Eseguire la migrazione di un software personalizzato al Servizio app di Azure usando un contenitore personalizzato
Servizio app di Azure fornisce stack di applicazioni predefiniti, ad esempio ASP.NET o Node.js, in Windows. Questi stack di applicazioni vengono eseguiti in IIS. L'ambiente Windows preconfigurato blocca il sistema operativo da:
- Accesso amministrativo.
- Installazioni software.
- Modifiche alla Global Assembly Cache.
Per altre informazioni, vedere Funzionalità del sistema operativo in Servizio app di Azure.
È possibile distribuire un'immagine di Windows con configurazione personalizzata da Visual Studio per apportare al sistema operativo le modifiche necessarie per l'app. In questo modo, è facile eseguire la migrazione di un'app locale che richiede una configurazione personalizzata del sistema operativo e del software. Questa esercitazione illustra come eseguire la migrazione al servizio app di un'app ASP.NET che usa tipi di carattere personalizzati installati nella libreria dei tipi di carattere Windows. Si distribuisce un'immagine Windows configurata in modo personalizzato da Visual Studio a Registro Azure Container e quindi la si esegue nel servizio app.

Prerequisiti
Per completare questa esercitazione:
- Iscriversi per ottenere un account Docker Hub.
- Installare Docker per Windows.
- Configurare Docker per eseguire contenitori di Windows.
- Installare Visual Studio 2022 con i carichi di lavoro Sviluppo ASP.NET e Web e Sviluppo di Azure. Se Visual Studio 2022 è già installato:
- Installare gli aggiornamenti più recenti in Visual Studio selezionando ?>Controlla aggiornamenti.
- Aggiungere i carichi di lavoro in Visual Studio selezionando Strumenti>Ottieni strumenti e funzionalità.
Configurare l'app in locale
Scaricare l'esempio
In questo passaggio si configura il progetto .NET locale.
- Scaricare il progetto di esempio.
- Estrarre (decomprimere) il file custom-font-win-container-master.zip.
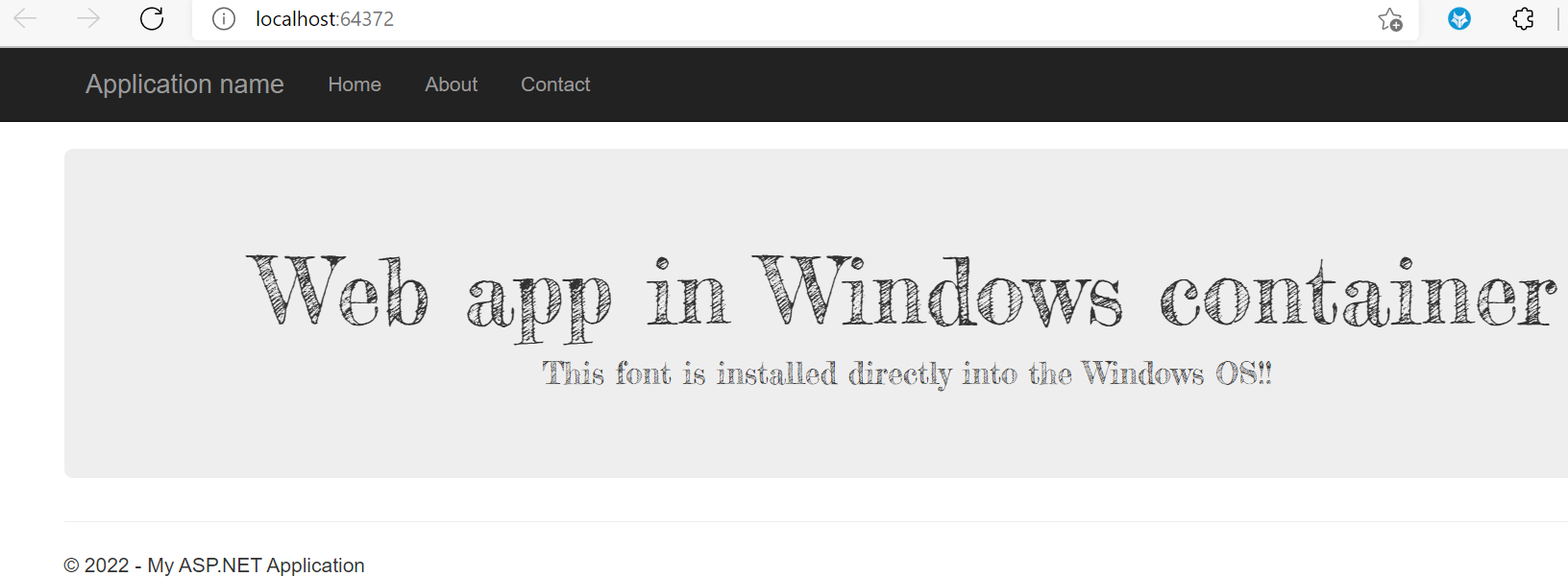
Il progetto di esempio contiene un'applicazione ASP.NET semplice che usa un tipo di carattere personalizzato installato nella libreria dei tipi di carattere Windows. Non è necessario installare font. Tuttavia, il campione è un esempio di un'app integrata con il sistema operativo sottostante. Per eseguire la migrazione di un'app di questo tipo al servizio app, è necessario riprogettare il codice per rimuovere l'integrazione oppure è possibile eseguire la migrazione dell'app senza modifiche in un contenitore Windows personalizzato.
Installare il tipo di carattere
In Esplora risorse passare a custom-font-win-container-master/CustomFontSample, fare clic con il pulsante destro del mouse su FrederickatheGreat-Regular.ttf e scegliere Installa.
Questo tipo di carattere è disponibile pubblicamente in Google Fonts.
Eseguire l'app
Aprire il file custom-font-win-container-master/CustomFontSample.sln in Visual Studio.
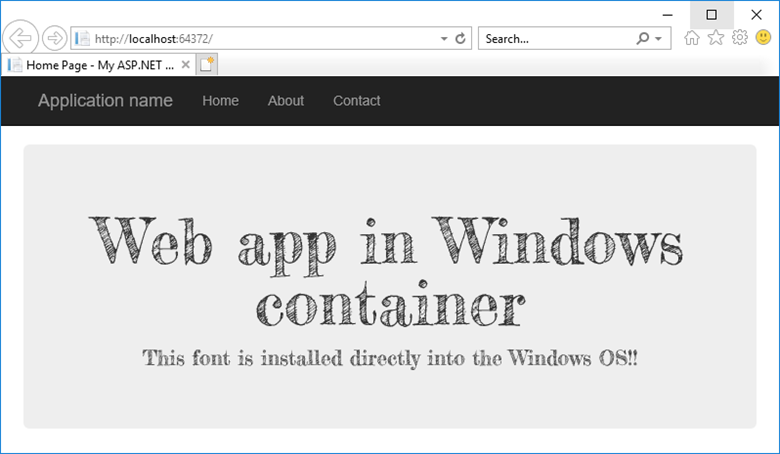
Selezionare CTRL+F5 per eseguire l'app senza eseguire il debug. L'app viene visualizzata nel browser predefinito.

Poiché usa un font installato, l'app non può essere eseguita nell'ambiente sandbox del servizio app. È tuttavia possibile distribuirla usando un contenitore Windows, perché è possibile installare il tipo di carattere nel contenitore Windows.
Configurare il contenitore Windows
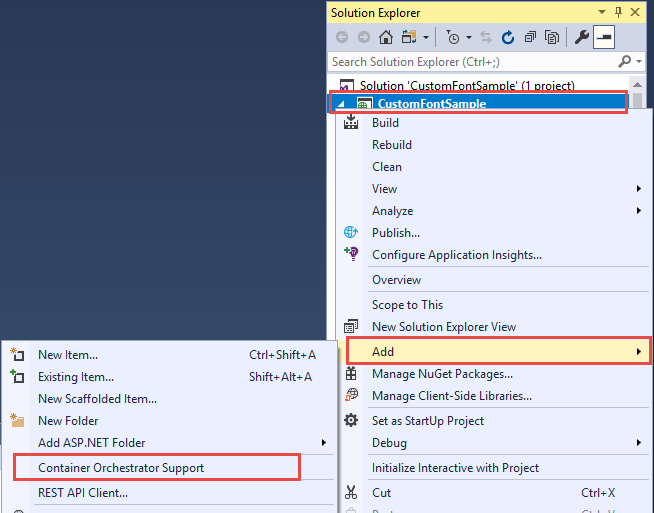
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto CustomFontSample e scegliere Aggiungi>Container Orchestration Support (Supporto orchestrazione contenitori).

Selezionare Docker Compose>OK.
Il progetto è ora impostato per l'esecuzione in un contenitore di Windows. Un Dockerfile viene aggiunto al progetto CustomFontSample e un progetto docker-compose viene aggiunto alla soluzione.
Da Esplora soluzioni aprire Dockerfile.
È necessario usare un'immagine padre supportata. Modificare l'immagine padre sostituendo la riga FROM con il codice seguente:
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.7.2-windowsservercore-ltsc2019
Alla fine del file aggiungere la riga seguente e quindi salvare il file:
RUN ${source:-obj/Docker/publish/InstallFont.ps1}
InstallFont.ps1 è disponibile nel progetto CustomFontSample. Si tratta di un semplice script che installa il tipo di carattere. Una versione più complessa dello script è disponibile in PowerShell Gallery.
Nota
Per testare il contenitore Windows in locale, assicurarsi di aver avviato Docker nel computer locale.
Pubblicare nel Registro Azure Container
Registro Azure Container consente di archiviare le immagini per le distribuzioni di contenitori. È possibile configurare il servizio app per usare le immagini ospitate in Registro Azure Container.
Aprire la pubblicazione guidata
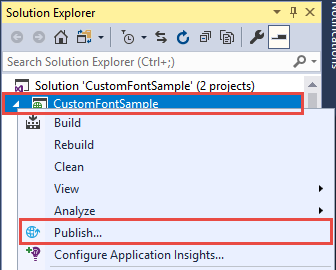
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto CustomFontSample e scegliere Pubblica.

Creare e pubblicare il Registro di sistema
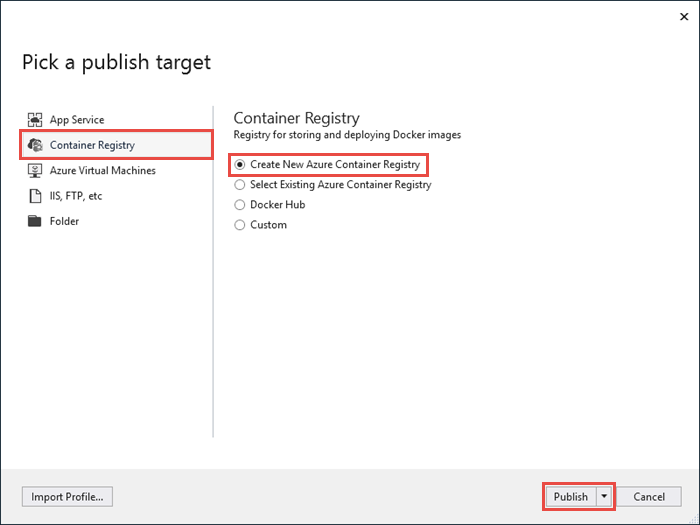
Nella pubblicazione guidata selezionare Registro contenitori>Crea nuovo Registro Azure Container>Pubblica.

Accedere con un account Azure
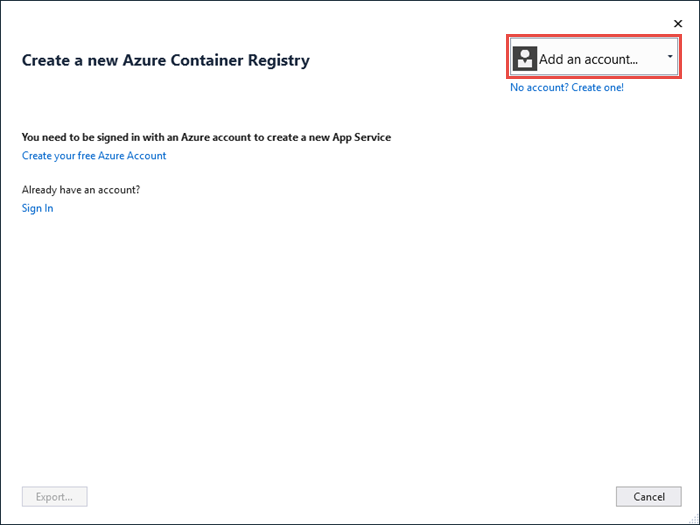
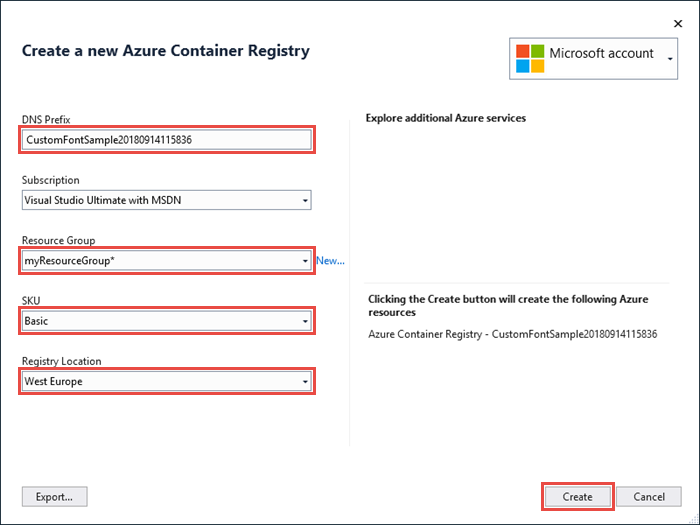
Nella finestra di dialogo Crea un nuovo registro Azure Container, selezionare Aggiungi un account e quindi accedere alla sottoscrizione di Azure. Se è già stato eseguito l'accesso, selezionare l'account contenente la sottoscrizione desiderata dall'elenco a discesa.

Configurare il registro
Configurare il nuovo registro contenitori usando i valori suggeriti nella tabella seguente come guida. Al termine selezionare Crea.
| Impostazione | Valore suggerito |
|---|---|
| Prefisso DNS | Mantenere il nome del registro generato oppure modificarlo scegliendo un altro nome univoco. |
| Gruppo di risorse | Selezionare Nuovo, digitare myResourceGroup e selezionare OK. |
| SKU | Di base. Per altre informazioni, vedere i piani tariffari. |
| Percorso del registro | Europa occidentale |

Verrà aperta una finestra del terminale che mostra l'avanzamento della distribuzione dell'immagine. Attendere il completamento della distribuzione.
Accedere ad Azure
Accedere al portale di Azure.
Creare un'app Web
Dal menu a sinistra scegliere Crea una risorsa>Web>App Web per contenitori.
Configurare le informazioni di base dell'app
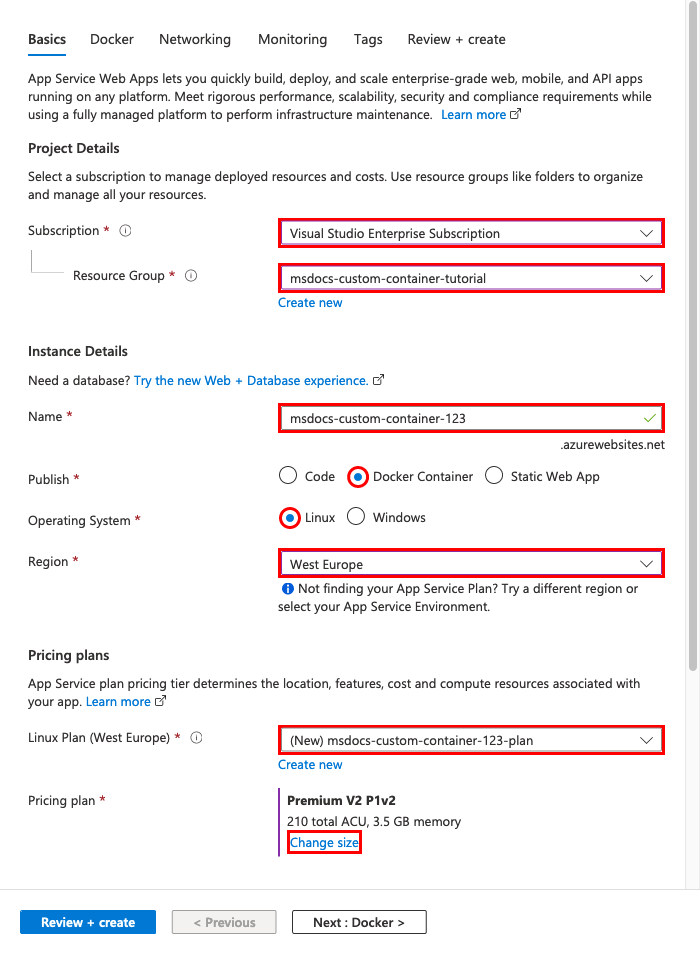
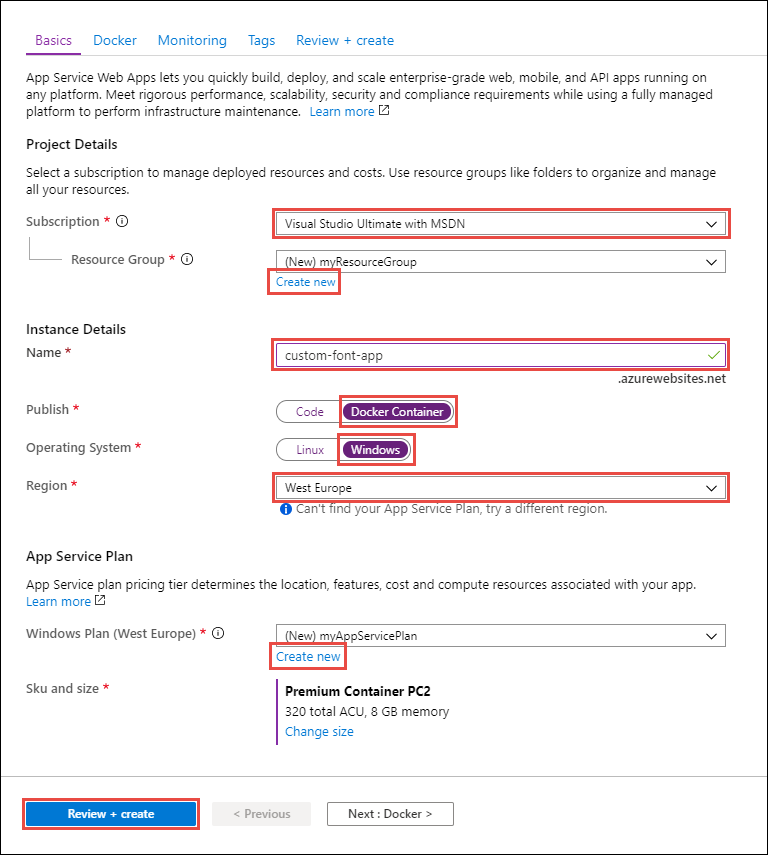
Nella scheda Informazioni di base, configurare le impostazioni in base alla tabella seguente. Quindi, selezionare quindi Avanti: Docker.
| Impostazione | Valore suggerito |
|---|---|
| Abbonamento | Assicurarsi che sia selezionata la sottoscrizione corretta. |
| Gruppo di risorse | selezionare Crea nuovo, digitare myResourceGroup e selezionare OK. |
| Nome | Digitare un nome univoco. L'URL dell'app Web è https://<app-name>.azurewebsites.net, dove <app-name> è il nome dell'app. |
| Pubblicazione | Contenitore Docker |
| Sistema operativo | Windows |
| Area | Europa occidentale |
| Piano Windows | Selezionare Crea nuovo, digitare myAppServicePlan e selezionare OK. |
La scheda Informazioni di base avrà un aspetto simile al seguente:

Configurare il contenitore di Windows
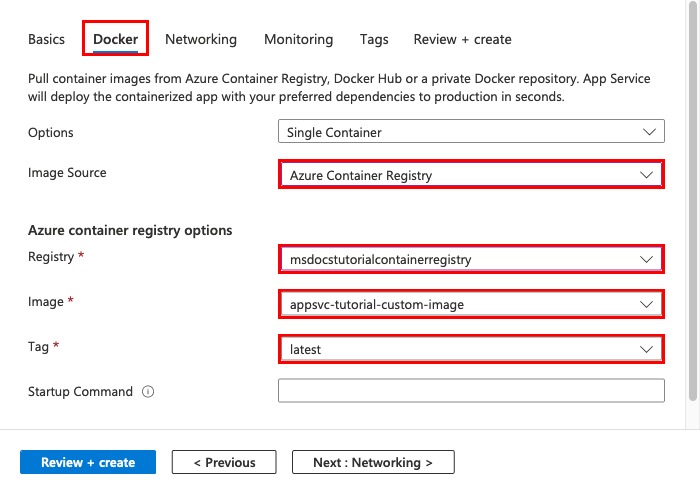
Nella scheda Docker, configurare il contenitore Windows personalizzato come illustrato nella tabella seguente e quindi selezionare Rivedi e crea.
| Impostazione | Valore suggerito |
|---|---|
| Origine immagine | Registro Azure Container |
| Registro | Selezionare il registro creato in precedenza. |
| Image | customfontsample |
| Tag | più recente |
Completare la creazione dell'app
Selezionare Crea e attendere che Azure crei le risorse necessarie.
Passare all'app Web
Al termine della distribuzione, viene visualizzata una finestra di notifica.

Selezionare Vai alla risorsa.
Nella pagina dell'app, selezionare il collegamento in URL.
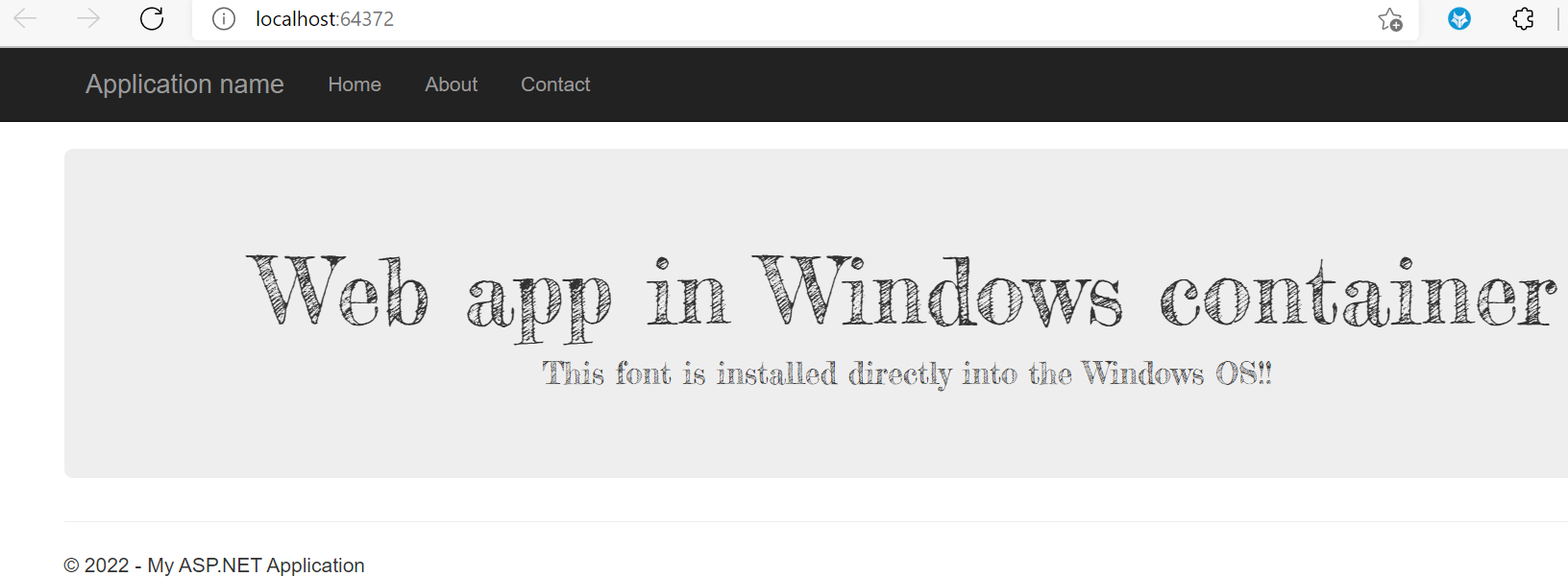
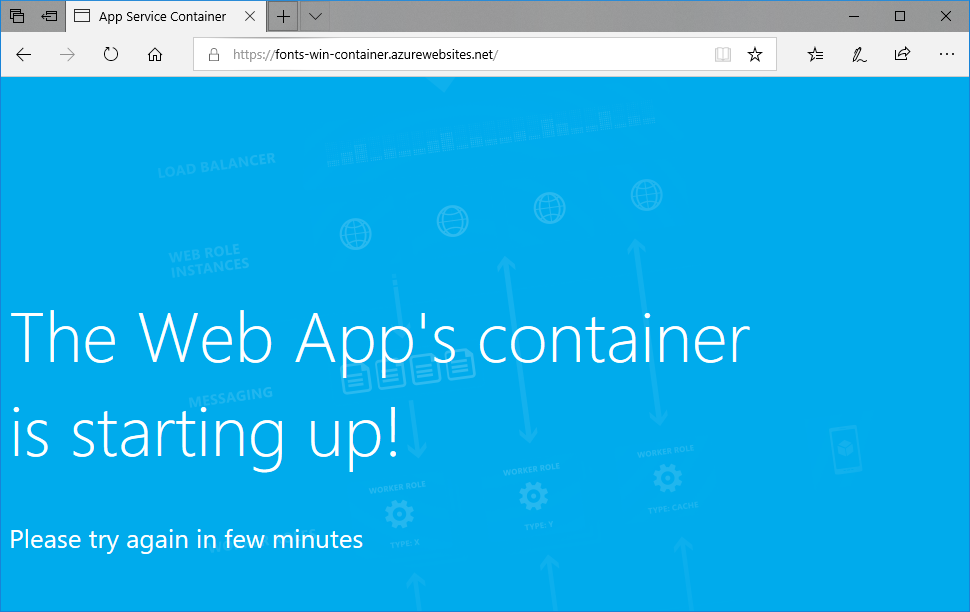
Verrà aperta la nuova pagina del browser illustrata di seguito:

Attendere alcuni minuti e riprovare finché non si ottiene la home page con il font desiderato:

Complimenti. È stata eseguita la migrazione di un'applicazione ASP.NET in Servizio app di Azure in un contenitore Windows.
Visualizzare i log di avvio del contenitore
Il caricamento del contenitore di Windows potrebbe richiedere del tempo. Per visualizzare lo stato di avanzamento, passare all'URL seguente. (Sostituire <app-name> con il nome dell'app.)
https://<app-name>.scm.azurewebsites.net/api/logstream
I log trasmessi sono simili al seguente:
14/09/2018 23:16:19.889 INFO - Site: fonts-win-container - Creating container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest.
14/09/2018 23:16:19.928 INFO - Site: fonts-win-container - Create container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest succeeded. Container Id 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:23.405 INFO - Site: fonts-win-container - Start container succeeded. Container: 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Configuring container
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container start-up and configuration completed successfully
Il servizio app di Azure usa la tecnologia dei contenitori Docker per ospitare immagini predefinite e personalizzate. Per visualizzare un elenco di immagini predefinite, eseguire il comando dell'interfaccia della riga di comando di Azure 'az webapp list-runtimes --os linux'. Se queste immagini non soddisfano le proprie esigenze, è possibile creare e distribuire un'immagine personalizzata.
Nota
Il contenitore deve avere come destinazione l'architettura x86-64. ARM64 non è supportato.
In questa esercitazione apprenderai a:
- Eseguire il push di un'immagine Docker personalizzata in Registro Azure Container.
- Distribuire l'immagine personalizzata nel Servizio app.
- Configurare le variabili di ambiente.
- Eseguire il pull dell'immagine nel Servizio app usando un'identità gestita.
- Accedere ai log di diagnostica.
- Abilitare CI/CD da Registro Azure Container al Servizio app.
- Connettersi al contenitore tramite SSH.
Il completamento di questa esercitazione comporta un piccolo addebito nell'account Azure per il registro contenitori e può comportare costi maggiori se si ospita il contenitore per più di un mese.
Configurare l'ambiente iniziale
Questa esercitazione richiede la versione 2.0.80 o successiva dell'interfaccia della riga di comando di Azure. Se si usa Azure Cloud Shell, la versione più recente è già installata.
- Avere a disposizione un account Azure con una sottoscrizione attiva. Creare un account gratuitamente.
Usare l'ambiente Bash in Azure Cloud Shell. Per altre informazioni, vedere Avvio rapido su Bash in Azure Cloud Shell.
Se si preferisce eseguire i comandi di riferimento dell'interfaccia della riga di comando in locale, installare l'interfaccia della riga di comando di Azure. Per l'esecuzione in Windows o macOS, è consigliabile eseguire l'interfaccia della riga di comando di Azure in un contenitore Docker. Per altre informazioni, vedere Come eseguire l'interfaccia della riga di comando di Azure in un contenitore Docker.
Se si usa un'installazione locale, accedere all'interfaccia della riga di comando di Azure con il comando az login. Per completare il processo di autenticazione, seguire la procedura visualizzata nel terminale. Per altre opzioni di accesso, vedere Accedere tramite l'interfaccia della riga di comando di Azure.
Quando richiesto, al primo utilizzo installare l'estensione dell'interfaccia della riga di comando di Azure. Per altre informazioni sulle estensioni, vedere Usare le estensioni con l'interfaccia della riga di comando di Azure.
Eseguire az version per trovare la versione e le librerie dipendenti installate. Per eseguire l'aggiornamento alla versione più recente, eseguire az upgrade.
- Installare Docker, che è possibile usare per creare immagini Docker. L'installazione di Docker potrebbe richiedere un riavvio del computer.
Dopo aver installato Docker, aprire una finestra del terminale e verificare che Docker sia installato:
docker --version
Clonare o scaricare l'app di esempio
È possibile ottenere l'esempio per questa esercitazione tramite git clone o download.
Clonare con Git
Clonare il repository di esempio:
git clone https://github.com/Azure-Samples/docker-django-webapp-linux.git --config core.autocrlf=input
Assicurarsi di includere l'argomento --config core.autocrlf=input per garantire terminazioni di riga appropriate nei file usati all'interno del contenitore Linux.
Passare quindi alla cartella:
cd docker-django-webapp-linux
Scaricare da GitHub
Invece di usare git clone, è possibile visitare https://github.com/Azure-Samples/docker-django-webapp-linux e selezionare Code>Local>Download ZIP.
Decomprimere il file ZIP in una cartella denominata docker-django-webapp-linux.
Quindi, aprire una finestra del terminale nella cartella docker-django-webapp-linux.
(Facoltativo) Esaminare il file Docker
Si tratta del file nel campione denominato Dockerfile. Descrive l'immagine Docker e contiene istruzioni di configurazione.
FROM tiangolo/uwsgi-nginx-flask:python3.6
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/
RUN pip install -r requirements.txt --no-cache-dir
ADD . /code/
# ssh
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
COPY sshd_config /etc/ssh/
COPY init.sh /usr/local/bin/
RUN chmod u+x /usr/local/bin/init.sh
EXPOSE 8000 2222
#CMD ["python", "/code/manage.py", "runserver", "0.0.0.0:8000"]
ENTRYPOINT ["init.sh"]
- Il primo gruppo di comandi installa i requisiti dell'app nell'ambiente.
- Il secondo gruppo di comandi crea un server SSH per fornire comunicazioni di sicurezza migliorate tra il contenitore e l'host.
- L'ultima riga,
ENTRYPOINT ["init.sh"], richiamainit.shper avviare il servizio SSH e il server Python.
Creare e testare l'immagine in locale
Nota
Docker Hub prevede quote sul numero di pull anonimi per IP e sul numero di pull autenticati per utente gratuito. Se si nota che i pull da Docker Hub sono limitati, provare docker login, se non si è già connessi.
Eseguire il comando seguente per creare l'immagine:
docker build --tag appsvc-tutorial-custom-image .Testare il funzionamento della build eseguendo il contenitore Docker in locale:
docker run -it -p 8000:8000 appsvc-tutorial-custom-imageQuesto comando
docker runspecifica la porta con l'argomento-pe include il nome dell'immagine.-itconsente di arrestarlo con CTRL+C.Suggerimento
Se si sta usando Windows e viene visualizzato l'errore standard_init_linux.go:211: exec user process caused "no such file or directory", il file init.sh contiene terminazioni di riga CRLF invece di quelle LF previste. Questo errore si verifica se è stato usato git per clonare il repository di esempio ma è stato omesso il parametro
--config core.autocrlf=input. In questo caso, clonare di nuovo il repository con l'argomento--config. Questo errore potrebbe essere visualizzato anche se il file init.sh è stato modificato e salvato con le terminazioni CRLF. In questo caso, salvare di nuovo il file solo con le terminazioni LF.Passare a
http://localhost:8000per verificare che l'app Web e il contenitore funzionino correttamente.
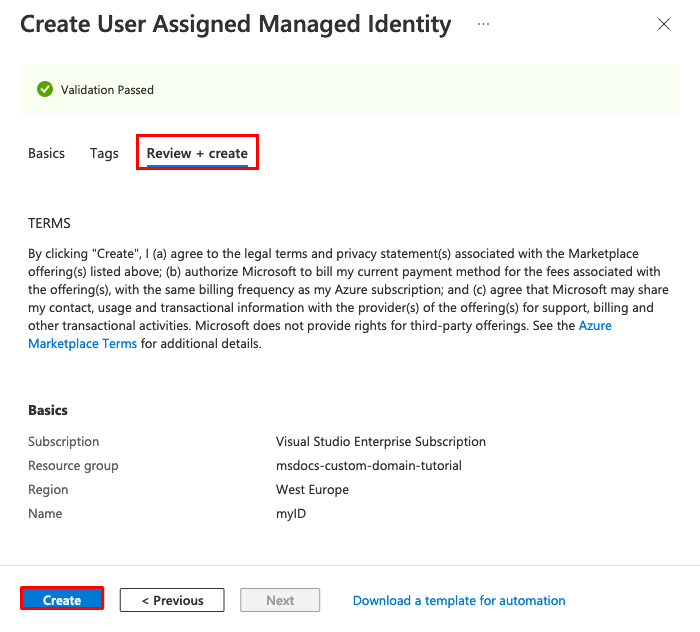
I. Creare un'identità gestita assegnata dall'utente
Il Servizio app può usare un'identità gestita predefinita o un'identità gestita assegnata dall'utente per l'autenticazione con un registro contenitori. In questa esercitazione si userà un'identità gestita assegnata dall'utente.
Eseguire il comando az group create per creare un gruppo di risorse:
az group create --name msdocs-custom-container-tutorial --location westeuropeÈ possibile cambiare il valore di
--locationper specificare un'area nelle vicinanze.Creare un'identità gestita nel gruppo di risorse:
az identity create --name myID --resource-group msdocs-custom-container-tutorial
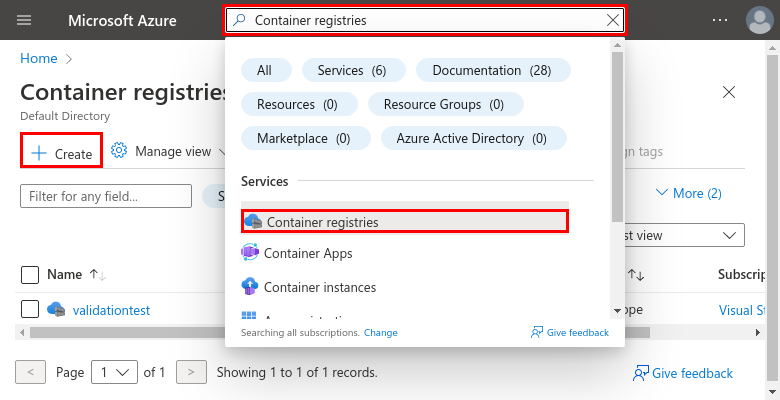
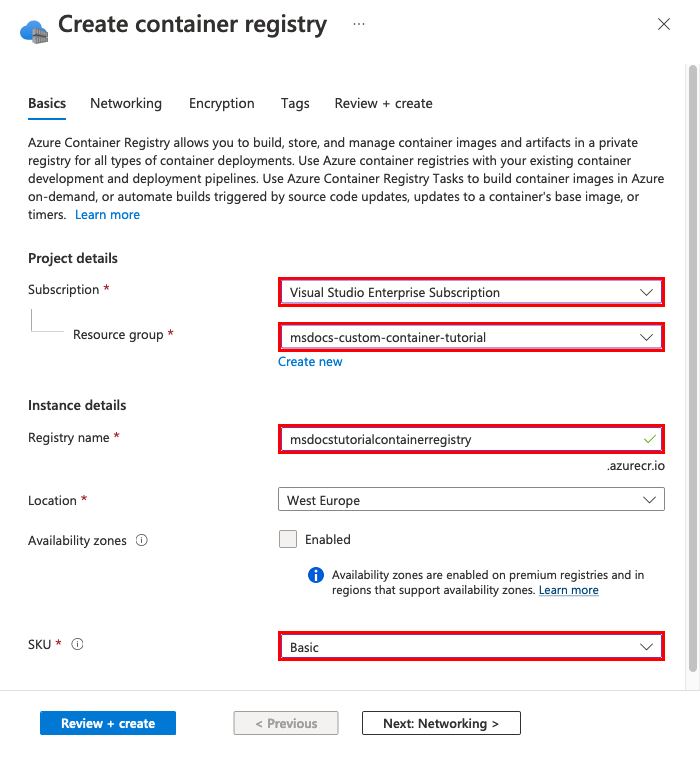
II. Creare un registro contenitori
Creare un registro contenitori usando il comando
az acr createseguente. Sostituire<registry-name>con un nome univoco da assegnare al registro. Il nome deve contenere solo lettere e numeri e deve essere univoco in tutto Azure.az acr create --name <registry-name> --resource-group msdocs-custom-container-tutorial --sku Basic --admin-enabled trueIl parametro
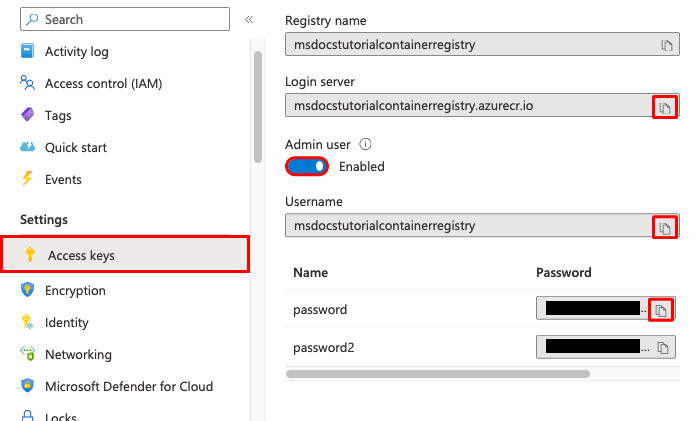
--admin-enabledconsente di eseguire il push di immagini nel Registro di sistema usando le credenziali amministrative.Recuperare le credenziali amministrative eseguendo il comando
az credential acr show:az acr credential show --resource-group msdocs-custom-container-tutorial --name <registry-name>L'output JSON di questo comando fornisce due password insieme al nome utente del registro.
III. Eseguire il push dell'immagine campione nel Registro Azure Container
In questa sezione si eseguirà il push dell'immagine in Registro Azure Container, che verrà usato dal Servizio app in un secondo momento.
Dal terminale locale in cui è stata compilata l'immagine di esempio, usare il comando
docker loginper accedere al registro contenitori:docker login <registry-name>.azurecr.io --username <registry-username>Sostituire
<registry-name>e<registry-username>con i valori dei passaggi precedenti. Quando richiesto, digitare una delle password ottenute nella sezione precedente.Usare lo stesso nome del registro in tutti i passaggi rimanenti di questa sezione.
Quando l'accesso ha esito positivo, contrassegnare l'immagine Docker locale nel Registro di sistema:
docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestUsare il comando
docker pushper eseguire il push dell'immagine nel registro:docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestLa prima volta possono essere necessari alcuni minuti per caricare l'immagine, perché è inclusa l'immagine di base. I caricamenti successivi sono in genere più veloci.
Mentre si è in attesa, è possibile completare i passaggi della sezione successiva per configurare il servizio app per la distribuzione dal registro.
IV. Autorizzare l'identità gestita per il registro
L'identità gestita creata non dispone ancora dell'autorizzazione per eseguire il pull dal registro contenitori. In questo passaggio, si abiliterà l'autorizzazione.
Recuperare l'ID entità per l'identità gestita:
principalId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query principalId --output tsv)Recuperare l'ID risorsa per il registro contenitori:
registryId=$(az acr show --resource-group msdocs-custom-container-tutorial --name <registry-name> --query id --output tsv)Concedere all'identità gestita l'autorizzazione per accedere al registro contenitori:
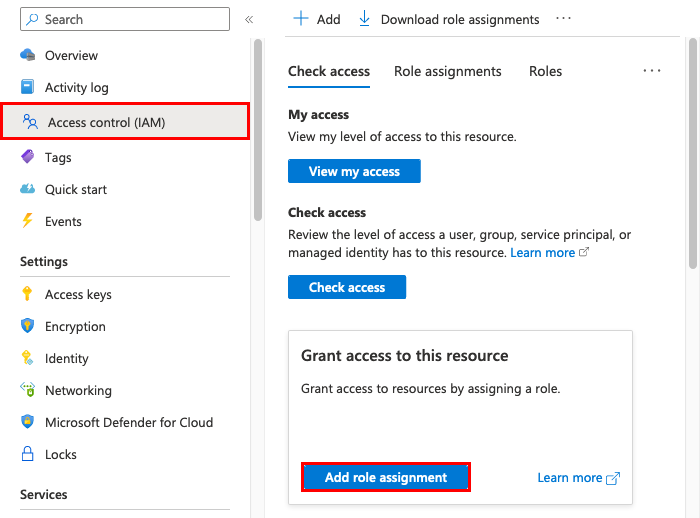
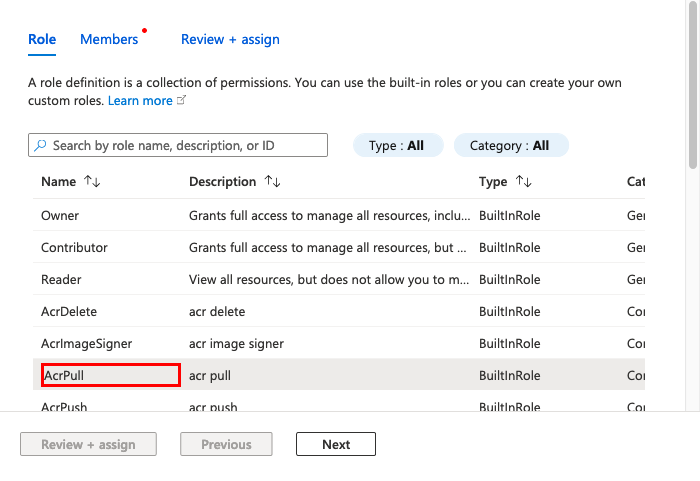
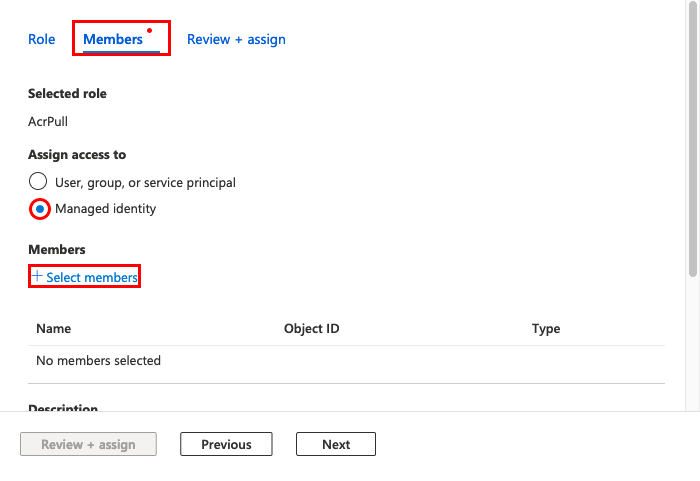
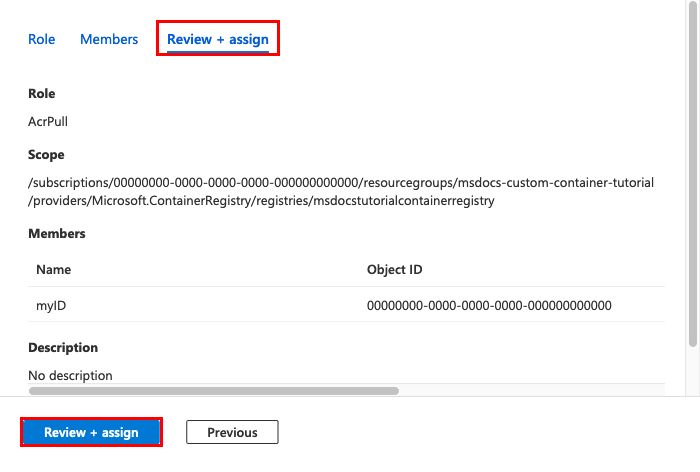
az role assignment create --assignee $principalId --scope $registryId --role "AcrPull"Per altre informazioni su queste autorizzazioni, vedere Che cos'è il controllo degli accessi in base al ruolo di Azure?.
V. Creare l'app Web
Creare un piano di servizio app usando il comando
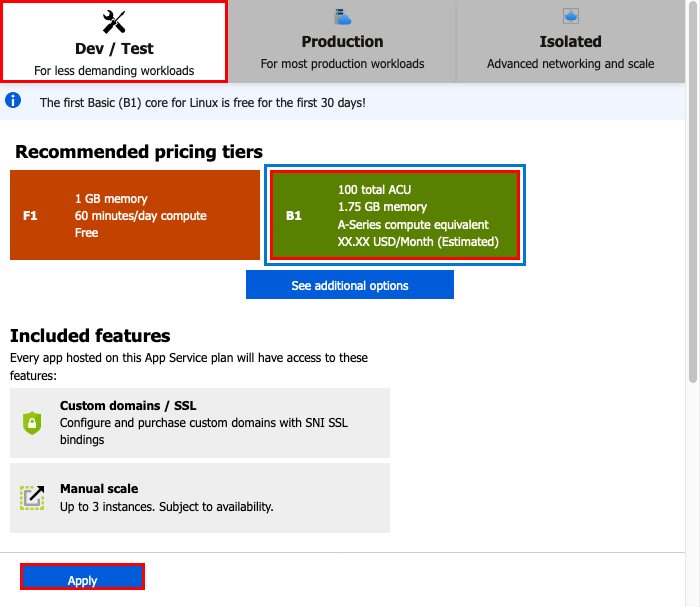
az appservice plan create:az appservice plan create --name myAppServicePlan --resource-group msdocs-custom-container-tutorial --is-linuxUn piano di servizio app corrisponde alla macchina virtuale che ospita l'app Web. Per impostazione predefinita, il comando precedente usa un piano tariffario B1 poco costoso, gratuito per il primo mese. È possibile specificare il livello usando il parametro
--sku.Creare l'app Web con il comando
az webapp create:az webapp create --resource-group msdocs-custom-container-tutorial --plan myAppServicePlan --name <app-name> --deployment-container-image-name <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestSostituire
<app-name>con un nome per l'app Web. Il nome deve essere univoco in Azure. Sostituire inoltre<registry-name>con il nome del registro creato nel passaggio precedente.Suggerimento
È possibile recuperare le impostazioni del contenitore dell'app Web in qualsiasi momento con il comando
az webapp config container show --name <app-name> --resource-group msdocs-custom-container-tutorial. L'immagine è specificata nella proprietàDOCKER_CUSTOM_IMAGE_NAME. Se l'app Web viene distribuita tramite Azure DevOps o modelli di Azure Resource Manager, l'immagine può essere visualizzata anche in una proprietà denominataLinuxFxVersion. Le due proprietà hanno lo stesso scopo. Se sono presenti entrambe nella configurazione dell'app Web,LinuxFxVersionavrà la precedenza.
VI. Configurare l'app Web
In questo passaggio si configurerà l'app Web come indicato di seguito:
- Configurare l'app per inviare richieste alla porta 8000. Il contenitore di esempio è in ascolto sulla porta 8000 per le richieste Web.
- Indicare all'app di usare l'identità gestita per eseguire il pull delle immagini dal registro contenitori.
- Configurare la distribuzione continua dal registro contenitori (ogni immagine push nel registro attiverà l'app per eseguire il pull della nuova immagine). Questo passaggio non è necessario perché l'app Web esegua il pull dal registro contenitori, ma può informare l'app Web quando viene eseguito il push di una nuova immagine nel registro. Senza di esso, è necessario attivare manualmente un pull di immagine riavviando l'app Web.
Usare
az webapp config appsettings setper impostare la variabile di ambienteWEBSITES_PORTcome previsto dal codice dell'app:az webapp config appsettings set --resource-group msdocs-custom-container-tutorial --name <app-name> --settings WEBSITES_PORT=8000Sostituire
<app-name>con il nome usato nel passaggio precedente.Abilitare l'identità gestita assegnata dall'utente nell'app Web con il comando
az webapp identity assign:id=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query id --output tsv) az webapp identity assign --resource-group msdocs-custom-container-tutorial --name <app-name> --identities $idSostituire
<app-name>con il nome usato nel passaggio precedente.Configurare l'app per eseguire il pull da Registro Azure Container usando le identità gestite.
appConfig=$(az webapp config show --resource-group msdocs-custom-container-tutorial --name <app-name> --query id --output tsv) az resource update --ids $appConfig --set properties.acrUseManagedIdentityCreds=TrueSostituire
<app-name>con il nome usato nel passaggio precedente.Impostare l'ID client usato dall'app Web per eseguire il pull da Registro Azure Container. Questo passaggio non è necessario se si usa l'identità gestita assegnata dal sistema.
clientId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query clientId --output tsv) az resource update --ids $appConfig --set properties.AcrUserManagedIdentityID=$clientIdAbilitare CI/CD nel Servizio app.
cicdUrl=$(az webapp deployment container config --enable-cd true --name <app-name> --resource-group msdocs-custom-container-tutorial --query CI_CD_URL --output tsv)CI_CD_URLè un URL generato dal Servizio app. Il Registro di sistema deve usare questo URL per notificare il Servizio app che è stato eseguito il push di un'immagine. In realtà, non crea automaticamente il webhook.Creare un webhook nel registro contenitori usando il CI_CD_URL ottenuto dall'ultimo passaggio.
az acr webhook create --name appserviceCD --registry <registry-name> --uri $cicdUrl --actions push --scope appsvc-tutorial-custom-image:latestPer verificare se il webhook è configurato correttamente, eseguirne il ping e verificare se si ottiene una risposta 200 OK.
eventId=$(az acr webhook ping --name appserviceCD --registry <registry-name> --query id --output tsv) az acr webhook list-events --name appserviceCD --registry <registry-name> --query "[?id=='$eventId'].eventResponseMessage"Suggerimento
Per visualizzare tutte le informazioni su tutti gli eventi webhook, rimuovere il parametro
--query.Se si sta eseguendo lo streaming del log del contenitore, verrà visualizzato un messaggio
Starting container for sitedopo aver eseguito il ping del webhook, poiché il webhook attiva il riavvio dell'app.
VII. Passare all'app Web
Per testare l'app, passare a https://<app-name>.azurewebsites.net. Sostituire <app-name> con il nome dell'app Web.
La prima volta che si tenta di accedere all'app, l’operazione potrebbe richiedere del tempo, poiché il Servizio app deve eseguire il pull dell'intera immagine dal Registro di sistema. Se il browser raggiunge il timeout, è sufficiente aggiornare la pagina. Una volta eseguito il pull dell'immagine iniziale, i test successivi saranno molto più veloci.

VIII. Accedere ai log di diagnostica
Mentre si attende che il Servizio app esegua il pull dell'immagine, è utile monitorare l’attività del Servizio app eseguendo lo streaming dei log del contenitore al terminale.
Attivare la registrazione del contenitore:
az webapp log config --name <app-name> --resource-group msdocs-custom-container-tutorial --docker-container-logging filesystemAbilitare lo streaming dei log:
az webapp log tail --name <app-name> --resource-group msdocs-custom-container-tutorialSe i log di console non sono immediatamente visibili, controllare nuovamente dopo 30 secondi.
È anche possibile esaminare i file di log nel browser all'indirizzo
https://<app-name>.scm.azurewebsites.net/api/logs/docker.Per arrestare lo streaming dei log in qualsiasi momento, selezionare CTRL+C.
IX. Modificare il codice dell'app e ridistribuirlo
In questa sezione viene apportata una modifica al codice dell'app Web, l'immagine viene ricompilata e quindi ne viene eseguito il push nel registro contenitori. Il servizio app quindi esegue automaticamente il pull dell'immagine aggiornata dal registro per aggiornare l'app Web in esecuzione.
Nella cartella docker-django-webapp-linux locale aprire il file app/templates/app/index.html.
Cambiare il primo elemento HTML in modo che corrisponda al codice seguente.
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Azure App Service - Updated Here!</a> </div> </div> </nav>Salva le modifiche.
Passare alla cartella docker-django-webapp-linux e ricreare l'immagine:
docker build --tag appsvc-tutorial-custom-image .Aggiornare il tag dell'immagine a
latest:docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestSostituire
<registry-name>con il nome del registro.Eseguire il push dell'immagine nel registro:
docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestAl termine del push dell'immagine, il webhook notifica al Servizio app a proposito del push e il Servizio app tenta di eseguire il pull dell'immagine aggiornata. Attendere alcuni minuti e quindi verificare che l'aggiornamento sia stato distribuito passando a
https://<app-name>.azurewebsites.net.
X. Connettersi al contenitore con SSH
SSH consente una comunicazione di sicurezza migliorata tra un contenitore e un client. Per abilitare una connessione SSH al contenitore, è necessario configurare l'immagine personalizzata. Quando il contenitore è in esecuzione, è possibile aprire la connessione SSH.
Configurare il contenitore per SSH
L'app di esempio usata in questa esercitazione ha già la configurazione necessaria nel Dockerfile, che installa il server SSH e imposta anche le credenziali di accesso. Questa sezione è unicamente informativa. Per connettersi al contenitore, passare alla sezione successiva.
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
Nota
Questa configurazione non consente connessioni esterne al contenitore. SSH è disponibile solo tramite il sito Kudu/SCM. Il sito Kudu/SCM viene autenticato con l'account Azure.
root:Docker! non deve essere modificato quando si usa SSH. SCM/KUDU userà le credenziali del portale di Azure. La modifica di questo valore genererà un errore quando si usa SSH.
Il Dockerfile copia anche il file sshd_config nella cartella /etc/ssh/ ed espone la porta 2222 sul contenitore:
COPY sshd_config /etc/ssh/
# ...
EXPOSE 8000 2222
La porta 2222 è una porta interna accessibile dai contenitori nella rete bridge di una rete virtuale privata.
Infine, lo script di ingresso init.sh avvia il server SSH.
#!/bin/bash
service ssh start
Aprire la connessione SSH al contenitore
Passare a
https://<app-name>.scm.azurewebsites.net/webssh/hoste accedere con l'account Azure. Sostituire<app-name>con il nome dell'app Web.Quando si esegue l'accesso, si viene reindirizzati a una pagina informativa per l'app Web. Selezionare SSH nella parte superiore della pagina per aprire la shell e usare i comandi.
Ad esempio, è possibile esaminare i processi in esecuzione all'interno dell'app usando il comando
top.
XI. Pulire le risorse
Le risorse create in questo articolo potrebbero comportare costi continui. Per pulire le risorse, è sufficiente eliminare il gruppo di risorse che le contiene:
az group delete --name msdocs-custom-container-tutorial
Passaggi successivi
Contenuto dell'esercitazione:
- Distribuire un'immagine personalizzata in un registro contenitori privato
- Distribuire l'immagine personalizzata nel Servizio app
- Aggiornare e ridistribuire l'immagine
- Accedere ai log di diagnostica.
- Connettersi al contenitore tramite SSH.
- Eseguire il push di un'immagine Docker personalizzata in Registro Azure Container.
- Distribuire l'immagine personalizzata nel Servizio app.
- Configurare le variabili di ambiente.
- Eseguire il pull dell'immagine nel Servizio app usando un'identità gestita.
- Accedere ai log di diagnostica.
- Abilitare CI/CD da Registro Azure Container al Servizio app.
- Connettersi al contenitore tramite SSH.
Nell'esercitazione successiva, si apprenderà come garantire la sicurezza della propria app con un dominio personalizzato e un certificato.
In alternativa, consultare altre risorse: