Esercitazione: Accedere al portale per sviluppatori e personalizzarlo
SI APPLICA A: Developer | Basic | Basic v2 | Standard | Standard v2 | Premium
Il portale per sviluppatori è un sito Web generato automaticamente e completamente personalizzabile con la documentazione delle API. È la posizione in cui i consumer delle API possono trovare le API, imparare a usarle e richiederne l'accesso.
In questa esercitazione apprenderai a:
- Accedere alla versione gestita del portale per sviluppatori
- Esplorare l'interfaccia di amministrazione del portale
- Personalizzare il contenuto
- Pubblicare le modifiche
- Visualizzare il portale pubblicato
Per altre informazioni sulle funzionalità e le opzioni del portale per sviluppatori, vedere Panoramica portale per sviluppatori di Gestione API di Azure.

Prerequisiti
- Completare la guida introduttiva seguente: Creare un'istanza di Gestione API di Azure.
- Importare e pubblicare un'API.
Accedere al portale come amministratore
Seguire questa procedura per accedere alla versione gestita del portale per sviluppatori.
Nel portale di Azure accedere all'istanza di Gestione API.
Se è stata creata l'istanza in un livello di servizio v2 che supporta il portale per sviluppatori, abilitare prima di tutto il portale per sviluppatori.
- Nel menu a sinistra, in Portale per sviluppatori, selezionare Impostazioni del portale.
- Nella finestra Impostazioni del portale selezionare Abilitate. Seleziona Salva.
L'abilitazione del portale per sviluppatori potrebbe richiedere alcuni minuti.
Nel menu a sinistra, in Portale per sviluppatori, selezionare Panoramica del portale. Selezionare quindi il pulsante Portale per sviluppatori nella barra di spostamento superiore. Si aprirà una nuova scheda del browser con una versione amministrativa del portale.
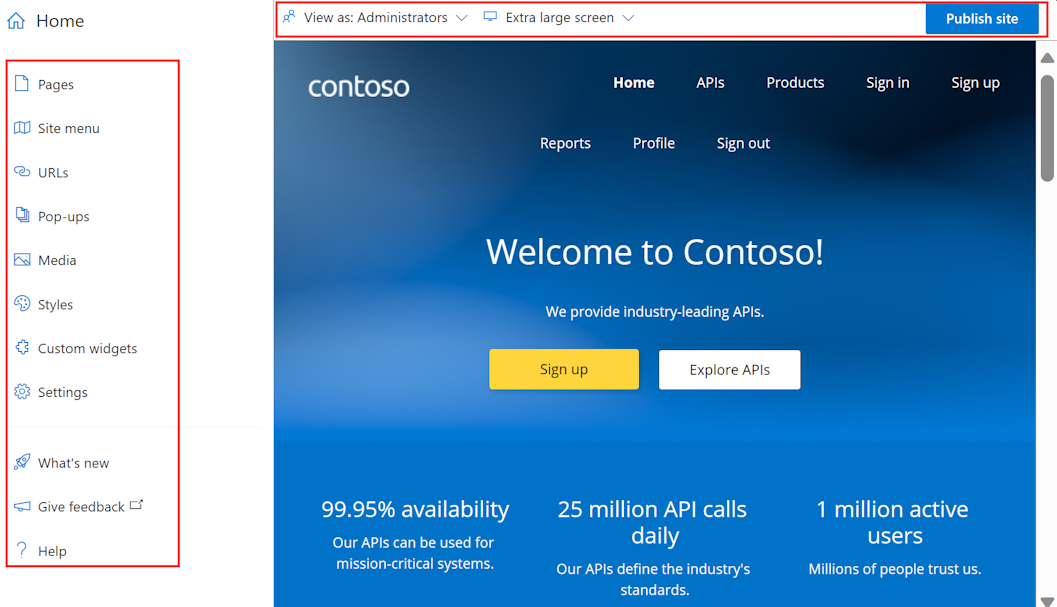
Informazioni sull'interfaccia di amministrazione del portale
Come amministratore, è possibile personalizzare il contenuto del portale utilizzando l'editor visivo.

Utilizzare le sezioni di menu a sinistra per creare o modificare pagine, elementi multimediali, layout, menu, stili o impostazioni del sito Web.
Nella parte superiore passare da un riquadro di visualizzazione all'altro (per schermi di dimensioni diverse) o visualizzare gli elementi del portale visibili agli utenti in gruppi diversi. Ad esempio, si potrebbe voler rendere visibili determinate pagine solo a gruppi associati a determinati prodotti o agli utenti che possono accedere ad API specifiche.
Inoltre, salvare o annullare le modifiche apportate o pubblicare il sito Web.
Suggerimento
Per una maggiore flessibilità nella personalizzazione del portale, è possibile utilizzare un plugin per il portale degli sviluppatori open-source per Wordpress. Sfruttare le funzionalità del sito in WordPress per localizzare il contenuto, personalizzare i menu, applicare fogli di stile personalizzati e altro ancora.
Aggiungere un'immagine alla raccolta immagini
È consigliabile usare immagini personalizzate e altri contenuti multimediali nel portale per sviluppatori per effettuare la reflection del marchio dell'organizzazione. Se un'immagine che si vuole usare non è già presente nella libreria multimediale del portale, aggiungerla nel portale per sviluppatori:
- Nel menu a sinistra dell'editor visivo selezionare Media.
- Eseguire una delle operazioni seguenti:
- Selezionare Carica file e selezionare un file di immagine locale nel computer.
- Selezionare File di collegamento. Immettere un URL di riferimento al file di immagine e ad altri dettagli. Selezionare quindi Scarica.
- Per uscire dalla raccolta file multimediali, fare clic su Chiudi.
Suggerimento
È inoltre possibile aggiungere un'immagine alla raccolta file multimediale trascinandola e rilasciandola direttamente nella finestra dell'editor visivo.
Sostituire il logo predefinito nella home page
Un logo segnaposto viene fornito nell'angolo superiore sinistro della barra di navigazione. È possibile sostituirlo con il logo personalizzato in modo che corrisponda al marchio dell'organizzazione.
- Nel portale per sviluppatori selezionare il logo predefinito Contoso nella parte superiore sinistra della barra di spostamento.
- Seleziona Modifica
- Nella finestra popup Immagine, in Principale, selezionare Origine.
- Nel popup File multimediali, selezionare uno dei formati seguenti nell'elenco:
- Un'immagine già caricata nella raccolta file multimediali
- Carica file per caricare una nuova immagine nella raccolta file multimediali
- Nessuna se non si vuole usare un logo
- Il logo viene aggiornato in tempo reale.
- Selezionare l'esterno delle finestre popup per uscire dalla libreria dei file multimediali.
- Nella barra in alto selezionare Salva.
Modificare il contenuto nella home page
La pagina predefinita Home e le altre pagine vengono fornite con testo segnaposto e altre immagini. È possibile rimuovere intere sezioni contenenti questi contenuti oppure mantenere la struttura e modificare gli elementi uno alla volta. Sostituire il testo e le immagini generati con testo e immagini personalizzati e assicurarsi che ogni collegamento punti alle posizioni desiderate.
Modificare la struttura e il contenuto delle pagine generate in diversi modi. Ad esempio:
Selezionando elementi di testo e intestazione in essere per modificare e formattare il contenuto.
Aggiungere una sezione a una pagina passando il puntatore del mouse su un'area vuota, quindi fare clic su un'icona blu con un segno di addizione. Scegliere tra diversi layout di sezione.

Aggiungere un widget (ad esempio, testo, immagine, widget personalizzato o elenco API) passando il puntatore del mouse su un'area vuota, quindi fare clic su un'icona grigia con un segno di addizione.

Ridisporre gli elementi in una pagina trascinando la selezione.
Modificare il colore principale del sito
Modificare gli stili del sito per modificare colori, sfumature, tipografia, pulsanti e altri elementi dell'interfaccia utente nel portale per sviluppatori. Ad esempio, modificare il colore principale usato nella barra di spostamento, nei pulsanti e in altri elementi in modo che corrispondano alla personalizzazione decisa dall'organizzazione.
- Nel portale per sviluppatori, nel menu a sinistra dell'editor visivo, selezionare Stili.
- Nella sezione Colori selezionare l'elemento di stile colore da modificare. Ad esempio, selezionare Principale.
- Selezionare Modifica colore.
- Selezionare il colore dalla selezione colori oppure inserire il codice colore esadecimale.
- Nella barra in alto selezionare Salva.
Il colore aggiornato viene applicato al sito in tempo reale.
Suggerimento
Se si desidera, aggiungere e assegnare un nome a un altro elemento colore selezionando + Aggiungi colore nella pagina Stili.
Modificare l'immagine di sfondo nella home page
È possibile modificare lo sfondo nella home page del portale impostando un'immagine o un colore corrispondente alla personalizzazione decisa dall’organizzazione. Se non è già stata caricata un'altra immagine nella raccolta multimediale, è possibile caricarla prima di modificare l'immagine di sfondo o nel momento in cui la si modifica.
Nella home page del portale per sviluppatori fare clic nell'angolo superiore destro in modo che la sezione superiore sia evidenziata negli angoli e venga visualizzato un menu a comparsa.
A destra di Modifica articolo, nel menu a comparsa, selezionare la freccia rivolta verso l'alto (Passa al padre).
Selezionare Modifica sezione.
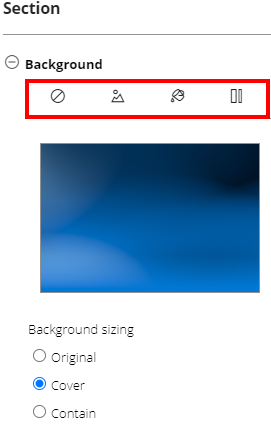
Nella finestra popup Sezione, in background, selezionare una delle icone:

- Cancella sfondo, per rimuovere un'immagine di sfondo
- Immagine di sfondo, per selezionare un'immagine dalla raccolta di file multimediali o per caricare una nuova immagine
- Colore di sfondo, per selezionare un colore dalla selezione colori o per cancellare un colore
- Gradiente di sfondo, per selezionare un gradiente dalla pagina degli stili del sito o per cancellarne uno
Alla voce Ridimensionamento dello sfondo, effettuare una selezione appropriata per lo sfondo.
Nella barra in alto selezionare Salva.
Modificare il layout predefinito
Il portale per sviluppatori utilizza layout per definire elementi di contenuto comuni, ad esempio barre di spostamento e piè di pagina in gruppi di pagine correlate. Ogni pagina viene confrontata automaticamente con un layout basato su un modello di URL.
Per impostazione predefinita, il portale per sviluppatori include due layout:
Home: usato per la home page (modello di URL
/)Predefinita: usata per tutte le altre pagine (modello URL
/*).

È possibile modificare il layout per qualsiasi pagina nel portale per sviluppatori e definire nuovi layout da applicare alle pagine che corrispondono ad altri modelli di URL.
Ad esempio, per modificare il logo usato nella barra di spostamento del layout predefinito in modo che corrisponda alla personalizzazione decisa dall'organizzazione:
- Nel menu a sinistra dell'editor visivo selezionare Pagine.
- Selezionare la scheda Layout e selezionare Predefinita.
- Selezionare l'immagine del logo nell'angolo superiore sinistro e selezionare Modifica.
- In Principale seleziona Origine.
- Nella finestra popup File multimediali, selezionare uno dei formati seguenti nell'elenco:
- Un'immagine già caricata nella raccolta file multimediali
- Carica file per caricare una nuova immagine nella raccolta di file multimediali che è possibile selezionare
- Nessuna se non si vuole usare un logo
- Il logo viene aggiornato in tempo reale.
- Selezionare l'esterno delle finestre popup per uscire dalla libreria dei file multimediali.
- Nella barra in alto selezionare Salva.
Modifica menu di spostamento
È possibile modificare i menu di spostamento nella parte superiore delle pagine del portale per sviluppatori per modificare l'ordine delle voci di menu e aggiungere o rimuovere elementi. È inoltre possibile modificare il nome delle voci di menu e l'URL o altri contenuti a cui puntano.
Ad esempio, i layout Predefinito e Home per il portale per sviluppatori visualizza due menu agli utenti guest del portale per sviluppatori:
- un menu principale con collegamenti a Home, API e Prodotti
- un menu utente anonimo con collegamenti alle pagineAccedi e Iscrizione.
Tuttavia, è possibile personalizzarli. Ad esempio, se si desidera invitare in modo indipendente gli utenti al sito, è possibile disabilitare il collegamento Iscrizione nel menu utente anonimo.

- Nel menu a sinistra dell'editor visivo, selezionare Menu del sito.
- A sinistra, espandere Menu utente anonimo.
- Selezionare le impostazioni (icona a forma di ingranaggio) accanto a Iscrizione e selezionare Elimina.
- Seleziona Salva.
Modifica impostazioni sito
Modificare le impostazioni del sito per il portale per sviluppatori per modificare il nome, la descrizione e altri dettagli del sito.
- Nel menu a sinistra dell'editor visivo selezionare Impostazioni.
- Nella finestra popup Impostazioni immettere i metadati del sito da modificare. Facoltativamente, configurare un favicon per il sito da un'immagine presente nella raccolta di file multimediali.
- Nella barra superiore, Salva.
Suggerimento
Se si desidera modificare il nome di dominio del sito, è innanzitutto necessario configurare un dominio personalizzato nell'istanza di Gestione API. Ulteriori informazioni sui nomi dominio personalizzati in Gestione API:
Pubblicare il portale
Per rendere il portale e le modifiche più recenti disponibili per i visitatori, è necessario pubblicarlo.
Per pubblicare dall'interfaccia amministrativa del portale per sviluppatori:
Assicurarsi di salvare le modifiche selezionando il pulsante Salva.
Scegliere Pubblica sito dal menu in alto. Questa operazione può richiedere qualche minuto.

Suggerimento
Un'altra opzione consiste nel pubblicare il sito dal portale di Azure. Nella pagina Panoramica del portale dell'istanza di Gestione API nel portale di Azure, selezionare Pubblica.
Visitare il portale pubblicato
Per visualizzare le modifiche dopo aver pubblicato il portale, accedere allo stesso URL del pannello di amministrazione, ad esempio https://contoso-api.developer.azure-api.net. Visualizzarlo in una sessione del browser separata (in modalità privata o anonima) come visitatore esterno.
Applicare i criteri CORS alle API
Per consentire ai visitatori del portale di testare le API tramite la console interattiva integrata, abilitare la condivisione di risorse tra le origini (CORS) sulle API nel caso tale operazione non sia stata ancora eseguita. Nella pagina Panoramica del portale dell'istanza di Gestione API nel portale di Azure, selezionare Abilita CORS. Altre informazioni.
Passaggi successivi
Questa esercitazione ha descritto come:
- Accedere alla versione gestita del portale per sviluppatori
- Esplorare l'interfaccia di amministrazione del portale
- Personalizzare il contenuto
- Pubblicare le modifiche
- Visualizzare il portale pubblicato
Passare all'esercitazione successiva:
Vedere il contenuto correlato sul portale per sviluppatori:
- Panoramica del portale per sviluppatori di Gestione API
- Configurare l'autenticazione nel portale per sviluppatori con nomi utente e password, Microsoft Entra ID o Azure AD B2C.
- Altre informazioni su personalizzazione ed estensione delle funzionalità del portale per sviluppatori.