Esercitazione: Chat in tempo reale con SignalR 2
Questa esercitazione illustra come usare SignalR per creare un'applicazione di chat in tempo reale. Si aggiunge SignalR a un'applicazione Web ASP.NET vuota e si crea una pagina HTML per inviare e visualizzare messaggi.
In questa esercitazione:
- Configurare il progetto
- Eseguire l'esempio
- Esaminare il codice
Avviso
Questa documentazione non è per la versione più recente di SignalR. Esaminare ASP.NET Core SignalR.
Prerequisiti
- Visual Studio 2017 con il carico di lavoro Sviluppo ASP.NET e Web.
Configurare il progetto
Questa sezione illustra come usare Visual Studio 2017 e SignalR 2 per creare un'applicazione Web vuota ASP.NET, aggiungere SignalR e creare l'applicazione chat.
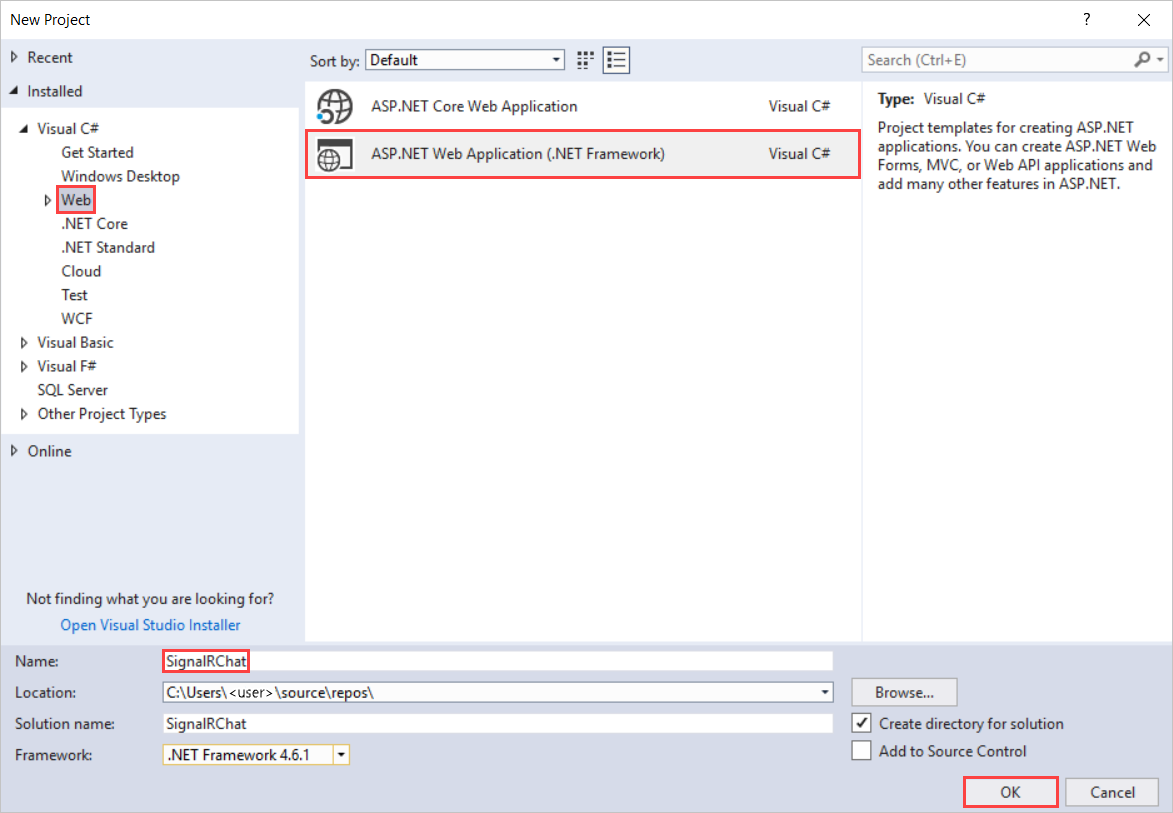
In Visual Studio creare un'applicazione Web ASP.NET.

Nella finestra Nuovo ASP.NET Progetto - SignalRChat lasciare vuoto selezionato e selezionare OK.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi>nuovo elemento.
In Aggiungi nuovo elemento - SignalRChat selezionare VisualC#>Web>SignalRinstallato> e quindi selezionare Classe hub SignalR (v2).
Assegnare alla classe il nome ChatHub e aggiungerlo al progetto.
Questo passaggio crea il file di classe ChatHub.cs e aggiunge un set di file di script e riferimenti ad assembly che supportano SignalR al progetto.
Sostituire il codice nel nuovo file di classe ChatHub.cs con questo codice:
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi>nuovo elemento.
In Aggiungi nuovo elemento - SignalRChat selezionare VisualC#>Webinstallato> e quindi selezionare Classe di avvio OWIN.
Assegnare alla classe il nome Startup e aggiungerlo al progetto.
Sostituire il codice predefinito nella classe Startup con questo codice:
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Aggiungi>pagina HTML.
Assegnare un nome al nuovo indice di pagina e selezionare OK.
In Esplora soluzioni fare clic con il pulsante destro del mouse sulla pagina HTML creata e scegliere Imposta come pagina iniziale.
Sostituire il codice predefinito nella pagina HTML con questo codice:
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>In Esplora soluzioni espandere Script.
Le librerie di script per jQuery e SignalR sono visibili nel progetto.
Importante
La gestione pacchetti potrebbe aver installato una versione successiva degli script SignalR.
Verificare che i riferimenti allo script nel blocco di codice corrispondano alle versioni dei file di script nel progetto.
Riferimenti script dal blocco di codice originale:
<!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script>Se non corrispondono, aggiornare il file .html .
Nella barra dei menu selezionare Salva>tutto.
Eseguire l'esempio
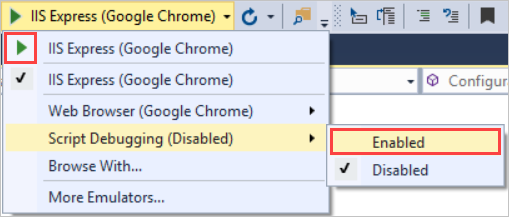
Sulla barra degli strumenti attivare Debug script e quindi selezionare il pulsante play per eseguire l'esempio in modalità debug.

Quando si apre il browser, immettere un nome per l'identità della chat.
Copiare l'URL dal browser, aprire altri due browser e incollare gli URL nelle barre degli indirizzi.
In ogni browser immettere un nome univoco.
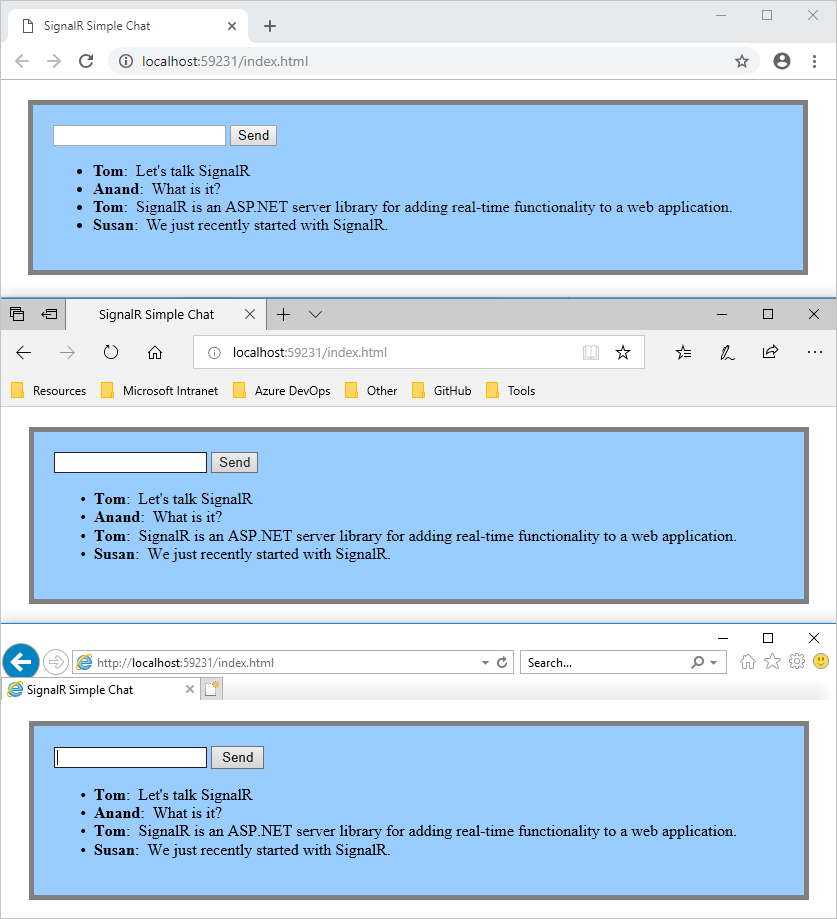
Aggiungere ora un commento e selezionare Invia. Ripetere questa operazione negli altri browser. I commenti vengono visualizzati in tempo reale.
Nota
Questa semplice applicazione di chat non gestisce il contesto di discussione nel server. L'hub trasmette i commenti a tutti gli utenti correnti. Gli utenti che accedono alla chat in un secondo momento vedranno i messaggi aggiunti dal momento in cui accedono.
Vedere come viene eseguita l'applicazione chat in tre browser diversi. Quando Tom, Anand e Susan inviano messaggi, tutti i browser vengono aggiornati in tempo reale:

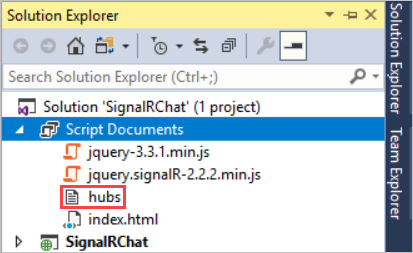
In Esplora soluzioni esaminare il nodo Documenti script per l'applicazione in esecuzione. È presente un file di script denominato hub generato dalla libreria SignalR in fase di esecuzione. Questo file gestisce la comunicazione tra lo script jQuery e il codice lato server.

Esaminare il codice
L'applicazione SignalRChat illustra due attività di sviluppo SignalR di base. Illustra come creare un hub. Il server usa tale hub come oggetto di coordinamento principale. L'hub usa la libreria jQuery SignalR per inviare e ricevere messaggi.
Hub SignalR in ChatHub.cs
Nell'esempio di codice precedente la ChatHub classe deriva dalla Microsoft.AspNet.SignalR.Hub classe . La derivazione dalla Hub classe è un modo utile per compilare un'applicazione SignalR. È possibile creare metodi pubblici nella classe hub e quindi usarli chiamandoli dagli script in una pagina Web.
Nel codice della chat i client chiamano il ChatHub.Send metodo per inviare un nuovo messaggio. L'hub invia quindi il messaggio a tutti i client chiamando Clients.All.broadcastMessage.
Il Send metodo illustra diversi concetti dell'hub:
Dichiarare i metodi pubblici in un hub in modo che i client possano chiamarli.
Usare la
Microsoft.AspNet.SignalR.Hub.Clientsproprietà dinamica per comunicare con tutti i client connessi a questo hub.Chiamare una funzione sul client (ad esempio la
broadcastMessagefunzione) per aggiornare i client.public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR e jQuery nel index.html
La pagina index.html nell'esempio di codice illustra come usare la libreria jQuery SignalR per comunicare con un hub SignalR. Il codice esegue molte attività importanti. Dichiara un proxy per fare riferimento all'hub, dichiara una funzione che il server può chiamare per eseguire il push del contenuto ai client e avvia una connessione per inviare messaggi all'hub.
var chat = $.connection.chatHub;
Nota
In JavaScript il riferimento alla classe server e i relativi membri devono essere camelCase. L'esempio di codice fa riferimento alla classe ChatHub C# in JavaScript come chatHub.
In questo blocco di codice si crea una funzione di callback nello script.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
La classe hub nel server chiama questa funzione per eseguire il push degli aggiornamenti del contenuto in ogni client. Le due righe che codificano il contenuto html prima di visualizzarlo sono facoltative e mostrano un buon modo per evitare l'inserimento di script.
Questo codice apre una connessione con l'hub.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Nota
Questo approccio garantisce che il codice stabilisca una connessione prima dell'esecuzione del gestore eventi.
Il codice avvia la connessione e quindi passa una funzione per gestire l'evento click nel pulsante Invia nella pagina HTML.
Ottenere il codice
Scaricare il progetto completato
Risorse aggiuntive
Per altre informazioni su SignalR, vedere le risorse seguenti:
Passaggi successivi
In questa esercitazione:
- Configurare il progetto
- Esecuzione dell'esempio
- Esaminato il codice
Passare all'articolo successivo per informazioni su come usare SignalR e MVC 5.