Yammer REST API for Dummies
So you are about to start developing with the Yammer REST API? You probably have a lot of questions and that is totally expected, I had loads of questions myself when I started off. The aim of this blog post is to get you up and running with minimal effort by providing practical sample codes and hopefully, answer most of your newbie questions. If you are able to post a message to Yammer in 27 minutes using the Yammer Javascript SDK, then this blog post has served its purpose. Let's get started.
The first thing you want to do is to register an app in your Yammer network. Note down your Client ID (a.k.a App ID) and Client Secret values because you're going to need them.
Post message to a yammer group
Next, you'd need to create a basic HTML page and include the JS SDK resource with the data-app-id definition as shown below:
<script type="text/javascript" data-app-id="PASTE_YOUR_CLIENT_ID_HERE" src="https://c64.assets-yammer.com/assets/platform_js_sdk.js"></script>
Once that's done, write the PostMessage function:
function postMessage() {
yam.getLoginStatus( function(response) {
if (response.authResponse) {
//call the yamPostRequest function if the user is logged in
yamPostRequest(this);
} else {
//redirect the user to log in
alert("not logged in")
yam.login( function (response) {
//re-check if the user is now logged in, then call the yamPostRequest function
if (!response.authResponse) {
yamPostRequest(this);
}
});
}
});
}
The postMessage function checks if there is a valid yammer oauth token in the user's browser and if the app is verified by the user. If the user is not logged in, "yam.login" is used to pop up the yammer login screen. You'd need to enable popups from *yammer.com in your browser for this work. Once the code verifies that the user is logged in, it will then invoke the yamPostRequest function shown below:
function yamPostRequest(val) {
var msg_value = document.getElementById('msg_body').value;
var groupID = document.getElementById('group_id').value;
if(msg_value ==""){
alert ("Message body cannot be empty!");
return false;
}
if(groupID==""){
var conf = confirm("Group ID is empty, message will be posted to All Company") ;
if(conf==false){return false;}
}
yam.platform.request(
{
url: "https://api.yammer.com/api/v1/messages.json"
, method: "POST"
, data: {
"body" : msg_value,
"group_id" : groupID
}
, success: function (msg) { alert("Post was Successful!"); }
, error: function (msg) { alert("Post was Unsuccessful"); }
}
)
}
The yamPostRequest function accept message body and group ID as form inputs, validate the inputs and POST the request to Yammer's messages REST endpoint.
Next, create the HTML form:
<form name="myForm" method="get" action="">
<table cellspacing="2" cellpadding="2" border="0">
<tr>
<td align="right">GroupID</td>
<td>
<input type="text" name="group_id" id="group_id" />
</td>
</tr>
<tr>
<td align="right">Body</td>
<td>
<textarea rows="4" cols="50" name="msg_body" id="msg_body"></textarea>
</td>
</tr>
<tr>
<td align="right"></td>
<td><input type="button" value="Post Message" onclick ="postMessage();" /></td>
</tr>
</table>
</form>
In all, your project layout should look like this - https://codio.com/iogbole/yam-jssdk-101
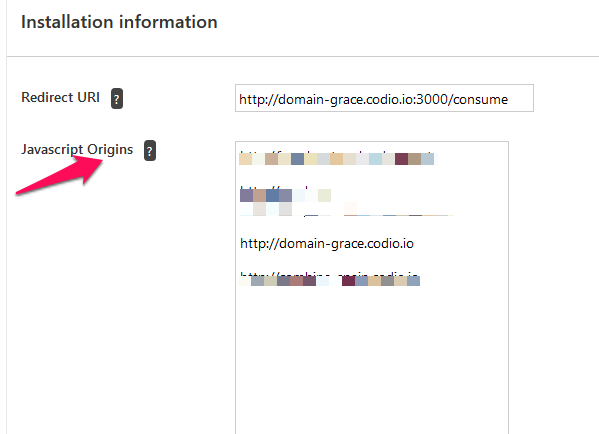
That's all about the coding aspect, but an attempt to run your code will result to Cross Origin Resource Sharing (CORS) error; so the next and final step is to open the registered app in Yammer and add the host name of your web server to the app's Javascript Origins:
Feel free to download the code from github, change the data-app-id value in script.js and Yammer-ON.
The next part of this blog will demonstrate how to GET contents from yammer using the Javascript SDK and AngularJS
Next -> Consuming Yammer RESTful APIs using AngularJS
[bing_translator]
Comments
- Anonymous
January 01, 2003
Nice, Thanks. - Anonymous
January 01, 2003
Hi Krishna - Sorry to hear you're unable to see the JS Origins field. Please file a case with Support and state your App's Client ID in the case description. - Anonymous
January 01, 2003
Hey Luisferfranco, which browser/version are you using?
The "post unsuccessful" message indicates that you were successfully logged in and that explains why the pop up closed without doing anything. It also indicates that you may have run into CORS error. I'd advise you check to ensure that the correct value is set in JS origins - without trailing white spaces.
http://localhost has never worked for me.
Also, use a developer tool to inspect the elements whilst you repro this to see if there are any specific JS errors.
Do a github gist with the errors you're seeing if it persist and I will be happy to debug it for you.
HTH? - Anonymous
October 22, 2014
Exactly what I was looking for, cheers! - Anonymous
February 09, 2015
I used the code in codio and changed my API key.
It worked only the first time (and it took a while), the next time it told me I wasn't signed on, it opened the popup for a brief moment, then closed it and did nothing. The next times I clicked on the send message, all I got was a post unsuccessful message.
Any idea? - Anonymous
February 23, 2015
This blog is a continuation of the Yammer RESTful API for dummies series. We are going to write a simple - Anonymous
April 22, 2015
am not able to see Javascript Origins in registered apps.Guys,Could you please help me. - Anonymous
May 01, 2015
thanks for this nice tutorial. - Anonymous
July 31, 2015
So you want to add multiple users to a yammer group via the API? You are not alone!
This question - Anonymous
August 22, 2015
I/m sory, is this an actual code at the moment? - Anonymous
March 26, 2016
Is the domain name in JavaScript origins should be a registered one..I am trying with local host but it's showing cors error.. Can u help me to solve.. - Anonymous
January 10, 2017
Can I impersonate user login with javscript using verified admin account ? I know we can do this in c# code.I want users not to click on the signin button every time.- Anonymous
January 21, 2017
Hey @Avi, yes it's possible. This blog describes how to impersonate users - https://blogs.technet.microsoft.com/israelo/2015/07/31/yammer-rest-api-how-to-bulk-add-members-to-a-yammer-group/
- Anonymous
- Anonymous
February 01, 2017
Nice, I try to use the code for a mobile app. but the Popup doesnt show. is there any possibility to get the sign on work on mobile-device? thanks- Anonymous
February 02, 2017
I'd recommend you use the ADAL method on mobile.
- Anonymous