Control Storyboards Easily using Behaviors
It’s been a while since the last article where I promised to write about all of the behaviors that ship with Expression Blend in greater detail. I’ll try to be more prompt in the future. Today, let’s look at the ControlStoryboardAction and the StoryboardCompletedTrigger.
Storyboards are one of the primary ways you create animations in Silverlight, WPF, and Windows Phone using Expression Blend. Creating a storyboard is fairly easy, but actually using a storyboard such as having it play is not. To help with this, you have the ControlStoryboardAction.
What is it?
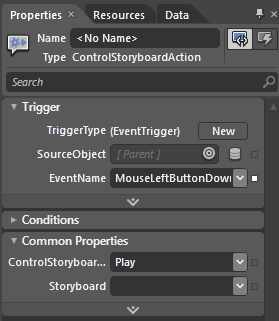
Simply put, the ControlStoryboardAction is an Action that allows you to select a storyboard and specify what you would like to do to it:

Let’s look at some of the properties it contains in greater detail.
Using It
When it comes to this behavior, there are only two properties that you need to concern yourself with. They are the ControlStoryboardOption and Storyboard properties.
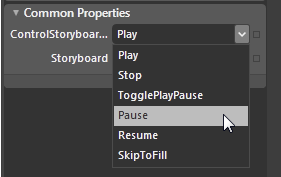
The ControlStoryboardOption property lists the tasks you would like to perform:

From here you can choose whether you want to play a storyboard, stop it, toggle between play/pause, pause, resume, or jump to the end.
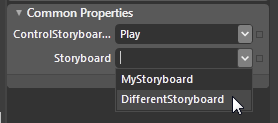
The only missing piece so far is knowing which storyboard to affect. Not to worry, because you specify the storyboard using the aptly named Storyboard property:

This property will list all of the Storyboards your behavior has access to. Once you have selected a Storyboard, you are done!
StoryboardCompletedTrigger
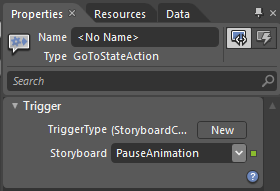
Another little behavior component we have is the StoryboardCompletedTrigger:

This trigger invokes an Action when a specified storyboard (set via the Storyboard property) has fully run to completion. Of course, because it is a trigger, you can use it with any Action.
Cheers,
Kirupa =)
Comments
- Anonymous
August 18, 2010
I have a project with two storyboards....I have the first storyboard play upon the load of LayoutRoot using ControlStoryBoard action. Works great. Now....I have a custom graphic (an arrow/path) that appears at the end of my 1st storyboard. I want to be a 'button' that when clicked plays my second storyboard. I select the graphic, drag the ControlStoryBoard behavior onto it, set the event name to MouseLeftButtonDown and set the ControlStoryBoardOption to play my second storyboard. When I run the animation (F5), storyboard 1 runs fine, but when the button shows at the end of storyboard 1, it seems to be non-clickable. What am i doing wrong thats not allowing this graphic to invoke the second storyboard? Thanks in advance...