Habillage de texture (Direct3D 9)
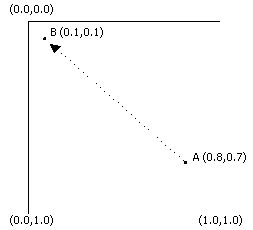
En bref, l’habillage de texture change la façon de base dont Direct3D rastérise les polygones texturés à l’aide des coordonnées de texture spécifiées pour chaque sommet. Lors de la rastérisation d’un polygone, le système interpole entre les coordonnées de texture au niveau de chacun des sommets du polygone pour déterminer les texels qui doivent être utilisés pour chaque pixel du polygone. Normalement, le système traite la texture comme un plan 2D, interpolant de nouveaux texels en prenant l’itinéraire le plus court du point A dans une texture au point B. Si le point A représente la position u, v (0.8, 0.1) et que le point B est à (0.1,0.1), la ligne d’interpolation ressemble au diagramme suivant.

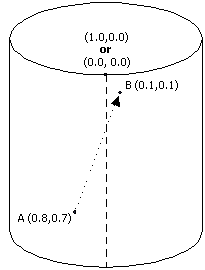
Notez que la distance la plus courte entre A et B dans cette illustration s’exécute approximativement au milieu de la texture. L’activation de l’habillage des coordonnées u-texture ou v-texture modifie la façon dont Direct3D perçoit l’itinéraire le plus court entre les coordonnées de texture dans la direction U et la direction V. Par définition, l’habillage de texture entraîne le rastériseur à prendre la route la plus courte entre les jeux de coordonnées de texture, en supposant que 0.0 et 1.0 sont une coïncidence. Le dernier élément est la partie délicate : vous pouvez imaginer que l’activation de l’habillage de texture dans une direction amène le système à traiter une texture comme si elle était enroulée autour d’un cylindre. Par exemple, considérons le diagramme ci-dessous.

L’illustration précédente montre comment l’habillage dans la direction u - affecte la façon dont le système interpole les coordonnées de texture. En utilisant les mêmes points que dans l’exemple pour les textures normales ou non, vous pouvez voir que l’itinéraire le plus court entre les points A et B ne se trouve plus au milieu de la texture ; il est maintenant de l’autre côté de la frontière où 0.0 et 1.0 existent ensemble. L’enveloppement dans la direction V est similaire, sauf qu’il enroule la texture autour d’un cylindre qui se trouve sur le côté. L’encapsulation à la fois dans la direction U et dans la direction V est plus complexe. Dans ce cas, vous pouvez envisager la texture comme un tore ou un anneau.
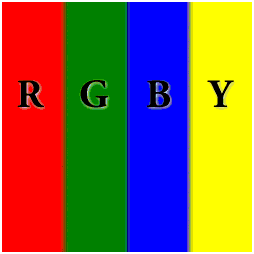
L’application pratique la plus courante pour l’habillage de textures consiste à effectuer un mappage d’environnement. En règle générale, un objet texturé avec une carte d’environnement apparaît très réfléchissant, montrant une image en miroir de l’environnement de l’objet dans la scène. Pour les besoins de cette discussion, imaginez une salle avec quatre murs, chacun peint avec une lettre R, G, B, Y et les couleurs correspondantes : rouge, vert, bleu et jaune. La carte d’environnement d’une pièce aussi simple peut ressembler à l’illustration suivante.

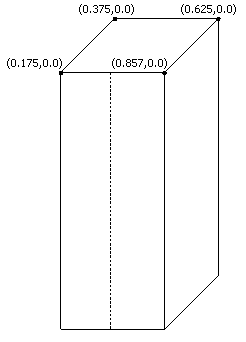
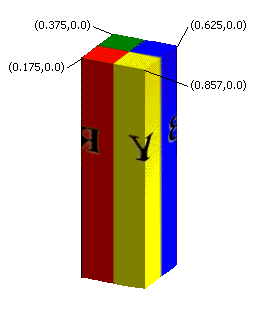
Imaginez que le plafond de la pièce est maintenu par un pilier parfaitement réfléchissant, à quatre côtés. Le mappage de la texture de la carte d’environnement au pilier est simple; rendre le pilier comme s’il reflète les lettres et les couleurs n’est pas aussi facile. Le diagramme suivant montre un cadre métallique du pilier avec les coordonnées de texture applicables répertoriées près des sommets supérieurs. La couture où l’habillage traversera les bords de la texture est affichée avec une ligne pointillée.

Une fois l’habillage activé dans la direction U, le pilier texturé affiche les couleurs et les symboles de la carte d’environnement de manière appropriée et, à la couture à l’avant de la texture, le rastériseur choisit correctement l’itinéraire le plus court entre les coordonnées de texture, en supposant que les coordonnées u 0.0 et 1.0 partagent le même emplacement. Le pilier texturé ressemble à l’illustration suivante.

Si l’habillage de texture n’est pas activé, le rastériseur n’interpole pas dans la direction nécessaire pour générer une image réfléchie et crédible. Au lieu de cela, la zone à l’avant du pilier contient une version compressée horizontalement des texels entre les coordonnées u 0,175 et 0,875, qui passent par le centre de la texture. L’effet wrap est ruiné.
Utilisation de l’habillage de texture
Pour activer l’habillage de texture, appelez la méthode IDirect3DDevice9::SetRenderState , comme indiqué dans l’exemple de code ci-dessous.
d3dDevice->SetRenderState(D3DRS_WRAP0, D3DWRAPCOORD_0);
Le premier paramètre accepté par IDirect3DDevice9::SetRenderState est un état de rendu à définir. Spécifiez l’une des D3DRS_WRAP0 via D3DRS_WRAP7 valeurs énumérées qui spécifient le niveau de texture pour lequel définir l’habillage. Spécifiez les D3DWRAPCOORD_0 via D3DWRAPCOORD_3 indicateurs dans le deuxième paramètre pour activer l’habillage de texture dans la direction correspondante, ou combinez-les pour activer l’habillage dans plusieurs directions. Si vous omettez un indicateur, l’habillage de texture dans le sens correspondant est désactivé. Pour désactiver l’habillage de texture pour un ensemble de coordonnées de texture, définissez la valeur de l’état de rendu correspondant sur 0.
Ne confondez pas l’habillage de texture avec les modes d’adressage de texture nommés de la même façon. L’habillage de texture est effectué avant l’adressage de texture. Assurez-vous que les données d’habillage de texture ne contiennent pas de coordonnées de texture en dehors de la plage de [0.0, 1.0], car cela produira des résultats non définis. Pour plus d’informations sur l’adressage de texture, consultez Modes d’adressage de texture (Direct3D 9).
Habillage de la carte de déplacement
Les cartes de déplacement sont interpolées par le moteur de tesselation. Étant donné que le mode d’habillage ne peut pas être spécifié pour le moteur de pavage, l’habillage de texture ne peut pas être effectué avec des cartes de déplacement. Une application peut utiliser un ensemble de sommets qui force l’interpolation à encapsuler dans n’importe quelle direction. L’application peut également spécifier l’interpolation à effectuer en tant qu’interpolation linéaire simple.
Rubriques connexes