Note sulla versione di ASP.NET MVC 4
Questo documento descrive la versione di ASP.NET MVC 4 .
Nuove funzionalità in ASP.NET MVC 4
- API Web ASP.NET
- Miglioramenti ai modelli di progetto predefiniti
- Modello di progetto mobile
- Modalità di visualizzazione
- jQuery Mobile, il commutatore di visualizzazione e l'override del browser
- Supporto attività per controller asincroni
- Azure SDK
- Migrazioni del database
- Modello di progetto vuoto
- Aggiungere controller a qualsiasi cartella del progetto
- Creazione di bundle e minimizzazione
- Abilitazione degli account di accesso da Facebook e altri siti tramite OAuth e OpenID
Note di installazione
ASP.NET MVC 4 per Visual Studio 2010 può essere installato dalla home page ASP.NET MVC 4 usando il programma di installazione della piattaforma Web.
È consigliabile disinstallare le anteprime installate in precedenza di ASP.NET MVC 4 prima di installare ASP.NET MVC 4. È possibile aggiornare il ASP.NET MVC 4 Beta e Release Candidate a ASP.NET MVC 4 senza disinstallare.
Questa versione non è compatibile con le versioni di anteprima di .NET Framework 4.5. È necessario aggiornare separatamente le versioni di anteprima installate di .NET Framework 4.5 alla versione finale prima di installare ASP.NET MVC 4.
ASP.NET MVC 4 può essere installato ed eseguito side-by-side con ASP.NET MVC 3.
Documentazione
La documentazione per ASP.NET MVC è disponibile nel sitoWeb MSDN all'URL seguente:
https://go.microsoft.com/fwlink/?LinkID=243043
Le esercitazioni e altre informazioni su ASP.NET MVC sono disponibili nella pagina MVC 4 del sito Web ASP.NET (https://www.asp.net/mvc/mvc4).
Supporto
ASP.NET MVC 4 è completamente supportato. Se si hanno domande sull'uso di questa versione, è anche possibile pubblicarli nel forum ASP.NET MVC (https://forums.asp.net/1146.aspx), dove i membri della community ASP.NET sono spesso in grado di fornire supporto informale.
Requisiti software
I componenti ASP.NET MVC 4 per Visual Studio richiedono PowerShell 2.0 e Visual Studio 2010 con Service Pack 1 o Visual Web Developer Express 2010 con Service Pack 1.
Nuove funzionalità in ASP.NET MVC 4
Questa sezione descrive le funzionalità introdotte nella versione ASP.NET MVC 4.
API Web ASP.NET
ASP.NET MVC 4 include API Web ASP.NET, un nuovo framework per la creazione di servizi HTTP che possono raggiungere un'ampia gamma di client, inclusi browser e dispositivi mobili. API Web ASP.NET è anche una piattaforma ideale per la creazione di servizi RESTful.
API Web ASP.NET include il supporto per le funzionalità seguenti:
- Modello di programmazione HTTP moderno: Accedere direttamente e modificare le richieste e le risposte HTTP nelle API Web usando un nuovo modello a oggetti HTTP fortemente tipizzato. Lo stesso modello di programmazione e la pipeline HTTP sono simmetricamente disponibili nel client tramite il nuovo tipo HttpClient .
- Supporto completo per le route: API Web ASP.NET supporta il set completo di funzionalità di route del routing ASP.NET, inclusi i parametri di route e i vincoli. Usare inoltre convenzioni semplici per eseguire il mapping delle azioni ai metodi HTTP.
- Negoziazione contenuto: Il client e il server possono collaborare per determinare il formato corretto per i dati restituiti da un'API Web. API Web ASP.NET fornisce il supporto predefinito per i formati CON CODIFICA XML, JSON e URL del modulo ed è possibile estendere questo supporto aggiungendo i formattatori personalizzati o anche sostituendo la strategia di negoziazione del contenuto predefinita.
- Associazione e convalida del modello: I binder di modelli offrono un modo semplice per estrarre i dati da varie parti di una richiesta HTTP e convertire tali parti di messaggio in oggetti .NET che possono essere usati dalle azioni dell'API Web. La convalida viene eseguita anche sui parametri di azione in base alle annotazioni dei dati.
- Filtri: API Web ASP.NET supporta filtri inclusi filtri noti, ad esempio l'attributo [Autorizza]. È possibile creare e collegare i propri filtri per azioni, autorizzazione e gestione delle eccezioni.
- Composizione query: Usare l'attributo di filtro [Queryable] in un'azione che restituisce IQueryable per abilitare il supporto per eseguire query sull'API Web tramite le convenzioni di query OData.
- Miglioramento della testability: Anziché impostare i dettagli HTTP negli oggetti contesto statici, le azioni dell'API Web funzionano con le istanze di HttpRequestMessage e HttpResponseMessage. Creare un progetto di unit test insieme al progetto API Web per iniziare rapidamente a scrivere unit test per la funzionalità dell'API Web.
- Configurazione basata sul codice: API Web ASP.NET configurazione viene eseguita esclusivamente tramite il codice, lasciando puliti i file di configurazione. Usare il modello di localizzatore di servizi fornito per configurare i punti di estendibilità.
- Miglioramento del supporto per i contenitori Inversion of Control (IoC): API Web ASP.NET offre un supporto ottimale per i contenitori IoC tramite un'astrazione del resolver di dipendenza migliorata
- Self-host: Le API Web possono essere ospitate nel proprio processo oltre a IIS mentre usano ancora la potenza completa delle route e altre funzionalità dell'API Web.
- Creare pagine di guida e test personalizzate: È ora possibile creare facilmente pagine di guida e test personalizzate per le API Web usando il nuovo servizio IApiExplorer per ottenere una descrizione completa del runtime delle API Web.
- Monitoraggio e diagnostica: API Web ASP.NET ora offre un'infrastruttura di traccia di peso leggero che semplifica l'integrazione con soluzioni di registrazione esistenti, ad esempio System.Diagnostics, ETW e framework di registrazione di terze parti. È possibile abilitare la traccia fornendo un'implementazione di ITraceWriter e aggiungendola alla configurazione dell'API Web.
- Generazione di collegamenti: Usare il API Web ASP.NET UrlHelper per generare collegamenti alle risorse correlate nella stessa applicazione.
- Modello di progetto API Web: Selezionare il nuovo progetto API Web nella procedura guidata Nuovo progetto MVC 4 per ottenere rapidamente l'esecuzione con API Web ASP.NET.
- Ponteggi: Usare la finestra di dialogo Aggiungi controller per eseguire rapidamente lo scaffolding di un controller API Web in base a un tipo di modello basato su Entity Framework.
Per altre informazioni su API Web ASP.NET, visitare https://www.asp.net/web-api.
Miglioramenti ai modelli di progetto predefiniti
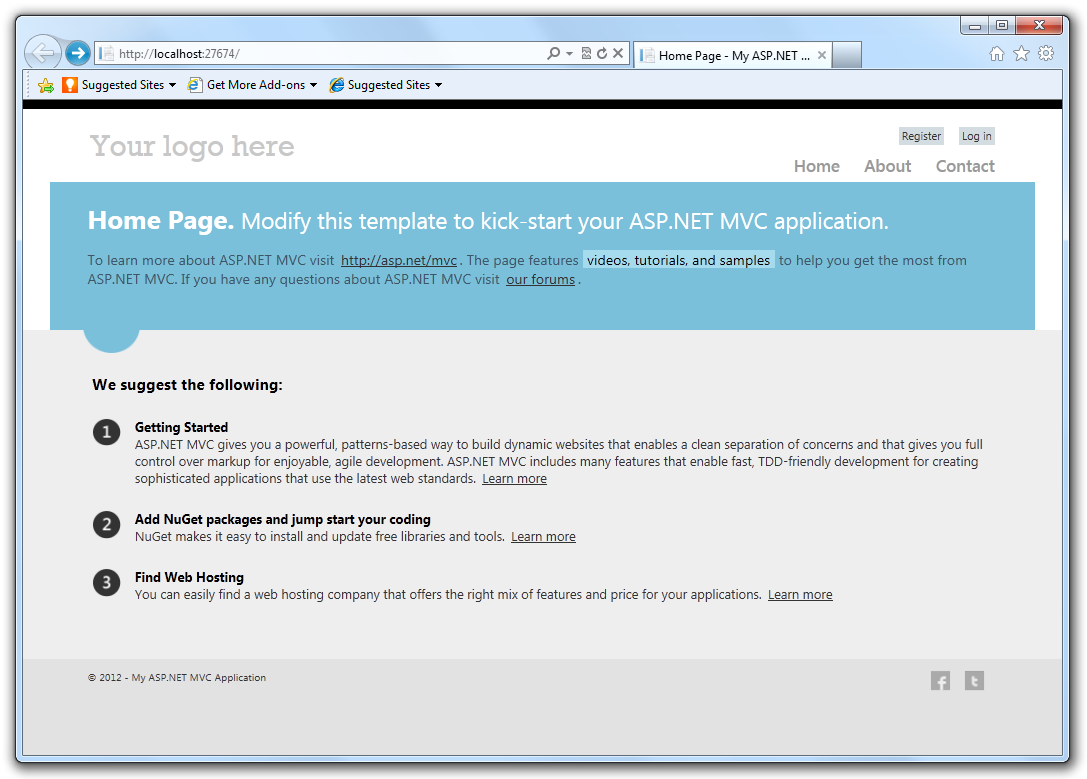
Il modello usato per creare nuovi progetti ASP.NET MVC 4 è stato aggiornato per creare un sito Web più moderno:

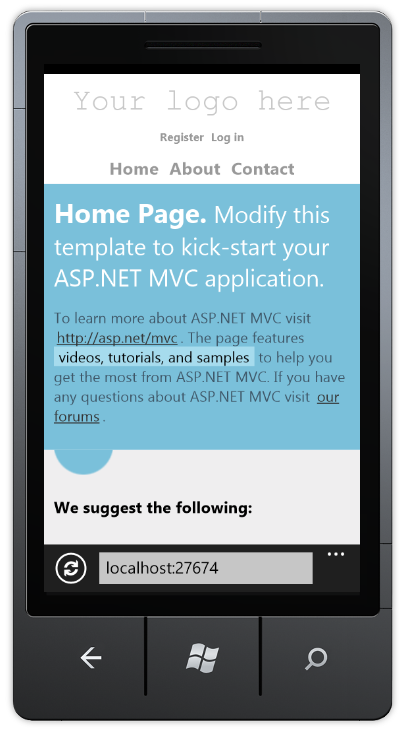
Oltre ai miglioramenti cosmetici, è disponibile una funzionalità migliorata nel nuovo modello. Il modello usa una tecnica denominata rendering adattivo per essere utile sia nei browser desktop che nei browser per dispositivi mobili senza alcuna personalizzazione.

Per visualizzare il rendering adattivo in azione, è possibile usare un emulatore per dispositivi mobili o provare a ridimensionare la finestra del browser desktop per essere più piccola. Quando la finestra del browser è abbastanza piccola, il layout della pagina verrà modificato.
Modello di progetto mobile
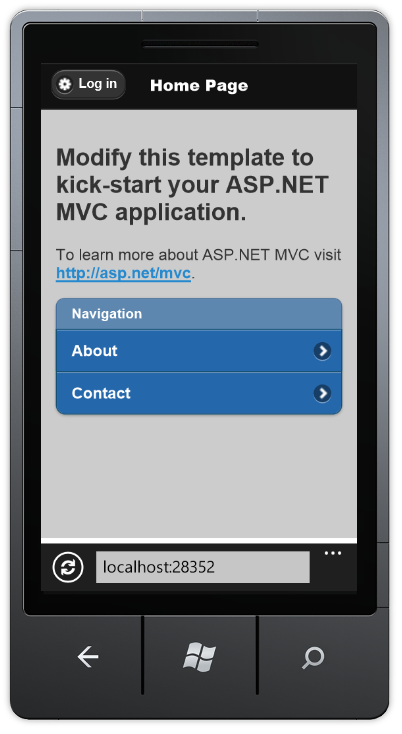
Se si avvia un nuovo progetto e si vuole creare un sito specificamente per i browser per dispositivi mobili e tablet, è possibile usare il nuovo modello di progetto applicazione per dispositivi mobili. Si basa su jQuery Mobile, una libreria open source per la creazione di un'interfaccia utente ottimizzata per il tocco:

Questo modello contiene la stessa struttura dell'applicazione del modello di applicazione Internet (e il codice del controller è virtualmente identico), ma è in stile con jQuery Mobile per avere un aspetto ottimale e comportarsi bene nei dispositivi mobili basati sul tocco. Per altre informazioni su come strutturare e stile l'interfaccia utente per dispositivi mobili, vedere il sito Web del progetto jQuery Mobile.
Se si dispone già di un sito orientato al desktop a cui si vuole aggiungere visualizzazioni ottimizzate per dispositivi mobili o se si vuole creare un singolo sito che serve viste in stile diverso per desktop e browser per dispositivi mobili, è possibile usare la nuova funzionalità Modalità di visualizzazione. Vedere la sezione successiva.
Modalità di visualizzazione
La nuova funzionalità Modalità di visualizzazione consente a un'applicazione di selezionare visualizzazioni a seconda del browser che effettua la richiesta. Ad esempio, se un browser desktop richiede la home page, l'applicazione potrebbe usare il modello Views\Home\Index.cshtml. Se un browser per dispositivi mobili richiede la home page, l'applicazione potrebbe restituire il modello Views\Home\Index.mobile.cshtml.
È anche possibile eseguire l'override di layout e parziali per determinati tipi di browser. Ad esempio:
- Se la cartella Views\Shared contiene sia i modelli _Layout.cshtml sia _Layout.mobile.cshtml, per impostazione predefinita l'applicazione userà _Layout.mobile.cshtml durante le richieste dai browser per dispositivi mobili e _Layout.cshtml durante altre richieste.
- Se una cartella contiene sia _MyPartial.cshtml che _MyPartial.mobile.cshtml, l'istruzione @Html.Partial("_MyPartial") eseguirà il rendering _MyPartial.mobile.cshtml durante le richieste dai browser mobili e _MyPartial.cshtml durante altre richieste.
Se si desidera creare visualizzazioni, layout o visualizzazioni parziali più specifiche per altri dispositivi, è possibile registrare una nuova istanza DefaultDisplayMode per specificare il nome da cercare quando una richiesta soddisfa determinate condizioni. Ad esempio, è possibile aggiungere il codice seguente al metodo Application_Start nel file Global.asax per registrare la stringa "iPhone" come modalità di visualizzazione che si applica quando il browser Apple iPhone effettua una richiesta:
DisplayModeProvider.Instance.Modes.Insert(0, new
DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Dopo l'esecuzione di questo codice, quando un browser Apple iPhone effettua una richiesta, l'applicazione userà il layout Views\Shared\_Layout.iPhone.cshtml (se presente). Per altre informazioni sulla modalità di visualizzazione, vedere ASP.NET funzionalità per dispositivi mobili MVC 4. Le applicazioni che usano DisplayModeProvider devono installare il pacchetto NuGet DisplayModes fisso . L'aggiornamento ASP.NET autunno 2012 include il pacchetto NuGet DisplayModes fisso nei nuovi modelli di progetto. Per informazioni dettagliate sulla correzione, vedere ASP.NET Bug di memorizzazione nella cache per dispositivi mobili MVC 4 .
Funzionalità di jQuery Mobile e Mobile
Per informazioni sulla creazione di applicazioni per dispositivi mobili con ASP.NET MVC 4 con jQuery Mobile, vedere l'esercitazione ASP.NET Funzionalità per dispositivi mobili MVC 4.
Supporto attività per controller asincroni
È ora possibile scrivere metodi di azione asincroni come singoli metodi che restituiscono un oggetto di tipo Task o Task<ActionResult>.
Per altre informazioni, vedere Uso di metodi asincroni in ASP.NET MVC 4.
Azure SDK
ASP.NET MVC 4 supporta le versioni 1.6 e successive di Windows Azure SDK.
Migrazioni del database
ASP.NET progetti MVC 4 ora includono Entity Framework 5. Una delle principali funzionalità di Entity Framework 5 è il supporto per le migrazioni del database. Questa funzionalità consente di evolvere facilmente lo schema del database usando una migrazione incentrata sul codice mantenendo i dati nel database. Per altre informazioni sulle migrazioni del database, vedere Aggiunta di un nuovo campo al modello di film e alla tabella nell'esercitazione Introduzione a ASP.NET MVC 4.
Modello di progetto vuoto
Il modello di progetto MVC Vuoto è ora veramente vuoto in modo che sia possibile iniziare da uno slate completamente pulito. La versione precedente del modello di progetto Vuoto è stata rinominata in Basic.
Aggiungere controller a qualsiasi cartella del progetto
È ora possibile fare clic con il pulsante destro del mouse e selezionare Aggiungi controller da qualsiasi cartella nel progetto MVC. Ciò offre maggiore flessibilità per organizzare i controller, tra cui mantenere i controller MVC e Le API Web in cartelle separate.
Creazione di bundle e minimizzazione
Il framework di aggregazione e minificazione consente di ridurre il numero di richieste HTTP necessarie a una pagina Web combinando singoli file in un singolo file in bundle per script e CSS. Può quindi ridurre le dimensioni complessive di tali richieste riducendo il contenuto del bundle. La minificazione può includere attività come l'eliminazione di spazi vuoti per abbreviare i nomi delle variabili anche in base alla semantica. I bundle vengono dichiarati e configurati nel codice e sono facilmente a cui si fa riferimento nelle visualizzazioni tramite metodi helper che possono generare un singolo collegamento al bundle o, durante il debug, più collegamenti ai singoli contenuti del bundle. Per altre informazioni, vedere Bundling e Minification.
Abilitazione degli account di accesso da Facebook e altri siti tramite OAuth e OpenID
I modelli predefiniti in ASP.NET modello di progetto Internet MVC 4 ora includono il supporto per L'accesso OAuth e OpenID usando la libreria DotNetOpenAuth. Per informazioni sulla configurazione di un provider OAuth o OpenID, vedere Supporto OAuth/OpenID per WebForms, MVC e WebPages e la documentazione della funzionalità OAuth e OpenID in Pagine Web ASP.NET.
Aggiornamento di un progetto MVC 3 ASP.NET a ASP.NET MVC 4
ASP.NET MVC 4 può essere installato side-by-side con ASP.NET MVC 3 nello stesso computer, che consente di scegliere quando aggiornare un'applicazione MVC 3 ASP.NET a ASP.NET MVC 4.
Il modo più semplice per eseguire l'aggiornamento consiste nel creare un nuovo progetto di ASP.NET MVC 4 e copiare tutte le visualizzazioni, i controller, il codice e i file di contenuto dal progetto MVC 3 esistente al nuovo progetto e quindi aggiornare i riferimenti all'assembly nel nuovo progetto per corrispondere a qualsiasi modello non MVC incluso assembili inclusi. Se sono state apportate modifiche al file di Web.config nel progetto MVC 3, è anche necessario unire tali modifiche nel file di Web.config nel progetto MVC 4.
Per aggiornare manualmente un'applicazione ASP.NET MVC 3 alla versione 4, eseguire le operazioni seguenti:
In tutti i file Web.config nel progetto (nella radice del progetto, uno nella cartella Views e uno nella cartella Views per ogni area del progetto), sostituire ogni istanza del testo seguente (nota: System.Web.WebPages, Version=1.0.0.0.0 non è presente nei progetti creati con Visual Studio 2012):
System.Web.Mvc, Version=3.0.0.0 System.Web.WebPages, Version=1.0.0.0 System.Web.Helpers, Version=1.0.0.0 System.Web.WebPages.Razor, Version=1.0.0.0con il testo corrispondente seguente:
System.Web.Mvc, Version=4.0.0.0 System.Web.WebPages, Version=2.0.0.0 System.Web.Helpers, Version=2.0.0.0 System.Web.WebPages.Razor, Version=2.0.0.0Nel file radice Web.config aggiornare l'elemento WebPages:Version a "2.0.0.0" e aggiungere una nuova chiave PreserveLoginUrl con il valore "true":
<appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add key="PreserveLoginUrl" value="true" /> </appSettings>In Esplora soluzioni fare clic con il pulsante destro del mouse sui riferimenti e scegliere Gestisci pacchetti NuGet. Nel riquadro sinistro selezionare Origine pacchetto ufficiale online\NuGet, quindi aggiornare quanto segue:
- ASP.NET MVC 4
- (Facoltativo) jQuery, convalida jQuery e interfaccia utente jQuery
- (Facoltativo) Entity Framework
- (Optonal) Modernizr
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nome del progetto e quindi scegliere Scarica progetto. Fare quindi di nuovo clic con il pulsante destro del mouse sul nome e scegliere Modifica ProjectName.csproj.
Individuare l'elemento ProjectTypeGuids e sostituire {E53F8FEA-EAE0-44A6-8774-FFD645390401} con {E3E379DF-F4C6-4180-9B81-6769533ABE47}.
Salvare le modifiche, chiudere il file di progetto (con estensione csproj) modificato, fare clic con il pulsante destro del mouse sul progetto e quindi selezionare Ricarica progetto.
Se il progetto fa riferimento a tutte le librerie di terze parti compilate usando le versioni precedenti di ASP.NET MVC, aprire il file radice Web.config e aggiungere i tre elementi bindingRedirect seguenti nella sezione di configurazione :
<configuration> <!--... elements deleted for clarity ...--> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0" newVersion="2.0.0.0"/> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="4.0.0.0"/> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0" newVersion="2.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime> </configuration>
Modifiche da ASP.NET MVC 4 Release Candidate
Le note sulla versione per ASP.NET MVC 4 Release Candidate sono disponibili qui:
Le principali modifiche apportate da ASP.NET MVC 4 Release Candidate in questa versione sono riepilogate di seguito:
- Per configurazione controller: API Web ASP.NET controller possono essere attributi con un attributo personalizzato che implementa IControllerConfiguration per configurare i propri formattatori, selettore di azioni e binding dei parametri. HttpControllerConfigurationAttribute è stato rimosso.
- Per gestori messaggi di route: È ora possibile specificare il gestore del messaggio finale nella catena di richieste per una determinata route. In questo modo, il supporto per i framework di ride-along consente di usare il routing per inviare ai propri endpoint (non IHttpController).
- Notifiche di stato:ProgressMessageHandler genera una notifica di stato per entrambe le entità di richiesta caricate e entità di risposta da scaricare. Usando questo gestore è possibile tenere traccia di quanto tempo si sta caricando un corpo della richiesta o scaricando un corpo della risposta.
- Eseguire il push del contenuto: La classe PushStreamContent consente scenari in cui un produttore di dati vuole scrivere direttamente alla richiesta o alla risposta(in modo sincrono o asincrono) usando un flusso. Quando PushStreamContent è pronto per accettare i dati che chiama a un delegato di azione con il flusso di output. Lo sviluppatore può quindi scrivere nel flusso finché necessario e chiudere il flusso al termine della scrittura. PushStreamContent rileva la chiusura del flusso e completa l'attività asincrona sottostante per la scrittura del contenuto.
- Creazione di risposte agli errori: Usare il tipo HttpError per rappresentare in modo coerente le informazioni sugli errori, ad esempio errori di convalida ed eccezioni, pur rispettando l'oggetto IncludeErrorDetailPolicy. Usare i nuovi metodi di estensione CreateErrorResponse per creare facilmente risposte di errore con HttpError come contenuto. Il contenuto HttpError è completamente negoziato.
- MediaRangeMapping rimosso: Gli intervalli di tipi di supporti sono ora gestiti dal negoziatore di contenuto predefinito.
- L'associazione di parametri predefinita per i parametri di tipo semplice è ora [FromUri]: Nelle versioni precedenti di API Web ASP.NET l'associazione di parametri predefinita per i parametri di tipo semplice usati l'associazione di modelli. L'associazione di parametri predefinita per i parametri di tipo semplice è ora [FromUri].
- La selezione delle azioni rispetta i parametri obbligatori: La selezione delle azioni in API Web ASP.NET ora seleziona un'azione solo se vengono forniti tutti i parametri necessari provenienti dall'URI. Un parametro può essere specificato come facoltativo specificando un valore predefinito per l'argomento nella firma del metodo di azione.
- Personalizzare le associazioni dei parametri HTTP: Usare ParameterBindingAttribute per personalizzare l'associazione di parametri per un parametro di azione specifico o usare ParameterBindingRules in HttpConfiguration per personalizzare le associazioni di parametri in modo più ampio.
- Miglioramenti di MediaTypeFormatter: I formattatori ora hanno accesso all'istanza HttpContent completa.
- Selezione dei criteri di buffering host: Implementare e configurare il servizio IHostBufferPolicySelector in API Web ASP.NET per consentire agli host di determinare i criteri per quando il buffering deve essere usato.
- Accedere ai certificati client in modo agnostico host: Usare il metodo di estensione GetClientCertificate per ottenere il certificato client fornito dal messaggio di richiesta.
- Estendibilità della negoziazione del contenuto: Personalizzare la negoziazione del contenuto derivando dall'oggetto DefaultContentNegotiator e eseguendo l'override di qualsiasi aspetto della negoziazione del contenuto desiderato.
- Supporto per la restituzione di 406 risposte non accettabili: È ora possibile restituire le risposte 406 Non accettabili in API Web ASP.NET quando un formattatore appropriato non viene trovato creando un oggetto DefaultContentNegotiator con il parametro excludeMatchOnTypeOnly impostato su true.
- Leggere i dati del modulo come NameValueCollection o JToken: È possibile leggere i dati del modulo nella stringa di query URI o nel corpo della richiesta come nomeValueCollection usando rispettivamente i metodi di estensione ParseQueryString e ReadAsFormDataAsync . Analogamente, è possibile leggere i dati del modulo nella stringa di query URI o nel corpo della richiesta come JToken usando rispettivamente i metodi di estensione TryReadQueryAsAsJson e ReadAsAsync<T> .
- Miglioramenti a più parti: È ora possibile scrivere un MultipartStreamProvider completamente personalizzato per il tipo di dati multipart MIME che può leggere e presentare il risultato nel modo ottimale per l'utente. È anche possibile collegare un passaggio post-elaborazione su MultipartStreamProvider che consente all'implementazione di eseguire qualsiasi operazione di post-elaborazione desiderata nelle parti del corpo multipart MIME. Ad esempio, l'implementazione MultipartFormDataStreamProvider legge le parti dei dati del modulo HTML e le aggiunge a un NameValueCollection in modo che siano facili da ottenere dal chiamante.
- Miglioramenti alla generazione dei collegamenti:UrlHelper non dipende più da HttpControllerContext. È ora possibile accedere a UrlHelper da qualsiasi contesto in cui è disponibile HttpRequestMessage .
- Modifica dell'ordine di esecuzione del gestore messaggi: I gestori di messaggi vengono ora eseguiti nell'ordine in cui sono configurati anziché in ordine inverso.
- Helper per collegare i gestori di messaggi: Nuovo HttpClientFactory in grado di collegare DelegatingHandlers e creare un HttpClient con la pipeline desiderata pronta per l'uso. Fornisce anche funzionalità per il cablaggio con gestori interni alternativi (il valore predefinito è HttpClientHandler) oltre a eseguire il cablaggio quando si usa HttpMessageInvoker o un altro DelegatongHandler anziché HttpClient come top-invoker.
- Supporto per le reti CDN in ASP.NET Ottimizzazione Web: ASP.NET Ottimizzazione Web offre ora il supporto per i percorsi alternativi della rete CDN che consente di specificare per ogni bundle un URL aggiuntivo che punta alla stessa risorsa in una rete di distribuzione del contenuto. Il supporto delle reti CDN consente di ottenere lo script e i bundle di stile geograficamente più vicini ai consumer finali delle applicazioni Web. Le app di produzione devono implementare un fallback quando la rete CDN non è disponibile. Testare il fallback.
- API Web ASP.NET route e configurazione spostate nel metodo statico WebApiConfig.Register che possono essere restituite nel codice di test. API Web ASP.NET route sono state aggiunte in precedenza in RouteConfig.RegisterRoutes insieme alle route MVC standard. Le route e la configurazione predefinite API Web ASP.NET vengono ora gestite in un metodo WebApiConfig.Register separato per facilitare il test.
Problemi noti e modifiche di rilievo
La versione RC e RTM di ASP.NET MVC 4 ha restituito in modo errato le visualizzazioni desktop memorizzate nella cache quando le visualizzazioni per dispositivi mobili devono essere restituite.
- Per informazioni dettagliate sulla correzione, vedere ASP.NET Bug di memorizzazione nella cache per dispositivi mobili MVC 4 . La correzione può essere installata dal pacchetto NuGet DisplayModes fisso .
Modifiche di rilievo nel motore di visualizzazione Razor. I tipi seguenti sono stati rimossi da System.Web.Mvc.Razor:
- ModelSpan
- MvcVBRazorCodeGenerator
- MvcCSharpRazorCodeGenerator
- MvcVBRazorCodeParser
Sono stati rimossi anche i metodi seguenti:
- MvcCSharpRazorCodeParser.ParseInheritsStatement(System.Web.Razor.Parser.CodeBlockInfo)
- MvcWebPageRazorHost.DecoratCodeGenerator(System.Web.Razor.Generator.RazorCodeGenerator)
- MvcVBRazorCodeParser.ParseInheritsStatement(System.Web.Razor.Parser.CodeBlockInfo)
Quando WebMatrix.WebData.dll è incluso nella directory /bin di un'app ASP.NET MVC 4, accetta l'URL per l'autenticazione dei moduli. L'aggiunta dell'assembly di WebMatrix.WebData.dll all'applicazione, ad esempio selezionando "Pagine Web ASP.NET con la sintassi Razor" quando si usa la finestra di dialogo Aggiungi dipendenze distribuiscibili, verrà eseguito l'override del reindirizzamento dell'account di autenticazione a /account/accesso anziché /account/login come previsto per impostazione predefinita ASP.NET controller account MVC. Per evitare questo comportamento e usare l'URL specificato già nella sezione di autenticazione di web.config, è possibile aggiungere un'appSetting denominata PreserveLoginUrl e impostarla su true:
<appSettings> <add key="PreserveLoginUrl" value="true"/> </appSettings>Gestione pacchetti NuGet non riesce a installare quando si tenta di installare ASP.NET MVC 4 per installazioni affiancate di Visual Studio 2010 e Visual Web Developer 2010. Per eseguire Visual Studio 2010 e Visual Web Developer 2010 affiancato con ASP.NET MVC 4, è necessario installare ASP.NET MVC 4 dopo l'installazione di entrambe le versioni di Visual Studio.
La disinstallazione di ASP.NET MVC 4 ha esito negativo se i prerequisiti sono già stati disinstallati. Per disinstallare ASP.NET MVC 4, è necessario disinstallare ASP.NET MVC 4 prima di disinstallare Visual Studio.
L'installazione di ASP.NET MVC 4 interruzioni ASP.NET applicazioni MVC 3 RTM. ASP.NET applicazioni MVC 3 create con la versione RTM (non con la versione ASP.NET MVC 3 Tools Update ) richiedono le modifiche seguenti per lavorare side-by-side con ASP.NET MVC 4. La compilazione del progetto senza apportare questi aggiornamenti comporta errori di compilazione.
Aggiornamenti necessari
Nel file radice Web.config aggiungere una nuova <voce appSettings> con la chiave webPages:Version e il valore 1.0.0.0.0.
<appSettings> <add key="webpages:Version" value="1.0.0.0"/> <add key="ClientValidationEnabled" value="true"/> <add key="UnobtrusiveJavaScriptEnabled" value="true"/> </appSettings>In Esplora soluzioni fare clic con il pulsante destro del mouse sul nome del progetto e quindi scegliere Scarica progetto. Fare quindi di nuovo clic con il pulsante destro del mouse sul nome e scegliere Modifica ProjectName.csproj.
Individuare i riferimenti dell'assembly seguenti:
<Reference Include="System.Web.WebPages"/> <Reference Include="System.Web.Helpers" />Sostituirli con quanto segue:
<Reference Include="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL "/> <Reference Include="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL" />Salvare le modifiche, chiudere il file di progetto (con estensione csproj) modificato e quindi fare clic con il pulsante destro del mouse sul progetto e selezionare Ricarica.
La modifica di un progetto ASP.NET MVC 4 alla destinazione 4.0 da 4.5 non aggiorna il riferimento all'assembly EntityFramework: Se si modifica un progetto di ASP.NET MVC 4 alla destinazione 4.0 dopo aver risolto la destinazione 4.5, il riferimento all'assembly EntityFramework punta comunque alla versione 4.5. Per risolvere questo problema, disinstallare e reinstallare il pacchetto NuGet EntityFramework.
403 Non consentito quando si esegue un'applicazione MVC 4 di ASP.NET in Azure dopo la modifica alla destinazione 4.0 da 4.5: Se si modifica un progetto MVC 4 ASP.NET in destinazione 4.0 dopo aver risolto la destinazione 4.5 e quindi si distribuisce in Azure, è possibile che venga visualizzato un errore non consentito 403 in fase di esecuzione. Per risolvere questo problema, aggiungere quanto segue al web.config:
<modules runAllManagedModulesForAllRequests="true" />Visual Studio 2012 si arresta in modo anomalo quando si digita un valore letterale di stringa in un file Razor. Per risolvere il problema, immettere prima la citazione di chiusura del valore letterale stringa.
L'esplorazione di "Account/Manage" nel modello Internet genera un errore di runtime per le lingue CHS, TRK e CHT. Per risolvere il problema, modificare la pagina per separare @User.Identity.Name inserendolo come solo contenuto all'interno del <tag sicuro> .
I provider Google e LinkedIn non sono supportati all'interno di Siti Web di Azure. Usare provider di autenticazione alternativi durante la distribuzione in Siti Web di Azure.
Quando si usano UriPathExtensionMapping con IIS 8 Express/IIS, si riceveranno errori 404 Not Found quando si tenta di usare l'estensione. Il gestore di file statici interferirà con le richieste alle API Web che usano UriPathExtensionMappings. Impostare runAllManagedModulesForAllRequests=true in web.config per risolvere il problema.
Il metodo Controller.Execute non viene più chiamato. Tutti i controller MVC sono ora sempre eseguiti in modo asincrono.