Aggiungere un livello poligono alla mappa
Questo articolo illustra come eseguire il rendering delle aree delle geometrie delle caratteristiche Polygon e MultiPolygon sulla mappa usando un livello poligono. Azure Maps Web SDK supporta anche la creazione di geometrie Circle come definite nello schema GeoJSON esteso. Quando ne viene eseguito il rendering sulla mappa, questi cerchi vengono trasformati in poligoni. Tutte le geometrie delle caratteristiche possono essere facilmente aggiornate quando ne viene eseguito il wrapping con la classe atlas.Shape.
Aggiungere un livello poligono
Quando un livello poligono viene connesso a un'origine dati e caricato sulla mappa, esegue il rendering dell'area con le caratteristiche Polygon e MultiPolygon. Per creare un poligono, aggiungerlo a un'origine dati ed eseguirne il rendering con un livello poligono usando la classe PolygonLayer.
Il codice di esempio seguente illustra la creazione di un livello poligono che copre Central Park di New York con un poligono rosso.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Usare insieme un poligono e un livello linea
Per eseguire il rendering del contorno dei poligoni viene usato un livello linea. L'esempio di codice seguente esegue il rendering di un poligono come nell'esempio precedente, ma con l'aggiunta di un livello linea. Questo livello linea è un secondo livello connesso all'origine dati.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Riempire un poligono con un motivo
Oltre che con un colore, è possibile riempire un poligono usando un motivo immagine. Caricare un motivo immagine nelle risorse sprite delle immagini delle mappe e quindi fare riferimento all'immagine con la proprietà fillPattern del livello poligono.
Per un esempio completamente funzionale che illustra come usare un modello di immagine come motivo di riempimento in un livello poligono, vedere Riempire il poligono con un modello di icona predefinito negli esempi di Mappe di Azure. Per il codice sorgente per questo esempio, vedere Riempire il poligono con il codice sorgente del modello di icona predefinito.
Suggerimento
Azure Maps Web SDK offre diversi modelli di immagine personalizzabili che è possibile usare come motivi di riempimento. Per altre informazioni, vedere il documento Come usare i modelli di immagine.
Personalizzare un livello poligono
Il livello poligono include solo poche opzioni di stile. Vedere la mappa di esempio Opzioni livello poligono negli esempi di Mappe di Azure per provarli. Per il codice sorgente per questo esempio, vedere Codice sorgente delle opzioni del livello poligono.
Aggiungere un cerchio alla mappa
Mappe di Azure usa una versione estesa dello schema GeoJSON che fornisce una definizione per i cerchi. Il rendering di un cerchio sulla mappa viene eseguito creando una caratteristica Point. Questa caratteristica Point ha una proprietà subType con valore "Circle" e una proprietà radius con un numero che rappresenta il raggio in metri.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
Azure Maps Web SDK converte queste caratteristiche Point in caratteristiche Polygon. Viene quindi eseguito il rendering di queste caratteristiche sulla mappa usando i livelli poligono e linea, come mostrato nell'esempio di codice seguente.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Semplificare l'aggiornamento di una geometria
Una classe Shape esegue il wrapping di una geometria o una caratteristica e ne semplifica l'aggiornamento e la gestione. Per creare un'istanza di una variabile Shape, passare una geometria o un set di proprietà al costruttore di forme.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
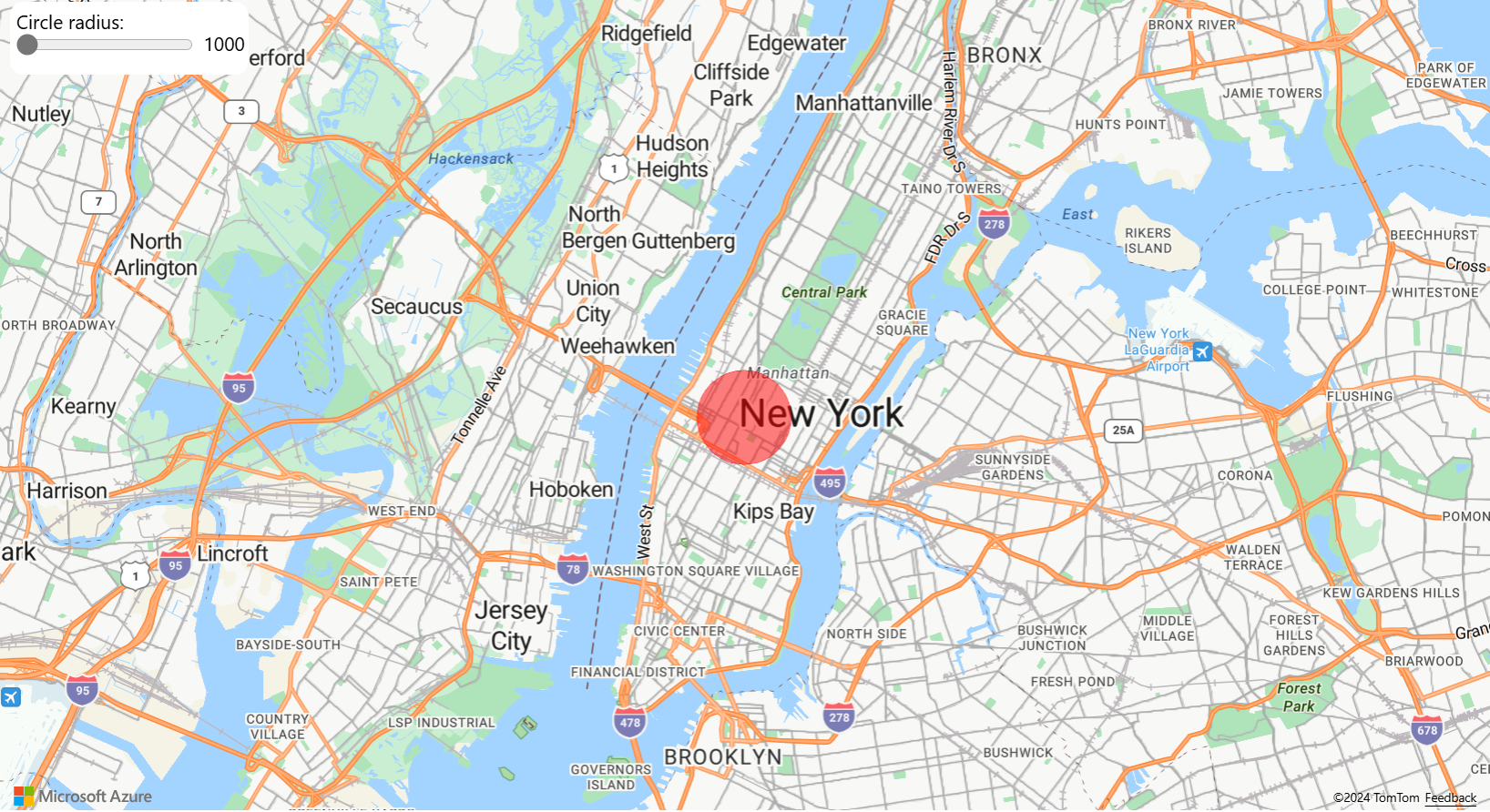
L'esempio Rendi una geometria facile da aggiornare mostra come eseguire il wrapping di un oggetto GeoJSON cerchio con una classe shape. Quando il valore del raggio cambia nella forma, viene eseguito automaticamente il rendering del cerchio sulla mappa. Per il codice sorgente per questo esempio, vedere Rendere una geometria facile da aggiornare nel codice sorgente.

Passaggi successivi
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere:
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti:
Altre risorse:



