Stili di base per i widget
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
È consigliabile usare gli stili di base forniti tramite Widget SDK. L'uso di questi stili consente di creare rapidamente e facilmente un widget coerente con il resto dei widget nel dashboard.
Per usare questi stili, aggiungere la riga seguente all'interno del VSS.require blocco nel codice JavaScript per il widget.
Suggerimento
Vedere la documentazione più recente sullo sviluppo di estensioni con Azure DevOps Extension SDK.
WidgetHelpers.IncludeWidgetStyles();
Viene estratto un foglio di stile in base al nome sdk-widget.css e includerlo nell'iframe per il widget. Include stili per famiglia di caratteri, dimensioni del carattere, margini e spaziatura interna per il widget. Include anche stili per le intestazioni (h1, h2, h3 e così via), collegamenti e altro ancora.
Analogamente, per usare gli stili comuni nella configurazione del widget, includere la riga seguente all'interno del VSS.require blocco nel codice JavaScript per la configurazione del widget.
WidgetHelpers.IncludeWidgetConfigurationStyles();
Questo esegue il pull di un foglio di stile in base al nome sdk-widget-configuration.css e lo include nell'iframe per la configurazione del widget. Include stili per la famiglia di caratteri, le dimensioni dei caratteri e gli stili per elementi di modulo comuni, ad esempio input, area di testo e selezione.
Nota
Per applicare questi stili al widget, è necessario aggiungere una classe "widget" nell'elemento HTML che contiene il widget. Tutti gli stili del sdk-widgets.css hanno come ambito questa classe. Analogamente, aggiungere una classe "widget-configuration" nell'elemento HTML che contiene la configurazione del widget. Tutti gli stili del sdk-widget-configuration.css hanno come ambito questa classe.
Scaricare l'esempio di estensione.
Corpo del widget, titolo e descrizione
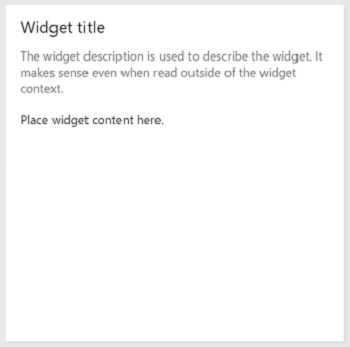
Aggiungendo la classe "widget" nell'elemento HTML che contiene il widget, si ottiene automaticamente la spaziatura interna, il tipo di carattere e il colore per il contenuto del widget.
Dovresti avere sempre un titolo per il widget. Ciò consente all'utente di identificare il widget e la relativa funzionalità a colpo d'occhio.
Usare <h2> con la classe "title". Ciò consente anche agli utenti di usare le utilità per la lettura dello schermo per identificare rapidamente i diversi widget nel dashboard.

Principio di progettazione: i widget devono avere un titolo. Usare il
<h2>tag con la classe "title".
A volte potresti voler fornire una piccola descrizione sul widget o su come usarlo. In questi casi, usare la classe "description" nell'elemento HTML da usare per la descrizione del widget.
Principio di progettazione: usare la classe "description" per la descrizione del widget. Le descrizioni devono avere senso anche quando si legge fuori dal contesto del widget.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="description">The widget description is used to describe the widget. It makes sense even when read outside of the widget context.</div>
<p>Place widget content here.</p>
</div>
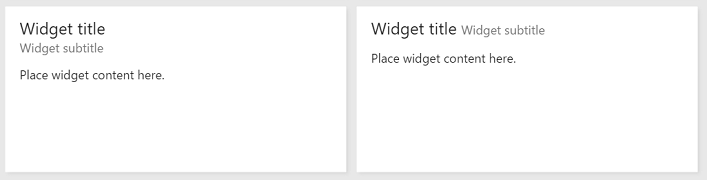
Titoli e sottotitoli dei widget
I sottotitoli sono testo che integrano il titolo. Potrebbero non avere sempre senso quando si legge fuori contesto senza leggere il titolo.

Principio di progettazione: usare la classe "sottotitolo" per fornire altre informazioni sul widget. Potrebbe non avere senso dal contesto del widget.
Usa la struttura e le classi seguenti "title", "inner-title" e "sottotitolo" per ottenere il tipo di carattere, il colore e i margini corretti per una combinazione di titolo e sottotitolo. Il titolo ottiene una dimensione del carattere maggiore rispetto al sottotitolo. Il sottotitolo ha un colore secondario rispetto al titolo o al resto del widget.
<div class="widget">
<h2 class="title">
<div class="inner-title">Widget title</div>
<div class="subtitle">Widget subtitle</div>
</h2>
<div class="content">
Place widget content here.
</div>
</div>
È possibile usare qualsiasi elemento html per la combinazione di titolo e sottotitolo. Di seguito sono riportati alcuni suggerimenti:
- Quando è necessario che il sottotitolo venga visualizzato nella stessa riga del titolo, usare un elemento inline come
<span> - Quando è necessario che il sottotitolo venga visualizzato nella riga successiva dal titolo, usare un elemento di blocco come
<div>
Visualizzare collegamenti ipertestuali, icone, testo e sottotesto in un widget
Alcuni widget hanno collegamenti con un'icona, un testo e un sottotesto per ogni collegamento.
![]()
Principio di progettazione: usare i collegamenti con un'icona e un sottotesto per rendere ovvio lo scopo del collegamento all'utente. Assicurarsi che l'icona simbolizza la destinazione del collegamento.
Per ottenere lo stesso aspetto, usare la struttura e le classi HTML seguenti.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="content">
<p>Place your content here.</p>
<a class="link-with-icon-text" href="http://bing.com" target="_blank">
<span class="icon-container" style="background-color: #68217A"></span>
<div class="title">
Primary link text
<div class="subtitle">Link subtext</div>
</div>
</a>
</div>
</div>
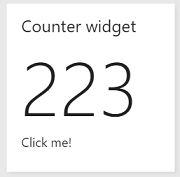
Visualizzare i contatori in un widget
Lo scopo principale di alcuni widget è visualizzare il conteggio di alcuni dati. I widget Riquadro query e Riquadro codice sono esempi in questa categoria di widget. Per usare gli stessi stili di questi widget, aggiungere la classe "big-count" nell'elemento HTML che contiene il numero per ottenere il tipo di carattere grande usato dal riquadro query e dai widget Riquadro codice.

Principio di progettazione: usare la classe "big-count" per presentare all'utente numeri in caratteri di grandi dimensioni. Non deve essere usato con caratteri non numerici.
<div class="widget">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Additional text</div>
</div>
Creare un widget come collegamento ipertestuale
Facendo clic in un punto qualsiasi su alcuni widget, l'utente viene reindirizzato a un'altra pagina. Per fare in modo che il widget faccia lo stesso, è possibile:
- Aggiungere un tag di ancoraggio come figlio all'elemento HTML che funge da contenitore widget.
- Inserire tutto il contenuto del widget all'interno del tag di ancoraggio.
- Poiché il widget è ospitato in un iframe, aggiungere l'attributo "target" con valore "_blank" al tag di ancoraggio in modo che il collegamento venga aperto in una nuova scheda/finestra anziché all'interno dello stesso iframe.
- Oltre alla classe "widget", aggiungere la classe "selezionabile" al contenitore widget.
Il contenuto del widget ottiene i colori corretti anche se si trovano all'interno di un tag di ancoraggio. Senza la classe "selezionabile", il colore blu predefinito viene forzato su tutto il testo all'interno del widget. Il widget ottiene anche un segnale visivo personalizzato sullo stato attivo per aiutare gli utenti che usano la tastiera per spostarsi nel dashboard.
Principio di progettazione: usare la classe "selezionabile" e il
<a>tag per rendere selezionabile l'intero widget. Questo è l'ideale quando il widget è un riepilogo dei dati disponibili in un'altra pagina.
<div class="widget clickable">
<a href="https://bing.com" target="_blank">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Click me!</div>
</a>
</div>
Stili per gli elementi di modulo comuni nella configurazione del widget
Per usare gli stili di base dell'SDK del widget per gli elementi di modulo comuni nella configurazione del widget, seguire queste linee guida:
| Elemento modulo | Elemento wrapping | Linee guida |
|---|---|---|
| Casella di testo semplice | div con la classe "single-line-text-input". |
Utilizzare un label elemento per aggiungere testo accanto alla casella di testo. Usare l'elemento input per creare una casella di testo. Usare l'attributo placeholder per fornire il testo segnaposto. |
| Casella di controllo | fieldset con la classe "checkbox" |
Utilizzare un label elemento per aggiungere testo accanto a ogni casella di controllo. Utilizzare un legend elemento per didascalia il gruppo di caselle di controllo. Usare l'attributo for in ogni label elemento per consentire alle utilità per la lettura dello schermo di comprendere l'elemento del modulo. |
| Pulsante di opzione | fieldset con classe "radio" |
Utilizzare un label elemento per aggiungere testo accanto a ogni pulsante di opzione. Utilizzare un legend elemento per didascalia il gruppo di pulsanti di opzione. Usare l'attributo for in ogni label elemento per consentire alle utilità per la lettura dello schermo di comprendere l'elemento del modulo. |
| Elenco a discesa | div con la classe "dropdown" |
Usare un label elemento per aggiungere testo accanto all'elenco a discesa. Se si desidera un elenco a discesa che occupa metà della larghezza, aggiungere la classe "metà" all'elemento di wrapping div . Se si vuole usare l'icona a forma di freccia standard dell'SDK anziché quella fornita dal browser, eseguire il wrapping dell'elemento select con un altro div elemento con la classe "wrapper". |
| Casella di testo a più righe | div con la classe "multi-line-text-input". |
Utilizzare label l'elemento per etichettare l'elemento textarea utilizzato come casella di testo a più righe. |
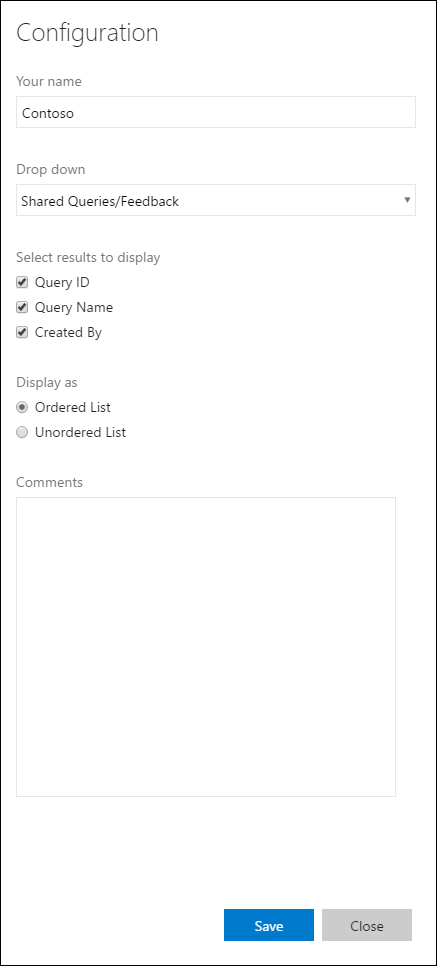
Nell'esempio seguente vengono usati tutti gli elementi del modulo elencati nella tabella .

<div class="widget-configuration">
<div class="single-line-text-input" id="name-input">
<label>Your name</label>
<input type="text" value="Contoso"></input>
</div>
<div class="dropdown" id="query-path-dropdown">
<label>Drop down</label>
<div class="wrapper">
<select>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</div>
<fieldset class="checkbox" id="select-results">
<legend>Select results to display</legend>
<input type="checkbox" id="check-option1" value="id" name="check" checked="true">
<label for="check-option1">Query ID</label><br/>
<input type="checkbox" id="check-option2" value="name" name="check" checked="true">
<label for="check-option2">Query Name</label><br/>
<input type="checkbox" id="check-option3" value="createdBy" name="check" checked="true">
<label for="check-option3">Created By</label><br/>
</fieldset>
<fieldset class="radio" id="display-options">
<legend>Display as </legend>
<input type="radio" id="radio-option1" value="ordered" name="radio" checked="true">
<label for="radio-option1">Ordered List</label><br/>
<input type="radio" id="radio-option2" value="unordered" name="radio">
<label for="radio-option2">Unordered List</label><br/>
</fieldset>
<div class="multi-line-text-input">
<label>Comments</label>
<textarea></textarea>
</div>
</div>
</div>
Visualizzare gli errori di convalida sotto un elemento del modulo
È consigliabile fornire errori di convalida sotto gli elementi del modulo pertinenti. Per visualizzare questi messaggi in modo coerente con i widget di terze parti, aggiungere il frammento di codice seguente sotto ogni elemento del modulo per il quale si desidera visualizzare il messaggio di errore.
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
Il frammento di codice precedente ha la visibilità nascosta per impostazione predefinita. Ogni volta che si desidera visualizzare un messaggio di errore, trovare il corrispondente "validation-error-text", aggiungervi testo e impostarlo visibility:visible sul relativo elemento padre.
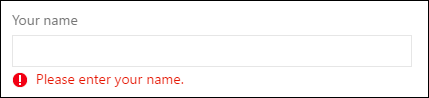
Esempio: è presente una casella di testo semplice in cui l'utente deve digitare una stringa. Se la casella di testo è vuota, è necessario visualizzare un messaggio di errore.

Il codice HTML per questo sarà:
<div class="widget-configuration">
<div class="single-line-text-input">
<label>Your name</label>
<input type="text">Type Here</input>
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
</div>
</div>
Il codice JavaScript sottostante sarà:
var $singleLineInput = $(".single-line-text-input input");
var $errorSingleLineInput = $(".single-line-text-input input .validation-error-text");
$singleLineInput.on("input", function(){
if ($singleLineInput.val() == ""){
$errorSingleLineInput.text("Please enter your name.");
$errorSingleLineInput.parent().css("visibility", "visible");
return;
}
$errorSingleLineInput.parent().css("visibility", "hidden");
});