Avvio rapido: libreria client di Archiviazione BLOB di Azure per Node.js
Nota
L'opzione Compila da zero mostra i passaggi da seguire durante il processo di creazione di un nuovo progetto, l'installazione di pacchetti, la scrittura del codice e l'esecuzione di un'app console di base. Questo approccio è consigliato se si vogliono comprendere tutti i dettagli relativi alla creazione di un'app che si connette all'Archiviazione BLOB di Azure. Se si preferisce automatizzare le attività di distribuzione e iniziare con un progetto completato, scegliere Inizia con un modello.
Nota
L'opzione Inizia con un modello usa Azure Developer CLI per automatizzare le attività di distribuzione e inizia con un progetto completato. Questo approccio è consigliato se si vuole esplorare il codice il più rapidamente possibile, senza eseguire le attività di configurazione. Se si preferiscono istruzioni sui passaggi da seguire per compilare l'app, scegliere Compila da zero.
Introduzione alla libreria client di Archiviazione BLOB di Azure per Node.js per gestire BLOB e contenitori.
In questo articolo, vengono mostrati i passaggi per installare il pacchetto e provare il codice di esempio per le attività di base.
In questo articolo si usa Azure Developer CLI per distribuire le risorse di Azure ed eseguire un'app console completa con pochi comandi.
Riferimento API | Codice sorgente libreria | Pacchetto (npm) | Esempi
Prerequisiti
- Account Azure con una sottoscrizione attiva: creare un account gratuito
- Account di archiviazione di Azure: creare un account di archiviazione
- Node.js LTS
- Sottoscrizione di Azure: creare un account gratuito
- Node.js LTS
- Azure Developer CLI
Configurazione
Questa sezione mostra come preparare un progetto da usare con la libreria client di Archiviazione BLOB di Azure per Node.js.
Creare il progetto Node.js
Creare un'applicazione JavaScript denominata blob-quickstart.
In una finestra della console, ad esempio cmd, PowerShell o Bash, creare una nuova directory per il progetto:
mkdir blob-quickstartPassare alla directory blob-quickstart appena creata:
cd blob-quickstartCreare un file package.json:
npm init -yAprire il progetto in Visual Studio Code:
code .
Installare i pacchetti
Nella directory del progetto installare i pacchetti seguenti usando il comando npm install.
Installare il pacchetto npm di Archiviazione di Azure:
npm install @azure/storage-blobInstallare il pacchetto npm di Identità di Azure per una connessione senza password:
npm install @azure/identityInstallare altre dipendenze usate in questo avvio rapido:
npm install uuid dotenv
Configurare il framework dell'app
Dalla directory del progetto:
Creare un nuovo file denominato
index.jsCopiare il seguente codice nel file:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Con Azure Developer CLI installato, è possibile creare un account di archiviazione ed eseguire il codice di esempio con pochi comandi. È possibile eseguire il progetto nell'ambiente di sviluppo locale o in un DevContainer.
Inizializzare il modello Azure Developer CLI e implementare le risorse
Da una directory vuota seguire questi passaggi per inizializzare il modello azd, creare le risorse di Azure e iniziare a usare il codice:
Clonare gli asset del repository di avvio rapido da GitHub e inizializzare il modello in locale:
azd init --template blob-storage-quickstart-nodejsVerranno richieste le informazioni seguenti:
- Nome ambiente: questo valore viene usato come prefisso per tutte le risorse di Azure create da Azure Developer CLI. Il nome deve essere univoco in tutte le sottoscrizioni di Azure e deve avere una lunghezza compresa tra 3 e 24 caratteri. Il nome può contenere solo lettere minuscole e numeri.
Accedere ad Azure:
azd auth loginEffettuare il provisioning e distribuire le risorse in Azure:
azd upVerranno richieste le informazioni seguenti:
- Sottoscrizione: sottoscrizione di Azure in cui vengono distribuite le risorse.
- Posizione: area in cui sono distribuite le risorse.
Il completamento della distribuzione può richiedere alcuni minuti. L'output del comando
azd upinclude il nome dell'account di archiviazione appena creato, che sarà necessario in un secondo momento per eseguire il codice.
Eseguire il codice di esempio
A questo punto, le risorse vengono distribuite in Azure e il codice è quasi pronto per l'esecuzione. Seguire questi passaggi per installare i pacchetti, aggiornare il nome dell'account di archiviazione nel codice ed eseguire l'app console di esempio:
-
Installa pacchetti: spostarsi alla directory
blob-quickstartlocale. Installare i pacchetti per l'Archiviazione BLOB di Azure e le librerie client di Identità di Azure insieme ad altri pacchetti usati nell’avvio rapido usando il comando seguente:npm install @azure/storage-blob @azure/identity uuid dotenv -
Aggiornare il nome dell'account di archiviazione: nella directory
blob-quickstartlocale, modificare il file denominato index.js. Trovare il segnaposto<storage-account-name>e sostituirlo con il nome effettivo dell'account di archiviazione creato dal comandoazd up. Salvare le modifiche. -
Eseguire il progetto: eseguire il comando seguente per eseguire l'app:
node index.js - Osservare l'output: questa app crea un contenitore e carica una stringa di testo come BLOB nel contenitore. L'esempio elenca quindi i BLOB nel contenitore, scarica il BLOB e visualizza il contenuto del BLOB. L'app elimina quindi il contenitore e tutti i BLOB.
Per altre informazioni sul funzionamento del codice di esempio, vedere Esempi di codice.
Al termine del test del codice, vedere la sezione Pulire le risorse per eliminare le risorse create dal comando azd up.
Modello a oggetti
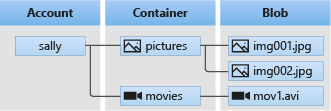
Archiviazione BLOB è ottimizzata per archiviare enormi quantità di dati non strutturati. I dati non strutturati sono dati che non seguono una definizione o un modello di dati specifico, ad esempio dati di testo o binari. L'archiviazione BLOB offre tre tipi di risorse:
- L'account di archiviazione
- Un contenitore nell'account di archiviazione
- Un oggetto BLOB in un contenitore
Il diagramma seguente mostra la relazione tra queste risorse.

Per interagire con queste risorse, usare le classi JavaScript seguenti:
-
BlobServiceClient: la classe
BlobServiceClientconsente di modificare le risorse di Archiviazione di Azure e i contenitori BLOB. -
ContainerClient: la classe
ContainerClientconsente di modificare i contenitori di Archiviazione di Azure e i relativi oggetti BLOB. -
BlobClient: la classe
BlobClientconsente di modificare gli oggetti BLOB di Archiviazione di Azure.
Esempi di codice
Questi frammenti di codice di esempio mostrano come eseguire le attività seguenti con la libreria client di Archiviazione BLOB di Azure per JavaScript:
- Eseguire l'autenticazione in Azure e autorizzare l'accesso ai dati BLOB
- Creare un contenitore
- Caricare BLOB in un contenitore
- Elencare i BLOB in un contenitore
- Scaricare BLOB
- Eliminare un contenitore
Il codice di esempio è disponibile anche in GitHub.
Nota
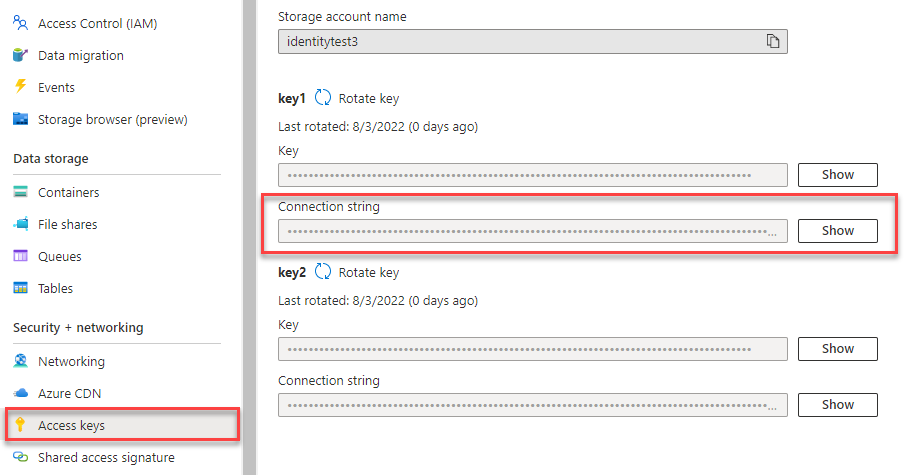
Il modello Azure Developer CLI include un file con codice di esempio già disponibile. Negli esempi seguenti vengono forniti dettagli per ogni parte del codice di esempio. Il modello implementa il metodo di autenticazione senza password consigliato, come descritto nella sezione Eseguire l'autenticazione in Azure. Il metodo della stringa di connessione viene visualizzato come alternativa, ma non viene usato nel modello e non è consigliato per il codice di produzione.
Eseguire l'autenticazione in Azure e autorizzare l'accesso ai dati BLOB
Le richieste dell'applicazione ad Archiviazione BLOB di Azure devono essere autorizzate. L'uso della classe DefaultAzureCredential fornita dalla libreria client di identità di Azure è l'approccio consigliato per l'implementazione di connessioni senza password ai servizi di Azure nel codice.
È anche possibile autorizzare le richieste all'Archiviazione BLOB di Azure usando la chiave di accesso dell'account. Tuttavia, questo approccio deve essere usato con cautela. Gli sviluppatori devono essere diligenti per non esporre mai la chiave di accesso in una posizione non sicura. Chiunque abbia la chiave di accesso può autorizzare richieste all'account di archiviazione e di fatto ha accesso a tutti i dati.
DefaultAzureCredential offre maggiore sicurezza e semplicità di gestione rispetto alla chiave dell'account per consentire l'autenticazione senza password. Entrambe le opzioni sono mostrate nell'esempio seguente.
DefaultAzureCredential supporta più metodi di autenticazione e determina il metodo da usare in fase di esecuzione. Questo approccio consente all'app di usare metodi di autenticazione diversi in ambienti diversi (locale e di produzione) senza implementare codice specifico dell'ambiente.
L'ordine e le posizioni in cui DefaultAzureCredential cerca le credenziali sono disponibili nella panoramica della libreria di identità di Azure.
Ad esempio, l'app può eseguire l'autenticazione usando le informazioni di accesso dell'interfaccia della riga di comando di Azure con durante lo sviluppo in locale. L'app può quindi usare un'identità gestita dopo l’implementazione in Azure. Per questa transizione non sono necessarie modifiche al codice.
Assegnare ruoli all'account utente di Microsoft Entra
Quando si sviluppa in locale, assicurarsi che l'account utente che accede ai dati BLOB disponga delle autorizzazioni corrette. Per leggere e scrivere dati BLOB, è necessario disporre del ruolo Collaboratore ai dati dei BLOB di archiviazione. Per assegnare a se stessi questo ruolo, è necessario assegnare il ruolo Amministratore accesso utenti o un altro ruolo che include l'azione Microsoft.Authorization/roleAssignments/write. È possibile assegnare ruoli controllo degli accessi in base al ruolo di Azure a un utente usando il portale di Azure, l'interfaccia della riga di comando di Azure o Azure PowerShell. Per altre informazioni sugli ambiti disponibili per le assegnazioni di ruolo, vedere la pagina panoramica dell'ambito.
In questo scenario si assegneranno le autorizzazioni all'account utente con ambito all'account utente, per seguire il principio dei privilegi minimi. Questa procedura offre agli utenti solo le autorizzazioni minime necessarie e crea ambienti di produzione più sicuri.
L'esempio seguente assegnerà il ruolo Collaboratore ai dati dei BLOB di archiviazione all'account utente, che fornisce l'accesso in lettura e scrittura ai dati BLOB nell'account di archiviazione.
Importante
Nella maggior parte dei casi, la propagazione dell'assegnazione di ruolo in Azure richiederà almeno due minuti, ma in rari casi può richiedere fino a otto minuti. Se si ricevono errori di autenticazione quando si esegue il codice per la prima volta, attendere alcuni istanti e riprovare.
Nel portale di Azure, individuare l'account di archiviazione usando la barra di ricerca principale o lo spostamento a sinistra.
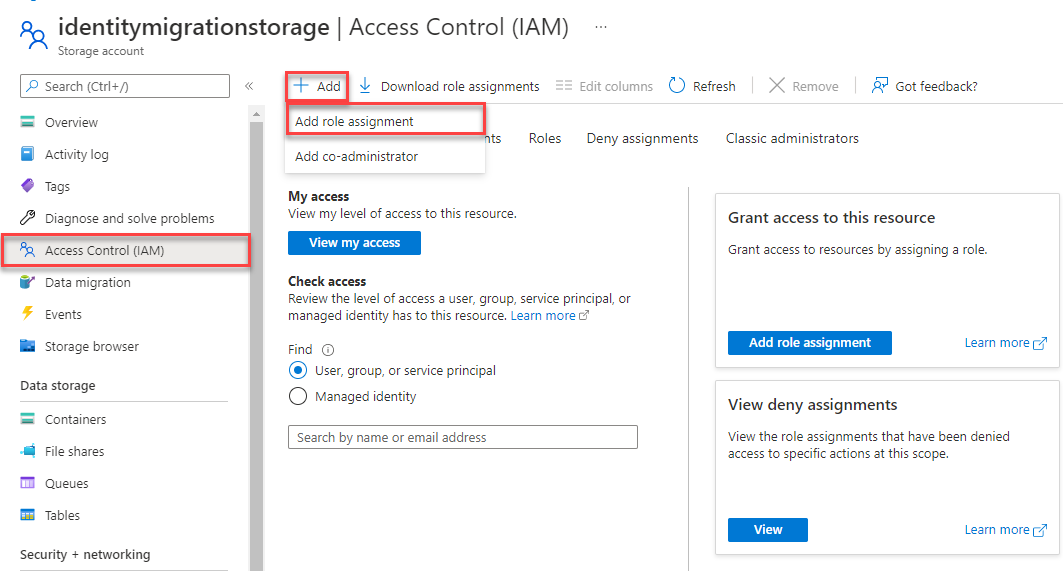
Nella pagina di panoramica dell'account di archiviazione selezionare Controllo di accesso (IAM) dal menu a sinistra.
Nella pagina Controllo di accesso (IAM), selezionare la scheda Assegnazioni di ruolo.
Selezionare + Aggiungi dal menu in alto e quindi Aggiungi assegnazione di ruolo dal menu a discesa risultante.
Usare la casella di ricerca per filtrare i risultati in base al ruolo desiderato. Per questo esempio, cercare Collaboratore ai dati dei BLOB di archiviazione e selezionare il risultato corrispondente, quindi scegliere Avanti.
In Assegna accesso a selezionare Utente, gruppo o entità servizio e quindi scegliere + Seleziona membri.
Nella finestra di dialogo cercare il nome utente di Microsoft Entra (in genere l'indirizzo di posta elettronica user@domain) e quindi scegliere Selezionare nella parte inferiore della finestra di dialogo.
Selezionare Rivedi e assegna per passare alla pagina finale e quindi Rivedi e assegna di nuovo per completare il processo.
Accedere e connettere il codice dell'app ad Azure usando DefaultAzureCredential
È possibile autorizzare l'accesso ai dati nell'account di archiviazione seguendo questa procedura:
Assicurarsi di essere autenticati con lo stesso account Microsoft Entra a cui è stato assegnato il ruolo nell'archiviazione. È possibile eseguire l'autenticazione tramite l'interfaccia della riga di comando di Azure, Visual Studio Code o Azure PowerShell.
Accedere ad Azure tramite l'interfaccia della riga di comando di Azure usando il comando seguente:
az loginPer usare
DefaultAzureCredential, assicurarsi che il pacchetto @azure\identity sia installato e che la classe sia importata:const { DefaultAzureCredential } = require('@azure/identity');Aggiungere questo codice all'interno del blocco
try. Quando il codice viene eseguito nella workstation locale,DefaultAzureCredentialusa le credenziali per sviluppatori dello strumento con priorità a cui si è connessi per l'autenticazione in Azure. Esempi di questi strumenti includono l'interfaccia della riga di comando di Azure o Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Assicurarsi di aggiornare il nome dell'account di archiviazione,
AZURE_STORAGE_ACCOUNT_NAME, nel file.envo nelle variabili dell'ambiente. Il nome dell'account di archiviazione è disponibile nella pagina di panoramica del portale di Azure.
Nota
Quando viene distribuito in Azure, questo stesso codice può essere usato per autorizzare le richieste ad Archiviazione di Azure da un'applicazione in esecuzione in Azure. È tuttavia necessario abilitare l'identità gestita nell'app in Azure. Configurare quindi l'account di archiviazione per consentire la connessione a tale identità gestita. Per istruzioni dettagliate sulla configurazione di questa connessione tra i servizi di Azure, vedere l'esercitazione Autenticazione dalle app ospitate in Azure.
Creazione di un contenitore
Creare un nuovo contenitore nell'account di archiviazione. Nell'esempio di codice seguente viene usato un oggetto BlobServiceClient e viene chiamato il metodo getContainerClient per ottenere un riferimento a un contenitore. Il codice chiama quindi il metodo create per creare effettivamente il contenitore nell'account di archiviazione.
Aggiungere questo codice alla fine del blocco try:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Per altre informazioni sulla creazione di un contenitore e per esplorare altri esempi di codice, vedere Creare un contenitore BLOB con JavaScript.
Importante
I nomi dei contenitori devono essere in minuscolo. Per altre informazioni sulla denominazione di contenitori e BLOB, vedere Naming and Referencing Containers, Blobs, and Metadata (Assegnazione di nome e riferimento a contenitori, BLOB e metadati).
Caricare BLOB in un contenitore
Caricare un BLOB nel contenitore. Il codice seguente recupera un riferimento a un oggetto BlockBlobClient chiamando il metodo getBlockBlobClient su ContainerClient dalla sezione Creare un contenitore.
Il codice carica i dati della stringa di testo nell'oggetto BLOB chiamando il metodo upload.
Aggiungere questo codice alla fine del blocco try:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Per altre informazioni sul caricamento dei BLOB e per esplorare altri esempi di codice, vedere Caricare un BLOB con JavaScript.
Elencare i BLOB in un contenitore
Elencare i BLOB nel contenitore. Il codice seguente chiama il metodo listBlobsFlat. In questo caso, solo un BLOB si trova nel contenitore, quindi l'operazione di elenco restituisce solo tale BLOB.
Aggiungere questo codice alla fine del blocco try:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Per altre informazioni sull'elenco dei BLOB e per esplorare altri esempi di codice, vedere Elencare i BLOB con JavaScript.
Scaricare BLOB
Scaricare il BLOB e visualizzare il contenuto. Il codice seguente chiama il metodo download per scaricare il BLOB.
Aggiungere questo codice alla fine del blocco try:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Il codice seguente riconverte un flusso in una stringa per visualizzare il contenuto.
Aggiungere questo codice dopo la funzione main:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Per altre informazioni sul download di BLOB e per esplorare altri esempi di codice, vedere Scaricare un BLOB con JavaScript.
Eliminare un contenitore
Eliminare il contenitore e tutti i BLOB al suo interno. Il codice seguente pulisce le risorse create dall'app rimuovendo l'intero contenitore usando il metodo delete.
Aggiungere questo codice alla fine del blocco try:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Per altre informazioni sull'eliminazione di un contenitore e per esplorare altri esempi di codice, vedere Eliminare e ripristinare un contenitore BLOB con JavaScript.
Eseguire il codice
Da un terminale di Visual Studio Code eseguire l'app.
node index.js
L'output dell'app è simile all'esempio seguente:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Scorrere il codice nel debugger e controllare il portale di Azure durante il processo. Verificare che il contenitore venga creato. È possibile aprire il BLOB all'interno del contenitore e visualizzarne il contenuto.
Pulire le risorse
- Al termine di questo avvio rapido, eliminare la directory
blob-quickstart. - Se la risorsa Archiviazione di Azure non è più necessaria, usare l’'interfaccia della riga di comando di Azure per rimuovere la risorsa di archiviazione.
Al termine dell'avvio rapido, è possibile pulire le risorse create eseguendo il comando seguente:
azd down
Verrà richiesto di confermare l'eliminazione delle risorse. Immettere y per confermare.