Risolvere i problemi di un'app nel Servizio app di Azure tramite Visual Studio
Nota
Questo articolo è per Visual Studio 2019. Per la risoluzione dei problemi in Visual Studio 2022, vedere Debug remoto ASP.NET Core nel servizio app di Azure.
Panoramica
Questa esercitazione illustra come usare gli strumenti di Visual Studio che consentono di eseguire il debug di un'app nel Servizio app tramite la modalità debug in remoto oppure visualizzando i log dell'applicazione e i log del server Web.
Si apprenderà:
- Usare le funzioni di gestione app disponibili in Visual Studio.
- Usare la vista remota di Visual Studio per apportare modifiche rapide a un'app remota.
- Eseguire la modalità debug in remoto mentre il progetto è in esecuzione in Azure, sia per un'app che per un processo Web.
- Creare log di traccia dell'applicazione e visualizzarli mentre vengono creati dall'applicazione.
- Visualizzare i log del server Web, con i messaggi di errore dettagliati e la traccia delle richieste non riuscite.
- Inviare i log di diagnostica a un account di archiviazione di Azure e visualizzarli nell'account.
Se si dispone di Visual Studio Ultimate, è possibile usare anche IntelliTrace per il debug. IntelliTrace non è illustrato in questa esercitazione.
Prerequisiti
Per questa esercitazione si presuppone che siano stati configurati l'ambiente di sviluppo, il progetto Web e l'app del Servizio app come descritto in Create an ASP.NET app in Azure App Service (Creare un'app ASP.NET nel Servizio app di Azure). Per le sezioni sui processi Web, sarà necessaria l'applicazione creata in Introduzione ad Azure WebJobs SDK.
Gli esempi di codice illustrati nell'esercitazione sono relativi ad applicazioni Web MVC scritte in C#, ma le procedure di risoluzione dei problemi sono identiche per le applicazioni di Visual Basic e Web Form.
Per l'esercitazione si presuppone che si stia usando Visual Studio 2019.
La funzionalità dei log in streaming può essere utilizzata solo per le applicazioni destinate a .NET Framework 4 o versione successiva.
Configurazione e gestione di app
Visual Studio fornisce l'accesso a un subset di funzioni di gestione e impostazioni di configurazione di app disponibili nel portale di Azure. In questa sezione verranno esaminate le opzioni disponibili tramite Esplora server. Per visualizzare le funzionalità di integrazione di Azure più recenti, provare anche Cloud Explorer . È possibile aprire entrambe le finestre dal menu Visualizza .
Se si è già effettuato l'accesso ad Azure in Visual Studio, fare clic on il pulsante destro del mouse su Azure e selezionare Connetti a Sottoscrizione di Microsoft Azure in Esplora Server.
In alternativa, installare un certificato di gestione che consenta l'accesso al proprio account. Se si sceglie di installare un certificato, fare clic con il pulsante destro del mouse sul nodo Azure in Esplora server e quindi scegliere Gestisci e filtra sottoscrizioni dal menu di scelta rapida. Nella finestra di dialogo Gestisci sottoscrizioni Microsoft Azure fare clic sulla scheda Certificati, quindi fare clic su Importa. Attenersi alle istruzioni per scaricare e importare un file di sottoscrizione, denominato anche file .publishsettings per l'account Azure.
Nota
Se si sceglie di scaricare un file di sottoscrizione, salvarlo in una cartella all'esterno delle directory del codice sorgente, ad esempio nella cartella Download, quindi eliminarlo al termine dell'importazione. Un utente malintenzionato che riesce ad accedere al file di sottoscrizione può modificare, creare ed eliminare i servizi di Azure.
Per altre informazioni sulla connessione alle risorse di Azure da Visual Studio, vedere Assegnare ruoli di Azure tramite il portale di Azure.
In Esplora server espandere Azure e quindi Servizio app.
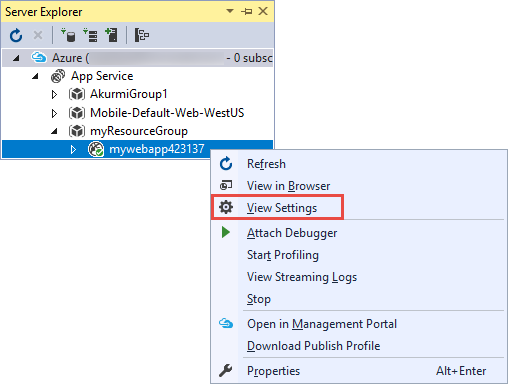
Espandere il gruppo di risorse che include l'app creata in Create an ASP.NET app in Azure App Service (Creare un'app ASP.NET nel Servizio app di Azure), quindi fare clic con il pulsante destro del mouse sul nodo dell'app e selezionare Visualizza impostazioni.

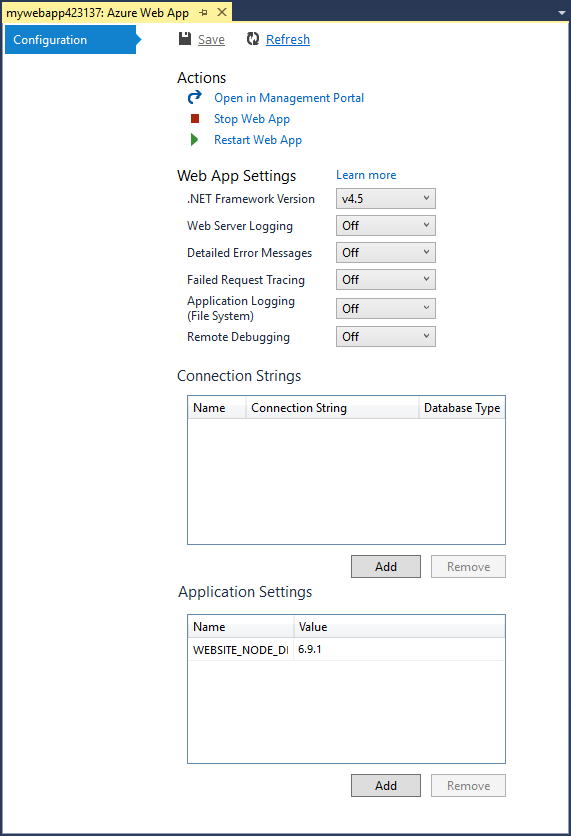
Verrà visualizzata la scheda App Web di Azure in cui è possibile vedere le attività di gestione e configurazione di app disponibili in Visual Studio.

In questa esercitazione verranno usati gli elenchi a discesa relativi a registrazione e traccia. Verrà inoltre utilizzato il debug remoto, che tuttavia verrà abilitato con un metodo diverso.
Per informazioni sulle caselle Impostazioni app e Stringhe di connessione in questa finestra, vedere Servizio app di Azure: funzionamento delle stringhe di applicazione e delle stringhe di connessione.
Se si vuole eseguire un'attività di gestione di app che non può essere completata in questa finestra, fare clic su Apri nel portale di gestione per aprire una finestra del browser nel portale di Azure.
Accedere ai file dell'app in Esplora server
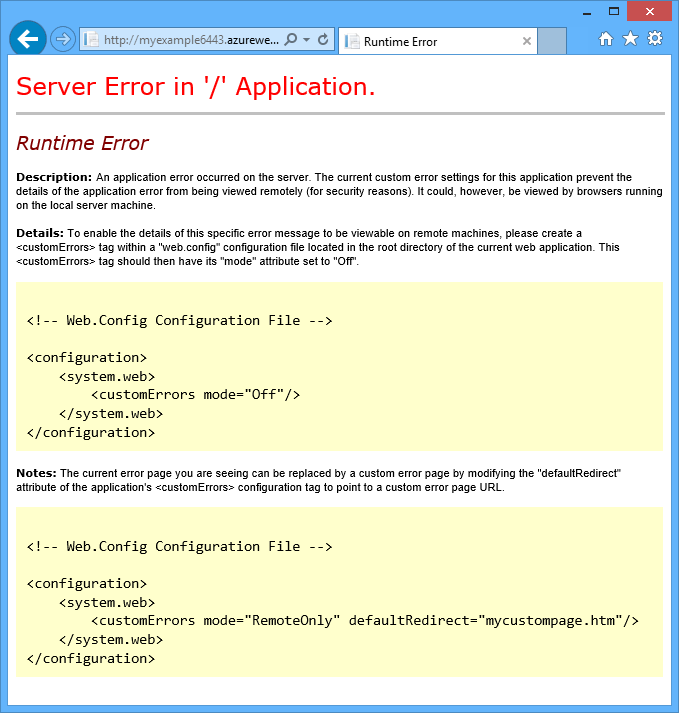
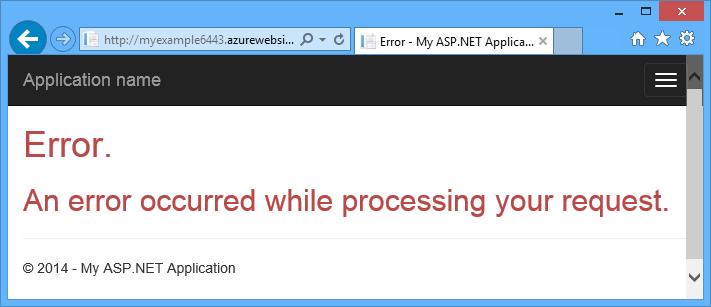
In genere, un progetto Web viene distribuito con il flag customErrors impostato su On o RemoteOnly nel file Web.config, il che significa che quando si verifica un errore non vengono visualizzati messaggi utili. Per molti errori, infatti, verrà visualizzata una pagina simile a una di quelle illustrate di seguito:
Errore del server nell'applicazione '/':

Si è verificato un errore:

Impossibile visualizzare la pagina

Spesso, il modo più semplice per trovare la causa dell'errore consiste nell'abilitare i messaggi di errore dettagliati, come illustrato nella prima schermata precedente. In questo caso, è necessario apportare una modifica nel file Web.config distribuito. Che richiede una modifica nel file Web. config distribuito. È possibile modificare il file Web.config nel progetto e ridistribuire il progetto oppure creare una Web.configtrasformazione e distribuire una compilazione di debug, ma esiste un modo più rapido: in Esplora soluzioni, è possibile visualizzare e modificare direttamente i file nell'app remota usando la funzionalità visualizzazione remota.
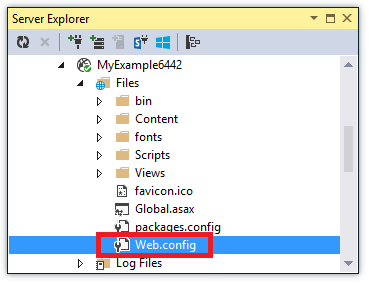
In Esplora server espandere Azure e Servizio app, quindi espandere il gruppo di risorse in cui si trova l'app e infine espandere il nodo dell'app.
Verranno visualizzati i nodi che forniscono l'accesso ai file di contenuto e ai file di log dell'app.
Espandere il nodo File e fare doppio clic sul file Web.config .

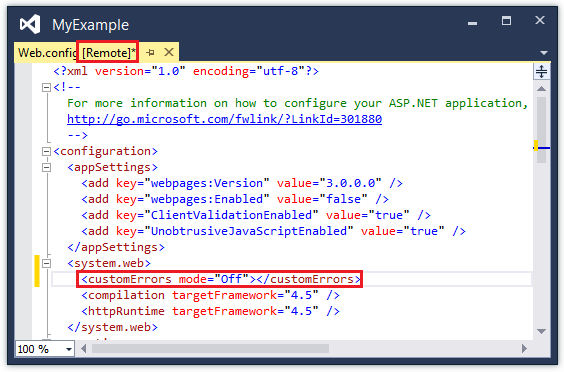
Il file Web.config verrà aperto in Visual Studio dall'app remota e accanto al nome del file, nella barra del titolo, verrà visualizzata l'indicazione [Remoto].
Aggiungere la riga seguente all'elemento
system.web:<customErrors mode="Off"></customErrors>
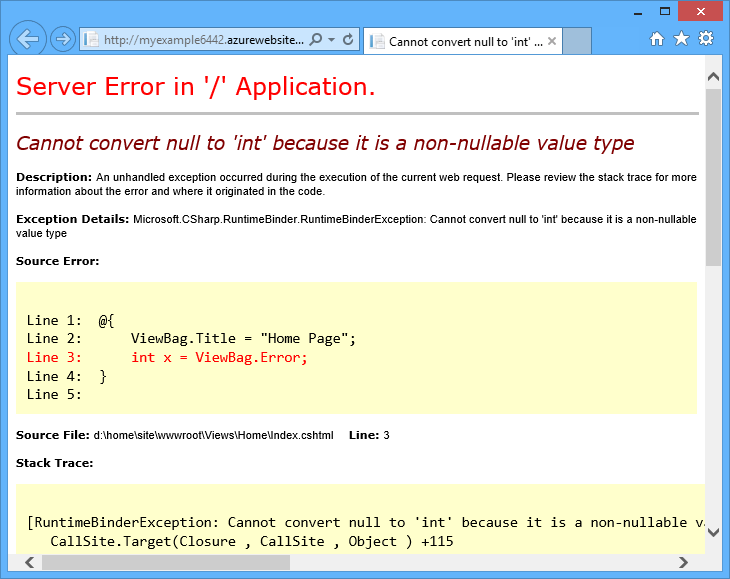
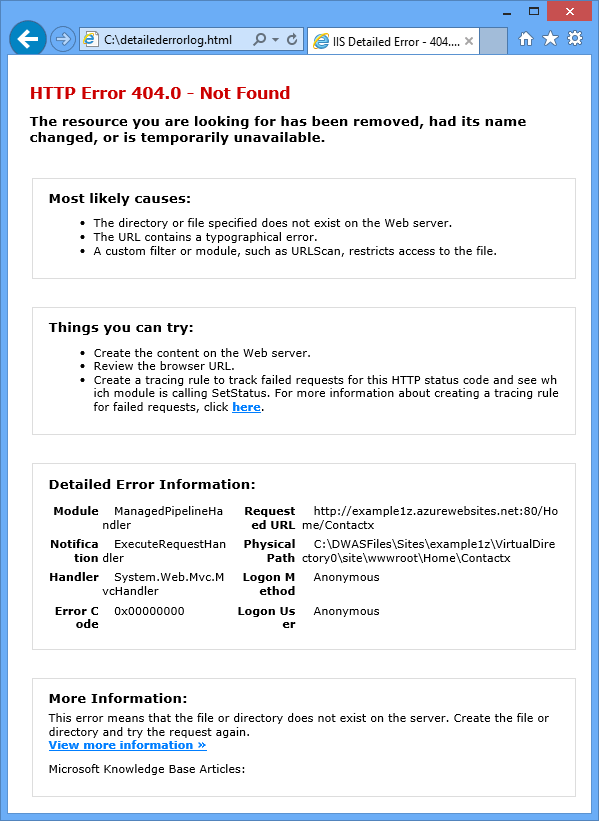
Aggiornare il browser in cui viene visualizzato il messaggio di errore poco utile. A questo punto verrà visualizzato un messaggio di errore dettagliato, come illustrato nell'esempio seguente:

L'errore illustrato è stato creato aggiungendo la riga mostrata in rosso a Views\Home\Index.cshtml.
La modifica del file Web.config è solo un esempio degli scenari in cui la possibilità di leggere e modificare file nell'app del Servizio app semplifica la risoluzione dei problemi.
Debug remoto di app
Se il messaggio di errore dettagliato non fornisce una quantità sufficiente di informazioni e non è possibile ricreare l'errore in locale, un altro modo per risolvere i problemi consiste nell'esecuzione in modalità debug in remoto. È possibile impostare punti di interruzione, manipolare direttamente la memoria, esaminare il codice e cambiarne il percorso.
Il debug remoto non funziona nelle edizioni Express di Visual Studio.
Questa sezione illustra come eseguire il debug in modalità remota usando il progetto creato in Create an ASP.NET app in Azure App Service (Creare un'app ASP.NET nel Servizio app di Azure).
Aprire il progetto Web creato in Create an ASP.NET app in Azure App Service (Creare un'app ASP.NET nel Servizio app di Azure).
Aprire il file Controllers\HomeController.cs.
Eliminare il metodo
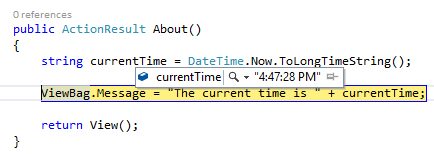
About()e sostituirlo con il codice seguente.public ActionResult About() { string currentTime = DateTime.Now.ToLongTimeString(); ViewBag.Message = "The current time is " + currentTime; return View(); }Impostare un punto di interruzione sulla riga
ViewBag.Message.In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto, quindi scegliere Pubblica.
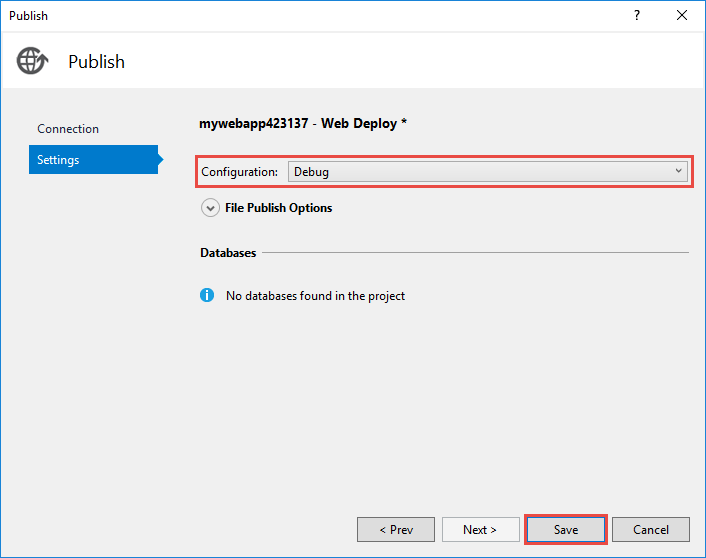
Nell'elenco a discesa del Profilo selezionare lo stesso profilo usato in Create an ASP.NET app in Azure App Service (Creare un'app ASP.NET nel Servizio app di Azure). Quindi fare clic su Impostazioni.
Nella finestra di dialogo Pubblica fare clic sulla scheda Impostazioni, sostituire Configurazione con Debug e quindi fare clic su Salva.

Fare clic su Pubblica. Al termine della distribuzione, quando il browser si apre all'URL di Azure dell'app, chiudere il browser.
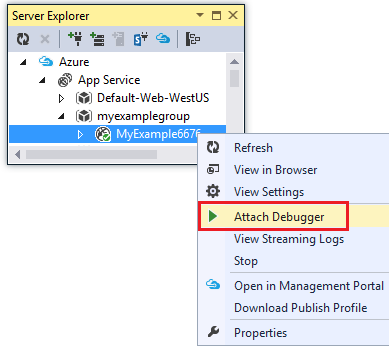
In Esplora server fare clic con il pulsante destro del mouse sull'app, quindi fare clic su Collega debugger.

Il browser si aprirà automaticamente nella home page con Azure in esecuzione. Può essere necessario attendere circa 20 secondi durante la configurazione del server per il debug. Questo ritardo si verifica solo alla prima esecuzione in modalità debug in un'app in un periodo di 48 ore. Quando si avvia il debug di nuovo nello stesso periodo, non c'è un ritardo.
Nota
In caso di problemi di avvio del debugger, provare a eseguire questa operazione con Cloud Explorer anziché con Esplora server.
Scegliere About dal menu.
Visual Studio si interrompe in corrispondenza del punto di interruzione e il codice viene eseguito in Azure, non nel computer locale.
Passare il puntatore sulla variabile
currentTimeper visualizzare il valore relativo all'ora.
L'ora visualizzata corrisponde a quella del server Azure, che può essere in un fuso orario diverso rispetto al computer locale.
Immettere un nuovo valore per la variabile
currentTime, ad esempio "In esecuzione in Azure".Premere F5 per continuare con l'esecuzione.
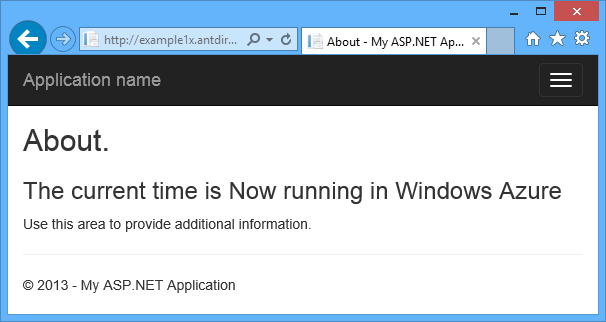
Nella pagina About in esecuzione in Azure verrà ora visualizzato il nuovo valore immesso nella variabile currentTime.

Debug remoto di processi Web
Questa sezione illustra come eseguire il debug remoto usando il progetto e l'app creati in Introduzione ad Azure WebJobs SDK.
Le funzionalità illustrate in questa sezione sono disponibili solo in Visual Studio 2013 con Update 4 o successivo.
Il debug remoto funziona solo con processi Web continui. Processi Web pianificata e su richiesta non supporta il debug.
Aprire il progetto Web creato in Introduzione ad Azure WebJobs SDK.
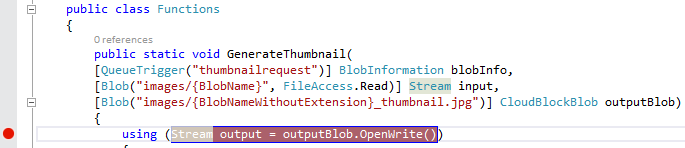
Nel progetto ContosoAdsWebJob aprire Functions.cs.
Impostare un punto di interruzione sulla prima istruzione nel metodo
GenerateThumbnail.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto Web (non sul progetto processo Web), quindi scegliere Pubblica.
Nell'elenco a discesa Profilo selezionare il nome del profilo usato in Introduzione a Azure WebJobs SDK.
Fare clic sulla scheda Impostazioni, sostituire Configurazione con Debug e quindi fare clic su Pubblica.
Visual Studio distribuisce i progetti Web e di processo Web e il browser si apre all'URL di Azure dell'app.
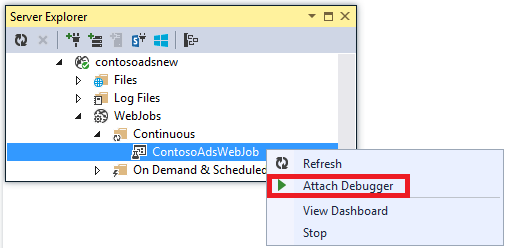
In Esplora server espandere servizio app di > Azure> Gruppo di risorse dell’utente > App dell’utente > Processi Web > Continuo e quindi fare clic con il pulsante destro del mouse su ContosoAdsWebJob.
Fare clic su Collega debugger.

Il browser si aprirà automaticamente nella home page con Azure in esecuzione. Può essere necessario attendere circa 20 secondi durante la configurazione del server per il debug. Questo ritardo si verifica solo alla prima esecuzione in modalità debug in un'app in un periodo di 48 ore. Quando si avvia il debug di nuovo nello stesso periodo, non c'è un ritardo.
Nel Web browser aperto alla home page di Contoso Ads creare un nuovo annuncio.
La creazione di un annuncio crea un messaggio della coda, che verrà prelevato dal processo Web ed elaborato. Quando SDK di Processi Web chiama la funzione per elaborare il messaggio in coda, il codice raggiunge il punto di interruzione.
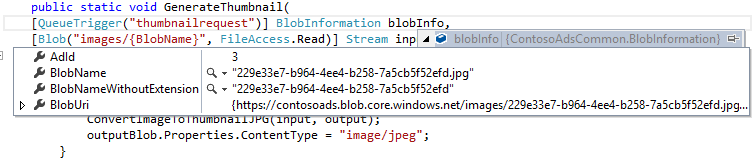
Quando il debugger si interrompe al punto di interruzione, è possibile esaminare e modificare i valori delle variabili, mentre il programma è in esecuzione nel cloud. Nell'illustrazione seguente il debugger mostra il contenuto dell'oggetto blobInfo passato al metodo
GenerateThumbnail.
Premere F5 per continuare con l'esecuzione.
Il metodo
GenerateThumbnailtermina la creazione dell'anteprima.Nel browser aggiornare la pagina di indice per visualizzare l'anteprima.
In Visual Studio premere MAIUSC+F5 per interrompere il debug.
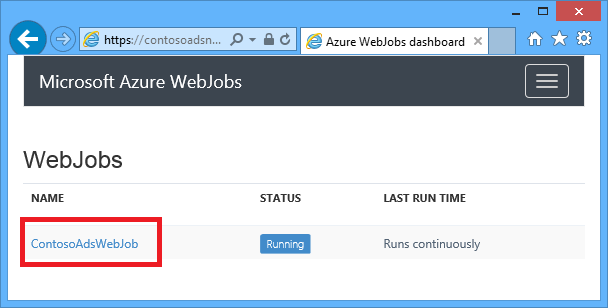
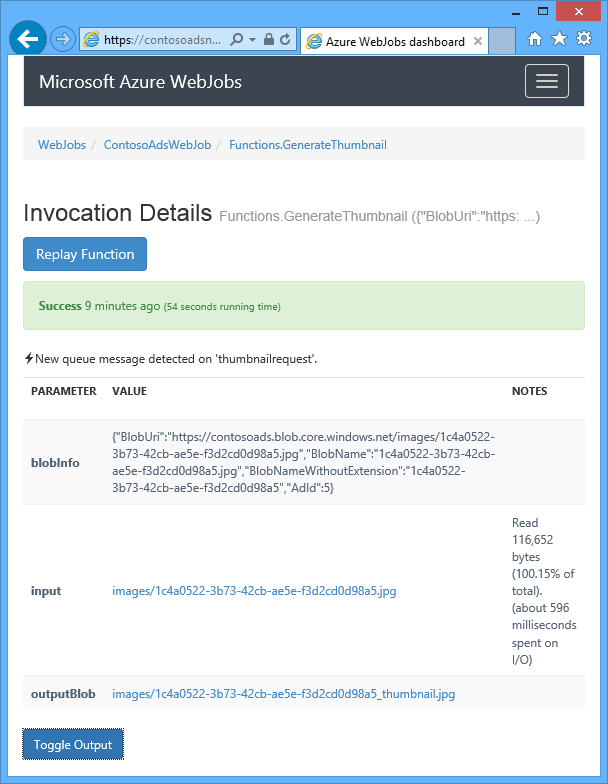
In Esplora server fare clic con il pulsante destro del mouse sul nodo ContosoAdsWebJob e fare clic su Visualizza dashboard.
Accedere con le credenziali di Azure e quindi fare clic sul nome del processo Web per passare alla pagina del processo Web.

Il dashboard mostra che la funzione
GenerateThumbnailè stata eseguita di recente.La volta successiva che si farà clic su Visualizza dashboard, non sarà necessario eseguire l'accesso e il browser passerà direttamente alla pagina del processo Web.
Fare clic sul nome della funzione per visualizzare i dettagli sull'esecuzione della funzione.

Se la funzione ha scritto dei log, è possibile fare clic su ToggleOutput per visualizzarli.
Note sul debug remoto
L'esecuzione in modalità debug in produzione non è una scelta consigliata. Se l'app di produzione non viene ampliata con più istanze del server, il debug impedisce al server Web di rispondere ad altre richieste. Se si dispone di più istanze di server Web, quando si collega il debugger si otterrà un'istanza casuale e non esiste alcun modo per assicurarsi che le richieste successive del browser andranno nella stessa istanza. Inoltre, in genere non viene distribuita una build di debug in produzione e le ottimizzazioni del compilatore per le build di rilascio non consentono di visualizzare il codice sorgente riga per riga. Per la risoluzione dei problemi in produzione, la risorsa ottimale è costituita dai log di traccia dell'applicazione e dai log del server Web.
Evitare interruzioni prolungate in corrispondenza dei punti di interruzione durante il debug remoto. In Azure i processi interrotti per più di alcuni minuti vengono considerati come processi che non rispondono e vengono arrestati.
Durante il debug, il server invia i dati a Visual Studio, con possibili implicazioni sui costi della larghezza di banda. Per informazioni sui costi della larghezza di banda, vedere Prezzi di Azure.
Assicurarsi che l'attributo
debugdell'elementocompilationnel file Web.config sia impostato su True. Questa è l'impostazione predefinita quando si pubblica una configurazione di build di debug.<system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web>Se il debugger non passa da un'istruzione all'altra del codice da sottoporre a debug, può essere necessario modificare l'impostazione di Just My Code. Per altre informazioni, vedere Specificare se eseguire il debug del solo codice utente tramite Just My Code in Visual Studio.
Quando si abilita la funzionalità di debug remoto, sul server viene avviato un timer. Dopo 48 ore la funzionalità viene automaticamente disattivata. Questo limite di 48 ore viene impostato per motivi di sicurezza e prestazioni. È possibile riattivare facilmente la funzionalità tutte le volte che si desidera. È invece consigliabile lasciarla disabilitata quando non si esegue attivamente il debug.
È possibile collegare manualmente il debugger a qualsiasi processo, non solo al processo dell'app (w3wp.exe). Per ulteriori informazioni su come utilizzare la modalità debug in Visual Studio, vedere Debug in Visual Studio.
Panoramica dei log di diagnostica
Un'applicazione ASP.NET in esecuzione in un'app del Servizio app può creare i tipi di log seguenti:
- Log di traccia dell'applicazione
L'applicazione crea questi log chiamando i metodi della classe System.Diagnostics.Trace . - Log del server Web
Il server Web crea una voce di registro per ogni richiesta HTTP inviata all'app. - Log dei messaggi di errore dettagliati
Il server Web crea una pagina HTML con alcune informazioni aggiuntive relative alle richieste HTTP non riuscite, ovvero quelle che generano un codice di stato pari ad almeno 400. - Log di traccia delle richieste non riuscite
Il server Web crea un file XML con informazioni di traccia dettagliate per le richieste HTTP non riuscite. Fornisce inoltre un file XSL per formattare il file XML in un browser.
Poiché la registrazione influisce sulle prestazioni dell'app, Azure offre la possibilità di abilitare o disabilitare ogni tipo di log in base alle necessità. Per i log dell'applicazione, è possibile specificare che vengano creati solo quelli superiori a un determinato livello di gravità. Quando si crea una nuova app, per impostazione predefinita la registrazione è disabilitata.
I log vengono scritti nei file della cartella LogFiles nel file system dell'app e sono accessibili tramite FTP. I log del server Web e dell'applicazione possono anche essere scritti in un account di archiviazione di Azure. Negli account di archiviazione è possibile mantenere una quantità di log maggiore rispetto a quella consentita nel file system. Se si utilizza il file system, il limite massimo corrisponde a 100 megabyte di log. I log del file system sono destinati solo al mantenimento a breve termine. Quando viene raggiunto il limite, vengono eliminati per lasciare spazio a quelli nuovi.
Creazione e visualizzazione dei log di traccia dell'applicazione
In questa sezione vengono eseguite le attività seguenti:
- Aggiungere le istruzioni di traccia al progetto Web creato in Introduzione ad Azure e ASP.NET.
- Visualizzazione dei log quando si esegue il progetto in locale.
- Visualizzazione dei log mentre vengono generati dall'applicazione in esecuzione in Azure.
Per informazioni su come creare i log applicazioni nei processi Web, vedere Come usare il servizio di archiviazione di accodamento di Azure con WebJobs SDK - Come scrivere i log. Le seguenti istruzioni per visualizzare i log e controllare come vengono archiviati in Azure si applicano anche ai log delle applicazioni creati dai processi Web.
Aggiungere istruzioni di traccia all'applicazione
Aprire Controllers\HomeController.cs e sostituire i metodi
Index,AbouteContactcon il codice riportato di seguito per aggiungere istruzioniTracee un'istruzioneusingperSystem.Diagnostics:public ActionResult Index() { Trace.WriteLine("Entering Index method"); ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application."; Trace.TraceInformation("Displaying the Index page at " + DateTime.Now.ToLongTimeString()); Trace.WriteLine("Leaving Index method"); return View(); } public ActionResult About() { Trace.WriteLine("Entering About method"); ViewBag.Message = "Your app description page."; Trace.TraceWarning("Transient error on the About page at " + DateTime.Now.ToShortTimeString()); Trace.WriteLine("Leaving About method"); return View(); } public ActionResult Contact() { Trace.WriteLine("Entering Contact method"); ViewBag.Message = "Your contact page."; Trace.TraceError("Fatal error on the Contact page at " + DateTime.Now.ToLongTimeString()); Trace.WriteLine("Leaving Contact method"); return View(); }Aggiungere un'istruzione
using System.Diagnostics;nella parte iniziale del file.
Visualizzare l'output di traccia in locale
Premere F5 per eseguire l'applicazione in modalità di debug.
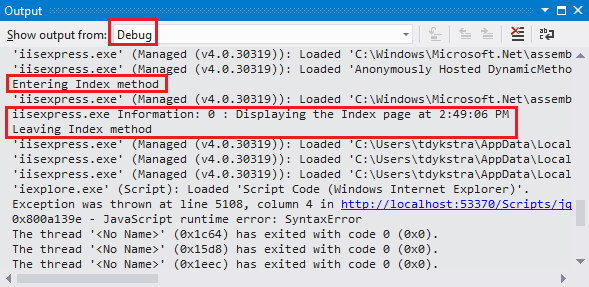
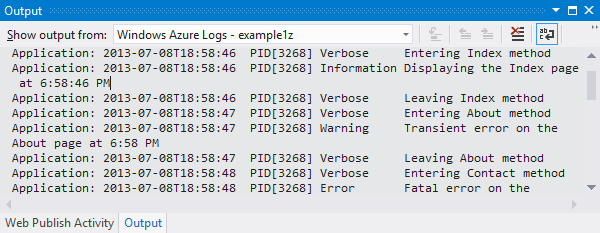
Il listener di traccia predefinito scrive tutto l'output di traccia nella finestra Output , insieme ad altro output di debug. La figura seguente illustra l'output delle istruzioni trace aggiunte al metodo
Index.
Nei passaggi seguenti viene illustrato come visualizzare l'output di traccia in una pagina Web, senza eseguire la compilazione in modalità debug.
Aprire il file Web.config dell'applicazione, situato nella cartella di progetto, e aggiungere un elemento
<system.diagnostics>alla fine del file, poco prima dell'elemento</configuration>di chiusura:<system.diagnostics> <trace> <listeners> <add name="WebPageTraceListener" type="System.Web.WebPageTraceListener, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" /> </listeners> </trace> </system.diagnostics>
WebPageTraceListener consente di visualizzare l'output di traccia passando a /trace.axd.
Aggiungere un elemento trace dopo
<system.web>nel file Web.config, come illustrato nell'esempio seguente:<trace enabled="true" writeToDiagnosticsTrace="true" mostRecent="true" pageOutput="false" />Premere CTRL+F5 per eseguire l'applicazione.
Nella barra degli indirizzi della finestra del browser aggiungere trace.axd all'URL, quindi premere INVIO (l'URL è simile a
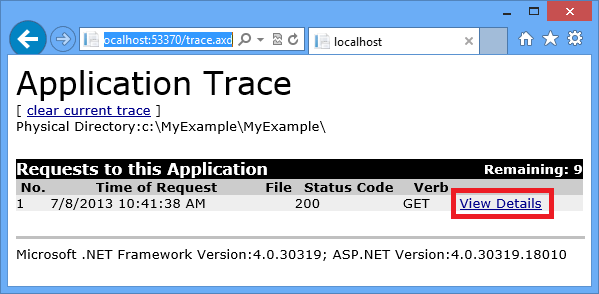
http://localhost:53370/trace.axd).Nella pagina Application Trace fare clic su View Details nella prima riga (non la riga BrowserLink).

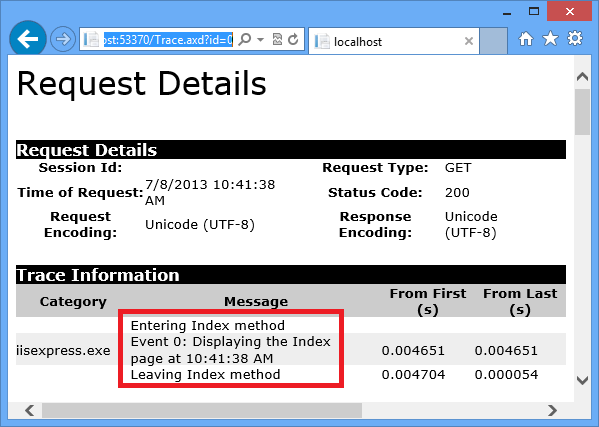
Verrà visualizzata la pagina Dettagli richiesta e nella sezione Informazioni analisi sarà riportato l'output delle istruzioni trace aggiunte al metodo
Index.
Per impostazione predefinita,
trace.axdè disponibile solo in locale. Se si vuole renderlo disponibile da un'app remota, è possibile aggiungerelocalOnly="false"all'elementotracenel file Web.config, come illustrato nell'esempio seguente:<trace enabled="true" writeToDiagnosticsTrace="true" localOnly="false" mostRecent="true" pageOutput="false" />Tuttavia, l'attivazione di
trace.axdin un'app di produzione non è consigliata per motivi di sicurezza. Le sezioni seguenti mostrano un modo più semplice per leggere i log di traccia in un'app del Servizio app.
Visualizzare l'output di traccia in Azure
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto Web, quindi scegliere Pubblica.
Nella finestra di dialogo Pubblica sito Web fare clic su Pubblica.
Dopo la pubblicazione dell'aggiornamento, verrà aperta una finestra del browser nella home page, a meno che non sia stata deselezionata l'opzione URL di destinazione nella scheda Connessione.
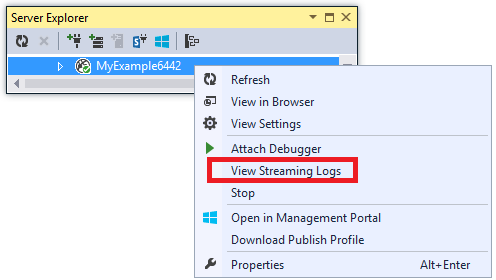
In Esplora server fare clic con il pulsante destro del mouse sull'app e selezionare Visualizza log in streaming.

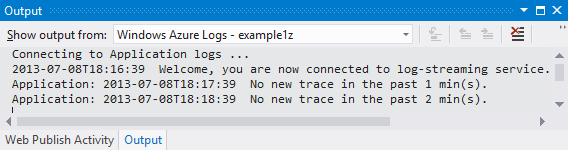
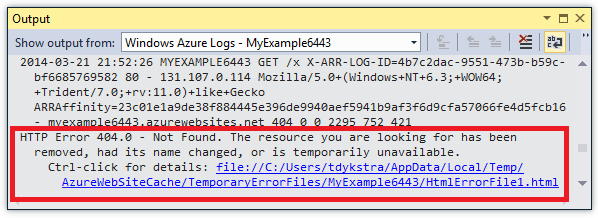
Nella finestra Output è indicato che si è connessi al servizio di streaming di log e viene aggiunta una riga di notifica dopo ogni minuto trascorso senza un log da visualizzare.

Nella finestra del browser in cui è visualizzata la home page dell'applicazione fare clic su Contact.
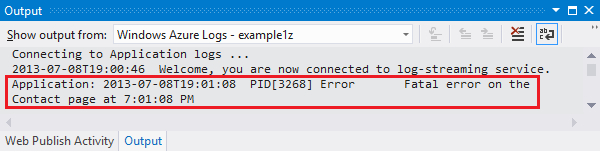
Entro pochi secondi verrà visualizzata la traccia a livello di errore aggiunta al metodo
Contactnella finestra Output.
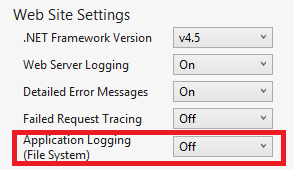
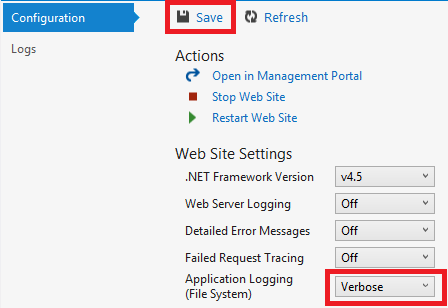
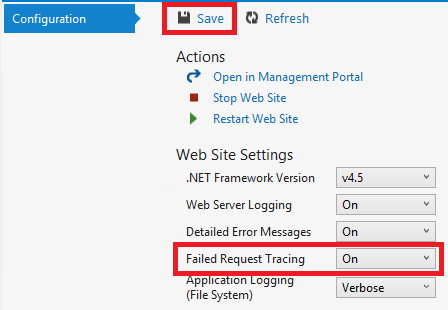
In Visual Studio vengono visualizzate solo le tracce a livello di errore perché questa è l'impostazione predefinita quando si abilita il servizio di monitoraggio dei log. Quando si crea una nuova app del Servizio app, la registrazione è disabilitata per impostazione predefinita, come illustrato in precedenza all'apertura della pagina di impostazioni:

Se tuttavia si seleziona View Streaming Logs, in Visual Studio l'opzione Registrazione applicazioni (file system) viene automaticamente impostata su Errore, il che significa che vengono segnalati i log a livello di errore. Per visualizzare tutti i log di traccia, è possibile impostare questa opzione su Verbose. Quando si seleziona un livello di gravità inferiore a errore, vengono segnalati anche tutti i log per livelli di gravità superiori. Quindi se si seleziona Verbose verranno visualizzati anche i log di informazioni, avvisi ed errori.
In Esplora server fare clic con il pulsante destro del mouse sull'app, quindi scegliere Visualizza impostazioni come indicato in precedenza.
Impostare l'opzione Registrazione applicazioni (file system) su Dettagliato, quindi fare clic su Salva.

Nella finestra del browser, in cui ora viene visualizzata la pagina Contact, fare clic su Home, quindi su About e infine su Contact.
Entro pochi secondi nella finestra Output verrà visualizzato tutto l'output di traccia.

Questa sezione ha illustrato come abilitare e disabilitare la registrazione tramite le impostazioni dell'app. È inoltre possibile abilitare e disabilitare i listener di traccia modificando il file Web.config. Tuttavia la modifica del file Web.config provoca il riciclo del dominio dell'app, a differenza di quanto avviene abilitando la registrazione tramite la configurazione dell'app. Se il problema è intermittente oppure è necessario molto tempo per riprodurlo, il riciclo del dominio dell'app potrebbe risolverlo e costringere ad attendere finché non si verifica di nuovo. Se si abilita la diagnostica in Azure, è possibile avviare l'acquisizione delle informazioni sugli errori senza riciclare il dominio dell'app.
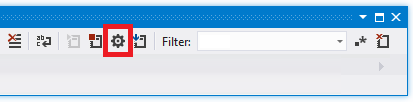
Funzionalità della finestra Output
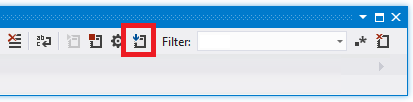
La scheda Log di Microsoft Azure della finestra Output contiene diversi pulsanti e una casella di testo:
![]()
Questi controlli consentono di eseguire le funzioni seguenti:
- Cancellare la finestra Output .
- Abilitare o disabilitare il ritorno a capo automatico.
- Avviare o interrompere il monitoraggio dei log.
- Specificare i log da monitorare.
- scaricare i log.
- Filtrare i log in base a una stringa di ricerca o a un'espressione regolare.
- Chiudere la finestra Output .
Se si immette una stringa di ricerca o un'espressione regolare, in Visual Studio le informazioni verranno filtrate nel client. Ciò significa che è possibile immettere i criteri di filtro dopo la visualizzazione dei log nella finestra Output e quindi modificarli senza la necessità di rigenerare i log.
Visualizzazione dei log del server Web
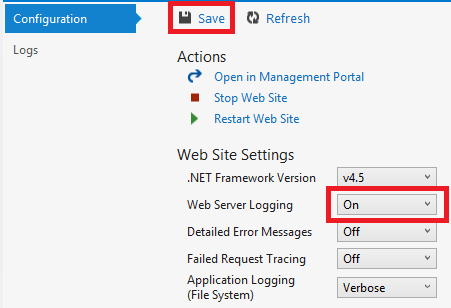
I log del server Web registrano tutta l'attività HTTP che si verifica nell'app. Per visualizzarli nella finestra Output, è necessario abilitarli per l'app e indicare a Visual Studio che si vuole monitorarli.
Nella scheda Configurazione di app Web di Azure aperta da Esplora server, impostare Registrazione server Web su Attivato, quindi fare clic su Salva.

Nella finestra Output fare clic sul pulsante Specifica i log di Microsoft Azure da monitorare.

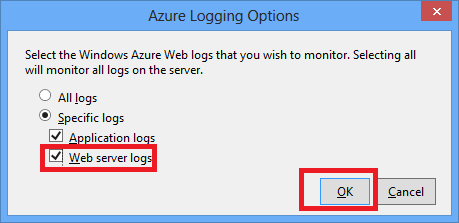
Nella finestra di dialogo Opzioni di registrazione Microsoft Azure selezionare Log del server Web e quindi fare clic su OK.

Nella finestra del browser in cui viene visualizzata l'app fare clic su Home, quindi su About e infine su Contact.
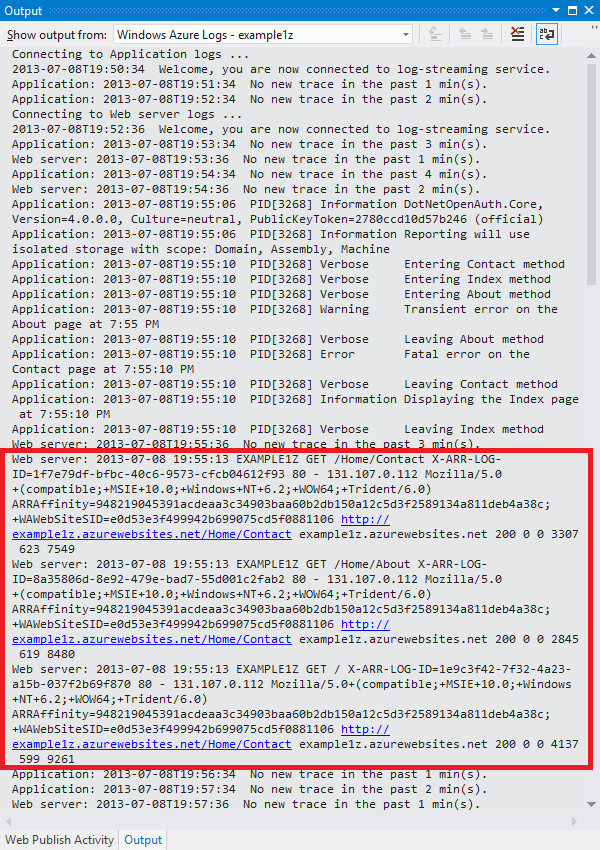
In genere verranno visualizzati prima i log dell'applicazione, seguiti da quelli del server Web. Può essere necessario attendere qualche secondo prima che vengano visualizzati i log.

Per impostazione predefinita, quando vengono abilitati per la prima volta tramite Visual Studio, i log vengono scritti nel file system. In alternativa, è possibile usare il portale di Azure per specificare che i log del server Web devono essere scritti in un contenitore BLOB in un account di archiviazione.
Se si usa il portale per abilitare la registrazione del server Web in un account di archiviazione di Azure e quindi si disabilita la registrazione in Visual Studio, quando si riabilita la registrazione in Visual Studio le impostazioni dell'account di archiviazione verranno ripristinate.
Visualizzare i log dei messaggi di errore dettagliati
I log dei messaggi di errore dettagliati forniscono informazioni aggiuntive sulle richieste HTTP che generano codici di risposta di errore (400 o superiore). Per visualizzarli nella finestra Output, è necessario abilitarli per l'app e indicare a Visual Studio che si vuole monitorarli.
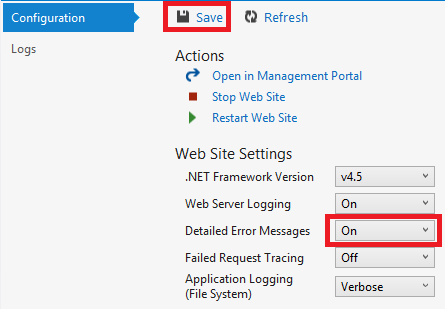
Nella scheda Configurazione di app Web di Azure aperta da Esplora server, impostare Messaggi di errore dettagliati su On, quindi fare clic su Salva.

Nella finestra Output fare clic sul pulsante Specifica i log di Microsoft Azure da monitorare.
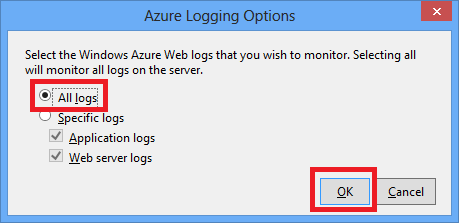
Nella finestra di dialogo Opzioni di registrazione di Microsoft Azure selezionare Tutti i log e quindi fare clic su OK.

Nella barra degli indirizzi della finestra del browser aggiungere un altro carattere all'URL per generare un errore 404, ad esempio
http://localhost:53370/Home/Contactxe premere INVIO.Dopo alcuni secondi nella finestra Output di Visual Studio verrà visualizzato il log dei messaggi di errore dettagliati.

Fare clic sul collegamento tenendo premuto CTRL per visualizzare l'output dei log formattato in un browser:

Download dei log del file system
Tutti i log che è possibile monitorare nella finestra Output possono anche essere scaricati in un file ZIP .
Nella finestra Output fare clic su Scarica i log in streaming.

Si aprirà Esplora file alla cartella Download con il file scaricato selezionato.

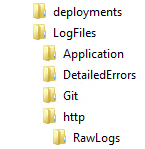
Estrarre il file ZIP. Verrà visualizzata la struttura di cartella seguente:

I log di traccia dell'applicazione sono contenuti in file con estensione txt nella cartella LogFiles\Application.
I log del server Web sono contenuti in file con estensione log nella cartella LogFiles\http\RawLogs. Per visualizzare e manipolare questi file, è possibile utilizzare uno strumento come Log Parser .
I log dei messaggi di errore dettagliati sono contenuti in file con estensione html nella cartella LogFiles\DetailedErrors.
La cartella deployments contiene i file creati dalla pubblicazione del controllo del codice sorgente e non include contenuto correlato alla pubblicazione di Visual Studio. La cartella Git contiene le tracce correlate alla pubblicazione del controllo del codice sorgente e al servizio di streaming di file di log.
Visualizzare i log di traccia delle richieste non riuscite
I log di traccia delle richieste non riuscite sono utili quando è necessario acquisire i dettagli sul modo in cui vengono gestite le richieste HTTP in IIS, in scenari come i problemi di autenticazione o di riscrittura di URL.
Le app del Servizio app usano la stessa funzionalità di traccia delle richieste non riuscite disponibile in IIS 7.0 e versioni successive. Tuttavia, non si dispone di accesso alle impostazioni di IIS che consentono di configurare quali errori vengono registrati. Quando si abilita la traccia delle richieste non riuscite, vengono acquisiti tutti gli errori.
È possibile abilitare la traccia delle richieste non riuscite mediante Visual Studio, ma non è possibile visualizzarle in Visual Studio. I log sono file in formato XML. Il servizio di log in streaming esegue il monitoraggio solo dei file leggibili in modalità testo normale, ovvero: .txt, .html e file di .log.
È possibile visualizzare i log di traccia delle richieste non riuscite direttamente in un browser mediante FTP oppure in locale dopo aver utilizzato uno strumento FTP per scaricarli nel computer in uso. In questa sezione verrà illustrato come visualizzarli direttamente in un browser.
Nella scheda Configurazione della finestra App Web di Azure aperta da Esplora server, impostare Traccia delle richieste non riuscite su Attivato, quindi fare clic su Salva.

Nella barra degli indirizzi della finestra del browser in cui è visualizzata l'app aggiungere un carattere ulteriore all'URL e premere INVIO per generare un errore 404.
In questo modo verrà creato un log di traccia delle richieste non riuscite. Di seguito viene illustrato come visualizzare o scaricare il log.
In Visual Studio, nella scheda Configurazione della finestra App Web di Azure fare clic su Apri nel portale di gestione.
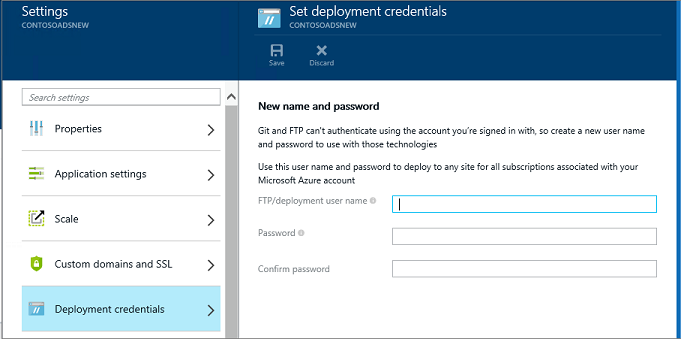
Nella pagina portale di Azure Impostazioni per l'app fare clic su Credenziali di distribuzione e quindi immettere un nuovo nome utente e una nuova password.

Nota
Quando si effettua l'accesso, è necessario usare il nome utente completo preceduto dal nome dell'app. Ad esempio, se si immette "idpersonale" come nome utente e il sito è "esempiopersonale", è accedere come "esempiopersonale\idpersonale".
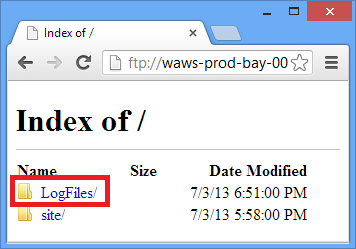
In una nuova finestra del browser passare all'URL indicato in Nome host FTP o Nome host FTPS della pagina Panoramica per l'app.
Effettuare l'accesso usando le credenziali FTP create in precedenza, includendo il nome dell'app davanti al nome utente.
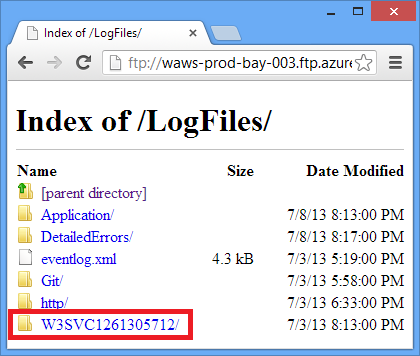
Nel browser verrà visualizzata la cartella radice dell'app.
Aprire la cartella LogFiles .

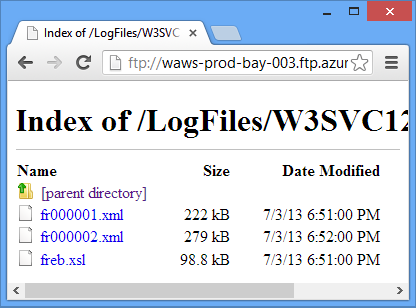
Aprire la cartella denominata W3SVC più un valore numerico.

La cartella contiene i file XML relativi a eventuali errori registrati dopo l'abilitazione della traccia delle richieste non riuscite, oltre a un file XSL utilizzabile dal browser per formattare i file XML.

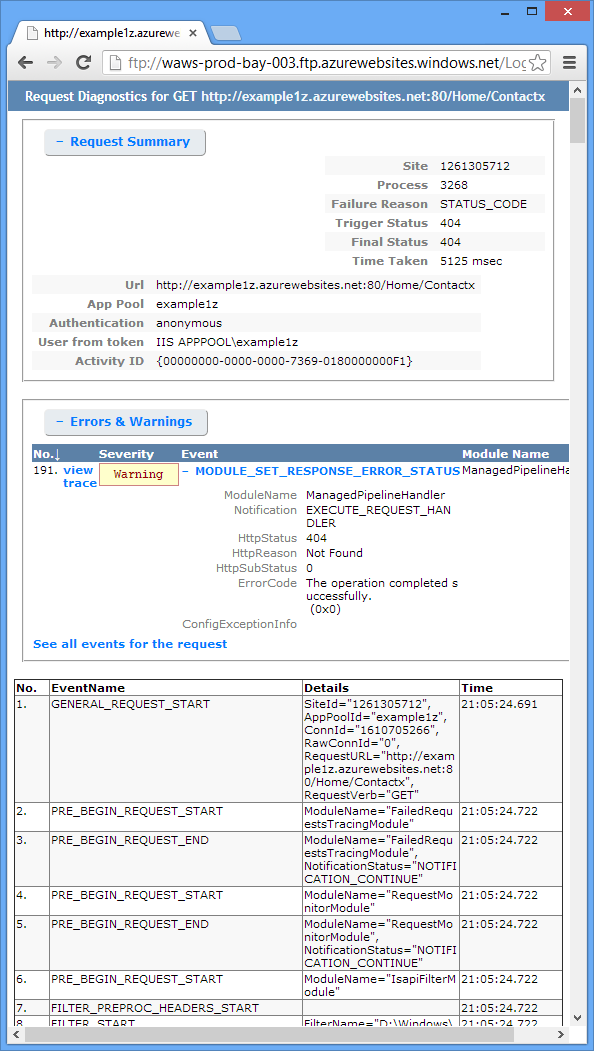
Fare clic sul file XML relativo alla richiesta non riuscita per cui si desidera visualizzare informazioni di traccia.
Nella figura seguente è illustrata una parte delle informazioni di traccia per un errore di esempio.

Passaggi successivi
Questo articolo ha illustrato come Visual Studio semplifica la visualizzazione dei log creati da un'app del Servizio app. Le sezioni seguenti forniscono collegamenti ad altre risorse su argomenti correlati:
- Risoluzione dei problemi relativi al Servizio app
- Debug in Visual Studio
- Debug remoto in Azure
- Traccia nelle applicazioni ASP.NET
- Analisi dei log del server Web
- Analisi dei log di traccia delle richieste non riuscite
- Debug di Servizi cloud
Risoluzione dei problemi relativi al Servizio app
Per altre informazioni sulla risoluzione dei problemi di app nel Servizio app di Azure, consultare le risorse seguenti:
- Informazioni su come monitorare le app
- Analisi delle perdite di memoria nel Servizio app di Azure con Visual Studio 2013. Post del blog di Microsoft ALM sulle funzionalità di Visual Studio per l'analisi dei problemi relativi alla memoria gestita.
- Strumenti online del Servizio app di Azure che è necessario conoscere. Post del blog di Amit Apple.
Per informazioni su specifiche domande relative alla risoluzione dei problemi, avviare un thread in uno dei forum seguenti:
Debug in Visual Studio
Per altre informazioni su come usare la modalità debug in Visual Studio, vedere gli argomenti Debug in Visual Studio e Suggerimenti sul debug con Visual Studio 2010.
Debug remoto in Azure
Per altre informazioni sul debug remoto per app del Servizio app e per i processi Web, consultare le risorse seguenti:
- Introduzione al debug remoto del Servizio app di Azure.
- Introduzione al debug remoto del Servizio app di Azure parte 2 - Informazioni di approfondimento
- Introduzione al debug remoto del Servizio app di Azure parte 3 - Ambiente a istanza multipla e GIT
- Debug di processi Web (video)
Se l'app usa un back-end di Servizi mobili o di API Web di Azure di cui è necessario eseguire il debug, consultare Debugging .NET Backend in Visual Studio (Debug di back-end .NET in Visual Studio).
Traccia nelle applicazioni ASP.NET
In Internet non sono disponibili introduzioni complete e approfondite per la traccia in ASP.NET. È consigliabile iniziare con i materiali introduttivi precedenti scritti per Web Form, perché MVC non esisteva ancora, e quindi integrare queste informazioni con i post di blog più recenti dedicati a specifici problemi. Altre risorse introduttive sono riportate di seguito:
Monitoraggio e telemetria (creazione di app per cloud funzionanti con Azure).
Capitolo di un e-book con suggerimenti per la traccia nelle applicazioni per cloud di Azure.Traccia in ASP.NET
Risorsa meno recente ma ancora valida per un'introduzione di base sull'argomento.Listener di traccia
Informazioni sui listener di traccia, ma senza riferimenti a WebPageTraceListener.Procedura detagliata: integrazione della traccia ASP.NET con la traccia System.Diagnostics
Questo articolo non è molto recente, ma contiene informazioni aggiuntive non trattate nell'articolo introduttivo.Traccia nelle visualizzazioni Razor ASP.NET MVC
Oltre a informazioni sulla traccia nelle visualizzazioni Razor, in questo post viene illustrato come creare un filtro di errori per registrare tutte le eccezioni non gestite nelle applicazioni MVC. Per informazioni su come registrare tutte le eccezioni non gestite in un'applicazione Web Form, vedere l'esempio relativo a Global.asax in Esempio completo di gestori di errori in MSDN. In MVC o Web Form, se si desidera registrare determinate eccezioni ma lasciarne la gestione al framework predefinito, è possibile eseguire istruzioni catch e throw, come illustrato nell'esempio seguente:try { // Your code that might cause an exception to be thrown. } catch (Exception ex) { Trace.TraceError("Exception: " + ex.ToString()); throw; }Streaming dei log di traccia della diagnostica dalla riga di comando di Azure (oltre a Glimpse)
Informazioni su come usare la riga di comando per eseguire le stesse procedure illustrate in questa esercitazione in Visual Studio. Glimpse è uno strumento per il debug di applicazioni ASP.NET.Utilizzo delle funzionalità di registrazione e diagnostica di app Web - con David Ebbo e Streaming dei log da app Web - con David Ebbo
Video con David Ebbo, di Scott Hanselman e David Ebbo.
Per la registrazione degli errori, in alternativa alla scrittura di codice di traccia personalizzato, è possibile utilizzare un framework di registrazione open source come ELMAH. Per ulteriori informazioni, vedere i post di blog di Scott Hanselman su ELMAH.
Inoltre, non è necessario usare ASP.NET o la traccia System.Diagnostics nel per ottenere i log in streaming da Azure. Il servizio di log in streaming dell'app del Servizio app di Azure trasmette tutti i file con estensione .txt, .html o .log presenti nella cartella LogFiles. Pertanto, è possibile creare un sistema di registrazione personalizzato per scrivere nel file system dell'app. In questo modo il file verrà automaticamente trasmesso e scaricato. È sufficiente scrivere codice di applicazione che crea file nella cartella d:\home\logfiles.
Analisi dei log del server Web
Per ulteriori informazioni sull'analisi dei log del server Web, vedere le risorse seguenti:
- LogParser
Strumento per la visualizzazione di dati nei log del server Web (file con estensionelog ). - Risoluzione dei problemi di prestazioni di IIS o di errori dell'applicazione mediante Log Parser
Introduzione allo strumento Log Parser, che è possibile utilizzare per analizzare i log del server Web. - Post di blog di Robert McMurray sull'uso di Log Parser
- Codice di stato HTTP in IIS 7.0, IIS 7.5 e IIS 8.0
Analisi dei log di traccia delle richieste non riuscite
Il sito Web Microsoft TechNet include la sezione Uso della traccia delle richieste non riuscite, che potrebbe risultare utile per informazioni su come usare questi log. Tuttavia, questa documentazione è incentrata principalmente sulla configurazione della traccia delle richieste non riuscite in IIS, che non è possibile eseguire nel Servizio app di Azure.