Créer des vignettes adaptatives
Remarque
Les vignettes Vie sont une fonctionnalité Windows 10 qui n’est pas prise en charge sur les versions ultérieures de Windows. Pour les nouvelles applications, nous vous recommandons de suivre les instructions actuelles pour les icônes d’application.
Les modèles de vignette adaptative sont une nouvelle fonctionnalité de Windows 10, ce qui vous permet de concevoir votre propre contenu de notification de vignette à l’aide d’un langage de balisage simple et flexible qui s’adapte à différentes densités d’écran. Cet article vous indique comment créer des vignettes dynamiques adaptatives pour votre application Windows. Pour obtenir la liste complète des éléments et attributs adaptatifs, consultez le schéma des vignettes adaptatives.
(Si vous le souhaitez, vous pouvez toujours utiliser les modèles prédéfinis à partir du Catalogue de modèles de vignette Windows 8 lors de la conception de notifications pour Windows 10.)
Mise en route
Installez la bibliothèque Notifications. Si vous souhaitez utiliser C# au lieu de XML pour générer des notifications, installez le package NuGet nommé Microsoft.Toolkit.Uwp.Notifications (recherchez « notifications uwp »). Les exemples C# fournis dans cet article utilisent la version 1.0.0 du package NuGet.
Installer un visualiseur de notifications. Cette application Windows gratuite vous aide à concevoir des vignettes dynamiques adaptatives en fournissant un aperçu visuel instantané de votre vignette lorsque vous la modifiez, comme pour l’éditeur XAML/la vue de conception de Visual Studio. Pour en savoir plus, reportez-vous à Visualiseur de notifications ou téléchargez le visualiseur de notifications à partir de Store.
Comment envoyer une notification de vignette
Lisez notre guide de démarrage rapide sur l’envoi de notifications de vignette locale. La documentation ci-dessous décrit toutes les possibilités d’interface utilisateur visuelle que vous avez avec des vignettes adaptatives.
Conseils d’utilisation
Les modèles adaptatifs sont conçus pour fonctionner entre différents facteurs de forme et types de notification. Les éléments tels que le groupe et le sous-groupe relient le contenu et n’impliquent pas de comportement visuel particulier par eux-mêmes. L’apparence finale d’une notification doit être basée sur l’appareil spécifique sur lequel il apparaîtra, qu’il s’agisse d’un téléphone, d’une tablette ou d’un autre appareil.
Les indicateurs sont des attributs facultatifs qui peuvent être ajoutés à des éléments afin d’obtenir un comportement visuel spécifique. Les indicateurs peuvent être spécifiques à l’appareil ou spécifiques aux notifications.
Exemple de base
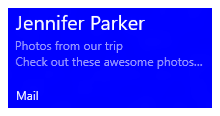
Cet exemple montre ce que les modèles de vignette adaptatifs peuvent produire.
<tile>
<visual>
<binding template="TileMedium">
...
</binding>
<binding template="TileWide">
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</binding>
<binding template="TileLarge">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = ...
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = "Jennifer Parker",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "Photos from our trip",
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = "Check out these awesome photos I took while in New Zealand!",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileLarge = ...
}
};
Résultat :

Tailles des vignettes
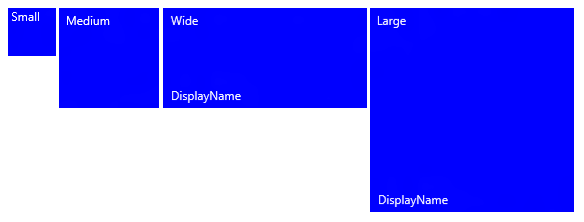
Le contenu de chaque taille de vignette est spécifié individuellement dans des éléments TileBinding distincts dans la charge utile XML. Choisissez la taille cible en définissant l’attribut de modèle sur l’une des valeurs suivantes :
TileSmallTileMediumTileWideTileLarge
Pour une charge utile XML de notification de vignette unique, fournissez des <éléments de liaison> pour chaque taille de vignette que vous souhaitez prendre en charge, comme illustré dans cet exemple :
<tile>
<visual>
<binding template="TileSmall">
<text>Small</text>
</binding>
<binding template="TileMedium">
<text>Medium</text>
</binding>
<binding template="TileWide">
<text>Wide</text>
</binding>
<binding template="TileLarge">
<text>Large</text>
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileSmall = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Small" }
}
}
},
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Medium" }
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Wide" }
}
}
},
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Large" }
}
}
}
}
};
Résultat :

Personnalisation
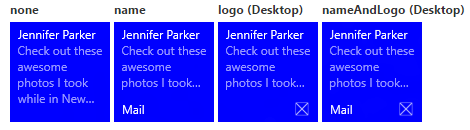
Vous pouvez contrôler la personnalisation en bas d’une vignette dynamique (nom d’affichage et logo d’angle) à l’aide de l’attribut de personnalisation sur la charge utile de notification. Vous pouvez choisir d’afficher none, uniquement le name, uniquement le logo, ou les deux avec nameAndLogo.
<visual branding="logo">
...
</visual>
new TileVisual()
{
Branding = TileBranding.Logo,
...
}
Résultat :

La personnalisation peut être appliquée pour des tailles de vignette spécifiques de l’une des deux manières suivantes :
- En appliquant l’attribut sur l’élément TileBinding .
- En appliquant l’attribut sur l’élément TileVisual , ce qui affecte la charge utile de notification entière.
Si vous ne spécifiez pas de personnalisation pour une liaison, elle utilise la personnalisation fournie sur l’élément visuel.
<tile>
<visual branding="nameAndLogo">
<binding template="TileMedium" branding="logo">
...
</binding>
<!--Inherits branding from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
...
},
// Inherits branding from Visual
TileWide = new TileBinding()
{
...
}
}
};
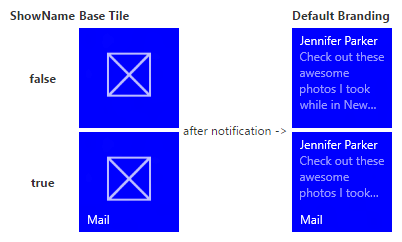
Résultat de personnalisation par défaut :

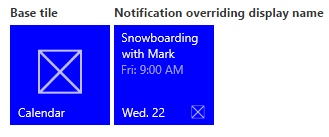
Si vous ne spécifiez pas la personnalisation dans votre charge utile de notification, les propriétés de la vignette de base déterminent la personnalisation. Si la vignette de base affiche le nom complet, la personnalisation est par défaut name. Sinon, la personnalisation est par défaut none si le nom d’affichage n’est pas affiché.
Notez qu’il s’agit d’une modification de Windows 8.x, dans laquelle la personnalisation par défaut était « logo ».
## Nom complet
Vous pouvez remplacer le nom complet d’une notification en entrant la chaîne de texte de votre choix avec l’attribut displayName . Comme pour la personnalisation, vous pouvez spécifier cela sur l’élément TileVisual , qui affecte l’intégralité de la charge utile de notification ou sur l’élément TileBinding , qui affecte uniquement les vignettes individuelles.
<tile>
<visual branding="nameAndLogo" displayName="Wednesday 22">
<binding template="TileMedium" displayName="Wed. 22">
...
</binding>
<!--Inherits displayName from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
DisplayName = "Wednesday 22",
TileMedium = new TileBinding()
{
DisplayName = "Wed. 22",
...
},
// Inherits DisplayName from Visual
TileWide = new TileBinding()
{
...
}
}
};
Résultat :

Détails
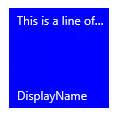
L’élément AdaptiveText est utilisé pour afficher du texte. Vous pouvez utiliser des conseils pour modifier l’affichage du texte.
<text>This is a line of text</text>
new AdaptiveText()
{
Text = "This is a line of text"
};
Résultat :

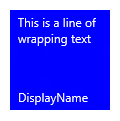
Habillage de texte
Par défaut, le texte n’est pas encapsulé et continue hors du bord de la vignette. Utilisez l’attribut pour définir l’habillage hint-wrap de texte sur un élément de texte. Vous pouvez également contrôler le nombre minimal et maximal de lignes à l’aide hint-minLines et hint-maxLines, qui acceptent des entiers positifs.
<text hint-wrap="true">This is a line of wrapping text</text>
new AdaptiveText()
{
Text = "This is a line of wrapping text",
HintWrap = true
};
Résultat :

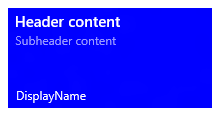
Styles de texte
Les styles contrôlent la taille de police, la couleur et le poids des éléments de texte. Il existe un certain nombre de styles disponibles, y compris une variante « subtile » de chaque style qui définit l’opacité à 60 %, ce qui rend généralement la couleur de texte une nuance de gris clair.
<text hint-style="base">Header content</text>
<text hint-style="captionSubtle">Subheader content</text>
new AdaptiveText()
{
Text = "Header content",
HintStyle = AdaptiveTextStyle.Base
},
new AdaptiveText()
{
Text = "Subheader content",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
Résultat :

Notez que le style est défini par défaut sur la légende si le style d’indicateur n’est pas spécifié.
Styles de texte de base
| <text hint-style="* » /> | Hauteur de police | Épaisseur de police |
|---|---|---|
| légende | 12 pixels effectifs (epx) | Regular |
| corps | 15 epx | Regular |
| base | 15 epx | Semibold |
| sous-titre | 20 epx | Regular |
| title | 24 epx | Semi-clair |
| sous-tête | 34 epx | Clair |
| header | 46 epx | Clair |
Variantes de style de texte numérique
Ces variantes réduisent la hauteur de ligne afin que le contenu ci-dessus et en dessous se rapproche beaucoup plus du texte.
- titleNumeral
- sous-headerNumeral
- headerNumeral
Variantes de style de texte subtiles
Chaque style a une variation subtile qui donne au texte une opacité de 60 %, ce qui rend généralement la couleur de texte une nuance de gris clair.
- captionSubtle
- bodySubtle
- baseSubtle
- sous-titre
- titleSubtle
- titleNumeralSubtle
- subheaderSubtle
- subheaderNumeralSubtle
- headerSubtle
- headerNumeralSubtle
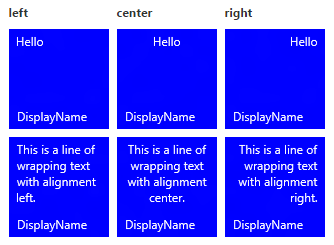
Alignement de texte
Le texte peut être aligné horizontalement à gauche, au centre ou à droite. Dans les langues de gauche à droite comme l’anglais, le texte par défaut est aligné à gauche. Dans les langues de droite à gauche comme l’arabe, le texte est aligné à droite par défaut. Vous pouvez définir manuellement l’alignement avec l’attribut hint-align sur les éléments.
<text hint-align="center">Hello</text>
new AdaptiveText()
{
Text = "Hello",
HintAlign = AdaptiveTextAlign.Center
};
Résultat :

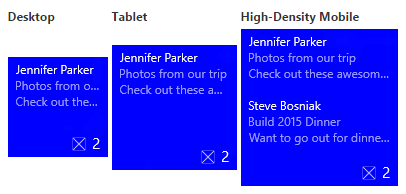
Groupes et sous-groupes
Les groupes vous permettent de déclarer sémantiquement que le contenu à l’intérieur du groupe est lié et doit être affiché dans son intégralité pour que le contenu soit logique. Par exemple, vous pouvez avoir deux éléments de texte, un en-tête et un sous-header, et il n’est pas logique que seul l’en-tête soit affiché. En regroupant ces éléments à l’intérieur d’un sous-groupe, les éléments s’affichent tous (s’ils peuvent s’ajuster) ou ne sont pas affichés du tout (car ils ne peuvent pas s’ajuster).
Pour offrir la meilleure expérience entre les appareils et les écrans, fournissez plusieurs groupes. La présence de plusieurs groupes permet à votre vignette de s’adapter à des écrans plus grands.
Notez que le seul enfant valide d’un groupe est un sous-groupe.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup>
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</subgroup>
</group>
<text />
<group>
<subgroup>
<text hint-style="subtitle">Steve Bosniak</text>
<text hint-style="captionSubtle">Build 2015 Dinner</text>
<text hint-style="captionSubtle">Want to go out for dinner after Build tonight?</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
CreateGroup(
from: "Jennifer Parker",
subject: "Photos from our trip",
body: "Check out these awesome photos I took while in New Zealand!"),
// For spacing
new AdaptiveText(),
CreateGroup(
from: "Steve Bosniak",
subject: "Build 2015 Dinner",
body: "Want to go out for dinner after Build tonight?")
}
}
}
...
private static AdaptiveGroup CreateGroup(string from, string subject, string body)
{
return new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
};
}
Résultat :

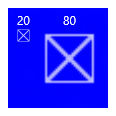
Sous-groupes (colonnes)
Les sous-groupes vous permettent également de diviser les données en sections sémantiques au sein d’un groupe. Pour les vignettes actives, cela se traduit visuellement en colonnes.
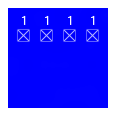
L’attribut hint-weight vous permet de contrôler les largeurs des colonnes. La valeur est hint-weight exprimée sous la forme d’une proportion pondérée de l’espace disponible, qui est identique au GridUnitType.Star comportement. Pour les colonnes de largeur égale, affectez chaque poids à 1.
| indicateur-poids | Pourcentage de largeur |
| 1 | 25 % |
| 1 | 25 % |
| 1 | 25 % |
| 1 | 25 % |
| Poids total : 4 |

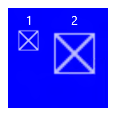
Pour faire une colonne deux fois plus grande qu’une autre colonne, affectez à la colonne la plus petite une pondération de 1 et la plus grande colonne de 2.
| indicateur-poids | Pourcentage de largeur |
| 1 | 33,3 % |
| 2 | 66,7 % |
| Poids total : 3 |

Si vous souhaitez que votre première colonne prenne jusqu’à 20 % de la largeur totale et que votre deuxième colonne prenne jusqu’à 80 % de la largeur totale, attribuez le premier poids à 20 et le deuxième poids à 80. Si vos pondérations totales sont égales à 100, elles agissent comme des pourcentages.
| indicateur-poids | Pourcentage de largeur |
| 20 | 20 % |
| 80 | 80 % |
| Poids total : 100 |

Notez qu’une marge de 8 pixels est automatiquement ajoutée entre les colonnes.
Lorsque vous avez plus de deux sous-groupes, vous devez spécifier le hint-weight, qui accepte uniquement les entiers positifs. Si vous ne spécifiez hint-weight pas pour le premier sous-groupe, le poids est de 50. Le sous-groupe suivant qui n’a pas de valeur spécifiée hint-weight est attribué à un poids égal à 100 moins la somme des poids précédents, ou à 1 si le résultat est égal à zéro. Les sous-groupes restants qui n’ont pas spécifié de poids d’indicateur seront affectés à un poids de 1.
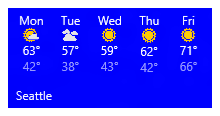
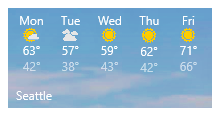
Voici un exemple de code pour une vignette météo qui montre comment obtenir une vignette avec cinq colonnes de largeur égale :
<binding template="TileWide" displayName="Seattle" branding="name">
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Tue</text>
<image src="Assets\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-align="center" hint-style="captionsubtle">38°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Wed</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">59°</text>
<text hint-align="center" hint-style="captionsubtle">43°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Thu</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">62°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Fri</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">71°</text>
<text hint-align="center" hint-style="captionsubtle">66°</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°"),
CreateSubgroup("Wed", "Sunny.png", "59°", "43°"),
CreateSubgroup("Thu", "Sunny.png", "62°", "42°"),
CreateSubgroup("Fri", "Sunny.png", "71°", "66°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Résultat :

Images
L’élément <image> est utilisé pour afficher des images sur la notification de vignette. Les images peuvent être placées en ligne dans le contenu de la vignette (par défaut), en tant qu’image d’arrière-plan derrière votre contenu ou sous forme d’image d’aperçu qui s’anime en haut de la notification.
Remarque
Les images peuvent être utilisées à partir du package de l’application, du stockage local de l’application ou du web. Dans la mise à jour Fall Creators, les images web peuvent atteindre 3 Mo sur les connexions normales et 1 Mo sur les connexions limitées. Sur les appareils qui n’exécutent pas encore Fall Creators Update, les images web ne doivent pas dépasser 200 Kb.
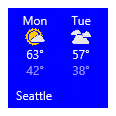
Sans comportement supplémentaire spécifié, les images diminuent ou s’étendent uniformément pour remplir la largeur disponible. Cet exemple montre une vignette utilisant deux colonnes et des images inline. Les images inline s’étendent pour remplir la largeur de la colonne.
<binding template="TileMedium" displayName="Seattle" branding="name">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Apps\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Apps\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionSubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Résultat :

Les images placées dans la racine de <liaison> , ou dans le premier groupe, s’étendent également pour ajuster la hauteur disponible.
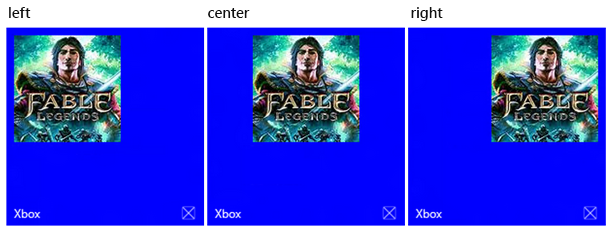
Alignement de l’image
Les images peuvent être définies pour aligner à gauche, au centre ou à droite à l’aide de l’attribut hint-align . Cela entraîne également l’affichage d’images à leur résolution native au lieu d’étirer pour remplir la largeur.
<binding template="TileLarge">
<image src="Assets/fable.jpg" hint-align="center"/>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveImage()
{
Source = "Assets/fable.jpg",
HintAlign = AdaptiveImageAlign.Center
}
}
}
}
Résultat :

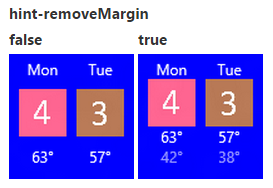
Marges d’image
Par défaut, les images inline ont une marge de 8 pixels entre n’importe quel contenu au-dessus ou en dessous de l’image. Cette marge peut être supprimée à l’aide de l’attribut hint-removeMargin sur l’image. Toutefois, les images conservent toujours la marge de 8 pixels du bord de la vignette, et les sous-groupes (colonnes) conservent toujours le remplissage de 8 pixels entre les colonnes.
<binding template="TileMedium" branding="none">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Numbers\4.jpg" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Numbers\3.jpg" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionsubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.None,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "4.jpg", "63°", "42°"),
CreateSubgroup("Tue", "3.jpg", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Numbers/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}

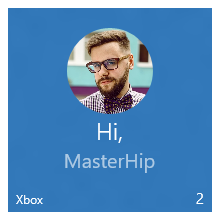
Rognage d’images
Les images peuvent être rognées dans un cercle à l’aide de l’attribut hint-crop , qui prend uniquement en charge les valeurs « none » (valeur par défaut) ou « circle ».
<binding template="TileLarge" hint-textStacking="center">
<group>
<subgroup hint-weight="1"/>
<subgroup hint-weight="2">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-weight="1"/>
</group>
<text hint-style="title" hint-align="center">Hi,</text>
<text hint-style="subtitleSubtle" hint-align="center">MasterHip</text>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup() { HintWeight = 1 },
new AdaptiveSubgroup()
{
HintWeight = 2,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
new AdaptiveSubgroup() { HintWeight = 1 }
}
},
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Title,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.SubtitleSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}
Résultat :

Image d’arrière-plan
Pour définir une image d’arrière-plan, placez un élément image à la racine de la <liaison> et définissez l’attribut de placement sur « background ».
<binding template="TileWide">
<image src="Assets\Mostly Cloudy-Background.jpg" placement="background"/>
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
...
</group>
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg"
},
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°")
...
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Résultat :

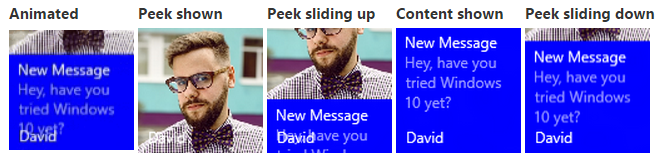
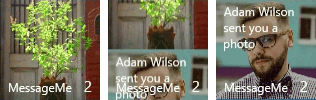
Aperçu de l’image
Vous pouvez spécifier une image qui « peeks » en haut de la vignette. L’image d’aperçu utilise une animation pour faire glisser vers le bas/vers le haut de la vignette, afficher un aperçu de l’affichage, puis descendre vers le bas pour afficher le contenu principal de la vignette. Pour définir une image d’aperçu, placez un élément image à la racine de la <liaison> et définissez l’attribut de placement sur « aperçu ».
<binding template="TileMedium" branding="name">
<image placement="peek" src="Assets/Apps/Hipstame/hipster.jpg"/>
<text>New Message</text>
<text hint-style="captionsubtle" hint-wrap="true">Hey, have you tried Windows 10 yet?</text>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg"
},
Children =
{
new AdaptiveText()
{
Text = "New Message"
},
new AdaptiveText()
{
Text = "Hey, have you tried Windows 10 yet?",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintWrap = true
}
}
}
}

Rognage en cercle pour les images d’aperçu et d’arrière-plan
Utilisez l’attribut hint-crop sur les images d’aperçu et d’arrière-plan pour effectuer une rognage en cercle :
<image placement="peek" hint-crop="circle" src="Assets/Apps/Hipstame/hipster.jpg"/>
new TilePeekImage()
{
HintCrop = TilePeekImageCrop.Circle,
Source = "Assets/Apps/Hipstame/hipster.jpg"
}
Le résultat aura l’aspect suivant :

Utiliser à la fois l’aperçu et l’image d’arrière-plan
Pour utiliser un aperçu et une image d’arrière-plan sur une notification de vignette, spécifiez une image d’aperçu et une image d’arrière-plan dans votre charge utile de notification.
Le résultat aura l’aspect suivant :

Aperçu et superpositions d’images d’arrière-plan
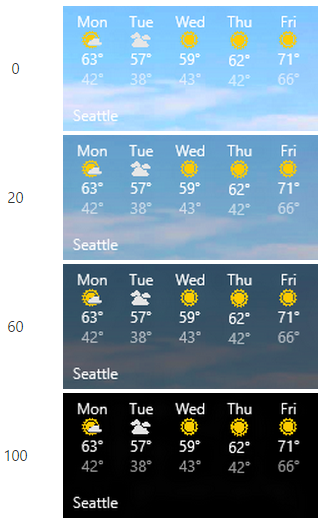
Vous pouvez définir une superposition noire sur vos images d’arrière-plan et d’aperçu à l’aide d’une superposition d’indicateurs, qui accepte des entiers de 0 à 100, sans superposition et 100 étant pleine superposition noire. Vous pouvez utiliser la superposition pour vous assurer que le texte de votre vignette est lisible.
Utiliser une superposition d’indicateurs sur une image d’arrière-plan
Votre image d’arrière-plan est par défaut de 20 % de superposition tant que vous avez des éléments de texte dans votre charge utile (sinon, il est défini par défaut sur 0 % de superposition).
<binding template="TileWide">
<image placement="background" hint-overlay="60" src="Assets\Mostly Cloudy-Background.jpg"/>
...
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg",
HintOverlay = 60
},
...
}
}
résultat de superposition d’indicateurs :

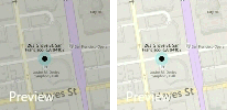
Utiliser une superposition d’indicateurs sur une image d’aperçu
À compter de Windows 10 version 1511, nous prenons également en charge une superposition pour votre image d’aperçu, tout comme votre image d’arrière-plan. Spécifiez une superposition d’indicateurs sur l’élément image d’aperçu sous forme d’entier compris entre 0 et 100. La superposition par défaut pour les images d’aperçu est 0 (aucune superposition).
<binding template="TileMedium">
<image hint-overlay="20" src="Assets\Map.jpg" placement="peek"/>
...
</binding>
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Map.jpg",
HintOverlay = 20
},
...
}
}
Cet exemple montre une image d’aperçu à 20 % d’opacité (à gauche) et à 0 % d’opacité (droite) :

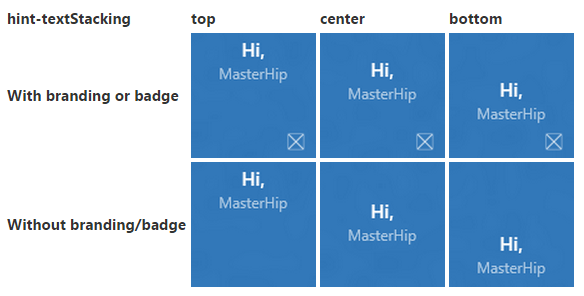
Alignement vertical (empilement de texte)
Vous pouvez contrôler l’alignement vertical du contenu sur votre vignette à l’aide de l’attribut hint-textStacking de l’élément TileBinding et de l’élément AdaptiveSubgroup. Par défaut, tout est aligné verticalement sur le haut, mais vous pouvez également aligner le contenu au bas ou au centre.
Empilage de texte sur l’élément de liaison
En cas d’application au niveau de TileBinding, le empilement de texte définit l’alignement vertical du contenu de notification dans son ensemble, en s’alignant dans l’espace vertical disponible au-dessus de la zone personnalisation/badge.
<binding template="TileMedium" hint-textStacking="center" branding="logo">
<text hint-style="base" hint-align="center">Hi,</text>
<text hint-style="captionSubtle" hint-align="center">MasterHip</text>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Base,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}

Empilage de texte sur l’élément de sous-groupe
En cas d’application au niveau adaptiveSubgroup, le empilement de texte définit l’alignement vertical du contenu du sous-groupe (colonne), en s’alignant dans l’espace vertical disponible dans l’ensemble du groupe.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup hint-weight="33">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-textStacking="center">
<text hint-style="subtitle">Hi,</text>
<text hint-style="bodySubtle">MasterHip</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
// Image column
new AdaptiveSubgroup()
{
HintWeight = 33,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
// Text column
new AdaptiveSubgroup()
{
// Vertical align its contents
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.BodySubtle
}
}
}
}
}
}
}
}