Уголок CSS: о закругленных углах CSS
Когда мы впервые употребили словосочетание «Уголок CSS» в названии статьи в нашем блоге, Крис Уилсон написал нам, что многие читатели могут неправильно понять, что в данном сообщении речь пойдет о радиусе скругления углов. И, по правде сказать, самый первый комментарий к статье доказал его правоту.
И сегодняшняя статья из рубрики «Уголок CSS» целиком и полностью будет посвящена свойству border-radius, которое является наиболее часто запрашиваемой функцией в модуле CSS3 Backgrounds & Borders.
Причиной такой популярности является его особая роль в стилизации веб-приложений. Создание современных, визуально привлекательных вкладок, диалогов, кнопок навигации и супер-привлекательных кнопок серьезно усложняется при использовании фигур с острыми углами. Скругление краев кнопок в интерфейсе веб-приложения делает его более изысканным, что важно авторам, использующим таблицы, макеты и изображения для достижения желаемого эффекта во всех браузерах. Множество индивидуальных требований и экспериментов стали причиной появления бесчисленных статей в блогах, специальных библиотек JavaScript и нескольких Jquery-дополнений.
Долгожданная функция
После того, как в 2002 году были определены первые спецификации, в 2004 году свойство border-radius уже поддерживалось в Firefox 1.0, хотя и в виде свойства moz-border-radius. Почти три года спустя появился Safari 3.0 со свойством –webkit-border-radius. В декабре 2009 года спецификации были предложены в качестве кандидата на рекомендацию. Несколько недель Opera 10.50 стала первым браузером с поддержкой свойства без префикса вендора. Первая предварительная версия IE9 Platform Preview, представленная в рамках MIX 2010, также поддерживает свойство border-radius. В течение ближайших нескольких месяцев border-radius станет интероперабельным свойством, поддерживаемым последними версиями всех браузеров.
Грамотная реализация
Решение самых распространенных задач пользователей всегда было нашей основной задачей. Две границы, связанные уголком CSS, могут быть стилизованы, к примеру, использованием черточек или точек, которые должны следовать указанной кривой. Каждая граница при этом может использовать собственный стиль, ширину и даже цвет. Правильное сочетание всех факторов, обеспечивающее автору ожидаемый результат в соответствии со спецификацией, является основной сложностью для браузеров.
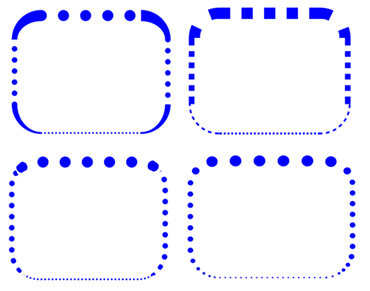
Рассмотрим точечные границы различной ширины с закругленными углами. Какие, на ваш взгляд, из следующих иллюстраций отражают ожидаемый результат большинства веб-дизайнеров?
Каждая синяя рамка на представленном выше скриншоте является примером визуализации одного тестового случая в разных браузерах. Результат IE9 располагается в правом нижнем углу, а изображение является ссылкой на тестовый случай.
Для границ переменной ширины с тем же радиусом угла результат IE9 указан справа:

Однако, кросс-браузерное соглашение о визуализации более сложных геометрических границ еще предстоит реализовать:

Наиболее близким к текущей реализации в IE9 является самый правый вариант.
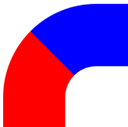
Будущие задачи включают обеспечение интероперабельных угловых градиентов. Когда углы соединяют границы рамок различных цветов, современные браузеры обычно отображают нечто вроде:

Хотя спецификация определяет точное положение линии перехода между разными цветовыми областями, интероперабельное и поддающееся тестам определение для цветового градиента еще предстоит выработать. Если вы являетесь веб-дизайнером и у вас есть мысли на этот счет, направляйте свои отзывы на адрес рабочей группы CSS – www-style@w3.org.
Свойство border-radius в предварительной версии IE9
Предварительная версия, представленная в рамках MIX 2010, полностью поддерживает свойство, в том виде, в котором оно определено, включая длинный и укороченный синтаксис, а также соответствующие свойства DOM.
Так как модуль CSS3 Backgrounds & Borders достиг стадии рекомендуемого кандидата на релиз, в имени свойства префикс -ms уже не отображается.
Руководство к действию
Несмотря на то, что множество веб-страниц уже используют данную функцию, некоторые страницы, среди которых примеры умопомрачительных кнопкок, могут неправильно отображаться в IE9 или Опера 10.50, поскольку в свойстве border-radius не используются префиксы. По мере приближения спецификаций к фазе рекомендаций и по мере работы разработчиков браузеров над их окончательной реализацией в своих продуктах мы рекомендуем отказаться от использования префикса в свойстве border-radius.
Сильван Галиньо (Sylvain Galineau),
программный менеджер Internet Explorer
Comments
Anonymous
November 20, 2010
горите в аду со своим проклятым ишакомAnonymous
November 25, 2010
Чур меня, чур! Пожалуйста, не надо, я буду хорошим, только не приносите IE в ад, ну пожалуйста Т_ТAnonymous
December 31, 2010
A sho? Horoshie kvadratnue knopki :-))). I voobshe ja blagodaren Explorery sho on kartinki kvadratnumi nedelaet :-) ! ja sebe sdelal takie knopki i dovolen: "sashoko library" ! sashoko.ho.ua/kozaks.htm !