Introduzione all'input penna in WPF
Windows Presentation Foundation (WPF) include una funzionalità input penna che semplifica l'incorporazione dell'input penna digitale nell'app.
Prerequisiti
Per usare gli esempi seguenti, installare prima Visual Studio. Consente anche di sapere come scrivere app WPF di base. Per informazioni introduttive su WPF, vedere Procedura dettagliata: Prima applicazione desktop WPF.
Guida introduttiva
Questa sezione consente di scrivere una semplice applicazione WPF che raccoglie input penna.
Hai l'inchiostro?
Per creare un'app WPF che supporta input penna:
Aprire Visual Studio.
Creare una nuova app WPF.
Nella finestra di dialogo Nuovo progetto espandere la categoria Installato>Visual C# o Visual Basic>Desktop di Windows. Selezionare quindi il modello di app WPF App (.NET Framework). Immettere un nome e quindi selezionare OK.
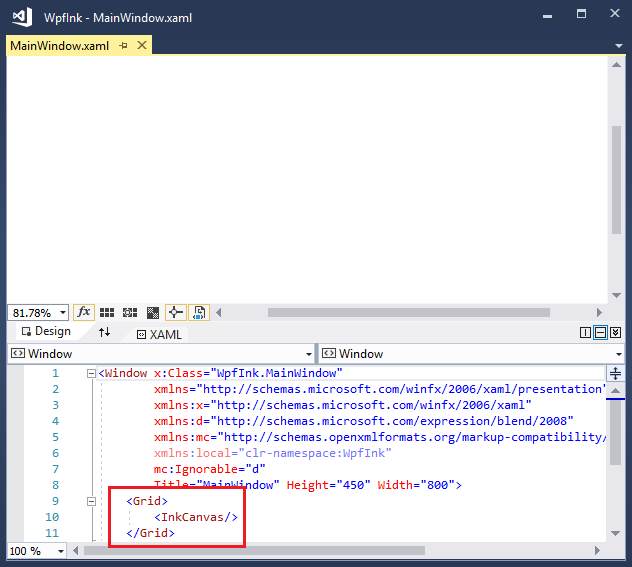
Visual Studio crea il progetto e MainWindow.xaml viene aperto nella finestra di progettazione.
Digitare
<InkCanvas/>tra i<Grid>tag.
Premere F5 per avviare l'applicazione nel debugger.
Usando uno stilo o un mouse, scrivere hello world nella finestra.
Hai scritto l'equivalente input penna di un'applicazione "hello world" con solo 12 sequenze di tasti!
Preparare la tua app
È possibile sfruttare alcune funzionalità di WPF. Sostituire tutti gli elementi tra i tag finestra> di apertura e chiusura <con il markup seguente:
<Page>
<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">
<InkCanvas.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="HotPink" Offset="1.0" />
</LinearGradientBrush>
</InkCanvas.Background>
</InkCanvas>
</Page>
Questo codice XAML crea uno sfondo pennello sfumato sulla superficie di input penna.

Aggiungere codice code-behind al codice XAML
Anche se XAML semplifica la progettazione dell'interfaccia utente, qualsiasi applicazione reale deve aggiungere codice per gestire gli eventi. Di seguito è riportato un semplice esempio che esegue lo zoom avanti sull'input penna in risposta a un clic con il pulsante destro del mouse.
Impostare il
MouseRightButtonUpgestore nel codice XAML:<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">In Esplora soluzioni espandere MainWindow.xaml e aprire il file code-behind (MainWindow.xaml.cs o MainWindow.xaml.vb). Aggiungere il codice del gestore eventi seguente:
private void RightMouseUpHandler(object sender, System.Windows.Input.MouseButtonEventArgs e) { Matrix m = new Matrix(); m.Scale(1.1d, 1.1d); ((InkCanvas)sender).Strokes.Transform(m, true); }Private Sub RightMouseUpHandler(ByVal sender As Object, _ ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim m As New Matrix() m.Scale(1.1, 1.1) CType(sender, InkCanvas).Strokes.Transform(m, True) End SubEseguire l'applicazione. Aggiungere un input penna, quindi fare clic con il pulsante destro del mouse o eseguire un equivalente di pressione e blocco con uno stilo.
La visualizzazione viene ingrandita ogni volta che si fa clic con il pulsante destro del mouse.
Usare il codice procedurale invece di XAML
È possibile accedere a tutte le funzionalità WPF dal codice procedurale. Seguire questa procedura per creare un'applicazione "Hello Ink World" per WPF che non usa affatto XAML.
Creare un nuovo progetto di applicazione console in Visual Studio.
Nella finestra di dialogo Nuovo progetto espandere la categoria Installato>Visual C# o Visual Basic>Desktop di Windows. Selezionare quindi il modello di app console (.NET Framework). Immettere un nome e quindi selezionare OK.
Incollare il codice seguente nel file Program.cs o Program.vb:
using System; using System.Windows; using System.Windows.Controls; class Program : Application { Window win; InkCanvas ic; protected override void OnStartup(StartupEventArgs args) { base.OnStartup(args); win = new Window(); ic = new InkCanvas(); win.Content = ic; win.Show(); } [STAThread] static void Main(string[] args) { new Program().Run(); } }Imports System.Windows Imports System.Windows.Controls Class Program Inherits Application Private win As Window Private ic As InkCanvas Protected Overrides Sub OnStartup(ByVal args As StartupEventArgs) MyBase.OnStartup(args) win = New Window() ic = New InkCanvas() win.Content = ic win.Show() End Sub End Class Module Module1 Sub Main() Dim prog As New Program() prog.Run() End Sub End ModuleAggiungere riferimenti agli assembly PresentationCore, PresentationFramework e WindowsBase facendo clic con il pulsante destro del mouse su Riferimenti in Esplora soluzioni e scegliendo Aggiungi riferimento.

Compilare l'applicazione premendo F5.
Vedi anche
.NET Desktop feedback
