Eseguire l'autenticazione alle risorse di Azure dalle app JavaScript locali
Le app in esecuzione all'esterno di Azure (ad esempio in locale o in un data center di terze parti) devono usare un'entità servizio dell'applicazione per eseguire l'autenticazione in Azure quando accedono alle risorse di Azure. Gli oggetti entità servizio dell'applicazione vengono creati tramite il processo di registrazione delle app in Azure. Quando viene creata un'entità servizio dell'applicazione, vengono generati un ID client e un segreto client per l'app. L'ID client, il segreto client e l'ID tenant vengono archiviati nelle variabili di ambiente in modo che Azure SDK per JavaScript usi le variabili di ambiente per autenticare l'app in Azure in fase di esecuzione.
È necessario creare una registrazione dell'app diversa per ogni ambiente (ad esempio test, fase, produzione) in cui è in esecuzione l'app. In questo modo è possibile configurare le autorizzazioni delle risorse specifiche dell'ambiente per ogni entità servizio e assicurarsi che un'app distribuita in un ambiente non parli con le risorse di Azure che fanno parte di un altro ambiente.
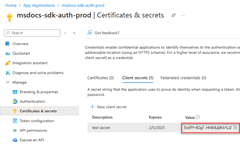
1 - Registrare l'applicazione in Azure
Un'app può essere registrata con Azure usando il portale di Azure o l'interfaccia della riga di comando di Azure.
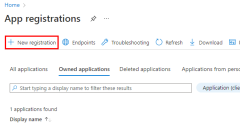
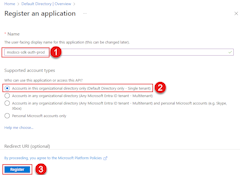
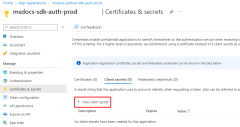
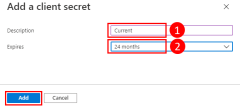
Accedere al portale di Azure e seguire la procedura seguente.
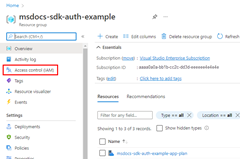
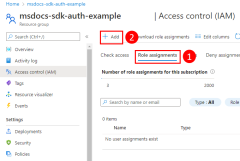
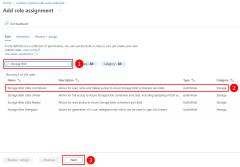
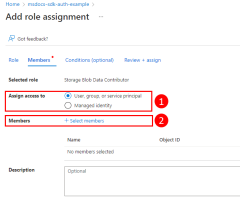
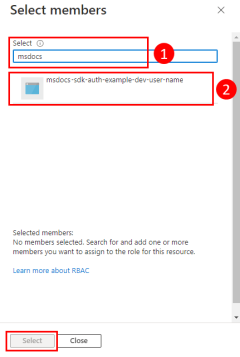
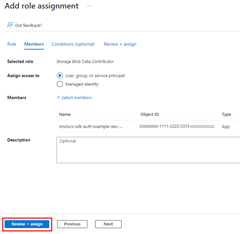
2 - Assegnare ruoli all'entità servizio dell'applicazione
Successivamente, è necessario determinare i ruoli (autorizzazioni) necessari per l'app in base alle risorse e assegnare tali ruoli all'app. I ruoli possono essere assegnati a una risorsa, a gruppo di risorse o a una sottoscrizione. Questo esempio illustra come assegnare ruoli per l'entità servizio nell'ambito del gruppo di risorse, perché la maggior parte delle applicazioni raggruppa tutte le risorse di Azure in un singolo gruppo di risorse.
3 - Configurare le variabili di ambiente per l'applicazione
È necessario impostare le AZURE_CLIENT_IDvariabili di ambiente , AZURE_TENANT_IDe AZURE_CLIENT_SECRET per il processo che esegue l'app JavaScript per rendere le credenziali dell'entità servizio dell'applicazione disponibili per l'app in fase di esecuzione. L'oggetto DefaultAzureCredential cerca le informazioni sull'entità servizio in queste variabili di ambiente.
AZURE_CLIENT_ID=<value>
AZURE_TENANT_ID=<value>
AZURE_CLIENT_SECRET=<value>
4 - Implementare DefaultAzureCredential nell'applicazione
Per autenticare gli oggetti client di Azure SDK in Azure, l'applicazione deve usare la DefaultAzureCredential classe dal pacchetto di @azure/identità .
Aggiungere prima di tutto il pacchetto di @azure/identità all'applicazione.
npm install @azure/identity
Successivamente, per qualsiasi codice JavaScript che crea un oggetto client azure SDK nell'app, è necessario:
- Importare la
DefaultAzureCredentialclasse dal@azure/identitymodulo. - Creare un oggetto
DefaultAzureCredential. - Passare l'oggetto al costruttore dell'oggetto
DefaultAzureCredentialclient di Azure SDK.
Un esempio è illustrato nel segmento di codice seguente.
// connect-with-default-azure-credential.js
import { BlobServiceClient } from '@azure/storage-blob';
import { DefaultAzureCredential } from '@azure/identity';
import 'dotenv/config'
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);
Quando il codice precedente crea un'istanza dell'oggetto DefaultAzureCredential , DefaultAzureCredential legge le variabili AZURE_SUBSCRIPTION_IDdi ambiente , AZURE_TENANT_ID, AZURE_CLIENT_IDe AZURE_CLIENT_SECRET per le informazioni sull'entità servizio dell'applicazione con cui connettersi ad Azure.