Distribuer une application Windows 10 à partir d’un serveur IIS
Ce tutoriel montre comment configurer un serveur IIS, vérifier que votre application web peut héberger des packages d’application et appeler et utiliser efficacement le programme d’installation d’application.
L’application App Installer permet aux développeurs et aux professionnels de l’informatique de distribuer des applications Windows 10 en les hébergeant sur leur propre réseau de distribution de contenu (CDN). Cela est utile pour les entreprises qui ne souhaitent pas ou n’ont pas besoin de publier leurs applications dans le Microsoft Store, mais qui souhaitent toujours tirer parti de la plateforme de déploiement et d’empaquetage Windows 10.
Paramétrage
Vous aurez besoin des éléments suivants pour suivre ce tutoriel :
- Visual Studio 2017
- Outils de développement web et IIS
- Package d’applications Windows 10 : le package d’applications que vous allez distribuer
Facultatif : Projet de démarrage sur GitHub. Cela est utile si vous n’avez pas de packages d’application à utiliser, mais souhaitez quand même apprendre à utiliser cette fonctionnalité.
Étape 1 : installer IIS et ASP.NET
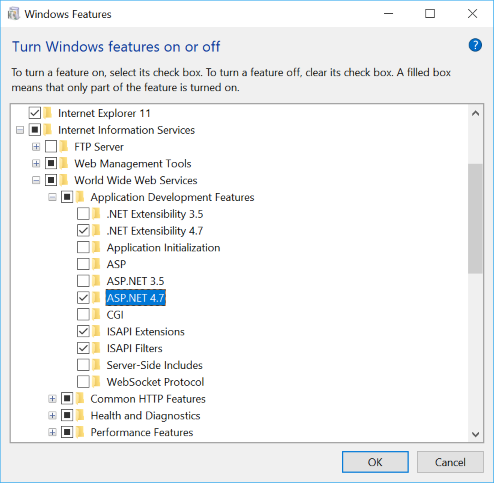
Internet Information Services est une fonctionnalité Windows qui peut être installée via le menu Démarrer. Dans le menu Démarrer recherchez activer ou désactiver les fonctionnalités Windows.
Recherchez et sélectionnez Internet Information Services pour installer IIS.
Remarque
Vous n’avez pas besoin de sélectionner toutes les zones case activée sous Internet Information Services. Seuls les éléments sélectionnés lorsque vous case activée Internet Information Services sont suffisants.
Vous devez également installer ASP.NET version 4.5 ou ultérieure. Pour l’installer, recherchez Internet Information Services -> World Wide Web Services -> Fonctionnalités de développement d’applications. Sélectionnez une version de ASP.NET supérieure ou égale à ASP.NET 4.5.

Étape 2 : installer Visual Studio 2017 et les outils de développement web
Installez Visual Studio 2017 si vous ne l’avez pas encore fait. Si vous disposez déjà de Visual Studio 2017, vérifiez que les charges de travail suivantes sont installées Si les charges de travail ne sont pas présentes sur votre installation, suivez l’utilisation de Visual Studio Installer (trouvé à partir du menu Démarrer).
Lors de l’installation, sélectionnez ASP.NET et le développement web et toutes les autres charges de travail qui vous intéressent.
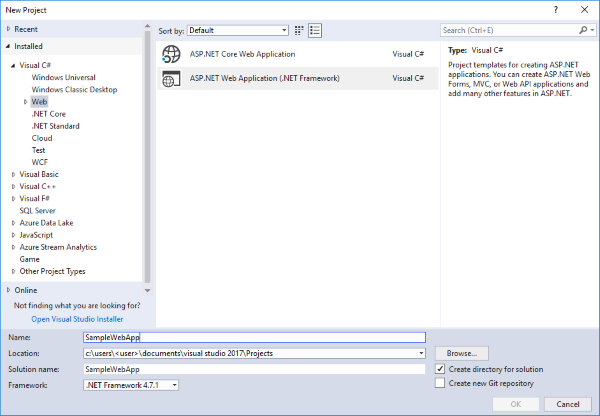
Une fois l’installation terminée, lancez Visual Studio et créez un projet (Fichier ->Nouveau projet).
Étape 3 : créer une application web
Lancez Visual Studio 2017 en tant que Administrateur et créez un projet d’application web Visual C# avec un modèle de projet vide.

Étape 4 : configurer IIS avec notre application web
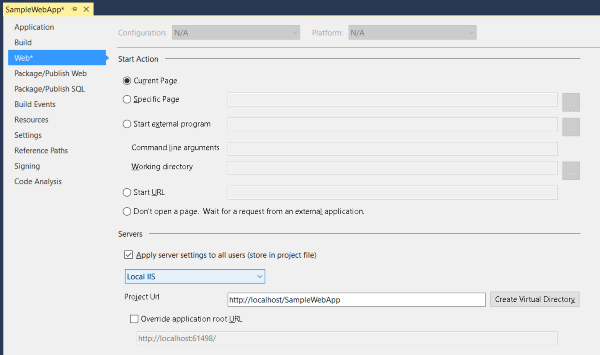
Dans l’Explorateur de solutions, faites un clic droit sur le projet racine, puis sélectionnez Propriétés.
Dans les propriétés de l’application web, sélectionnez l’onglet Web. Dans la section Serveurs, choisissez IIS local dans le menu déroulant, puis cliquez sur Créer un répertoire virtuel.

Étape 5 : ajouter un package d’application à une application web
Ajoutez le package d’application que vous allez distribuer dans l’application web. Vous pouvez utiliser le package d’application qui fait partie des packages de projet de démarrage fournis sur GitHub si vous n’avez pas de package d’application disponible. Le certificat (MySampleApp.cer) avec lequel le package a été signé est également avec l’exemple sur GitHub. Le certificat doit être installé sur votre appareil avant d’installer l’application (étape 9).
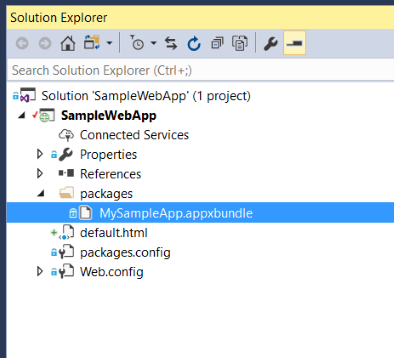
Dans l’application web de projet de démarrage, un nouveau dossier a été ajouté à l’application web appelée packages qui contient les packages d’application à distribuer. Pour créer le dossier dans Visual Studio, faites un clic droit sur le nœud du projet dans l’Explorateur de solutions, sélectionnez Ajouter>Nouveau dossier et nommez-le « packages ». Pour ajouter des packages d’application au dossier, cliquez avec le bouton droit sur le dossier des packages, puis sélectionnez Ajouter un> élément existant… et accédez à l’emplacement du package d’application.

Étape 6 : créer une page web
Cet exemple d’application web utilise du code HTML simple. Vous êtes libre de créer votre application web en fonction de vos besoins.
Faites un clic droit sur le projet racine de l’Explorateur de solutions, sélectionnez Ajouter un -> nouvel élément, puis ajoutez une nouvelle page HTML à partir de la section Web.
Une fois la page HTML créée, cliquez avec le bouton droit sur la page HTML dans l’Explorateur de solutions, puis sélectionnez Définir comme page de démarrage.
Double-cliquez sur le fichier HTML pour l’ouvrir dans une fenêtre d’éditeur de code. Dans ce tutoriel, seuls les éléments de la page web requis pour appeler l’application App Installer avec succès pour installer une application Windows 10 seront utilisés.
Incluez le code HTML suivant dans votre page web. La clé permettant d’appeler correctement le programme d’installation d’application consiste à utiliser le schéma personnalisé que le programme d’installation d’application inscrit auprès du système d’exploitation : ms-appinstaller:?source=. Pour plus d’informations, consultez l’exemple de code ci-dessous.
Remarque
Vérifiez que le chemin d’URL spécifié après que le schéma personnalisé correspond à l’URL du projet dans l’onglet web de votre solution VS.
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Étape 7 : configurer l’application web pour les types MIME du package d’application
Ouvrez le fichier Web.config à partir de l’Explorateur de solutions et ajoutez les lignes suivantes dans l’élément <configuration>.
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
Remarque
Sur la technologie web Microsoft la plus récente .NET Core. La build de site web à l’aide d’ASP .NET Core ignore le mimeMap de contenu statique web.config. Par conséquent, vous devez disposer d’une configuration appropriée du site web .NET Core qui hébergera votre installation MSIX, vous devez modifier la méthode Configure dans le fichier Startup.cs. Pour plus d’informations, consultez la documentation sur NET Core.
Étape 8 : Ajouter une exemption de bouclage pour le programme d’installation d’application
En raison de l’isolation réseau, les applications Windows 10 comme App Installer sont limitées à l’utilisation d’adresses de bouclage IP telles que http://localhost/. Lors de l’utilisation du serveur IIS local, le programme d’installation d’application doit être ajouté à la liste exemptée de bouclage.
Ouvrez une invite de commandes en tant qu’administrateur et tapez les commandes suivantes :
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Pour vérifier que l’application est ajoutée à la liste exemptée, utilisez la commande suivante pour afficher les applications dans la liste exemptée de bouclage :
CheckNetIsolation.exe LoopbackExempt -s
Vous devez trouver microsoft.desktopappinstaller_8wekyb3d8bbwe dans la liste.
Une fois que la validation locale de l’installation de l’application via le programme d’installation d’application est terminée, vous pouvez supprimer l’exemption de bouclage que vous avez ajoutée à cette étape :
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Étape 9 : exécuter l’application web
Générez et exécutez l’application web en cliquant sur le bouton Exécuter sur le ruban VS, comme illustré dans l’image ci-dessous :

Une page Web va s’ouvrir dans votre navigateur :

Cliquez sur le lien dans la page web pour lancer l’application App Installer et installer votre package d’application Windows 10.
Résolution des problèmes
Privilège insuffisant
Si l’exécution de l’application web dans Visual Studio affiche un message d’erreur tel que « Vous n’avez pas suffisamment de privilèges pour accéder aux sites web IIS sur votre ordinateur », vous devez exécuter Visual Studio en tant qu’administrateur. Fermez l’instance actuelle de Visual Studio et rouvrez-la en tant qu’administrateur.
Définissez la page de démarrage
Si l’exécution de l’application web entraîne le chargement du navigateur avec une erreur HTTP 403.14 - Interdit, cela est dû au fait que l’application web n’a pas de page de démarrage définie. Référez-vous à l’étape 6 de ce tutoriel pour savoir comment définir une page de démarrage.