Prise en main de Visual Studio Code avec le sous-système Windows pour Linux
Visual Studio Code, ainsi que l’extension WSL, vous permet d’utiliser WSL comme environnement de développement à temps plein directement à partir de VS Code. Vous pouvez :
- développer dans un environnement Linux
- utiliser des chaînes d’outils et des utilitaires spécifiques à Linux
- exécuter et déboguer vos applications Linux confortablement à partir de Windows tout en conservant l’accès à des outils de productivité tels qu’Outlook et Office
- utiliser le terminal intégré VS Code pour exécuter la distribution Linux de votre choix
- tirer parti des fonctionnalités de VS Code telles que la saisie semi-automatique du code IntelliSense, le linting, le support débogage, les extraits de code et lestests unitaires
- gérez facilement votre contrôle de version avec la prise en charge Git intégrée
- exécuter des commandes et des extensions VS Code directement sur vos projets WSL
- modifier des fichiers dans votre système de fichiers Linux ou Windows monté (par exemple /mnt/c) sans vous soucier des problèmes de chemin d’accès, de compatibilité binaire ou d’autres défis inter-systèmes d’exploitation
Installer VS Code et l’extension WSL
Visitez la page d’installation de VS Code et sélectionnez le programme d’installation 32 ou 64 bits. Installez Visual Studio Code sur Windows (pas dans votre système de fichiers WSL).
Lorsque vous êtes invité à sélectionner des tâches supplémentaires lors de l’installation, veillez à vérifier l’option Ajouter au chemin d’accès afin de pouvoir ouvrir facilement un dossier dans WSL à l’aide de la commande code.
Installer le Pack d’extensions Développement à distance. Ce pack d’extensions inclut l’extension WSL, en plus des extensions Remote - SSH et Dev Containers, ce qui vous permet d’ouvrir n’importe quel dossier dans un conteneur, sur un ordinateur distant ou dans WSL.
Important
Pour installer l’extension WSL, vous aurez besoin de la version 1.35 de mai ou d’une version ultérieure de VS Code. Nous vous déconseillons d’utiliser WSL dans VS Code sans l’extension WSL, car vous perdrez la prise en charge de la saisie semi-automatique, du débogage, de la vérification (linting), etc. Fait amusant : cette extension WSL est installée dans $HOME/.vscode/extensions (entrez la commande ls $HOME\.vscode\extensions\ dans PowerShell).
Mettre à jour votre distribution Linux
Certaines distributions WSL Linux ne disposent pas de bibliothèques requises par le serveur VS Code pour démarrer. Vous pouvez ajouter des bibliothèques supplémentaires à votre distribution Linux à l’aide de son gestionnaire de package.
Par exemple, pour mettre à jour Debian ou Ubuntu, utilisez :
sudo apt-get update
Pour ajouter wget (pour récupérer du contenu à partir de serveurs web) et ca-certificates (pour autoriser les applications ssl à vérifier l’authenticité des connexions SSL), entrez :
sudo apt-get install wget ca-certificates
Ouvrir un projet WSL dans Visual Studio Code
À partir de la ligne de commande
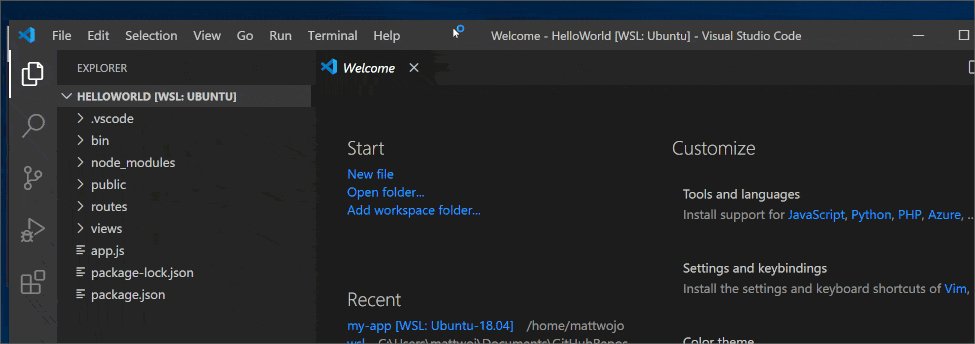
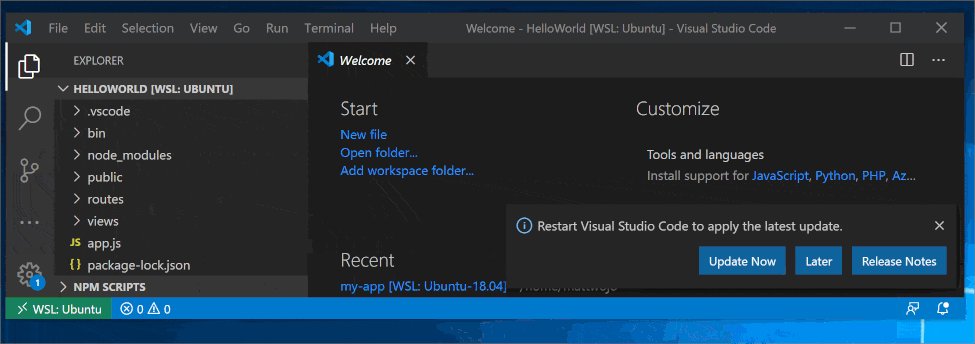
Pour ouvrir un projet à partir de votre distribution WSL, ouvrez la ligne de commande de la distribution et entrez : code .

À partir de VS Code
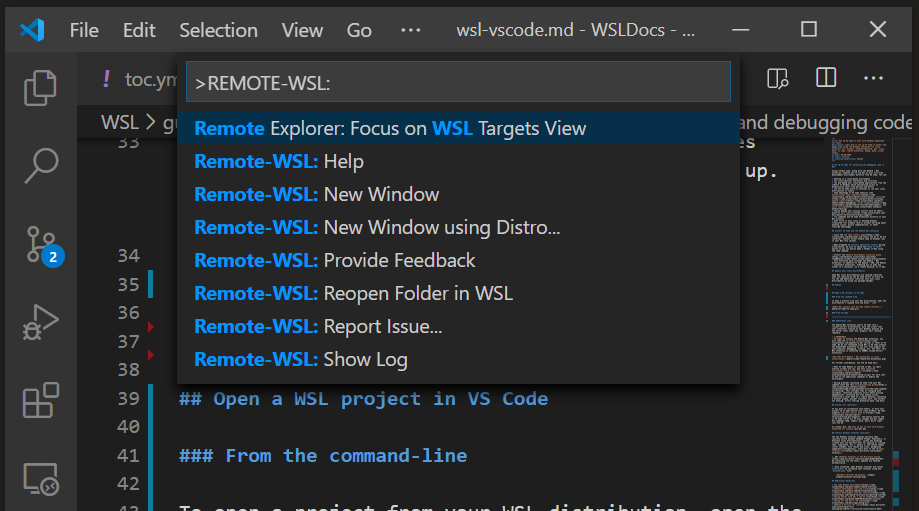
Vous pouvez également accéder à d’autres options WSL VS Code à l’aide du raccourci : CTRL+SHIFT+P dans VS Code pour afficher la palette de commandes. Si vous tapez WSL ensuite, vous verrez une liste des options disponibles, ce qui vous permet de rouvrir le dossier dans une session WSL, de spécifier la distribution dans laquelle vous souhaitez ouvrir, etc.

Extensions à l’intérieur de VS Code WSL
L’extension WSL divise VS Code en une architecture « client-serveur », le client (l’interface utilisateur) s’exécutant sur votre ordinateur Windows et le serveur (votre code, Git, plug-in, etc.) s’exécutant « à distance » dans votre distribution WSL.
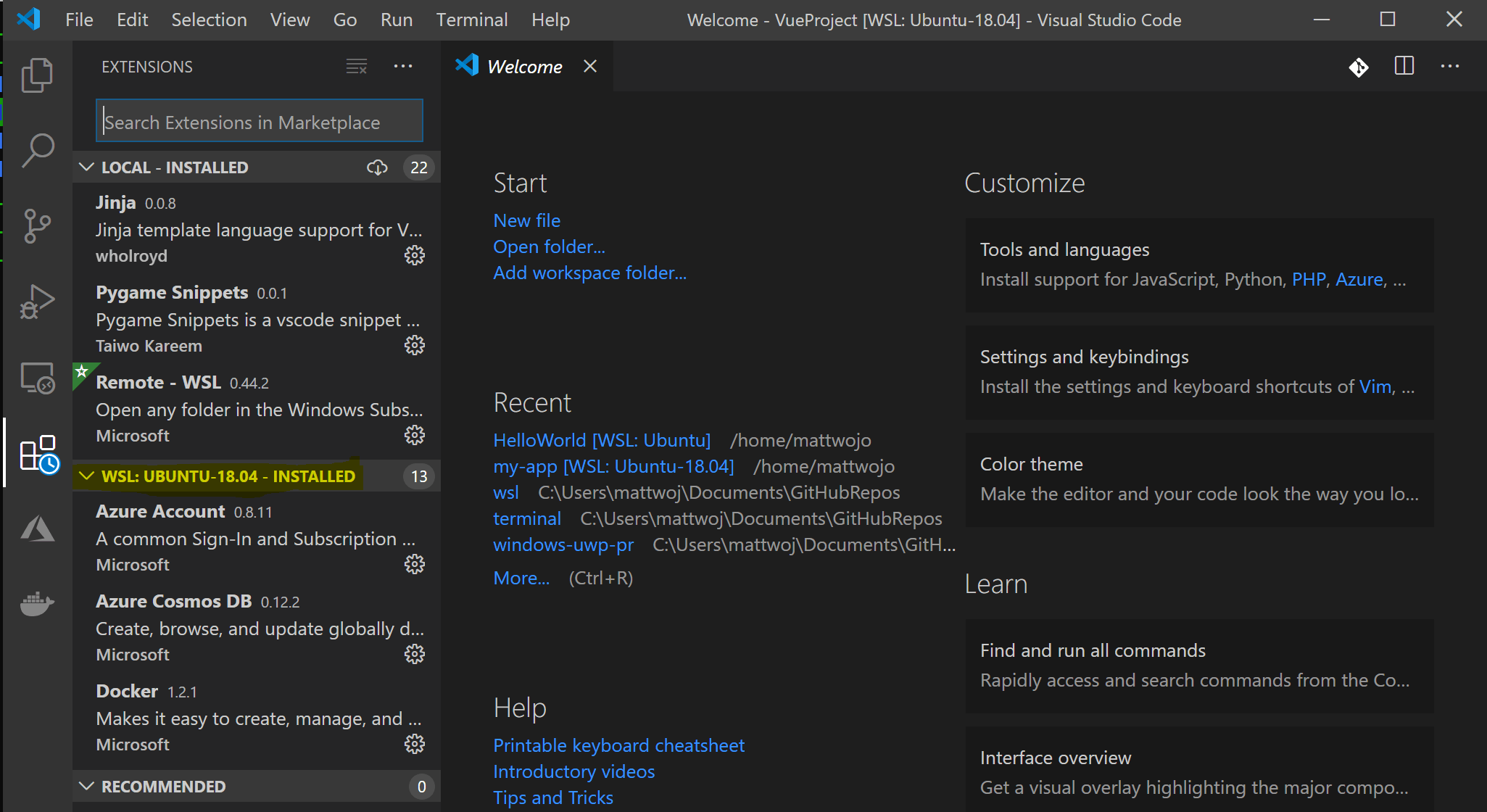
Lors de l’exécution de l’extension WSL, la sélection de l’onglet « Extensions » affiche une liste d’extensions réparties entre votre ordinateur local et votre distribution WSL.
L’installation d’une extension locale, comme un thème, ne doit s’effectuer qu’une seule fois.
Certaines extensions, comme l’extension Python ou tout ce qui gère des éléments tels que le linting ou le débogage, doivent être installées séparément sur chaque distribution WSL. VS Code affiche une icône ⚠ d’avertissement, ainsi qu’un bouton vert « Installer dans WSL », si une extension installée localement n’est pas installée sur votre distribution WSL.

Pour plus d'informations, consultez la documentation VS Code :
Lorsque VS Code est démarré dans WSL, aucun script de démarrage de l’interpréteur de commandes n’est exécuté. Pour plus d’informations sur l’exécution de commandes supplémentaires ou la modification de l’environnement, consultez cet article sur le script d’installation avancée de l’environnement.
Vous rencontrez des problèmes lors du lancement de VS Code à partir de votre ligne de commande WSL ? Ce guide de résolution des problèmes inclut des conseils sur la modification des variables de chemin d’accès, la résolution des erreurs d’extension concernant les dépendances manquantes, la résolution des problèmes de fin de ligne Git, l’installation d’un VSIX local sur un ordinateur distant, le lancement d’une fenêtre de navigateur, le blocage du port localhost, les sockets web qui ne fonctionnent pas, les erreurs de stockage des données d’extension, etc.
Installer Git (facultatif)
Si vous envisagez de collaborer avec d’autres personnes ou d’héberger votre projet sur un site open source (comme GitHub), VS Code prend en charge le contrôle de version avec Git. L’onglet Contrôle de code source de VS Code assure le suivi de toutes vos modifications et contient des commandes Git courantes (ajouter, valider, pousser, extraire) intégrées directement dans l’interface utilisateur.
Pour installer Git, consultez Configurer Git pour qu’il fonctionne avec le sous-système Windows pour Linux.
Installer le Terminal Windows (facultatif)
Le nouveau Terminal Windows active plusieurs onglets (pour le basculement rapide entre l’invite de commandes, PowerShell ou diverses distributions Linux), les combinaisons de touches personnalisées (créez vos propres touches de raccourci pour ouvrir ou fermer les onglets, copier-coller, etc.), les emoji ☺ et les thèmes personnalisés (modèles de couleurs, styles et tailles de police, image d’arrière-plan/flou/transparence). Découvrez-en plus dans la documentation de Terminal Windows.
Procurez-vous le Terminal Windows dans le Microsoft Store : En installant via le Store, les mises à jour sont gérées automatiquement.
Une fois l’installation terminée, ouvrez le Terminal Windows, puis sélectionnez Paramètres pour personnaliser votre terminal à l’aide du fichier
profile.json.
Ressources supplémentaires
- Documentation WSL VS Code
- Tutoriel WSL VS Code
- Conseils et astuces de développement à distance
- Utilisation de Docker avec WSL 2 et VS Code
- Utilisation de C++ et WSL dans VS Code
- Service R à distance pour Linux
D’autres extensions sont disponibles :
- Cartes clés d’autres éditeurs : ces extensions peuvent être utiles si vous utilisiez auparavant un autre éditeur de texte (comme Atom, Sublime, Vim, eMacs, Notepad++, etc.).
- Synchronisation des paramètres : vous permet de synchroniser vos paramètres VS Code sur différentes installations à l’aide de GitHub. Si vous travaillez sur plusieurs ordinateurs, cela permet de garantir la cohérence de votre environnement.
Windows Subsystem for Linux