Aggiunta di ASP.NET Identity a un progetto Web Forms vuoto o esistente
Questa esercitazione illustra come aggiungere ASP.NET Identity (il nuovo sistema di appartenenza per ASP.NET) a un'applicazione ASP.NET.
Quando si crea un nuovo progetto Web Forms o MVC in Visual Studio 2017 RTM con account singoli, Visual Studio installerà tutti i pacchetti necessari e aggiungerà automaticamente tutte le classi necessarie. Questa esercitazione illustra i passaggi per aggiungere il supporto ASP.NET Identity al progetto di Web Forms esistente o a un nuovo progetto vuoto. Verranno delineati tutti i pacchetti NuGet che è necessario installare e le classi che è necessario aggiungere. Verranno descritti i Web Forms di esempio per la registrazione di nuovi utenti e l'accesso, evidenziando tutte le API principali del punto di ingresso per la gestione e l'autenticazione degli utenti. Questo esempio userà l'implementazione predefinita ASP.NET Identity per l'archiviazione dati SQL basata su Entity Framework. Questa esercitazione userà LocalDB per il database SQL.
Introduzione all'identità di ASP.NET
Per iniziare, installare ed eseguire Visual Studio 2017.
Selezionare Nuovo progetto nella pagina Iniziale oppure è possibile usare il menu e selezionare File e quindi Nuovo progetto.
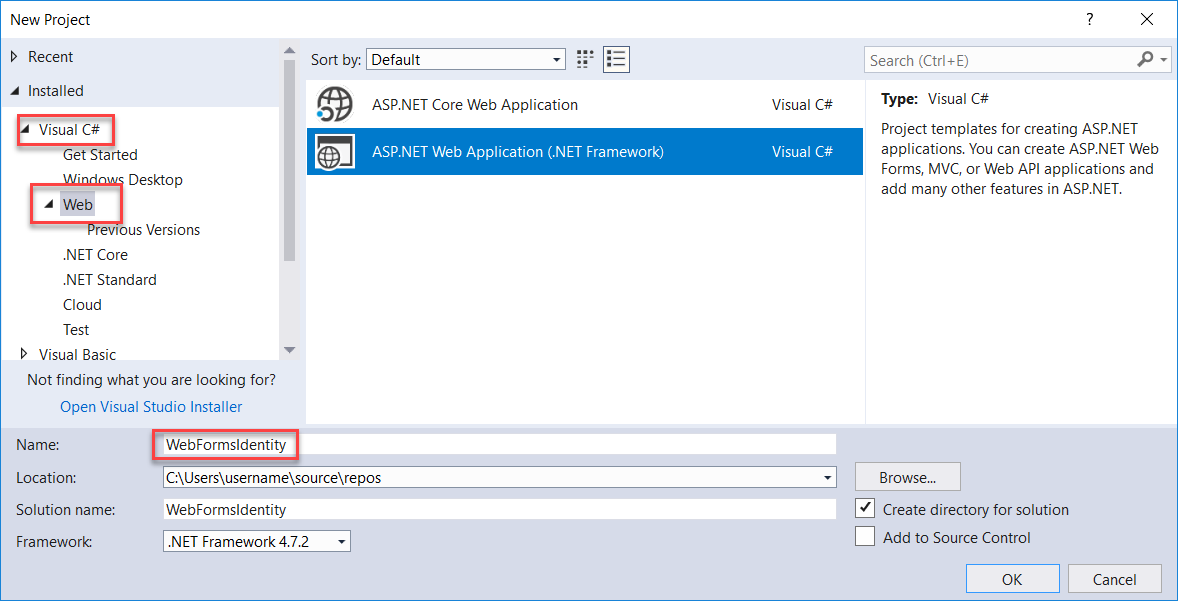
Nel riquadro sinistro espandere Visual C#, quindi selezionare Web, quindi ASP.NET'applicazione Web (.Net Framework). Assegnare al progetto il nome "WebFormsIdentity" e selezionare OK.

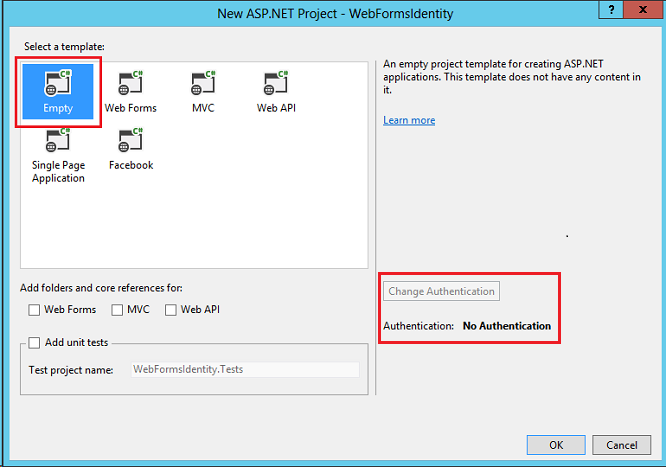
Nella finestra di dialogo Nuovo progetto ASP.NET selezionare il modello Vuoto .

Si noti che il pulsante Modifica autenticazione è disabilitato e non viene fornito alcun supporto per l'autenticazione in questo modello. I modelli di Web Forms, MVC e API Web consentono di selezionare l'approccio di autenticazione.
Aggiungere pacchetti di identità all'app
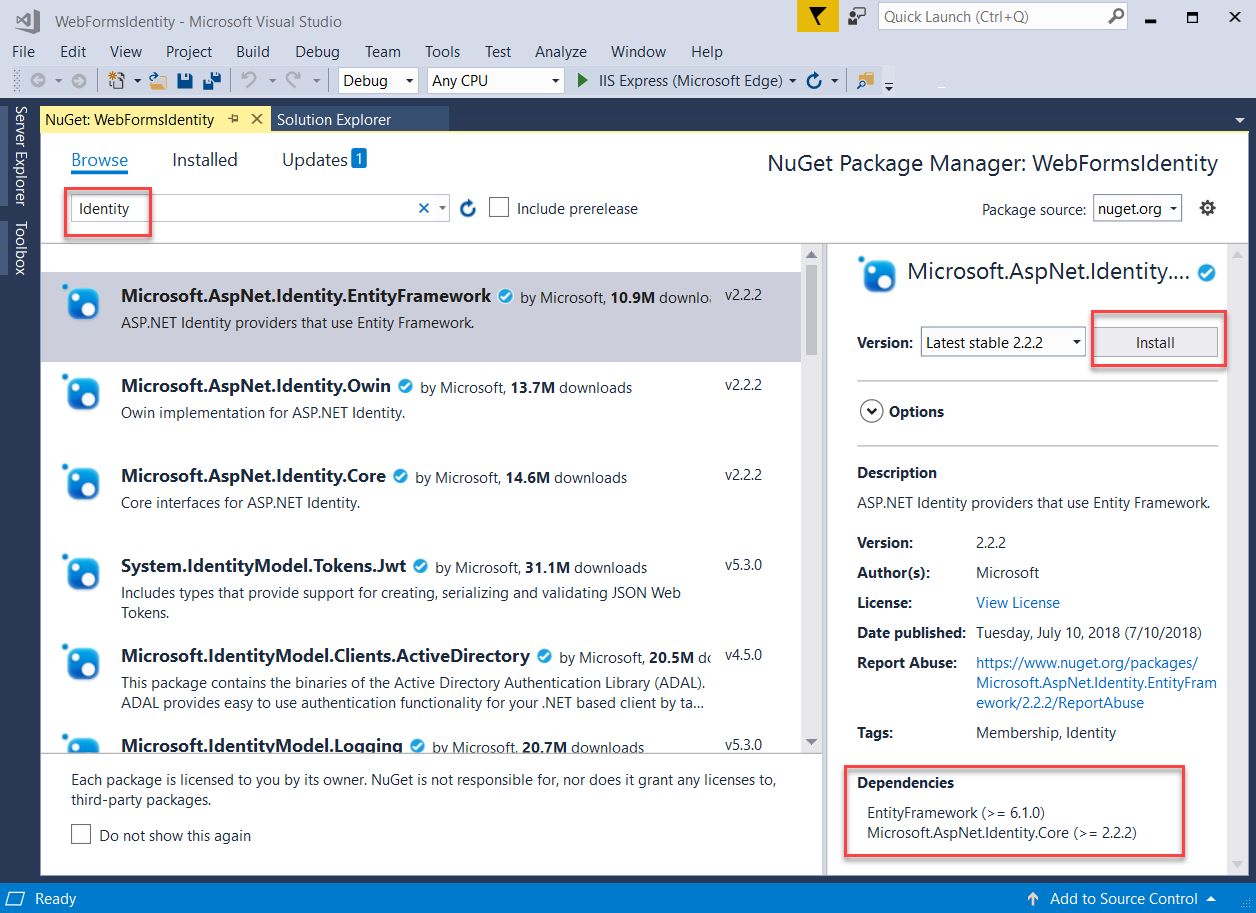
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Gestisci pacchetti NuGet. Cercare e installare il pacchetto Microsoft.AspNet.Identity.EntityFramework .

Si noti che questo pacchetto installerà i pacchetti di dipendenza: EntityFramework e Microsoft ASP.NET Identity Core.
Aggiungere un modulo Web per registrare gli utenti
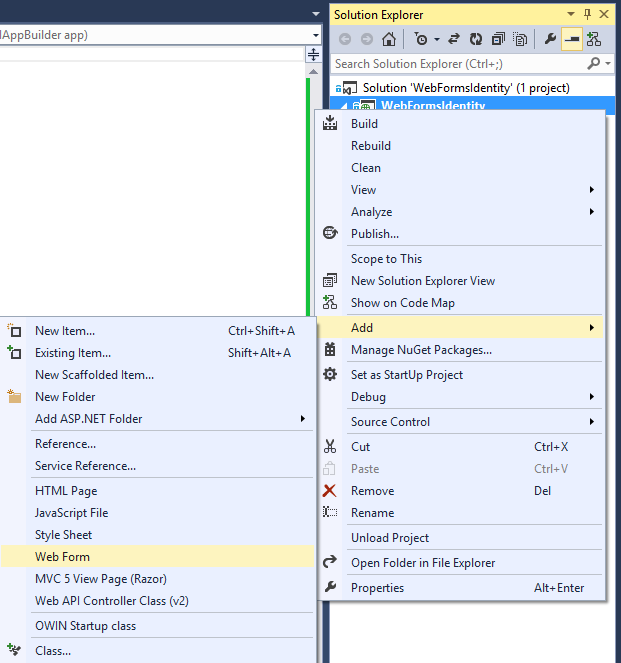
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi e quindi Web Form.

Nella finestra di dialogo Specifica nome per elemento assegnare un nome al nuovo modulo Web Register e quindi selezionare OK
Sostituire il markup nel file Register.aspx generato con il codice seguente. Le modifiche al codice sono evidenziate.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="WebFormsIdentity.Register" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Register a new user</h4> <hr /> <p> <asp:Literal runat="server" ID="StatusMessage" /> </p> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="ConfirmPassword">Confirm password</asp:Label> <div> <asp:TextBox runat="server" ID="ConfirmPassword" TextMode="Password" /> </div> </div> <div> <div> <asp:Button runat="server" OnClick="CreateUser_Click" Text="Register" /> </div> </div> </div> </form> </body> </html>Nota
Si tratta di una versione semplificata del file Register.aspx creato quando si crea un nuovo progetto Web Forms ASP.NET. Il markup precedente aggiunge campi modulo e un pulsante per registrare un nuovo utente.
Aprire il file Register.aspx.cs e sostituire il contenuto del file con il codice seguente:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using System; using System.Linq; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { StatusMessage.Text = string.Format("User {0} was created successfully!", user.UserName); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Nota
- Il codice precedente è una versione semplificata del file Register.aspx.cs creato quando si crea un nuovo progetto Web Forms ASP.NET.
- La classe IdentityUser è l'implementazione predefinita entityFramework dell'interfaccia IUser . L'interfaccia IUser è l'interfaccia minima per un utente in ASP.NET Identity Core.
- La classe UserStore è l'implementazione predefinita entityFramework di un archivio utenti. Questa classe implementa le interfacce minime di ASP.NET Identity Core: IUserStore,IUserLoginStore, IUserClaimStore e IUserRoleStore.
- La classe UserManager espone le API correlate all'utente che salveranno automaticamente le modifiche apportate a UserStore.
- La classe IdentityResult rappresenta il risultato di un'operazione di identità.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi, Aggiungi ASP.NET cartella e quindi App_Data.

Aprire il file Web.config e aggiungere una voce della stringa di connessione per il database che verrà usato per archiviare le informazioni utente. Il database verrà creato in fase di esecuzione da EntityFramework per le entità Identity. La stringa di connessione è simile a quella creata quando si crea un nuovo progetto di Web Forms. Il codice evidenziato mostra il markup da aggiungere:
<?xml version="1.0" encoding="utf-8"?> <!-- For more information on how to configure your ASP.NET application, please visit https://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <configSections> <!-- For more information on Entity Framework configuration, visit https://go.microsoft.com/fwlink/?LinkID=237468 --> <section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" /> </configSections> <connectionStrings> <add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\WebFormsIdentity.mdf;Initial Catalog=WebFormsIdentity;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web> <entityFramework> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework> </configuration>Nota
Per Visual Studio 2015 o versione successiva, sostituire
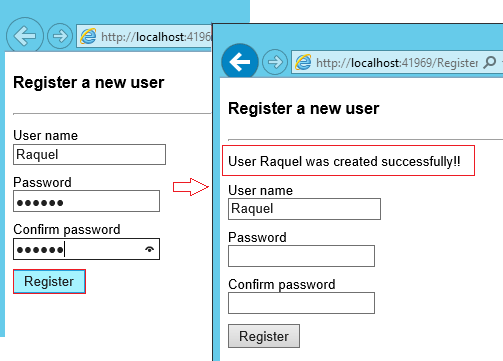
(localdb)\v11.0con(localdb)\MSSQLLocalDBnella stringa di connessione.Fare clic con il pulsante destro del mouse sul file Register.aspx nel progetto e scegliere Imposta come pagina iniziale. Premere CTRL+F5 per compilare ed eseguire l'applicazione Web. Immettere un nuovo nome utente e una nuova password e quindi selezionare Registra.

Nota
ASP.NET Identity supporta la convalida e in questo esempio è possibile verificare il comportamento predefinito per i validator utente e password provenienti dal pacchetto Identity Core. Il validator predefinito per User (
UserValidator) ha una proprietàAllowOnlyAlphanumericUserNamescon valore predefinito impostato sutrue. Il validator predefinito per Password (MinimumLengthValidator) garantisce che la password abbia almeno 6 caratteri. Questi validator sono proprietà suUserManagercui è possibile eseguire l'override se si vuole avere la convalida personalizzata,
Verificare il database e le tabelle LocalDb Identity generate da Entity Framework
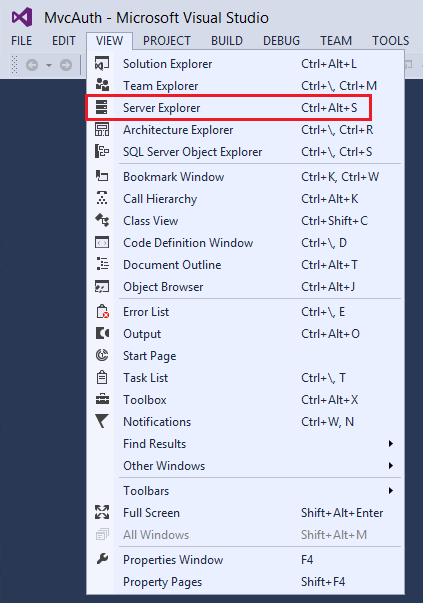
Nel menu Visualizza selezionare Esplora server.

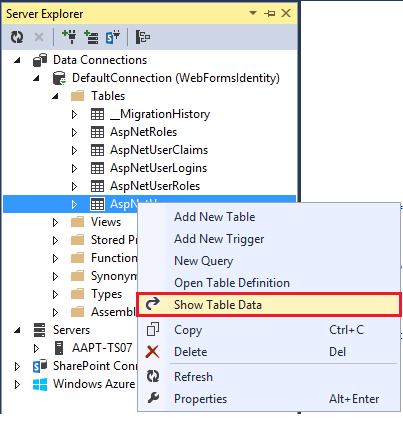
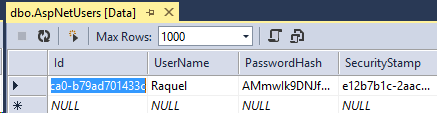
Espandere DefaultConnection (WebFormsIdentity), espandere Tabelle, fare clic con il pulsante destro del mouse su AspNetUsers e quindi scegliere Mostra dati tabella.


Configurare l'applicazione per l'autenticazione OWIN
A questo punto è stato aggiunto solo il supporto per la creazione di utenti. Verrà ora illustrato come aggiungere l'autenticazione per accedere a un utente. ASP.NET Identity usa il middleware di autenticazione Microsoft OWIN per l'autenticazione basata su form. L'autenticazione cookie OWIN è un meccanismo di autenticazione basato su cookie e attestazioni che può essere usato da qualsiasi framework ospitato in OWIN o IIS. Con questo modello, gli stessi pacchetti di autenticazione possono essere usati in più framework, tra cui ASP.NET MVC e Web Forms. Per altre informazioni sul progetto Katana e su come eseguire il middleware in un host indipendente, vedere Introduzione con il progetto Katana.
Installare i pacchetti di autenticazione nell'applicazione
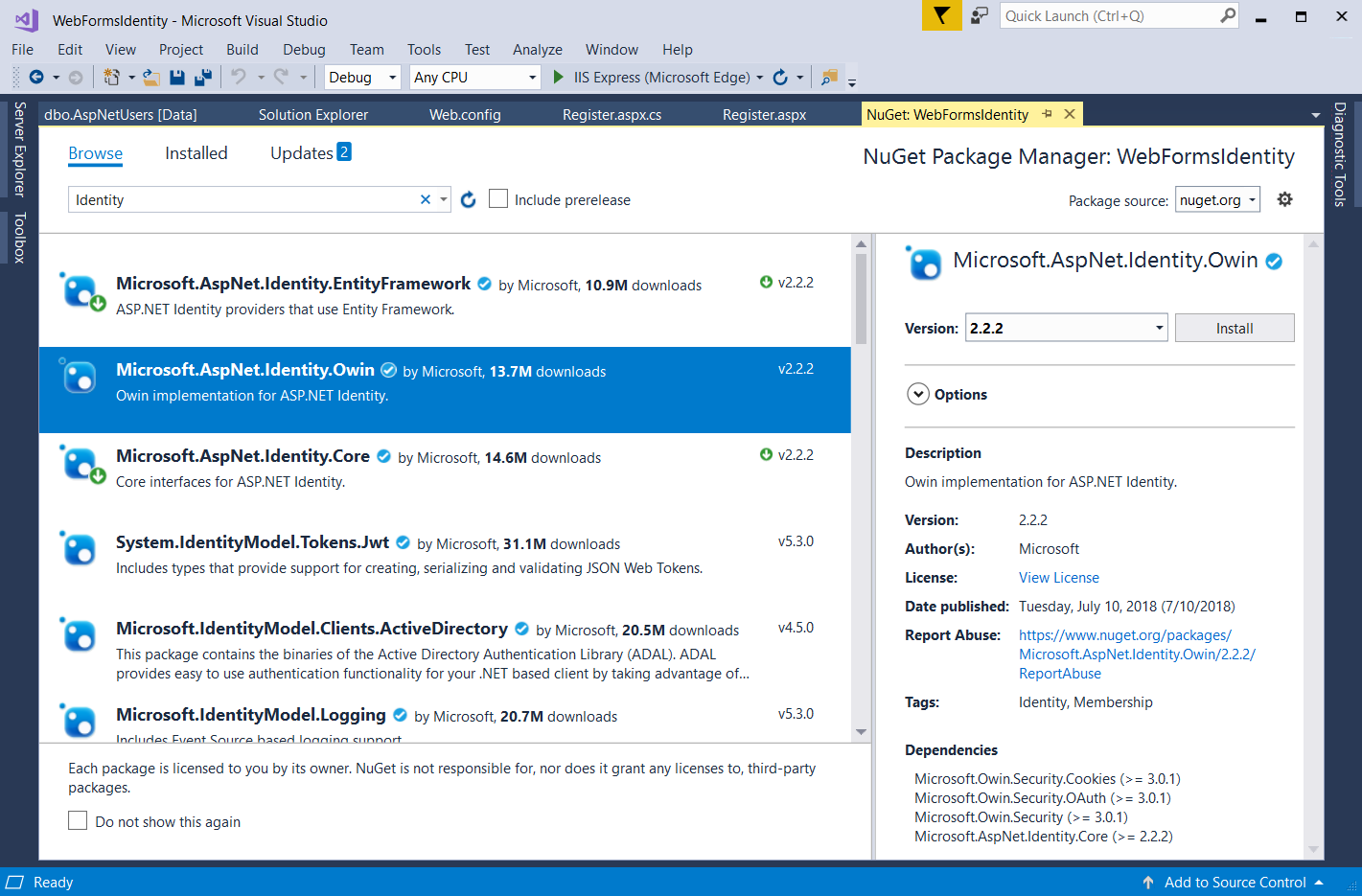
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Gestisci pacchetti NuGet. Cercare e installare il pacchetto Microsoft.AspNet.Identity.Owin .

Cercare e installare il pacchetto Microsoft.Owin.Host.SystemWeb .
Nota
Il pacchetto Microsoft.Aspnet.Identity.Owin contiene un set di classi di estensione OWIN per gestire e configurare il middleware di autenticazione OWIN da utilizzare da ASP.NET pacchetti Identity Core. Il pacchetto Microsoft.Owin.Host.SystemWeb contiene un server OWIN che consente l'esecuzione di applicazioni basate su OWIN in IIS tramite la pipeline di richiesta ASP.NET. Per altre informazioni, vedere Middleware OWIN nella pipeline integrata IIS.
Aggiungere classi di configurazione di avvio e autenticazione OWIN
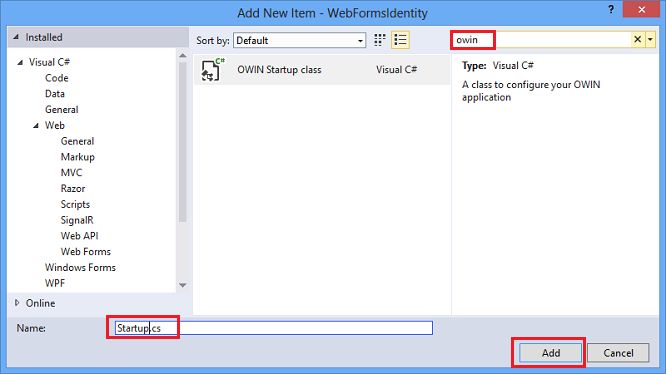
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto, scegliere Aggiungi e quindi Aggiungi nuovo elemento. Nella finestra di dialogo della casella di testo di ricerca digitare "owin". Assegnare alla classe il nome "Startup" e selezionare Aggiungi.

Nel file Startup.cs aggiungere il codice evidenziato illustrato di seguito per configurare l'autenticazione del cookie OWIN.
using Microsoft.AspNet.Identity; using Microsoft.Owin; using Microsoft.Owin.Security.Cookies; using Owin; [assembly: OwinStartup(typeof(WebFormsIdentity.Startup))] namespace WebFormsIdentity { public class Startup { public void Configuration(IAppBuilder app) { // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=316888 app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Login") }); } } }Nota
Questa classe contiene l'attributo
OwinStartupper specificare la classe di avvio OWIN. Ogni applicazione OWIN ha una classe di avvio in cui si specificano i componenti per la pipeline dell'applicazione. Per altre informazioni su questo modello, vedi Rilevamento classi di avvio OWIN .
Aggiungere web form per la registrazione e l'accesso degli utenti
Aprire il file Register.aspx.cs e aggiungere il codice seguente che consente di accedere all'utente quando la registrazione ha esito positivo.
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Linq; using System.Web; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = manager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Nota
- Poiché ASP.NET Identity e OWIN Cookie Authentication sono sistemi basati sulle attestazioni, il framework richiede allo sviluppatore dell'app di generare un claimsIdentity per l'utente. ClaimsIdentity contiene informazioni su tutte le attestazioni per l'utente, ad esempio i ruoli a cui appartiene l'utente. È anche possibile aggiungere altre attestazioni per l'utente in questa fase.
- È possibile accedere all'utente usando AuthenticationManager da OWIN e chiamando
SignIne passando la attestazioneIdentity come illustrato in precedenza. Questo codice accederà all'utente e genererà anche un cookie. Questa chiamata è analoga a FormAuthentication.SetAuthCookie usata dal modulo FormsAuthentication .
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto, scegliere Aggiungi e quindi Web Form. Assegnare un nome all'account di accesso del modulo Web.

Sostituire il contenuto del file Login.aspx con il codice seguente:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="WebFormsIdentity.Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Log In</h4> <hr /> <asp:PlaceHolder runat="server" ID="LoginStatus" Visible="false"> <p> <asp:Literal runat="server" ID="StatusText" /> </p> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LoginForm" Visible="false"> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom: 10px"> <div> <asp:Button runat="server" OnClick="SignIn" Text="Log in" /> </div> </div> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LogoutButton" Visible="false"> <div> <div> <asp:Button runat="server" OnClick="SignOut" Text="Log out" /> </div> </div> </asp:PlaceHolder> </div> </form> </body> </html>Sostituire il contenuto del file Login.aspx.cs con quanto segue:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Web; using System.Web.UI.WebControls; namespace WebFormsIdentity { public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { if (User.Identity.IsAuthenticated) { StatusText.Text = string.Format("Hello {0}!!", User.Identity.GetUserName()); LoginStatus.Visible = true; LogoutButton.Visible = true; } else { LoginForm.Visible = true; } } } protected void SignIn(object sender, EventArgs e) { var userStore = new UserStore<IdentityUser>(); var userManager = new UserManager<IdentityUser>(userStore); var user = userManager.Find(UserName.Text, Password.Text); if (user != null) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = userManager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { IsPersistent = false }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusText.Text = "Invalid username or password."; LoginStatus.Visible = true; } } protected void SignOut(object sender, EventArgs e) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; authenticationManager.SignOut(); Response.Redirect("~/Login.aspx"); } } }Nota
- Ora
Page_Loadverifica lo stato dell'utente corrente ed esegue un'azione in base al relativoContext.User.Identity.IsAuthenticatedstato. Visualizza nome utente connesso : Microsoft ASP.NET Identity Framework ha aggiunto metodi di estensione in System.Security.Principal.IIdentity che consente di ottenere eUserNameUserIdper l'utente connesso. Questi metodi di estensione sono definiti nell'assemblyMicrosoft.AspNet.Identity.Core. Questi metodi di estensione sono la sostituzione di HttpContext.User.Identity.Name . - Metodo SignIn:
Thisil metodo sostituisce il metodo precedenteCreateUser_Clickin questo esempio e ora accede all'utente dopo aver creato correttamente l'utente.
Microsoft OWIN Framework ha aggiunto metodi di estensione inSystem.Web.HttpContextche consentono di ottenere un riferimento a unIOwinContextoggetto . Questi metodi di estensione sono definiti nell'assemblyMicrosoft.Owin.Host.SystemWeb. LaOwinContextclasse espone unaIAuthenticationManagerproprietà che rappresenta la funzionalità del middleware di autenticazione disponibile nella richiesta corrente. È possibile accedere all'utente usando OWINAuthenticationManagere chiamandoSignIne passando l'oggettoClaimsIdentitycome illustrato in precedenza. Poiché ASP.NET l'autenticazione dei cookie OWIN sono sistemi basati su attestazioni, il framework richiede che l'app generi unClaimsIdentityoggetto per l'utente. ContieneClaimsIdentityinformazioni su tutte le attestazioni per l'utente, ad esempio i ruoli a cui appartiene l'utente. È anche possibile aggiungere altre attestazioni per l'utente in questa fase Questo codice accederà all'utente e genererà anche un cookie. Questa chiamata è analoga a FormAuthentication.SetAuthCookie usata dal modulo FormsAuthentication . SignOutmetodo: ottiene un riferimento all'oggettoAuthenticationManagerda OWIN e chiamaSignOut. Si tratta di un metodo analogo a FormsAuthentication.SignOut usato dal modulo FormsAuthentication .
- Ora
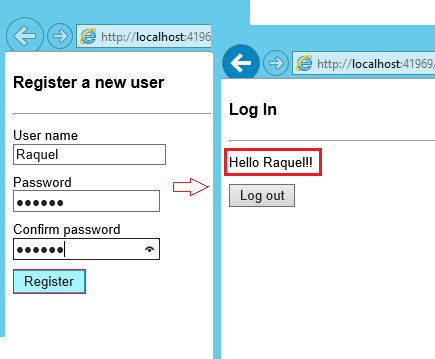
Premere CTRL + F5 per compilare ed eseguire l'applicazione Web. Immettere un nuovo nome utente e una nuova password e quindi selezionare Registra.

Nota: a questo punto, il nuovo utente viene creato e connesso.Selezionare il pulsante Disconnettersi . Il modulo Log in viene reindirizzato.
Immettere un nome utente o una password non validi e selezionare il pulsante Accedi . Il
UserManager.Findmetodo restituirà null e il messaggio di errore: " Verrà visualizzato il nome utente o la password non validi .