôles :
ControlCornerRadius: la valeur par défaut est 4px.OverlayCornerRadius- la valeur par défaut est 8 px.
Si vous remplacez la valeur de ces ressources dans une étendue quelconque, tous les contrôles de cette étendue seront affectés.
Cela signifie que si vous souhaitez modifier l’arrondi de tous les contrôles auxquels l’arrondi peut être appliqué, vous pouvez définir les deux ressources au niveau de l’application avec les nouvelles valeurs CornerRadius comme ceci :
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Sinon, si vous souhaitez modifier l’arrondi de tous les contrôles dans une étendue particulière, comme au niveau d’une page ou d’un conteneur, vous pouvez suivre une approche similaire :
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Remarque
La ressource OverlayCornerRadius doit être définie au niveau de l’application pour prendre effet.
Cela est dû au fait que les fenêtres contextuelles et les menus volants ne sont pas dans l’arborescence d'éléments visuels de la page, ils sont ajoutés à la racine de fenêtre contextuelle. Le système de résolution des ressources ne traverse pas correctement l’arborescence des éléments visuels de la racine de fenêtre contextuelle dans l’arborescence des éléments visuels de la page.
Modifications de CornerRadius par contrôle
Vous pouvez modifier la propriété CornerRadius directement sur les contrôles si vous souhaitez changer l’arrondi d’un nombre spécifique de contrôles.
| Par défaut | Propriété modifiée |
|---|---|
 |
 |
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
Tous les angles des contrôles ne répondent pas à la modification de leur propriété CornerRadius. Pour faire en sorte que le contrôle dont vous souhaitez arrondir les angles répond comme prévu à la propriété CornerRadius, commencez par vérifier que les ressources globales ControlCornerRadius ou OverlayCornerRadius affectent le contrôle en question. Si ce n’est pas le cas, vérifiez que le contrôle que vous souhaitez arrondir a bien des angles. La plupart de nos contrôles n’affichent pas les bords réels et ne peuvent donc pas utiliser correctement la propriété CornerRadius.
Baser des styles personnalisés sur WinUI
Vous pouvez baser vos styles personnalisés sur les styles d’angles arrondis de WinUI en spécifiant l’attribut BasedOn approprié dans votre style. Par exemple, pour créer un style de bouton personnalisé basé sur le style de bouton WinUI, procédez comme suit :
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
En général, les styles de contrôle WinUI suivent une convention de nommage cohérente : « DefaultXYZStyle », où « XYZ » est le nom du contrôle. Pour une référence complète, vous pouvez parcourir les fichiers XAML dans le référentiel WinUI.
Windows developer
