Windows Live Writer Support and Source Code Branch Selector
[Do you tweet? Follow me on Twitter @matthawley ]
We deployed the latest version of the CodePlex software yesterday.
Windows Live Writer Support
With this release, we have implemented our #1 project feature request, Updating Wiki Pages with Windows Live Writer! Following up on our prior release of enabling Html Markup for wiki pages, we have extended the support of editing your wiki pages using Windows Live Writer via the MetaWeblog API.
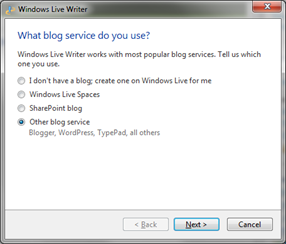
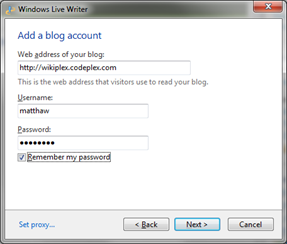
Getting started using Windows Live Writer with your CodePlex project is fairly simple. Just add a new “blog account” selecting “Other Blog Service”, and entering your project URL, your CodePlex username and CodePlex password.
Clicking the “Next >” button, Windows Live Writer will connect to your project page and retrieve all of the necessary information it requires to post entries.
Note: Windows Live Writer may prompt you to post a temporary entry to try and detect the themes. You can skip this step, as allowing it to run will not produce any different results. If you do allow this step to run, the temporary entry will be deleted for you.
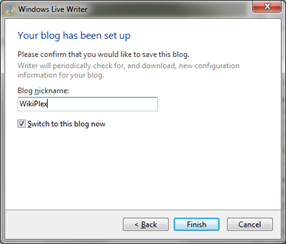
When the setup process has finished, Windows Live Writer will allow you to nickname the account and switch to using it immediately.
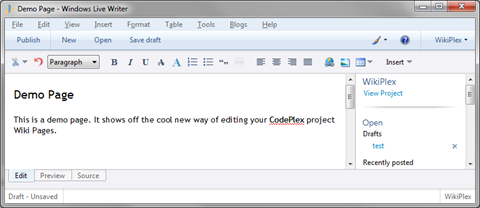
Now that your CodePlex project is setup as an account, you have access to open wiki pages, edit wiki pages, and create new wiki pages.
Creating New Content
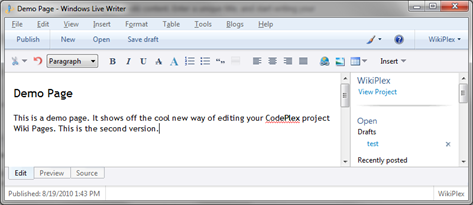
Clicking on “File –> New post” will open an empty space for you to start writing your wiki content. Enter a unique title, and start writing your content.
When you have finished editing your content, click the “Publish” button. This will create a new wiki page in your project titled “Demo Page”. Visiting your project page, you can click on the “Change History (all pages)” link to find that page that was just created.
Editing Existing Content
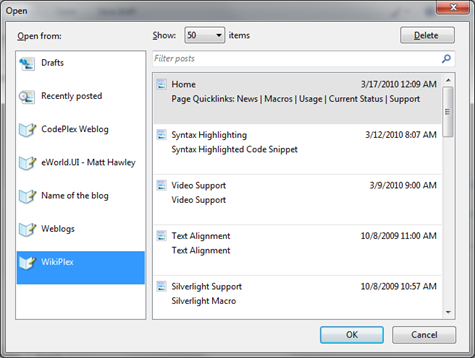
Clicking on “File –> Open” and selecting your project will query the CodePlex servers to retrieve all of your current wiki pages, regardless if they’re currently in Wiki Markup or Html Markup.
Note: If you select an existing wiki page that is in Wiki Markup, it will be auto-converted to Html Markup for you. After saving the page, it will be Html Markup going forward.
At this point, Windows Live Writer opens that wiki page up for editing.

Once you have completed editing your content, click the “Publish” button. This will update the existing wiki page in your project.
Windows Live Writer Q&A
Q: Can I add images to my wiki pages through Windows Live Writer?
A: Yes, images will be uploaded to CodePlex and attached to the wiki page.
Q: Can I add code samples to my wiki pages through Windows Live Writer?
A: Yes, you can use one of the many plugins to insert code. We recommend using Insert Code for Windows Live Writer, Source Code Formatter, or PreCode.
Q: Do I have to use Windows Live Writer?
A: No. Since we implement the MetaWeblog API, you can use any tool that uses this same API.
Q: Can I embed videos or Silverlight applications using Windows Live Writer?
A: No. Similarly to the web based editor, we will ignore this content. We are looking into supporting this in the future, however.
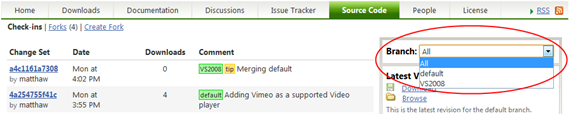
Source Code Branch Selector
With this release, we are now displaying a selectable list of branches for our Mercurial based projects on the Source Control page. This will allow users to limit the scope of changesets to that branch (and its ancestors) as well as download the source code for that branch.
Should your project only contain the “default” branch, the branch selector will not be displayed. The branch selector will also hide any closed branches, even though the related changesets are visible in the “All” view.
Comments
Anonymous
August 24, 2010
The comment has been removedAnonymous
August 25, 2010
@Doug - try re-adding your project as a blog account. It's possible something occurred that didn't set it up correctly.Anonymous
September 07, 2010
Do i need to add SyntaxHighlighter javascript on my codeplex project in order to use PreCode?Anonymous
September 20, 2010
Hi - is it supported only for Codeplex - or for Wikiplex as well? Any reference how to? Thanks.Anonymous
October 19, 2010
@Jose - no, we'll display the formatted code similarly no matter what syntax highlighter you use. @Sharad - only for CodePlex