Esercitazione: Introduzione alle Razor pagine in ASP.NET Core
Nota
Questa non è la versione più recente di questo articolo. Per la versione corrente, vedere la versione .NET 9 di questo articolo.
Avviso
Questa versione di ASP.NET Core non è più supportata. Per altre informazioni, vedere Criteri di supporto di .NET e .NET Core. Per la versione corrente, vedere la versione .NET 8 di questo articolo.
Importante
Queste informazioni si riferiscono a un prodotto non definitive che può essere modificato in modo sostanziale prima che venga rilasciato commercialmente. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Per la versione corrente, vedere la versione .NET 9 di questo articolo.
Questa è la prima esercitazione di una serie che illustra le nozioni di base della creazione di un'app Web ASP.NET Core Razor Pages.
Per un'introduzione più avanzata rivolta agli sviluppatori che hanno familiarità con controller e visualizzazioni, vedere Introduzione alle Razor pagine. Per un'introduzione video, vedere Entity Framework Core per principianti.
Se non si ha familiarità con lo sviluppo di ASP.NET Core e non si è certi di quale sia la soluzione di interfaccia utente Web ASP.NET Core più adatta alle proprie esigenze, vedere Scegliere un'interfaccia utente ASP.NET Core.
Al termine di questa esercitazione si avrà un'app Razor Web Pages che gestisce un database di film.

Prerequisiti
Visual Studio 2022 Preview con il carico di lavoro ASP.NET e sviluppo Web.

Creare un'app Razor Web Pages
Avviare Visual Studio e selezionare Nuovo progetto.
Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET App Web principale (Razor Pagine)>Avanti.
Nella finestra di dialogo Configura il nuovo progetto immettere
RazorPagesMovieper Nome progetto. È importante denominare il progetto RazorPagesMovie, inclusa la corrispondenza con la maiuscola, in modo che gli spazi dei nomi corrispondano quando si copia e incolla il codice di esempio.Selezionare Avanti.
Nella finestra di dialogo Informazioni aggiuntive:
- Selezionare .NET 9.0 (anteprima).
- Verifica: non usare istruzioni di primo livello deselezionate.
Seleziona Crea.

Viene creato il progetto iniziale seguente:

Per approcci alternativi per creare il progetto, vedere Creare un nuovo progetto in Visual Studio.
Eseguire l'app
Selezionare RazorPagesMovie in Esplora soluzioni e quindi premere CTRL+F5 per eseguire l'app senza il debugger.
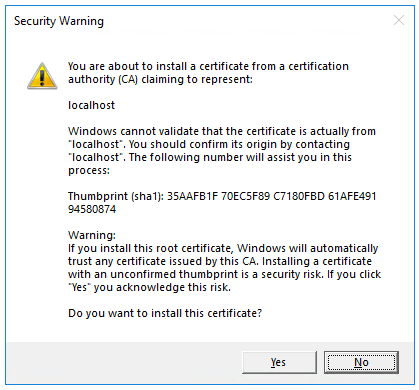
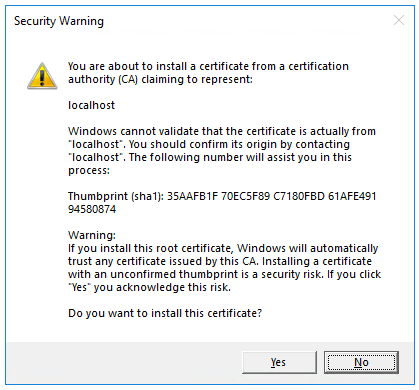
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
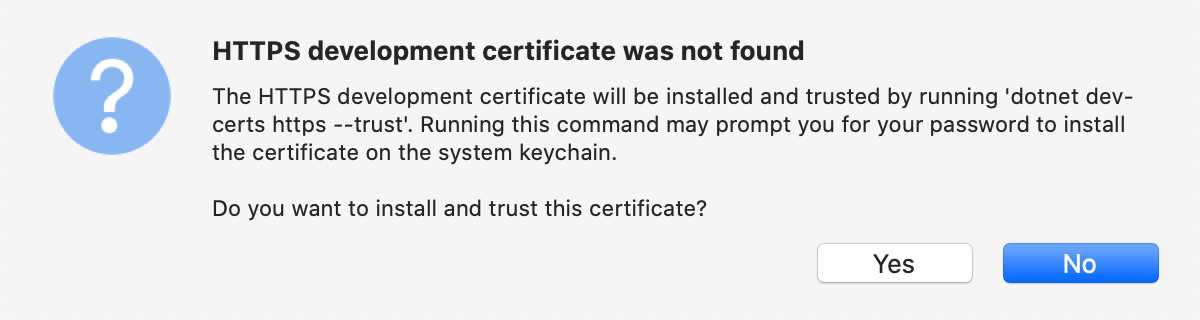
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio:
- Esegue l'app, che avvia il Kestrel server.
- Avvia il browser predefinito in
https://localhost:<port>, che visualizza l'interfaccia utente delle app.<port>è la porta casuale assegnata al momento della creazione dell'app.
Chiudere la finestra del browser.
Esaminare i file di progetto
Le sezioni seguenti contengono una panoramica delle cartelle e dei file di progetto principali che verranno usati nelle esercitazioni successive.
Cartella Pages
Contiene Razor pagine e file di supporto. Ogni Razor pagina è una coppia di file:
- File
.cshtmlcon markup HTML con codice C# usando Razor la sintassi. - File
.cshtml.cscon codice C# che gestisce gli eventi della pagina.
I nomi dei file di supporto iniziano con un carattere di sottolineatura. Ad esempio, il _Layout.cshtml file configura gli elementi dell'interfaccia utente comuni a tutte le pagine. _Layout.cshtml imposta il menu di spostamento nella parte superiore della pagina e l'informativa sul copyright nella parte inferiore della pagina. Per altre informazioni, vedere Layout in ASP.NET Core.
Cartella wwwroot
Contiene asset statici, ad esempio file HTML, file JavaScript e file CSS. Per altre informazioni, vedere File statici in ASP.NET Core.
appsettings.json
Contiene dati di configurazione, ad esempio stringa di connessione. Per altre informazioni, vedere Configurazione in ASP.NET Core.
Program.cs
Contiene il codice seguente:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
Le righe di codice seguenti in questo file creano un WebApplicationBuilder oggetto con impostazioni predefinite preconfigurate, aggiungono Razor il supporto pages al contenitore di inserimento delle dipendenze e compilano l'app:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
La pagina delle eccezioni per sviluppatori è abilitata per impostazione predefinita e fornisce informazioni utili sulle eccezioni. Le app di produzione non devono essere eseguite in modalità di sviluppo perché la pagina delle eccezioni dello sviluppatore può perdere informazioni riservate.
Il codice seguente imposta l'endpoint dell'eccezione su /Error e abilita HTTP Strict Transport Security Protocol (HSTS) quando l'app non è in esecuzione in modalità di sviluppo:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Ad esempio, il codice precedente viene eseguito quando l'app è in modalità di produzione o test. Per altre informazioni, vedere Usare più ambienti in ASP.NET Core.
Il codice seguente abilita vari middleware:
app.UseHttpsRedirection();: reindirizza le richieste HTTP a HTTPS.app.UseRouting();: aggiunge la corrispondenza della route alla pipeline middleware. Per altre informazioni, vedere Routing in ASP.NET Core.app.UseAuthorization();: autorizza un utente ad accedere a risorse sicure. Questa app non usa l'autorizzazione, pertanto questa riga potrebbe essere rimossa.app.MapRazorPages();: configura il routing degli endpoint per Razor Pages.app.MapStaticAssets();: ottimizzare la distribuzione di asset statici in un'app, ad esempio HTML, CSS, immagini e JavaScript da gestire. Per altre informazioni, vedere Novità di ASP.NET Core 9.0.app.Run();: esegue l'app.
Risoluzione dei problemi con l'esempio completato
Se si verifica un problema che non è possibile risolvere, confrontare il codice con il progetto completato. Visualizzare o scaricare il progetto completato (come scaricare).
Passaggi successivi
Questa è la prima esercitazione di una serie che illustra le nozioni di base della creazione di un'app Web ASP.NET Core Razor Pages.
Per un'introduzione più avanzata rivolta agli sviluppatori che hanno familiarità con controller e visualizzazioni, vedere Introduzione alle Razor pagine. Per un'introduzione video, vedere Entity Framework Core per principianti.
Se non si ha familiarità con lo sviluppo di ASP.NET Core e non si è certi di quale sia la soluzione di interfaccia utente Web ASP.NET Core più adatta alle proprie esigenze, vedere Scegliere un'interfaccia utente ASP.NET Core.
Al termine di questa esercitazione si avrà un'app Razor Web Pages che gestisce un database di film.

Prerequisiti
Visual Studio 2022 con il carico di lavoro Sviluppo ASP.NET e Web.

Creare un'app Razor Web Pages
Avviare Visual Studio e selezionare Nuovo progetto.
Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET App Web principale (Razor Pagine)>Avanti.
Nella finestra di dialogo Configura il nuovo progetto immettere
RazorPagesMovieper Nome progetto. È importante denominare il progetto RazorPagesMovie, inclusa la corrispondenza con la maiuscola, in modo che gli spazi dei nomi corrispondano quando si copia e incolla il codice di esempio.Selezionare Avanti.
Nella finestra di dialogo Informazioni aggiuntive:
- Selezionare .NET 8.0 (LTS).
- Verifica: non usare istruzioni di primo livello deselezionate.
Seleziona Crea.

Viene creato il progetto iniziale seguente:

Per approcci alternativi per creare il progetto, vedere Creare un nuovo progetto in Visual Studio.
Eseguire l'app
Selezionare RazorPagesMovie in Esplora soluzioni e quindi premere CTRL+F5 per eseguire l'app senza il debugger.
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio:
- Esegue l'app, che avvia il Kestrel server.
- Avvia il browser predefinito in
https://localhost:<port>, che visualizza l'interfaccia utente delle app.<port>è la porta casuale assegnata al momento della creazione dell'app.
Chiudere la finestra del browser.
Esaminare i file di progetto
Le sezioni seguenti contengono una panoramica delle cartelle e dei file di progetto principali che verranno usati nelle esercitazioni successive.
Cartella Pages
Contiene Razor pagine e file di supporto. Ogni Razor pagina è una coppia di file:
- File
.cshtmlcon markup HTML con codice C# usando Razor la sintassi. - File
.cshtml.cscon codice C# che gestisce gli eventi della pagina.
I nomi dei file di supporto iniziano con un carattere di sottolineatura. Ad esempio, il _Layout.cshtml file configura gli elementi dell'interfaccia utente comuni a tutte le pagine. _Layout.cshtml imposta il menu di spostamento nella parte superiore della pagina e l'informativa sul copyright nella parte inferiore della pagina. Per altre informazioni, vedere Layout in ASP.NET Core.
Cartella wwwroot
Contiene asset statici, ad esempio file HTML, file JavaScript e file CSS. Per altre informazioni, vedere File statici in ASP.NET Core.
appsettings.json
Contiene dati di configurazione, ad esempio stringa di connessione. Per altre informazioni, vedere Configurazione in ASP.NET Core.
Program.cs
Contiene il codice seguente:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Le righe di codice seguenti in questo file creano un WebApplicationBuilder oggetto con impostazioni predefinite preconfigurate, aggiungono Razor il supporto pages al contenitore di inserimento delle dipendenze e compilano l'app:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
La pagina delle eccezioni per sviluppatori è abilitata per impostazione predefinita e fornisce informazioni utili sulle eccezioni. Le app di produzione non devono essere eseguite in modalità di sviluppo perché la pagina delle eccezioni dello sviluppatore può perdere informazioni riservate.
Il codice seguente imposta l'endpoint dell'eccezione su /Error e abilita HTTP Strict Transport Security Protocol (HSTS) quando l'app non è in esecuzione in modalità di sviluppo:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Ad esempio, il codice precedente viene eseguito quando l'app è in modalità di produzione o test. Per altre informazioni, vedere Usare più ambienti in ASP.NET Core.
Il codice seguente abilita vari middleware:
app.UseHttpsRedirection();: reindirizza le richieste HTTP a HTTPS.app.UseStaticFiles();: consente la gestione di file statici, ad esempio HTML, CSS, immagini e JavaScript. Per altre informazioni, vedere File statici in ASP.NET Core.app.UseRouting();: aggiunge la corrispondenza della route alla pipeline middleware. Per altre informazioni, vedere Routing in ASP.NET Coreapp.MapRazorPages();: configura il routing degli endpoint per Razor Pages.app.UseAuthorization();: autorizza un utente ad accedere a risorse sicure. Questa app non usa l'autorizzazione, pertanto questa riga potrebbe essere rimossa.app.Run();: esegue l'app.
Risoluzione dei problemi con l'esempio completato
Se si verifica un problema che non è possibile risolvere, confrontare il codice con il progetto completato. Visualizzare o scaricare il progetto completato (come scaricare).
Passaggi successivi
Questa è la prima esercitazione di una serie che illustra le nozioni di base della creazione di un'app Web ASP.NET Core Razor Pages.
Per un'introduzione più avanzata rivolta agli sviluppatori che hanno familiarità con controller e visualizzazioni, vedere Introduzione alle Razor pagine. Per un'introduzione video, vedere Entity Framework Core per principianti.
Se non si ha familiarità con lo sviluppo di ASP.NET Core e non si è certi di quale sia la soluzione di interfaccia utente Web ASP.NET Core più adatta alle proprie esigenze, vedere Scegliere un'interfaccia utente ASP.NET Core.
Al termine di questa esercitazione si avrà un'app Razor Web Pages che gestisce un database di film.

Prerequisiti
Visual Studio 2022 con il carico di lavoro Sviluppo ASP.NET e Web.

Creare un'app Razor Web Pages
Avviare Visual Studio e selezionare Crea un nuovo progetto.
Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET App>Web principale Avanti.
Nella finestra di dialogo Configura il nuovo progetto immettere
RazorPagesMovieper Nome progetto. È importante denominare il progetto RazorPagesMovie, inclusa la corrispondenza con la maiuscola, in modo che gli spazi dei nomi corrispondano quando si copia e incolla il codice di esempio.Selezionare Avanti.
Nella finestra di dialogo Informazioni aggiuntive:
- Selezionare .NET 7.0 (supporto per termini standard) .
- Verifica: non usare istruzioni di primo livello deselezionate.
Seleziona Crea.

Viene creato il progetto iniziale seguente:

Per approcci alternativi per creare il progetto, vedere Creare un nuovo progetto in Visual Studio.
Eseguire l'app
Selezionare RazorPagesMovie in Esplora soluzioni e quindi premere CTRL+F5 per eseguire l'app senza il debugger.
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio:
- Esegue l'app, che avvia il Kestrel server.
- Avvia il browser predefinito in
https://localhost:<port>, che visualizza l'interfaccia utente delle app.<port>è la porta casuale assegnata al momento della creazione dell'app.
Chiudere la finestra del browser.
Esaminare i file di progetto
Le sezioni seguenti contengono una panoramica delle cartelle e dei file di progetto principali che verranno usati nelle esercitazioni successive.
Cartella Pages
Contiene Razor pagine e file di supporto. Ogni Razor pagina è una coppia di file:
- File
.cshtmlcon markup HTML con codice C# usando Razor la sintassi. - File
.cshtml.cscon codice C# che gestisce gli eventi della pagina.
I nomi dei file di supporto iniziano con un carattere di sottolineatura. Ad esempio, il _Layout.cshtml file configura gli elementi dell'interfaccia utente comuni a tutte le pagine. _Layout.cshtml imposta il menu di spostamento nella parte superiore della pagina e l'informativa sul copyright nella parte inferiore della pagina. Per altre informazioni, vedere Layout in ASP.NET Core.
Cartella wwwroot
Contiene asset statici, ad esempio file HTML, file JavaScript e file CSS. Per altre informazioni, vedere File statici in ASP.NET Core.
appsettings.json
Contiene dati di configurazione, ad esempio stringa di connessione. Per altre informazioni, vedere Configurazione in ASP.NET Core.
Program.cs
Contiene il codice seguente:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Le righe di codice seguenti in questo file creano un WebApplicationBuilder oggetto con impostazioni predefinite preconfigurate, aggiungono Razor il supporto pages al contenitore di inserimento delle dipendenze e compilano l'app:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
La pagina delle eccezioni per sviluppatori è abilitata per impostazione predefinita e fornisce informazioni utili sulle eccezioni. Le app di produzione non devono essere eseguite in modalità di sviluppo perché la pagina delle eccezioni dello sviluppatore può perdere informazioni riservate.
Il codice seguente imposta l'endpoint dell'eccezione su /Error e abilita HTTP Strict Transport Security Protocol (HSTS) quando l'app non è in esecuzione in modalità di sviluppo:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Ad esempio, il codice precedente viene eseguito quando l'app è in modalità di produzione o test. Per altre informazioni, vedere Usare più ambienti in ASP.NET Core.
Il codice seguente abilita vari middleware:
app.UseHttpsRedirection();: reindirizza le richieste HTTP a HTTPS.app.UseStaticFiles();: consente la gestione di file statici, ad esempio HTML, CSS, immagini e JavaScript. Per altre informazioni, vedere File statici in ASP.NET Core.app.UseRouting();: aggiunge la corrispondenza della route alla pipeline middleware. Per altre informazioni, vedere Routing in ASP.NET Coreapp.MapRazorPages();: configura il routing degli endpoint per Razor Pages.app.UseAuthorization();: autorizza un utente ad accedere a risorse sicure. Questa app non usa l'autorizzazione, pertanto questa riga potrebbe essere rimossa.app.Run();: esegue l'app.
Risoluzione dei problemi con l'esempio completato
Se si verifica un problema che non è possibile risolvere, confrontare il codice con il progetto completato. Visualizzare o scaricare il progetto completato (come scaricare).
Passaggi successivi
Questa è la prima esercitazione di una serie che illustra le nozioni di base della creazione di un'app Web ASP.NET Core Razor Pages.
Per un'introduzione più avanzata rivolta agli sviluppatori che hanno familiarità con controller e visualizzazioni, vedere Introduzione alle Razor pagine. Per un'introduzione video, vedere Entity Framework Core per principianti.
Se non si ha familiarità con lo sviluppo di ASP.NET Core e non si è certi di quale sia la soluzione di interfaccia utente Web ASP.NET Core più adatta alle proprie esigenze, vedere Scegliere un'interfaccia utente ASP.NET Core.
Al termine della serie si otterrà un'app che gestisce un database di film.
In questa esercitazione:
- Creare un'app Razor Web Pages.
- Eseguire l'app.
- Esaminare i file di progetto.
Al termine di questa esercitazione si avrà un'app Web Pages funzionante Razor che verrà migliorato nelle esercitazioni successive.

Prerequisiti
- Visual Studio 2022 con il carico di lavoro Sviluppo ASP.NET e Web.
- .NET 6.0 SDK
Creare un'app Razor Web Pages
Avviare Visual Studio 2022 e selezionare Crea un nuovo progetto.

Nella finestra di dialogo Crea un nuovo progetto selezionare ASP.NET Core Web App e quindi selezionare Avanti.

Nella finestra di dialogo Configura il nuovo progetto immettere
RazorPagesMovieper Nome progetto. È importante denominare il progetto RazorPagesMovie, inclusa la corrispondenza con la maiuscola, in modo che gli spazi dei nomi corrispondano quando si copia e incolla il codice di esempio.
Selezionare Avanti.
Nella finestra di dialogo Informazioni aggiuntive selezionare .NET 6.0 (supporto a lungo termine) e quindi selezionare Crea.

Viene creato il progetto iniziale seguente:

Eseguire l'app
Selezionare RazorPagesMovie in Esplora soluzioni e quindi premere CTRL+F5 per eseguire senza il debugger.
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio:
- Esegue l'app, che avvia il Kestrel server.
- Avvia il browser predefinito in
https://localhost:5001, che visualizza l'interfaccia utente delle app.
Esaminare i file di progetto
Le sezioni seguenti contengono una panoramica delle cartelle e dei file di progetto principali che verranno usati nelle esercitazioni successive.
Cartella Pages
Contiene Razor pagine e file di supporto. Ogni Razor pagina è una coppia di file:
- File
.cshtmlcon markup HTML con codice C# usando Razor la sintassi. - File
.cshtml.cscon codice C# che gestisce gli eventi della pagina.
I nomi dei file di supporto iniziano con un carattere di sottolineatura. Ad esempio, il _Layout.cshtml file configura gli elementi dell'interfaccia utente comuni a tutte le pagine. Questo file imposta il menu di navigazione nella parte superiore della pagina e le informazioni sul copyright in fondo alla pagina. Per altre informazioni, vedere Layout in ASP.NET Core.
Cartella wwwroot
Contiene asset statici, ad esempio file HTML, file JavaScript e file CSS. Per altre informazioni, vedere File statici in ASP.NET Core.
appsettings.json
Contiene dati di configurazione, ad esempio stringa di connessione. Per altre informazioni, vedere Configurazione in ASP.NET Core.
Program.cs
Contiene il codice seguente:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Le righe di codice seguenti in questo file creano un WebApplicationBuilder oggetto con impostazioni predefinite preconfigurate, aggiungono Razor il supporto pages al contenitore inserimento dipendenze e compilano l'app:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
La pagina delle eccezioni per sviluppatori è abilitata per impostazione predefinita e fornisce informazioni utili sulle eccezioni. Le app di produzione non devono essere eseguite in modalità di sviluppo perché la pagina delle eccezioni dello sviluppatore può perdere informazioni riservate.
Il codice seguente imposta l'endpoint dell'eccezione su /Error e abilita HTTP Strict Transport Security Protocol (HSTS) quando l'app non è in esecuzione in modalità di sviluppo:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Ad esempio, il codice precedente viene eseguito quando l'app è in modalità di produzione o test. Per altre informazioni, vedere Usare più ambienti in ASP.NET Core.
Il codice seguente abilita vari middleware:
app.UseHttpsRedirection();: reindirizza le richieste HTTP a HTTPS.app.UseStaticFiles();: consente la gestione di file statici, ad esempio HTML, CSS, immagini e JavaScript. Per altre informazioni, vedere File statici in ASP.NET Core.app.UseRouting();: aggiunge la corrispondenza della route alla pipeline middleware. Per altre informazioni, vedere Routing in ASP.NET Coreapp.MapRazorPages();: configura il routing degli endpoint per Razor Pages.app.UseAuthorization();: autorizza un utente ad accedere a risorse sicure. Questa app non usa l'autorizzazione, pertanto questa riga potrebbe essere rimossa.app.Run();: esegue l'app.
Risoluzione dei problemi con l'esempio completato
Se si verifica un problema che non è possibile risolvere, confrontare il codice con il progetto completato. Visualizzare o scaricare il progetto completato (come scaricare).
Passaggi successivi
Questa è la prima esercitazione di una serie che illustra le nozioni di base della creazione di un'app Web ASP.NET Core Razor Pages.
Per un'introduzione più avanzata rivolta agli sviluppatori che hanno familiarità con controller e visualizzazioni, vedere Introduzione alle Razor pagine.
Se non si ha familiarità con lo sviluppo di ASP.NET Core e non si è certi di quale sia la soluzione di interfaccia utente Web ASP.NET Core più adatta alle proprie esigenze, vedere Scegliere un'interfaccia utente ASP.NET Core.
Al termine della serie si otterrà un'app che gestisce un database di film.
In questa esercitazione:
- Creare un'app Razor Web Pages.
- Eseguire l'app.
- Esaminare i file di progetto.
Al termine di questa esercitazione si avrà un'app Web Pages funzionante Razor che verrà migliorato nelle esercitazioni successive.

Prerequisiti
- Visual Studio 2019 16.8 o versione successiva con il carico di lavoro Sviluppo ASP.NET e Web
- .NET 5.0 SDK
Creare un'app Razor Web Pages
Avviare Visual Studio e selezionare Crea un nuovo progetto. Per altre informazioni, vedere Creare un nuovo progetto in Visual Studio.

Nella finestra di dialogo Crea un nuovo progetto selezionare Applicazione Web ASP.NET Core, quindi selezionare Avanti.

Nella finestra di dialogo Configura il nuovo progetto immettere
RazorPagesMovieper Nome progetto. È importante denominare il progetto RazorPagesMovie, inclusa la corrispondenza con la maiuscola, in modo che gli spazi dei nomi corrispondano quando si copia e incolla il codice di esempio.Seleziona Crea.

Nella finestra di dialogo Crea una nuova applicazione Web ASP.NET Core selezionare:
- .NET Core e ASP.NET Core 5.0 negli elenchi a discesa.
- Applicazione Web.
- Creazione.

Viene creato il progetto iniziale seguente:

Eseguire l'app
Premere CTRL+F5 per l'esecuzione senza il debugger.
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio avvia IIS Express ed esegue l'app. La barra degli indirizzi visualizza
localhost:port#e nonexample.como simili. Ciò accade perchélocalhostè il nome host standard per il computer locale. Localhost viene usato solo per le richieste web del computer locale. Quando Visual Studio crea un progetto Web, viene usata una porta casuale per il server Web.
Esaminare i file di progetto
Di seguito viene visualizzata una panoramica delle cartelle e dei file principali del progetto, che verranno usati in esercitazioni successive.
Cartella Pages
Contiene Razor pagine e file di supporto. Ogni Razor pagina è una coppia di file:
- File
.cshtmlcon markup HTML con codice C# usando Razor la sintassi. - File
.cshtml.cscon codice C# che gestisce gli eventi della pagina.
I nomi dei file di supporto iniziano con un carattere di sottolineatura. Ad esempio, il _Layout.cshtml file configura gli elementi dell'interfaccia utente comuni a tutte le pagine. Questo file imposta il menu di navigazione nella parte superiore della pagina e le informazioni sul copyright in fondo alla pagina. Per altre informazioni, vedere Layout in ASP.NET Core.
Cartella wwwroot
Contiene asset statici, ad esempio file HTML, file JavaScript e file CSS. Per altre informazioni, vedere File statici in ASP.NET Core.
appsettings.json
Contiene dati di configurazione, ad esempio stringa di connessione. Per altre informazioni, vedere Configurazione in ASP.NET Core.
Program.cs
Contiene il punto di ingresso per l'app. Per altre informazioni, vedere Host generico .NET in ASP.NET Core.
Startup.cs
Contiene codice che consente di configurare il comportamento dell'app. Per altre informazioni, vedere Avvio delle app in ASP.NET Core.
Risoluzione dei problemi con l'esempio completato
Se si verifica un problema che non è possibile risolvere, confrontare il codice con il progetto completato. Visualizzare o scaricare il progetto completato (come scaricare).
Passaggi successivi
Questa è la prima esercitazione di una serie che illustra le nozioni di base della creazione di un'app Web ASP.NET Core Razor Pages.
Per un'introduzione più avanzata rivolta agli sviluppatori che hanno familiarità con controller e visualizzazioni, vedere Introduzione alle Razor pagine.
Al termine della serie si otterrà un'app che gestisce un database di film.
Visualizzare o scaricare il codice di esempio (procedura per il download).
In questa esercitazione:
- Creare un'app Razor Web Pages.
- Eseguire l'app.
- Esaminare i file di progetto.
Al termine di questa esercitazione si avrà un'app Web Pages funzionante Razor che verrà compilata nelle esercitazioni successive.

Prerequisiti
- Visual Studio 2019 16.4 o versione successiva con il carico di lavoro Sviluppo ASP.NET e Web
- .NET Core 3.1 SDK
Creare un'app Razor Web Pages
Dal menu File di Visual Studio selezionare Nuovo>Progetto.
Creare una nuova applicazione Web ASP.NET Core e selezionare Avanti.

Denominare il progetto RazorPagesMovie. È importante denominare il progetto RazorPagesMovie in modo che gli spazi dei nomi corrispondano nell'operazione copia/incolla del codice.

Selezionare ASP.NET Core 3.1 nell'elenco a discesa Applicazione Web e quindi selezionare Crea.

Viene creato il progetto iniziale seguente:

Eseguire l'app
Premere CTRL+F5 per l'esecuzione senza il debugger.
Visual Studio visualizza la finestra di dialogo seguente quando un progetto non è ancora configurato per l'uso di SSL:

Selezionare Sì se si considera attendibile il certificato SSL di IIS Express.
Verrà visualizzata la finestra di dialogo seguente:

Selezionare Sì se si accetta di considerare attendibile il certificato di sviluppo.
Per informazioni sull'attendibilità del browser Firefox, vedere Firefox SEC_ERROR_INADEQUATE_KEY_USAGE errore del certificato.
Visual Studio avvia IIS Express ed esegue l'app. La barra degli indirizzi visualizza
localhost:port#e nonexample.como simili. Ciò accade perchélocalhostè il nome host standard per il computer locale. Localhost viene usato solo per le richieste web del computer locale. Quando Visual Studio crea un progetto Web, viene usata una porta casuale per il server Web.
Esaminare i file di progetto
Di seguito viene visualizzata una panoramica delle cartelle e dei file principali del progetto, che verranno usati in esercitazioni successive.
Cartella Pages
Contiene Razor pagine e file di supporto. Ogni Razor pagina è una coppia di file:
- File
.cshtmlcon markup HTML con codice C# usando Razor la sintassi. - File
.cshtml.cscon codice C# che gestisce gli eventi della pagina.
I nomi dei file di supporto iniziano con un carattere di sottolineatura. Ad esempio, il _Layout.cshtml file configura gli elementi dell'interfaccia utente comuni a tutte le pagine. Questo file imposta il menu di navigazione nella parte superiore della pagina e le informazioni sul copyright in fondo alla pagina. Per altre informazioni, vedere Layout in ASP.NET Core.
Cartella wwwroot
Contiene file statici, ad esempio file HTML, file JavaScript e file CSS. Per altre informazioni, vedere File statici in ASP.NET Core.
appSettings.json
Contiene dati di configurazione, ad esempio stringa di connessione. Per altre informazioni, vedere Configurazione in ASP.NET Core.
Program.cs
Contiene il punto di ingresso per il programma. Per altre informazioni, vedere Host generico .NET in ASP.NET Core.
Startup.cs
Contiene codice che consente di configurare il comportamento dell'app. Per altre informazioni, vedere Avvio delle app in ASP.NET Core.