Esercitazione: Introduzione ad ASP.NET Core
Nota
Questa non è la versione più recente di questo articolo. Per la versione corrente, vedere la versione .NET 8 di questo articolo.
Avviso
Questa versione di ASP.NET Core non è più supportata. Per altre informazioni, vedere Criteri di supporto di .NET e .NET Core. Per la versione corrente, vedere la versione .NET 8 di questo articolo.
Importante
Queste informazioni si riferiscono a un prodotto non definitive che può essere modificato in modo sostanziale prima che venga rilasciato commercialmente. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Per la versione corrente, vedere la versione .NET 8 di questo articolo.
Questa esercitazione illustra come creare ed eseguire un'app Web ASP.NET Core usando l'interfaccia della riga di comando di .NET.
Per Blazor le esercitazioni, vedere ASP.NET Esercitazioni di baseBlazor.
Si apprenderà come:
- Creare un progetto di app Web.
- Eseguire l'app.
- Modificare una pagina Razor.
Al termine, si avrà un'app Web funzionante che viene eseguita nel computer locale.

Prerequisiti
Creare un progetto di app Web
Aprire una shell dei comandi e immettere il comando seguente:
dotnet new webapp --output aspnetcoreapp --no-https
Il comando precedente crea un nuovo progetto di app Web in una directory denominata aspnetcoreapp. Il progetto non usa HTTPS.
Eseguire l'app
Eseguire i comandi seguenti:
cd aspnetcoreapp
dotnet run
Il run comando genera un output simile all'esempio seguente:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
Aprire un browser e passare all'URL visualizzato nell'output. In questo esempio l'URL è http://localhost:5109.
Il browser visualizza la home pagina.

Modificare una pagina Razor
Modificare la home pagina:
Nella shell dei comandi premere CTRL+C (Cmd+C in macOS) per uscire dal programma.
Aprire
Pages/Index.cshtmlin un editor di testo.Sostituire la riga che inizia con "Learn about" con il markup e il codice evidenziati seguenti:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>Salva le modifiche.
Nella shell dei comandi eseguire di nuovo il
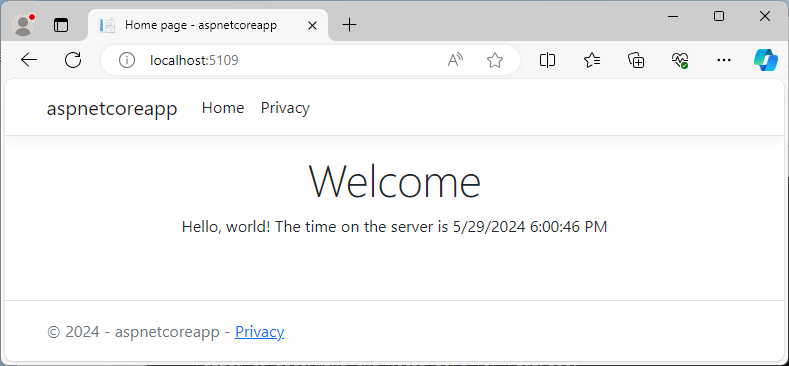
dotnet runcomando.Nel browser aggiornare la pagina e verificare che vengano visualizzate le modifiche.

Passaggi successivi
Questa esercitazione ha descritto come:
- Creare un progetto di app Web.
- Eseguire il progetto.
- Apportare una modifica.
Per altre informazioni su ASP.NET Core, vedere:
