How to change the text that is displayed in the Search Box Web Part in SharePoint Server 2013
This is a blog post in the series "How to change how search results are displayed." To demonstrate how you can customize your search results, I'll use examples from an internal Microsoft Search Center.
For an overview of the blog posts in this series, go to How to change the way search results are displayed in SharePoint Server 2013.
In the previous blog post, I showed you how to add a custom action to the hover panel. This blog post will be short & sweet, so let’s get right to it.
How to change the text that is displayed in the Search Box Web Part
The screenshot below shows the default text that is displayed in the Search Box Web Part.
Here’s what you should do to change this text:
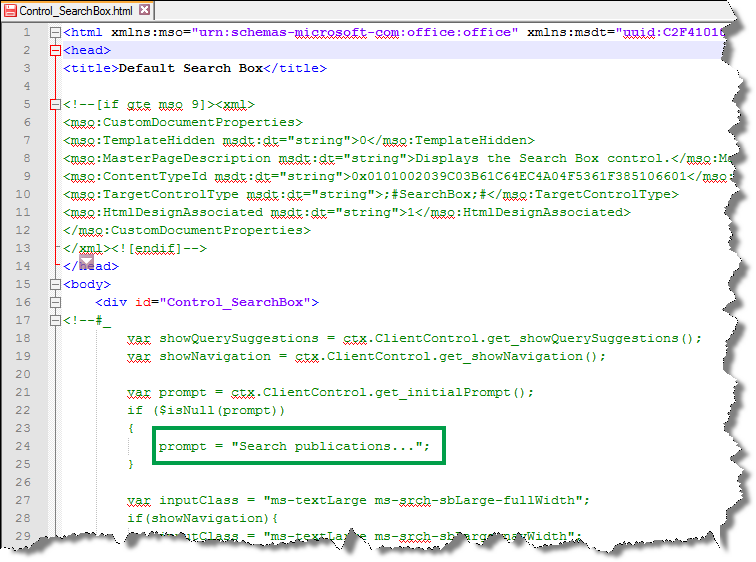
In your mapped network drive, go to Display Templates --> Search, and open the file Control_SearchBox.
Replace the value for the promt variable with the text that you want to display. Enclose the text in quotation marks.
The following screenshot shows how I changed this in my Search Center scenario.
- Save the file.
In the Search Center, you can now see the new text.
So that’s it for this series. If you are planning to modify how search results are displayed in your Search Center, I hope you’ll find the information in this series helpful.
Comments
Anonymous
January 01, 2003
This whole guide has been great, utilizing the search with these handy tips will bring smiles on our users lips throughout the whole year :)Anonymous
January 01, 2003
hi bella,Can you guide about the paging in search results webpart?I do not want the paging control to add #k and #s in the url.Anonymous
January 01, 2003
Hi YurillA,
I've never come across this type of behavior. And I agree that is seems really strange...
I suggest that you contact Microsoft Support for further assistance.
BellaAnonymous
January 01, 2003
Hi Kesari,
It's difficult to say what your exact issue could be, but have you configured WAC? If not, see this article for more information: http://blogs.technet.com/b/speschka/archive/2012/07/23/configuring-office-web-apps-in-sharepoint-2013.aspx
Hope this helps.
BellaAnonymous
January 01, 2003
Hi, Nice Work.
How can we display the {searchTerms} in our display Templates? Is their any managed property? I don't want to use javascript to fetch k's value from url. Please adviceAnonymous
January 01, 2003
Hi Gonzalo,
The features that I describe in this series are only available for private sites, such as Team sites, in SharePoint Online. For more information, see this blog post:http://community.office365.com/en-us/b/office_365_community_blog/archive/2013/10/30/search-driven-publishing-features-are-now-available-in-sharepoint-online.aspx?ss=5298a40f-57ea-4100-9b58-111d117a3acc
BellaAnonymous
January 01, 2003
Hi Abhishek,
I haven't done this myself, but maybe the article Integrating location and map functionality in SharePoint 2013 could help (http://msdn.microsoft.com/en-us/library/office/jj163135%28v=office.15%29.aspx)
BellaAnonymous
January 01, 2003
Hi KumarJee, Have a look at this article:http://msdn.microsoft.com/en-us/library/ff394639.aspx BellaAnonymous
January 01, 2003
Happy to hear that :-)Anonymous
January 01, 2003
Hi Jasi,
I'm sorry, but I don't know if this is possible.
BellaAnonymous
January 01, 2003
Hi VarunVerma,
Have you tried using the query variable {SearchBoxQuery}?
BellaAnonymous
January 01, 2003
Hi Alex,
Can you verify that you don't have any syntax errors, and that you have modified the correct display template? If this is the case, and it still doesn't work, then I suggest that you contact Microsoft Support.
Thanks,
BellaAnonymous
January 01, 2003
Hi akshay, The #k and #s are in the URL so that users can copy the URL of a specific search results page and send it to other users. The receivers will then will be able to enter the URL in their browser, and see the exact same search results page. If you don't want the #k and #s in the URL, you'll have to implement custom paging controls. Hope this helps, BellaAnonymous
November 04, 2013
Thank you so much..Really cool stuff..Please keep it comingAnonymous
November 04, 2013
Hi Adil, Thanks for the feedback :-) Glad you like it. BellaAnonymous
January 15, 2014
Great!Anonymous
February 20, 2014
Cool.. could you please guide me i want to use my SearchApi (based on Lucien search ) in the share point search. so the result will be display from my searchApi and other function search result and refiner will work as it is.Anonymous
April 18, 2014
Hi Bella, Really a nice article about display templates.keep up the good work..Anonymous
April 24, 2014
Hi,
very Informative article. One observation When you hover on a result in your custom search results web part, I do not see a document Preview panel? I am also experiencing the same issue.
I created a custom Item Display Template based on default item template but not able to get the document preview over the hover panel.
Iam able to view the document preview with default item display template.
Can you assist with some valuable inputs.
Thank You.Anonymous
May 01, 2014
Worked like a charm thanks!!Anonymous
July 16, 2014
Hi Bella, This is great information, thank you! Do you know if this workaround can be used in SharePoint Online (Office 365)? I followed the steps above but had no luck. Any thoughts? Thanks, GonzaloAnonymous
July 31, 2014
The comment has been removedAnonymous
August 05, 2014
This did not work for me. It still displays Search...Anonymous
October 15, 2014
The comment has been removedAnonymous
December 10, 2014
Hi Bella, Nice series. Can you tell me if it is possible to display search results on Bing Maps.Anonymous
February 06, 2015
Probably one of the best series I have ever come across in over 15 years. Thank you so much.