Afficher des points d’intérêt sur une carte
Important
Mise hors service Bing Maps for Enterprise
Les services MapControl et MapControl UWP de l’espace de noms Windows.Services.Maps s’appuient sur Bing Maps. Bing Maps for Enterprise est déconseillé et sera mis hors service, auquel cas mapControl et les services ne recevront plus de données.
Pour plus d’informations, consultez le Centre de développement Bing Maps et la documentation Bing Maps.
Remarque
MapControl et les services de carte nécessitent une clé d’authentification de cartes appelée MapServiceToken. Pour plus d’informations sur l’obtention et la définition d’une clé d’authentification de cartes, voir Demander une clé d’authentification de cartes.
Ajoutez des points d’intérêt (POI) à une carte à l’aide d’épingles, d’images, de formes et d’éléments d’interface utilisateur XAML. Un point de poI est un point spécifique sur la carte qui représente quelque chose d’intéressant. Par exemple, l’emplacement d’une entreprise, d’une ville ou d’un ami.
Affichez des punaises, des images et des formes sur la carte en ajoutant Des objets MapIcon, MapBillboard, MapPolygon et MapPolyline à une collection MapElements d’un objet MapElementsLayer. Ensuite, ajoutez cet objet de couche à la collection Layer d’un contrôle de carte.
Remarque
Dans les versions précédentes, ce guide vous a montré comment ajouter des éléments cartographiques à la collection MapElements. Bien que vous puissiez toujours utiliser cette approche, vous manquerez certains des avantages du nouveau modèle de couche de carte. Pour en savoir plus, consultez la section Utilisation des couches de ce guide.
Vous pouvez également afficher des éléments d’interface utilisateur XAML tels qu’un Bouton, un HyperlinkButton ou un TextBlock sur la carte en les ajoutant à MapItemsControl ou en tant qu’enfants de MapControl.
Si vous avez un grand nombre d’éléments à placer sur la carte, envisagez de superposer des images en mosaïques sur la carte. Pour afficher les routes sur la carte, voir Afficher les itinéraires et les itinéraires
Ajouter une punaise
Affichez une image telle qu’une punaise, avec du texte facultatif, sur la carte à l’aide de la classe MapIcon. Vous pouvez accepter l’image par défaut ou fournir une image personnalisée à l’aide de la propriété Image. L’image suivante affiche l’image par défaut d’un MapIcon sans valeur spécifiée pour la propriété Title, avec un titre court, avec un titre long et un titre très long.
![]()
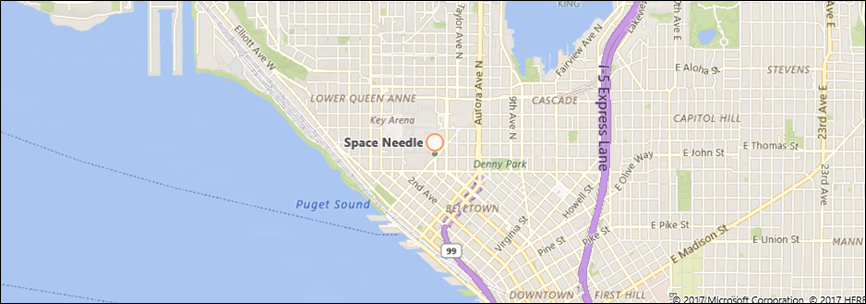
L’exemple suivant montre une carte de la ville de Seattle et ajoute une carte MapIcon avec l’image par défaut et un titre facultatif pour indiquer l’emplacement de l’aiguille spatiale. Il centre également la carte sur l’icône et effectue un zoom avant. Pour obtenir des informations générales sur l’utilisation du contrôle de carte, voir Afficher des cartes avec des vues 2D, 3D et Streetside.
public void AddSpaceNeedleIcon()
{
var MyLandmarks = new List<MapElement>();
BasicGeoposition snPosition = new BasicGeoposition { Latitude = 47.620, Longitude = -122.349 };
Geopoint snPoint = new Geopoint(snPosition);
var spaceNeedleIcon = new MapIcon
{
Location = snPoint,
NormalizedAnchorPoint = new Point(0.5, 1.0),
ZIndex = 0,
Title = "Space Needle"
};
MyLandmarks.Add(spaceNeedleIcon);
var LandmarksLayer = new MapElementsLayer
{
ZIndex = 1,
MapElements = MyLandmarks
};
myMap.Layers.Add(LandmarksLayer);
myMap.Center = snPoint;
myMap.ZoomLevel = 14;
}
Cet exemple montre comment afficher le poI suivant sur la carte (l’image par défaut dans le centre).

La ligne de code suivante affiche MapIcon avec une image personnalisée enregistrée dans le dossier Assets du projet. La propriété Image de MapIcon attend une valeur de type RandomAccessStreamReference. Ce type nécessite une instruction using pour l’espace de noms Windows.Storage.Streams .
Remarque
Si vous utilisez la même image pour plusieurs icônes de carte, déclarez RandomAccessStreamReference au niveau de la page ou de l’application pour obtenir les meilleures performances.
MapIcon1.Image =
RandomAccessStreamReference.CreateFromUri(new Uri("ms-appx:///Assets/customicon.png"));
Gardez à l’esprit ces considérations lors de l’utilisation de la classe MapIcon :
- La propriété Image prend en charge une taille d’image maximale de 2048×2048 pixels.
- Par défaut, l’image de l’icône de carte n’est pas garantie d’être affichée. Il peut être masqué lorsqu’il masque d’autres éléments ou étiquettes sur la carte. Pour le conserver visible, définissez la propriété CollisionBehaviorDesired de l’icône de carte sur MapElementCollisionBehavior.RemainVisible.
- Le titre facultatif de MapIcon n’est pas garanti. Si vous ne voyez pas le texte, effectuez un zoom arrière en réduisant la valeur de la propriété ZoomLevel de MapControl.
- Lorsque vous affichez une image MapIcon qui pointe vers un emplacement spécifique sur la carte ( par exemple, une épingle ou une flèche), envisagez de définir la valeur de la propriété NormalizedAnchorPoint sur l’emplacement approximatif du pointeur sur l’image. Si vous conservez la valeur de NormalizedAnchorPoint à sa valeur par défaut (0, 0), qui représente l’angle supérieur gauche de l’image, les modifications apportées au zoomLevel de la carte peuvent laisser l’image pointer vers un autre emplacement.
- Si vous ne définissez pas explicitement d’altitude et d’altitudeReferenceSystem, mapIcon est placé sur la surface.
Ajouter une punaise 3D
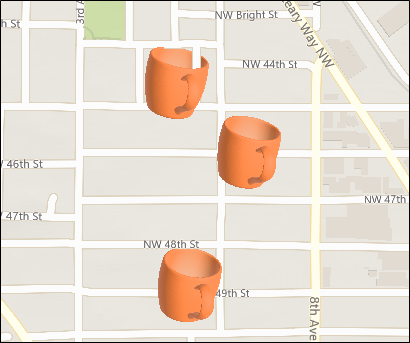
Vous pouvez ajouter des objets 3D à une carte. Utilisez la classe MapModel3D pour importer un objet 3D à partir d’un fichier 3D Manufacturing Format (3MF).
Cette image utilise des tasses de café 3D pour marquer les emplacements des cafés dans un quartier.

Le code suivant ajoute une tasse de café à la carte à l’aide de l’importation d’un fichier 3MF. Pour simplifier les choses, ce code ajoute l’image au centre de la carte, mais votre code ajouterait probablement l’image à un emplacement spécifique.
public async void Add3DMapModel()
{
var mugStreamReference = RandomAccessStreamReference.CreateFromUri
(new Uri("ms-appx:///Assets/mug.3mf"));
var myModel = await MapModel3D.CreateFrom3MFAsync(mugStreamReference,
MapModel3DShadingOption.Smooth);
myMap.Layers.Add(new MapElementsLayer
{
ZIndex = 1,
MapElements = new List<MapElement>
{
new MapElement3D
{
Location = myMap.Center,
Model = myModel,
},
},
});
}
Ajouter une image
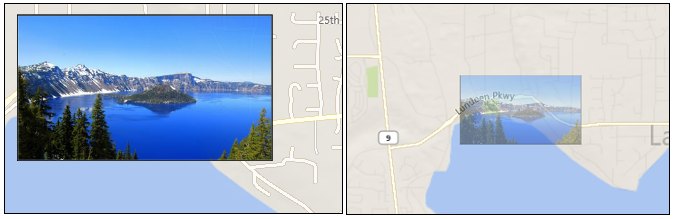
Affichez de grandes images liées à des emplacements cartographiques tels qu’une image d’un restaurant ou un point de repère. Lorsque les utilisateurs effectuent un zoom arrière, l’image réduit proportionnellement la taille pour permettre à l’utilisateur d’afficher davantage de carte. Il s’agit d’un peu différent d’un MapIcon qui marque un emplacement spécifique, est généralement petit et reste de la même taille que les utilisateurs effectuent un zoom avant et hors d’une carte.

Le code suivant montre le MapBillboard présenté dans l’image ci-dessus.
public void AddLandmarkPhoto()
{
// Create MapBillboard.
RandomAccessStreamReference mapBillboardStreamReference =
RandomAccessStreamReference.CreateFromUri(new Uri("ms-appx:///Assets/billboard.jpg"));
var mapBillboard = new MapBillboard(myMap.ActualCamera)
{
Location = myMap.Center,
NormalizedAnchorPoint = new Point(0.5, 1.0),
Image = mapBillboardStreamReference
};
// Add MapBillboard to a layer on the map control.
var MyLandmarkPhotos = new List<MapElement>();
MyLandmarkPhotos.Add(mapBillboard);
var LandmarksPhotoLayer = new MapElementsLayer
{
ZIndex = 1,
MapElements = MyLandmarkPhotos
};
myMap.Layers.Add(LandmarksPhotoLayer);
}
Il existe trois parties de ce code qui méritent d’être examinées un peu plus près : l’image, la caméra de référence et la propriété NormalizedAnchorPoint.
Image
Cet exemple montre une image personnalisée enregistrée dans le dossier Assets du projet. La propriété Image de MapBillboard attend une valeur de type RandomAccessStreamReference. Ce type nécessite une instruction using pour l’espace de noms Windows.Storage.Streams .
Remarque
Si vous utilisez la même image pour plusieurs icônes de carte, déclarez RandomAccessStreamReference au niveau de la page ou de l’application pour obtenir les meilleures performances.
Caméra de référence
Étant donné qu’une image MapBillboard est mise à l’échelle en fonction du zoomLevel de la carte, il est important de définir où, dans ce ZoomLevel, l’image apparaît à une échelle normale de 1x. Cette position est définie dans la caméra de référence du MapBillboard et pour la définir, vous devez passer un objet MapCamera dans le constructeur de MapBillboard.
Vous pouvez définir la position souhaitée dans un géopoint, puis utiliser ce point géographique pour créer un objet MapCamera. Toutefois, dans cet exemple, nous utilisons simplement l’objet MapCamera retourné par la propriété ActualCamera du contrôle de carte. Il s’agit de la caméra interne de la carte. La position actuelle de cette caméra devient la position de la caméra de référence ; position où l’image MapBillboard apparaît à l’échelle 1x.
Si votre application permet aux utilisateurs de faire un zoom arrière sur la carte, l’image diminue de taille, car la caméra interne des cartes augmente en altitude alors que l’image à l’échelle 1x reste fixe à la position de la caméra de référence.
NormalizedAnchorPoint
NormalizedAnchorPoint est le point de l’image qui est ancrée dans la propriété Location du MapBillboard. Le point 0,5,1 est le centre inférieur de l’image. Étant donné que nous avons défini la propriété Location du MapBillboard au centre du contrôle de la carte, le centre inférieur de l’image sera ancré au centre du contrôle cartes. Si vous souhaitez que votre image apparaisse directement centrée sur un point, définissez normalizedAnchorPoint sur 0,5,0,5.
Ajouter une forme
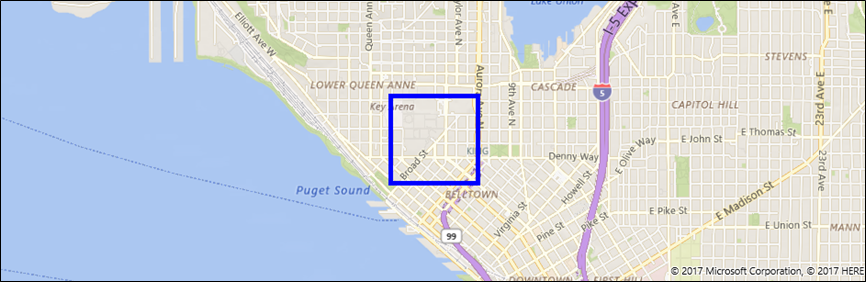
Affichez une forme à plusieurs points sur la carte à l’aide de la classe MapPolygon. L’exemple suivant, à partir de l’exemple de carte UWP, affiche une zone rouge avec une bordure bleue sur la carte.
public void HighlightArea()
{
// Create MapPolygon.
double centerLatitude = myMap.Center.Position.Latitude;
double centerLongitude = myMap.Center.Position.Longitude;
var mapPolygon = new MapPolygon
{
Path = new Geopath(new List<BasicGeoposition> {
new BasicGeoposition() {Latitude=centerLatitude+0.0005, Longitude=centerLongitude-0.001 },
new BasicGeoposition() {Latitude=centerLatitude-0.0005, Longitude=centerLongitude-0.001 },
new BasicGeoposition() {Latitude=centerLatitude-0.0005, Longitude=centerLongitude+0.001 },
new BasicGeoposition() {Latitude=centerLatitude+0.0005, Longitude=centerLongitude+0.001 },
}),
ZIndex = 1,
FillColor = Colors.Red,
StrokeColor = Colors.Blue,
StrokeThickness = 3,
StrokeDashed = false,
};
// Add MapPolygon to a layer on the map control.
var MyHighlights = new List<MapElement>();
MyHighlights.Add(mapPolygon);
var HighlightsLayer = new MapElementsLayer
{
ZIndex = 1,
MapElements = MyHighlights
};
myMap.Layers.Add(HighlightsLayer);
}
Ajouter une ligne
Affichez une ligne sur la carte à l’aide de la classe MapPolyline. L’exemple suivant, à partir de l’exemple de carte UWP, affiche une ligne en pointillés sur la carte.
public void DrawLineOnMap()
{
// Create Polyline.
double centerLatitude = myMap.Center.Position.Latitude;
double centerLongitude = myMap.Center.Position.Longitude;
var mapPolyline = new MapPolyline
{
Path = new Geopath(new List<BasicGeoposition> {
new BasicGeoposition() {Latitude=centerLatitude-0.0005, Longitude=centerLongitude-0.001 },
new BasicGeoposition() {Latitude=centerLatitude+0.0005, Longitude=centerLongitude+0.001 },
}),
StrokeColor = Colors.Black,
StrokeThickness = 3,
StrokeDashed = true,
};
// Add Polyline to a layer on the map control.
var MyLines = new List<MapElement>();
MyLines.Add(mapPolyline);
var LinesLayer = new MapElementsLayer
{
ZIndex = 1,
MapElements = MyLines
};
myMap.Layers.Add(LinesLayer);
}
Ajouter XAML
Afficher des éléments d’interface utilisateur personnalisés sur la carte à l’aide de XAML. Positionnez XAML sur la carte en spécifiant l’emplacement et le point d’ancrage normalisé du code XAML.
- Définissez l’emplacement sur la carte où le code XAML est placé en appelant SetLocation.
- Définissez l’emplacement relatif sur le code XAML qui correspond à l’emplacement spécifié en appelant SetNormalizedAnchorPoint.
L’exemple suivant montre une carte de la ville de Seattle et ajoute un contrôle de bordure XAML pour indiquer l’emplacement de l’aiguille spatiale. Il centre également la carte sur la zone et effectue des zooms. Pour obtenir des informations générales sur l’utilisation du contrôle de carte, voir Afficher des cartes avec des vues 2D, 3D et Streetside.
private void displayXAMLButton_Click(object sender, RoutedEventArgs e)
{
// Specify a known location.
BasicGeoposition snPosition = new BasicGeoposition { Latitude = 47.620, Longitude = -122.349 };
Geopoint snPoint = new Geopoint(snPosition);
// Create a XAML border.
Border border = new Border
{
Height = 100,
Width = 100,
BorderBrush = new SolidColorBrush(Windows.UI.Colors.Blue),
BorderThickness = new Thickness(5),
};
// Center the map over the POI.
MapControl1.Center = snPoint;
MapControl1.ZoomLevel = 14;
// Add XAML to the map.
MapControl1.Children.Add(border);
MapControl.SetLocation(border, snPoint);
MapControl.SetNormalizedAnchorPoint(border, new Point(0.5, 0.5));
}
Cet exemple montre comment afficher une bordure bleue sur la carte.

Les exemples suivants montrent comment ajouter des éléments d’interface utilisateur XAML directement dans le balisage XAML de la page à l’aide de la liaison de données. Comme pour les autres éléments XAML qui affichent du contenu, Children est la propriété de contenu par défaut de MapControl et ne doit pas être spécifiée explicitement dans le balisage XAML.
Cet exemple montre comment afficher deux contrôles XAML en tant qu’enfants implicites de MapControl. Ces contrôles apparaissent sur la carte aux emplacements liés aux données.
<maps:MapControl>
<TextBox Text="Seattle" maps:MapControl.Location="{x:Bind SeattleLocation}"/>
<TextBox Text="Bellevue" maps:MapControl.Location="{x:Bind BellevueLocation}"/>
</maps:MapControl>
Définissez ces emplacements à l’aide d’une propriété dans votre fichier code-behind.
public Geopoint SeattleLocation { get; set; }
public Geopoint BellevueLocation { get; set; }
Cet exemple montre comment afficher deux contrôles XAML contenus dans un Objet MapItemsControl. Ces contrôles apparaissent sur la carte aux emplacements liés aux données.
<maps:MapControl>
<maps:MapItemsControl>
<TextBox Text="Seattle" maps:MapControl.Location="{x:Bind SeattleLocation}"/>
<TextBox Text="Bellevue" maps:MapControl.Location="{x:Bind BellevueLocation}"/>
</maps:MapItemsControl>
</maps:MapControl>
Cet exemple montre comment afficher une collection d’éléments XAML liés à un Objet MapItemsControl.
<maps:MapControl x:Name="MapControl" MapTapped="MapTapped" MapDoubleTapped="MapTapped" MapHolding="MapTapped">
<maps:MapItemsControl ItemsSource="{x:Bind LandmarkOverlays}">
<maps:MapItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Background="Black" Tapped ="Overlay_Tapped">
<TextBlock maps:MapControl.Location="{Binding Location}" Text="{Binding Title}"
maps:MapControl.NormalizedAnchorPoint="0.5,0.5" FontSize="20" Margin="5"/>
</StackPanel>
</DataTemplate>
</maps:MapItemsControl.ItemTemplate>
</maps:MapItemsControl>
</maps:MapControl>
La ItemsSource propriété de l’exemple ci-dessus est liée à une propriété de type IList dans le fichier code-behind.
public sealed partial class Scenario1 : Page
{
public IList LandmarkOverlays { get; set; }
public MyClassConstructor()
{
SetLandMarkLocations();
this.InitializeComponent();
}
private void SetLandMarkLocations()
{
LandmarkOverlays = new List<MapElement>();
var pikePlaceIcon = new MapIcon
{
Location = new Geopoint(new BasicGeoposition
{ Latitude = 47.610, Longitude = -122.342 }),
Title = "Pike Place Market"
};
LandmarkOverlays.Add(pikePlaceIcon);
var SeattleSpaceNeedleIcon = new MapIcon
{
Location = new Geopoint(new BasicGeoposition
{ Latitude = 47.6205, Longitude = -122.3493 }),
Title = "Seattle Space Needle"
};
LandmarkOverlays.Add(SeattleSpaceNeedleIcon);
}
}
Utilisation de couches
Les exemples de ce guide ajoutent des éléments à une collection MapElementsLayer . Ils montrent ensuite comment ajouter cette collection à la propriété Layers du contrôle de carte. Dans les versions précédentes, ce guide vous a montré comment ajouter des éléments cartographiques à la collection MapElements comme suit :
var pikePlaceIcon = new MapIcon
{
Location = new Geopoint(new BasicGeoposition
{ Latitude = 47.610, Longitude = -122.342 }),
NormalizedAnchorPoint = new Point(0.5, 1.0),
ZIndex = 0,
Title = "Pike Place Market"
};
myMap.MapElements.Add(pikePlaceIcon);
Bien que vous puissiez toujours utiliser cette approche, vous manquerez certains des avantages du nouveau modèle de couche de carte. En regroupant vos éléments en couches, vous pouvez manipuler chaque couche indépendamment les unes des autres. Par exemple, chaque couche possède son propre ensemble d’événements, de sorte que vous pouvez répondre à un événement sur une couche particulière et effectuer une action spécifique de cet événement.
En outre, vous pouvez lier le code XAML directement à un MapLayer. Il s’agit d’un élément que vous ne pouvez pas faire à l’aide de la collection MapElements .
Pour ce faire, vous pouvez utiliser une classe de modèle d’affichage, un code-behind d’une page XAML et une page XAML.
Afficher la classe de modèle
public class LandmarksViewModel
{
public ObservableCollection<MapLayer> LandmarkLayer
{ get; } = new ObservableCollection<MapLayer>();
public LandmarksViewModel()
{
var MyElements = new List<MapElement>();
var pikePlaceIcon = new MapIcon
{
Location = new Geopoint(new BasicGeoposition
{ Latitude = 47.610, Longitude = -122.342 }),
Title = "Pike Place Market"
};
MyElements.Add(pikePlaceIcon);
var LandmarksLayer = new MapElementsLayer
{
ZIndex = 1,
MapElements = MyElements
};
LandmarkLayer.Add(LandmarksLayer);
}
Code-behind d’une page XAML
Connectez la classe de modèle d’affichage à votre page code-behind.
public LandmarksViewModel ViewModel { get; set; }
public myMapPage()
{
this.InitializeComponent();
this.ViewModel = new LandmarksViewModel();
}
Page XAML
Dans votre page XAML, liez la propriété dans votre classe de modèle d’affichage qui retourne la couche.
<maps:MapControl
x:Name="myMap" TransitFeaturesVisible="False" Loaded="MyMap_Loaded" Grid.Row="2"
MapServiceToken="Your token" Layers="{x:Bind ViewModel.LandmarkLayer}"/>