Personalizzare il portale per sviluppatori di Gestione API in WordPress
SI APPLICA A: Sviluppatore | Basic | Standard | Premium
Questo articolo mostra come configurare un plug-in del portale per sviluppatori open source (anteprima) per personalizzare il portale per sviluppatori di Gestione API in WordPress. Con il plug-in, è possibile trasformare qualsiasi sito WordPress in un portale per sviluppatori. Sfruttare le funzionalità del sito in WordPress per personalizzare e aggiungere funzionalità al portale per sviluppatori, tra cui localizzazione, menù comprimibili ed espandibili, fogli di stile personalizzati, download di file e altro ancora.
In questo articolo viene creato un sito WordPress nel servizio app di Azure e viene configurato il plug-in del portale per sviluppatori nel sito WordPress. Microsoft Entra ID è configurato per l'autenticazione nel sito WordPress e nel portale per sviluppatori.
Prerequisiti
- Un'istanza di Gestione API. Se necessario, creare un'istanza.
Nota
Attualmente, il plug-in non è supportato nei livelli di Gestione API v2.
- Abilitare e pubblicare il portale per sviluppatori. Per i passaggi, vedere Esercitazione: accedere e personalizzare il portale per sviluppatori.
- Autorizzazioni per creare una registrazione dell'app in un tenant di Microsoft Entra associato alla sottoscrizione di Azure.
- File di installazione per il plug-in WordPress del portale per sviluppatori e il tema WordPress personalizzato dall’archivio del plug-in. Scaricare i file compressi seguenti dalla cartella dist nell’archivio:
-
apim-devportal.zip- File plug-in -
twentytwentyfour.zip- File tema
-
Passaggio 1: creare WordPress nel Servizio app
Per questo scenario, si crea un sito WordPress gestito, ospitato nel servizio app di Azure. Di seguito sono riportati alcuni passaggi:
Nel portale di Azure, andare su https://portal.azure.com/#create/WordPress.WordPress.
Nella scheda Dati principali, nella pagina Creare WordPress nel servizio app, immettere i dettagli del progetto.
Registrare il nome utente e la password dell'amministratore di WordPress in un luogo sicuro. Queste credenziali sono necessarie per accedere al sito amministratore di WordPress e installare il plug-in in un passaggio successivo.
Nella scheda Componenti aggiuntivi:
- Selezionare i valori predefiniti consigliati per Posta elettronica con Servizi di comunicazione di Azure, rete CDN di Azure e Archiviazione BLOB di Azure.
- In Rete virtuale, selezionare il valore Nuovo o una rete virtuale esistente.
Nella scheda Distribuzione, lasciare deselezionata l'opzione Aggiungi slot di staging.
Selezionare Rivedi + crea per eseguire la convalida.
Selezionare Crea per completare la distribuzione del servizio app.
L’implementazione del servizio app può richiedere alcuni minuti.
Passaggio 2: creare una nuova registrazione dell'app Microsoft Entra
In questo passaggio creare una nuova app Microsoft Entra. Nei passaggi successivi, si configura questa app come provider di identità per l'autenticazione al servizio app e al portale per sviluppatori nell'istanza di Gestione API.
Nel portale di Azure, andare su Registrazioni app>+ Nuova registrazione.
Specificare il nome della nuova app e in Tipi di account supportati selezionare Account solo in questa directory organizzativa. Selezionare Registra.
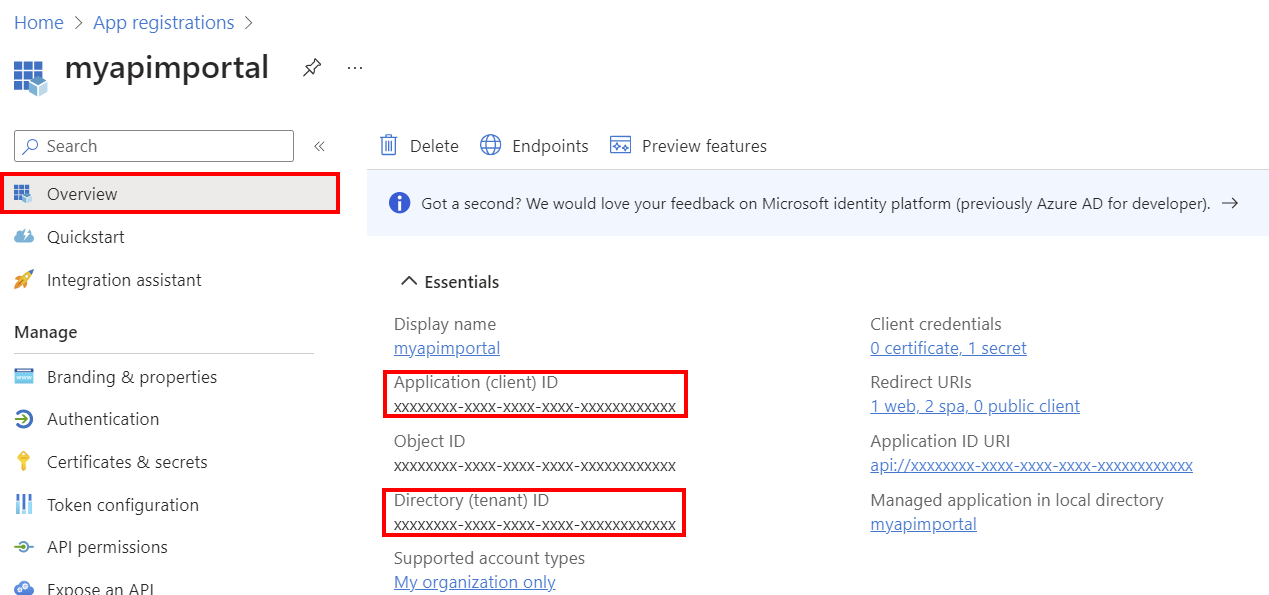
Nella pagina Panoramica copiare e archiviare in modo sicuro l'ID applicazione (client) e l'ID directory (tenant). Questi valori sono necessari nei passaggi successivi per configurare l'autenticazione per l'istanza di Gestione API e il servizio app.

Nel menù a sinistra, in Gestisci, selezionare Autenticazione>+ Aggiungi una piattaforma.
Nella pagina Configura piattaforme, selezionare Web.
Nella pagina Configura web, immettere l'URI di reindirizzamento seguente, sostituendo il nome del servizio app e selezionare Configura:
https://app-service-name>.azurewebsites.net/.auth/login/aad/callbackSelezionare nuovamente +Aggiungi una piattaforma. Selezionare Applicazione a pagina singola.
Nella pagina Configura applicazione a pagina singola, immettere l'URI di reindirizzamento seguente, sostituendo il nome dell'istanza di Gestione API e selezionare Configura:
https://<apim-instance-name>.developer.azure-api.net/signinSelezionare nuovamente +Aggiungi una piattaforma. Selezionare di nuovo applicazione a pagina singola.
Nella pagina Configura applicazione a pagina singola, immettere l'URI di reindirizzamento seguente, sostituendo il nome dell'istanza di Gestione API e selezionare Configura:
https://<apim-instance-name>.developer.azure-api.net/Nel menù a sinistra, in Gestisci, selezionare Configurazione token>+ Aggiungi attestazione facoltativa.
Nella pagina Aggiungi attestazione facoltativa, selezionare ID e quindi selezionare le attestazioni seguenti: email, family_name, given_name, onprem_sid, preferred_username, upn. Selezionare Aggiungi.
Se richiesto, selezionare Attiva e-mail di Microsoft Graph, autorizzazione profilo. Selezionare Aggiungi.
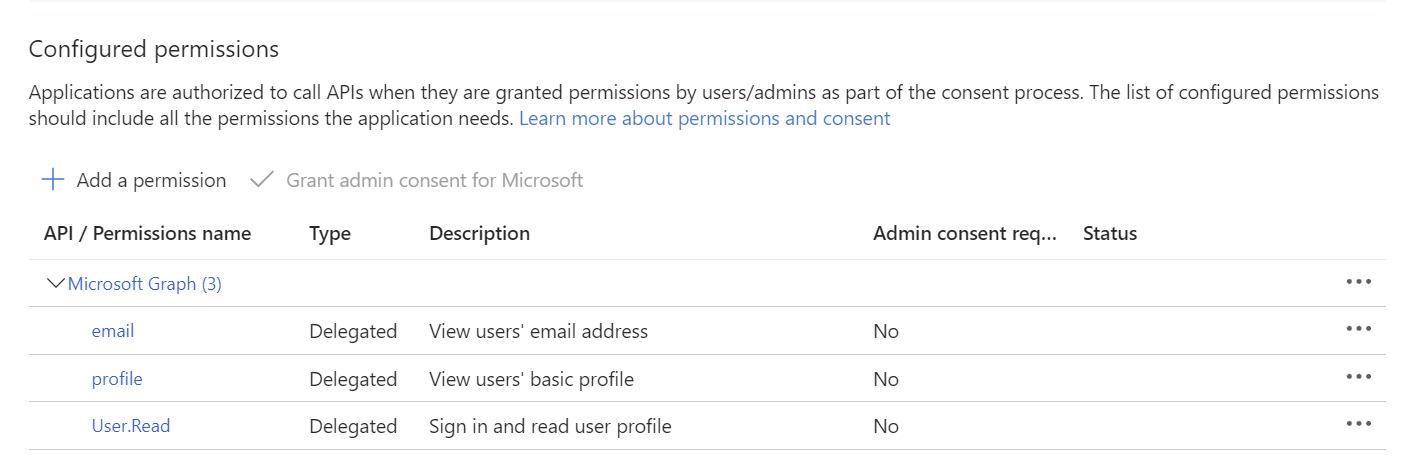
Nel menù a sinistra, in Gestisci, selezionare autorizzazioni API e verificare che siano presenti le autorizzazioni di Microsoft Graph seguenti: posta elettronica, profilo, Utente.Read.

Nel menù a sinistra in Gestisci, selezionare Certificati & segreti>+ Nuovo segreto client.
Configurare le impostazioni per il segreto e selezionare Aggiungi. Copiare e archiviare in modo sicuro il valore del segreto subito dopo che è stato generato. Questo valore è necessario nei passaggi successivi per aggiungere l'applicazione all'istanza di Gestione API e al servizio app per l'autenticazione.
Nel menù a sinistra, in Gestisci, selezionare Esporre un'API. Annotare l'URI ID applicazione predefinito. Se necessario, è possibile aggiungere ambiti personalizzati.
Passaggio 3: abilitare l'autenticazione per il servizio app
In questo passaggio, aggiungere la registrazione dell'app Microsoft Entra come provider di identità per l'autenticazione al servizio app di WordPress.
- Nel portale, andare al servizio app WordPress.
- Nel menù a sinistra, in Impostazioni, selezionare Autenticazione>Aggiungi provider di identità.
- Nella scheda Dati principali, in Provider di identità, selezionare Microsoft.
- In Registrazione app, selezionare Specificare i dettagli della registrazione di un’app esistente.
- Immettere l'ID applicazione (client) e il segreto client dalla registrazione dell'app creata nel passaggio precedente.
- In URL emittente, immettere uno dei valori seguenti per l'endpoint di autenticazione:
https://login.microsoftonline.com/<tenant-id>ohttps://sts.windows.net/<tenantid>. Sostituire<tenant-id>con l'ID directory (tenant) dalla registrazione dell'app.Importante
Non usare l'endpoint versione 2.0 per l'URL emittente (URL che termina con
/v2.0).
- In Gruppi di destinatari di token consentito, immettere l'URI ID applicazione dalla registrazione dell'app. Esempio:
api://<app-id>. - In Controlli aggiuntivi, selezionare i valori appropriati per l'ambiente o usare i valori predefiniti.
- Configurare i valori desiderati per le impostazioni rimanenti o usare i valori predefiniti. Seleziona Aggiungi.
Nota
Se si vuole consentire agli utenti guest e agli utenti connessi di accedere al portale per sviluppatori in WordPress, è possibile abilitare l'accesso non autenticato. In Limitare l'accesso selezionare Consenti l'accesso non autenticato. Ulteriori informazioni
Il provider di identità viene aggiunto al servizio app.
Passaggio 4: abilitare l'autenticazione al portale per sviluppatori di Gestione API
Configurare la stessa registrazione dell'app Microsoft Entra come provider di identità per il portale per sviluppatori di Gestione API.
Nel portale, andare all'istanza di API Management.
Nel menù a sinistra, in Portale per sviluppatori, selezionare Identità>+ Aggiungi.
Nella pagina Aggiungi provider di identità, selezionare Azure Active Directory (Microsoft Entra ID).
Immettere i valori ID client, segreto client e tenant di accesso dalla registrazione dell'app creata in un passaggio precedente. Il tenant di accesso è l'ID directory (tenant) dalla registrazione dell'app.
In Libreria client, selezionare MSAL.
Accettare i valori predefiniti per le impostazioni rimanenti e selezionareAggiungi.
Ripubblicare il portale per sviluppatori per applicare le modifiche.
Testare l'autenticazione accedendo al portale per sviluppatori all'URL seguente, sostituendo il nome dell'istanza di Gestione API:
https://<apim-instance-name>.developer.azure-api.net/signin. Selezionare il pulsante Azure Active Directory (Microsoft Entra ID) nella parte inferiore per accedere.Alla prima apertura, potrebbe essere richiesto di fornire il consenso a autorizzazioni specifiche.
Passaggio 5: configurare le impostazioni del portale per sviluppatori in Gestione API
Aggiornare le impostazioni del portale per sviluppatori nell'istanza di Gestione API per abilitare CORS e includere il sito del servizio app come origine del portale.
- Nel portale di Azure accedere all'istanza di Gestione API.
- Nel menu a sinistra, in Portale per sviluppatori, selezionare Panoramica del portale.
- Nella scheda Panoramica del portale, selezionareAbilita CORS.
- Nel menu a sinistra, in Portale per sviluppatori, selezionare Impostazioni del portale.
- Nella scheda Configurazione del portale self-hosted, immettere il nome host di WordPress nel sito del servizio app come origine del portale, sostituendo il nome del servizio app nell'URL seguente:
https://<yourapp-service-name>.azurewebsites.net - Ripubblicare il portale per sviluppatori per applicare le modifiche.
Aggiornare anche la corsconfigurazione dei criteri nell'istanza di Gestione API per aggiungere il sito del servizio app come origine consentita. Questo valore è necessario per consentire le chiamate dalla console di test del portale per sviluppatori nel sito WordPress.
Aggiungere il valore seguente origin nella cors configurazione dei criteri:
<cors ...>
<allowed-origins>
[...]
<origin>https://<yourapp-service-name>.azurewebsites.net</origin>
</allowed-origins>
</cors>
Altre informazioni su come impostare o modificare i criteri.
Passaggio 6: andare al sito amministratore di WordPress e caricare il tema personalizzato
In questo passaggio, si carica il tema personalizzato per il portale per sviluppatori di Gestione API nel sito amministratore di WordPress.
Importante
È consigliabile caricare il tema fornito nell’archivio del plug-in. Il tema si basa sul tema Twenty Twenty Four ed è personalizzato per supportare la funzionalità del portale per sviluppatori in WordPress. Se si sceglie di usare un tema diverso, alcune funzionalità potrebbero non funzionare come previsto o potrebbero richiedere una personalizzazione aggiuntiva.
Aprire il sito Web amministratore di WordPress all'URL seguente, sostituendo il nome del servizio app:
http://<app-service-name>.azurewebsites.net/wp-adminAlla prima apertura, potrebbe essere richiesto di fornire il consenso a autorizzazioni specifiche.
Accedere al sito amministratore di WordPress usando il nome utente e la password immessi durante la creazione di WordPress nel servizio app.
Nel menù a sinistra, selezionare Aspetto>Temi e quindi Aggiungi nuovo tema.
Selezionare Carica tema. Selezionare Scegli file per caricare il file ZIP del tema del portale per sviluppatori di Gestione API scaricato in precedenza. Selezionare Installa ora.
Nella schermata successiva, selezionare Sostituisci attivo con caricato.
Se richiesto, selezionare Attiva.
Nota
Se il sito WordPress include un plug-in di memorizzazione nella cache, svuotare la cache dopo aver attivato il tema per assicurarsi che le modifiche abbiano effetto.
Passaggio 7: installare il plug-in del portale per sviluppatori
- Nel menù a sinistra del sito amministratore di WordPress, selezionare Plug-in>Aggiungi nuovo plug-in.
- Selezionare Carica plug-in. Selezionare Scegli file per caricare il file ZIP del plug-in del portale per sviluppatori di Gestione API (
apim-devportal.zip) scaricato in precedenza. Selezionare Installa ora. - Dopo aver completato l'installazione, selezionare Attiva plug-in.
- Nel menù a sinistra, selezionare Portale per sviluppatori di Gestione API di Azure.
- Nella pagina Impostazioni Gestione API, immettere le impostazioni seguenti e selezionare Salva modifiche:
- Nome del servizio Gestione API - Nome dell'istanza di Gestione API
- Abilita Creare pagine predefinite e Creare menù di spostamento
Passaggio 8: aggiungere un foglio di stile personalizzato
Aggiungere un foglio di stile personalizzato per il portale per sviluppatori di Gestione API.
Nel menù a sinistra del sito amministratore di WordPress, selezionare Aspetto>Temi.
Selezionare Personalizza e quindi andare su Stili.
Selezionare l'icona a forma di matita (Modifica stili).
Nel riquadro Stili, selezionare Altro (tre punti) >CSS aggiuntivi.
In CSS aggiuntivo, immettere il CSS seguente:
.apim-table { width: 100%; border: 1px solid #D1D1D1; border-radius: 4px; border-spacing: 0; } .apim-table th { background: #E6E6E6; font-weight: bold; text-align: left; } .apim-table th, .apim-table td { padding: .7em 1em; } .apim-table td { border-top: #E6E6E6 solid 1px; } .apim-input, .apim-button, .apim-nav-link-btn { border-radius: .33rem; padding: 0.6rem 1rem; } .apim-button, .apim-nav-link-btn { background-color: var(--wp--preset--color--contrast); border-color: var(--wp--preset--color--contrast); border-width: 0; color: var(--wp--preset--color--base); font-size: var(--wp--preset--font-size--small); font-weight: 500; text-decoration: none; cursor: pointer; transition: all .25s ease; } .apim-nav-link-btn:hover { background: var(--wp--preset--color--base); color: var(--wp--preset--color--contrast); } .apim-button:hover { background: var(--wp--preset--color--vivid-cyan-blue); } .apim-button:disabled { background: var(--wp--preset--color--contrast-2); cursor: not-allowed; } .apim-label { display: block; margin-bottom: 0.5rem; } .apim-input { border: solid 1px var(--wp--preset--color--contrast); } .apim-grid { display: grid; grid-template-columns: 11em max-content; } .apim-link, .apim-nav-link { text-align: inherit; font-size: inherit; padding: 0; background: none; border: none; font-weight: inherit; cursor: pointer; text-decoration: none; color: var(--wp--preset--color--vivid-cyan-blue); } .apim-nav-link { font-weight: 500; } .apim-link:hover, .apim-nav-link:hover { text-decoration: underline; } #apim-signIn { display: flex; align-items: center; gap: 24px; }Fare clic su Salva per salvare le modifiche. Selezionare ancora Salva per salvare le modifiche apportate al tema.
Disconnettersi dal sito amministratore di WordPress.
Passaggio 9: accedere al portale per sviluppatori di Gestione API distribuito in WordPress
Accedere al sito WordPress per visualizzare il nuovo portale per sviluppatori di Gestione API distribuito in WordPress e ospitato nel servizio app.
- In una nuova finestra del browser andare sul sito WordPress sostituendo il nome del servizio app nell'URL seguente:
https://<yourapp-service-name>.azurewebsites.net. - Quando richiesto, accedere usando le credenziali di Microsoft Entra ID per un account sviluppatore. Se l'accesso non autenticato al portale per sviluppatori è abilitato, selezionare Accedi nella home page del portale per sviluppatori.
Nota
È possibile accedere solo al portale per sviluppatori in WordPress usando le credenziali di Microsoft Entra ID. L'autenticazione di base non è supportata.
È ora possibile usare le funzionalità seguenti del portale per sviluppatori di Gestione API:
- Accedere al portale
- Vedere l'elenco delle API
- Andare alla pagina dei dettagli dell'API e visualizzare l'elenco delle operazioni
- Testare l'API usando chiavi API valide
- Vedere l’elenco di prodotti
- Sottoscrivere un prodotto e generare chiavi di sottoscrizione
- Andare alla scheda Profilo con i dettagli dell'account e della sottoscrizione
- Disconnettersi dal portale
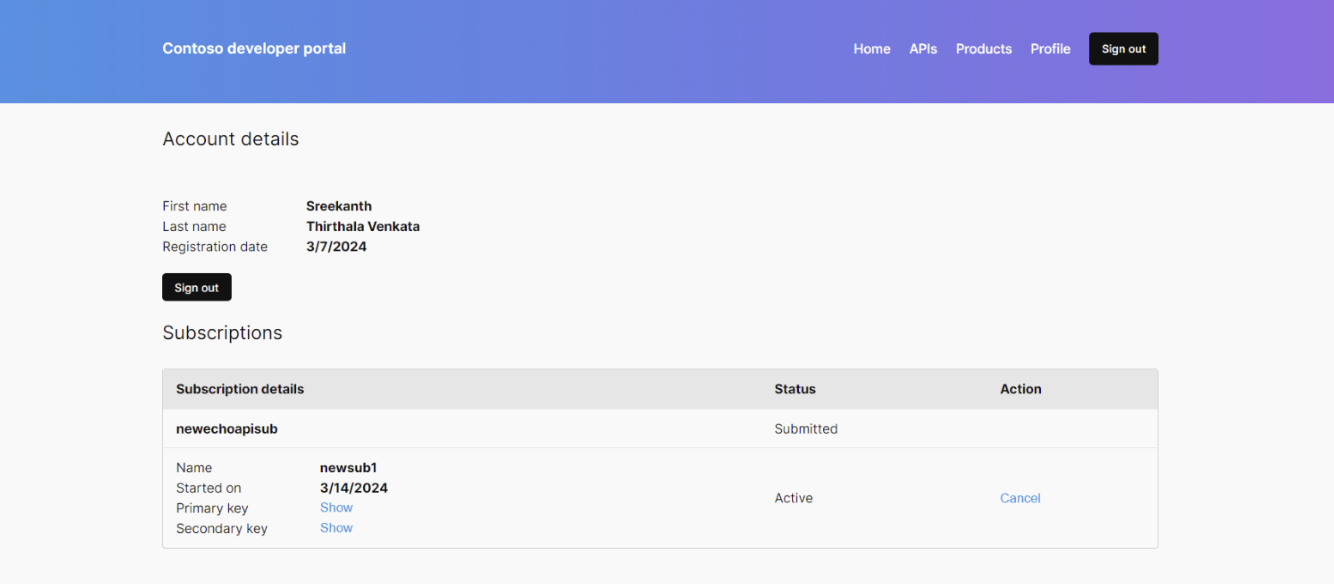
Lo screenshot seguente mostra una pagina di esempio del portale per sviluppatori di Gestione API ospitato in WordPress.

Risoluzione dei problemi
Non vengono visualizzate le pagine più recenti del portale per sviluppatori nel sito WordPress
Se non vengono visualizzate le pagine più recenti del portale per sviluppatori quando si visita il sito WordPress, verificare che il plug-in del portale per sviluppatori sia installato, attivato e configurato nel sito amministratore di WordPress. Per la procedura, vedere Installare il plug-in del portale per sviluppatori.
Potrebbe inoltre essere necessario svuotare la cache nel sito WordPress o nella rete CDN, se ne è configurata una. In alternativa, potrebbe essere necessario svuotare la cache nel browser.
Si verificano problemi di accesso o disconnessione dal portale per sviluppatori
Se si verificano problemi di accesso o disconnessione dal portale per sviluppatori, svuotare la cache del browser oppure visualizzare il sito del portale per sviluppatori in una sessione del browser separata (usando la modalità di navigazione in incognito o privata).
Nella barra di spostamento del portale per sviluppatori non viene visualizzato un pulsante di accesso
Se si usa un tema personalizzato diverso da quello fornito nell’archivio del plug-in, potrebbe essere necessario aggiungere manualmente la funzionalità di accesso alla barra di spostamento. Nella pagina iniziale, aggiungere il blocco shortcode seguente: [SignInButton].
Per altre informazioni, vedere la documentazione di WordPress.
È anche possibile accedere o disconnettersi manualmente immettendo gli URL seguenti nel browser:
- Accedi:
https://<app-service-name>.azurewebsites.net/.auth/login/aad - Disconnetti:
https://<app-service-name>.azurewebsites.net/.auth/logout