Guida introduttiva: Distribuire un'app Web ASP.NET
Nota
A partire dal 1° giugno 2024, le app appena create servizio app possono generare un nome host predefinito univoco che usa la convenzione <app-name>-<random-hash>.<region>.azurewebsites.netdi denominazione . I nomi delle app esistenti rimangono invariati. Ad esempio:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Per altre informazioni, vedere Nome host predefinito univoco per servizio app risorsa.
Questa guida introduttiva illustra come distribuire la prima app Web ASP.NET nel Servizio app di Azure. servizio app supporta diverse versioni delle app .NET. Offre un servizio di hosting Web a scalabilità elevata e auto-applicazione di patch. Le app Web ASP.NET sono multipiattaforma e possono essere ospitate in Linux o Windows. Al termine, si dispone di un gruppo di risorse di Azure che include un piano di hosting servizio app e un servizio app con un'applicazione Web distribuita.
In alternativa, è possibile distribuire un'app Web ASP.NET come parte di un contenitore Windows o Linux nel servizio app.
Suggerimento
Trovare i suggerimenti per GitHub Copilot nei passaggi di Visual Studio, Visual Studio Code e del portale di Azure.
Nota
La compilazione di app .NET 9 (STS) con Windows servizio app con MSBuild o SCM_DO_BUILD non è ancora supportata. Il supporto per questi scenari di compilazione è pianificato dopo la data di disponibilità generale iniziale e entro il 4 dicembre 2024. Le distribuzioni compilate all'esterno di servizio app tramite Visual Studio, Visual Studio Code, GitHub Actions e Azure DevOps sono completamente supportate.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Visual Studio 2022 con il carico di lavoro Sviluppo ASP.NET e Web.
- (Facoltativo) Per provare GitHub Copilot, un account GitHub Copilot. È disponibile una versione di valutazione gratuita di 30 giorni.
Se Visual Studio 2022 è già stato installato:
- Installare gli aggiornamenti più recenti in Visual Studio selezionando ?>Controlla aggiornamenti.
- Aggiungere il carico di lavoro selezionando Strumenti>Ottieni strumenti e funzionalità.
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Visual Studio Code.
- Estensione Strumenti di Azure.
- Versione più recente di .NET 8.0 SDK.
- (Facoltativo) Per provare GitHub Copilot, un account GitHub Copilot. È disponibile una versione di valutazione gratuita di 30 giorni.
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Interfaccia della riga di comando di Azure.
- Versione più recente di .NET 8.0 SDK.
- (Facoltativo) Per provare GitHub Copilot, un account GitHub Copilot. È disponibile una versione di valutazione gratuita di 30 giorni.
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Azure PowerShell.
- Versione più recente di .NET 8.0 SDK.
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Un account GitHub Creare gratuitamente un account.
- Un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
- Interfaccia della riga di comando per sviluppatori di Azure.
- Versione più recente di .NET 8.0 SDK.
Creare un'app Web ASP.NET
Inizializzare il modello di app Web ASP.NET
Aprire Visual Studio e selezionare Crea un nuovo progetto.
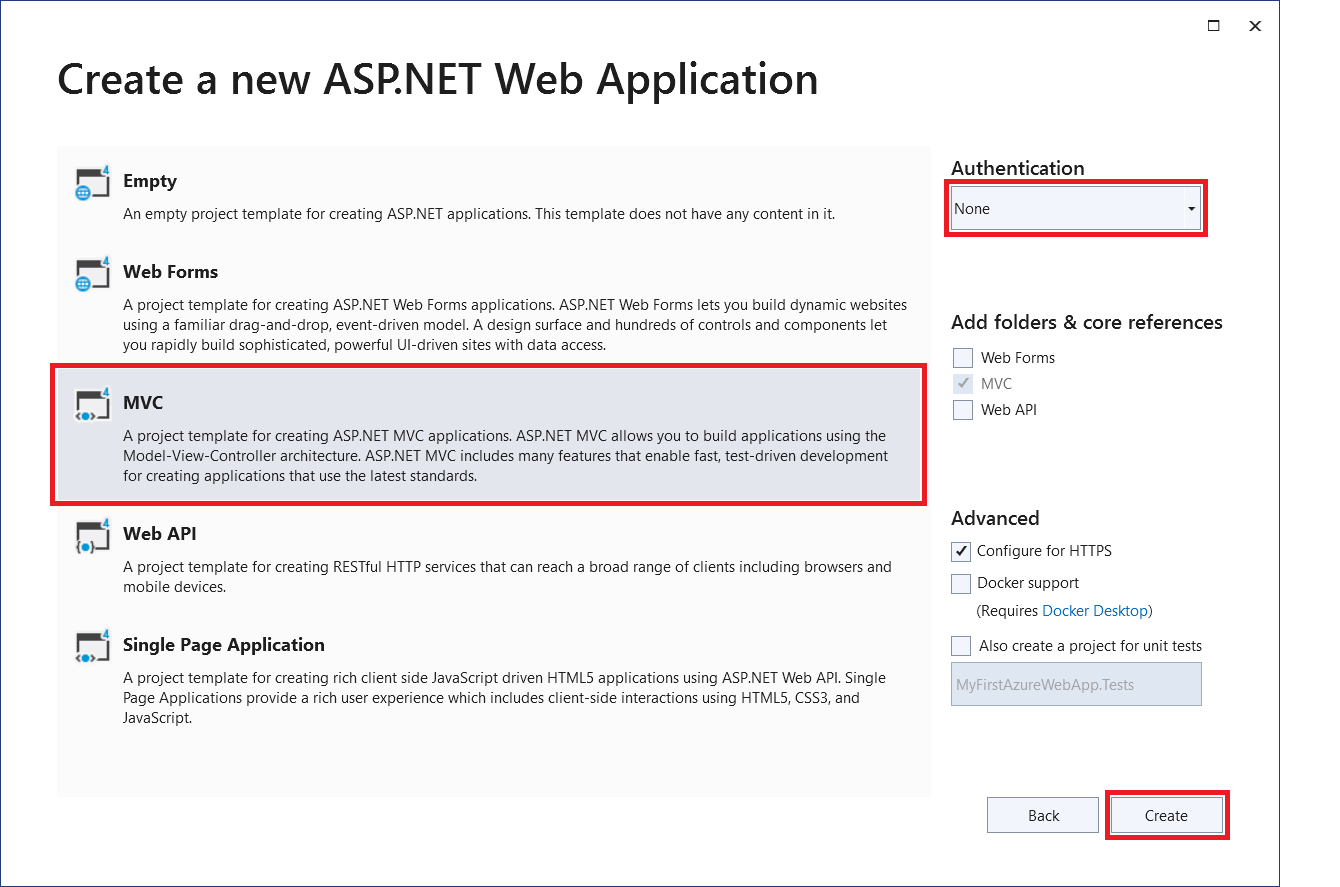
In Crea un nuovo progetto individuare e selezionare ASP.NET Core Web App (Razor Pages) e quindi selezionare Avanti.
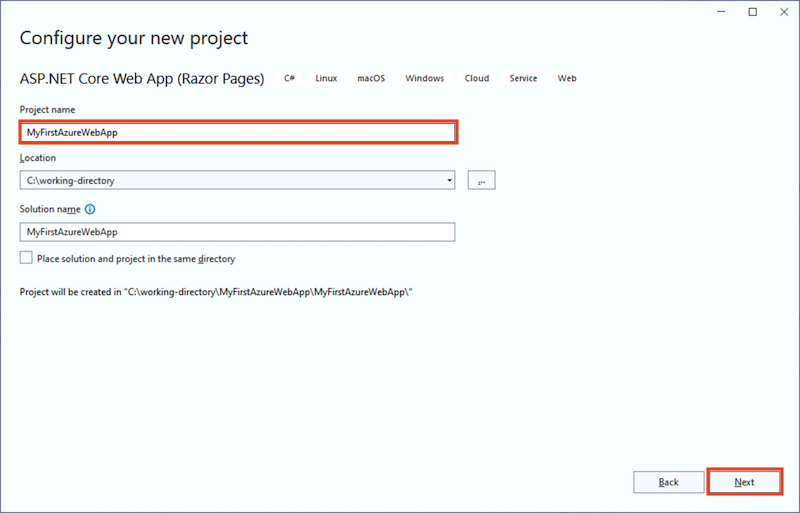
In Configura il nuovo progetto assegnare all'applicazione il nome MyFirstAzureWebApp e quindi selezionare Avanti.
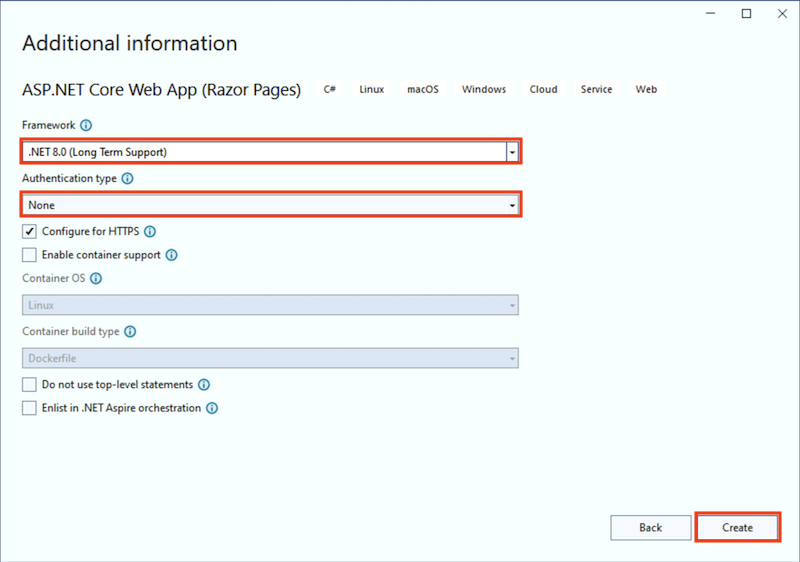
Selezionare .NET 8.0 (LTS).
Verificare che Tipo di autenticazione sia impostato su Nessuno. Seleziona Crea.
Nel menu di Visual Studio selezionare Debug>Avvia senza eseguire debug per eseguire l'app Web in locale. Se viene visualizzato un messaggio che chiede di considerare attendibile un certificato autofirmato, selezionare Sì.
Suggerimento
Se si ha un account GitHub Copilot, provare a ottenere le funzionalità di GitHub Copilot per Visual Studio.
Aprire una finestra del terminale nel computer in una directory di lavoro. Creare una nuova app Web .NET usando il comando dotnet new webapp e quindi modificare le directory nell'app appena creata.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppDalla stessa sessione del terminale eseguire l'applicazione in locale usando il comando dotnet run .
dotnet run --urls=https://localhost:5001/Aprire un Web browser e passare all'app all'indirizzo
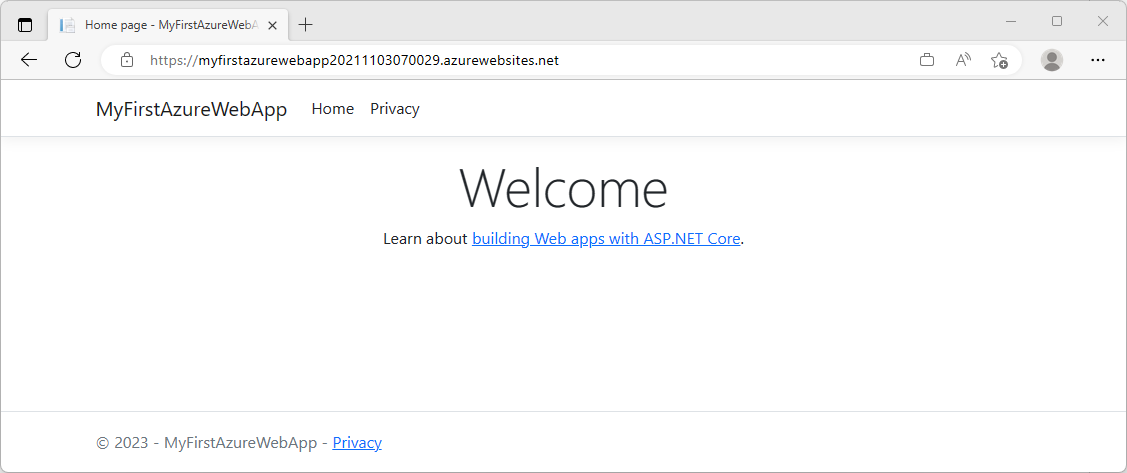
https://localhost:5001.Nella pagina verrà visualizzato il modello di app Web ASP.NET Core 8.0.
In questo passaggio si crea una copia tramite fork di un progetto demo da distribuire.
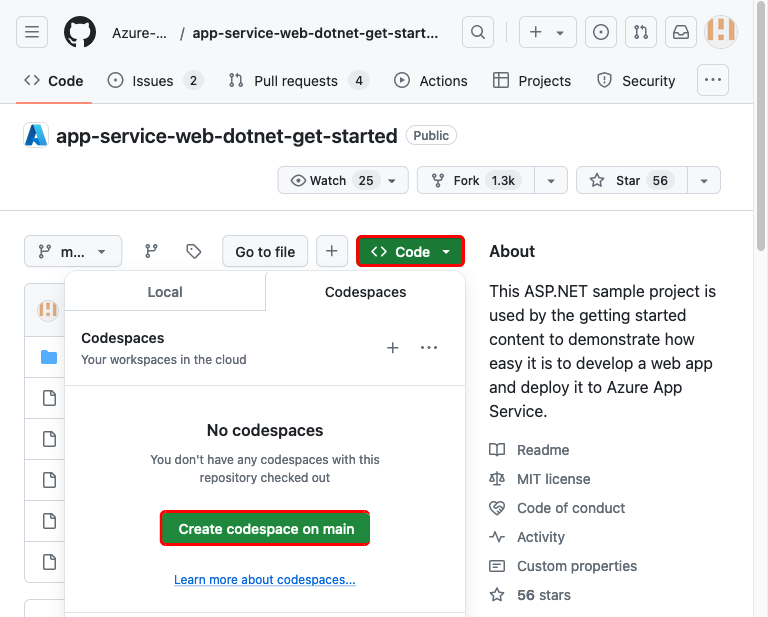
- Passare all'app di esempio .NET 8.0.
- Selezionare il pulsante Fork in alto a destra nella pagina GitHub.
- Selezionare Proprietario e lasciare il valore predefinito per Nome repository.
- Selezionare Crea fork.
Questa guida introduttiva usa Azure Developer CLI (azd) per creare le risorse di Azure e distribuirvi il codice. Per altre informazioni, vedere Installare l'interfaccia della riga di comando per sviluppatori di Azure e compilare e distribuire applicazioni con l'interfaccia della riga di comando per sviluppatori di Azure.
Per ottenere e inizializzare il modello di app Web ASP.NET Core, seguire questa procedura:
Aprire una finestra del terminale nel computer in una directory di lavoro vuota. Esegui questo comando:
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitQuando viene richiesto un nome di ambiente, immettere
dev.Dalla stessa sessione del terminale eseguire l'applicazione in locale usando il comando
dotnet run. Usare il parametro--projectper specificare la directorysrcdel modelloazd, ovvero la posizione in cui risiede il codice dell'applicazione.dotnet run --project src --urls=https://localhost:5001/Aprire un Web browser e passare all'app all'indirizzo
https://localhost:5001. Il modello di app Web core 8.0 di ASP.NET viene visualizzato nella pagina.
Pubblicare l'app Web
Seguire questa procedura per creare le risorse del servizio app e pubblicare il progetto:
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto MyFirstAzureWebApp e scegliere Pubblica.
In Pubblica selezionare Azure e quindi Avanti.
Scegliere la Destinazione specifica, Servizio app di Azure (Linux) o Servizio app di Azure (Windows). Selezionare Avanti.
Importante
Per ASP.NET Framework 4.8, usare Servizio app di Azure (Windows).
Le opzioni disponibili variano a seconda che sia già stato eseguito l'accesso ad Azure e che si abbia un account di Visual Studio collegato a un account di Azure. Selezionare Aggiungi un account o Accedi per accedere alla sottoscrizione di Azure. Se è già stato effettuato l'accesso, selezionare l'account da usare.
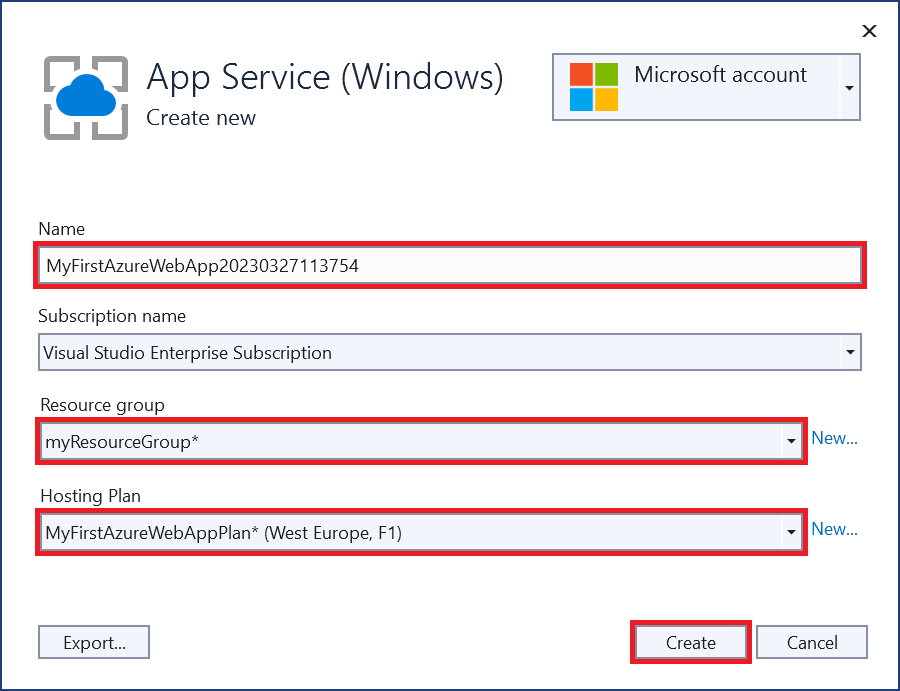
A destra di Istanze del servizio app selezionare +.
Per Sottoscrizione, accettare la sottoscrizione elencata o sceglierne una nuova nell'elenco a discesa.
Per Gruppo di risorse selezionare Nuovo. In Nome nuovo gruppo di risorse immettere myResourceGroup e scegliere OK.
Per Piano di hosting selezionare Nuovo.
Nella finestra di dialogo Piano di hosting: Crea nuovo immettere i valori specificati nella tabella seguente:
Impostazione Valore suggerito Descrizione Piano di hosting MyFirstAzureWebAppPlan Nome del piano di servizio app. Location Europa occidentale Data center in cui è ospitata l'app Web. Dimensione Scegliere il livello più basso. Ipiani tariffari definiscono le funzionalità di hosting. In Nome immettere un nome di app univoco. Includere solo i caratteri
a-z,A-Z,0-9e-. È possibile accettare il nome univoco generato automaticamente. L'URL dell'app Web èhttp://<app-name>.azurewebsites.net, dove<app-name>è il nome dell'app.Selezionare Crea per creare le risorse di Azure.
Al termine del processo, le risorse di Azure vengono create automaticamente. È possibile pubblicare il progetto ASP.NET Core.
Nella finestra di dialogo Pubblica verificare che la nuova app del servizio app sia selezionata, quindi selezionare Fine e poi Chiudi. Visual Studio crea automaticamente un profilo di pubblicazione per l'app del servizio app selezionata.
Nella pagina Pubblica selezionare Pubblica. Se viene visualizzato un messaggio di avviso, selezionare Continua.
Visual Studio compila, crea il pacchetto e pubblica l'app in Azure, quindi la avvia nel browser predefinito.
Nella pagina viene visualizzata l'app Web ASP.NET Core 8.0.
Aprire Visual Studio Code dalla directory radice del progetto.
code .Se richiesto, selezionare Sì, considerare attendibili gli autori.
Suggerimento
Se si ha un account GitHub Copilot, provare a ottenere le funzionalità di GitHub Copilot per Visual Studio Code.
In Visual Studio Code selezionare Visualizza>riquadro comandi per aprire il riquadro comandi.
Cercare e selezionare app Azure Servizio: Crea nuova app Web (avanzate).
Rispondere alle richieste come segue:
- Se richiesto, accedere all'account di Azure.
- Selezionare la propria sottoscrizione.
- Selezionare Crea una nuova app Web... Avanzate.
- Per Immettere un nome univoco globale per la nuova app Web, usare un nome univoco in tutto Azure. I caratteri validi sono
a-z,0-9e-. Un criterio valido consiste nell'usare una combinazione del nome della società e di un identificatore dell'app. - Selezionare Crea nuovo gruppo di risorse e specificare un nome, ad esempio
myResourceGroup. - Quando viene richiesto di Selezionare uno stack di runtime, selezionare .NET 8 (LTS).
- Selezionare un sistema operativo (Windows o Linux).
- Selezionare una località nelle vicinanze.
- Selezionare Crea nuovo piano servizio app, specificare un nome e selezionare il piano tariffario Gratuito (F1).
- Per la risorsa di Application Insights selezionare Ignora per il momento per la risorsa di Application Insights.
- Quando richiesto, selezionare Distribuisci.
- Selezionare MyFirstAzureWebApp come cartella per la distribuzione.
- Selezionare Aggiungi configurazione quando richiesto.
Nella finestra di dialogo Distribuire sempre l'area di lavoro "MyFirstAzureWebApp" in <app-name>", selezionare Sì in modo che Visual Studio Code venga distribuito nella stessa app servizio app ogni volta che ci si trova nell'area di lavoro.
Al termine della pubblicazione, selezionare Esplora sito Web nella notifica e selezionare Apri quando richiesto.
Nella pagina viene visualizzata l'app Web ASP.NET Core 8.0.
Accedere all'account Azure usando il comando az login e seguendo il prompt:
az login- Se il
azcomando non viene riconosciuto, assicurarsi di avere installato l'interfaccia della riga di comando di Azure come descritto in Prerequisiti.
- Se il
Usare az webapp up per distribuire il codice nella directory MyFirstAzureWebApp locale:
az webapp up --sku F1 --name <app-name> --os-type <os>- Sostituire
<app-name>con un nome univoco in tutto Azure. I caratteri validi sonoa-z,0-9e-. Un criterio valido consiste nell'usare una combinazione del nome della società e di un identificatore dell'app. - L'argomento
--sku F1crea l'app Web nel piano tariffario Gratuito. Omettere questo argomento per usare un livello Premium più rapido, che però comporta un costo orario. - Sostituire
<os>conlinuxowindows. - Facoltativamente, è possibile includere l'argomento
--location <location-name>, dove<location-name>è un'area di Azure disponibile. Per ottenere un elenco di aree consentite per l'account Azure, eseguire il comando az account list-locations .
Il completamento del comando potrebbe richiedere alcuni minuti. Durante l'esecuzione, il comando fornisce messaggi sulla creazione del gruppo di risorse, il piano di servizio app e l'hosting dell'app, la configurazione della registrazione e l'esecuzione della distribuzione ZIP. Viene quindi visualizzato un messaggio con l'URL dell'app:
You can launch the app at http://<app-name>.azurewebsites.net- Sostituire
Aprire un Web browser e passare all'URL. Nella pagina viene visualizzata l'app Web ASP.NET Core 8.0.
Nota
È consigliabile usare Azure PowerShell per la creazione di app nella piattaforma di hosting di Windows. Per creare app in Linux, usare uno strumento diverso, ad esempio l'interfaccia della riga di comando di Azure.
Accedere all'account Azure usando il comando Connect-AzAccount e seguendo il prompt:
Connect-AzAccountCreare una nuova app usando il comando New-AzWebApp:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Sostituire
<app-name>con un nome univoco in tutto Azure. I caratteri validi sonoa-z,0-9e-Una combinazione del nome della società e di un identificatore dell'app è un modello valido. - Facoltativamente, è possibile includere il parametro
-Location <location-name>, dove<location-name>è un'area di Azure disponibile. Per ottenere un elenco di aree consentite per l'account Azure, eseguire il comando Get-AzLocation .
Il completamento del comando potrebbe richiedere alcuni minuti. Il comando crea un gruppo di risorse, un piano servizio app e la risorsa servizio app.
- Sostituire
Dalla cartella radice dell'applicazione eseguire il comando dotnet publish per preparare l'applicazione MyFirstAzureWebApp locale per la distribuzione:
dotnet publish --configuration ReleasePassare alla directory di versione e creare un file ZIP dal contenuto:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPubblicare il file ZIP nell'app Azure usando il comando Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNota
-ArchivePathrichiede il percorso completo del file ZIP.Aprire un Web browser e passare all'URL. Nella pagina viene visualizzata l'app Web ASP.NET Core 8.0.
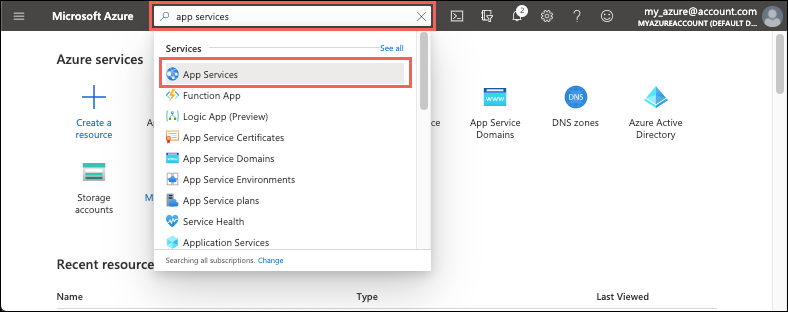
Digitare Servizi app nella casella dii ricerca. In Servizi, selezionare Servizi app.
Nella pagina Servizi app selezionare Crea>App Web.
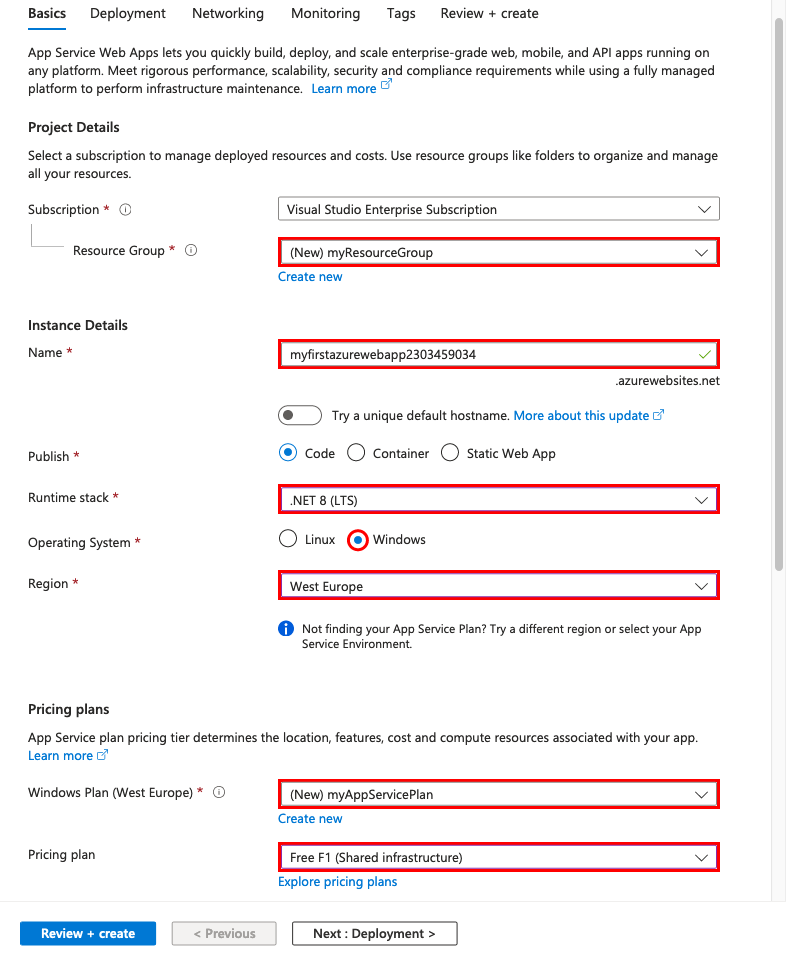
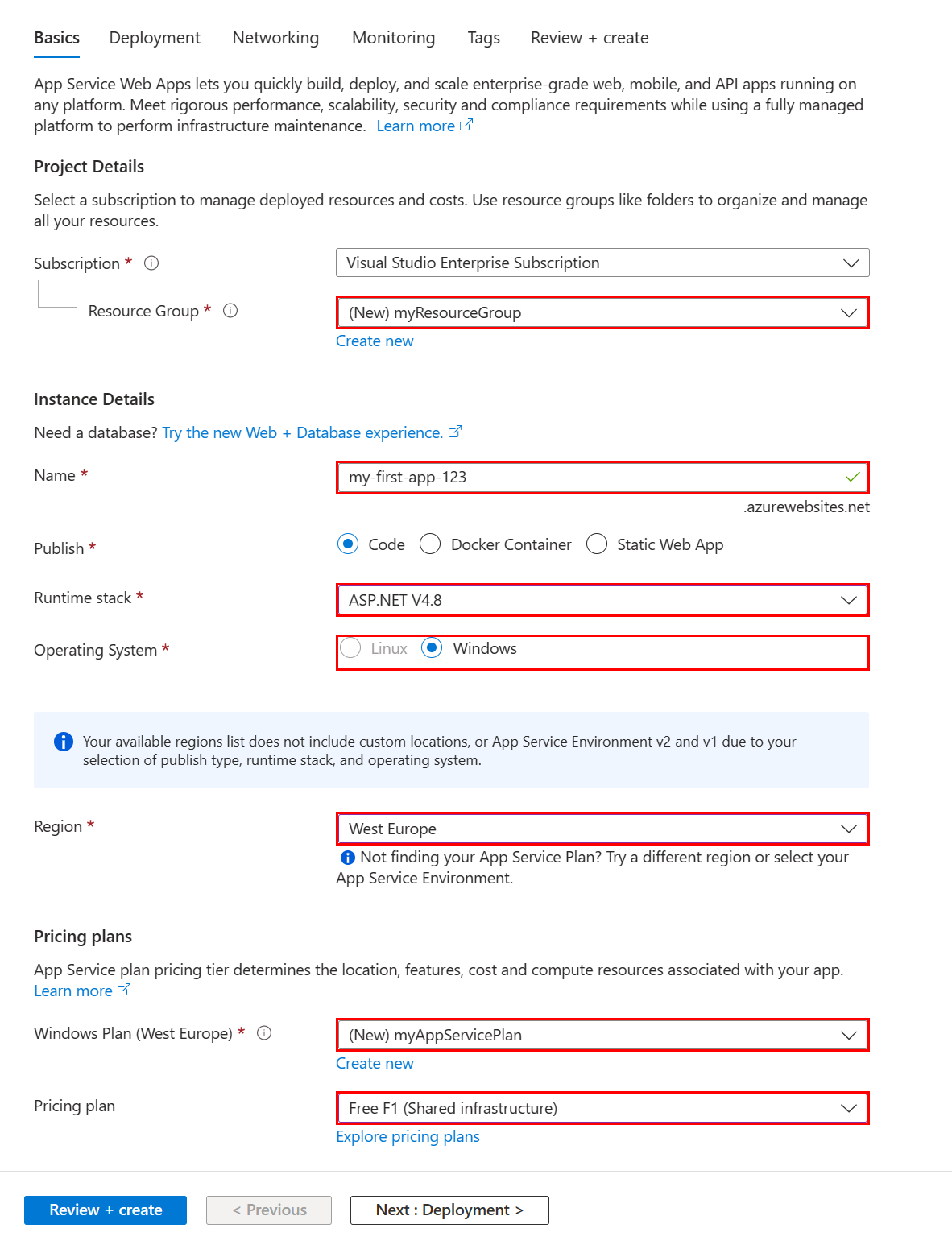
Nella scheda Informazioni di base:
- In Gruppo di risorse selezionare Crea nuovo. Immettere myResourceGroup come nome.
- In Nome immettere un nome univoco globale per l'app Web.
- In Pubblica, selezionare Codice.
- In Stack di runtime selezionare .NET 8 (LTS).
- Per Sistema operativo selezionare Windows. Se si seleziona Linux, non è possibile configurare la distribuzione di GitHub nel passaggio successivo, ma è comunque possibile farlo dopo aver creato l'app nella pagina Centro distribuzione.
- Selezionare un'Area da cui si vuole gestire l'app.
- In Piano di servizio app selezionare Crea nuovo e digitare myAppServicePlan per il nome.
- In Piano tariffario selezionare F1 gratuito.
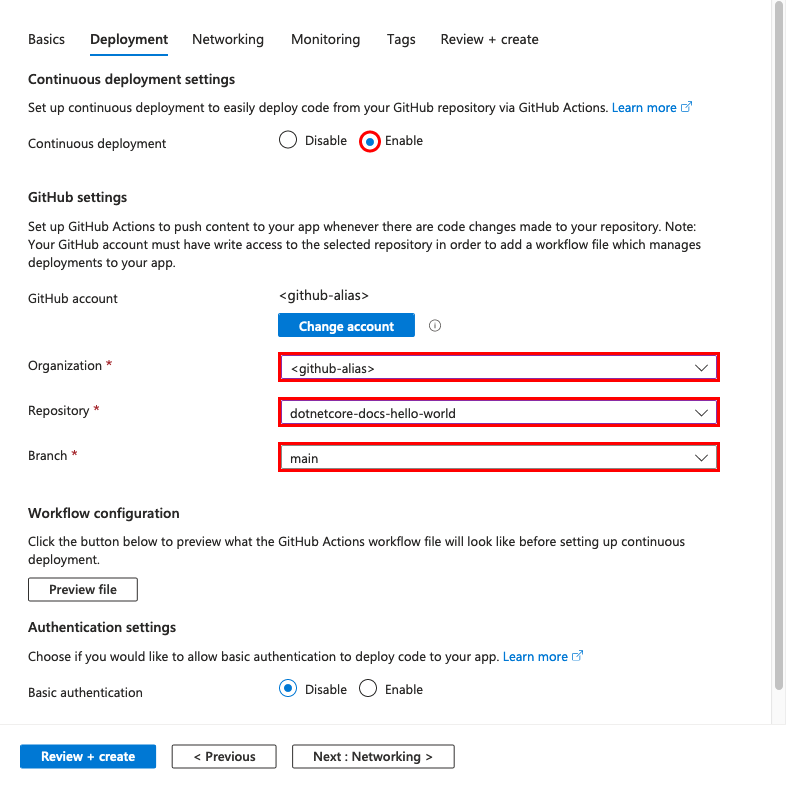
Selezionare la scheda Distribuzione nella parte superiore della pagina
In impostazioni di GitHub Actions impostare distribuzione continua su Abilita.
In Dettagli di GitHub Actions eseguire l'autenticazione con l'account GitHub e selezionare le opzioni seguenti:
- In Organizzazione selezionare l'organizzazione in cui è stato creato il fork del progetto demo.
- Per Repository selezionare il progetto dotnetcore-docs-hello-world .
- Per Ramo selezionare main.
Selezionare Rivedi e crea nella parte inferiore della pagina.
Dopo l'esecuzione della convalida, selezionare Crea nella parte inferiore della pagina.
Al termine della distribuzione, selezionare Vai alla risorsa.

Passare all'applicazione distribuita nel Web browser all'URL
http://<app-name>.azurewebsites.net. Se viene visualizzato il messaggio L'app Web è in esecuzione e in attesa del contenuto, la distribuzione di GitHub è ancora in esecuzione. Attendere un paio di minuti e aggiornare la pagina.
Il modello AZD contiene file che generano le risorse necessarie seguenti per l'esecuzione dell'applicazione nel servizio app:
- Un nuovo gruppo di risorse che conterrà tutte le risorse di Azure per il servizio.
- Un nuovo Piano di servizio app che specifica la località, le dimensioni e le funzionalità della server farm Web che ospita l'app.
- Nuova istanza di App del servizio app per eseguire l'applicazione distribuita.
Accedere all'account Azure usando il comando
azd auth logine seguendo il prompt:azd auth loginCreare le risorse di Azure e distribuire l'app usando il comando
azd up:azd upIl completamento del comando
azd uppotrebbe richiedere alcuni minuti.azd upusa i file Bicep nei progetti per creare il gruppo di risorse, il piano di servizio app e l'app di hosting. Esegue anche determinate configurazioni, ad esempio l'abilitazione della registrazione e la distribuzione del codice dell'app compilato. Durante l'esecuzione, il comando fornisce messaggi sul processo di provisioning e distribuzione, incluso un collegamento alla distribuzione in Azure. Al termine, il comando visualizza anche un collegamento all'applicazione di distribuzione.Aprire un Web browser e passare all'URL. Nella pagina viene visualizzata l'app Web ASP.NET Core 8.0.
Aggiornare e ridistribuire l'app
Apportare una modifica a Index.cshtml e ridistribuire per visualizzare le modifiche. Nel modello .NET 8.0 si trova nella cartella Pages. Nel modello .NET Framework 4.8 si trova nella cartella Views/Home. Seguire questa procedura per aggiornare e ridistribuire l'app Web:
In Esplora soluzioni, nel progetto fare doppio clic su Pages>Index.cshtml per aprire.
Sostituire il primo elemento
<div>con il codice seguente:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Suggerimento
Con GitHub Copilot abilitato in Visual Studio, seguire questa procedura:
- Selezionare l'elemento
<div>e digitare Alt+/. - Chiedere a Copilot: "Passa a una scheda Bootstrap che indica .NET 💜 Azure".
Salva le modifiche.
- Selezionare l'elemento
Per la ridistribuzione in Azure, fare clic con il pulsante destro del mouse sul progetto MyFirstAzureWebApp in Esplora soluzioni e scegliere Pubblica.
Nella pagina di riepilogo Pubblica selezionare Pubblica.
Al termine del processo di pubblicazione, Visual Studio avvia un browser sull'URL dell'app Web.
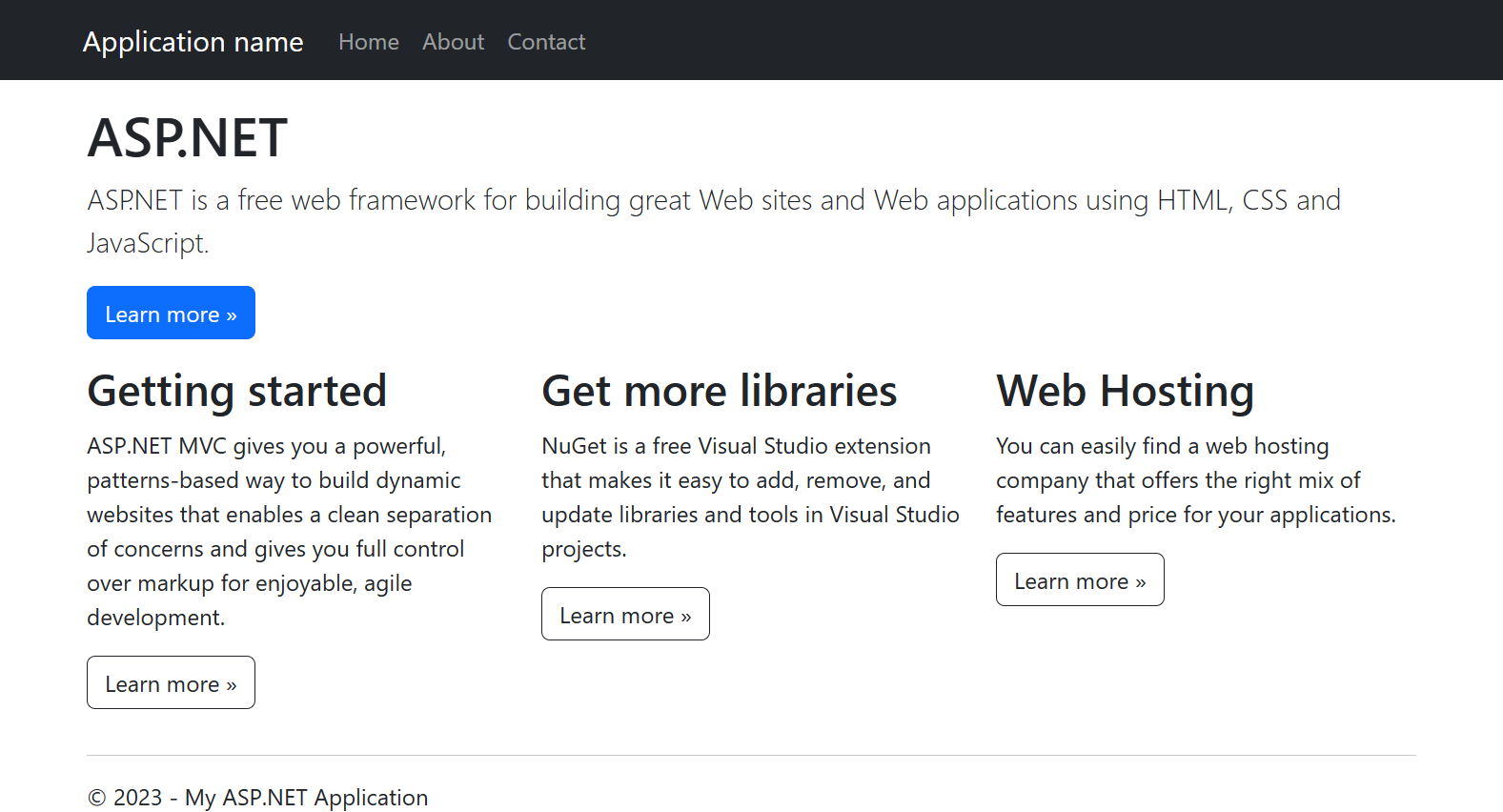
Nella pagina viene visualizzata l'app Web ASP.NET Core 8.0 aggiornata.
Aprire Pages/Index.cshtml.
Sostituire il primo elemento
<div>con il codice seguente:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Suggerimento
Provare questo approccio con GitHub Copilot:
- Selezionare l'intero
<div>elemento e selezionare .
. - Chiedere a Copilot: "Passa a una scheda Bootstrap che indica .NET 💜 Azure".
Salva le modifiche.
- Selezionare l'intero
In Visual Studio Code aprire il riquadro comandi: CTRL+MAIUSC+P.
Cercare e selezionare app Azure Servizio: Distribuisci nell'app Web.
Selezionare la sottoscrizione e l'app Web usata in precedenza.
Quando richiesto, selezionare Distribuisci.
Al termine della pubblicazione, selezionare Esplora sito Web nella notifica.
Nella pagina viene visualizzata l'app Web ASP.NET Core 8.0 aggiornata.
Suggerimento
Per informazioni su come Visual Studio Code con GitHub Copilot consente di migliorare l'esperienza di sviluppo Web, vedere la procedura di Visual Studio Code.
Nella directory locale aprire il file Pages/Index.cshtml. Sostituire il primo elemento <div>:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Salvare le modifiche, quindi ridistribuire l'app usando di nuovo il comando az webapp up e sostituire <os> con linux o windows.
az webapp up --os-type <os>
Questo comando usa i valori memorizzati nella cache in locale nel file .azure/config, inclusi il nome dell'app, il gruppo di risorse e il piano di servizio app.
Al termine della distribuzione, tornare alla finestra del browser aperta nel passaggio Sfoglia all'app e aggiornare.
Nella pagina viene visualizzata l'app Web ASP.NET Core 8.0 aggiornata.
Nella directory locale aprire il file Pages/Index.cshtml. Sostituire il primo elemento
<div>:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Dalla cartella radice dell'applicazione preparare l'applicazione MyFirstAzureWebApp locale per la distribuzione usando il comando dotnet publish:
dotnet publish --configuration ReleasePassare alla directory di versione e creare un file ZIP dal contenuto:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForcePubblicare il file ZIP nell'app Azure usando il comando Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNota
-ArchivePathrichiede il percorso completo del file ZIP.Al termine della distribuzione, tornare alla finestra del browser aperta nel passaggio Sfoglia all'app e aggiornare.
Nella pagina viene visualizzata l'app Web ASP.NET Core 8.0 aggiornata.
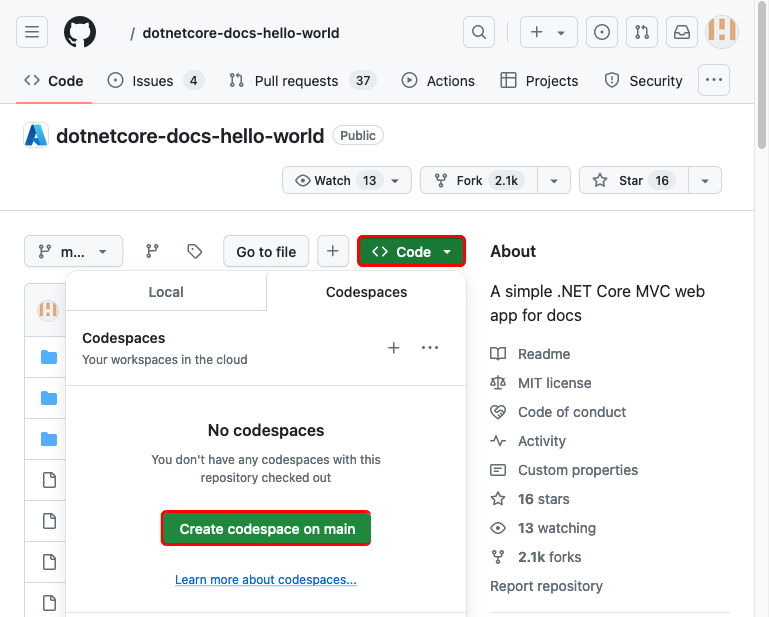
Passare alla copia tramite fork GitHub del codice di esempio.
Nella pagina del repository creare un codespace selezionando Code>Create codespace on main.
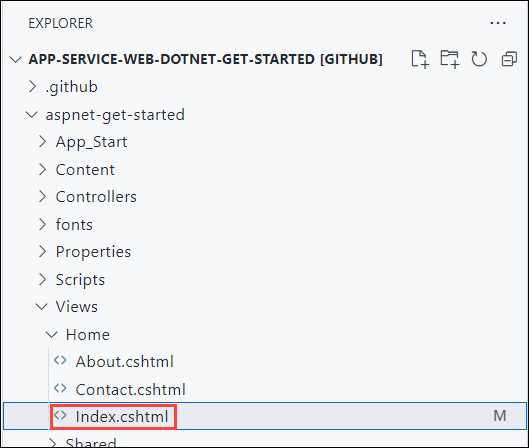
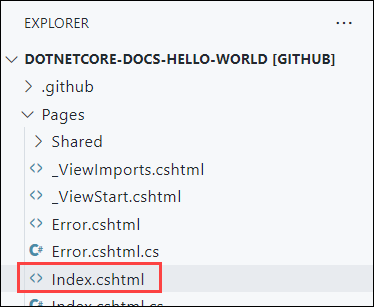
Aprire Index.cshtml.
Index.cshtml si trova nella cartella Pages .

Sostituire il primo elemento
<div>con il codice seguente:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Le modifiche vengono salvate automaticamente.
Suggerimento
Provare questo approccio con GitHub Copilot:
- Selezionare l'intero
<div>elemento e selezionare .
. - Chiedere a Copilot: "Passa a una scheda Bootstrap che indica .NET 💜 Azure".
- Selezionare l'intero
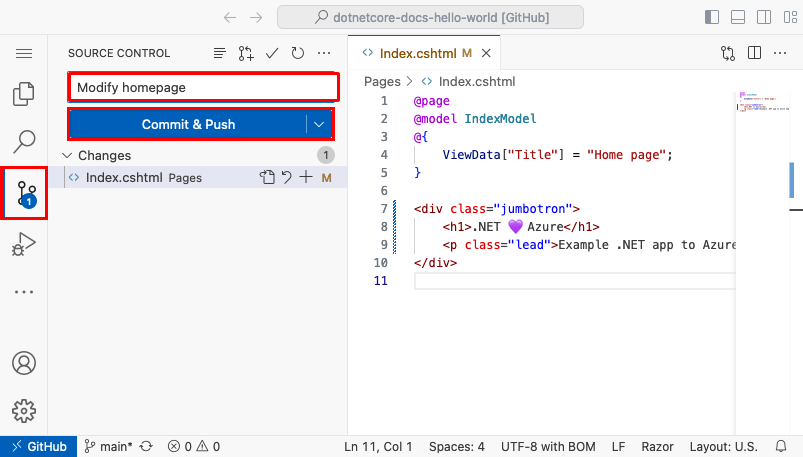
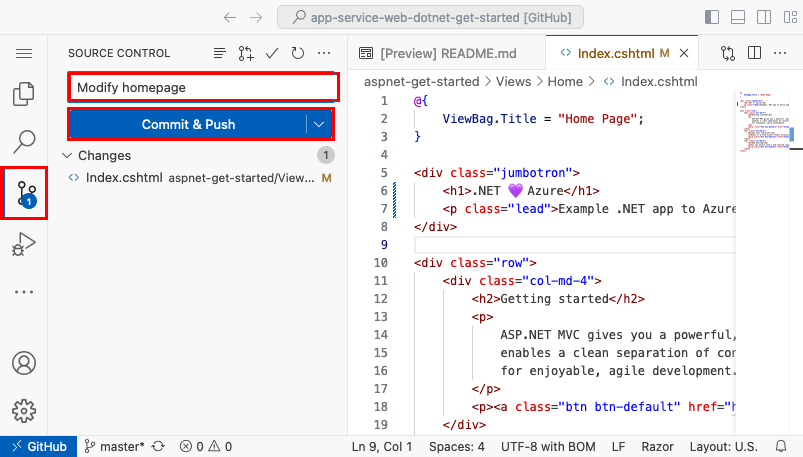
Dal menu Controllo del codice sorgente immettere un messaggio di commit, ad esempio
Modify homepage. Selezionare quindi Commit e confermare la gestione temporanea delle modifiche selezionando Sì.Selezionare Sincronizza modifiche 1, quindi confermare selezionando OK.
L'esecuzione della distribuzione richiede alcuni minuti. Per visualizzare lo stato di avanzamento, passare a
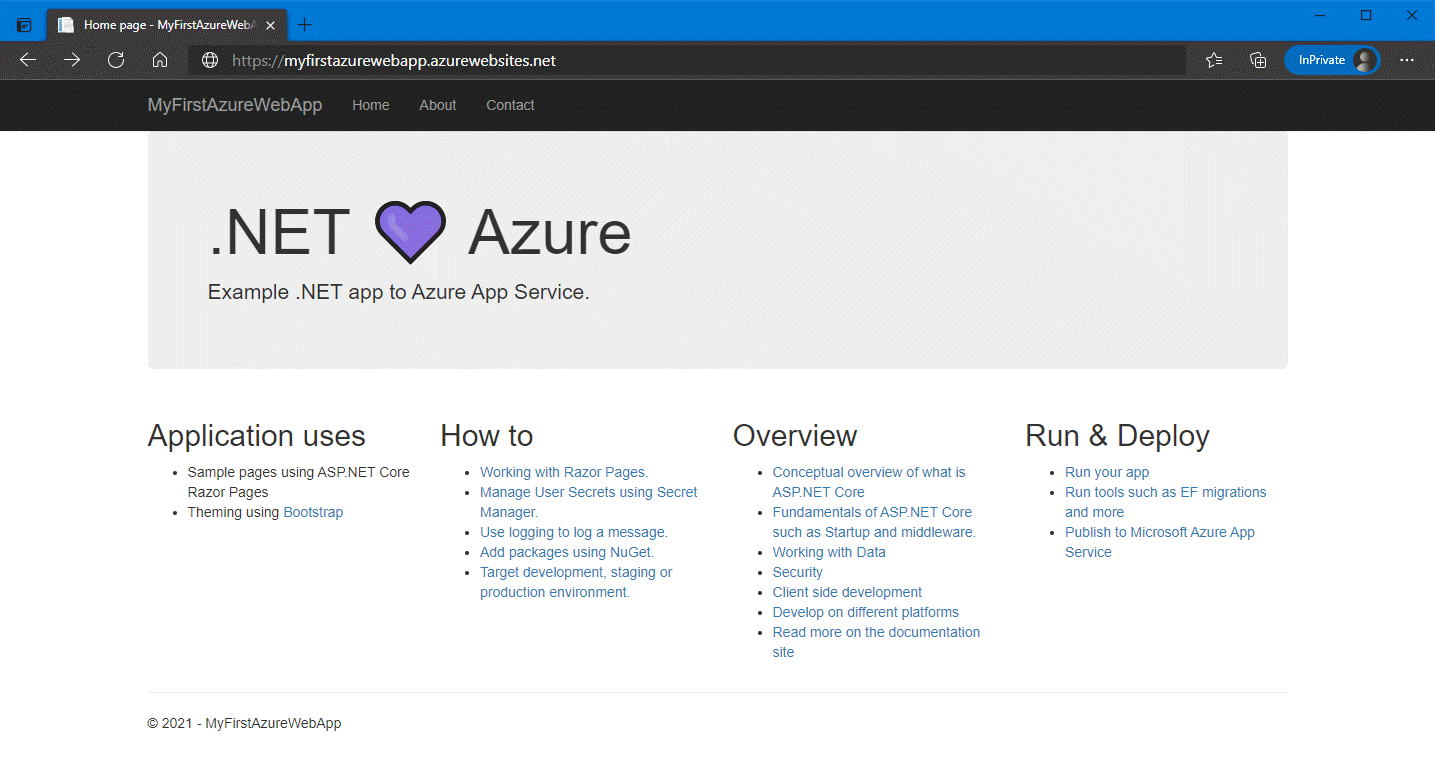
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Tornare alla finestra del browser aperta durante il passaggio Passare all'app e aggiornare la pagina.
Nella pagina viene visualizzata l'app Web ASP.NET Core 8.0 aggiornata.
Nella directory locale aprire il file src/Pages/Index.cshtml. Sostituire il primo elemento <div>:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Salvare le modifiche, quindi ridistribuire l'app usando di nuovo il comando azd up:
azd up
azd up ignora il passaggio di provisioning delle risorse questa volta e ridistribuisce solo il codice, poiché non sono state apportate modifiche ai file Bicep.
Al termine della distribuzione, il browser si apre all'app Web aggiornata ASP.NET Core 8.0.
Gestire l'app Azure
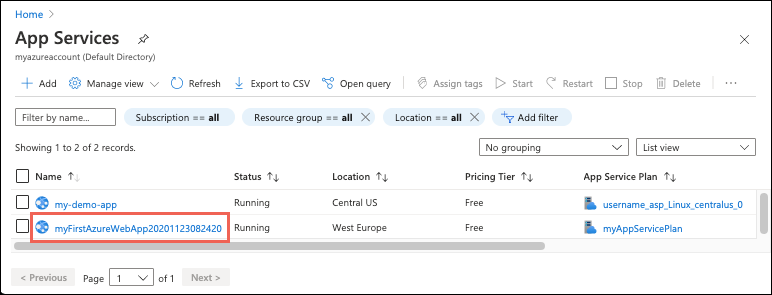
Per gestire l'app Web, passare al portale di Azure, quindi cercare e selezionare Servizi app.
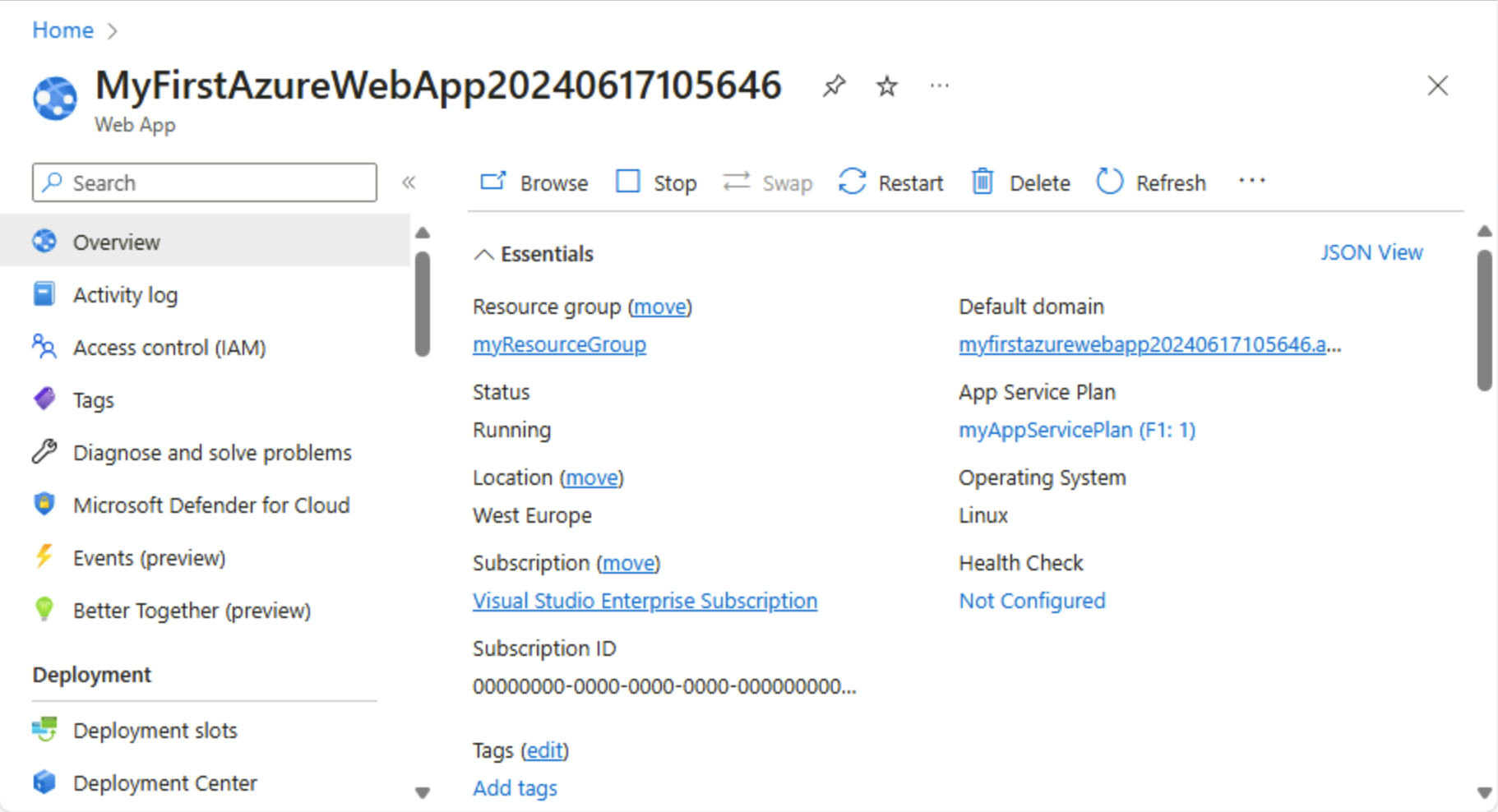
Nella pagina Servizi app selezionare il nome dell'app Web.

La pagina Panoramica per l'app Web contiene le opzioni per la gestione di base, ad esempio Sfoglia, Arresta, Avvia, Riavvia ed Elimina. Il menu a sinistra include ulteriori pagine per la configurazione dell'app.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
- Dalla pagina Panoramica dell'app Web nel portale di Azure selezionare il collegamento myResourceGroup in Gruppo di risorse.
- Nella pagina del gruppo di risorse assicurarsi che le risorse elencate siano quelle da eliminare.
- Selezionare Elimina gruppo di risorse, digitare myResourceGroup nella casella di testo e quindi selezionare Elimina.
- Confermare di nuovo selezionando Elimina.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
- Dalla pagina Panoramica dell'app Web nel portale di Azure selezionare il collegamento myResourceGroup in Gruppo di risorse.
- Nella pagina del gruppo di risorse assicurarsi che le risorse elencate siano quelle da eliminare.
- Selezionare Elimina gruppo di risorse, digitare myResourceGroup nella casella di testo e quindi selezionare Elimina.
- Confermare di nuovo selezionando Elimina.
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se si ritiene che queste risorse non saranno necessarie in futuro, eliminare il gruppo di risorse eseguendo questo comando in Cloud Shell:
az group delete
Per praticità, il comando az webapp up eseguito in precedenza in questo progetto salva il nome del gruppo di risorse come valore predefinito ogni volta che si eseguono az comandi da questo progetto.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di usare queste risorse in futuro, eliminare i gruppi di risorse eseguendo questo comando PowerShell:
Remove-AzResourceGroup -Name myResourceGroup
L'esecuzione del comando può richiedere un minuto.
Pulire le risorse
Nei passaggi precedenti sono state create risorse di Azure in un gruppo di risorse. Se non si prevede di aver bisogno di queste risorse in futuro, è possibile eliminarle eliminando il gruppo di risorse.
- Dalla pagina Panoramica dell'app Web nel portale di Azure selezionare il collegamento myResourceGroup in Gruppo di risorse.
- Nella pagina del gruppo di risorse assicurarsi che le risorse elencate siano quelle da eliminare.
- Selezionare Elimina gruppo di risorse, digitare myResourceGroup nella casella di testo e quindi selezionare Elimina.
- Confermare di nuovo selezionando Elimina.
Pulire le risorse
Usare il comando azd down per rimuovere il gruppo di risorse e tutte le risorse correlate:
azd down
Per i passaggi successivi sull'uso di azd modelli e altre funzionalità, vedere la documentazione dell'interfaccia della riga di comando per sviluppatori di Azure.
Passaggi successivi
Procedere con l'articolo successivo per informazioni su come creare un'app .NET Core e connetterla a un database SQL: