Parte 1: Panoramica e Nuovo> progetto
di Jon Galloway
MVC Music Store è un'applicazione di esercitazione che introduce e spiega dettagliatamente come usare ASP.NET MVC e Visual Studio per lo sviluppo Web.
MVC Music Store è un'implementazione leggera del negozio di esempio che vende album musicali online e implementa l'amministrazione del sito di base, l'accesso degli utenti e la funzionalità del carrello acquisti.
Questa serie di esercitazioni illustra in dettaglio tutti i passaggi eseguiti per compilare l'applicazione di esempio MVC Music Store ASP.NET. La parte 1 illustra panoramica e file-nuovo> progetto.
Panoramica
MVC Music Store è un'applicazione di esercitazione che introduce e spiega dettagliatamente come usare ASP.NET MVC e Visual Web Developer per lo sviluppo Web. Si inizierà lentamente, quindi l'esperienza di sviluppo Web a livello principiante va bene.
L'applicazione che verrà creata è un semplice negozio di musica. L'applicazione include tre parti principali: shopping, checkout e amministrazione.

I visitatori possono esplorare album per genere:

Possono visualizzare un singolo album e aggiungerlo al carrello:

Possono esaminare il carrello, rimuovendo tutti gli articoli che non vogliono più:

Se si procede a Checkout, verrà richiesto di accedere o registrarsi per un account utente.


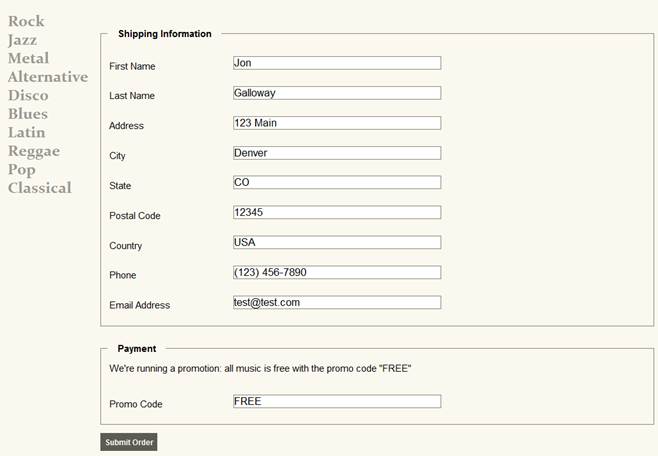
Dopo aver creato un account, possono completare l'ordine compilando le informazioni di spedizione e pagamento. Per semplificare le cose, stiamo eseguendo una promozione incredibile: tutto è gratuito se immettono il codice promozionale "FREE"!

Dopo l'ordinamento, viene visualizzata una semplice schermata di conferma:

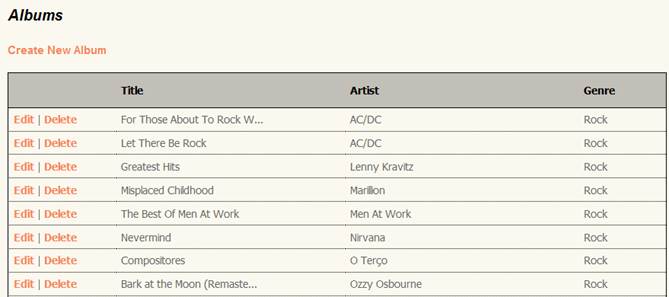
Oltre alle pagine rivolte ai clienti, verrà creata anche una sezione di amministratore che mostra un elenco di album da cui gli amministratori possono creare, modificare ed eliminare album:

1. File -> Nuovo progetto
Installazione del software
Questa esercitazione inizierà creando un nuovo progetto ASP.NET MVC 3 usando visual Web Developer 2010 Express gratuito (gratuito) e quindi aggiungeremo in modo incrementale funzionalità per creare un'applicazione funzionante completa. Lungo il percorso verranno illustrati l'accesso al database, gli scenari di registrazione dei moduli, la convalida dei dati, l'uso di pagine master per il layout di pagina coerente, l'uso di AJAX per gli aggiornamenti e la convalida delle pagine, l'accesso utente e altro ancora.
È possibile seguire la procedura dettagliata oppure scaricare l'applicazione completata da MVC-Music-Store.
È possibile usare Visual Studio 2010 SP1 o Visual Web Developer 2010 Express SP1 (una versione gratuita di Visual Studio 2010) per compilare l'applicazione. Verrà usato anche il SQL Server Compact (gratuito) per ospitare il database. Prima di iniziare, assicurarsi di aver installato i prerequisiti elencati di seguito.
- [Prerequisiti di Visual Studio Web Developer Express SP1]
- [ASP.NET aggiornamento degli strumenti MVC 3]
- [SQL Server Compact 4.0] - incluso il supporto di runtime e strumenti
Creazione di un nuovo progetto ASP.NET MVC 3
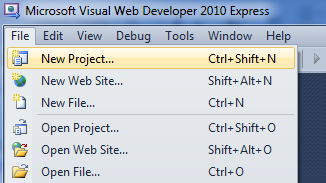
Per iniziare, selezionare "Nuovo progetto" dal menu File in Visual Web Developer. Verrà visualizzata la finestra di dialogo Nuovo progetto.

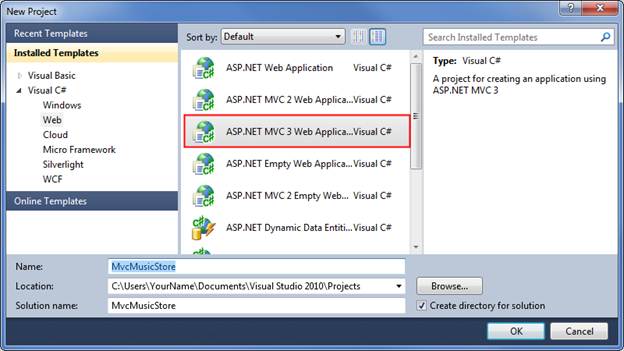
Selezionare il gruppo Visual C# - Web Templates (Visual C# -> Modelli Web) a sinistra, quindi scegliere il modello "ASP.NET applicazione Web MVC 3" nella colonna centrale. Assegnare al progetto il nome MvcMusicStore e premere il pulsante OK.

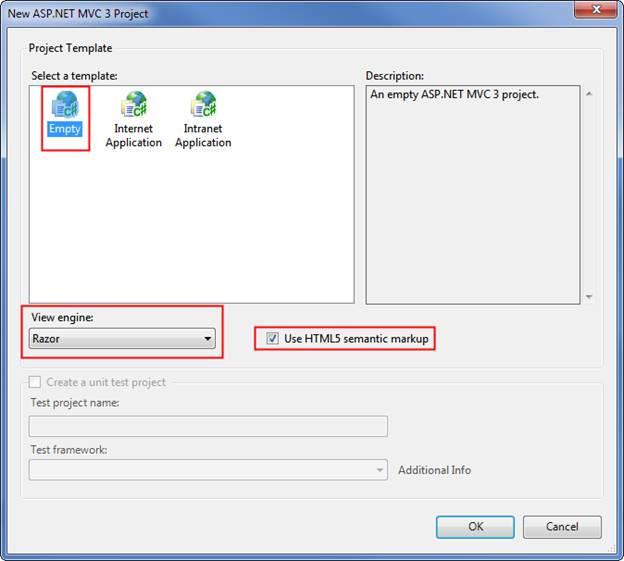
Verrà visualizzata una finestra di dialogo secondaria che consente di impostare alcune impostazioni specifiche di MVC per il progetto. Selezionare gli elementi seguenti:
Modello di progetto: selezionare Vuoto
Visualizza motore : selezionare Razor
Usare il markup semantico HTML5 - selezionato
Verificare che le impostazioni siano visualizzate di seguito, quindi premere il pulsante OK.

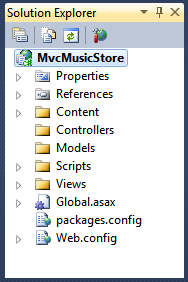
Verrà creato il progetto. Esaminiamo ora le cartelle aggiunte all'applicazione nel Esplora soluzioni sul lato destro.

Il modello MVC 3 vuoto non è completamente vuoto. Aggiunge una struttura di cartelle di base:

ASP.NET MVC usa alcune convenzioni di denominazione di base per i nomi delle cartelle:
| Cartella | Scopo |
|---|---|
| /Controller | I controller rispondono all'input dal browser, decidono cosa fare con esso e restituiscono la risposta all'utente. |
| /Visualizzazioni | Le visualizzazioni contengono i modelli di interfaccia utente |
| /Modelli | I modelli contengono e modificano i dati |
| /Contenuto | Questa cartella contiene immagini, CSS e qualsiasi altro contenuto statico |
| /Script | Questa cartella contiene i file JavaScript |
Queste cartelle sono incluse anche in un'applicazione MVC ASP.NET vuota perché per impostazione predefinita il framework MVC ASP.NET usa un approccio di "convenzione sulla configurazione" e fa alcune ipotesi predefinite basate sulle convenzioni di denominazione delle cartelle. Ad esempio, i controller cercano le visualizzazioni nella cartella Views per impostazione predefinita senza che sia necessario specificarlo in modo esplicito nel codice. La conformità alle convenzioni predefinite riduce la quantità di codice che è necessario scrivere e può anche semplificare la comprensione del progetto da parte di altri sviluppatori. Queste convenzioni verranno illustrate in modo più approfondito durante la compilazione dell'applicazione.