Aggiunta di un controller (2012)
Nota
Una versione aggiornata di questa esercitazione è disponibile qui che usa ASP.NET MVC 5 e Visual Studio 2013. È più sicuro, molto più semplice da seguire e dimostra altre funzionalità.
MVC è l'acronimo di model-view-controller. MVC è un modello per lo sviluppo di applicazioni ben architettate, testabili e facili da gestire. Le applicazioni basate su MVC contengono:
- M odels: classi che rappresentano i dati dell'applicazione e che usano la logica di convalida per applicare regole business per tali dati.
- V iews: file di modello usati dall'applicazione per generare dinamicamente risposte HTML.
- Ontrollers C : classi che gestiscono le richieste del browser in ingresso, recuperano i dati del modello e quindi specificano i modelli di visualizzazione che restituiscono una risposta al browser.
Verranno illustrati tutti questi concetti in questa serie di esercitazioni e viene illustrato come usarli per creare un'applicazione.
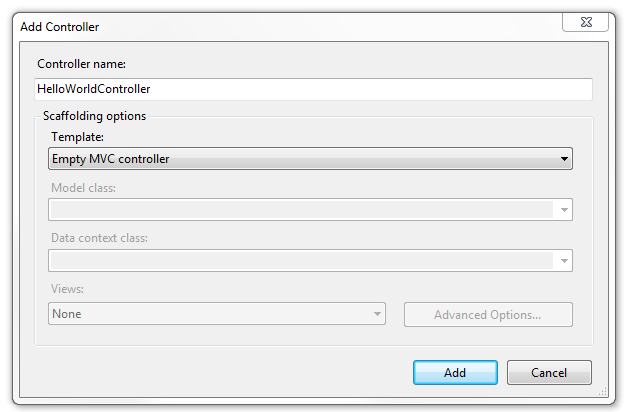
Iniziamo creando una classe controller. In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella Controller e quindi scegliere Aggiungi controller.

Assegnare un nome al nuovo controller "HelloWorldController". Lasciare il modello predefinito come controller MVC vuoto e fare clic su Aggiungi.

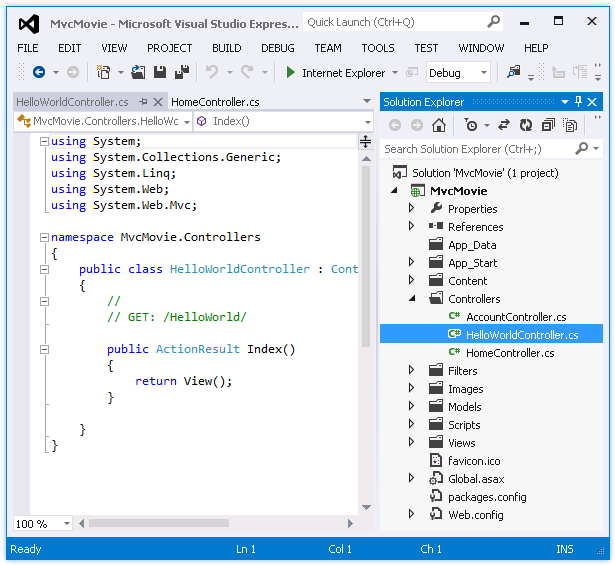
Si noti in Esplora soluzioni che è stato creato un nuovo file denominato HelloWorldController.cs. Il file è aperto nell'IDE.

Sostituire il contenuto del file con il codice seguente.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
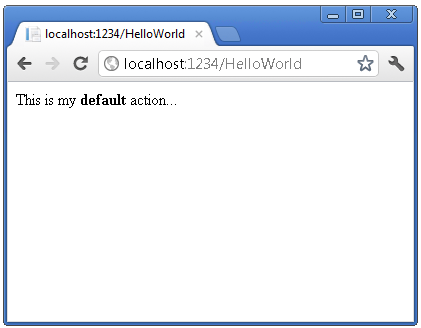
I metodi controller restituiranno una stringa di HTML come esempio. Il controller è denominato HelloWorldController e il primo metodo precedente è denominato Index. Richiamarlo da un browser. Eseguire l'applicazione (premere F5 o CTRL+F5). Nel browser aggiungere "HelloWorld" al percorso nella barra degli indirizzi. (Ad esempio, nella figura seguente, è http://localhost:1234/HelloWorld.) La pagina nel browser sarà simile alla schermata seguente. Nel metodo precedente il codice ha restituito direttamente una stringa. Hai detto al sistema di restituire solo un codice HTML e ha fatto!

ASP.NET MVC richiama classi controller diverse (e diversi metodi di azione all'interno di essi) a seconda dell'URL in ingresso. La logica di routing degli URL predefinita usata da ASP.NET MVC usa un formato simile al seguente per determinare il codice da richiamare:
/[Controller]/[ActionName]/[Parameters]
La prima parte dell'URL determina la classe controller da eseguire. Quindi /HelloWorld esegue il mapping alla HelloWorldController classe. La seconda parte dell'URL determina il metodo di azione nella classe da eseguire. Quindi /HelloWorld/Index causerebbe l'esecuzione Index del metodo della HelloWorldController classe. Si noti che solo per impostazione predefinita è necessario passare a /HelloWorld e il Index metodo è stato usato per impostazione predefinita. Questo perché un metodo denominato Index è il metodo predefinito che verrà chiamato su un controller se non è specificato in modo esplicito.
Passare a http://localhost:xxxx/HelloWorld/Welcome. Il metodo Welcome viene eseguito e restituisce la stringa "This is the Welcome action method...". Il mapping MVC predefinito è /[Controller]/[ActionName]/[Parameters]. Per questo URL, il controller è HelloWorld e il metodo di azione è Welcome. Non è stata ancora usata la parte [Parameters] dell'URL.

Si modifica leggermente l'esempio in modo che sia possibile passare alcune informazioni sui parametri dall'URL al controller, ad esempio /HelloWorld/Welcome?name=Scott&numtimes=4. Modificare il Welcome metodo in modo da includere due parametri, come illustrato di seguito. Si noti che il codice usa la funzionalità del parametro facoltativo C# per indicare che il numTimes parametro deve essere predefinito a 1 se non viene passato alcun valore per tale parametro.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
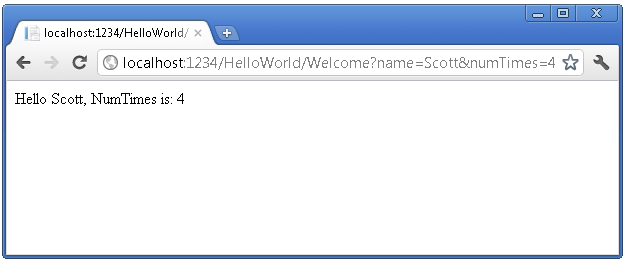
Eseguire l'applicazione e passare all'URL di esempio (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). È possibile provare diversi valori per name e numtimes nell'URL. Il ASP.NET sistema di associazione di modelli MVC esegue automaticamente il mapping dei parametri denominati dalla stringa di query nella barra degli indirizzi ai parametri nel metodo.

In entrambi questi esempi il controller ha eseguito la parte "VC" di MVC, ovvero la visualizzazione e il funzionamento del controller. Il controller restituisce direttamente l'HTML. In genere non si vuole che i controller restituiscono direttamente HTML, poiché questo diventa molto complesso per il codice. In genere si userà un file di modello di visualizzazione separato per generare la risposta HTML. Esaminiamo ora come possiamo farlo.