[Universal Windows App] - CalendarView Customization
The Universal Windows Platform introduces a new calendar control named “CalendarView”, but the default customization is very limited, to achieve some deep customization, you may consider overriding the default system styles.
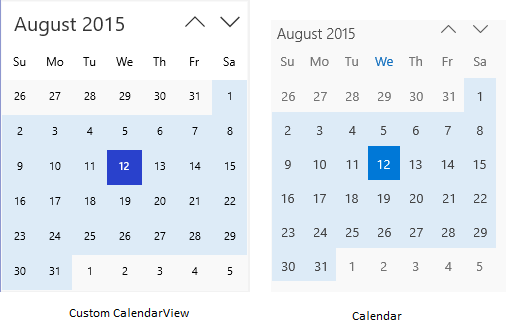
In this blog, we will try to customize the UI to make it looks like the calendar in Calendar App.
“Default CalendarView” vs. “calendar in Calendar App”
Frist, let’s start from the background color
It looks better, but the font size still does not match, change the font size to 11.
The font size was changed, but, the size of the item is still not changed, it is because in the definition of default style for CalendarViewDayItem, the MinWidth and MinHeight is set to 40. So, let’s override the default setting.
Looks better, but there are some borders, to hide them, set margin to 0.
- Anonymous
March 22, 2016
Dear sir, this is awesome blog about CalendarView, Nice keep it up.I need to edit the Style and Template of CalendarViewDayItem and want to put some features i.e. Swipe/slide finger on multiple dates and select them all. For more explanation, please check the following posts on Stackoverflow and SocialMSDN. Plz help me.http://stackoverflow.com/questions/36127597/how-to-select-rang-of-dates-on-finger-slide-on-calendar-control-uwp-win10-vs20/36147693#36147693https://social.msdn.microsoft.com/Forums/en-US/cbce270a-1e29-4d39-9f54-7cf83dfaa2bc/how-to-select-rang-of-dates-on-finger-slide-on-calendar-control-uwp-win10-vs2015?forum=wpdevelop