Creare e pubblicare un elemento personalizzato del Marketplace dell'hub di Azure Stack
Ogni elemento pubblicato nel marketplace dell'hub di Azure Stack usa il formato di Azure Gallery Packager (con estensione azpkg). Lo strumento Azure Gallery Packager consente di creare un pacchetto della raccolta di Azure personalizzato che è possibile caricare nel marketplace dell'hub di Azure Stack e che può quindi essere scaricato dagli utenti. Il processo di distribuzione usa un modello di Azure Resource Manager.
Elementi del Marketplace
Gli esempi in questo articolo illustrano come creare una singola offerta del Marketplace di macchine virtuali, di tipo Windows o Linux.
Prerequisiti
Prima di creare l'elemento del marketplace delle macchine virtuali, eseguire le operazioni seguenti:
- Caricare l'immagine di macchina virtuale personalizzata nel portale dell'hub di Azure Stack seguendo le istruzioni riportate in Aggiungere un'immagine di macchina virtuale all'hub di Azure Stack.
- Seguire le istruzioni in questo articolo per creare un pacchetto dell'immagine (creare un file con estensione azpkg) e caricarlo nel Marketplace dell'hub di Azure Stack.
Creare un elemento del Marketplace
Per creare un elemento del marketplace personalizzato, seguire questa procedura:
Scaricare lo strumento Di creazione pacchetti di Azure Gallery:

Lo strumento include pacchetti di esempio nel formato azpkg e devono essere estratti per primi. È possibile rinominare le estensioni di file da ".azpkg" a ".zip" oppure usare uno strumento di archiviazione a scelta:

Una volta estratto, il file di .zip contiene i modelli di Resource Manager Linux o Windows Azure disponibili. È possibile riutilizzare i modelli di Resource Manager predefiniti e modificare i rispettivi parametri con i dettagli del prodotto dell'elemento che verrà visualizzato nel portale dell'hub di Azure Stack. In alternativa, è possibile riutilizzare il file azpkg e ignorare i passaggi seguenti per personalizzare il pacchetto della raccolta.
Creare un modello di Azure Resource Manager o usare i modelli di esempio per Windows/Linux. Questi modelli di esempio vengono forniti nel file ZIP dello strumento Packager scaricato nel passaggio 1. È possibile usare il modello e modificare i campi di testo oppure scaricare un modello preconfigurato da GitHub. Per altre informazioni sui modelli di Azure Resource Manager, vedere Modelli di Azure Resource Manager.
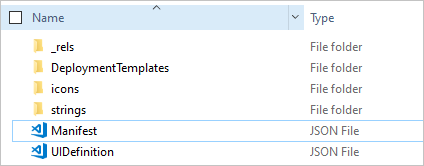
Il pacchetto della raccolta deve contenere la struttura seguente:

Sostituire i valori evidenziati seguenti (quelli con numeri) nel modello Manifest.json con il valore specificato durante il caricamento dell'immagine personalizzata.
Nota
Non impostare mai come hardcoded segreti, ad esempio codici Product Key, password o informazioni personali del cliente nel modello di Azure Resource Manager. I file JSON del modello sono accessibili senza la necessità di autenticazione dopo la pubblicazione nella raccolta. Archiviare tutti i segreti in Key Vault e chiamarli dall'interno del modello.
Prima di pubblicare un modello personalizzato, è consigliabile provare a pubblicare l'esempio così come è e assicurarsi che funzioni nell'ambiente in uso. Dopo aver verificato il funzionamento di questo passaggio, eliminare l'esempio dalla raccolta e apportare modifiche iterative fino a quando non si è soddisfatti del risultato.
Il modello seguente è un esempio di file Manifest.json:
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }L'elenco seguente illustra i valori numerati precedenti nel modello di esempio:
- (1) - Nome dell'offerta.
- (2) - Nome dell'editore, senza spazio.
- (3) - Versione del modello, senza spazio.
- (4) - Nome visualizzato dai clienti.
- (5) - Nome dell'editore visualizzato dai clienti.
- (6) - Nome legale dell'editore.
- (7) - Percorso e nome per ogni icona.
Per tutti i campi che fanno riferimento a ms-resource, è necessario modificare i valori appropriati nel file strings/resources.json:
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }La struttura dei file dei modelli di distribuzione viene visualizzata come segue:

Sostituire i valori per l'immagine nel file createuidefinition.json con il valore specificato durante il caricamento dell'immagine personalizzata.
Per assicurarsi che la risorsa possa essere distribuita correttamente, testare il modello con le API dell'hub di Azure Stack.
Se il modello si basa su un'immagine di macchina virtuale (VM), seguire le istruzioni per aggiungere un'immagine di macchina virtuale all'hub di Azure Stack.
Salvare il modello di Azure Resource Manager nella cartella /Contoso.TodoList/DeploymentTemplates/.
Scegliere le icone e il testo per l'elemento del Marketplace. Aggiungere icone alla cartella Icone e aggiungere testo al file delle risorse nella cartella Strings . Usare la convenzione di denominazione small, medium, large e wide per le icone. Per una descrizione dettagliata di queste dimensioni, vedere le informazioni di riferimento sull'interfaccia utente degli elementi del Marketplace.
Nota
Tutte e quattro le dimensioni delle icone (piccole, medie, grandi, larghe) sono necessarie per creare correttamente l'elemento del Marketplace.
Per altre modifiche a Manifest.json, vedere Informazioni di riferimento: marketplace item manifest.json.
Una volta completata la modifica dei file, eseguire la conversione in un file con estensione azpkg. Per eseguire la conversione, usare lo strumento AzureGallery.exe e il pacchetto della raccolta di esempio scaricato in precedenza. Eseguire il comando seguente:
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\TempNota
Il percorso di output può essere qualsiasi percorso scelto e non deve trovarsi nell'unità C: . Tuttavia, il percorso completo del file manifest.json e del pacchetto di output deve esistere. Ad esempio, se il percorso di output è
C:\<path>\galleryPackageName.azpkg, la cartellaC:\<path>deve esistere.
Pubblicare un elemento del Marketplace
Usare PowerShell o Azure Storage Explorer per caricare l'elemento del marketplace (con estensione azpkg) in Archiviazione BLOB di Azure. È possibile eseguire il caricamento nella risorsa di archiviazione dell'hub di Azure Stack locale oppure in Archiviazione di Azure, che fornisce una posizione temporanea per il pacchetto. Assicurarsi che il BLOB sia accessibile pubblicamente.
Per importare il pacchetto della raccolta nell'hub di Azure Stack, il primo passaggio consiste nel connettere in remoto (RDP) alla macchina virtuale client, per copiare il file appena creato nell'hub di Azure Stack.
Aggiungere un contesto:
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"Eseguire lo script seguente per importare la risorsa nella raccolta:
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerboseSe si verifica un errore durante l'esecuzione di Add-AzsGalleryItem, è possibile che siano installate due versioni del
gallery.adminmodulo. Rimuovere tutte le versioni del modulo e installare la versione più recente. Per informazioni sulla disinstallazione dei moduli di PowerShell, vedere Disinstallare le versioni esistenti dei moduli di PowerShell dell'hub di Azure Stack.Verificare di disporre di un account di archiviazione valido disponibile per archiviare l'elemento. È possibile ottenere il valore
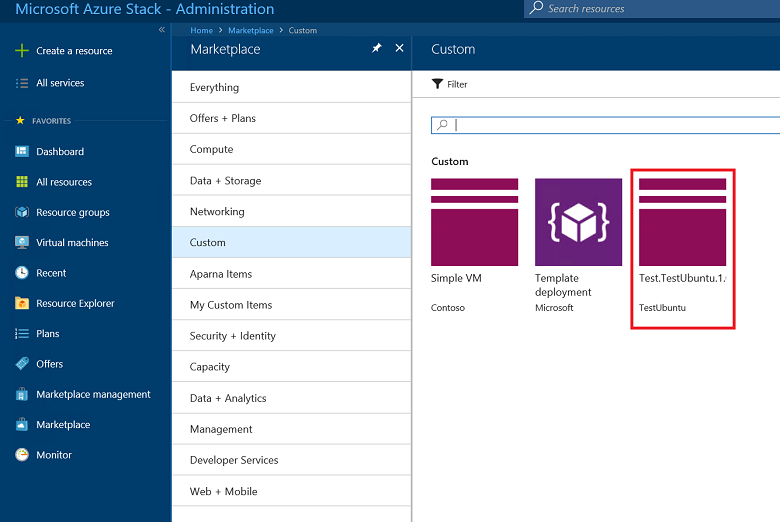
GalleryItemURIdal portale di amministrazione dell'hub di Azure Stack. Selezionare Account di archiviazione -> Proprietà BLOB -> URL con estensione azpkg. L'account di archiviazione è solo per uso temporaneo per la pubblicazione nel marketplace.Dopo aver completato il pacchetto della raccolta e averla caricata usando Add-AzsGalleryItem, la macchina virtuale personalizzata verrà ora visualizzata nel Marketplace e nella visualizzazione Crea una risorsa . Si noti che il pacchetto della raccolta personalizzata non è visibile in Gestione marketplace.
Dopo aver pubblicato correttamente l'elemento nel marketplace, è possibile eliminare il contenuto dall'account di archiviazione.
Tutti gli artefatti della raccolta predefiniti e personalizzati sono ora accessibili senza autenticazione negli URL seguenti:
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
È possibile rimuovere un elemento del marketplace usando il cmdlet Remove-AzGalleryItem. Ad esempio:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
Nota
L'interfaccia utente del Marketplace potrebbe visualizzare un errore dopo la rimozione di un elemento. Per correggere l'errore, fare clic su Impostazioni nel portale. Selezionare quindi Ignora modifiche in Personalizzazione del portale.
Riferimento: Marketplace item manifest.json
Informazioni sull'identità
| Nome | Obbligatorio | Tipo | Vincoli | Descrizione |
|---|---|---|---|---|
| Nome | X | string | [A-Za-z0-9] + | |
| Publisher | X | string | [A-Za-z0-9] + | |
| Versione | X | string | SemVer v2 |
Metadati
| Nome | Obbligatorio | Tipo | Vincoli | Descrizione |
|---|---|---|---|---|
| DisplayName | X | string | Raccomandazione di 80 caratteri | Il portale potrebbe non visualizzare correttamente il nome dell'elemento se è più di 80 caratteri. |
| PublisherDisplayName | X | string | Raccomandazione di 30 caratteri | Il portale potrebbe non visualizzare correttamente il nome dell'editore se è più di 30 caratteri. |
| PublisherLegalName | X | string | Massimo 256 caratteri | |
| Riepilogo | X | string | Da 60 a 100 caratteri | |
| LongSummary | X | string | Da 140 a 256 caratteri | Non ancora applicabile nell'hub di Azure Stack. |
| Descrizione | X | HTML | Da 500 a 5.000 caratteri |
Immagini
Il Marketplace usa le icone seguenti:
| Nome | Larghezza | Altezza | Note |
|---|---|---|---|
| Largo | 255 px | 115 px | Sempre obbligatorio |
| Grande | 115 px | 115 px | Sempre obbligatorio |
| Medio | 90 px | 90 px | Sempre obbligatorio |
| Small | 40 px | 40 px | Sempre obbligatorio |
| Schermata | 533 px | 324 px | Facoltativo |
Categorie
Ogni elemento del Marketplace deve essere contrassegnato con una categoria che identifica dove viene visualizzato l'elemento nell'interfaccia utente del portale. È possibile scegliere una delle categorie esistenti nell'hub di Azure Stack (calcolo, dati e archiviazione e così via) o scegliere una nuova.
Collegamenti
Ogni elemento del Marketplace può includere vari collegamenti a contenuti aggiuntivi. I collegamenti vengono specificati come elenco di nomi e URI:
| Nome | Obbligatorio | Tipo | Vincoli | Descrizione |
|---|---|---|---|---|
| DisplayName | X | string | Massimo 64 caratteri. | |
| Uri | X | URI |
Proprietà aggiuntive
Oltre ai metadati precedenti, gli autori del Marketplace possono fornire dati di coppia chiave/valore personalizzati nel formato seguente:
| Nome | Obbligatorio | Tipo | Vincoli | Descrizione |
|---|---|---|---|---|
| DisplayName | X | string | Massimo 25 caratteri. | |
| Valore | X | string | Massimo 30 caratteri. |
Purificazione HTML
Per qualsiasi campo che consenta il codice HTML, sono consentiti gli elementi e gli attributi seguenti:
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
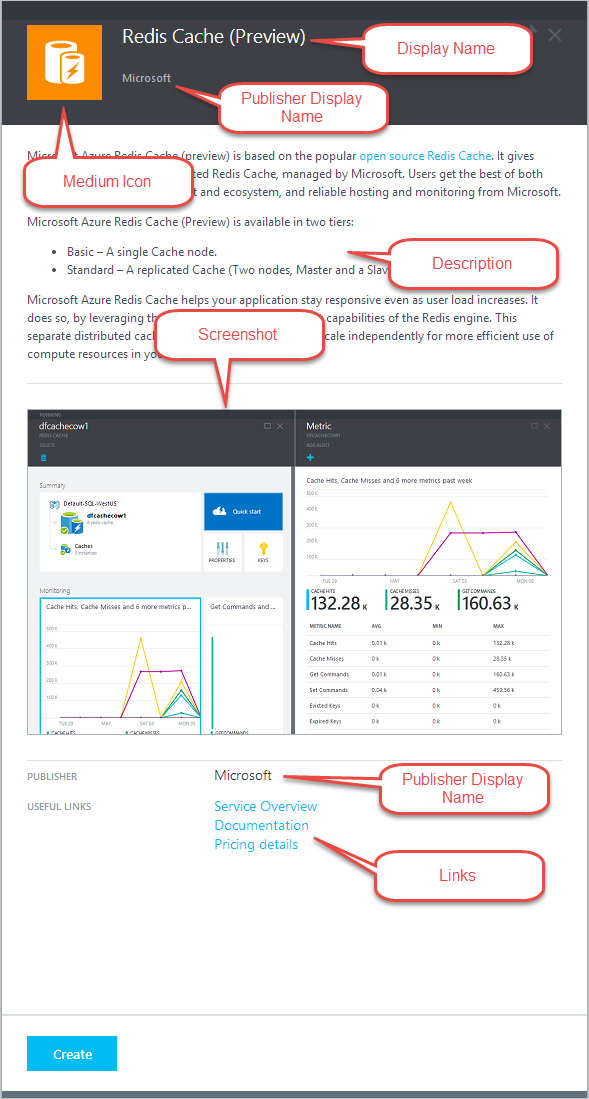
Informazioni di riferimento: Interfaccia utente degli elementi del Marketplace
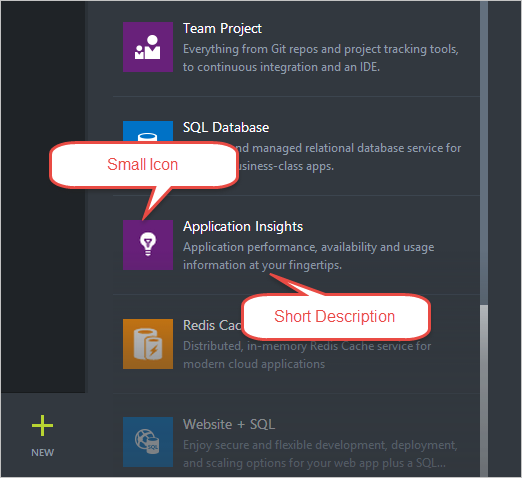
Le icone e il testo per gli elementi del Marketplace come illustrato nel portale dell'hub di Azure Stack sono i seguenti.
Pannello Crea

Pannello con i dettagli dell'elemento del Marketplace