Guida all'API SignalR 1.x Hubs - Client JavaScript
di Patrick Fletcher, Tom Dykstra
Avviso
Questa documentazione non è per la versione più recente di SignalR. Esaminare ASP.NET Core SignalR.
Questo documento fornisce un'introduzione all'uso dell'API Hubs per SignalR versione 1.1 nei client JavaScript, ad esempio browser e applicazioni Windows Store (WinJS).
L'API SignalR Hubs consente di effettuare chiamate di procedura remota da un server ai client connessi e dai client al server. Nel codice del server si definiscono i metodi che possono essere chiamati dai client e si chiamano i metodi eseguiti nel client. Nel codice client si definiscono i metodi che possono essere chiamati dal server e si chiamano i metodi eseguiti nel server. SignalR si occupa automaticamente di tutte le operazioni di idraulica da client a server.
SignalR offre anche un'API di livello inferiore denominata Connessioni persistenti. Per un'introduzione a SignalR, Hub e Connessioni permanenti o per un'esercitazione che illustra come compilare un'applicazione SignalR completa, vedere SignalR - Introduzione.
Panoramica
Questo documento contiene le seguenti sezioni:
Il proxy generato e le operazioni che esegue automaticamente
Come definire i metodi nel client che il server può chiamare
Per la documentazione su come programmare il server o i client .NET, vedere le risorse seguenti:
I collegamenti agli argomenti di riferimento sulle API sono alla versione .NET 4.5 dell'API. Se si usa .NET 4, vedere la versione .NET 4 degli argomenti dell'API.
Il proxy generato e le operazioni che esegue automaticamente
È possibile programmare un client JavaScript per comunicare con un servizio SignalR con o senza un proxy generato automaticamente da SignalR. Le operazioni eseguite dal proxy semplificano la sintassi del codice usato per connettersi, scrivere metodi che il server chiama e chiamare i metodi nel server.
Quando si scrive codice per chiamare i metodi del server, il proxy generato consente di usare la sintassi simile a se si stesse eseguendo una funzione locale: è possibile scrivere serverMethod(arg1, arg2) invece di invoke('serverMethod', arg1, arg2). La sintassi del proxy generato abilita anche un errore lato client immediato e intelligibile se si digita erroneamente un nome di metodo del server. Inoltre, se si crea manualmente il file che definisce i proxy, è anche possibile ottenere il supporto di IntelliSense per la scrittura di codice che chiama i metodi server.
Si supponga, ad esempio, di avere la classe Hub seguente nel server:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Gli esempi di codice seguenti illustrano l'aspetto del codice JavaScript per richiamare il NewContosoChatMessage metodo nel server e ricevere chiamate del addContosoChatMessageToPage metodo dal server.
Con il proxy generato
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Senza il proxy generato
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Quando usare il proxy generato
Se si desidera registrare più gestori eventi per un metodo client che chiama il server, non è possibile usare il proxy generato. In caso contrario, è possibile scegliere di usare il proxy generato o meno in base alle preferenze di codifica. Se si sceglie di non usarlo, non è necessario fare riferimento all'URL "signalr/hubs" in un script elemento nel codice client.
Configurazione client
Un client JavaScript richiede riferimenti a jQuery e al file JavaScript core signalR. La versione di jQuery deve essere 1.6.4 o versioni successive, ad esempio 1.7.2, 1.8.2 o 1.9.1. Se si decide di usare il proxy generato, è necessario anche un riferimento al file JavaScript proxy generato da SignalR. L'esempio seguente mostra l'aspetto dei riferimenti in una pagina HTML che usa il proxy generato.
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-1.0.1.min.js"></script>
<script src="signalr/hubs"></script>
Questi riferimenti devono essere inclusi in questo ordine: jQuery first, SignalR core after that e SignalR proxy last.
Come fare riferimento al proxy generato dinamicamente
Nell'esempio precedente, il riferimento al proxy generato da SignalR consiste nel generare in modo dinamico codice JavaScript, non in un file fisico. SignalR crea il codice JavaScript per il proxy in tempo reale e lo serve al client in risposta all'URL "/signalr/hubs". Se nel metodo è stato specificato un URL di base diverso per le connessioni SignalR nel MapHubs server, l'URL del file proxy generato dinamicamente è l'URL personalizzato con "/hubs" aggiunto.
Nota
Per i client JavaScript di Windows 8 (Windows Store), usare il file proxy fisico anziché quello generato dinamicamente. Per altre informazioni, vedere Come creare un file fisico per il proxy generato da SignalR più avanti in questo argomento.
In una ASP.NET visualizzazione Razor MVC 4 usare la tilde per fare riferimento alla radice dell'applicazione nel riferimento al file proxy:
<script src="~/signalr/hubs"></script>
Per altre informazioni sull'uso di SignalR in MVC 4, vedere Introduzione con SignalR e MVC 4.
In una visualizzazione Razor di MVC 3 ASP.NET usare Url.Content per il riferimento al file proxy:
<script src="@Url.Content("~/signalr/hubs")"></script>
In un'applicazione Web Forms ASP.NET usare ResolveClientUrl per il riferimento al file proxy o registrarlo tramite ScriptManager usando un percorso relativo radice dell'app (a partire da una tilde):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Come regola generale, usare lo stesso metodo per specificare l'URL "/signalr/hubs" usato per i file CSS o JavaScript. Se si specifica un URL senza usare una tilde, in alcuni scenari l'applicazione funzionerà correttamente quando si esegue il test in Visual Studio usando IIS Express ma si verificherà un errore 404 quando si esegue la distribuzione in IIS completo. Per altre informazioni, vedere Risoluzione dei riferimenti alle risorse di Root-Level nei server Web in Visual Studio per ASP.NET progetti Web nel sito MSDN.
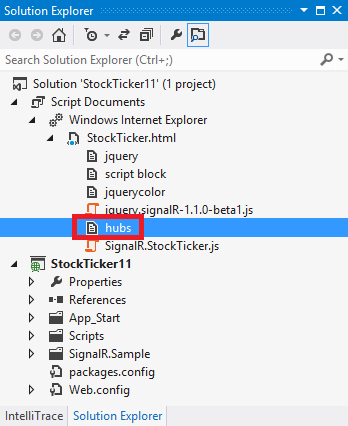
Quando si esegue un progetto Web in Visual Studio 2012 in modalità di debug e se si usa Internet Explorer come browser, è possibile visualizzare il file proxy in Esplora soluzioni in Documenti script, come illustrato nella figura seguente.

Per visualizzare il contenuto del file, fare doppio clic su hub. Se non si usa Visual Studio 2012 e Internet Explorer o se non si è in modalità di debug, è anche possibile ottenere il contenuto del file passando all'URL "/signalR/hubs". Ad esempio, se il sito è in esecuzione in http://localhost:56699, passare a http://localhost:56699/SignalR/hubs nel browser.
Come creare un file fisico per il proxy generato da SignalR
In alternativa al proxy generato dinamicamente, è possibile creare un file fisico con il codice proxy e fare riferimento a tale file. È possibile eseguire questa operazione per controllare il comportamento di memorizzazione nella cache o creazione di bundle o per ottenere IntelliSense quando si codificano le chiamate ai metodi server.
Per creare un file proxy, seguire questa procedura:
Installare il pacchetto NuGet Microsoft.AspNet.SignalR.Utils .
Aprire un prompt dei comandi e passare alla cartella degli strumenti che contiene il file SignalR.exe. La cartella degli strumenti si trova nel percorso seguente:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.1.0.1\toolsImmettere il comando seguente:
signalr ghp /path:[path to the .dll that contains your Hub class]Il percorso del .dll è in genere la cartella bin nella cartella del progetto.
Questo comando crea un file denominato server.js nella stessa cartella disignalr.exe.
Inserire il file server.js in una cartella appropriata nel progetto, rinominarlo come appropriato per l'applicazione e aggiungervi un riferimento al file al posto del riferimento "signalr/hubs".
Come stabilire una connessione
Prima di poter stabilire una connessione, è necessario creare un oggetto connessione, creare un proxy e registrare i gestori eventi per i metodi che possono essere chiamati dal server. Quando i gestori proxy ed eventi sono configurati, stabilire la connessione chiamando il start metodo .
Se si usa il proxy generato, non è necessario creare l'oggetto connessione nel proprio codice perché il codice proxy generato lo esegue automaticamente.
Stabilire una connessione (con il proxy generato)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Stabilire una connessione (senza il proxy generato)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Il codice di esempio usa l'URL predefinito "/signalr" per connettersi al servizio SignalR. Per informazioni su come specificare un URL di base diverso, vedere ASP.NET Guida api hub SignalR - Server - URL /signalr.
Nota
In genere si registrano i gestori eventi prima di chiamare il start metodo per stabilire la connessione. Se si desidera registrare alcuni gestori eventi dopo aver stabilito la connessione, è possibile farlo, ma è necessario registrare almeno uno dei gestori eventi prima di chiamare il start metodo . Un motivo è che in un'applicazione possono essere presenti molti hub, ma non si vuole attivare l'evento OnConnected in ogni hub se si intende usarli solo per uno di essi. Quando viene stabilita la connessione, la presenza di un metodo client nel proxy di un hub è ciò che indica a SignalR di attivare l'evento OnConnected . Se non si registrano gestori eventi prima di chiamare il start metodo, sarà possibile richiamare i metodi nell'hub, ma il metodo dell'hub OnConnected non verrà chiamato e non verranno richiamati metodi client dal server.
$.connection.hub è lo stesso oggetto creato da $.hubConnection()
Come si può vedere dagli esempi, quando si usa il proxy generato, $.connection.hub fa riferimento all'oggetto connessione. Si tratta dello stesso oggetto che si ottiene chiamando $.hubConnection() quando non si usa il proxy generato. Il codice proxy generato crea automaticamente la connessione eseguendo l'istruzione seguente:

Quando si usa il proxy generato, è possibile eseguire qualsiasi $.connection.hub operazione con questa operazione con un oggetto connessione quando non si usa il proxy generato.
Esecuzione asincrona del metodo start
Il start metodo viene eseguito in modo asincrono. Restituisce un oggetto jQuery Deferred, il che significa che è possibile aggiungere funzioni di callback chiamando metodi come pipe, donee fail. Se si dispone di codice che si vuole eseguire dopo aver stabilito la connessione, ad esempio una chiamata a un metodo server, inserire tale codice in una funzione di callback o chiamarlo da una funzione di callback. Il .done metodo di callback viene eseguito dopo aver stabilito la connessione e dopo il completamento dell'esecuzione di qualsiasi codice presente nel OnConnected metodo del gestore eventi nel server.
Se si inserisce l'istruzione "Now connected" dell'esempio precedente come riga di codice successiva dopo la chiamata al start metodo (non in un .done callback), la console.log riga verrà eseguita prima che venga stabilita la connessione, come illustrato nell'esempio seguente:

Come stabilire una connessione tra domini
In genere, se il browser carica una pagina da http://contoso.com, la connessione SignalR si trova nello stesso dominio, in http://contoso.com/signalr. Se la pagina da http://contoso.com stabilisce una connessione a http://fabrikam.com/signalr, si tratta di una connessione tra domini. Per motivi di sicurezza, le connessioni tra domini sono disabilitate per impostazione predefinita. Per stabilire una connessione tra domini, assicurarsi che le connessioni tra domini siano abilitate nel server e specificare l'URL di connessione quando si crea l'oggetto connessione. SignalR userà la tecnologia appropriata per le connessioni tra domini, ad esempio JSONP o CORS.
Nel server abilitare le connessioni tra domini selezionando tale opzione quando si chiama il MapHubs metodo .
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
Nel client specificare l'URL quando si crea l'oggetto connessione (senza il proxy generato) o prima di chiamare il metodo start (con il proxy generato).
Codice client che specifica una connessione tra domini (con il proxy generato)
$.connection.hub.url = 'http://fabrikam.com/signalr'
$.connection.hub.start().done(init);
Codice client che specifica una connessione tra domini (senza il proxy generato)
var connection = $.hubConnection('http://fabrikam.com/');
Quando si usa il $.hubConnection costruttore, non è necessario includere signalr nell'URL perché viene aggiunto automaticamente (a meno che non si specifichi useDefaultUrl come false).
È possibile creare più connessioni a endpoint diversi.
var connection1 = $.hubConnection('http://contoso.com/');
var connection2 = $.hubConnection('http://fabrikam.com/');
Nota
Non impostare su
jQuery.support.corstrue nel codice.
SignalR gestisce l'uso di JSONP o CORS. Se si imposta
jQuery.support.corssu true, JSONP viene disabilitato perché SignalR presuppone che il browser supporti CORS.Quando ci si connette a un URL localhost, Internet Explorer 10 non lo considererà una connessione tra domini, quindi l'applicazione funzionerà localmente con Internet Explorer 10 anche se non sono state abilitate connessioni tra domini nel server.
Per informazioni sull'uso di connessioni tra domini con Internet Explorer 9, vedere questo thread StackOverflow.
Per informazioni sull'uso di connessioni tra domini con Chrome, vedere questo thread StackOverflow.
Il codice di esempio usa l'URL predefinito "/signalr" per connettersi al servizio SignalR. Per informazioni su come specificare un URL di base diverso, vedere ASP.NET Guida api hub SignalR - Server - URL /signalr.
Come configurare la connessione
Prima di stabilire una connessione, è possibile specificare i parametri della stringa di query o specificare il metodo di trasporto.
Come specificare i parametri della stringa di query
Se si desidera inviare dati al server quando il client si connette, è possibile aggiungere parametri della stringa di query all'oggetto connessione. Negli esempi seguenti viene illustrato come impostare un parametro di stringa di query nel codice client.
Impostare un valore della stringa di query prima di chiamare il metodo start (con il proxy generato)
$.connection.hub.qs = { 'version' : '1.0' };
Impostare un valore della stringa di query prima di chiamare il metodo start (senza il proxy generato)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
Nell'esempio seguente viene illustrato come leggere un parametro della stringa di query nel codice del server.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Come specificare il metodo di trasporto
Come parte del processo di connessione, un client SignalR negozia normalmente con il server per determinare il trasporto migliore supportato sia dal server che dal client. Se si conosce già il trasporto che si desidera utilizzare, è possibile ignorare questo processo di negoziazione specificando il metodo di trasporto quando si chiama il start metodo .
Codice client che specifica il metodo di trasporto (con il proxy generato)
$.connection.hub.start( { transport: 'longPolling' });
Codice client che specifica il metodo di trasporto (senza il proxy generato)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
In alternativa, è possibile specificare più metodi di trasporto nell'ordine in cui si vuole che SignalR li provi:
Codice client che specifica uno schema di fallback del trasporto personalizzato (con il proxy generato)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Codice client che specifica uno schema di fallback del trasporto personalizzato (senza il proxy generato)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
È possibile utilizzare i valori seguenti per specificare il metodo di trasporto:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
Negli esempi seguenti viene illustrato come individuare il metodo di trasporto utilizzato da una connessione.
Codice client che visualizza il metodo di trasporto usato da una connessione (con il proxy generato)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Codice client che visualizza il metodo di trasporto usato da una connessione (senza il proxy generato)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Per informazioni su come controllare il metodo di trasporto nel codice del server, vedere ASP.NET Guida api hub SignalR - Server - Come ottenere informazioni sul client dalla proprietà Context. Per altre informazioni sui trasporti e sui fallback, vedere Introduction to SignalR - Transports and Fallbacks .For more information about transports and fallbacks, see Introduction to SignalR - Transports and Fallbacks.
Come ottenere un proxy per una classe Hub
Ogni oggetto connessione creato incapsula informazioni su una connessione a un servizio SignalR che contiene una o più classi hub. Per comunicare con una classe Hub, usare un oggetto proxy creato dall'utente (se non si usa il proxy generato) o generato automaticamente.
Nel client il nome del proxy è una versione con maiuscole e minuscole camel del nome della classe Hub. SignalR apporta automaticamente questa modifica in modo che il codice JavaScript possa essere conforme alle convenzioni JavaScript.
Classe Hub nel server
public class ContosoChatHub : Hub
Ottenere un riferimento al proxy client generato per l'hub
var myHubProxy = $.connection.contosoChatHub
Creare il proxy client per la classe Hub (senza proxy generato)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Se si decora la classe Hub con un HubName attributo, usare il nome esatto senza modificare la distinzione tra maiuscole e minuscole.
Classe Hub nel server con attributo HubName
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Ottenere un riferimento al proxy client generato per l'hub
var contosoChatHubProxy = $.connection.ContosoChatHub
Creare il proxy client per la classe Hub (senza proxy generato)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
Come definire i metodi nel client che il server può chiamare
Per definire un metodo che il server può chiamare da un hub, aggiungere un gestore eventi al proxy hub usando la client proprietà del proxy generato oppure chiamare il on metodo se non si usa il proxy generato. I parametri possono essere oggetti complessi.
Aggiungere il gestore eventi prima di chiamare il start metodo per stabilire la connessione. Per aggiungere gestori eventi dopo aver chiamato il start metodo, vedere la nota in Come stabilire una connessione in precedenza in questo documento e usare la sintassi illustrata per definire un metodo senza usare il proxy generato.
La corrispondenza dei nomi dei metodi non fa distinzione tra maiuscole e minuscole. Ad esempio, Clients.All.addContosoChatMessageToPage nel server verrà eseguito AddContosoChatMessageToPage, addContosoChatMessageToPageo addcontosochatmessagetopage nel client.
Definire il metodo sul client (con il proxy generato)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Modo alternativo per definire il metodo nel client (con il proxy generato)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
Definire il metodo nel client (senza il proxy generato o quando si aggiunge dopo aver chiamato il metodo start)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Codice server che chiama il metodo client
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Gli esempi seguenti includono un oggetto complesso come parametro del metodo.
Definire il metodo nel client che accetta un oggetto complesso (con il proxy generato)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Definire il metodo nel client che accetta un oggetto complesso (senza il proxy generato)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Codice server che definisce l'oggetto complesso
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Codice server che chiama il metodo client usando un oggetto complesso
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
Come chiamare i metodi del server dal client
Per chiamare un metodo server dal client, usare la server proprietà del proxy generato o il invoke metodo nel proxy hub se non si usa il proxy generato. Il valore restituito o i parametri possono essere oggetti complessi.
Passare una versione camel-case del nome del metodo nell'hub. SignalR apporta automaticamente questa modifica in modo che il codice JavaScript possa essere conforme alle convenzioni JavaScript.
Negli esempi seguenti viene illustrato come chiamare un metodo server che non ha un valore restituito e come chiamare un metodo server con un valore restituito.
Metodo server senza attributo HubMethodName
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Codice server che definisce l'oggetto complesso passato in un parametro
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Codice client che richiama il metodo server (con il proxy generato)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Codice client che richiama il metodo server (senza il proxy generato)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Se è stato decorato il metodo Hub con un HubMethodName attributo, usare tale nome senza cambiare maiuscole e minuscole.
Metodo server con un attributo HubMethodName
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Codice client che richiama il metodo server (con il proxy generato)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Codice client che richiama il metodo server (senza il proxy generato)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Negli esempi precedenti viene illustrato come chiamare un metodo server senza valore restituito. Negli esempi seguenti viene illustrato come chiamare un metodo server con un valore restituito.
Codice server per un metodo con un valore restituito
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
Classe Stock usata per il valore restituito
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Codice client che richiama il metodo server (con il proxy generato)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Codice client che richiama il metodo server (senza il proxy generato)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Come gestire gli eventi di durata della connessione
SignalR fornisce gli eventi di durata della connessione seguenti che è possibile gestire:
starting: generato prima dell'invio di dati tramite la connessione.received: generato quando vengono ricevuti dati sulla connessione. Fornisce i dati ricevuti.connectionSlow: generato quando il client rileva una connessione lenta o frequente.reconnecting: generato quando il trasporto sottostante inizia a riconnettersi.reconnected: generato quando il trasporto sottostante è stato riconnesso.stateChanged: generato quando lo stato della connessione cambia. Fornisce lo stato precedente e il nuovo stato (connessione, connessione, riconnessione o disconnessione).disconnected: generato quando la connessione è disconnessa.
Ad esempio, se si desidera visualizzare messaggi di avviso quando si verificano problemi di connessione che potrebbero causare ritardi evidenti, gestire l'evento connectionSlow .
Gestire l'evento connectionSlow (con il proxy generato)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Gestire l'evento connectionSlow (senza il proxy generato)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Per altre informazioni, vedere Informazioni e gestione degli eventi di durata della connessione in SignalR.
Come gestire gli errori
Il client JavaScript SignalR fornisce un error evento per cui è possibile aggiungere un gestore. È anche possibile usare il metodo fail per aggiungere un gestore per gli errori risultanti da una chiamata al metodo server.
Se non si abilitano in modo esplicito i messaggi di errore dettagliati nel server, l'oggetto eccezione restituito da SignalR dopo un errore contiene informazioni minime sull'errore. Ad esempio, se una chiamata a ha esito negativo, il messaggio di errore nell'oggetto errore contiene "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'." Invio di messaggi di errore dettagliati ai newContosoChatMessage client nell'ambiente di produzione non è consigliato per motivi di sicurezza, ma se si desidera abilitare messaggi di errore dettagliati per scopi di risoluzione dei problemi, usare il codice seguente nel server.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
RouteTable.Routes.MapHubs(hubConfiguration);
Nell'esempio seguente viene illustrato come aggiungere un gestore per l'evento di errore.
Aggiungere un gestore di errori (con il proxy generato)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Aggiungere un gestore di errori (senza il proxy generato)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
Nell'esempio seguente viene illustrato come gestire un errore da una chiamata al metodo.
Gestire un errore da una chiamata al metodo (con il proxy generato)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Gestire un errore da una chiamata al metodo (senza il proxy generato)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Se una chiamata al metodo ha esito negativo, l'evento viene generato anche, quindi il error codice nel error gestore del metodo e nel .fail callback del metodo verrà eseguito.
Come abilitare la registrazione lato client
Per abilitare la registrazione lato client in una connessione, impostare la logging proprietà sull'oggetto connessione prima di chiamare il start metodo per stabilire la connessione.
Abilitare la registrazione (con il proxy generato)
$.connection.hub.logging = true;
$.connection.hub.start();
Abilitare la registrazione (senza il proxy generato)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Per visualizzare i log, aprire gli strumenti di sviluppo del browser e passare alla scheda Console. Per un'esercitazione che mostra istruzioni dettagliate e schermate che illustrano come eseguire questa operazione, vedere Trasmissione server con ASP.NET Signalr - Abilita registrazione.