Compression de blocs (Direct3D 10)
La compression de blocs est une technique de compression de texture qui permet de réduire la taille de la texture. Comparée à une texture de 32 bits par couleur, une texture compressée par bloc peut être jusqu'à 75 % plus petite. Les applications constatent généralement une augmentation des performances lors de l'utilisation de la compression par bloc en raison de l'empreinte mémoire réduite.
Bien qu'elle entraîne des pertes, la compression par bloc fonctionne bien et est recommandée pour toutes les textures qui sont transformées et filtrées par le pipeline. Les textures qui sont directement mappées à l'écran (éléments d'interface utilisateur tels que les icônes et le texte) ne sont pas de bons choix pour la compression car les artefacts sont plus visibles.
Une texture compressée par bloc doit être créée comme un multiple de la taille 4 dans toutes les dimensions et ne peut pas être utilisée comme sortie du pipeline.
- Comment fonctionne la compression de blocs ?
- Utilisation de la compression de blocs
- Algorithmes de compression
- Conversion de format à l'aide de Direct3D 10.1
- Rubriques connexes
Comment fonctionne la compression de blocs ?
La compression de blocs est une technique qui permet de réduire la quantité de mémoire nécessaire au stockage des données de couleur. En stockant certaines couleurs dans leur taille d'origine et d'autres couleurs à l'aide d'un schéma d'encodage, vous pouvez réduire considérablement la quantité de mémoire nécessaire au stockage de l'image. Étant donné que le matériel décode automatiquement les données compressées, l'utilisation de textures compressées n'entraîne aucune pénalité en termes de performances.
Pour comprendre comment fonctionne la compression, regardez les deux exemples suivants. Le premier exemple décrit la quantité de mémoire utilisée lors du stockage de données non compressées ; le second exemple décrit la quantité de mémoire utilisée lors du stockage de données compressées.
Stockage de données non compressées
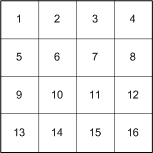
L'illustration suivante représente une texture 4×4 non compressée. Supposons que chaque couleur contienne une seule composante de couleur (rouge par exemple) et soit stockée dans un octet de mémoire.

Les données non compressées sont disposées en mémoire de manière séquentielle et nécessitent 16 octets, comme le montre l'illustration suivante.

Stockage des données compressées
Maintenant que vous avez vu combien de mémoire une image non compressée utilise, regardez combien de mémoire une image compressée économise. Le format de compression BC4 stocke 2 couleurs (1 octet chacune) et 16 indices de 3 bits (48 bits, ou 6 octets) qui sont utilisés pour interpoler les couleurs originales dans la texture, comme le montre l'illustration suivante.

L'espace total requis pour stocker les données compressées est de 8 octets, ce qui représente une économie de mémoire de 50 % par rapport à l'exemple non compressé. Les économies sont encore plus importantes lorsque plus d'une composante couleur est utilisée.
Les économies de mémoire substantielles réalisées grâce à la compression de blocs peuvent entraîner une augmentation des performances. Ces performances se font au détriment de la qualité de l'image (en raison de l'interpolation des couleurs), mais la baisse de qualité n'est souvent pas perceptible.
La section suivante vous montre comment Direct3D 10 vous permet d'utiliser facilement la compression de blocs dans votre application.
Utilisation de la compression de blocs
Créez une texture compressée par bloc de la même manière qu'une texture non compressée (voir Créer une texture à partir d'un fichier), sauf que vous spécifiez un format compressé par bloc.
loadInfo.Format = DXGI_FORMAT_BC1_UNORM;
D3DX10CreateTextureFromFile(...);
Créez ensuite une vue pour lier la texture au pipeline. Étant donné qu'une texture compressée par bloc ne peut être utilisée qu'en tant qu'entrée dans une étape de shader, vous souhaitez créer une vue de ressource de shader en appelant la commande CreateShaderResourceView
Utilisez une texture compressée par bloc de la même manière qu'une texture non compressée. Si votre application obtient un pointeur de mémoire sur des données compressées par blocs, vous devez tenir compte du remplissage de la mémoire dans une mipmap qui fait que la taille déclarée diffère de la taille réelle.
Taille virtuelle et taille physique
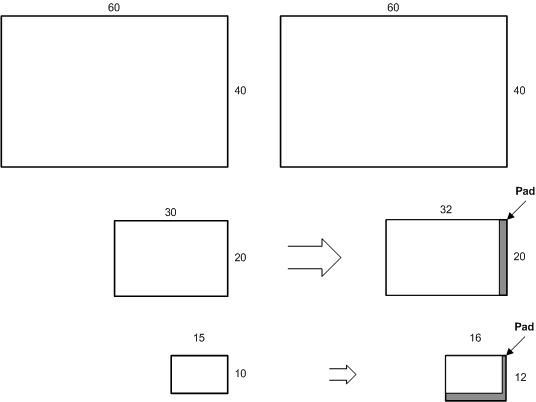
Si votre code d'application utilise un pointeur de mémoire pour parcourir la mémoire d'une texture compressée par bloc, il y a une considération importante qui peut nécessiter une modification de votre code d'application. Une texture compressée par bloc doit être un multiple de 4 dans toutes les dimensions, car les algorithmes de compression par bloc fonctionnent sur des blocs de 4x4 texels. Cela pose un problème pour une mipmap dont les dimensions initiales sont divisibles par 4, mais dont les niveaux subdivisés ne le sont pas. Le diagramme suivant montre la différence de surface entre la taille virtuelle (déclarée) et la taille physique (réelle) de chaque niveau de la mipmap.

La partie gauche du diagramme montre les tailles des niveaux de mipmap générés pour une texture 60×40 non compressée. La taille du niveau supérieur provient de l'appel API qui génère la texture ; chaque niveau suivant correspond à la moitié de la taille du niveau précédent. Pour une texture non compressée, il n'y a pas de différence entre la taille virtuelle (déclarée) et la taille physique (réelle).
La partie droite du diagramme montre les tailles des niveaux de mipmap générés pour la même texture 60×40 avec compression. Remarquez que les deuxième et troisième niveaux ont un remplissage de mémoire pour que les tailles soient des facteurs de 4 à chaque niveau. Cela est nécessaire pour que les algorithmes puissent fonctionner sur des blocs de 4×4 texels. Ceci est particulièrement évident si vous considérez des niveaux de mipmap plus petits que 4×4 ; la taille de ces très petits niveaux de mipmap sera arrondie au facteur 4 le plus proche lors de l'allocation de la mémoire de texture.
Le matériel d'échantillonnage utilise la taille virtuelle ; lorsque la texture est échantillonnée, le remplissage de la mémoire est ignoré. Pour les niveaux de mipmap inférieurs à 4×4, seuls les quatre premiers texels seront utilisés pour une carte 2×2, et seul le premier texel sera utilisé par un bloc 1×1. Cependant, aucune structure API n'expose la taille physique (y compris le remplissage de la mémoire).
En résumé, veillez à utiliser des blocs de mémoire alignés lorsque vous copiez des régions contenant des données compressées par bloc. Pour ce faire, dans une application qui obtient un pointeur de mémoire, assurez-vous que le pointeur utilise le pas de surface pour tenir compte de la taille physique de la mémoire.
Algorithmes de compression
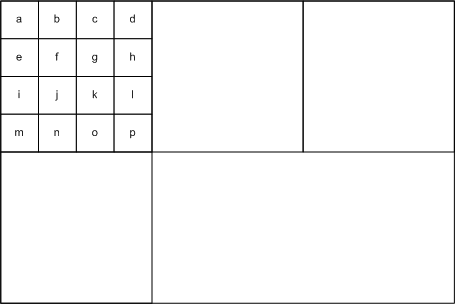
Les techniques de compression par bloc de Direct3D décomposent les données de texture non compressées en blocs 4×4, compressent chaque bloc, puis stockent les données. C'est pourquoi les textures destinées à être compressées doivent avoir des dimensions de texture qui sont des multiples de 4.

Le diagramme précédent montre une texture partitionnée en blocs de texels. Le premier bloc montre la disposition des 16 texels étiquetés a-p, mais chaque bloc a la même organisation des données.
Direct3D met en œuvre plusieurs schémas de compression, chacun mettant en œuvre un compromis différent entre le nombre de composants stockés, le nombre de bits par composant et la quantité de mémoire consommée. Utilisez ce tableau pour choisir le format qui fonctionne le mieux avec le type de données et la résolution de données qui convient le mieux à votre application.
| Données sources | Résolution de compression des données (en bits) | Choisissez ce format de compression |
|---|---|---|
| Couleur et alpha à trois composantes | Couleur (5:6:5), Alpha (1) ou pas d'alpha | BC1 |
| Couleur et alpha à trois composantes | Couleur (5:6:5), Alpha (4) | BC2 |
| Couleur et alpha à trois composantes | Couleur (5:6:5), Alpha (8) | BC3 |
| Couleur à une composante | Une composante (8) | BC4 |
| Couleur à deux composants | Deux composantes (8:8) | BC5 |
BC1
Utilisez le premier format de compression de bloc (BC1) (soit DXGI_FORMAT_BC1_TYPELESS, DXGI_FORMAT_BC1_UNORM, ou DXGI_BC1_UNORM_SRGB) pour stocker des données de couleur à trois composantes en utilisant une couleur 5:6:5 (5 bits de rouge, 6 bits de vert, 5 bits de bleu). Ceci est vrai même si les données contiennent également 1 bit alpha. Dans l'hypothèse d'une texture 4×4 utilisant le plus grand format de données possible, le format BC1 réduit la mémoire requise de 48 octets (16 couleurs × 3 composantes/couleur × 1 octet/composante) à 8 octets de mémoire.
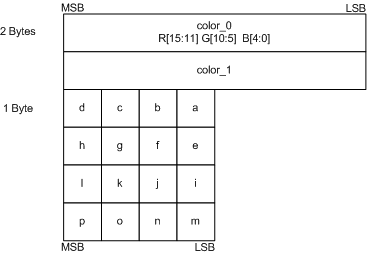
L'algorithme fonctionne sur des blocs de 4×4 texels. Au lieu de stocker 16 couleurs, l'algorithme enregistre 2 couleurs de référence (color_0 et color_1) et 16 indices de couleur de 2 bits (blocs a-p), comme le montre le diagramme suivant.

Les indices de couleur (a-p) sont utilisés pour retrouver les couleurs d'origine dans une table de couleurs. La table des couleurs contient 4 couleurs. Les deux premières couleurs - couleur_0 et couleur_1 - sont les couleurs minimale et maximale. Les deux autres couleurs, color_2 et color_3, sont des couleurs intermédiaires calculées par interpolation linéaire.
color_2 = 2/3*color_0 + 1/3*color_1
color_3 = 1/3*color_0 + 2/3*color_1
Les quatre couleurs se voient attribuer des valeurs d'index de 2 bits qui seront enregistrées dans les blocs a-p.
color_0 = 00
color_1 = 01
color_2 = 10
color_3 = 11
Enfin, chacune des couleurs des blocs a-p est comparée aux quatre couleurs de la table des couleurs et l'indice de la couleur la plus proche est enregistré dans les blocs de 2 bits.
Cet algorithme se prête également aux données qui contiennent de l'alpha sur 1 bit. La seule différence est que la couleur_3 est fixée à 0 (ce qui représente une couleur transparente) et que la couleur_2 est un mélange linéaire de la couleur_0 et de la couleur_1.
color_2 = 1/2*color_0 + 1/2*color_1;
color_3 = 0;
Différences entre Direct3D 9 et Direct3D 10 :
Ce format existe à la fois dans Direct3D 9 et 10.
- Dans Direct3D 9, le format BC1 est appelé D3DFMT_DXT1.
- Dans Direct3D 10, le format BC1 est représenté par DXGI_FORMAT_BC1_UNORM ou DXGI_FORMAT_BC1_UNORM_SRGB.
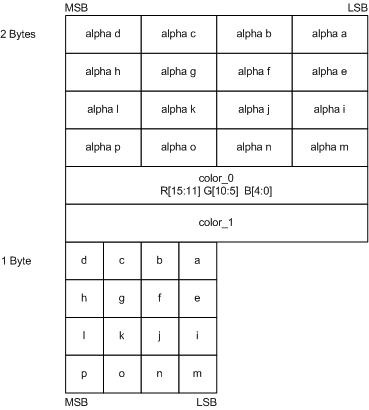
BC2
Utilisez le format BC2 (soit DXGI_FORMAT_BC2_TYPELESS, DXGI_FORMAT_BC2_UNORM, ou DXGI_BC2_UNORM_SRGB) pour stocker des données qui contiennent des données couleur et alpha avec une faible cohérence (utilisez BC3 pour des données alpha à forte cohérence). Le format BC2 stocke les données RVB sous la forme d'une couleur 5:6:5 (5 bits pour le rouge, 6 bits pour le vert, 5 bits pour le bleu) et l'alpha sous la forme d'une valeur distincte de 4 bits. Dans l'hypothèse d'une texture 4×4 utilisant le plus grand format de données possible, cette technique de compression réduit la mémoire requise de 64 octets (16 couleurs × 4 composants/couleur × 1 octet/composant) à 16 octets de mémoire.
Le format BC2 stocke les couleurs avec le même nombre de bits et la même disposition des données que le format BC1; cependant, le format BC2 nécessite 64 bits de mémoire supplémentaires pour stocker les données alpha, comme le montre le diagramme suivant.

Différences entre Direct3D 9 et Direct3D 10 :
Ce format existe à la fois dans Direct3D 9 et 10.
Dans Direct3D 9, le format BC2 est appelé D3DFMT_DXT2 et D3DFMT_DXT3.
Dans Direct3D 10, le format BC2 est représenté par DXGI_FORMAT_BC2_UNORM ou DXGI_FORMAT_BC2_UNORM_SRGB.
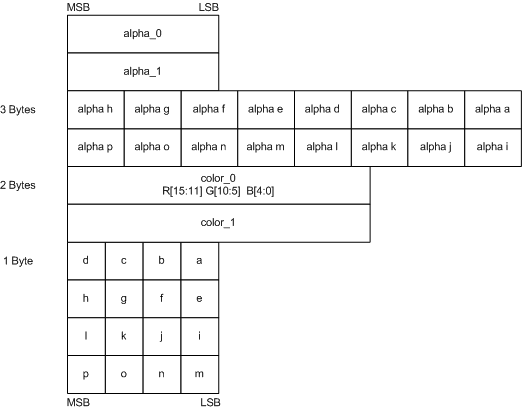
BC3
Utilisez le format BC3 (soit DXGI_FORMAT_BC3_TYPELESS, DXGI_FORMAT_BC3_UNORM, ou DXGI_BC3_UNORM_SRGB) pour stocker des données couleur très cohérentes (utilisez BC2 avec des données alpha moins cohérentes). Le format BC3 stocke les données de couleur en utilisant la couleur 5:6:5 (5 bits de rouge, 6 bits de vert, 5 bits de bleu) et les données alpha en utilisant un octet. Dans l'hypothèse d'une texture 4×4 utilisant le plus grand format de données possible, cette technique de compression réduit la mémoire requise de 64 octets (16 couleurs × 4 composants/couleur × 1 octet/composant) à 16 octets de mémoire.
Le format BC3 stocke les couleurs avec le même nombre de bits et la même disposition des données que le format BC1 ; cependant, le format BC3 nécessite 64 bits de mémoire supplémentaires pour stocker les données alpha. Le format BC3 traite les données alpha en stockant deux valeurs de référence et en interpolant entre elles (de la même manière que le format BC1 stocke les couleurs RVB).
L'algorithme fonctionne sur des blocs de 4×4 texels. Au lieu de stocker 16 valeurs alpha, l'algorithme stocke 2 alpha de référence (alpha_0 et alpha_1) et 16 indices de couleur de 3 bits (alpha a à p), comme le montre le diagramme suivant.

Le format BC3 utilise les indices alpha (a-p) pour retrouver les couleurs d'origine à partir d'une table de recherche contenant 8 valeurs. Les deux premières valeurs - alpha_0 et alpha_1 - sont les valeurs minimale et maximale ; les six autres valeurs intermédiaires sont calculées par interpolation linéaire.
L'algorithme détermine le nombre de valeurs alpha interpolées en examinant les deux valeurs alpha de référence. Si alpha_0 est supérieur à alpha_1, BC3 interpole 6 valeurs alpha ; sinon, il en interpole 4. Lorsque BC3 n'interpole que 4 valeurs alpha, il définit deux valeurs alpha supplémentaires (0 pour une transparence totale et 255 pour une opacité totale). BC3 compresse les valeurs alpha dans la zone de 4×4 texels en stockant le code binaire correspondant aux valeurs alpha interpolées qui se rapproche le plus de l'alpha original pour un texel donné.
if( alpha_0 > alpha_1 )
{
// 6 interpolated alpha values.
alpha_2 = 6/7*alpha_0 + 1/7*alpha_1; // bit code 010
alpha_3 = 5/7*alpha_0 + 2/7*alpha_1; // bit code 011
alpha_4 = 4/7*alpha_0 + 3/7*alpha_1; // bit code 100
alpha_5 = 3/7*alpha_0 + 4/7*alpha_1; // bit code 101
alpha_6 = 2/7*alpha_0 + 5/7*alpha_1; // bit code 110
alpha_7 = 1/7*alpha_0 + 6/7*alpha_1; // bit code 111
}
else
{
// 4 interpolated alpha values.
alpha_2 = 4/5*alpha_0 + 1/5*alpha_1; // bit code 010
alpha_3 = 3/5*alpha_0 + 2/5*alpha_1; // bit code 011
alpha_4 = 2/5*alpha_0 + 3/5*alpha_1; // bit code 100
alpha_5 = 1/5*alpha_0 + 4/5*alpha_1; // bit code 101
alpha_6 = 0; // bit code 110
alpha_7 = 255; // bit code 111
}
Différences entre Direct3D 9 et Direct3D 10 :
Dans Direct3D 9, le format BC3 est appelé D3DFMT_DXT4 et D3DFMT_DXT5.
Dans Direct3D 10, le format BC3 est représenté par DXGI_FORMAT_BC3_UNORM ou DXGI_FORMAT_BC3_UNORM_SRGB.
BC4
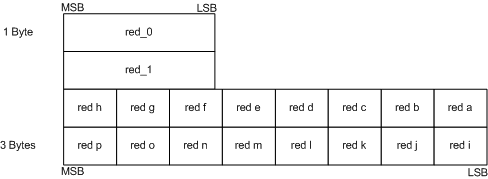
Utilisez le format BC4 pour stocker des données de couleur à une composante en utilisant 8 bits pour chaque couleur. En raison de la précision accrue (par rapport à BC1), BC4 est idéal pour stocker des données à virgule flottante dans la plage de [0 à 1] en utilisant le format DXGI_FORMAT_BC4_UNORM et [-1 à +1] en utilisant le format DXGI_FORMAT_BC4_SNORM. Dans l'hypothèse d'une texture 4×4 utilisant le plus grand format de données possible, cette technique de compression réduit la mémoire requise de 16 octets (16 couleurs × 1 composante/couleur × 1 octet/composante) à 8 octets.
L'algorithme fonctionne sur des blocs de 4×4 texels. Au lieu de stocker 16 couleurs, l'algorithme stocke 2 couleurs de référence (red_0 et red_1) et 16 indices de couleur de 3 bits (red a à red p), comme le montre le diagramme suivant.

L'algorithme utilise les indices de 3 bits pour rechercher des couleurs dans une table de couleurs contenant 8 couleurs. Les deux premières couleurs - rouge_0 et rouge_1 - sont les couleurs minimale et maximale. L'algorithme calcule les autres couleurs par interpolation linéaire.
L'algorithme détermine le nombre de valeurs de couleur interpolées en examinant les deux valeurs de référence. Si le rouge_0 est supérieur au rouge_1, BC4 interpole 6 valeurs de couleur ; sinon, il en interpole 4. Lorsque BC4 n'interpole que 4 valeurs de couleur, il définit deux valeurs de couleur supplémentaires (0,0f pour une transparence totale et 1,0f pour une opacité totale). BC4 compresse les valeurs alpha dans la zone de 4×4 texels en stockant le code binaire correspondant aux valeurs alpha interpolées qui se rapprochent le plus de l'alpha original pour un texel donné.
BC4_UNORM
L'interpolation des données à composante unique est effectuée comme dans l'exemple de code suivant.
unsigned word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = 0.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Les couleurs de référence se voient attribuer des indices de 3 bits (000-111 puisqu'il y a 8 valeurs), qui seront sauvegardés dans les blocs rouge a à rouge p pendant la compression.
BC4_SNORM
Le DXGI_FORMAT_BC4_SNORM est exactement le même, sauf que les données sont encodées dans la gamme SNORM et que 4 valeurs de couleur sont interpolées. L'interpolation des données à composante unique est effectuée comme dans l'exemple de code suivant.
signed word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = -1.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Les couleurs de référence se voient attribuer des indices de 3 bits (000-111 puisqu'il y a 8 valeurs), qui seront sauvegardés dans les blocs rouge a à rouge p pendant la compression.
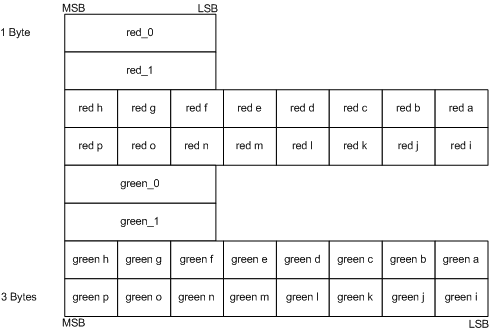
BC5
Utilisez le format BC5 pour stocker des données de couleur à deux composantes en utilisant 8 bits pour chaque couleur. En raison de la précision accrue (par rapport à BC1), BC5 est idéal pour stocker des données à virgule flottante dans la plage de [0 à 1] en utilisant le format DXGI_FORMAT_BC5_UNORM et de [-1 à +1] en utilisant le format DXGI_FORMAT_BC5_SNORM. Dans l'hypothèse d'une texture 4×4 utilisant le plus grand format de données possible, cette technique de compression réduit la mémoire requise de 32 octets (16 couleurs × 2 composantes/couleur × 1 octet/composante) à 16 octets.
L'algorithme fonctionne sur des blocs de 4×4 texels. Au lieu de stocker 16 couleurs pour les deux composants, l'algorithme stocke 2 couleurs de référence pour chaque composant (rouge_0, rouge_1, vert_0 et vert_1) et 16 indices de couleur de 3 bits pour chaque composant (rouge a à rouge p et vert a à vert p), comme le montre le diagramme suivant.

L'algorithme utilise les indices de 3 bits pour rechercher des couleurs dans une table de couleurs contenant 8 couleurs. Les deux premières couleurs - red_0 et red_1 (ou green_0 et green_1) - sont les couleurs minimum et maximum. L'algorithme calcule les autres couleurs par interpolation linéaire.
L'algorithme détermine le nombre de valeurs de couleur interpolées en examinant les deux valeurs de référence. Si red_0 est supérieur à red_1, BC5 interpole 6 valeurs de couleur ; sinon, il en interpole 4. Lorsque BC5 n'interpole que 4 valeurs de couleur, il fixe les deux valeurs de couleur restantes à 0,0f et 1,0f.
BC5_UNORM
L'interpolation des données à composante unique est effectuée comme dans l'exemple de code suivant. Les calculs pour les composantes vertes sont similaires.
unsigned word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = 0.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Les couleurs de référence se voient attribuer des indices de 3 bits (000-111 puisqu'il y a 8 valeurs), qui seront sauvegardés dans les blocs rouge a à rouge p pendant la compression.
BC5_SNORM
Le format DXGI_FORMAT_BC5_SNORM est exactement le même, sauf que les données sont encodées dans la plage SNORM et que lorsque 4 valeurs de données sont interpolées, les deux valeurs supplémentaires sont -1,0f et 1,0f. L'interpolation des données à composante unique est effectuée comme dans l'exemple de code suivant. Les calculs pour les composantes vertes sont similaires.
signed word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = -1.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Les couleurs de référence se voient attribuer des indices de 3 bits (000-111 puisqu'il y a 8 valeurs), qui seront sauvegardés dans les blocs rouge a à rouge p pendant la compression.
Conversion de format à l'aide de Direct3D 10.1
Direct3D 10.1 permet d'effectuer des copies entre des textures préstructurées et des textures compressées par blocs de même largeur de bits. Les fonctions permettant d'accomplir cette tâche sont CopyResource et CopySubresourceRegion.
À partir de Direct3D 10.1, vous pouvez utiliser CopyResource et CopySubresourceRegion pour effectuer des copies entre quelques types de formats. Ce type d'opération de copie effectue un type de conversion de format qui réinterprète les données de ressources dans un type de format différent. Examinez cet exemple qui montre la différence entre la réinterprétation des données et le comportement d'un type de conversion plus typique :
FLOAT32 f = 1.0f;
UINT32 u;
Pour réinterpréter 'f' comme le type de 'u', utilisez memcpy :
memcpy( &u, &f, sizeof( f ) ); // ‘u’ becomes equal to 0x3F800000.
Dans la réinterprétation précédente, la valeur sous-jacente des données ne change pas ; memcpy réinterprète le flottant en un entier non signé.
Pour effectuer le type de conversion le plus courant, utilisez l'affectation :
u = f; // ‘u’ becomes 1.
Dans la conversion précédente, la valeur sous-jacente des données change.
Le tableau suivant répertorie les formats source et destination autorisés que vous pouvez utiliser dans ce type de conversion de format par réinterprétation. Vous devez coder les valeurs correctement pour que la réinterprétation fonctionne comme prévu.
| Largeur de bit | Ressource non comprimée | Ressource compressée par bloc |
|---|---|---|
| 32 | DXGI_FORMAT_R32_UINT DXGI_FORMAT_R32_SINT |
DXGI_FORMAT_R9G9B9E5_SHAREDEXP |
| 64 | DXGI_FORMAT_R16G16B16A16_UINT DXGI_FORMAT_R16G16B16A16_SINT DXGI_FORMAT_R32G32_UINT DXGI_FORMAT_R32G32_SINT |
DXGI_FORMAT_BC1_UNORM[_SRGB] DXGI_FORMAT_BC4_UNORM DXGI_FORMAT_BC4_SNORM |
| 128 | DXGI_FORMAT_R32G32B32A32_UINT DXGI_FORMAT_R32G32B32A32_SINT |
DXGI_FORMAT_BC2_UNORM[_SRGB] DXGI_FORMAT_BC3_UNORM[_SRGB] DXGI_FORMAT_BC5_UNORM DXGI_FORMAT_BC5_SNORM |
Rubriques connexes