Introduzione alle richieste HTTP di connessioni ibride di inoltro in Node.js
In questa guida introduttiva vengono create applicazioni mittente e ricevitore Node.js che inviano e ricevono messaggi usando il protocollo HTTP. Le applicazioni usano la funzionalità Connessioni ibride di Inoltro di Azure. Per informazioni di carattere generale su Inoltro di Azure, vedere Che cos'è il servizio di inoltro di Azure?.
In questa guida introduttiva vengono completati i passaggi seguenti:
- Creare uno spazio dei nomi di inoltro usando il portale di Azure.
- Creare una connessione ibrida nello spazio dei nomi usando il portale di Azure.
- Scrivere un'applicazione console server (listener) per ricevere messaggi.
- Scrivere un'applicazione console client (mittente) per inviare messaggi.
- Eseguire le applicazioni.
Prerequisiti
- Node.js.
- Una sottoscrizione di Azure. Se non se ne dispone, creare un account gratuito prima di iniziare.
Creare uno spazio dei nomi tramite il portale di Azure
Accedere al portale di Azure.
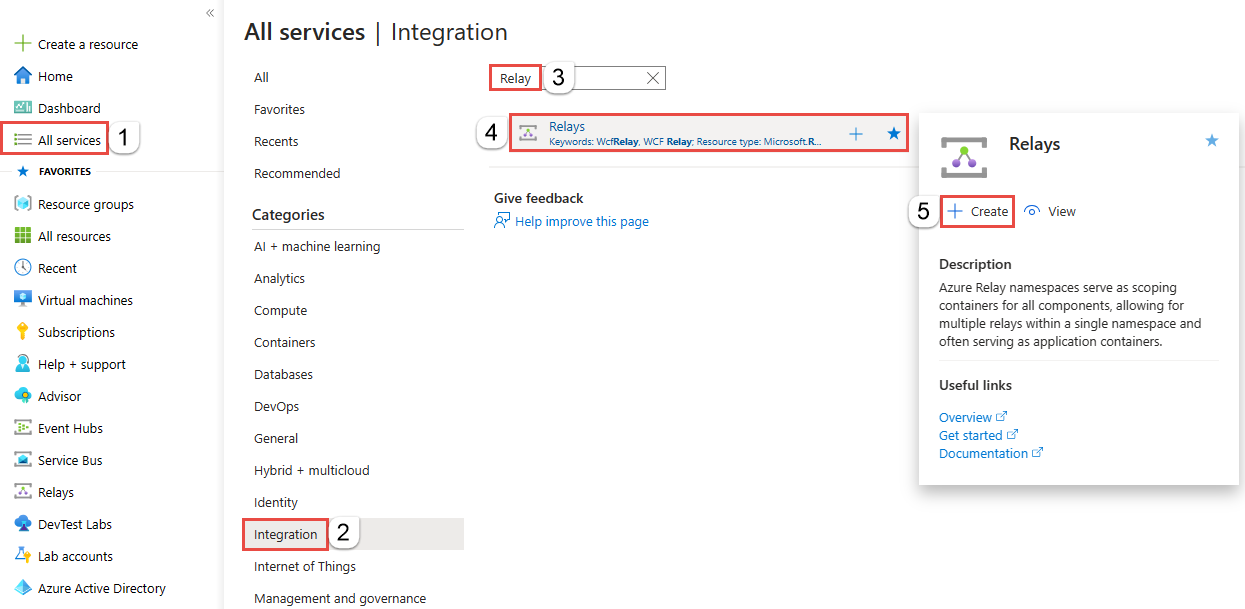
Scegliere Tutti i servizi dal menu a sinistra. Selezionare Integrazione, cercare Inoltro, spostare il mouse su Inoltro e quindi selezionare Crea.

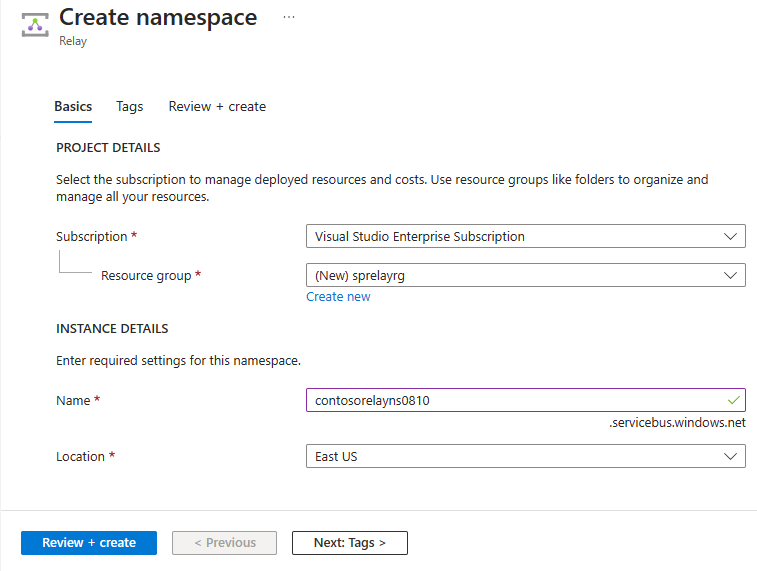
Nella pagina Crea spazio dei nomi seguire questa procedura:
Scegliere una sottoscrizione di Azure in cui creare lo spazio dei nomi.
Per Gruppo di risorse scegliere un gruppo di risorse esistente in cui inserire lo spazio dei nomi oppure crearne uno nuovo.
Immettere un nome per lo spazio dei nomi Relay.
Selezionare l'area in cui deve essere ospitato lo spazio dei nomi.
Selezionare Rivedi e crea nella parte inferiore della pagina.

Nella pagina Rivedi e crea selezionare Crea.
Dopo alcuni minuti viene visualizzata la pagina Inoltro per lo spazio dei nomi .

Ottenere le credenziali di gestione
Nella pagina Inoltro selezionare Criteri di accesso condiviso nel menu a sinistra.
Nella pagina Criteri di accesso condiviso selezionare RootManageSharedAccessKey.
In Criteri di firma di accesso condiviso: RootManageSharedAccessKey selezionare il pulsante Copia accanto a Stringa di connessione primaria. La stringa di connessione viene copiata negli Appunti per un uso successivo. Incollare questo valore nel Blocco note o in un'altra posizione temporanea.
Ripetere il passaggio precedente per copiare e incollare il valore di Chiave primaria in un percorso temporaneo per usarlo in seguito.

Creare una connessione ibrida usando il portale di Azure
Nella pagina Inoltro per lo spazio dei nomi seguire questa procedura per creare una connessione ibrida.
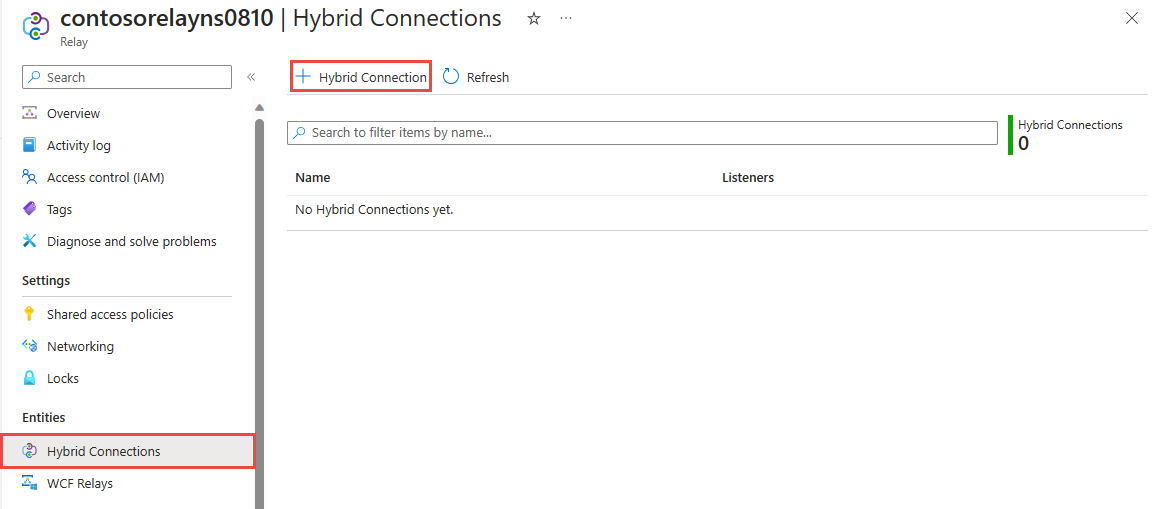
Nel menu a sinistra, in Entità selezionare Connessioni ibride e quindi + Connessione ibrida.

Nella pagina Crea connessione ibrida immettere un nome per la connessione ibrida e selezionare Crea.

Creare un'applicazione server (listener)
Per ascoltare e ricevere messaggi dal servizio di inoltro, scrivere un'applicazione console Node.js.
Creare un'applicazione Node.js
Creare un nuovo file JavaScript denominato listener.js.
Aggiungere il pacchetto di inoltro
Eseguire npm install hyco-https dal prompt dei comandi di Node nella cartella del progetto.
Scrivere codice per gestire le richieste
Aggiungere la costante seguente all'inizio del file
listener.js.const https = require('hyco-https');Aggiungere le costanti seguenti al file
listener.jsper i dettagli della connessione ibrida. Sostituire i segnaposto tra parentesi con i valori ottenuti durante la creazione della connessione ibrida.-
const ns: spazio dei nomi dell'inoltro. Assicurarsi di usare il nome completo dello spazio dei nomi, ad esempio{namespace}.servicebus.windows.net. -
const path: nome della connessione ibrida. -
const keyrule- Nome della chiave criteri di accesso condiviso, che èRootManageSharedAccessKeyper impostazione predefinita. -
const key- Chiave primaria dello spazio dei nomi salvato in precedenza.
-
Aggiungere il codice seguente al file
listener.js. :Si noti che il codice non è molto diverso da qualsiasi semplice esempio di server HTTP che è possibile trovare nelle esercitazioni per principianti Node.js, che l'eccezione dell'uso
createRelayedServerdi anziché la funzione tipicacreateServer.var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });Di seguito è riportato l'aspetto del file listener.js:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
Creare un'applicazione client (mittente)
Per inviare messaggi al servizio di inoltro, è possibile usare qualsiasi client HTTP o scrivere un'applicazione console Node.js.
Creare un'applicazione Node.js
Se è stata disabilitata l'opzione "Richiede l'autorizzazione client" durante la creazione del servizio di inoltro, è possibile inviare le richieste all'URL di Connessioni ibride con qualsiasi browser. Per l'accesso a endpoint protetti, è necessario creare e passare un token nell'intestazione ServiceBusAuthorization, come illustrato di seguito.
Per iniziare, creare un nuovo file JavaScript denominato sender.js.
Aggiungere il pacchetto Gestione pacchetti node di inoltro
Eseguire npm install hyco-https dal prompt dei comandi di Node nella cartella del progetto. Questo pacchetto importa anche il normale pacchetto https. Per il lato client, la differenza principale è che il pacchetto fornisce funzioni per costruire gli URI e i token di inoltro.
Scrivere codice per inviare messaggi
Aggiungere il valore
constantsseguente alla parte iniziale del filesender.js.const https = require('hyco-https');Aggiungere le costanti seguenti al file
sender.jsper i dettagli della connessione ibrida. Sostituire i segnaposto tra parentesi con i valori ottenuti durante la creazione della connessione ibrida.-
const ns: spazio dei nomi dell'inoltro. Assicurarsi di usare il nome completo dello spazio dei nomi, ad esempio{namespace}.servicebus.windows.net. -
const path: nome della connessione ibrida. -
const keyrule- Nome della chiave criteri di accesso condiviso, che èRootManageSharedAccessKeyper impostazione predefinita. -
const key- Chiave primaria dello spazio dei nomi salvato in precedenza.
-
Aggiungere il codice seguente al file
sender.js. Si noti che il codice non differisce significativamente dall'uso regolare del client HTTPS Node.js; aggiunge solo l'intestazione dell'autorizzazione.https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });Di seguito è riportato l'aspetto del file sender.js:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
Nota
Il codice di esempio in questo articolo usa un stringa di connessione per eseguire l'autenticazione in uno spazio dei nomi di Inoltro di Azure per semplificare l'esercitazione. È consigliabile usare l'autenticazione con ID Entra di Microsoft negli ambienti di produzione, invece di usare stringa di connessione o firme di accesso condiviso, che possono essere compromesse più facilmente. Per informazioni dettagliate e codice di esempio per l'uso dell'autenticazione di Microsoft Entra ID, vedere Autenticare e autorizzare un'applicazione con Microsoft Entra ID per accedere alle entità di inoltro di Azure e Autenticare un'identità gestita con Microsoft Entra ID per accedere alle risorse di Inoltro di Azure.
Eseguire le applicazioni
- Eseguire l'applicazione server digitando
node listener.jsal prompt dei comandi Node.js. - Eseguire l'applicazione client digitando
node sender.jsal prompt dei comandi Node.js e immettendo testo. - Assicurarsi che la console dell'applicazione server restituisca il testo immesso nell'applicazione client.
A questo punto è stata creata un'applicazione per le connessioni ibride end-to-end con Node.js.
Passaggi successivi
In questa guida introduttiva sono state create applicazioni client e server Node.js che usano HTTP per inviare e ricevere messaggi. La funzionalità Connessioni ibride di Inoltro di Azure supporta anche l'uso di WebSocket per l'invio e la ricezione di messaggi. Per informazioni sull'uso di WebSocket con Connessioni ibride di Inoltro di Azure, vedere la guida introduttiva di WebSocket.
In questa guida introduttiva è stato usato Node.js per creare applicazioni client e server. Per informazioni su come scrivere applicazioni client e server con .NET Framework, vedere la guida introduttiva di WebSocket .NET o la guida introduttiva di HTTP .NET.