Control Styling Tips: ListBox
Hello!
In this article, I’d like to provide you with some information and tips that you’ll find useful when styling a Silverlight 3 ListBox.
Visual states. ValidationStates (Valid, InvalidUnfocused and InvalidFocused). ListBox has the following template parts:
ContentPresenter (ContentPresenter)
ContentPresenterBorder (FrameworkElement)
DropDownToggle (ToggleButton)
Popup (Popup)
ScrollViewer (ScrollViewer)
The following tips will help you out a bit:
- A list box consists of a scrollviewer that displays its items.
- The ScrollViewer part is mandatory and its purpose is to display the list box items and allow them to be scrolled horizontally and/or vertically.
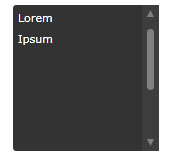
Here’s some artwork you might want to try turning into a ListBox:

The XAML that resembles the artwork is:
<Grid x:Name="root" Height="146" Width="146">
<Rectangle Fill="#FF333333" RadiusX="3" RadiusY="3" />
<TextBlock Margin="5,5,0,0" Foreground="White" Text="Lorem"/>
<TextBlock Margin="5,26,0,0" Foreground="White" Text="Ipsum"/>
<Grid x:Name="verticalscrollbar" Width="17" Height="146" HorizontalAlignment="Right" >
<Rectangle x:Name="track" Fill="#FF3D3D3D" StrokeThickness="0" />
<Path x:Name="smalldecrease" Fill="Gray" Stretch="Fill" Width="7" Height="7" Data="M196.89876,311.82065 L204.06047,311.82065 L200.42426,304.87872 z" Margin="0,5,0,0" VerticalAlignment="Top"/>
<Rectangle x:Name="thumb" Fill="Gray" RadiusX="3" RadiusY="3" Height="61" Width="7" Margin="0,24,0,0" VerticalAlignment="Top"/>
<Path x:Name="smallincrease" Fill="Gray" Stretch="Fill" Width="7" Height="7" Data="M196.89876,304.83246 L200.52762,312.02783 L204.07646,304.83078 z" Margin="0,0,0,5" VerticalAlignment="Bottom" />
</Grid>
</Grid>
To create a real ListBox out of your artwork, perform the following steps:
- Select root and click Tools > Make Into Control > ListBox > OK.
- Delete ScrollViewer.
- Select the two TextBlocks and Cut. Scope up and Paste four times. Select all the TextBlocks and Reset Width and Height. Return to the ListBox template.
- Select root and click Tools > Make Into Part of ListBox > ScrollViewer > OK.
- Delete [ContentPresenter] .
- Select root. In the Parts panel, double-click ScrollContentPresenter.
- Select verticalscrollbar and click Tools > Make Into Part of ScrollViewer > VerticalScrollBar > OK. To style VerticalScrollBar you’ll need to see the ScrollBar control styling tips topic.
- Scope up to set the scope to ScrollViewerStyle1 (ScrollViewer template) .
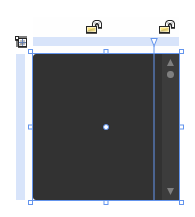
- Divide root into two columns so that it looks like this:

Click the second column’s icon twice to make the column auto-sized and reset its MinWidth.
Select ScrollContentPresenter and reset ColumnSpan.
Select VerticalScrollBar and reset Margin and set Width to 17. Using custom expressions, set Visibility to {TemplateBinding ComputedVerticalScrollBarVisibility}, Maximum property {TemplateBinding ScrollableHeight}, Value to {TemplateBinding VerticalOffset} and ViewportSize to {TemplateBinding ViewportHeight}. Or paste the following into the XAML:
Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}" Maximum="{TemplateBinding ScrollableHeight}" Value="{TemplateBinding VerticalOffset}" ViewportSize="{TemplateBinding ViewportHeight}"
Scope up.
Select ScrollViewer and add an ItemsPresenter inside it. Reset Width and Height.
After you have done this, you should now have a working ListBox!
- Steve
Comments
- Anonymous
December 11, 2009
The comment has been removed