Accesso ai dati del modello da un controller (VB)
Questa esercitazione illustra le nozioni di base per la creazione di un'applicazione Web MVC ASP.NET con Microsoft Visual Web Developer 2010 Express Service Pack 1, una versione gratuita di Microsoft Visual Studio. Prima di iniziare, assicurarsi di aver installato i prerequisiti elencati di seguito. È possibile installarli tutti facendo clic sul collegamento seguente: Programma di installazione della piattaforma Web. In alternativa, è possibile installare singolarmente i prerequisiti usando i collegamenti seguenti:
- Prerequisiti di Visual Studio Web Developer Express SP1
- ASP.NET aggiornamento degli strumenti MVC 3
- SQL Server Compact 4.0(runtime + tools support)
Se si usa Visual Studio 2010 anziché Visual Web Developer 2010, installare i prerequisiti facendo clic sul collegamento seguente: Prerequisiti di Visual Studio 2010.
Per questo argomento è disponibile un progetto Visual Web Developer con VB.NET codice sorgente. Scaricare la versione VB.NET. Se si preferisce C#, passare alla versione C# di questa esercitazione.
In questa sezione si creerà una nuova MoviesController classe e si scriverà codice che recupera i dati dei film e lo visualizzerà nel browser usando un modello di visualizzazione. Assicurarsi di compilare l'applicazione prima di procedere.
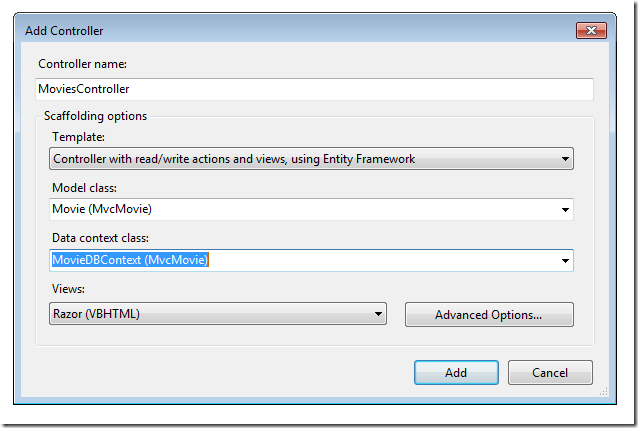
Fare clic con il pulsante destro del mouse sulla cartella Controllers e creare un nuovo MoviesController controller. Seleziona le seguenti opzioni:
- Nome controller: MoviesController. Questa è l'impostazione predefinita.
- Modello: controller con azioni e visualizzazioni di lettura/scrittura usando Entity Framework.
- Classe modello: Movie (MvcMovie.Models).
- Classe contesto dati: MovieDBContext (MvcMovie.Models).
- Views: Razor (CSHTML). Impostazione predefinita.
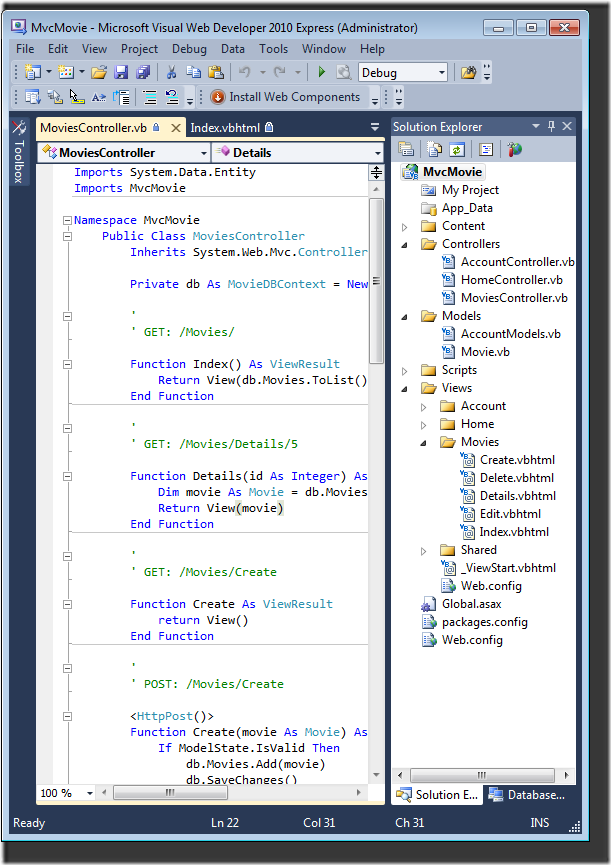
Fare clic su Aggiungi. Visual Web Developer crea i file e le cartelle seguenti:
- File MoviesController.vb nella cartella Controller del progetto.
- Cartella Movies nella cartella Views del progetto.
- Create.vbhtml, Delete.vbhtml, Details.vbhtml, Edit.vbhtml e Index.vbhtml nella nuova cartella Views\Movies .
Il meccanismo di scaffolding di MVC 3 ASP.NET ha creato automaticamente i metodi di azione CRUD (creazione, lettura, aggiornamento ed eliminazione) e visualizzazioni. È ora disponibile un'applicazione Web completamente funzionante che consente di creare, elencare, modificare ed eliminare voci di film.
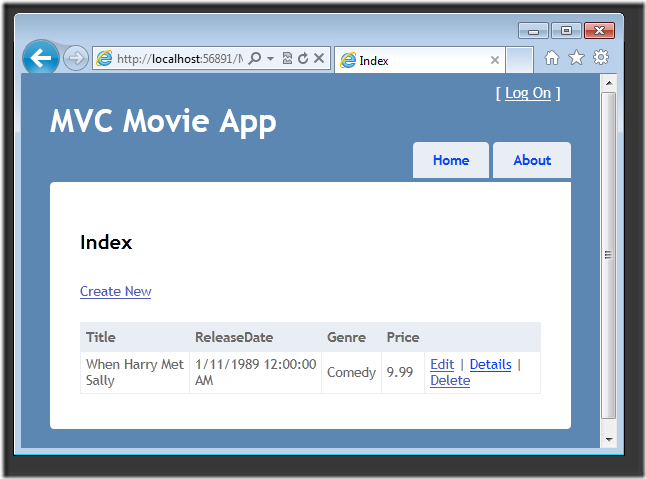
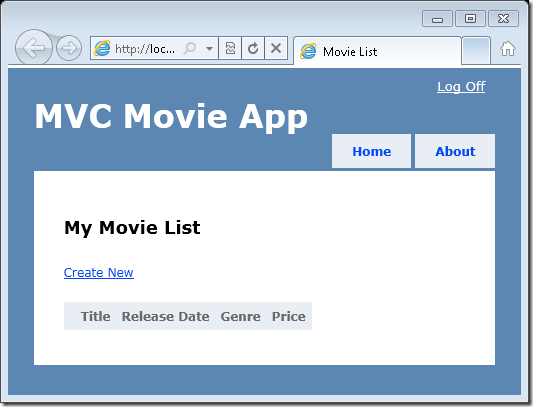
Eseguire l'applicazione e passare al Movies controller aggiungendo /Movies all'URL nella barra degli indirizzi del browser. Poiché l'applicazione si basa sul routing predefinito (definito nel file Global.asax ), la richiesta http://localhost:xxxxx/Movies del browser viene instradata al metodo di azione predefinito Index del Movies controller. In altre parole, la richiesta http://localhost:xxxxx/Movies del browser è effettivamente uguale alla richiesta http://localhost:xxxxx/Movies/Indexdel browser . Il risultato è un elenco vuoto di film, perché non hai ancora aggiunto alcun film.

Creazione di un film
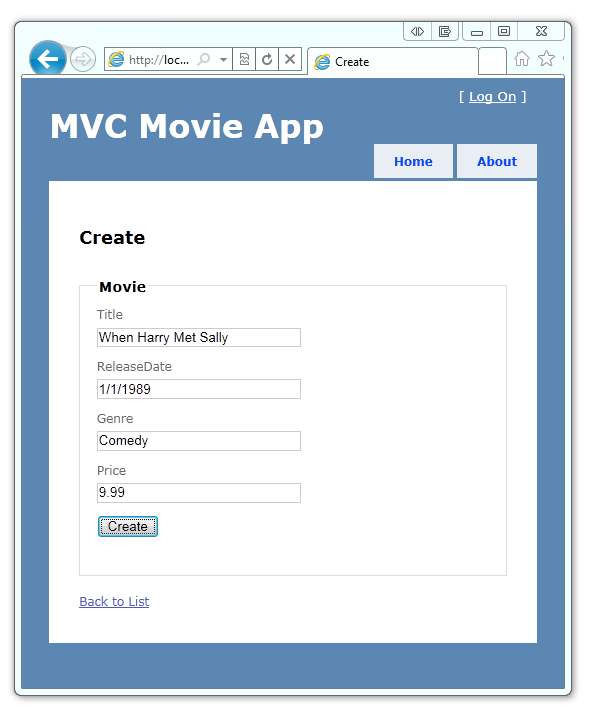
Selezionare il collegamento Crea nuovo. Immettere alcuni dettagli su un film e quindi fare clic sul pulsante Crea .

Facendo clic sul pulsante Crea , il modulo verrà inserito nel server, in cui le informazioni sui film vengono salvate nel database. Si viene quindi reindirizzati all'URL /Movies , in cui è possibile visualizzare il filmato appena creato nell'elenco.
Creare altre due voci di filmato. Provare i collegamenti Modifica, Dettagli e Elimina, che sono tutti funzionali.
Esame del codice generato
Aprire il file Controllers\MoviesController.vb ed esaminare il metodo generato Index . Di seguito è illustrata una parte del controller del film con il Index metodo .
Public Class MoviesController
Inherits System.Web.Mvc.Controller
Private db As MovieDBContext = New MovieDBContext
'
' GET: /Movies/
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
La riga seguente della classe crea un'istanza di MoviesController un contesto di database di film, come descritto in precedenza. È possibile usare il contesto del database di film per eseguire query, modificare ed eliminare film.
Private db As MovieDBContext = New MovieDBContex
Una richiesta al Movies controller restituisce tutte le voci della Movies tabella del database del film e quindi passa i risultati alla Index visualizzazione.
Modelli fortemente tipizzati e parola @model chiave
In precedenza in questa esercitazione si è visto come un controller può passare dati o oggetti a un modello di visualizzazione usando l'oggetto ViewBag . ViewBag è un oggetto dinamico che fornisce un modo pratico ad associazione tardiva per passare informazioni a una visualizzazione.
ASP.NET MVC offre anche la possibilità di passare dati o oggetti fortemente tipizzati a un modello di visualizzazione. Questo approccio fortemente tipizzato consente una migliore verifica in fase di compilazione del codice e di IntelliSense più avanzato nell'editor di Visual Web Developer. Questo approccio viene usato con la classe e il MoviesController modello di visualizzazione Index.vbhtml.
Si noti come il codice crea un List oggetto quando chiama il View metodo helper nel Index metodo action. Il codice passa quindi questo Movies elenco dal controller alla visualizzazione:
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
Includendo un'istruzione @ModelType nella parte superiore del file modello di visualizzazione, è possibile specificare il tipo di oggetto previsto dalla vista. Quando è stato creato il controller film, Visual Web Developer include automaticamente l'istruzione seguente @model all'inizio del file Index.vbhtml :
@ModelType IEnumerable(Of MvcMovie.Movie)
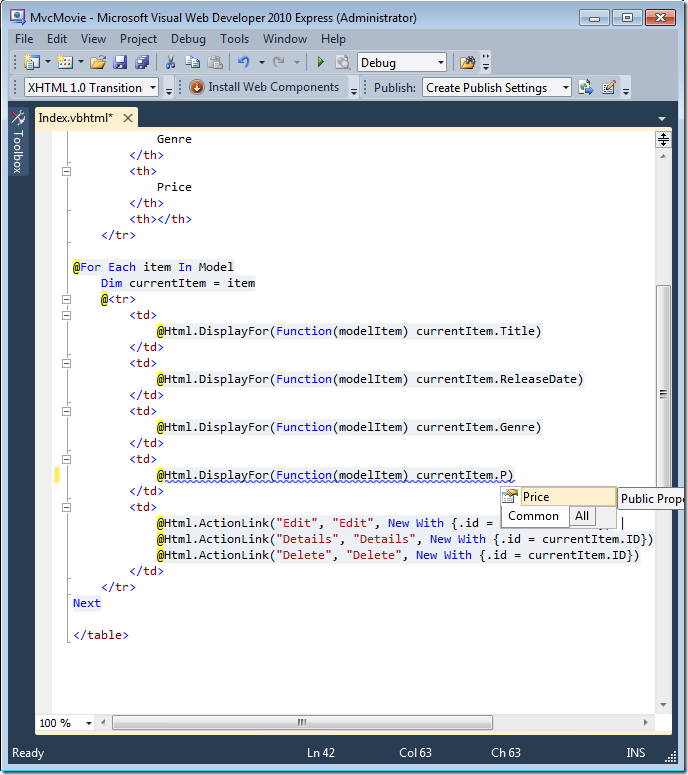
Questa @ModelType direttiva consente di accedere all'elenco di film passati dal controller alla visualizzazione usando un Model oggetto fortemente tipizzato. Ad esempio, nel modello Index.vbhtml il codice scorre i film eseguendo un'istruzione foreach sull'oggetto fortemente tipizzato Model :
@For Each item In Model
Dim currentItem = item
@<tr>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Title)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.ReleaseDate)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Genre)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", New With {.id = currentItem.ID}) |
@Html.ActionLink("Details", "Details", New With {.id = currentItem.ID}) |
@Html.ActionLink("Delete", "Delete", New With {.id = currentItem.ID})
</td>
</tr>
Next
Poiché l'oggetto Model è fortemente tipizzato (come IEnumerable<Movie> oggetto), ogni item oggetto nel ciclo viene tipizzato come Movie. Tra gli altri vantaggi, questo significa che si ottiene il controllo in fase di compilazione del codice e il supporto completo di IntelliSense nell'editor di codice:
Uso di SQL Server Compact
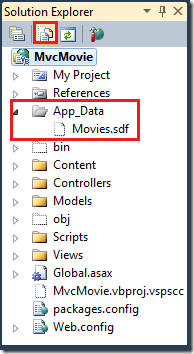
Entity Framework Code First ha rilevato che il database stringa di connessione fornito a un Movies database che non esisteva ancora, quindi Code First ha creato automaticamente il database. È possibile verificare che sia stato creato cercando nella cartella App_Data . Se il file Movies.sdf non viene visualizzato, fare clic sul pulsante Mostra tutti i file nella barra degli strumenti Esplora soluzioni, fare clic sul pulsante Aggiorna e quindi espandere la cartella App_Data.
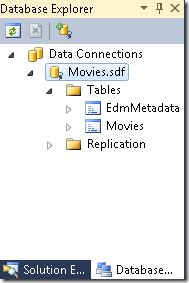
Fare doppio clic su Movies.sdf per aprire Esplora server. Espandere quindi la cartella Tabelle per visualizzare le tabelle create nel database.
Nota
Se viene visualizzato un errore quando si fa doppio clic su Movies.sdf, assicurarsi di aver installato Visual Studio 2010 SP1 Tools per SQL Server Compact 4.0. Per i collegamenti al software, vedere l'elenco dei prerequisiti nella parte 1 di questa serie di esercitazioni. Se si installa ora la versione, sarà necessario chiudere e riaprire Visual Web Developer.
Esistono due tabelle, una per il Movie set di entità e quindi la EdmMetadata tabella. La EdmMetadata tabella viene usata da Entity Framework per determinare quando il modello e il database non sono sincronizzati.
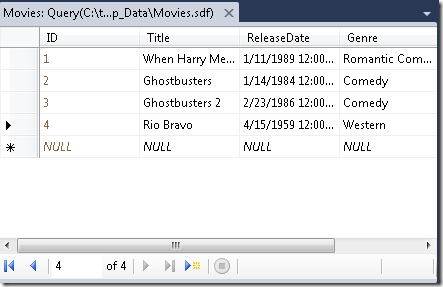
Fare clic con il pulsante destro del mouse sulla Movies tabella e selezionare Mostra dati tabella per visualizzare i dati creati.
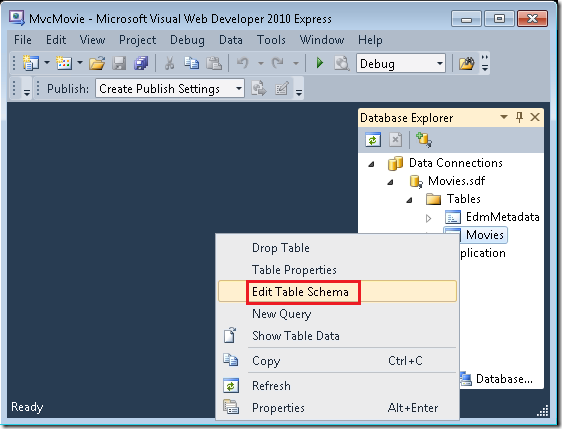
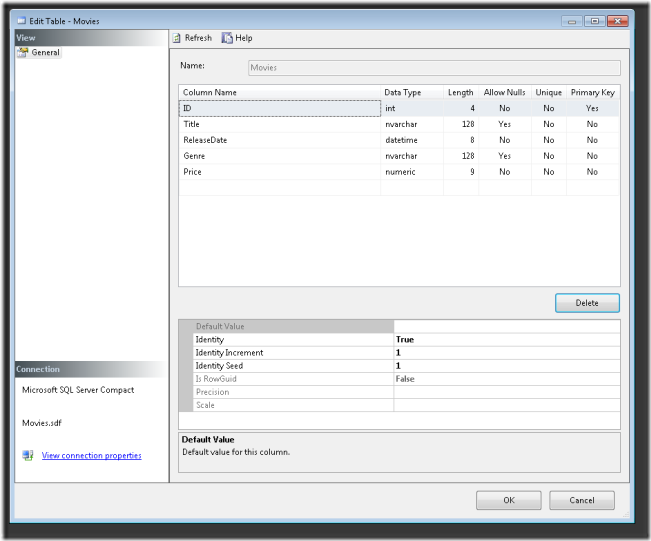
Fare clic con il pulsante destro del mouse sulla Movies tabella e scegliere Modifica schema tabella.

Si noti che lo schema della Movies tabella esegue il mapping alla Movie classe creata in precedenza. Entity Framework Code First ha creato automaticamente questo schema in base alla Movie classe.
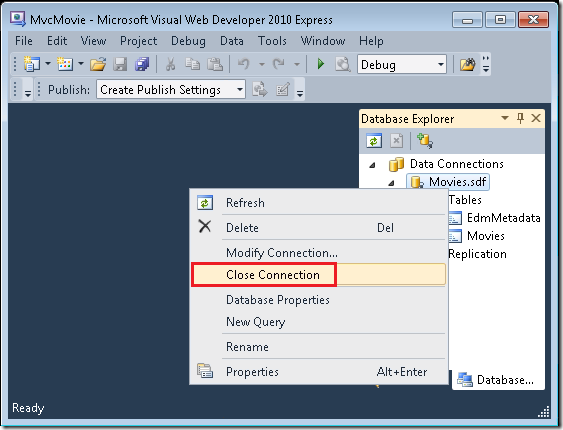
Al termine, chiudere la connessione. Se non si chiude la connessione, è possibile che venga visualizzato un errore alla successiva esecuzione del progetto.
È ora disponibile il database e una semplice pagina di presentazione per visualizzare il contenuto da esso. Nell'esercitazione successiva verranno esaminati il resto del codice con scaffolding e verrà aggiunto un SearchIndex metodo e una SearchIndex visualizzazione che consente di cercare film in questo database.