Esercitazione: Autenticare e autorizzare gli utenti end-to-end nel servizio app di Azure
Servizio app di Azure offre un servizio di hosting Web con scalabilità elevata e funzioni di auto-correzione. Il servizio app include anche il supporto predefinito per l'autenticazione e l'autorizzazione degli utenti. Questa esercitazione illustra come proteggere le app con le funzionalità di autenticazione e autorizzazione del servizio app. Usa un Express.js con visualizzazioni front-end come esempio. Le funzionalità di autenticazione e autorizzazione del servizio app supportano runtime di tutti i linguaggi e seguendo l'esercitazione si può apprendere come applicarle al linguaggio preferito.
Il Servizio app di Azure offre un servizio di hosting Web con scalabilità elevata e applicazione automatica di patch basato sul sistema operativo Linux. Il servizio app include anche il supporto predefinito per l'autenticazione e l'autorizzazione degli utenti. Questa esercitazione illustra come proteggere le app con le funzionalità di autenticazione e autorizzazione del servizio app. Usa un Express.js con visualizzazioni. Le funzionalità di autenticazione e autorizzazione del servizio app supportano runtime di tutti i linguaggi e seguendo l'esercitazione si può apprendere come applicarle al linguaggio preferito.
Nell'esercitazione si apprenderà come:
- Abilitare l'autenticazione e l'autorizzazione predefinite
- Proteggere le app da richieste non autenticate
- Usare Microsoft Entra ID come provider di identità
- Accedere a un'app remota per conto dell'utente connesso
- Proteggere le chiamate da servizio a servizio con l'autenticazione tramite token
- Usare token di accesso dal codice del server
Suggerimento
Dopo aver completato questo scenario, passare alla procedura successiva per informazioni su come connettersi ai servizi di Azure come utente autenticato. Gli scenari comuni includono l'accesso a Archiviazione di Azure o a un database come utente con capacità specifiche o accesso a tabelle o file specifici.
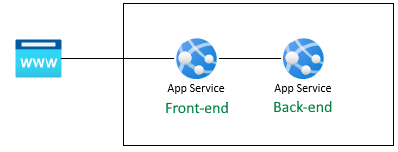
L'autenticazione in questa procedura viene fornita a livello di piattaforma di hosting da app Azure Servizio. È necessario distribuire l'app front-end e back-end e configurare l'autenticazione per l'uso corretto dell'app Web.

Ottenere il profilo utente
L'app front-end è configurata per usare in modo sicuro l'API back-end. L'applicazione front-end fornisce un accesso Microsoft per l'utente, quindi consente all'utente di ottenere il proprio profilo falso dal back-end. Questa esercitazione usa un profilo falso per semplificare i passaggi per completare lo scenario.
Prima dell'esecuzione del codice sorgente nel front-end, il servizio app inserisce l'oggetto autenticato accessToken dall'intestazione servizio appx-ms-token-aad-access-token. Il codice sorgente front-end accede quindi e invia accessToken al server back-end come per bearerToken accedere in modo sicuro all'API back-end. Il server back-end convalida il bearerToken prima che venga passato al codice sorgente back-end. Quando il codice sorgente back-end riceve il bearerToken, può essere usato.
Nell'articolo successivo di questa serie, bearerToken viene scambiato per un token con un ambito per accedere all'API Microsoft Graph. L'API Microsoft Graph restituisce le informazioni sul profilo dell'utente.
Prerequisiti
Se non si ha una sottoscrizione di Azure, creare un account Azure gratuito prima di iniziare.
Usare l'ambiente Bash in Azure Cloud Shell. Per altre informazioni, vedere Avvio rapido su Bash in Azure Cloud Shell.
Se si preferisce eseguire i comandi di riferimento dell'interfaccia della riga di comando in locale, installare l'interfaccia della riga di comando di Azure. Per l'esecuzione in Windows o macOS, è consigliabile eseguire l'interfaccia della riga di comando di Azure in un contenitore Docker. Per altre informazioni, vedere Come eseguire l'interfaccia della riga di comando di Azure in un contenitore Docker.
Se si usa un'installazione locale, accedere all'interfaccia della riga di comando di Azure con il comando az login. Per completare il processo di autenticazione, seguire la procedura visualizzata nel terminale. Per altre opzioni di accesso, vedere Accedere tramite l'interfaccia della riga di comando di Azure.
Quando richiesto, al primo utilizzo installare l'estensione dell'interfaccia della riga di comando di Azure. Per altre informazioni sulle estensioni, vedere Usare le estensioni con l'interfaccia della riga di comando di Azure.
Eseguire az version per trovare la versione e le librerie dipendenti installate. Per eseguire l'aggiornamento alla versione più recente, eseguire az upgrade.
1. Clonare l'applicazione di esempio
In Azure Cloud Shell eseguire il comando seguente per clonare il repository di esempio.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
2. Creare e distribuire app
Creare il gruppo di risorse, il piano dell'app Web, l'app Web e distribuirsi in un unico passaggio.
Passare alla directory dell'app Web front-end.
cd js-e2e-web-app-easy-auth-app-to-app/frontendCreare e distribuire l'app Web front-end con az webapp up. Poiché il nome dell'app Web deve essere univoco a livello globale, sostituire
<front-end-app-name>con un nome univoco.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:16LTS"Passare alla directory dell'app Web back-end.
cd ../backendDistribuire l'app Web back-end nello stesso gruppo di risorse e nello stesso piano dell'app. Poiché il nome dell'app Web deve essere univoco a livello globale, sostituire
<back-end-app-name>con un set univoco di iniziali o numeri.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:16LTS"
Passare alla directory dell'app Web front-end.
cd frontendCreare e distribuire l'app Web front-end con az webapp up. Poiché il nome dell'app Web deve essere univoco a livello globale, sostituire
<front-end-app-name>con un set univoco di iniziali o numeri.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:16-lts"Passare alla directory dell'app Web back-end.
cd ../backendDistribuire l'app Web back-end nello stesso gruppo di risorse e nello stesso piano dell'app. Poiché il nome dell'app Web deve essere univoco a livello globale, sostituire
<back-end-app-name>con un set univoco di iniziali o numeri.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:16-lts"
3. Configurare l'impostazione dell'app
L'applicazione front-end deve conoscere l'URL dell'applicazione back-end per le richieste API. Usare il comando seguente dell'interfaccia della riga di comando di Azure per configurare l'impostazione dell'app. L'URL deve essere nel formato .https://<back-end-app-name>.azurewebsites.net
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
4. Front-end chiama il back-end
Passare all'app front-end e restituire il profilo falso dal back-end. Questa azione verifica che il front-end richieda correttamente il profilo dal back-end e che il back-end restituisca il profilo.
Aprire l'app Web front-end in un browser,
https://<front-end-app-name>.azurewebsites.net.
Selezionare il collegamento
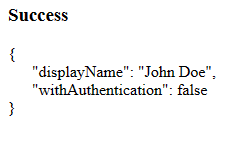
Get user's profile.Visualizzare il profilo falso restituito dall'app Web back-end.

Il
withAuthenticationvalore false indica che l'autenticazione non è ancora configurata.
5. Configurare l'autenticazione
In questo passaggio si abilita l'autenticazione e l'autorizzazione per le due app Web. Questa esercitazione usa Microsoft Entra ID come provider di identità.
È anche possibile configurare l'app front-end per:
- Concedere all'app front-end l'accesso all'app back-end
- Configurare il servizio app per la restituzione di un token utilizzabile
- Usare il token nel codice.
Per altre informazioni, vedere Configurare l'autenticazione di Microsoft Entra per un'applicazione dei servizi app.
Abilitare l'autenticazione e l'autorizzazione per l'app back-end
Nel menu del portale di Azure selezionare Gruppi di risorse oppure cercare e selezionare Gruppi di risorse da qualsiasi pagina.
In Gruppi di risorse cercare e selezionare il gruppo di risorse desiderato. In Panoramica selezionare l'app back-end.
Nel menu a sinistra dell'app back-end selezionare Autenticazione e quindi Aggiungi provider di identità.
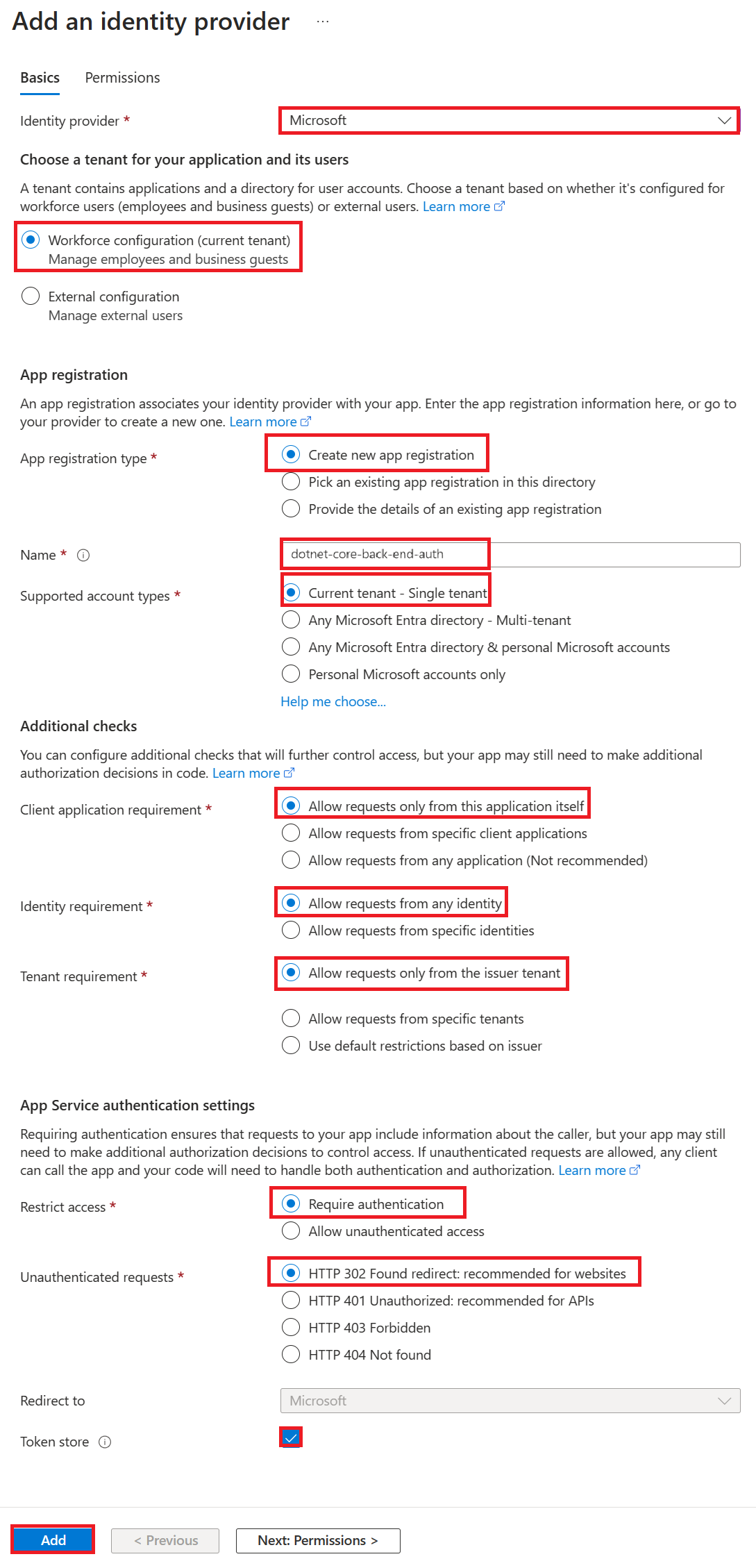
Nella pagina Aggiungi un provider di identità selezionare Microsoft come Provider di identità per l'acceso di identità Microsoft e Microsoft Entra.
Accettare le impostazioni predefinite e fare clic su OK.

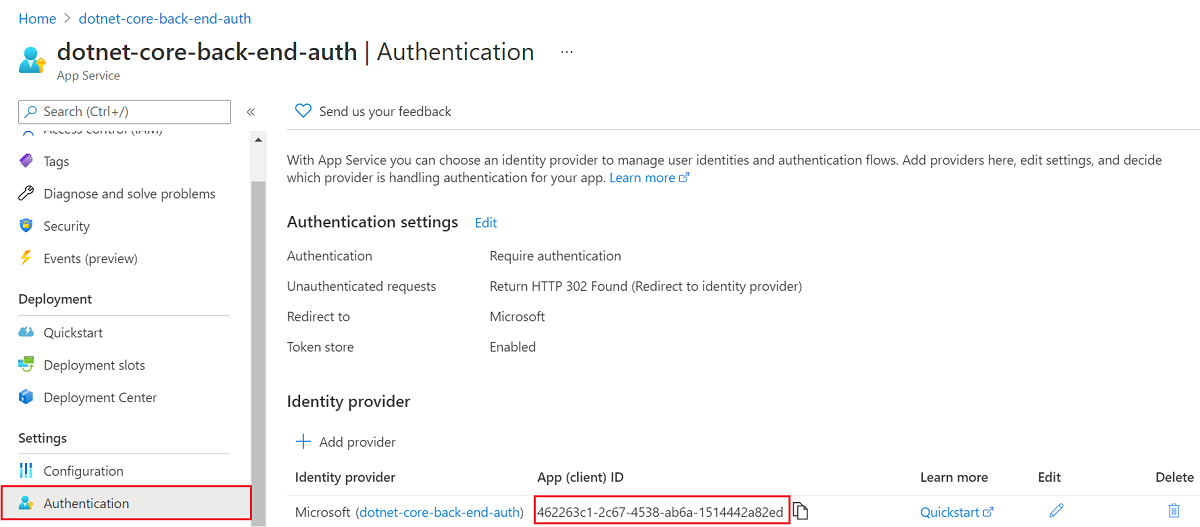
Verrà visualizzata la pagina Autenticazione . Copiare l'ID client dell'applicazione Microsoft Entra in un Blocco note. Questo valore sarà necessario in un secondo momento.

Se ci si ferma qui, si avrà un'app autonoma che è già protetta dall'autenticazione e dall'autorizzazione del servizio app. Le sezioni rimanenti illustrano come proteggere una soluzione multi-app "fluendo" l'utente autenticato dal front-end al back-end.
Abilitare l'autenticazione e l'autorizzazione per l'app front-end
Nel menu del portale di Azure selezionare Gruppi di risorse oppure cercare e selezionare Gruppi di risorse da qualsiasi pagina.
In Gruppi di risorse cercare e selezionare il gruppo di risorse desiderato. In Panoramica selezionare la pagina di gestione dell'app front-end.
Nel menu a sinistra dell'app front-end selezionare Autenticazione e quindi Aggiungi provider di identità.
Nella pagina Aggiungi un provider di identità selezionare Microsoft come Provider di identità per l'acceso di identità Microsoft e Microsoft Entra.
Accettare le impostazioni predefinite e fare clic su OK.
Verrà visualizzata la pagina Autenticazione . Copiare l'ID client dell'applicazione Microsoft Entra in un Blocco note. Questo valore sarà necessario in un secondo momento.
Concedere all'app front-end l'accesso al back-end
Dopo l'abilitazione dell'autenticazione e dell'autorizzazione per entrambe le app, ognuna di queste è supportata da un'applicazione AD. Per completare l'autenticazione, è necessario eseguire tre operazioni:
- Concedere all'app front-end l'accesso all'app back-end
- Configurare il servizio app per la restituzione di un token utilizzabile
- Usare il token nel codice.
Suggerimento
Se si verificano errori e le impostazioni di autenticazione/autorizzazione dell'app vengono riconfigurate, i token nell'archivio token potrebbero non essere rigenerati dalle nuove impostazioni. Per assicurarsi che i token vengano rigenerati, è necessario disconnettersi e accedere di nuovo all'app. Un modo semplice per eseguire tale operazione consiste nell'usare il browser in modalità privata, chiudendo e riaprendo il browser in modalità privata dopo aver modificato le impostazioni nelle app.
In questo passaggio si concede all'app front-end l'accesso all'app back-end per conto dell'utente. (Tecnicamente, si dà il front-end Applicazione AD le autorizzazioni per accedere all'applicazione AD del back-end per conto dell'utente.
Nella pagina Autenticazione per l'app front-end selezionare il nome dell'app front-end in Provider di identità. La registrazione dell'app è stata generata automaticamente. Selezionare Autorizzazioni API nel menu a sinistra.
Selezionare Aggiungi un'autorizzazione, quindi selezionare My APIs><back-end-app-name> (Nome app-back-end).
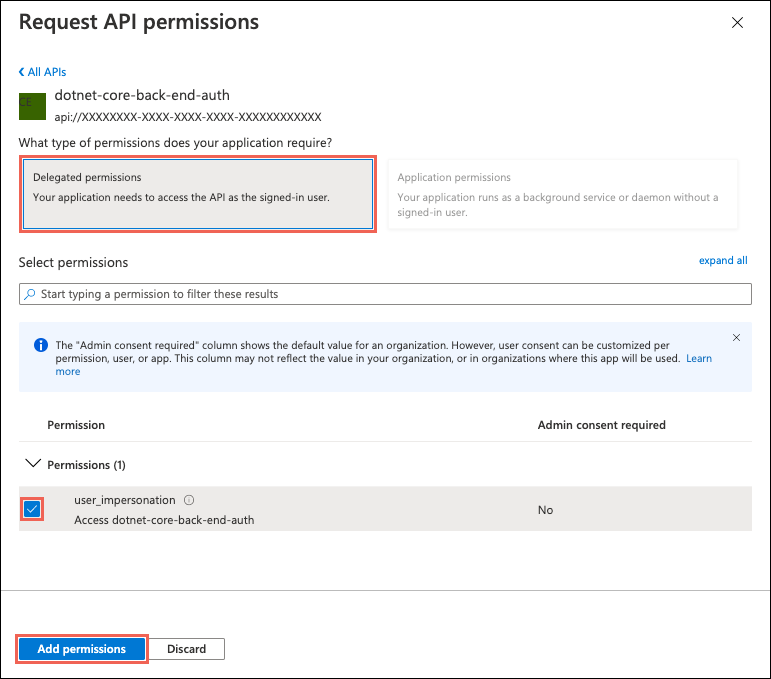
Nella pagina Richiedi autorizzazioni API per l'app back-end selezionare Autorizzazioni delegate e user_impersonation e quindi selezionare Aggiungi autorizzazioni.

Configurare il servizio app per la restituzione di un token di accesso utilizzabile
L'app front-end dispone ora delle autorizzazioni necessarie per accedere all'app back-end come utente connesso. In questo passaggio viene configurata servizio app l'autenticazione e l'autorizzazione per fornire un token di accesso utilizzabile per l'accesso al back-end. Per questo passaggio, è necessario l'ID client del back-end copiato da Abilita autenticazione e autorizzazione per l'app back-end.
In Cloud Shell eseguire i comandi seguenti nell'app front-end per aggiungere il scope parametro all'impostazione identityProviders.azureActiveDirectory.login.loginParametersdi autenticazione . Sostituire front-end-app-name> e <back-end-client-id>.<
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
I comandi aggiungono effettivamente una loginParameters proprietà con ambiti personalizzati aggiuntivi. Ecco una spiegazione degli ambiti richiesti:
openidè richiesto da servizio app per impostazione predefinita. Per informazioni, vedere Ambiti di OpenID Connect.- offline_access è incluso qui per praticità, nel caso in cui si vogliano aggiornare i token.
api://<back-end-client-id>/user_impersonationè un'API esposta nella registrazione dell'app back-end. È l'ambito che fornisce un token JWT che include l'app back-end come gruppo di destinatari del token.
Suggerimento
- Per visualizzare l'ambito
api://<back-end-client-id>/user_impersonationnella portale di Azure, passare alla pagina Autenticazione per l'app back-end, fare clic sul collegamento in Provider di identità, quindi fare clic su Esporre un'API nel menu a sinistra. - Per configurare gli ambiti necessari usando invece un'interfaccia Web, vedere la procedura Microsoft in Aggiornare i token di autenticazione.
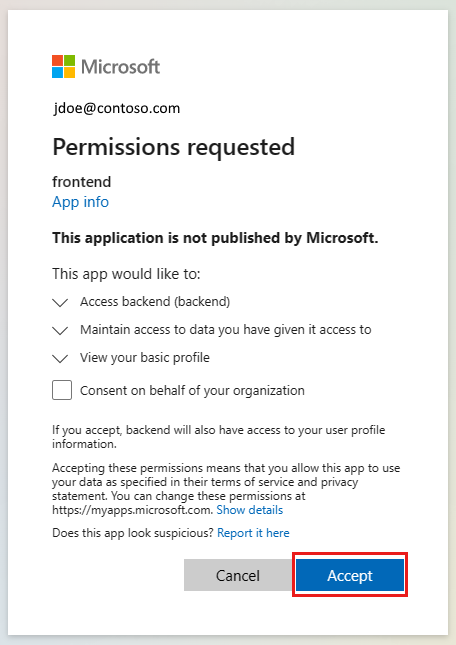
- Alcuni ambiti richiedono il consenso dell'amministratore o dell'utente. Questo requisito determina la visualizzazione della pagina della richiesta di consenso quando un utente accede all'app front-end nel browser. Per evitare questa pagina di consenso, aggiungere la registrazione dell'app front-end come applicazione client autorizzata nella pagina Esporre un'API facendo clic su Aggiungi un'applicazione client e specificando l'ID client della registrazione dell'app front-end.
Le app sono ora configurate. Il front-end è ora pronto per accedere al back-end con un token di accesso appropriato.
Per informazioni su come configurare il token di accesso per altri provider, vedere Aggiornare i token del provider di identità.
6. Configurare servizio app back-end per accettare un token solo dal front-end servizio app
È anche necessario configurare il back-end servizio app in modo da accettare solo un token dal front-end servizio app. Se non si esegue questa operazione, potrebbe verificarsi un errore "403: Accesso negato" quando si passa il token dal front-end al back-end.
È possibile impostare questa impostazione tramite lo stesso processo dell'interfaccia della riga di comando di Azure usato nel passaggio precedente.
Ottenere l'oggetto
appIddel servizio app front-end (è possibile ottenere questo valore nel pannello "Autenticazione" del front-end servizio app).Eseguire l'interfaccia della riga di comando di Azure seguente, sostituendo e
<back-end-app-name><front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.jwtClaimChecks += { "allowedClientApplications": ["<front-end-app-id>"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
7. Front-end chiama il back-end autenticato
L'app front-end deve passare l'autenticazione dell'utente con l'ambito corretto user_impersonation al back-end. La procedura seguente esamina il codice fornito nell'esempio per questa funzionalità.
Visualizzare il codice sorgente dell'app front-end:
Usare l'intestazione front-end servizio app inserita
x-ms-token-aad-access-tokenper ottenere l'accessToken dell'utente a livello di codice.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Usare accessToken nell'intestazione
AuthenticationcomebearerTokenvalore.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Questa esercitazione restituisce un profilo falso per semplificare lo scenario. L'esercitazione successiva di questa serie illustra come scambiare il bearerToken back-end per un nuovo token con l'ambito di un servizio di Azure downstream, ad esempio Microsoft Graph.
7. Back-end restituisce il profilo al front-end
Se la richiesta dal front-end non è autorizzata, il servizio app back-end rifiuta la richiesta con un codice di errore HTTP 401 prima che la richiesta raggiunga il codice dell'applicazione. Quando viene raggiunto il codice back-end (perché include un token autorizzato), estrarre bearerToken per ottenere accessToken.
Visualizzare il codice sorgente dell'app back-end:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
8. Passare alle app
Usare il sito Web front-end in un browser. L'URL è nel formato .
https://<front-end-app-name>.azurewebsites.net/Il browser richiede l'autenticazione all'app Web. Completare l'autenticazione.

Al termine dell'autenticazione, l'applicazione front-end restituisce la home page dell'app.

Selezionare
Get user's profile. Questa operazione passa l'autenticazione nel token di connessione al back-end.L'endpoint back-end risponde con il nome falso del profilo hardcoded:
John Doe.
Il
withAuthenticationvalore true indica che l'autenticazione è ancora configurata.
9. Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse.
Eliminare il gruppo di risorse eseguendo il comando seguente in Cloud Shell. L'esecuzione del comando può richiedere un minuto.
az group delete --name myAuthResourceGroupUsare l'ID client delle app di autenticazione, trovato in precedenza e annotato nelle
Enable authentication and authorizationsezioni per le app back-end e front-end.Eliminare le registrazioni delle app sia per le app front-end che per le app back-end.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Domande frequenti
Ricerca per categorie testare questa autenticazione nel computer di sviluppo locale?
L'autenticazione in questa procedura viene fornita a livello di piattaforma di hosting da app Azure Servizio. Non esiste un emulatore equivalente. Per usare l'autenticazione, è necessario distribuire l'app front-end e back-end e l'autenticazione di configurazione per ognuno.
L'app non visualizza un profilo falso , come è possibile eseguirne il debug?
Le app front-end e back-end hanno /debug entrambe route che consentono di eseguire il debug dell'autenticazione quando questa applicazione non restituisce il profilo falso . La route di debug front-end fornisce le parti critiche da convalidare:
- Variabili di ambiente:
- l'oggetto
BACKEND_URLè configurato correttamente comehttps://<back-end-app-name>.azurewebsites.net. Non includere la barra finale o il percorso.
- l'oggetto
- Intestazioni HTTP:
- Le
x-ms-token-*intestazioni vengono inserite.
- Le
- Viene visualizzato il nome del profilo di Microsoft Graph per l'utente connesso.
- L'ambito dell'app front-end per il token ha
user_impersonation. Se l'ambito non lo include, potrebbe trattarsi di un problema di temporizzazione. Verificare i parametri dell'app front-end nelle risorse diloginAzure. Attendere alcuni minuti per la replica dell'autenticazione.
Il codice sorgente dell'applicazione è stato distribuito correttamente in ogni app Web?
Nel portale di Azure per l'app Web selezionare Strumenti di sviluppo -> Strumenti avanzati, quindi selezionare Vai ->. Verrà visualizzata una nuova scheda o finestra del browser.
Nella nuova scheda del browser selezionare Sfoglia directory -> Sito wwwroot.
Verificare che nella directory siano presenti gli elementi seguenti:
- package.json
- node_modules.tar.gz
- /src/index.js
Verificare che la proprietà del
namepackage.json sia uguale al nome Web,frontendobackend.Se è stato modificato il codice sorgente ed è necessario ridistribuire, usare az webapp up dalla directory con il file package.json per tale app.
L'applicazione è stata avviata correttamente
Entrambe le app Web devono restituire un elemento quando viene richiesta la home page. Se non è possibile raggiungere /debug un'app Web, l'app non è stata avviata correttamente. Esaminare i log degli errori per l'app Web.
- Nel portale di Azure per l'app Web selezionare Strumenti di sviluppo -> Strumenti avanzati, quindi selezionare Vai ->. Verrà visualizzata una nuova scheda o finestra del browser.
- Nella nuova scheda del browser selezionare Sfoglia directory -> Log di distribuzione.
- Esaminare ogni log per individuare eventuali problemi segnalati.
L'app front-end è in grado di comunicare con l'app back-end?
Poiché l'app front-end chiama l'app back-end dal codice sorgente del server, questo non è un elemento che è possibile visualizzare nel traffico di rete del browser. Usare l'elenco seguente per determinare l'esito positivo della richiesta del profilo back-end:
- L'app Web back-end restituisce eventuali errori all'app front-end se è stata raggiunta. Se non è stato raggiunto, l'app front-end segnala il codice di stato e il messaggio.
- 401: l'utente non ha superato correttamente l'autenticazione. Ciò può indicare che l'ambito non è impostato correttamente.
- 404: l'URL del server non corrisponde a una route del server
- Usare i log di streaming dell'app back-end per guardare mentre si effettua la richiesta front-end per il profilo dell'utente. Nel codice sorgente sono presenti informazioni di debug che
console.logconsentono di determinare dove si è verificato l'errore.
Cosa accade quando scade il token front-end?
Il token di accesso scade dopo un certo periodo di tempo. Per informazioni su come aggiornare i token di accesso senza chiedere agli utenti di autenticarsi di nuovo nell'app, vedere Refresh identity provider tokens (Aggiornare i token del provider di identità).
Se si dispone di un'app basata su browser nell'app front-end, può comunicare direttamente con il back-end?
Questo approccio richiede che il codice del server passi il token di accesso al codice JavaScript in esecuzione nel browser client. Poiché non è possibile proteggere il token di accesso nel browser, non è un approccio consigliato. Attualmente, è consigliabile usare il modello Back-end per front-end. Se applicato all'esempio in questa esercitazione, il codice del browser nell'app front-end eseguirà chiamate API in una sessione autenticata al codice server come intermediario e il codice del server nell'app front-end eseguirà a sua volta le chiamate API all'app back-end usando il x-ms-token-aad-access-token valore di intestazione come token di connessione. Tutte le chiamate dal codice del browser al codice del server sarebbero già protette dalla sessione autenticata.
Passaggi successivi
Contenuto dell'esercitazione:
- Abilitare l'autenticazione e l'autorizzazione predefinite
- Proteggere le app da richieste non autenticate
- Usare Microsoft Entra ID come provider di identità
- Accedere a un'app remota per conto dell'utente connesso
- Proteggere le chiamate da servizio a servizio con l'autenticazione tramite token
- Usare token di accesso dal codice del server
Passare all'esercitazione successiva per informazioni su come usare l'identità dell'utente per accedere a un servizio di Azure.
