Пользовательский интерфейс: эволюция синей буквы «e»
«С самого начала разработки IE9 мы исходили из положения, что в скором будущем в Интернете будет использоваться HTML5, больше похожий на полноценные приложения, чем на веб-сайты. Используя аппаратно-ускоренные SVG, canvas, видео, аудио и текст, разработчики смогут задействовать ресурсы всего ПК для достижения высокого быстродействия. Уже скоро разработчики смогут использовать одинаковую разметку в разных HTML5-браузерах» – Дин Хачамович (Dean Hachamovitch), корпоративный вице-президент, Windows Internet Explorer.
Почему статью о создании нового логотипа Windows Internet Explorer 9 мы начинаем с цитаты из статьи о четвертой предварительной версии IE9? Как пишет в своей книге «Дизайн, форма и хаос» (Design, Form and Chaos) дизайнер Пол Рэнд (Paul Rand), «только благодаря продукту, службе, компании или предприятию логотип обретает свое настоящие значение».
Решение обновить логотип, а также принятые нами при его переработке решения, были вызваны фундаментальными улучшениями в производительности и поддержке стандартов. На пути к бета-версии предварительные сборки Platform Preview служили наблюдательной площадкой за проектированием платформы Internet Explorer 9. Мы хотим, чтобы с IE9 веб-сайты засияли. Это относится к веб-сайтам, которые вы посещаете каждый день с вашего ПК. Это касается разработчиков, которые создают эти сайты для вас. Это касается браузера, который помогает выполнять повседневные задачи так быстро, как никогда ранее.
Прежде чем описать, какое влияние современная и быстрая сеть оказала на наш логотип, обратимся к истории символа Internet Explorer.
Логотип Internet Explorer – 15 лет и дальше
В августе Internet Explorer отметил 15-й день рождения. IE существовал еще на заре клиентских браузеров. В то время для разных людей интернет значил множество разных вещей. Пугал ли вас новый онлайн-мир или казался вам самой потрясающей вещью, которую вы когда-либо видели, одно было совершенно очевидно: мир движется к вам (и к каждому человеку на земном шаре) так, как вы себе и представить не могли. Содержимое, которое вам никогда не было доступно, появилось на вашем ПК, и в дальнейшем оно лишь становилось больше и лучше.
С самого начала Microsoft выбрала Мир как символ для браузера, метафору возможностей и подключения. Да и называют же Интернет Всемирной паутиной, в конце концов. Ранний дизайн логотипа состоял из символа Windows (схожего с Windows 95) и окружности, представляющей собой шар. Со временем к логотипу была добавлена орбита, символизирующая скорость и исследование.

Internet Explorer 1.0

Internet Explorer 2.0

Internet Explorer 3.0

Internet Explorer 4.0

Internet Explorer 5.0

Internet Explorer 6.0

Internet Explorer 7.0

Internet Explorer 8.0
Синяя буква «е» = Интернет
Вскоре после первых 1.0 и 2.0 версий Internet Explorer, вышедших в 1995 году, логотип был изменен в то, что стало известно под названием «дороги в Интернет» – синюю букву «e » . Дизайн логотипа передает метафору земного шара (World Wide Web) и исследования этого шара (орбита). Логотип передает стабильность и целостность (основательная, хорошо сбалансированная и пропорциональная «е » , извлеченная из классического и бессмертного шрифта Helvetica). Окончательный вариант состоит из устойчивого и надежного сочетания цвета и формы (синей окружности).
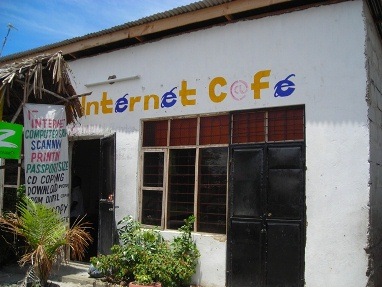
Логотип IE стал символизировать дорогу в сеть. Интернет-кафе по всему миру используют логотип IE на своих вывесках, чтобы привлечь посетителей. Некоторые из участников нашей команды во время своих путешествий сделали несколько фотографий. Логотип IE, изображенный на фасадах зданий! Всегда забавно наблюдать, что для многих людей синяя «е » означает Интернет.

Интернет-кафе, Мехико

Интернет-кафе, Уганда

Интернет-кафе, Камбоджа

Интернет-кафе, Эдинбург
Дальнейшие действия
Вместе с Windows Vista и Internet Explorer 7 появился новый логотип с синей стеклянной текстурой, более объемный, развитие знакомого синего символа «е » . Новый логотип был разработан в соответствии с оформлением и стилем Windows Vista. Internet Explorer 8 использовал тот же логотип, и он также был выпущен в период Windows Vista. К моменту разработки Internet Explorer 9 пришло время обновить логотип, чтобы он отражал новую, высокопроизводительную современную платформу и пользовательский интерфейс.
Мы начали с размышлений о том, что логотип IE8 (и более ранние логотипы IE) означали для наших клиентов. Когда мы опросили пользователей, что они думают при виде нашего логотипа, то услышали слова «профессиональный», «надежный» и «знакомый». Затем мы задумались, как придать ему больше скорости и современности.
ПРОИСХОЖДЕНИЕ ЛОГОТИПА
Первоначально за основу логотипа был взят шрифт Helvetica Black. Это классический, бессмертный шрифт, который восходит к шрифту, созданному более века назад. В "Основах стиля в типографике" Роберта Брингхерста (Robert Bringhurst) этот шрифт описывается следующим образом: «Тяжелые неконтрастные штрихи и крохотная апертура вызывают ассоциации с грубой силой, мощью и настойчивостью». У шрифта Helvetica столь длинная история, что в 2007 году о нем был снят полнометражный документальный фильм. Дизайнеры на протяжении десятилетий использовали Helvetica в качестве основы для своих работ – этот шрифт остается классическим.
Все хорошо, но нам хотелось обновить логотип, придав ему новое чувство равновесия, четкости, энергичности, свежести, легкости, а также ощущение скорости, сохранив вместе с тем облик знакомой буквы «е » , которой пользователи доверяли на протяжении 15 лет. Нам хотелось раскрыть возможности Helvetica Black так же, как мы раскрыли возможности браузера, позволив ему использовать все ресурсы Windows и аппаратного обеспечения компьютера. И нам это удалось.
ЧТО МОЖЕТ РАССКАЗАТЬ О СЕБЕ БУКВА?
Вместе с командой разработчиков шрифтов Windows мы изучили букву «е » в ряде шрифтов. Мы искали нужные нам черты: сбалансированность, четкость, скорость, современность и легкость.




Примеры исследования буквы е. Благодаря этим исследованиям мы смогли определить те черты буквы, представленные в различных шрифтах, которые мы бы хотели воспроизвести в нашем обновленном логотипе IE8.
ПЕРЕХОД К ИЗОБРАЖЕНИЮ
Так как нам хотелось отчетливее передать ощущение движения вперед, мы создали ряд эскизов, по-разному изображающих орбиту. Ниже приведены некоторые из набросков, на которых орбита изображена в отличных от окончательного вариантах. У буквы е имеется множество характерных особенностей, в частности, иногда она может напоминать лицо (с глазом и ртом). На многих наших эскизах е напоминала человека в накидке или маске. Забавно, но не то нам было нужно!



Примеры набросков, экспериментирующих с формой буквы «е» и движением орбиты.
ОБНОВЛЕНИЕ Е
В связи с привычностью и узнаваемостью марки мы решили сохранить основную структуру и цветовую гамму (синяя планета и желтая орбита). Мы работали с полиграфистами из команды разработчиков Windows над укреплением и обновлением формы «е » .
Сначала мы определили форму «е » , передающую ясность и четкость: правильная окружность. Затем мы обратились к деталям. Уменьшив контраст с обводкой, нам удалось сделать новый логотип легче. У обновленного логотипа более широкое отрицательное пространство (пробелы), которое сохраняет его облик и при маленьких размерах изображения. В предыдущей версии логотипа элементы буквы были расположены слишком тесно друг другу и сливались при уменьшении. За счет отсутствия четких горизонтальных или вертикальных отклонений создается ощущение обтекаемости формы. Результат прост: более открытая форма буквы.

Сравнение Chalet New York 1960 с Helvetica Bold. Мы решили использовать в окончательном логотипе Chalet за его более современный и открытый вид.

Оттиск буквы из логотипа IE8 по сравнению с новой буквой IE9.
БЫСТРАЯ ОРБИТА
Также была обновлена орбита. Чтобы она казалась более живой, к ней было добавлено немного прозрачности, а контраст с обводкой и тень были уменьшены. По сравнению с орбитой на логотипе IE7/8, которая обрывалась рядом с правым верхним углом е, не доходя до самой буквы, обновленная орбита стала более протяженной и близкой к замыканию. Обновленная орбита стала пропорционально меньше по отношению к е, чем была в предыдущей версии. Новые пропорции придают больше выразительности «е » и делают логотип более заметным.

Логотип IE7/8

Логотип IE9
Последние штрихи
Как только был определен дизайн «е» и орбиты, пришло время заняться деталями. Нам было необходимо завершить дизайн и увидеть его в контексте интерфейса и крупных печатных материалов.
В своей статье Джейн рассказала о новом интерфейсе IE9. Чтобы сайты засияли в IE9, нам было необходимо сократить рамку интерфейса до самых необходимых средств управления при просмотре страниц в интернете. Мы выдвинули содержимое на передний ряд, поместив все элементы интерфейса в одну линию поверх прозрачности Windows 7 и создав тем самым монохромный эффект, позволяющий содержимому веб-страницы засиять.
Чтобы отразить это в логотипе мы сосредоточились лишь на самом необходимом, сократив украшения, которые могли бы привлечь чрезмерное внимание к самому логотипу. Чтобы передать скорость и обтекаемость, мы использовали более легкие затенения и выпуклости, чем в логотипе IE8. В результате логотип приобрел больше легкости и грации. Для соответствия эстетике Windows 7 мы остановились на цветах, перекликающихся с цветовыми темами Windows 7.
Мы соединили обновленный логотип со шрифтом Segoe, используемом Microsoft в ряде своих продуктов. Новая разметка логотипа делает акцент на навигации, делает оттиск более компактным и помогает выделить версию.

Окончательный логотип Windows Internet Explorer
Мы надеемся, вам понравился новый, легкий и современный вид Internet Explorer 9. И, что еще важнее, мы надеемся, что IE9 поможет вам получить еще больше удовольствия от ваших любимых веб-сайтов.
Мэри-Лин Вильямс (Mary-Lynne Williams), ведущий специалист по UX, Windows
Лесли Макнейл (Leslie MacNeil), дизайнер UX, Windows
Марти Холл (Marty Hall), дизайнер UX, Windows
Comments
Anonymous
October 04, 2010
Логотип версий 7 и 8 лучше. Он объёмный и имеет не блеклые цвета.Anonymous
October 06, 2010
Логотип стал каким-то невзрачным, блеклым.Anonymous
October 08, 2010
Основной мотив статьи: «Web-страницы с новым логотипом _засияют_». Засияют? То есть MS совсем откажется от попыток соответствовать стандарту HTML и придумают ему новую трактовку, дабы всё сияло. PS Слово «сияние» повторяется ровно 4 раза. А его смысл ни разу.